
Olá pessoal. Estamos saindo lentamente das sombras e continuando uma série de artigos sobre nosso produto. Após o artigo de revisão anterior , recebemos várias análises (principalmente positivas), sugestões e relatórios de erros. Hoje mostraremos o TestMace em ação e você poderá apreciar alguns dos recursos de nosso aplicativo. Para uma imersão mais completa, recomendamos que você consulte nossa documentação em http://docs-ru.testmace.com . Então vamos lá!
Instalação
Vamos começar com o banalismo. O aplicativo é acessível e realmente testado em três plataformas - Linux, Windows, MacOS. Você pode baixar o instalador para o sistema operacional de interesse em nosso site . Para Linuxoids, é possível instalar um pacote de snap . Realmente esperamos que as mãos da Microsoft Store e da App Store cheguem em breve (você precisa? O que você acha?).
Cenário experimental
Como assunto de teste, selecionamos o seguinte cenário padrão:
- login: usuário - administrador, senha - senha
- adicione uma nova entrada
- verifique se a entrada correta foi adicionada
Testaremos em https://testmace-quick-start.herokuapp.com/ . Este é um servidor json comum, perfeito para testar esses aplicativos. Acabamos de adicionar a autorização do token em todas as rotas do servidor json e criamos um método de login para obter esse token. Seguiremos em frente, melhorando gradualmente nosso projeto.
Criando um projeto e tentando criar uma entidade sem autorização
Primeiro, crie um novo projeto ( Arquivo -> Novo projeto ). Se você estiver iniciando o aplicativo pela primeira vez, um novo projeto será aberto automaticamente. Primeiro, vamos tentar fazer uma solicitação para criar um novo registro (de repente, a criação de registros está disponível sem autorização). Selecione Incluir nó -> RequestStep no menu de contexto do nó Projeto. Defina o nome do nó como create-post . Como resultado, um novo nó será criado na árvore e a guia desse nó será aberta. Definimos os seguintes parâmetros de consulta:

No entanto, se tentarmos atender à solicitação, o servidor retornará um código 401 e, sem autorização, nada brilha neste servidor. Bem, em geral, como esperado).
Adicionar solicitação de autorização
Como já mencionado, temos um terminal /login POST que aceita um corpo de solicitação json do formulário: {"username": "<username>", "password": "<password>"} , em que username e password (novamente da introdução acima) têm valores de admin e password , respectivamente. Em resposta, esse nó de extremidade retorna json do formulário {"token": "<token>"} . Vamos usá-lo para autorização. Crie um nó RequestStep com o nome login , o nó Projeto atuará como o ancestral. Use arrastar e soltar para mover o nó especificado na árvore mais alto que o nó de criação e publicação . Vamos definir os seguintes parâmetros para a consulta recém-criada:
Executamos a solicitação e obtemos um código de dois centésimos com um token na resposta. Algo assim:

Refatoração: remover duplicação de domínio
Enquanto os pedidos não estiverem conectados em um único script. Mas este não é o único inconveniente. Se você observar atentamente, notará que pelo menos o domínio está duplicado nas duas consultas. Não é bom É hora de refatorar essa parte do cenário futuro e as variáveis nos ajudarão nisso.
Em uma primeira aproximação, as variáveis desempenham o mesmo papel que em outras ferramentas e linguagens de programação semelhantes - eliminando a duplicação, aumentando a legibilidade etc. Você pode ler mais sobre variáveis em nossa documentação . Nesse caso, precisamos de variáveis personalizadas.
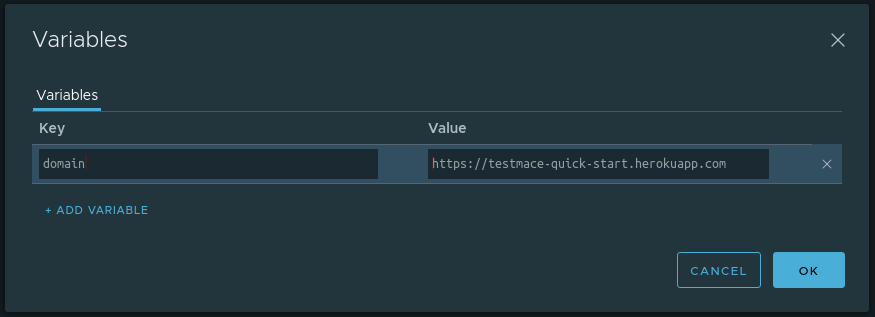
Definimos a variável de domain no nível de Projeto do nó com o valor https://testmace-quick-start.herokuapp.com . Para isso é necessário
- Abra uma guia com este nó e clique no ícone da calculadora no canto superior direito
- Clique em + ADICIONAR VARIÁVEL
- Digite o nome e o valor da variável
No nosso caso, a caixa de diálogo com a variável adicionada terá a seguinte aparência:

OK Agora, devido à herança, podemos usar essa variável nos descendentes de qualquer nível de aninhamento. No nosso caso, esses são os nós de login e de criação de postagem . Para usar uma variável no campo de texto, é necessário escrever ${<variable_name>} . Por exemplo, o URL do login é convertido em ${domain}/login , respectivamente, pois o URL do nó de criação de postagem será semelhante a ${domain}/posts .
Assim, guiados pelo princípio de DRY, melhoramos um pouco o cenário.
Salvamos o token em uma variável
Desde que a conversa começou sobre variáveis, vamos desenvolver um pouco esse tópico. No momento, no caso de um login bem-sucedido, recebemos um token de autorização do servidor, necessário em solicitações subsequentes. Vamos salvar esse token em uma variável. Porque o valor da variável será determinado durante a execução do script, usamos um mecanismo especial para isso - variáveis dinâmicas .
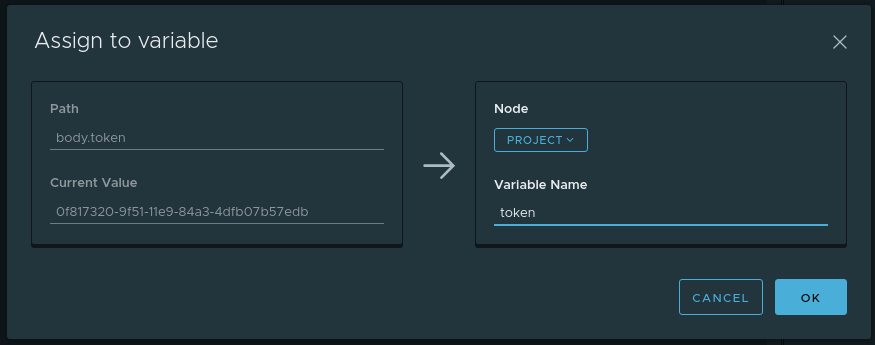
Para começar, executaremos uma solicitação de login. Na guia Analisada da resposta, passe o mouse sobre o token e no menu de contexto (chamado pelo botão direito do mouse ou clicando no botão ...), selecione Atribuir à variável . Uma caixa de diálogo é exibida com os seguintes campos:
- Caminho - qual parte da resposta é usada (no nosso caso, é
body.token ) - Valor atual - qual o valor ao longo do caminho do caminho (no nosso caso, esse é o valor do token)
- Nome da variável - o nome da variável em que o valor atual será armazenado. No nosso caso, será um
token - Nó - em qual dos ancestrais a variável Nome da variável será criada. Escolha Projeto
A caixa de diálogo concluída é a seguinte:

Agora, toda vez que o nó de login for executado, o token dinâmico será atualizado com o novo valor da resposta. E essa variável será armazenada no nó Projeto e, devido à herança, estará disponível para os descendentes.
Para acessar variáveis dinâmicas, você precisa usar a variável $dynamicVar . Por exemplo, para acessar o token armazenado, você precisa chamar ${$dynamicVar.token} .
Jogamos o token de autorização em solicitações
Nas etapas anteriores, recebemos um token de autorização e tudo o que precisa ser feito é adicionar o cabeçalho de Authorization com o valor Bearer <tokenValue> a todas as solicitações que requerem autorização, incluindo create-post . Existem várias maneiras de fazer isso:
- Copie manualmente o token e adicione o cabeçalho da autorização às solicitações de interesse. O método está funcionando, mas sua aplicação é limitada apenas por solicitações do formulário "feitas e descartadas". Não é adequado para vários scripts
- Use a funcionalidade de autorização .
- Use cabeçalhos padrão
O uso do segundo método parece óbvio, no entanto, no contexto deste artigo, essa abordagem é ... desinteressante. Bem, na verdade: o mecanismo de autorização mais ou menos é familiar para você de outras ferramentas (mesmo que possuamos coisas como herança de autorizações ) e é improvável que surja perguntas.
Outra coisa são os cabeçalhos padrão! Em resumo, os cabeçalhos padrão são os cabeçalhos HTTP herdados dos ancestrais, que são adicionados à solicitação por padrão, se não estiverem explicitamente desativados. Usando essa funcionalidade, por exemplo, você pode implementar uma autorização personalizada ou simplesmente se livrar da duplicação nos scripts. Usaremos esse recurso para lançar o token nos cabeçalhos.
Anteriormente, prudentemente salvamos o token na variável dinâmica $dynamicVar.token no nível do projeto do nó. Resta fazer o seguinte:
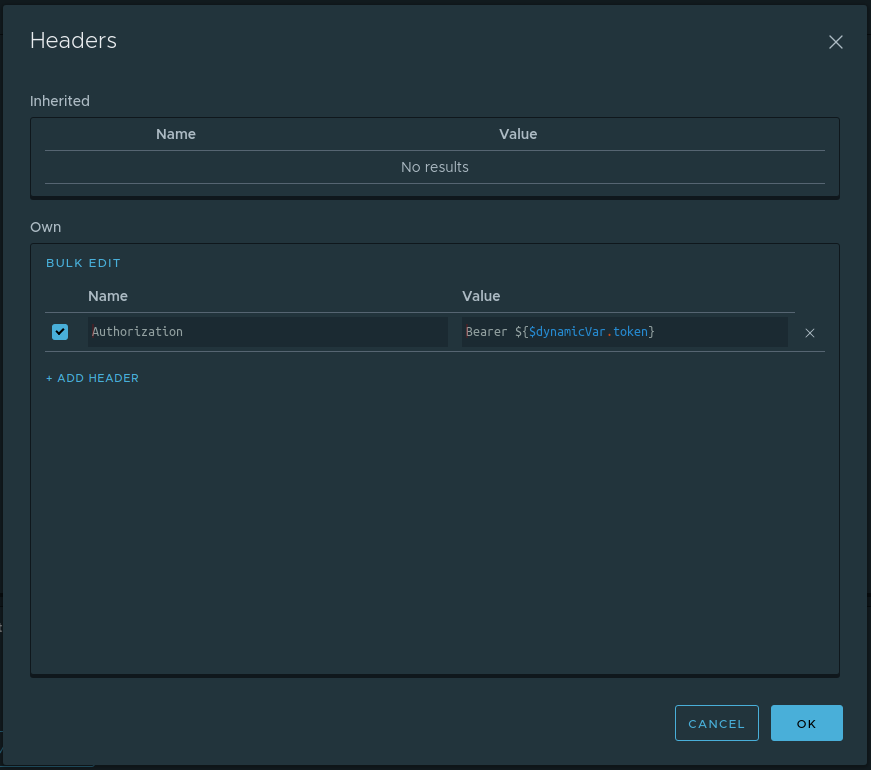
- Defina o cabeçalho de
Authorization padrão com um valor de Bearer ${$dynamicVar.token} no nível do Projeto do nó. Para fazer isso, na interface Projeto do nó, você precisa abrir uma caixa de diálogo com os cabeçalhos padrão (o botão Cabeçalhos no canto superior direito) e adicionar o cabeçalho correspondente. Uma caixa de diálogo com valores preenchidos ficará assim:

- Desative esse cabeçalho da solicitação de login. Isso é compreensível: no momento do login, ainda não temos um token e apenas o instalamos com essa solicitação. Portanto, na interface de solicitação de login na guia Cabeçalhos na área Herdada , desmarque o cabeçalho de Autorização.
Só isso. Agora, o cabeçalho da autorização será adicionado a todas as solicitações que são descendentes do nó Projeto, exceto o nó de logon. Acontece que, nesta fase, temos um script pronto e precisamos apenas iniciá-lo. Você pode executar o script selecionando Executar no menu de contexto do nó Projeto.
Verificando a exatidão da criação da postagem
Nesse estágio, nosso script pode efetuar login e, usando um token de autorização, criar uma postagem. No entanto, precisamos garantir que a postagem recém-criada tenha o nome correto. Ou seja, em essência, resta fazer o seguinte:
- Envie uma solicitação para uma postagem por ID,
- Verifique se o nome que veio do servidor corresponde ao nome fornecido ao criar a postagem
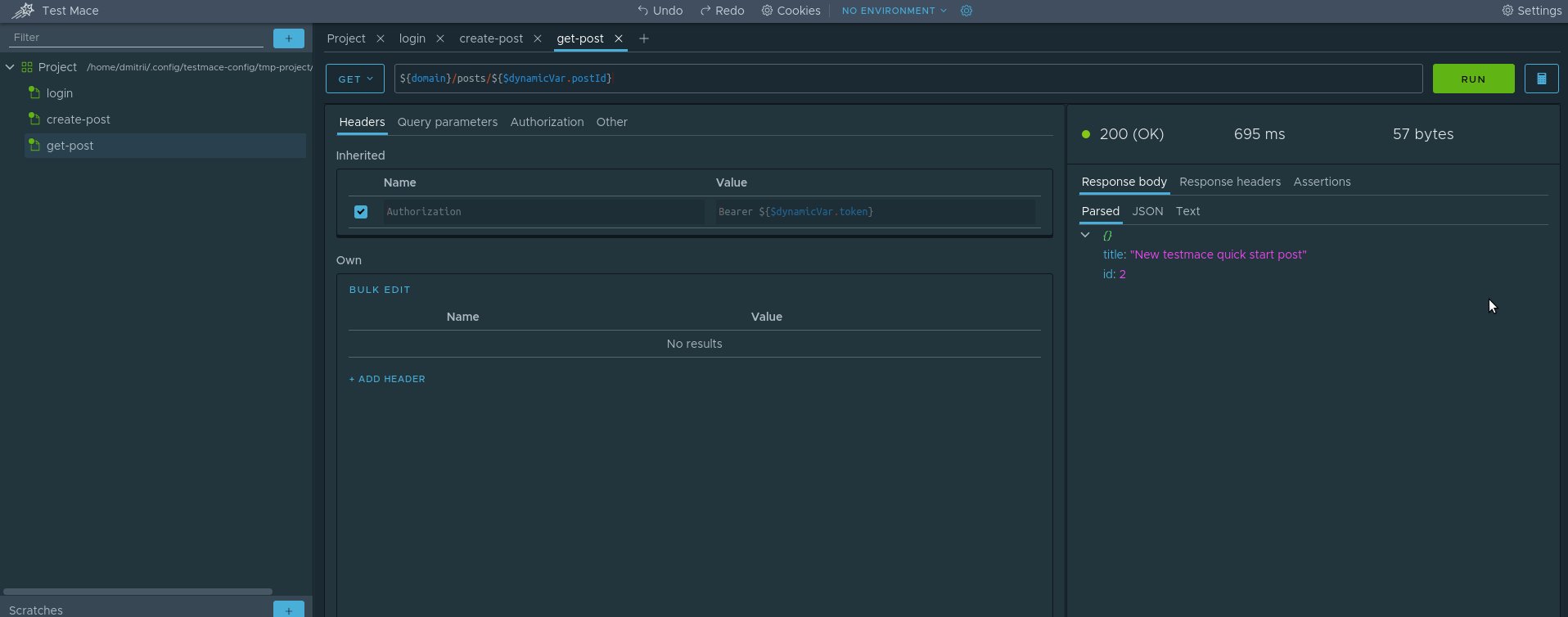
Considere o primeiro passo. Depois que o valor do ID é determinado durante a execução do script, você precisa criar uma variável dinâmica (vamos chamá-la postId ) a partir do nó create-post no nível Project do nó. Já sabemos como fazer isso, basta acessar a seção Salvando o token em uma variável . Resta apenas criar uma solicitação para uma postagem nesse ID. Para fazer isso, crie um get-post RequestStep com os seguintes parâmetros:
- Tipo de solicitação: GET
- URL: $ {domain} / posts / $ {$ dynamicVar.postId}
Para implementar a segunda etapa, precisamos nos familiarizar com o nó Asserção . Nó de asserção é um nó que permite gravar verificações para solicitações específicas. Cada nó de asserção pode conter várias instruções (verificações). Você pode ler mais sobre todos os tipos de asserções em nossa documentação . Usaremos a asserção Compare com o operador equal . Existem várias maneiras de criar asserções:
- Long. Manualmente, no menu de contexto do nó RequestStep, crie um nó Assertion. No nó criado pela asserção, adicione a asserção de interesse e preencha os campos.
- Rápido. Crie um nó de asserção junto com uma asserção da resposta RequestStep do nó usando o menu de contexto
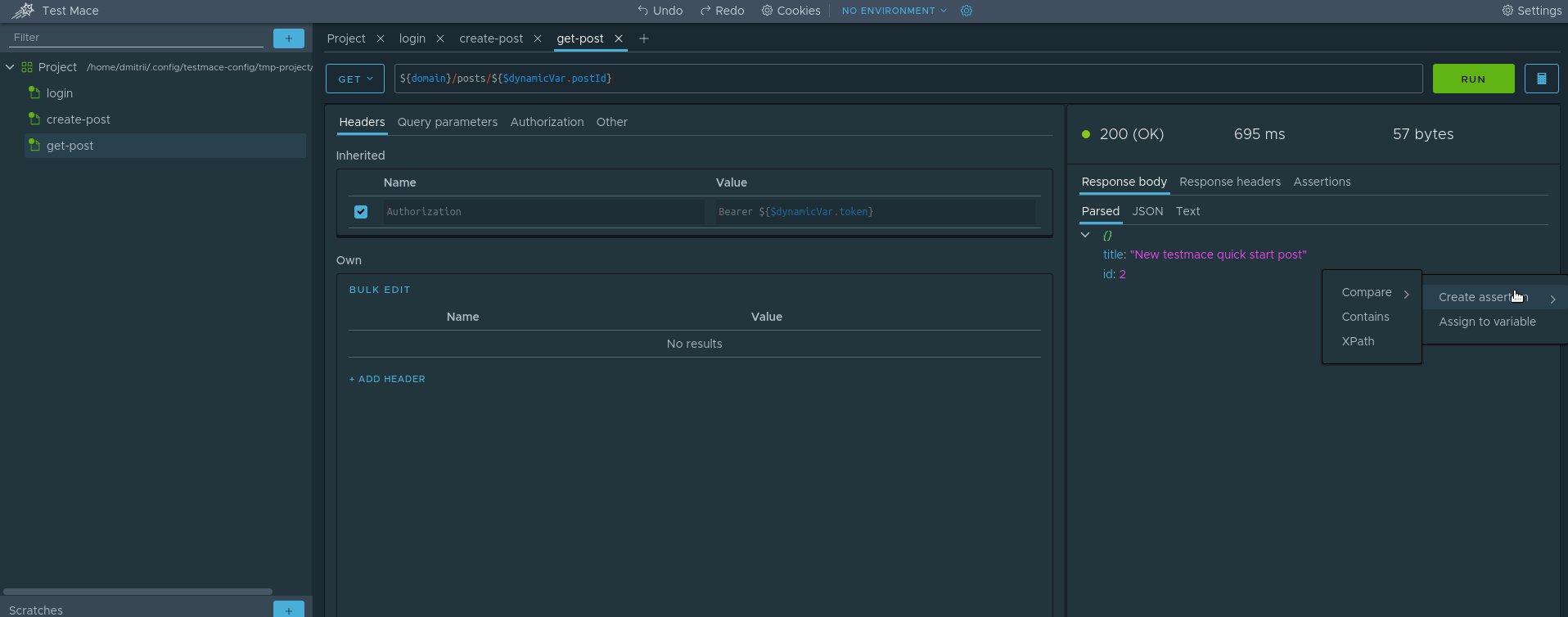
Vamos usar o segundo método. Aqui está como será o nosso caso.

Para quem não entende, acontece o seguinte:
- Faça uma solicitação no nó get-post
- Na guia Analisado da resposta, chame o menu de contexto e selecione Criar asserção -> Comparar -> Igual
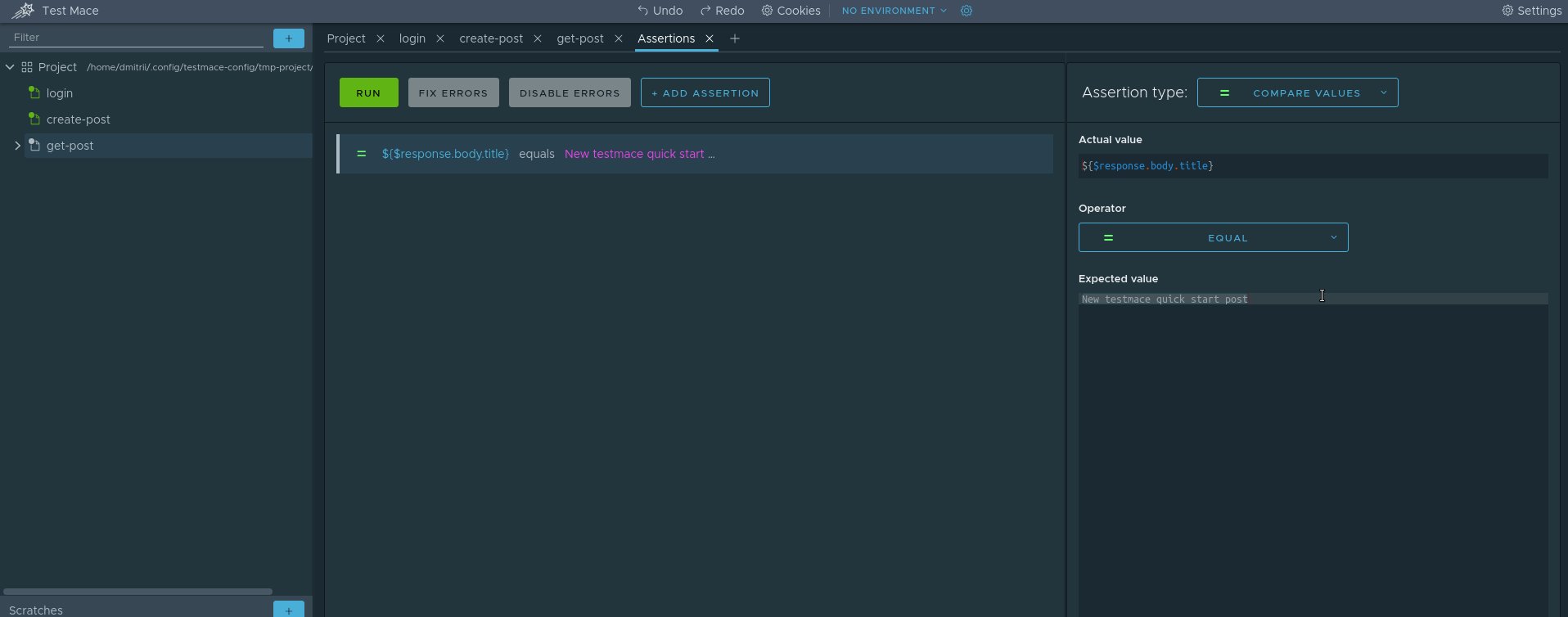
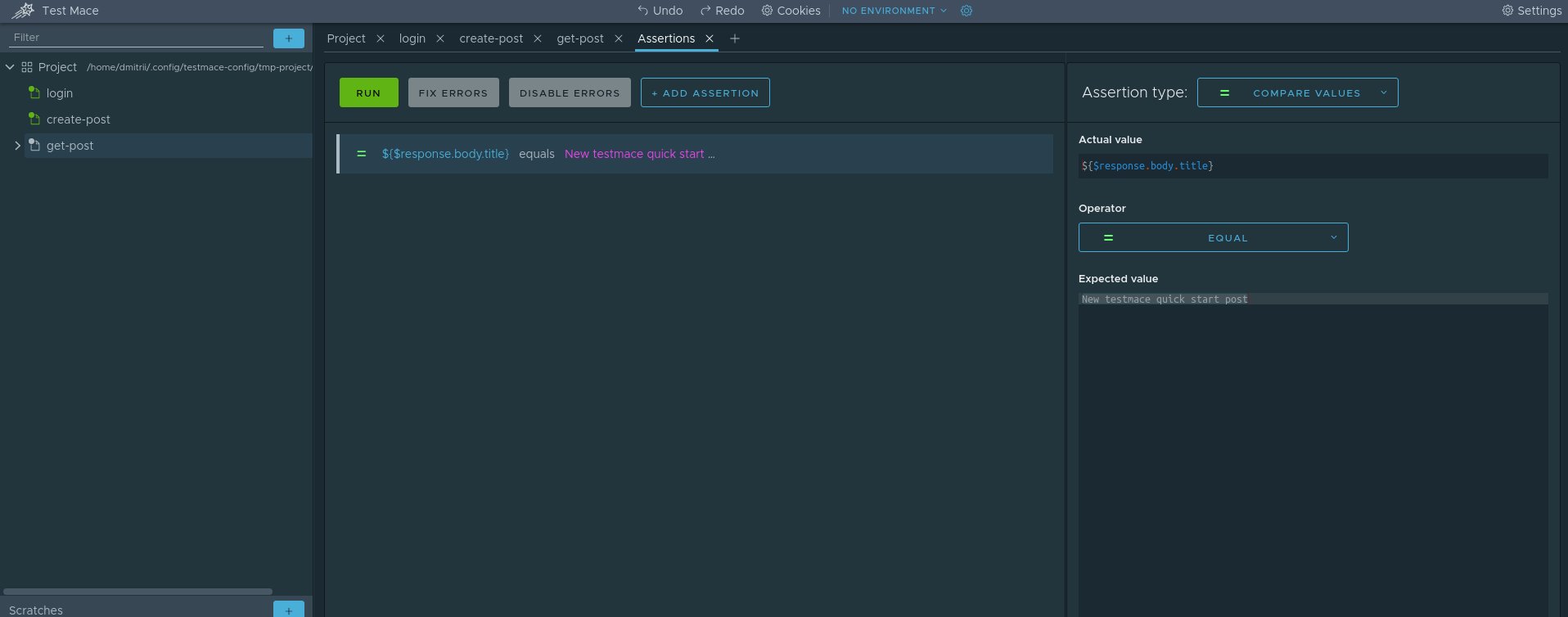
Parabéns, criamos o primeiro teste! Simples, certo? Agora você pode executar o script completamente e aproveitar o resultado. Resta refatorar um pouco e colocar o title em uma variável separada. Mas vamos deixar para você como lição de casa)
Conclusão
Neste guia, criamos um script completo e, ao mesmo tempo, analisamos alguns dos recursos de nosso produto. Obviamente, não usamos toda a funcionalidade e, nos artigos a seguir, faremos uma revisão detalhada dos recursos do TestMace. Fique atento!
PS Para quem tem preguiça de reproduzir todas as etapas, cortamos o repositório com o projeto do artigo. Você pode abri-lo usando Arquivo -> Abrir projeto e selecione a pasta Projeto.