Como todos sabemos, o layout do site está na verdade codificando um layout de design e, para nos tornar mais confortáveis, usamos vários programas para trabalhar com layouts. Photoshop? Esboço? Zeplin? Sim, todas essas são ótimas ferramentas, mas hoje falaremos sobre um produto com o qual é muito bom criar o layout de um site. É sobre Avocode.
Ao acessar o site da Avocode, somos imediatamente oferecidos a emitir um período gratuito de 14 dias, mas, apresse-se, mostrarei como registrar um plano tarifário legal de 30 dias. Primeiras coisas primeiro.

Você pode trabalhar aqui no site, mas eu recomendo baixar o programa para o computador. Encontramos a guia de
download , selecione o sistema, faça o download.
Após abrir o programa, precisamos fazer login, mas ainda não estamos registrados no sistema. Como mencionado acima, você precisa fazer isso da maneira mais lucrativa possível.

Registro do período experimental por 30 dias.
Então, de volta ao site. Role para baixo e procure o link
Avocode vs. Zeplin e clique nele. Zeplin é uma alternativa ao Avocode.

Estamos interessados na parte inferior da página, torção que estamos procurando por este bloco. Diz aqui que você pode obter o avacode gratuitamente por 30 dias através deste link, e eles nos perguntam "O que estamos esperando?" e realmente o que? Tendo rejeitado todas as dúvidas, clique no botão e preencha o formulário.

E então vou sugerir imediatamente que, se você não tiver tempo para aproveitar o programa por um mês, esse procedimento poderá ser repetido registrando outro email. Obviamente, você pode repetir essas ações sem parar). Mas pessoalmente, pago pelo avocode e aconselho. Por outro lado, enquanto você é iniciante, pode economizar dinheiro. Depende de você.
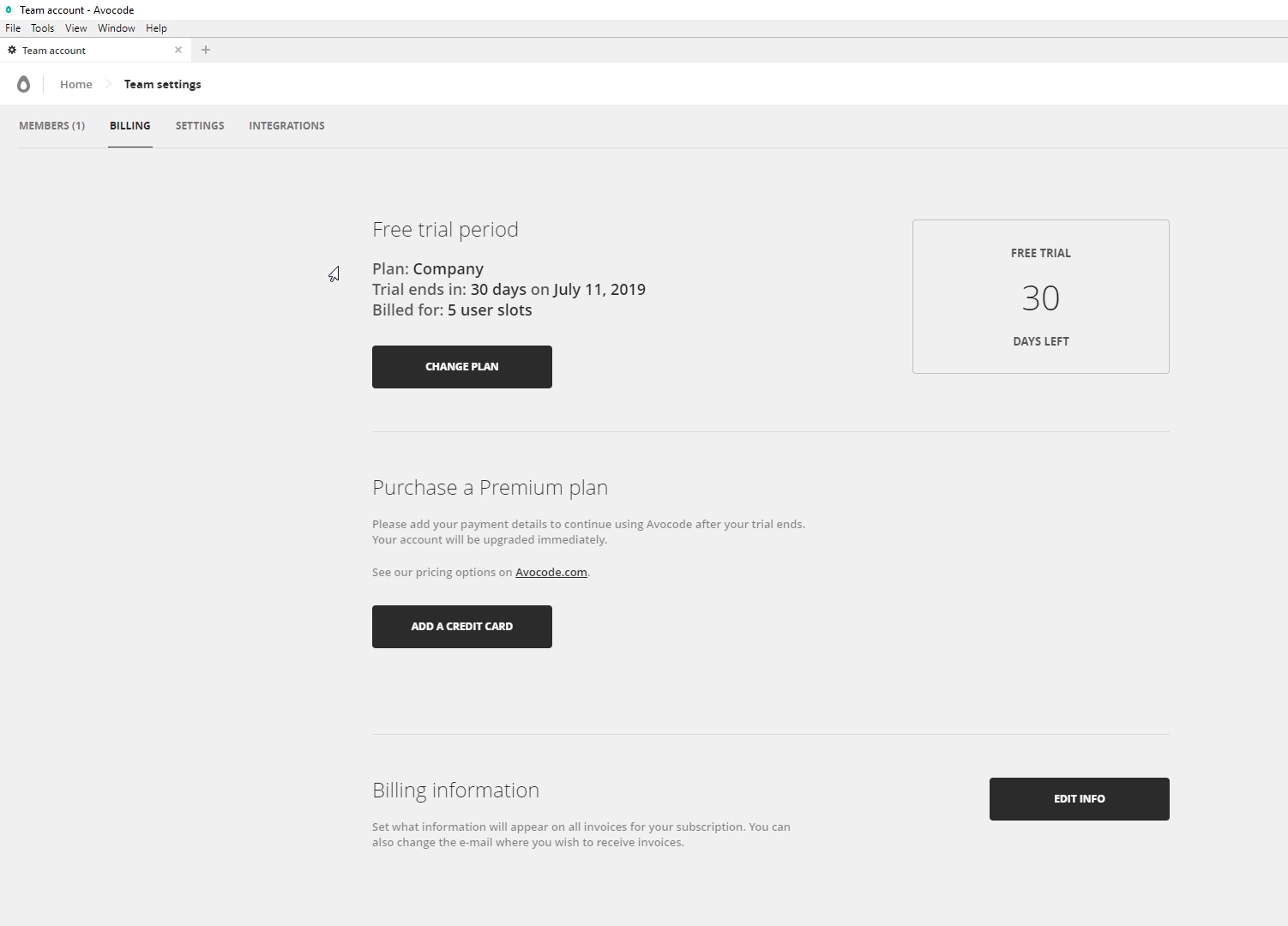
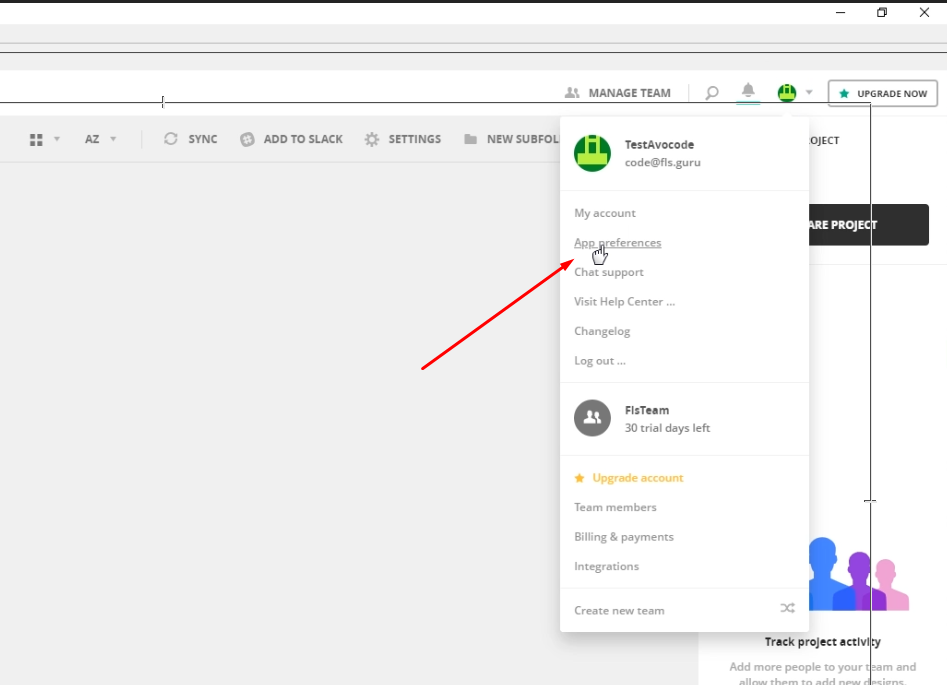
Confirmamos nosso e-mail clicando no link da carta e acessamos o aplicativo. Imediatamente, vá ao menu e clique no seu apelido; em seguida, na guia "
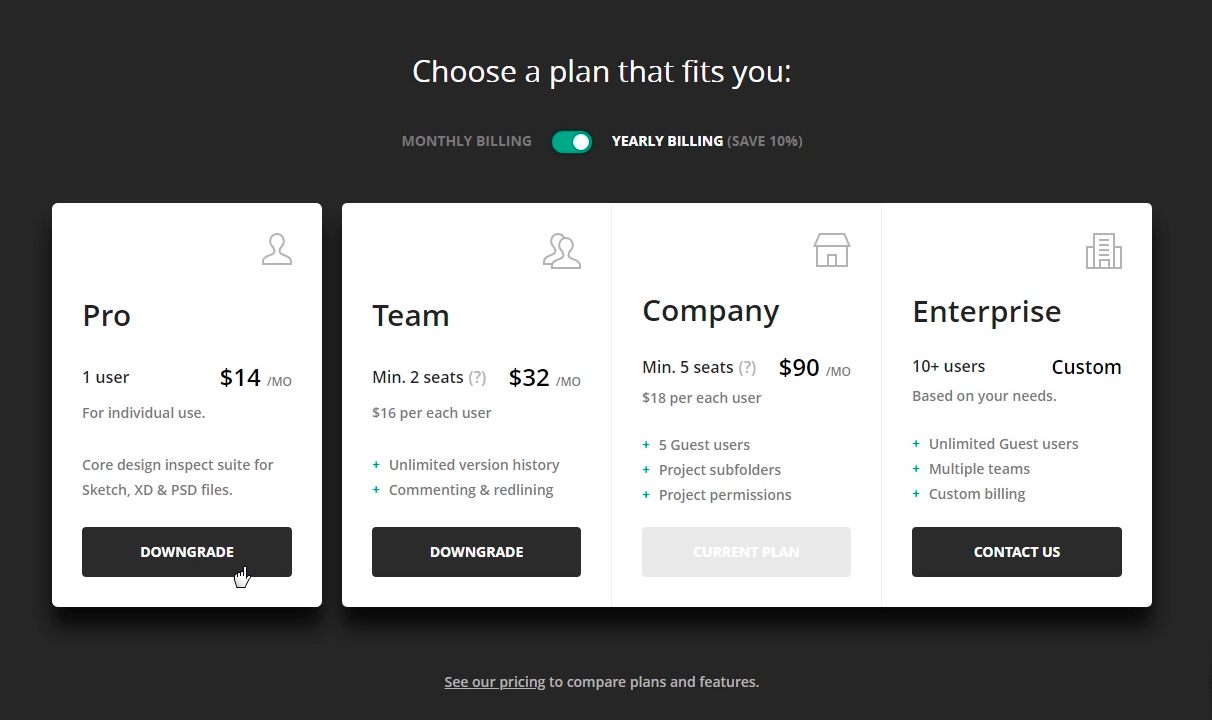
Faturamento" , vemos que temos 30 dias úteis, e até mesmo o plano legal e caro da empresa, que custa US $ 100 / mês a propósito. Alegrai-vos. A principal característica dessa tarifa é que ela é projetada para 5 pessoas, ou seja, você pode convidar mais quatro sapatos para sua equipe. Você pode fazer isso na guia
Membros . Leia mais sobre tarifas no site do programa.

A propósito, se você decidir pagar pelo programa, não esqueça de alterar o plano tarifário de maneira mais simples. Entramos no
plano de mudança de faturamento e aqui o mais barato é bastante adequado. Depois disso, você precisa adicionar um cartão de crédito e retirar 168 folhas por ano. Mas, novamente, não se apresse, após um período de 30 dias, o Avocode geralmente oferece estender a familiarização por US $ 1 pelo mesmo email. Pelo menos funciona hoje.

Então, o que recebemos por esse dinheiro? E por que o Avocode é tão legal? É hora de ver o que ele sabe.
Trabalhar com o programa
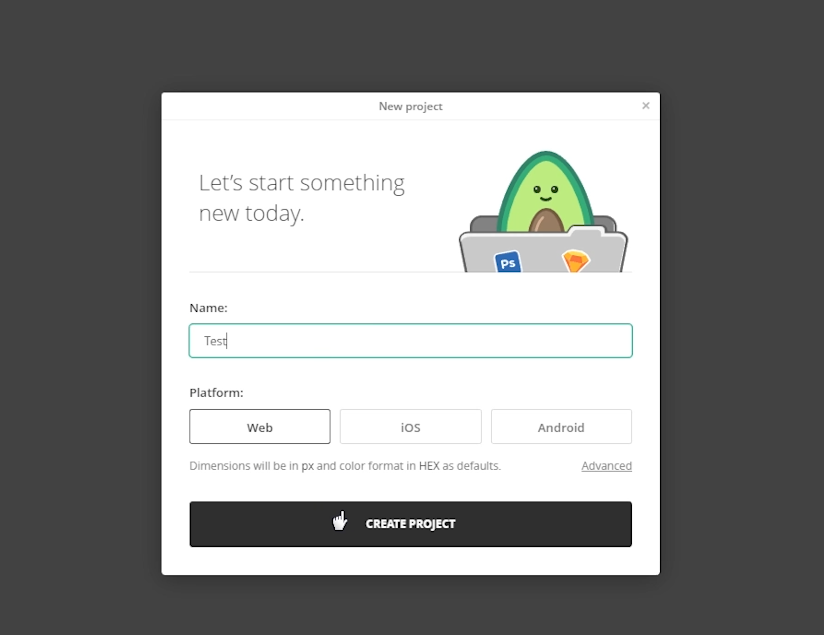
Vamos criar nosso projeto de teste. Clique em
novo projeto .

Portanto, uma das principais vantagens do avocode para o designer de layout são os formatos suportados, sem nenhum plug-in. E isso, por um segundo,
Photoshop (PSD) ,
Sketch ,
Adobe XD e
Illustrator . Bem como integração parcial com o
Figma . Bem, o que não é uma combinação universal?
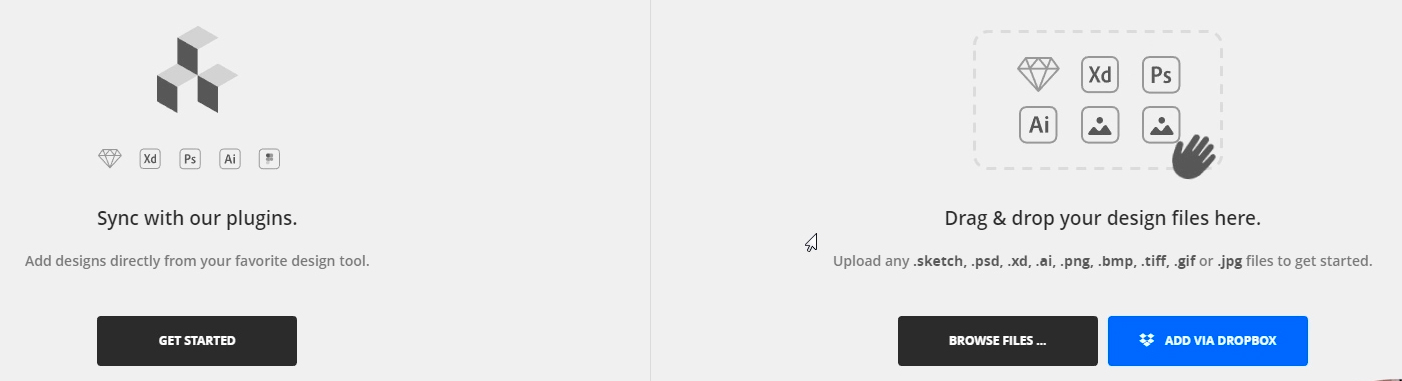
Além do fato de que os arquivos podem ser carregados diretamente, o avocode pode ser sincronizado através de plugins nos próprios editores gráficos, além de usar o
dropbox . De alguma forma, estou acostumado a fazer upload de arquivos.

Portanto, adicionaremos qualquer layout. Para isso, você pode arrastar o arquivo para esta área e selecioná-lo no disco. Após o download, podemos abrir o arquivo e falar sobre a interface do programa, mas vou começar com as configurações gerais. Clique em nossas
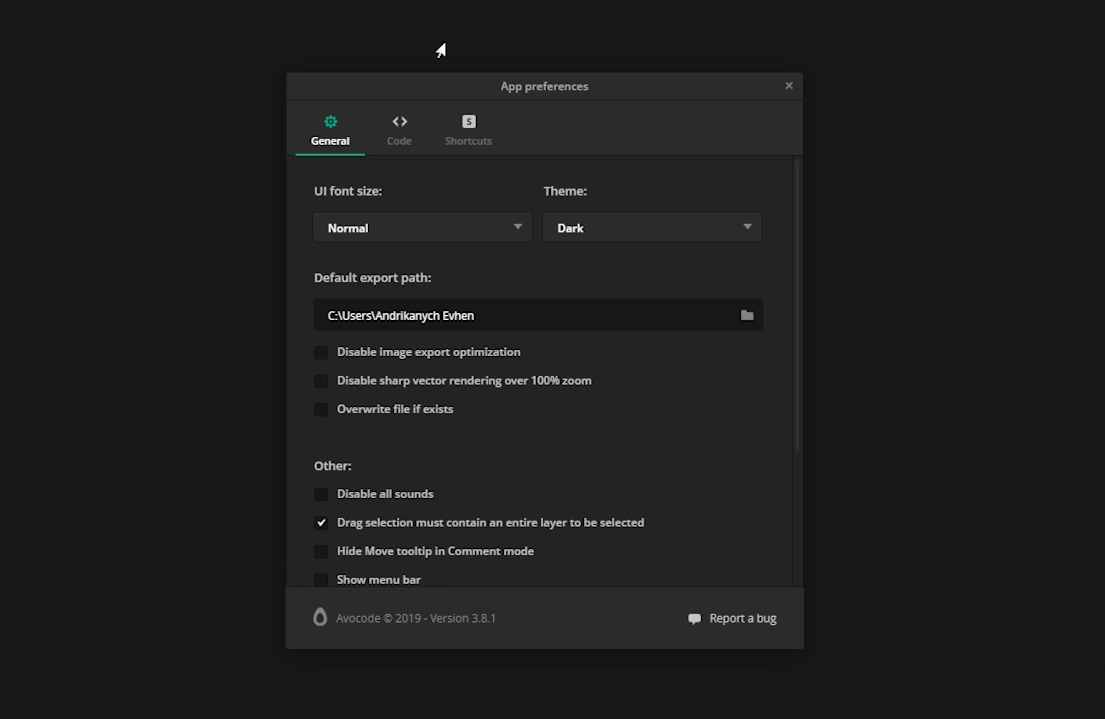
preferências Avatar - App.
Primeiro de tudo, vou mudar para o lado sombrio do poder do tema escuro. Em seguida, posso selecionar a pasta padrão para exportar imagens, desativar a otimização de imagem, desativar o recurso de serrilhado quando o layout é ampliado e ativar a substituição da imagem exportada. E várias configurações menores que eu não uso. De fato, aqui, apenas ligo para um tópico sombrio, deixo todo o resto como está.

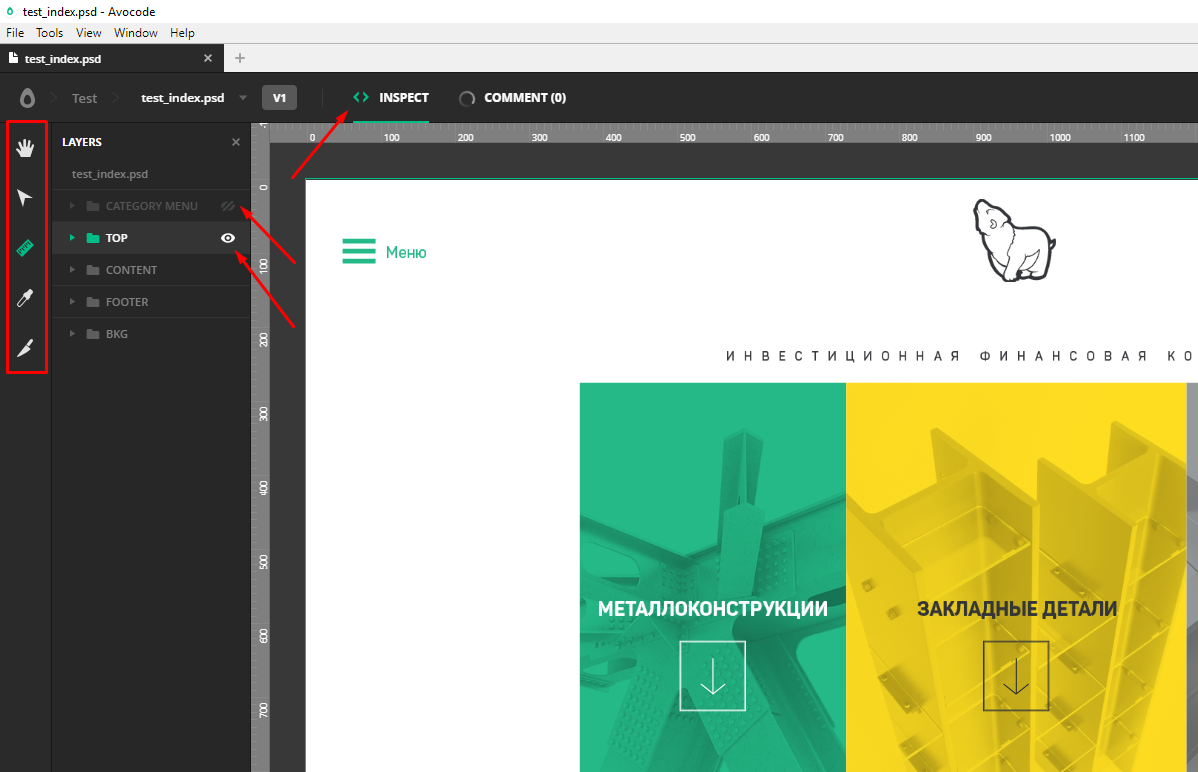
Interface do programa
Para trabalhar com o layout, precisamos da guia Inspecionar. À esquerda, vemos algo como camadas, como no Photoshop, que podem ser ocultadas e exibidas clicando no olho. À esquerda, vemos uma barra de ferramentas e uso as duas - esta é uma régua e um conta-gotas. Aqui está o porquê:
 Mão
Mão - permite mover o layout pressionando o botão direito do mouse. Mas a linha pode fazer o mesmo com a barra de espaço presa.
Seta (selecionar seleção) - permite selecionar várias camadas. Mas a linha pode fazer exatamente o mesmo.
Faca (fatia) - pode selecionar uma área arbitrária com a exportação subsequente da imagem, mas de alguma forma eu nunca a usei de qualquer maneira.
Às vezes, o
conta-gotas é necessário - ele copia o código de cores da área selecionada.
E, finalmente, o
governante . Quando você seleciona essa ferramenta, a mágica começa.
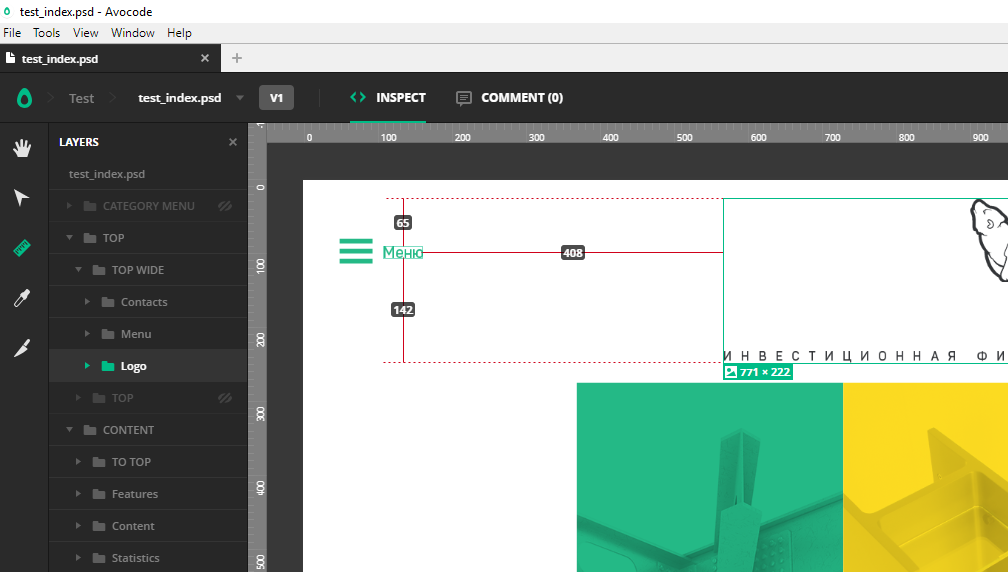
Por exemplo, preciso saber o tamanho de um objeto, bem como a distância dele para outros elementos.
Para fazer isso, basta clicar no objeto, ver imediatamente suas dimensões em pixels; ao passar o mouse sobre objetos vizinhos, vejo imediatamente diferentes distâncias, o que é incrivelmente conveniente durante o layout.
Se, por algum motivo, as distâncias não aparecerem, podemos medi-las manualmente, mantendo o botão esquerdo do mouse pressionado e esticando entre os objetos necessários. A altura e a largura da área selecionada são exibidas à direita na janela de informações.

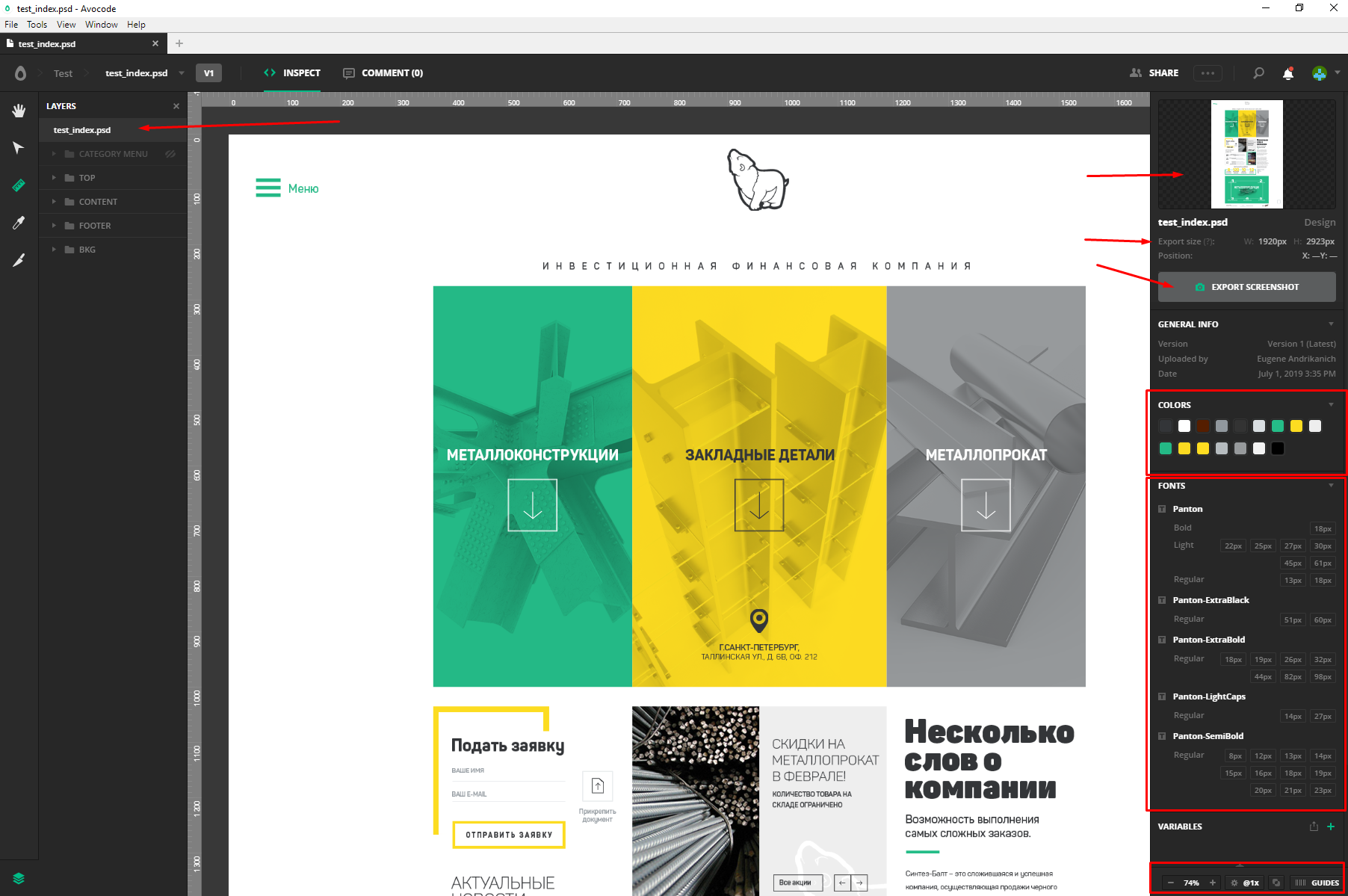
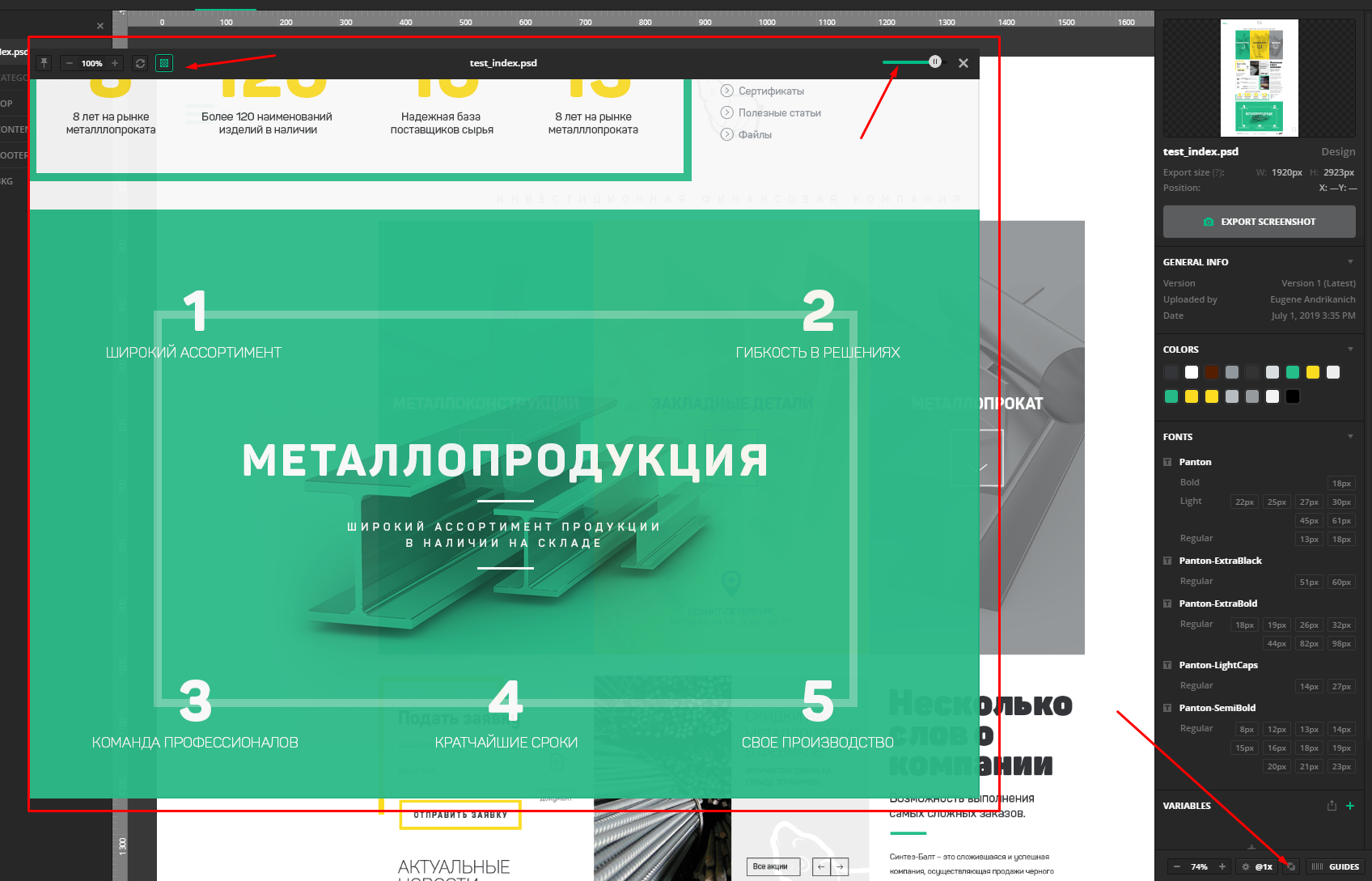
Vá diretamente para o lado direito do programa. Primeiro, clique no nível superior de nossas camadas, de fato, no nome do arquivo. À direita, veremos:
Uma imagem de todo o layout, seu tamanho. A capacidade de fazer upload de uma captura de tela do layout, o que é conveniente para o portfólio. Informações gerais: o que, onde, quando. A seguir, é apresentada uma lista de todas as cores usadas no layout, o que é útil, mas ainda mais útil é uma lista de todas as fontes usadas no layout.
As fontes geralmente são fornecidas pelo designer junto com o layout, mas nem sempre é o caso, portanto, esta lista nos ajudará a encontrar as fontes que precisamos por conta própria.
Além disso, para usuários mais avançados, é possível configurar várias variáveis para eles mesmos.

A faixa inferior, embora pequena, não é menos útil. Aqui você tem a escala do layout. Também pode ser alterado mantendo o controle e girando a roda do mouse. Em seguida, temos a ferramenta de verificação de layout no Pixel Perfect, ou seja, pixel por pixel. Com isso, podemos impor um layout translúcido no layout e verificar os tamanhos e recuos. A ferramenta possui várias configurações úteis, como transparência e desativação do plano de fundo do layout.

O último ponto são os guias. Aqui você pode ativar os guias de designer ou adicionar os seus. Entre eles, também, você pode medir a distância.

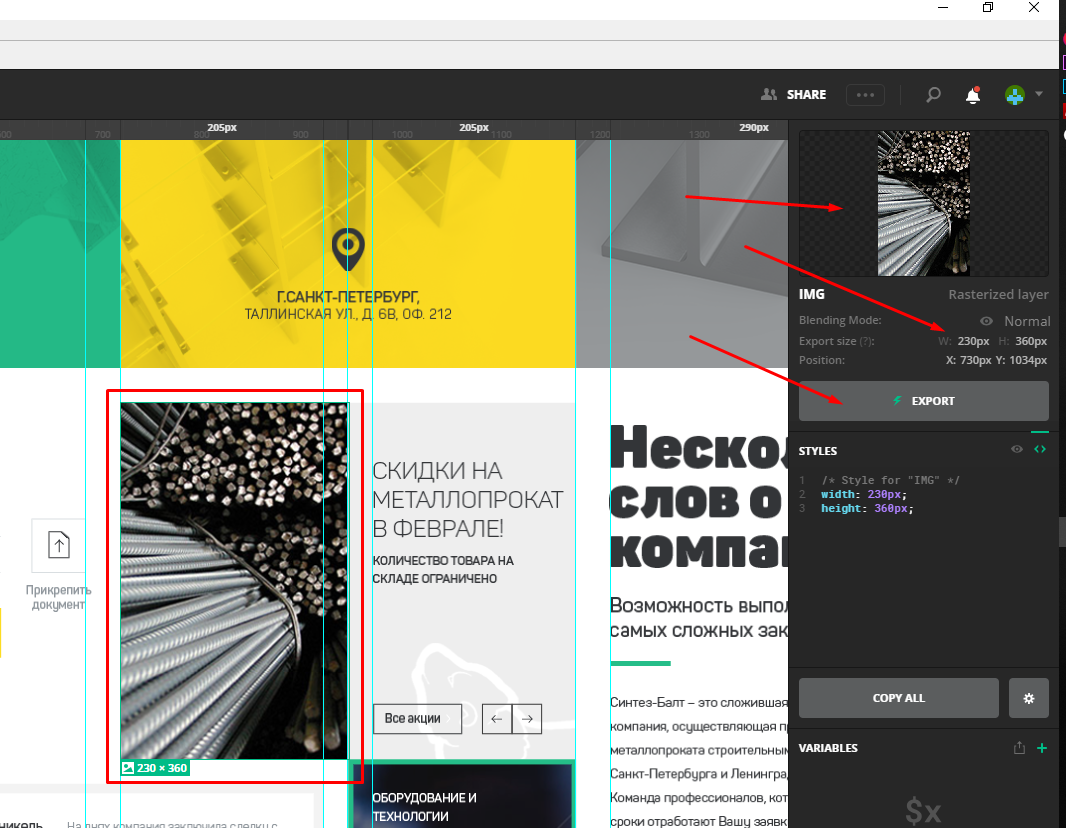
Portanto, o painel para todo o layout foi desmontado, agora vamos ver o que o painel para um objeto separado nos oferecerá. Clique, por exemplo, na imagem. À direita, vemos o objeto selecionado, seu tamanho e um botão para exportar a imagem.

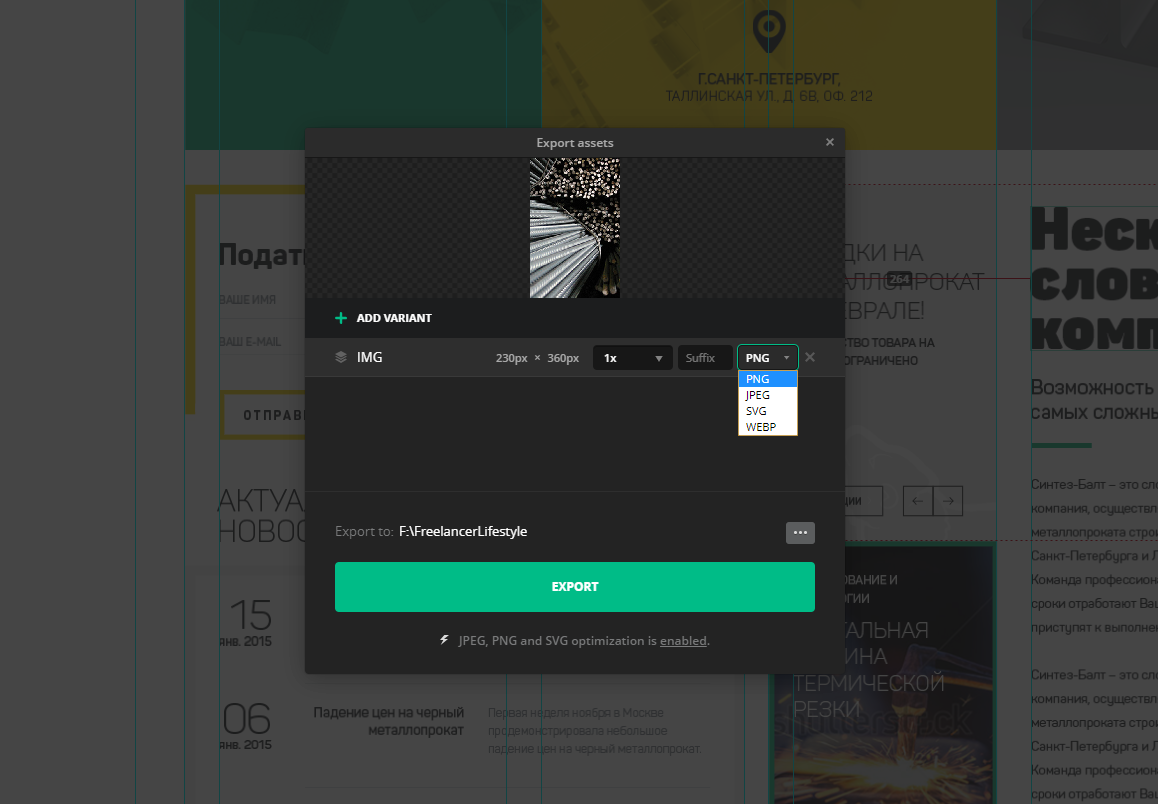
Clique em. Aqui, podemos definir o nome do arquivo, a escala, o sufixo e o formato PNG JPEG SVG e WEBP. Abaixo, você pode selecionar a pasta onde a imagem será salva. Você pode carregar várias fotos em um arquivo, selecionando-as com o mouse ou clicando nas fotos desejadas com a tecla
Shift pressionada. Você também pode clicar na imagem com o botão esquerdo do mouse e selecionar o item desejado.

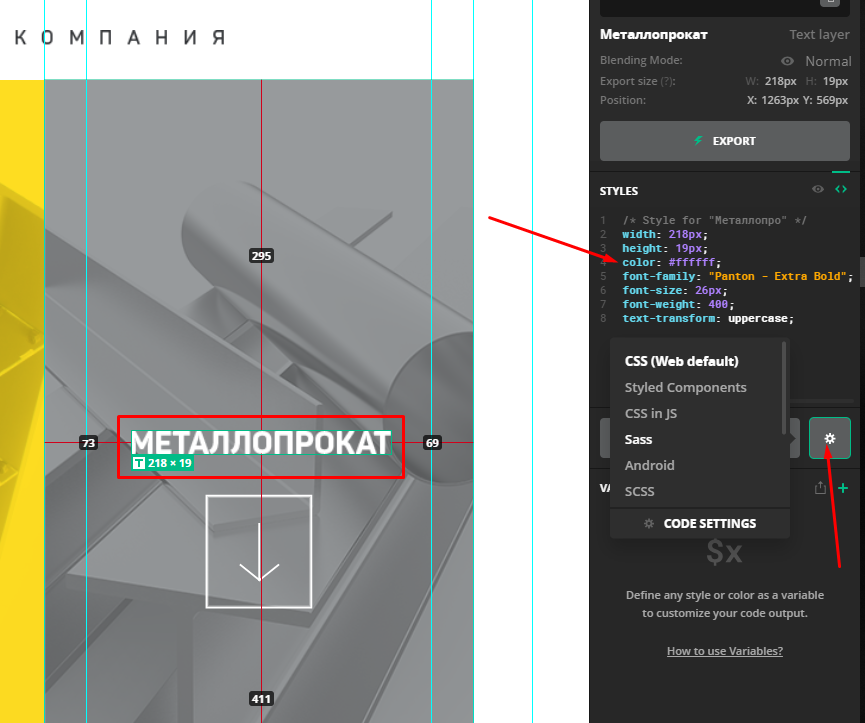
Agora, a parte divertida é o texto e outros elementos de design. Por exemplo, clique no texto. À direita na janela
Styles , vemos o santo dos santos - todo o código CSS final do nosso elemento! Podemos copiar tudo, copiar apenas um parâmetro clicando nele e também configurar a aparência e o tipo do nosso código. E para copiar nosso texto, basta clicar duas vezes nele com o mouse.

Um avocode é capaz de substituir quase completamente os editores gráficos nativos para cada um dos formatos. Usando este programa, trabalhar com o layout é um prazer e economiza muito tempo!
Baseado no lançamento do
Avocode para o designer de layout. Como usar o Avocode gratuitamente por 30 dias ”, da série“
Programas e ferramentas para layout de sites ”, no canal do YouTube“
Freelancer for Life ”.