Modelos, normais e varredura
Na minha humilde opinião, um artista de texturas deve ser responsável pelo desenvolvimento. Não para o escaneamento propriamente dito (deve ser feito por artistas 3D ou mesmo especialistas individuais em UV em geral), mas pelo seu estilo. Deverá determinar como as ilhas devem ser localizadas, como devem ser viradas e quanto podem ser puxadas em uma determinada situação, dependendo dos requisitos.
É o artista por textura (e mais tarde, por superfície) que deve determinar a escala (escala) das ilhas (mais sobre isso mais tarde).
Nesta parte, analisamos modelos, varreduras e normais. Crie as texturas para o primeiro modelo completo (embora simples) e configure-o no Unreal Engine 4.
Atenção Supõe-se que, nesse ponto, você tenha descoberto o mapa normal e por que precisa dele. Porque neste tutorial, falaremos sobre isso com muita frequência.
Parte 1. Pixel aqui .
Parte 2. Máscaras e texturas aqui .
Parte 3. PBR e Materiais aqui .
Parte 4. Modelos, normais e digitalização - você lê.
Parte 5. Sistema de material aqui .
Modelos e PBR. Prática
Não falarei sobre como criar modelos ou como limpar / construir uma grade. Esta informação pode ser obtida em muitos cursos, que são de domínio público e pagos. Nossa tarefa agora é analisar as limitações específicas nas estruturas dos modelos de jogos e quais soluções existem no momento.
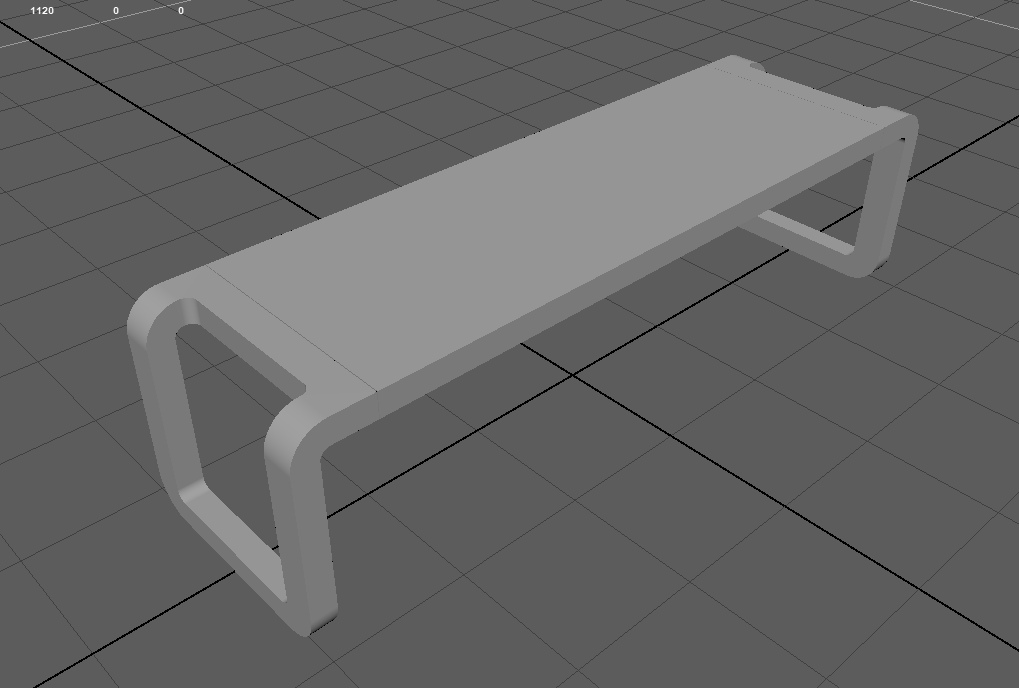
Mas primeiro, elaboraremos o modelo e, por um lado, a primeira limitação. Vamos trabalhar nesta loja:

Para fazer isso, precisaremos fazer o download da malha em si e um mapa normal pré-preparado para ela (abaixo, explicarei claramente por que a preparamos). Link
aqui .
Eu também gostaria de fazer sua base de madeira e as pernas de metal. Bem, um pouco de terra se espalhou. Por conseguinte, precisamos de 2 materiais:
- a arvore
- metal usinado.
Não removeremos a sujeira em um material separado, mas usaremos o gerador no Substance Painter e criaremos sujeira dentro do programa.
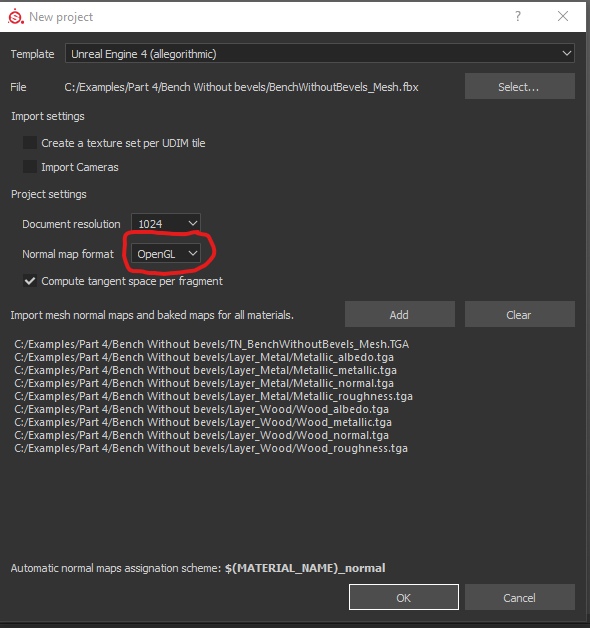
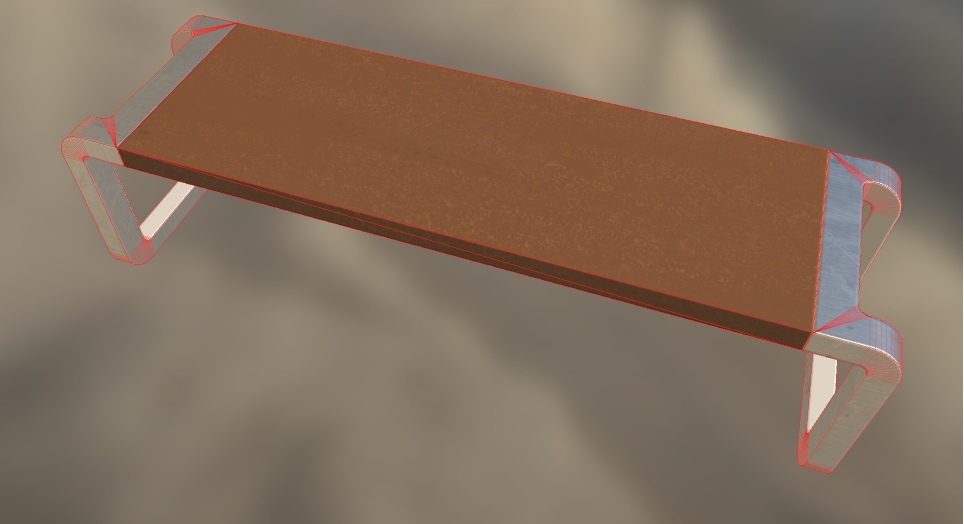
Vamos começar a prática e criar um projeto padrão, especificar um banco, texturas e executá-lo:

Observe que desta vez precisaremos especificar o Normal Map Format - OpenGL. Eu já escrevi na última parte que os mapas normais são lidos de maneira diferente por diferentes programas. E este cartão foi gerado para programas que usam o OpenGL.
Carregamos 9 texturas + malha principal.
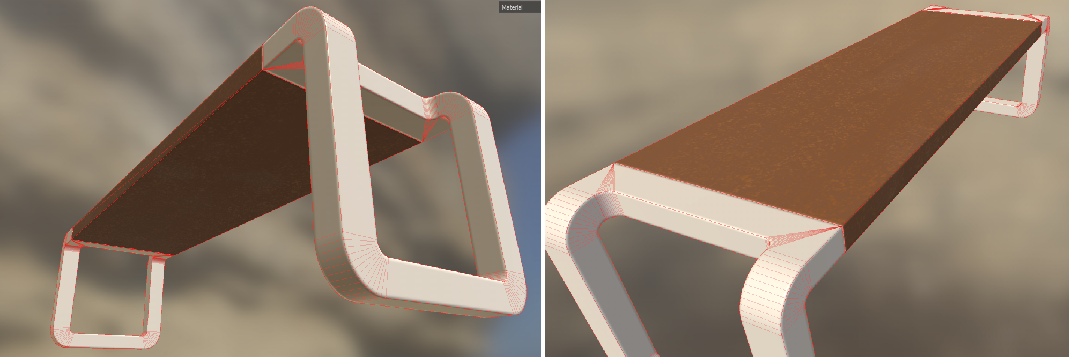
Agora não criaremos camadas e pastas, mas vamos olhar a loja o mais próximo possível. Estamos especialmente interessados nas bordas do objeto:

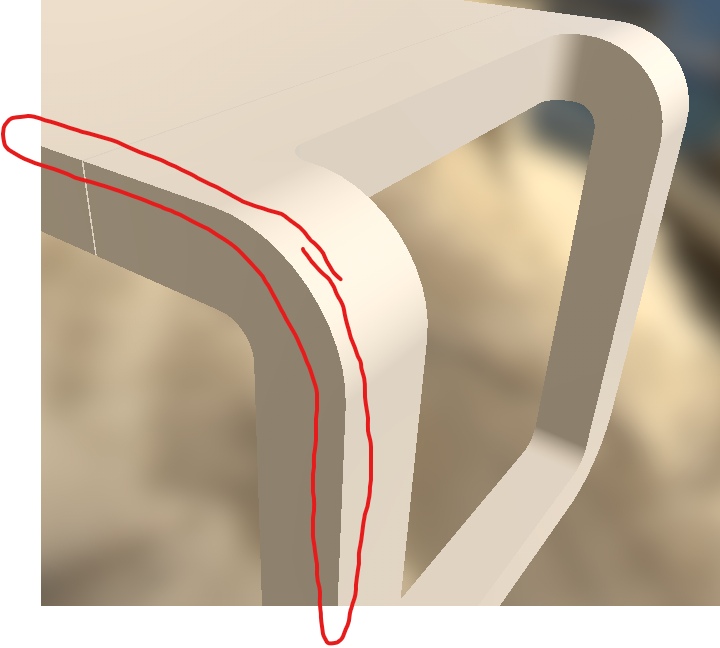
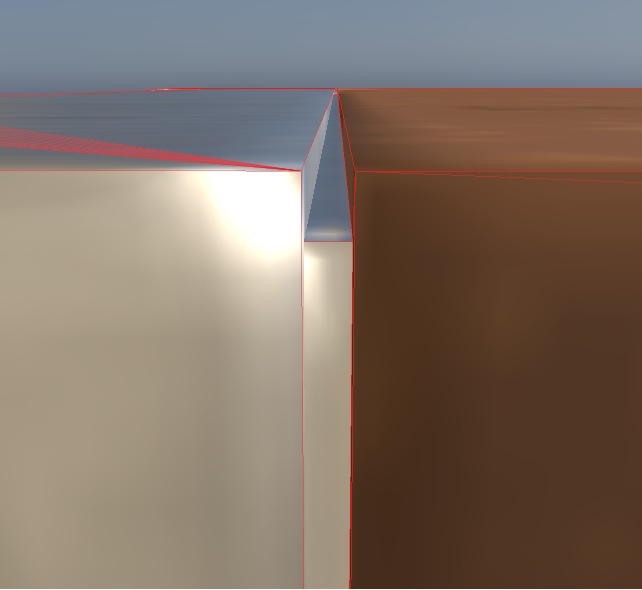
Por exemplo, destaquei um lado do banco. Agora ela é o mais perfeita possível. Ou seja, os dois lados se uniram em uma costela e criaram o ângulo perfeito. Não importa o quanto aproximemos essa articulação, ela sempre será perfeitamente uniforme. Na realidade, não existem ângulos ideais, e mesmo a ponta da navalha será arredondada se for adequadamente aumentada. É por isso que as costelas não parecem cinematográficas agora. Esses modelos parecem muito fracos e, quando os vemos no jogo, sentimos imediatamente toda a fraqueza da imagem visual, mesmo que não percebamos esses ângulos diretamente nos modelos.
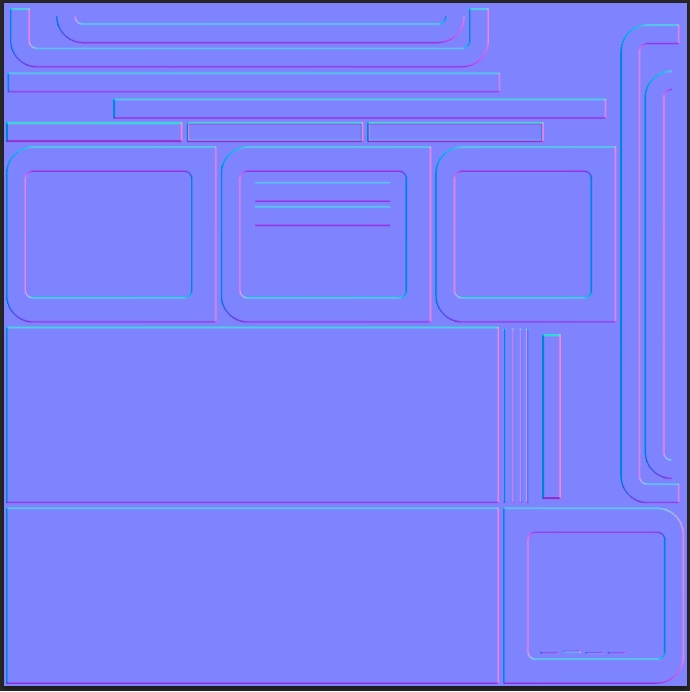
Essa é a primeira limitação do modelo.Anteriormente, quando os recursos das placas de vídeo não permitiam o processamento de milhões de vértices em um quadro, a solução estava nas texturas das placas normais. Eles indicaram como a luz deve começar a ser refletida, para que haja uma sensação de que essas bordas têm um arredondamento. Especificamente para esse banco, um mapa tão normal se parece com isso:

Mesmo olhando para um conjunto de parâmetros na forma deste mapa, você pode sentir como o mapa normal suavizará os cantos.
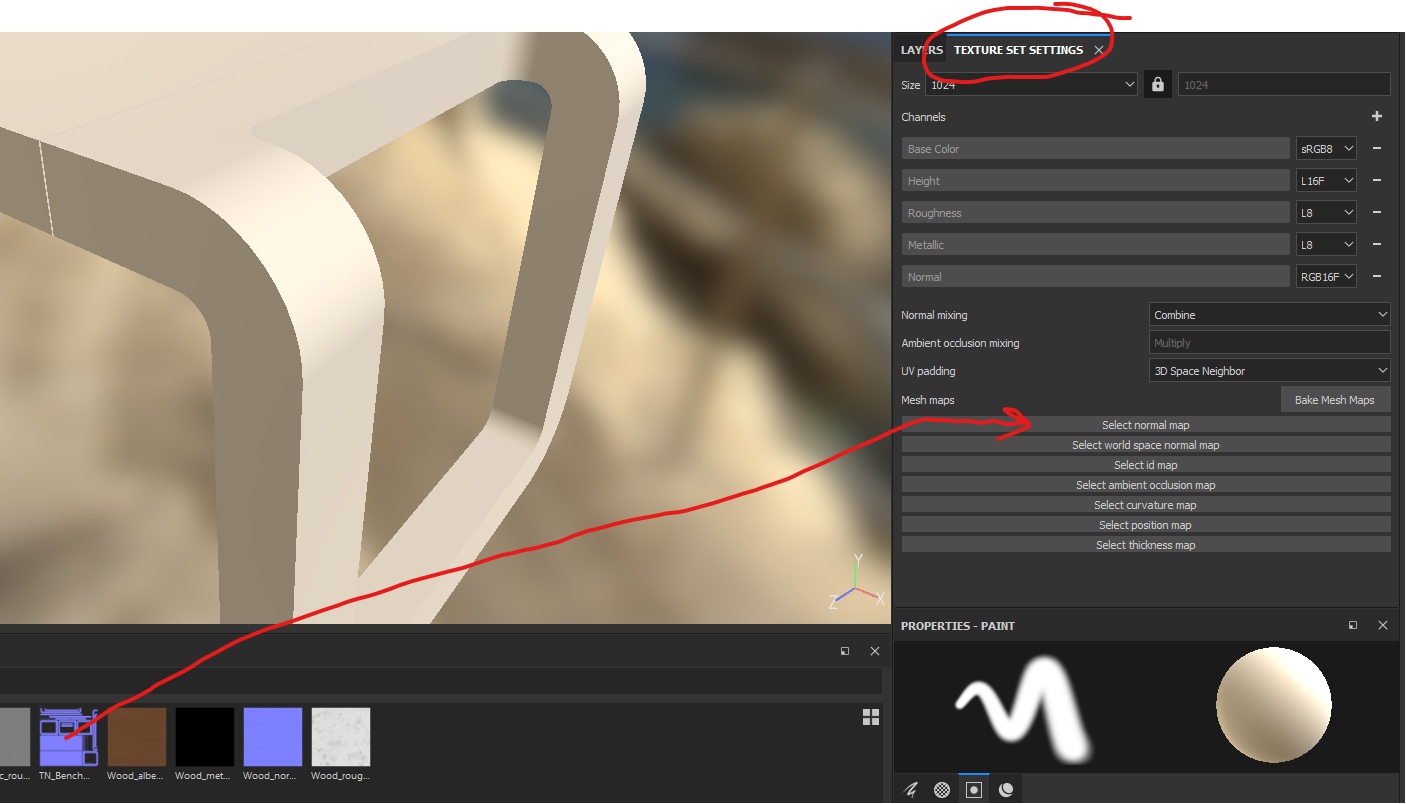
Agora, vamos indicar esse mapa normal como o principal (ou seja, ele sempre será anexado ao resultado, como a camada mais baixa sem uma máscara). Para fazer isso, precisamos abrir as configurações das principais texturas do objeto e especificar nossa textura nos parâmetros dos mapas normais:

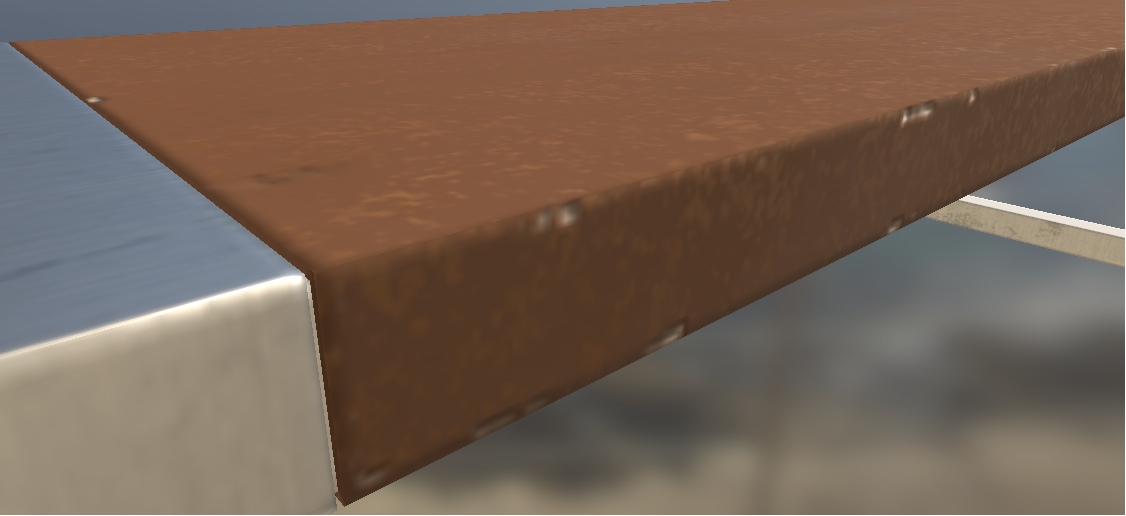
E veja o resultado:

Este é o primeiro método mais famoso e frequentemente usado para lidar com arestas vivas - para assar chanfros em mapas normais. Ou seja, o modelo ainda é rígido, mas o mapa normal em suas bordas começa a distorcer a luz, o que cria a ilusão de um belo chanfro macio. Na Internet, você pode encontrar muitas informações sobre como fazer isso. Para objetos simples como esse banco, você não pode criar modelos de alto poli (e não fazer isso de acordo), mas gerar um mapa normal com chanfros nos programas. Por exemplo, o programa
Modo pode fazer isso. Nosso banco possui um mapa normal gerado no Modo.
Mas omitimos o tópico de cozimento chanfrado e continuamos texturizando a bancada.
Se os normais são côncavosSe seus chanfros não ficaram tão suaves quanto os meus, mas a ilusão de vales apareceu, ao criar um projeto no Substance Painter, você esqueceu de alterar o formato normal de exibição do DirectX para o OpenGL.
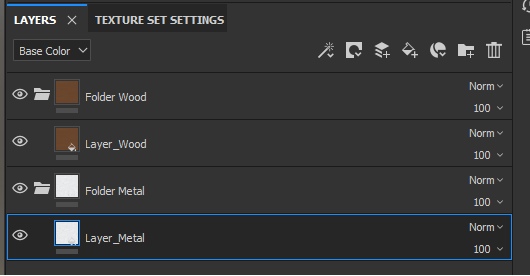
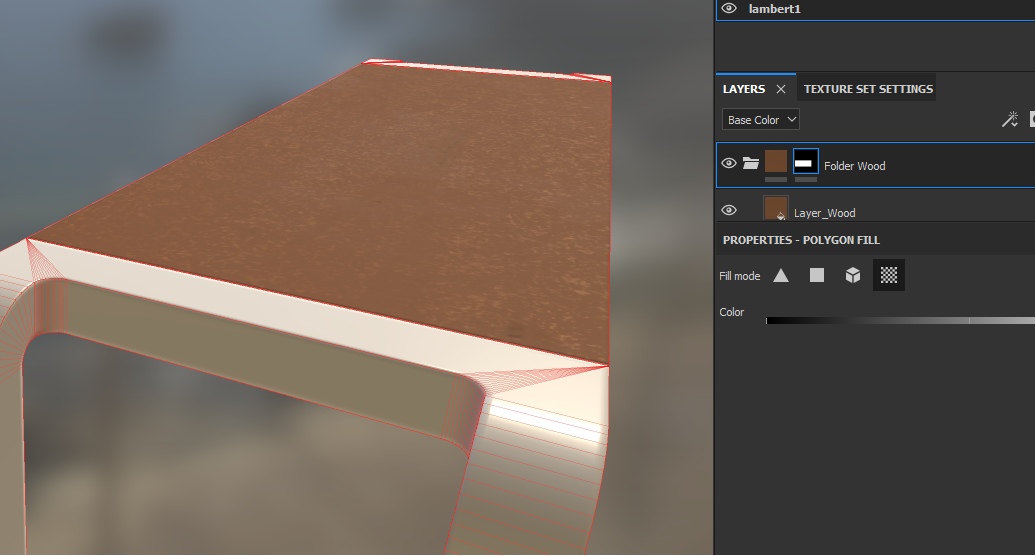
Agora crie 2 pastas para as camadas, crie e transfira 1 camada para cada uma e insira todos os mapas de textura em cada camada. Não se esqueça de nomear, para não ficar confuso:

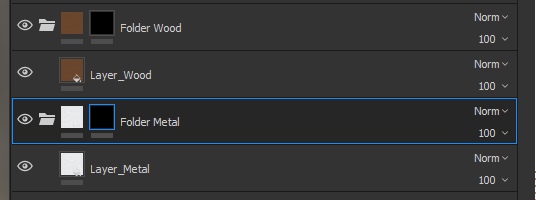
Agora, a hierarquia das camadas não é importante para nós, pois esses materiais (metal e madeira) não se cruzam entre si - não teremos uma situação em que o metal comece a aparecer através da árvore e vice-versa. Mas ainda precisamos de máscaras; agora, precisamos limitar a visibilidade das camadas em diferentes ilhas; adicione agora máscaras pretas às duas pastas:

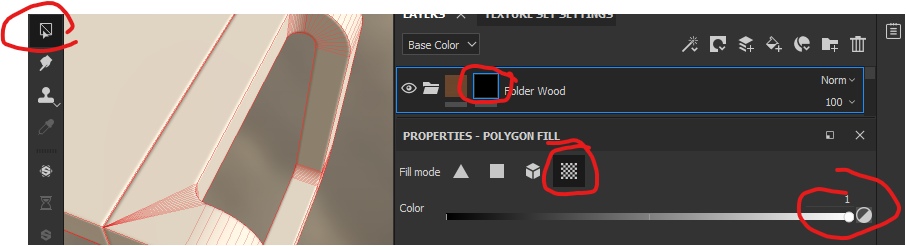
E agora vamos indicar quais ilhas de varredura devem ser mascaradas em branco e quais devem ser pretas. Para fazer isso, selecione a máscara e alterne para o modo de seleção de ilha:

Clique no modelo no banco principal (se você selecionou a máscara da árvore) e obtenha o seguinte resultado:

Como você pode ver na captura de tela, a máscara foi atualizada e agora tem uma enorme faixa branca, localizada na ilha. Assim, pintamos todo o banco:

O material da árvore em si não foi o mais bem-sucedido, mas nosso objetivo agora não é tornar tudo o mais bonito possível, mas entender os princípios do trabalho.
Faremos o mesmo com uma máscara de metal, observando a zona visível com ilhas de pernas. Selecione a máscara de metal e especifique as partes necessárias do objeto:

Também é necessário entrar em lugares de difícil acesso nos cruzamentos e marcar as ilhas de que precisamos para madeira e metal:

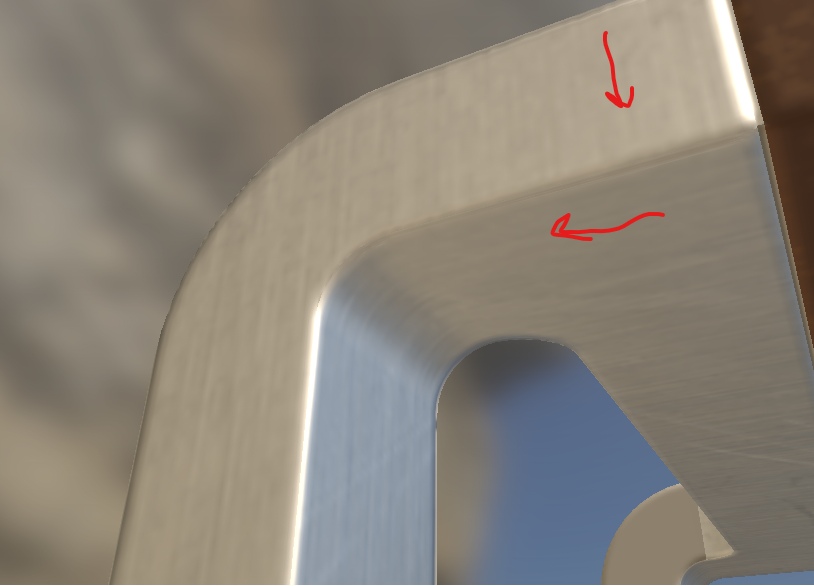
Se você examinar cuidadosamente as pernas, notará a
segunda limitação do modelo .
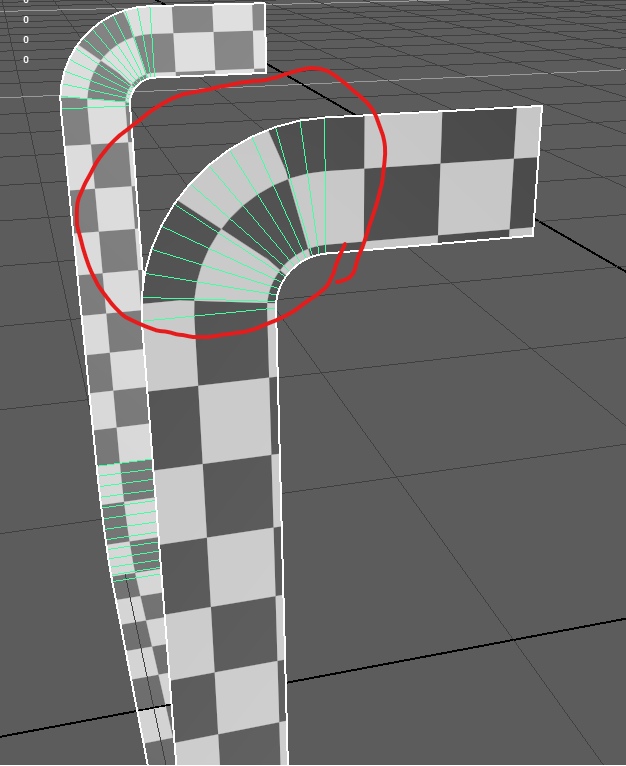
A digitalização não foi realizada corretamente e o padrão de aço entre os lados das pernas não é consistente - sua textura é direcionada em diferentes direções, o que é visualmente impressionante (a direção é marcada por setas):

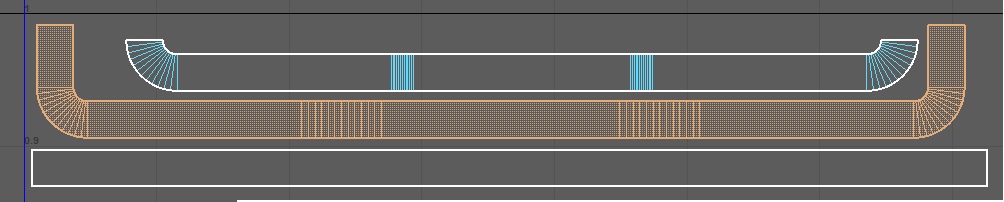
Esta é precisamente uma limitação, que pode ser superada nivelando e esticando as ilhas. Agora a ilha na qual a seta para baixo é desenhada fica assim (destacada em laranja):

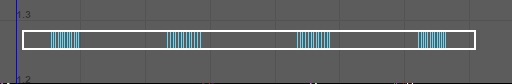
Para resolver o problema, é necessário que a ilha seja endireitada em uma linha:

Então vamos resolver essa restrição, mas teremos outra - puxa:

Os puxões não são terríveis se não forem muito visíveis, ou a textura neles não os dá. Mas você precisa ter cuidado com eles e, às vezes, precisa tolerar o fato de que pode haver inconsistências nos materiais.
Em geral, o problema de costuras nos objetos permanece sem solução até o final. No futuro, consideraremos outras opções para se livrar de costuras e até tentar métodos realmente interessantes na próxima parte.
Arranhões no bancoComo sabemos, mais cedo ou mais tarde, tintas ou pedaços de material começam a rachar em todas as faces de todas as coisas. Um grande número de arranhões e chips aparece lá:

Portanto, vamos criar uma máscara que nos permita exibir os mesmos arranhões, arranhões e lascas no futuro.
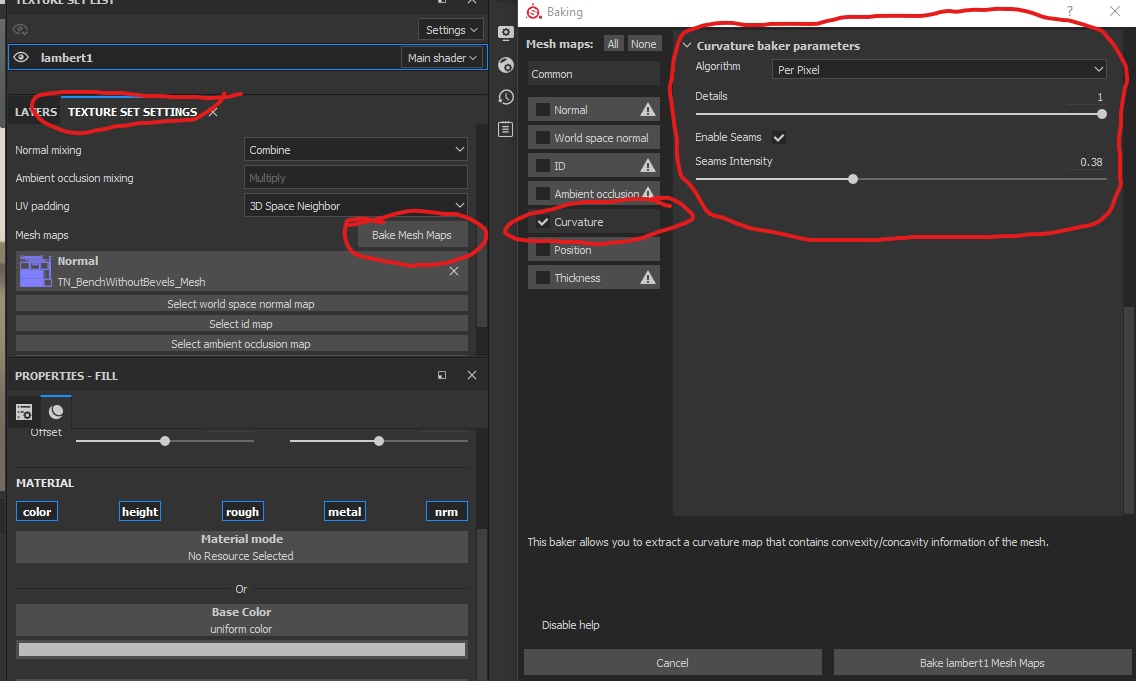
Para fazer isso, abra as principais configurações de textura (onde indicamos o mapa normal), selecione
Bake Mesh Maps lá .
Na janela exibida, remova todas as marcas de seleção desnecessárias, deixando apenas a curvatura e asse-a clicando em
Bake [nome adicional] Mapas de malha :

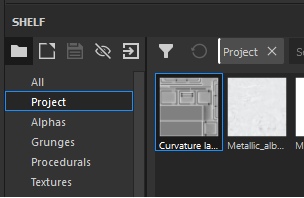
Quando a criação da textura estiver concluída, ela estará disponível na prateleira sob a tag Projeto:

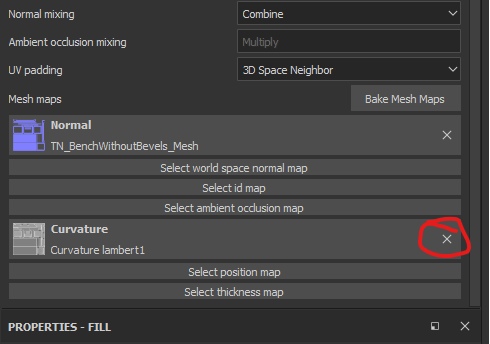
E também essa textura se conectará automaticamente como o principal parâmetro de curvatura nas configurações de textura. Nós o removemos de lá:

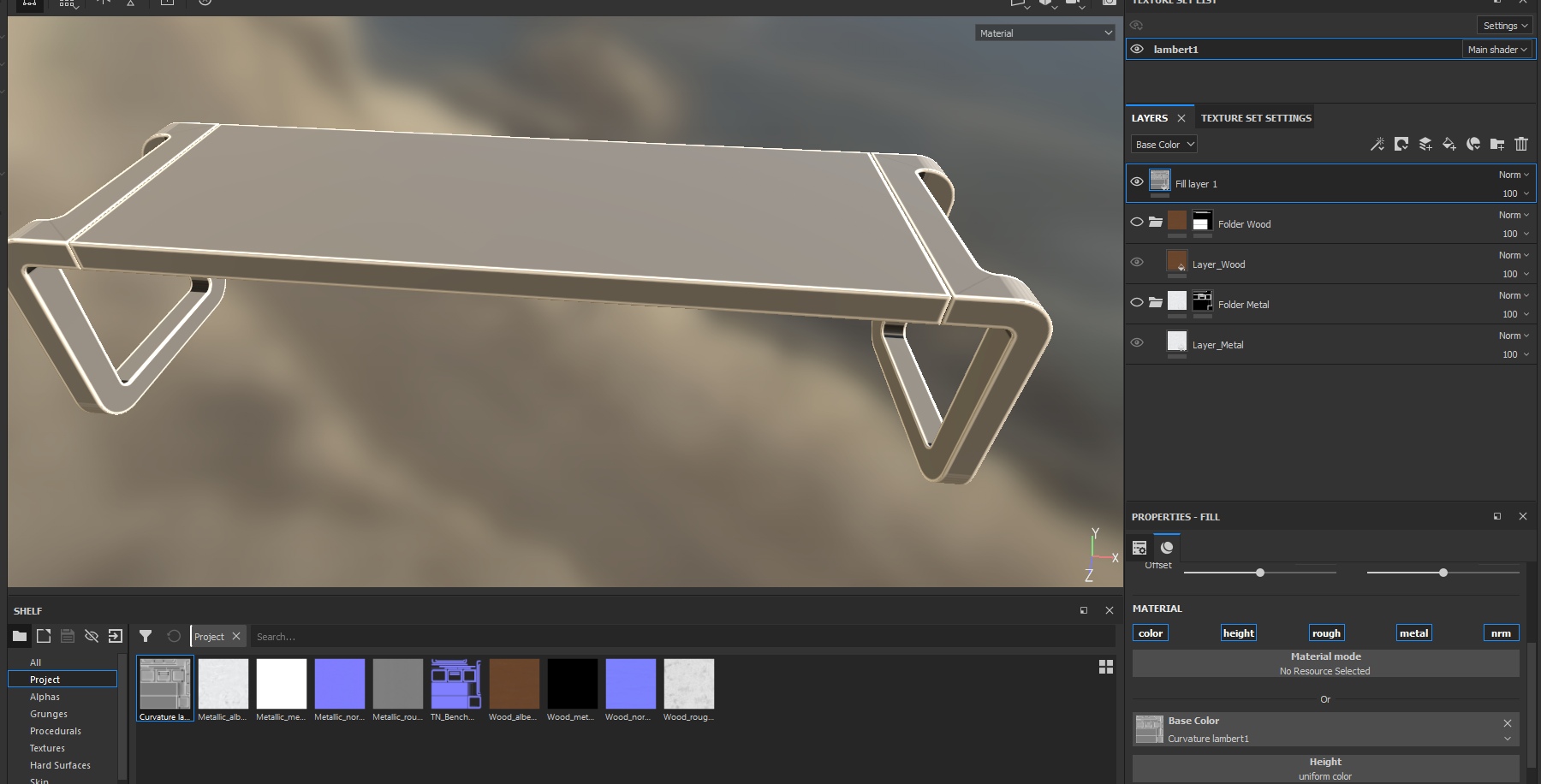
Se criarmos uma nova camada no topo da hierarquia e definirmos a textura resultante como o parâmetro Cor base, veremos o seguinte resultado:

Agora exclua essa camada, pois precisávamos dela apenas para entender.
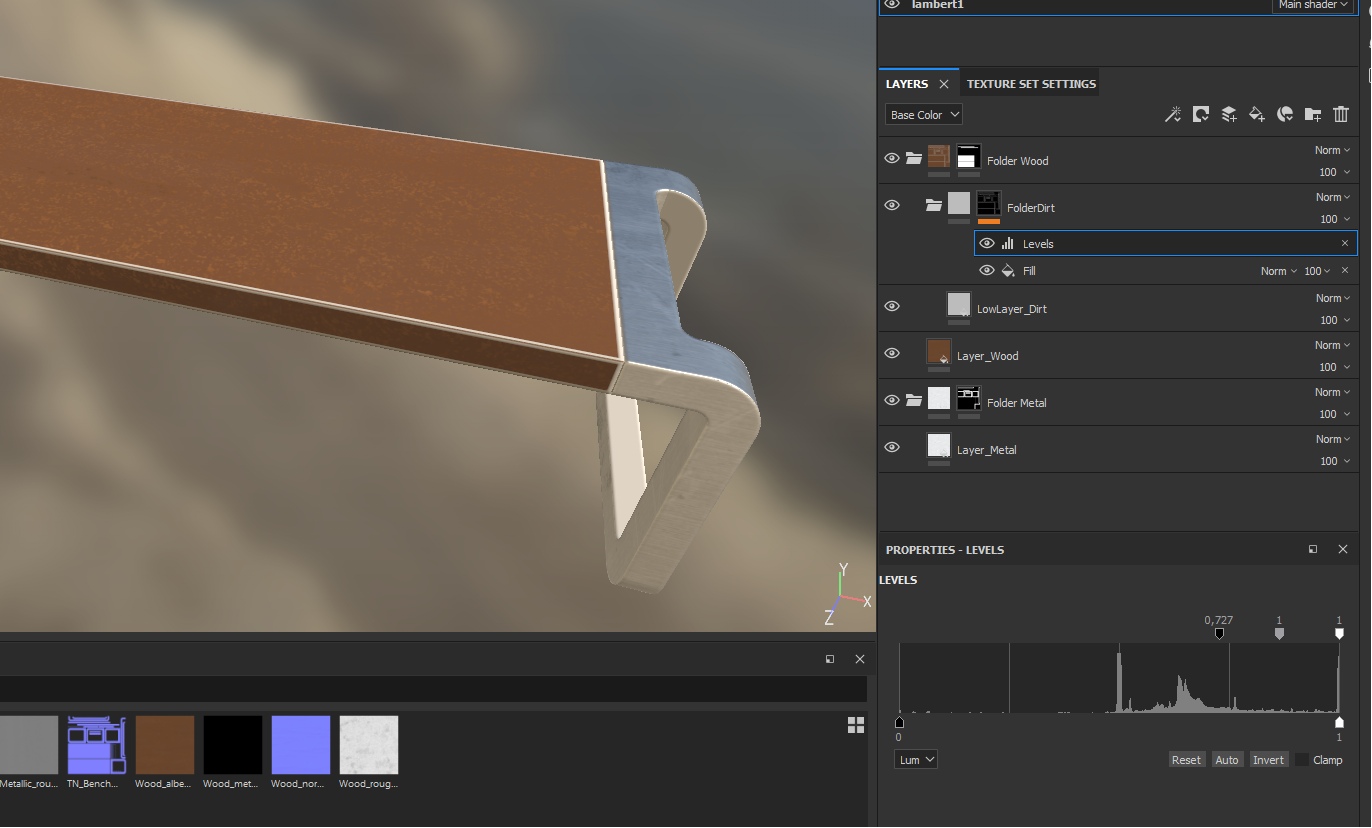
Em seguida, crie uma pasta, chame-a de Folder Dirt e coloque-a na pasta da árvore SOBRE A camada da árvore. Nesta pasta, crie uma camada chamada LowLayer_Dirt e, na própria pasta, crie uma máscara preta para que a camada não se sobreponha ao resultado:

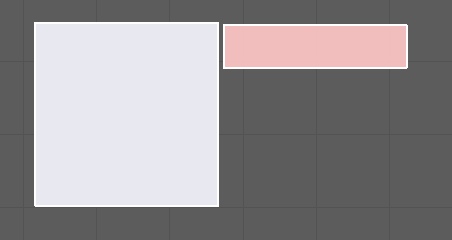
Ressaltamos que a máscara de lama deve consistir nos efeitos Preenchimento para adicionar a textura que criamos (curvatura) e o efeito adicional "Níveis".
Por que precisamos do efeito Níveis agora? Você provavelmente notou que a máscara facial é muito clara? Agora precisaremos cortar as cores de maneira a deixar manchas brancas claras nas bordas e fazer o resto completamente preto.
O resultado final deve ser o seguinte:

Dessa forma, criamos a "
fronteira " para a sujeira. Agora precisamos limitar a sujeira em si. Para fazer isso, aplique uma máscara preta à própria camada LowLayer_Dirt. Depois disso, adicione o efeito Preenchimento e especifique a máscara Dirt4, que está oculta na tag Procedurals:

Acima na captura de tela, os parâmetros adicionais da máscara Dirt 4. estão circulados.O fato é que essa não é uma textura no formato em que estamos acostumados a apresentá-la. Este é um gerador de números aleatórios de acordo com certas regras. Em outras palavras, uma textura processual na qual os pixels têm uma intensidade gerada. Você pode brincar com os parâmetros, por exemplo, torcer Balance e Contrast para obter o resultado desejado.Agora altere o parâmetro Height na camada LowLayer_Dirt para -0.35 e observe o resultado:

Eu repito. Agora, nosso objetivo não é uma pintura qualitativa perfeita do banco, mas trabalhar com o básico e o treinamento para trabalhar com máscaras.
Agora lição de casaEm geral, examinamos agora como aplicar rapidamente máscaras para materiais específicos que não se cruzam. Como você pode imaginar, para aplicar verniz em uma árvore - precisamos criar uma camada na pasta com a árvore. Mas agora não faremos isso, e a tarefa em si permanece como dever de casa:
- envernizar uma árvore
- crie arranhões no verniz (aqueles arranhões que são visíveis apenas em ângulo, porque empurram o verniz, mas não danificam a madeira)
- criar arranhões sob o verniz
Jogue seu artesanato em comentários - interessante =)
TotalAbordamos como criar modelos de textura usando máscaras. Como aplicar sujeira, lascas e arranhões.Para que, no futuro, você tenha uma idéia simples de como tudo funciona, lembre-se da regra - um material - uma pasta para trabalhar com ele. Assim, você pode controlar melhor suas máscaras e camadas. Por exemplo, ao colocar uma camada de sujeira na pasta com o material, você ainda controla no nível da máscara da pasta a visibilidade total desse material e agora também a sujeira (ou a camada abaixo). Por exemplo, na realidade, outra textura pode estar sob a textura (material) - o plástico pode se esconder sob o revestimento de metal. Nesse caso, o metal é a camada principal e o plástico é a camada adicional sob o metal (embora no tutorial acima tenhamos colocado uma camada com cavacos e colocada acima da árvore, na verdade, é uma camada inferior na hierarquia. Em outras palavras, isso é um erro).
Camadas de materiais, sua hierarquia deve ser calculada antes de você começar a criar texturas. Isso é importante, porque os layouts incorretos das camadas podem levar ao fato de que você precisa começar tudo de novo e passar muitas horas examinando por que sua textura exibe apenas uma camada de metal.
Em geral, encerramos o grande tópico de como criar objetos para jogos dentro da estrutura do PBR. Tudo o resto é tecnologia. Minha tarefa é dizer a essência, a base de tudo isso, para que você não tenha mais perguntas como "Qual é a diferença entre o cartão de Rugosidade e o mapa Metálico e Normal?" (Responderei imediatamente sem nada) e surgiram perguntas: "Como isso pode ser melhorado? Como fazer melhor e com mais eficiência? ”
Vimos algumas limitações que têm soluções.- Chanfrando.
- Restrição à localização das ilhas.
Ambas as restrições podem ser contornadas de uma maneira ou de outra. No primeiro caso, criamos um mapa normal que simula uma dobra; no segundo caso, desenhamos ilhas e sacrificamos detalhes (cria puxões) em prol da visão geral.
No segundo caso, você também precisa lembrar as direções das ilhas - elas precisam ser implantadas de maneira coordenada, como a direção do padrão nos materiais. Caso contrário, as dificuldades descritas acima surgirão.
Digitalizar
Separe por enquanto o Pintor de Substâncias. Não feche o projeto, ele será útil mais tarde quando exportarmos texturas para o Unreal Engine 4.
Nesta peça de tutores, examinaremos a varredura de objetos, a densidade das ilhas e, finalmente, estudaremos o fenômeno da densidade texel.
E comece com texel.
TexelUm texel é um pixel de textura (ba-dum-s).
Densidade de texel e ilhasPara não confundir um pixel de monitor (um elemento físico do mundo real, que é sempre um tamanho fixo) com um pixel de textura (um quadrado visualizado que pode mudar de tamanho na tela do monitor e geralmente fica distorcido em geral), o pixel de textura é chamado texel (Textura e pixel).
Há um artigo bastante completo sobre esse assunto
aqui . E a tradução está
aqui .
No entanto, consideraremos mais uma vez esse fenômeno, porque, no futuro, se não compreendermos toda a ideia de texels, será difícil trabalharmos mais. E ainda mais, será difícil se tornar um artista de superfície.
A partir deste momento, começamos a falar corretamente - um pixel e um texel. Pixel é um elemento do monitor. Texel é um elemento de textura.
Então, vamos repetir o passado, texel é uma unidade imaginária de exibição de informações. Existe apenas em números (uma matriz de números de vários canais), mas para facilitar o trabalho com parâmetros de renderização, as texturas foram introduzidas como um substituto visual para matrizes de números. Acho que ninguém ficaria feliz em pintar uma nave espacial apenas com números, tendo em mente a ideia de que um texel na linha 8 e na coluna 453 deve ser 1 a menos do que o texel na linha 284 e na coluna 112. É mais fácil cutucar um pincel no Photoshop.
As renderizações (sistemas de visualização) leem esses números e os exibem como quadrados (texels). A exibição de um texel na forma de um quadrado é uma questão condicional. E isso depende, em particular, da densidade e tensão das ilhas de varredura do modelo.
Falaremos sobre a densidade das ilhas de varredura um pouco mais tarde, mas agora vamos lidar com a tensão das ilhas.
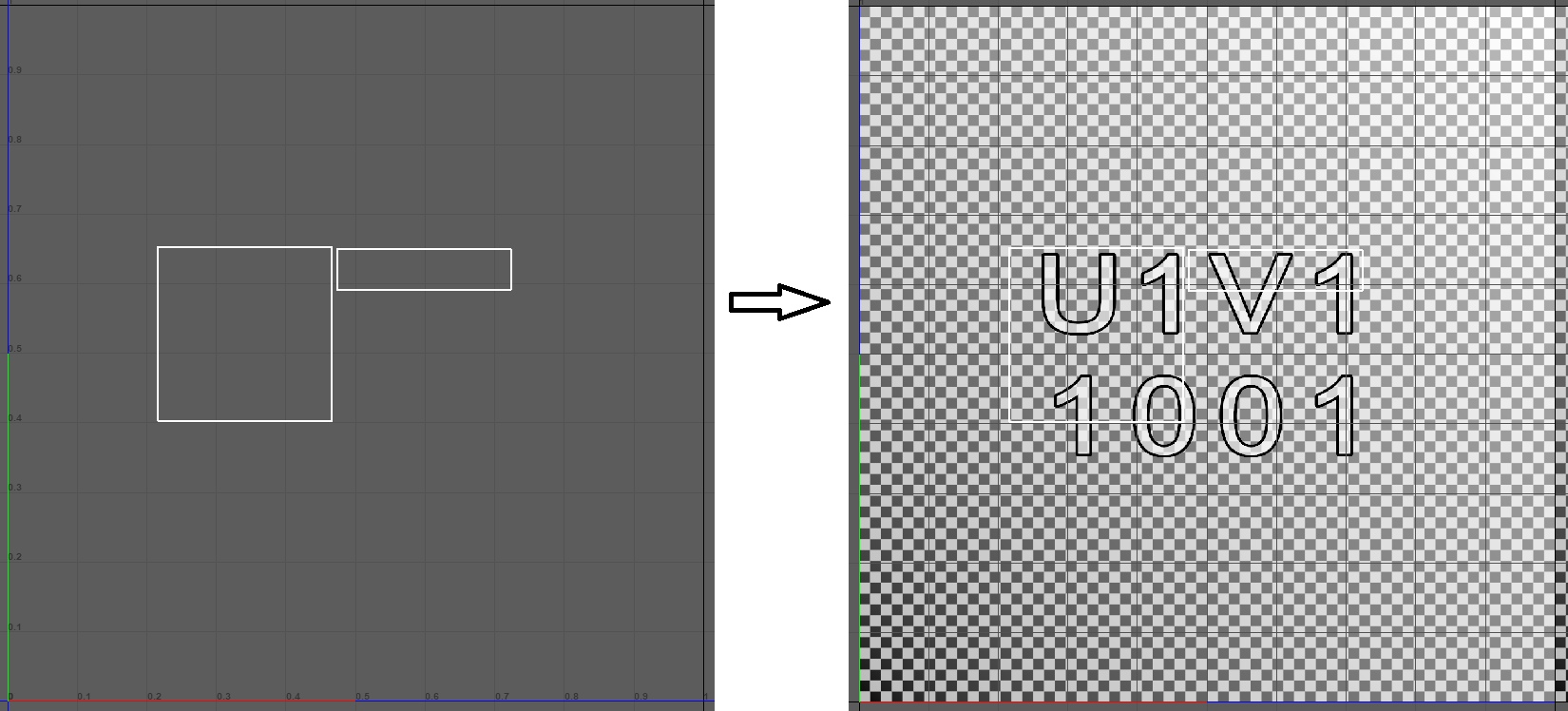
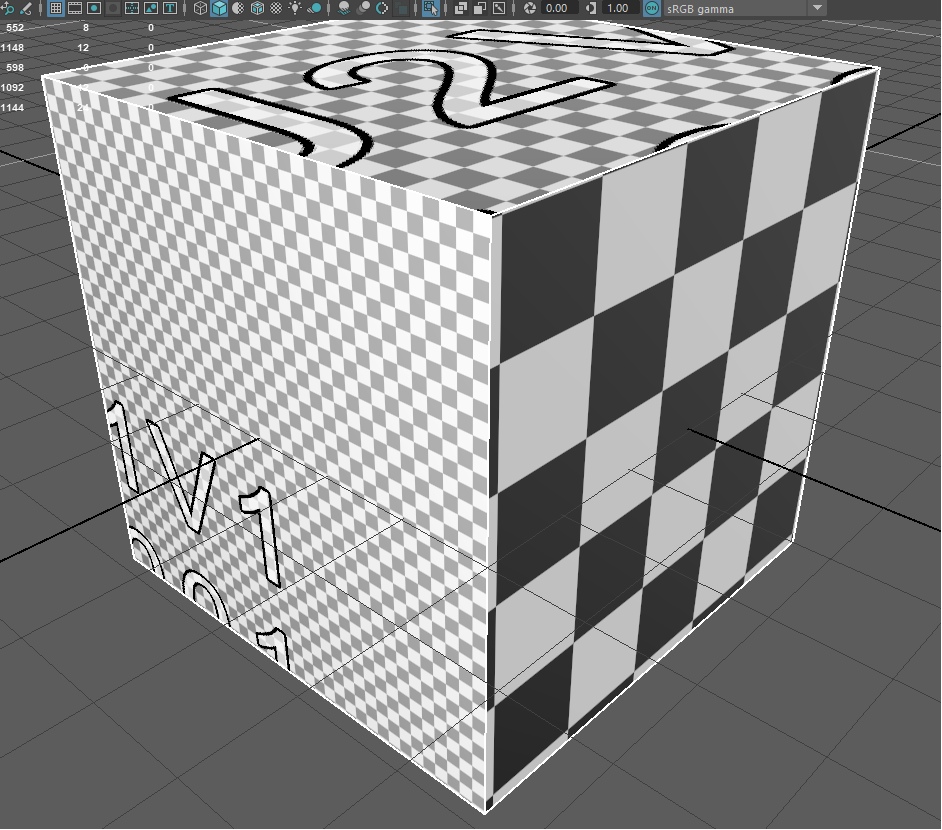
Imagine um pedaço de tecido (se for difícil de imaginar, pegue qualquer pedaço de tecido que possa ser esticado). Em um estado calmo, o padrão (ou padrão de material) nele permanece inalterado, conforme pretendido pelo fabricante. Mas se começarmos a esticar o tecido, o padrão começará a se esticar também. O mesmo efeito ocorre quando esticamos (ou compactamos) a ilha de varredura do modelo:

A digitalização dos lados esquerdo e direito está localizada assim:

Um exemplo mostra que, tendo compactado a representação (ilha) do lado esquerdo, esticamos os texels para que agora sejam exibidos no lado esquerdo do cubo na forma de paus retangulares alongados. Ou seja, um texel em um objeto depende de como esse objeto é desembrulhado. Muitas vezes, nos editores de objetos em 3D, existe a oportunidade de rastrear quanto a ilha de digitalização é compactada ou esticada. Por exemplo, no
Autodesk Maya, é assim:

Onde o vermelho mostra uma forte compressão e o azul - alonga.
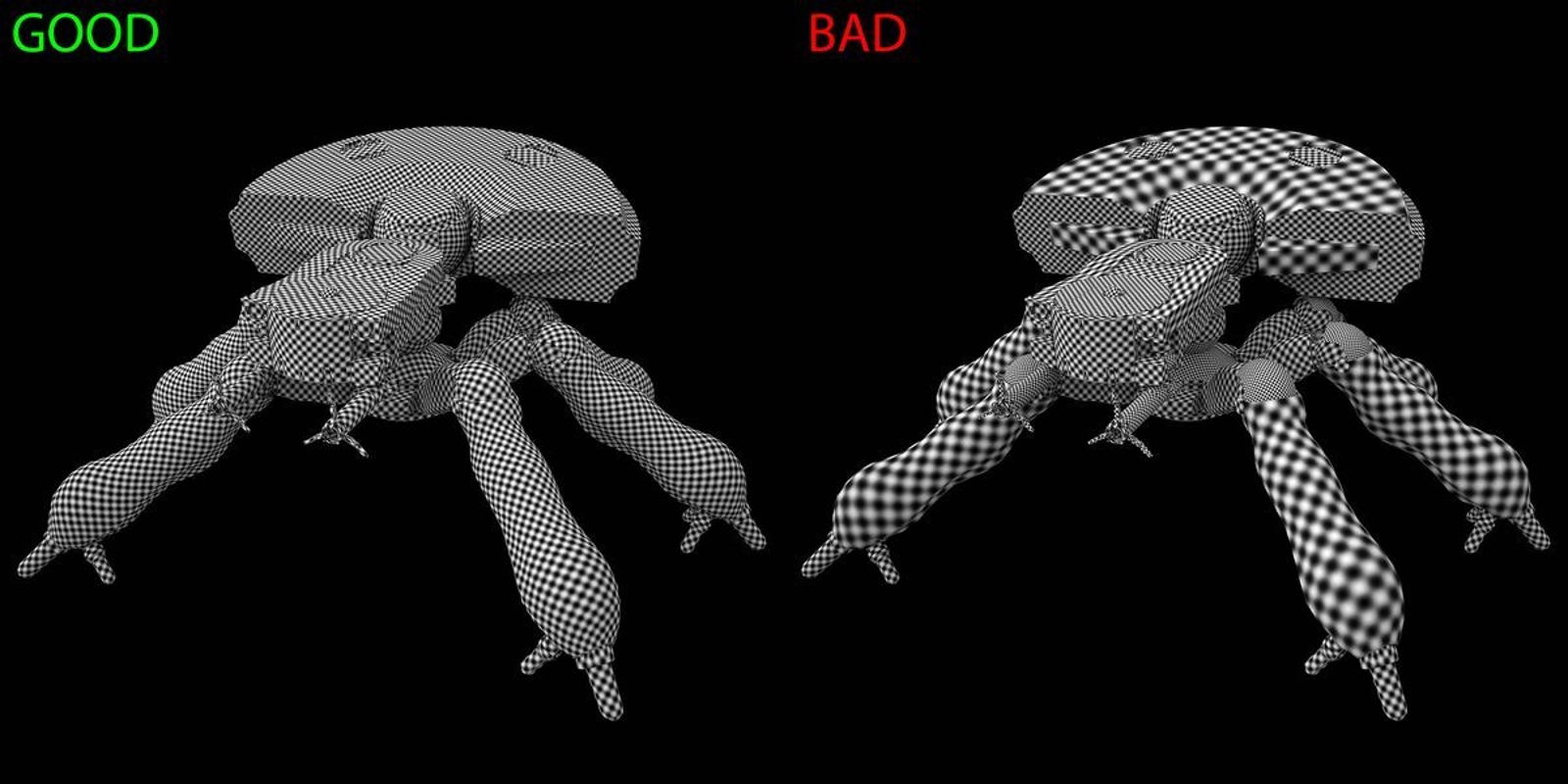
Densidade da ilhaA ilha de varredura deve endireitar corretamente sem criar mesas. Ainda as ilhas devem ser escaladas entre si. Ou seja, a área ocupada pela ilha deve corresponder à área de outra ilha. Caso contrário, verifica-se que uma ilha com uma área real de 20 cm2 ocupará 20% do espaço de textura e uma ilha com uma área real de 100 cm2 ocupará 5% do espaço de textura. E a partir daqui, temos um desacordo ao exibir o número de texels na ilha:

A ilha no lado direito do cubo é muito pequena e pode exibir apenas 25 texels, nos quais está localizada. Nesse sentido, a renderização aumenta os texels de acordo com a área da ilha, e vemos grandes quadrados.
À esquerda, a ilha é muito grande - cobre um grande espaço de textura e é capaz de acomodar mais texels, o que aconteceu na tela. O lado superior tem um tamanho médio.
Ou seja, para que o modelo seja texturizado corretamente, você precisa alinhar a área de todas as ilhas para que elas sejam iguais uma em relação à outra:

Acima está uma foto de um artigo de habrochanin
Osmandos . O artigo dele está
aqui . Leitura recomendada.
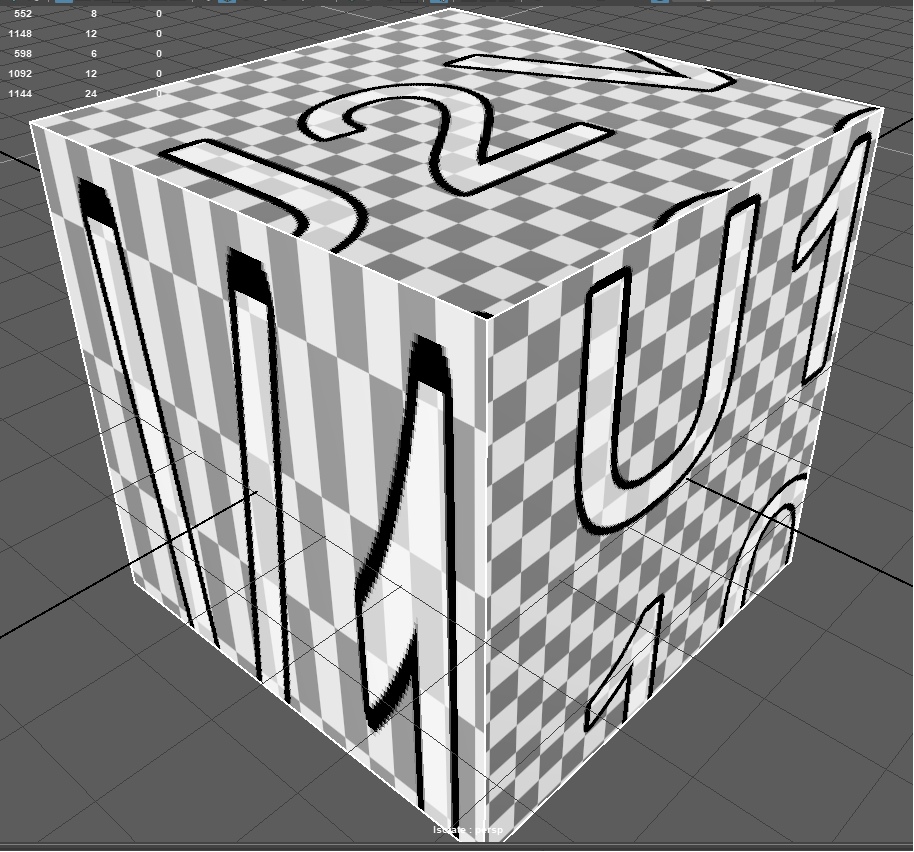
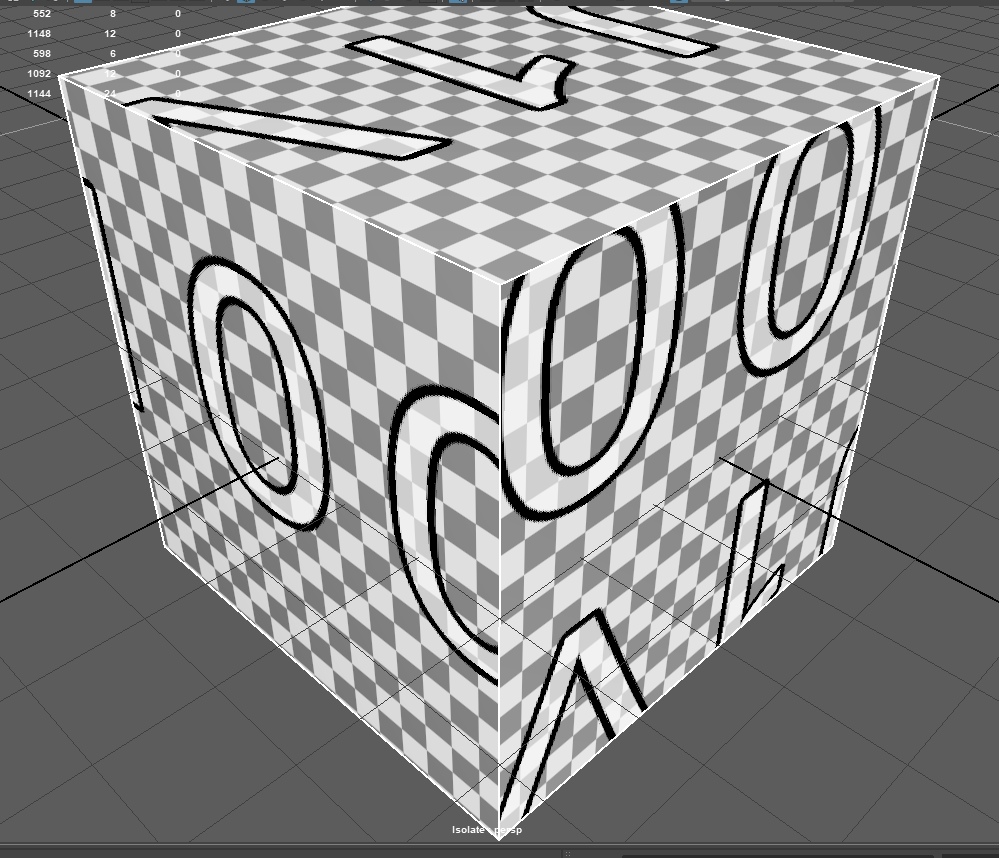
Tamanho da texturaSe retornarmos ao nosso cubo, veremos que os texels nele (quadrados em preto e branco, neste exemplo) são muito grandes (novamente, condicionalmente. Imagine que na textura atual os quadrados sejam texels). Mesmo se alinharmos todas as ilhas, ainda vemos quadrados em preto e branco nas laterais do cubo:

Isso nos diz que o tamanho atual da textura não é de alta qualidade, então vemos texels. Mas é assim?
Imagine que a textura atual (geralmente chamada de "Checker" - uma textura para verificar as configurações corretas da ilha) tem uma dimensão de 63 por 63 texels. , , 3030 ().
?

?
1 1 ( ). , , . .
, , . — 8 . — , 3% .
, , . -, , .
— . , , Fallout 4 - NPS, , , :

, . , ?
( , ). — , , / / . , , .
Textura de cozimento
O que é textura cozida?
O cozimento de textura é quando um pacote para criar texturas começa a calcular o resultado final e salvá-lo em arquivos separados, com a ajuda da qual o modelo é pintado no mecanismo do jogo.
Grosso modo, no Pintor de substâncias, aplicamos camadas após camadas através de máscaras e outros truques para alcançar o resultado final. Estamos trabalhando na aparência do modelo final, misturando várias opções de materiais. Mas, se você observar - quanto mais difícil for a combinação de camadas, máscaras e materiais, mais difícil será processar suas alterações no programa. O fato é que o Substance Painter (qualquer outro programa de texturização) verifica todas as suas alterações e calcula em tempo real TODAS as camadas e canais que você criou (e lembro que você também pode adicionar seus próprios canais às camadas para qualquer coisa, qualquer coisa ) que caem em texel.
E quando estivermos satisfeitos com o resultado e estivermos prontos para carregá-lo no mecanismo de jogo, pedimos ao Substance Painter para fazer os últimos cálculos e criar uma textura com parâmetros para a cor de cada pixel e 3 texturas adicionais com os parâmetros Metálico, Rugosidade e Mapa Normal. Isso nos permitirá não carregar toneladas de máscaras e materiais adicionais no jogo, não forçar o mecanismo a recalcular tudo, mas simplesmente fornecer um resultado final, que será convertido em texturas para o modelo.
Em geral, descobrimos texturas de cozimento. No entanto, precisamos examinar como os parâmetros são descarregados nas texturas, para que possamos aprender como podemos controlar quais canais de texturas os dados serão direcionados. Isso é importante porque ainda existem apenas 4 canais nos padrões de imagem. E precisamos escolher em qual canal quais parâmetros serão acessados, para que possamos conectá-los rapidamente mais tarde.
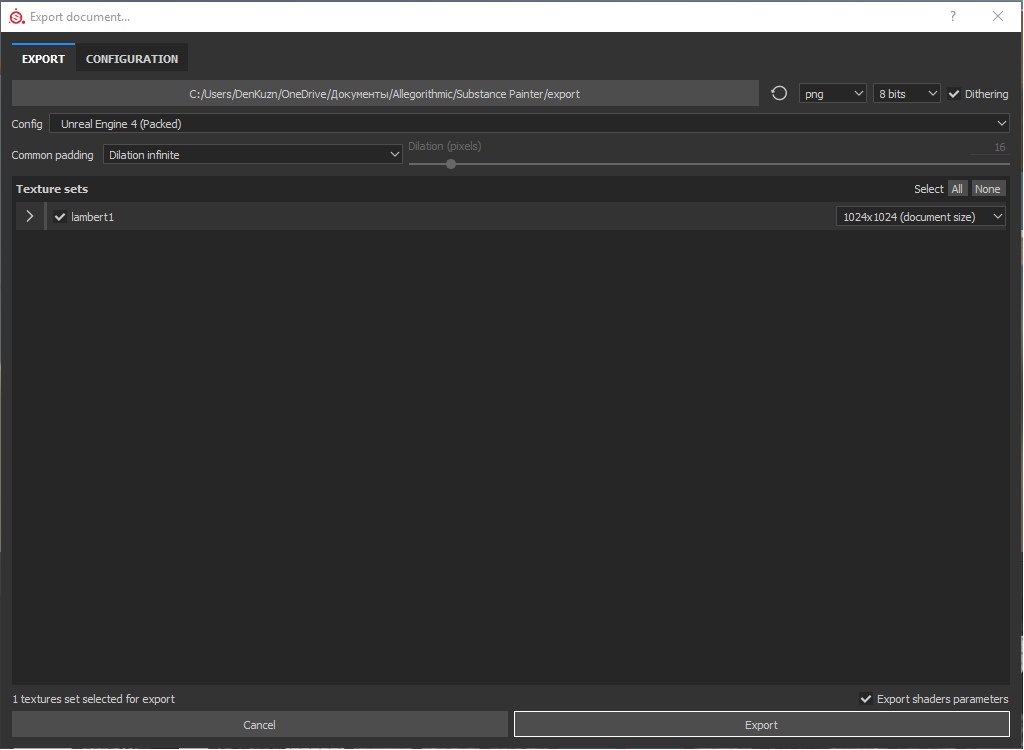
Agora voltamos ao Substance Painter, em nosso projeto, e começamos a descarregar texturas. Para fazer isso, abra a janela para exportar texturas (Arquivo - Exportar texturas):

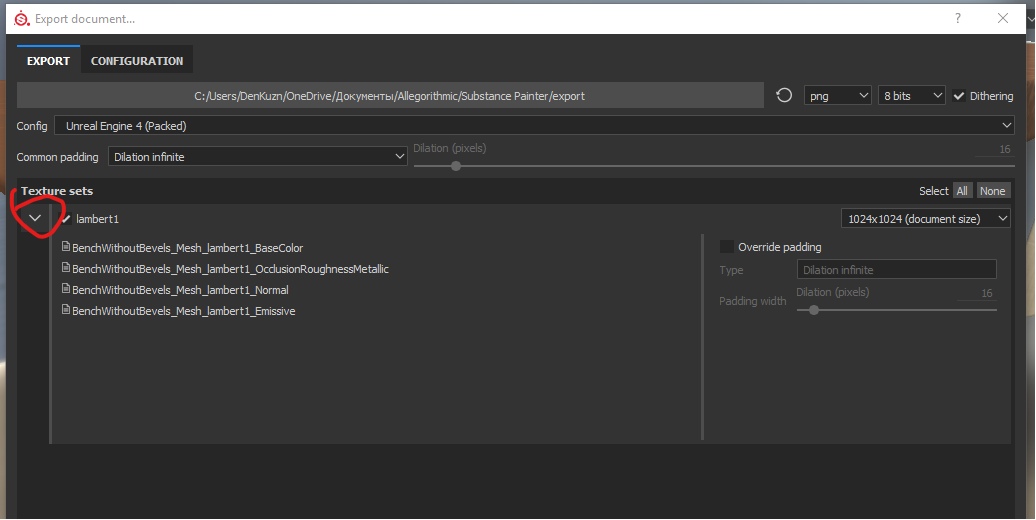
É assim que parece desde o começo. Se expandirmos o conjunto de texturas, veremos uma lista de arquivos que serão enviados como exportação:

Como você pode ver, existem 4 arquivos de textura que devem ser exportados, contra os 9 arquivos que baixamos.
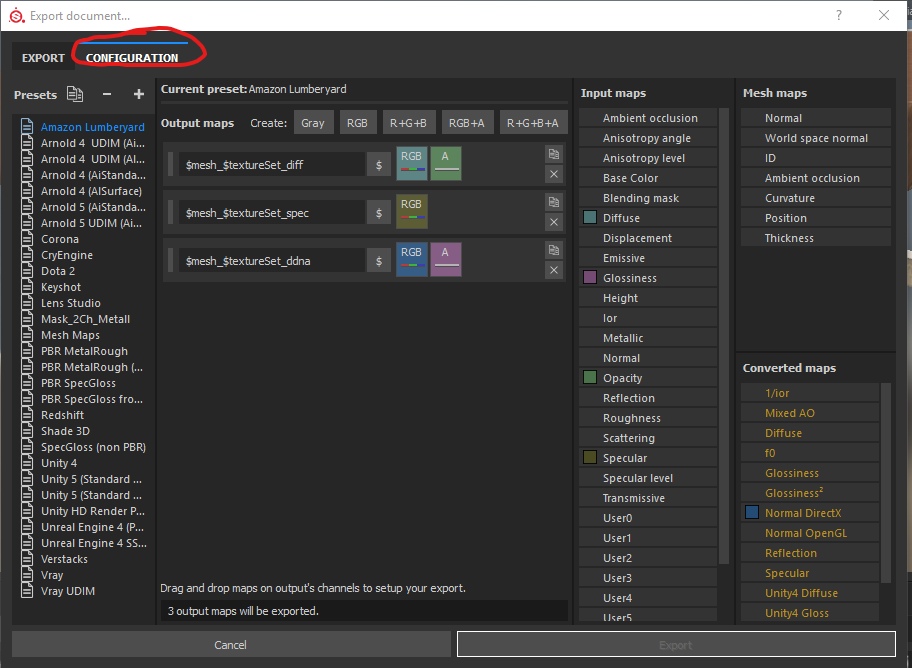
Mas eles não nos interessam, porque são configurações padrão, mas precisamos de nossos próprios (ou de acordo com o padrão do estúdio em que você trabalha). Portanto, iremos para a janela
Configuração :

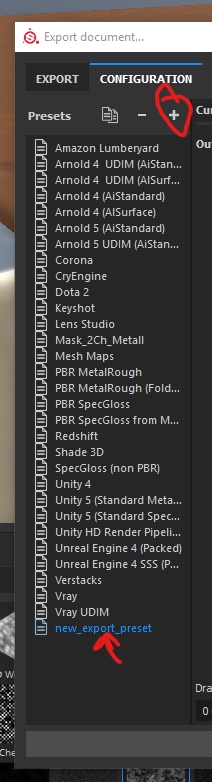
Primeiro, crie novas predefinições e selecione-as para não derrubar as finalizadas:

Agora preste atenção ao painel à direita:
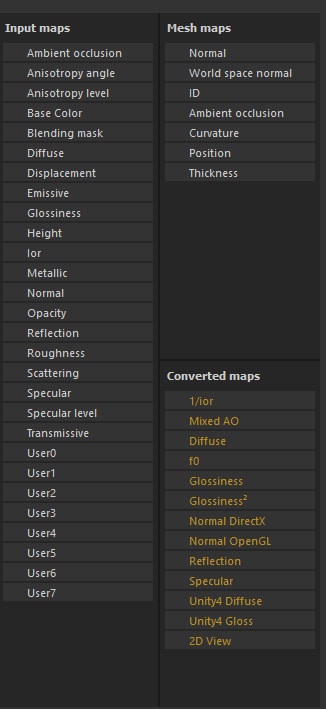
 Mapas de entrada
Mapas de entrada é uma lista de canais que usamos. A maioria deles tem nomes, pois são usados para o PBR para fins específicos. Existem 8 canais (de 0 a 7) editáveis, mas o Substance Painter não sabe por que você pode precisar deles; portanto, os canais têm os nomes padrão Usuário0 - Usuário7.
Mapas convertidos é uma lista de texturas que dependem do tipo de renderização. Por exemplo, o Mapa Normal depende do mecanismo. E precisamos saber qual API o mecanismo usa - DirectX ou OpenGL, para selecionar o mapa normal correto para ele. Portanto, o Substance Painter seleciona esses cartões em uma categoria separada, pois o resultado final depende do que você escolher.
Mapas de malha - as texturas que você carregou com o objeto ou gerou enquanto trabalhava nele. Baixamos 9 texturas. 8 deles pertenciam a camadas (materiais), e o 9º mapa normal para chanfros já estava diretamente relacionado ao objeto. Além do mapa normal, também criamos um mapa de curvatura para sobrepor chips nele. Esses cartões se referem especificamente ao objeto e não podem ser usados como base para os materiais; portanto, eles são colocados em uma lista separada.
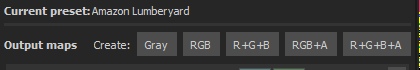
Agora considere o painel de criação de textura:

Estes são botões, clicando no qual você cria 1 arquivo de textura (mais precisamente, prepare tudo para sua criação).
Cinza - cria uma textura com um único canal. Nesse canal, podemos colocar qualquer uma de nossas configurações - Rugosidade, metálica, especular, emissiva. Todas essas configurações que funcionam em um canal.
RGB - cria uma textura com 3 canais conectados. Ou seja, destina-se a parâmetros como cores (BaseColor), mapa normal. Ou seja, para todos os parâmetros que usam 3 canais para realizar-se completamente.
R + G + B - Cria uma textura com 3 canais não conectados. Ou seja, temos uma textura com três canais Gray. Podemos especificar um parâmetro com 1 canal em cada canal de textura separadamente. Isso é frequentemente usado para ORM - (Rugosidade-Oclusão-Metálico). Ou seja, a oclusão ambiental é armazenada no primeiro canal, a rugosidade é armazenada no segundo e metálica no terceiro.
RGB + A - você adivinhou - 3 canais conectados e 1 não conectado.
R + G + B + A - quatro canais desconectados.
Agora, sabendo disso, pense em quantos arquivos precisamos carregar todas as informações sobre a aparência da textura final do objeto.
É isso mesmo, pelo menos 3 texturas:
- RGB - BaseColor
- R + G + B - ORM
- RGB - Mapa Normal
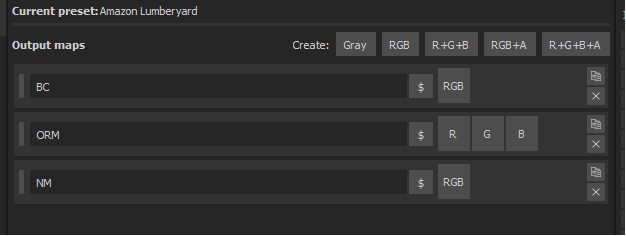
Clique nas texturas necessárias uma a uma e você obtém a seguinte lista:

Não se esqueça de nomear as texturas corretamente, caso contrário, não descobriremos o que é onde e como.
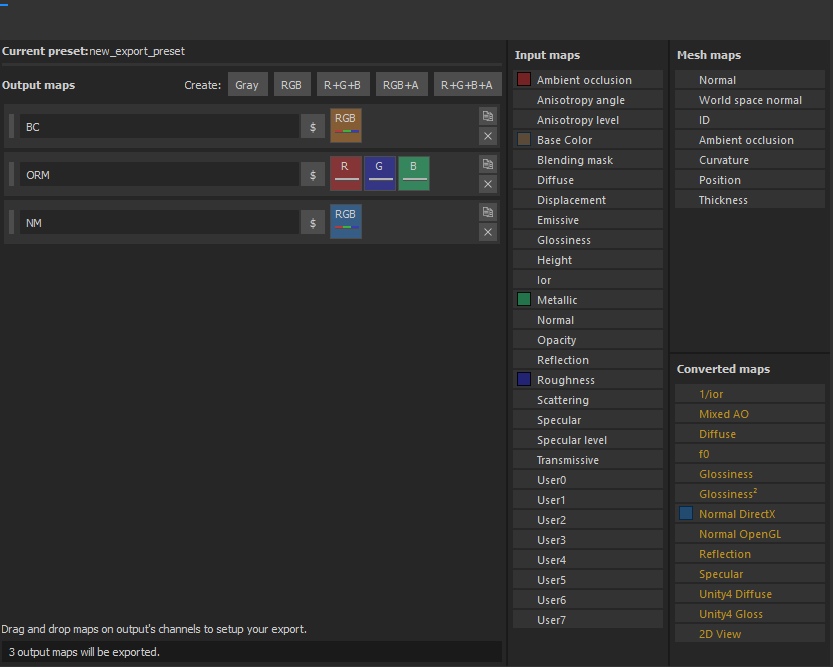
Agora precisamos indicar quais parâmetros em quais canais serão armazenados. Para isso, basta transferir os parâmetros dos Mapas de Entrada para os canais desejados. O mapa normal precisa ser migrado para o DirectX, pois o UE4 usa esse formato de leitura normal.
Como resultado, obtemos o seguinte conjunto:

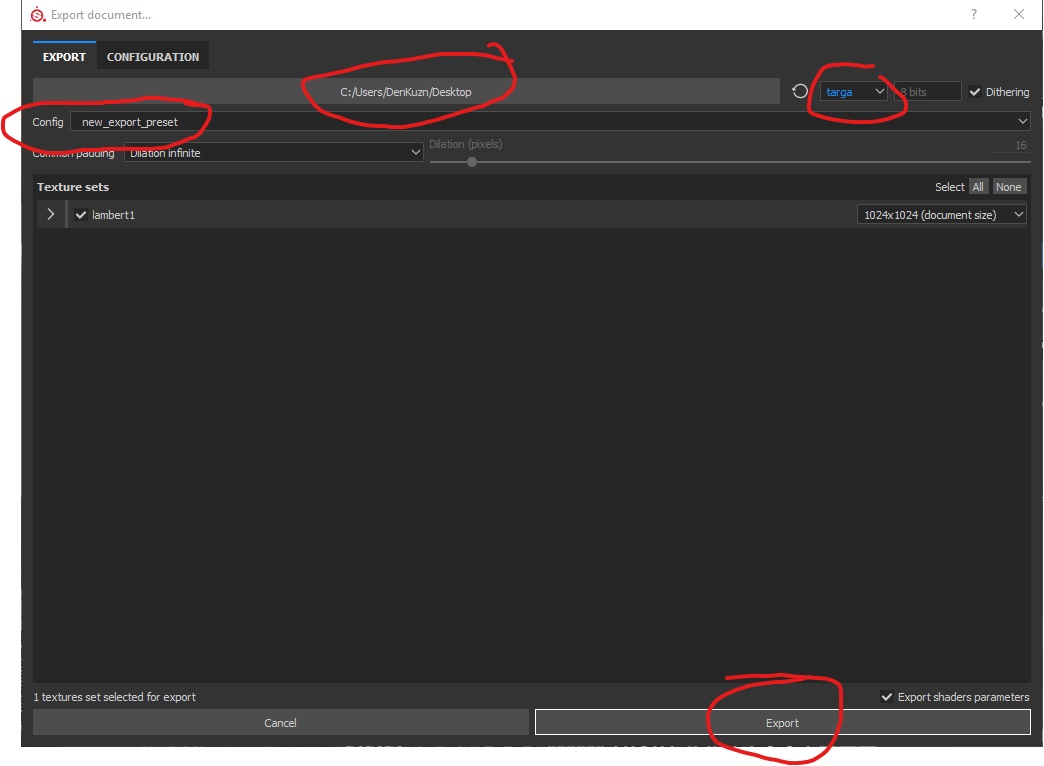
Agora volte para Exportar. Aqui estamos:
- Indicamos o caminho onde salvar.
- Selecione as predefinições que criamos nas opções de configuração.
- Selecione o tipo de textura - Targa.
- Clique em Exportar.

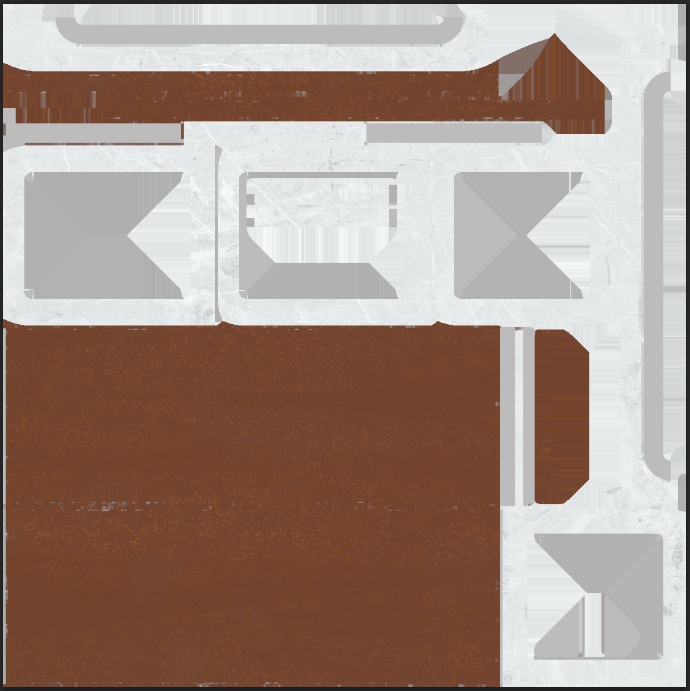
E a exportação de texturas foi um sucesso. Abra a textura BC (BaseColor) no Photoshop e observe:

Você se lembra de como criamos 2 materiais diferentes em diferentes camadas? O Painter Substance dobrou todas as camadas, calculou o resultado da versão final da textura que cobrirá o objeto e “cozeu” todos os texels exatamente como você os mascarou. Ele fez o mesmo com o Mapa Normal, Rugosidade e Metálico.
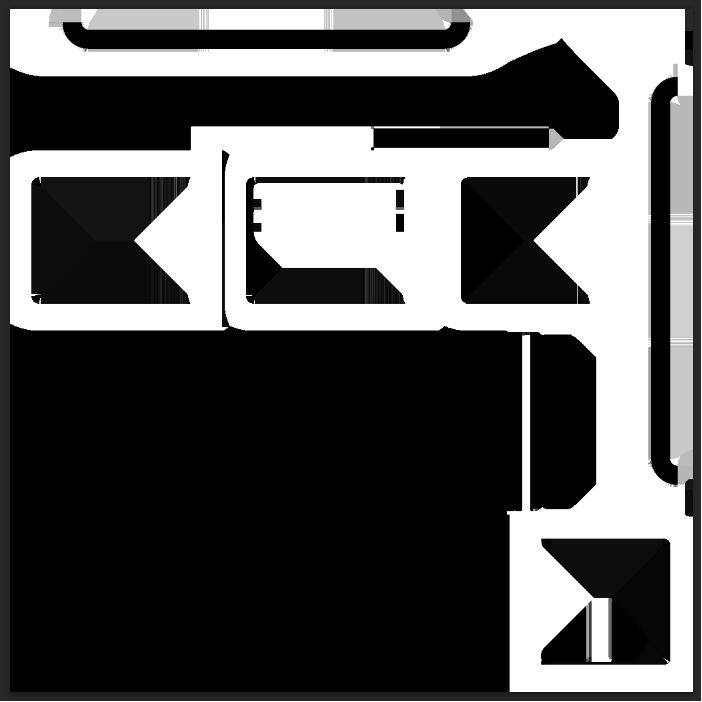
Se abrirmos o mapa ORM no Photoshop, vá para o modo de exibição de canal e selecione o último (azul), então veremos o mapa metálico cozido:

Nesse mapa, você pode imaginar onde as ilhas devem ser metálicas e onde - não metálicas.
TotalAprendemos como criar texturas prontas para o mecanismo de jogo.
É importante. Agora, aprendemos a fazer texturas, fazendo todo o cálculo para criar essas texturas no Substance Painter. Ou seja, fizemos tudo para obter texturas prontas, que agora podemos usar em diferentes mecanismos (com a ressalva no processamento de alguns parâmetros da PBR). A desvantagem dessa abordagem - se precisarmos mudar algo radicalmente - é preciso voltar ao programa e refazer as texturas.
Para calcular como exibir corretamente a cor e a luz de um texel - a placa de vídeo precisa fazer cálculos para cada texel. E isso não dependerá de quantos pixels você possui no monitor. Isso dependerá de quantos texels são usados na formação da textura (usamos configurações padrão no staker, o que significa que usamos 1024 * 1024 texels). Ou seja, para exibir a textura corretamente, o pintor precisa contar todos os pixels e levar em conta todas as camadas que você criou nele. Essa é uma tarefa demorada; portanto, as texturas PBR anteriores (e agora) foram criadas principalmente em programas de texturização.
Motor irreal 4
E, finalmente, descarregue nosso objeto no UE4 e veja nosso resultado. Não descreverei como abrir o UE4, como criar um projeto, como instalá-lo e quais botões pressionar aqui. Existem cursos muito bons da
Flakky para isso . Os cursos estão todos localizados no site
uengine.ru .
Agora vamos considerar apenas a importação de nossa loja e as texturas resultantes, a criação de um shader primitivo e resumir.
Primeiro, abra o projeto e crie uma pasta "Bench", na qual colocaremos todas as nossas texturas e o objeto. Para importar todas as texturas - basta transferi-las do navegador para o projeto. Eles são importados sem problemas e não solicitarão configurações adicionais. Quanto ao objeto, ao importá-lo, o Unreal Engine solicitará que você especifique algumas configurações. Em geral, nada precisa ser alterado, exceto 2 parâmetros. Eles devem estar desativados:

Esses parâmetros são responsáveis pela importação de texturas e nós os armazenamos separadamente.
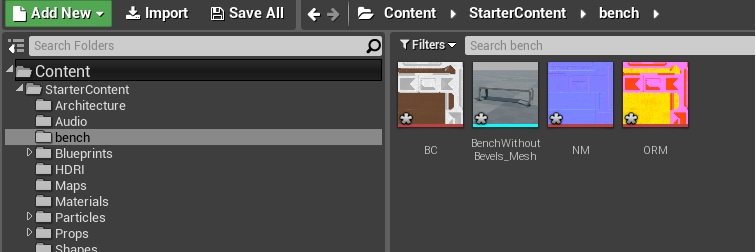
Como resultado, em nossa pasta existem 3 texturas e 1 objeto:

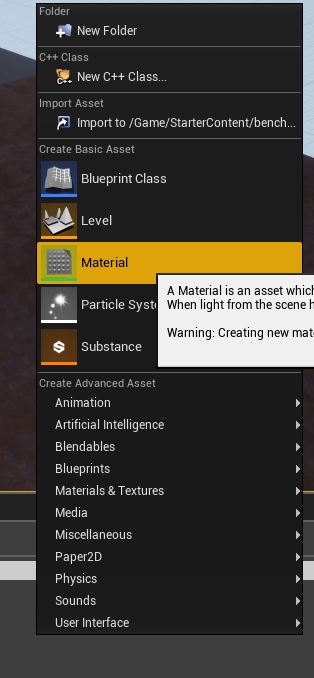
Agora, em qualquer espaço livre no navegador do projeto, clique em RMB e selecione Material:

Nomeie-o como M_Bench.
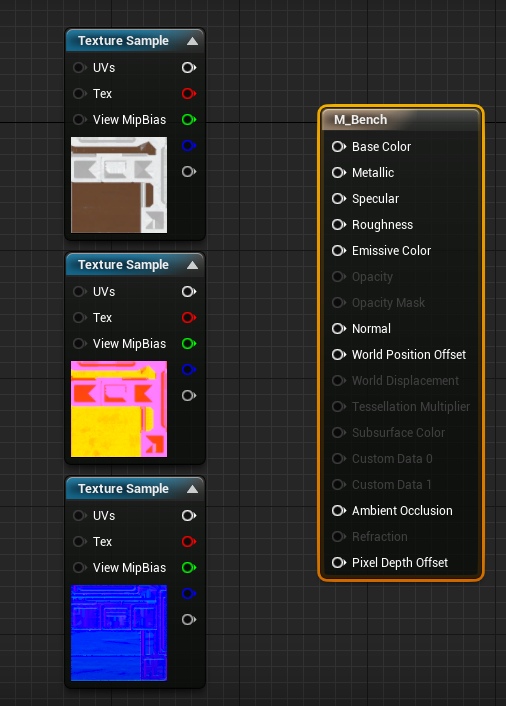
Abra-o e arraste todas as nossas texturas para ele. Temos a seguinte imagem:

Estes são contêineres de nó que permitem visualizar configurações para que seja conveniente até mesmo para um novato trabalhar com eles (muito obrigado pela implementação bem-sucedida dos nós da Epic Games. Sem os sistemas e nós do Blueprints em particular, muitos teriam queimado as cabeças dos números e códigos). Os pinos brancos (saídas e entradas) nas texturas (nós à esquerda) indicam que três canais são alimentados ao mesmo tempo. Mas vermelho, verde e azul - cada canal separadamente. O último canal acinzentado é o canal alfa, mas não está em nossas texturas, portanto, não usaremos esse pino. À direita, há um nó grande que recebe os parâmetros, os resume e cria um material completo.
Todo o princípio do trabalho de textura no Substance Painter é usado aqui (e em qualquer outro mecanismo de jogo) - você indica quais parâmetros são necessários para o que e o programa fornece o resultado. Nesse caso, o Substance Painter assumiu a maioria dos cálculos, enquanto o Unreal Engine simplesmente adiciona os resultados finais do Painter e cria um shader pronto (material) que pode ser colocado no banco.
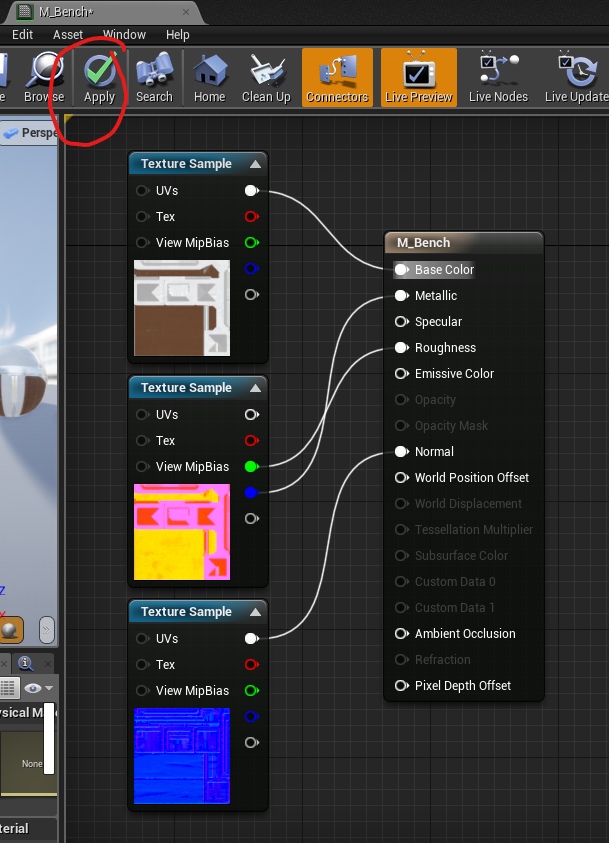
Só precisamos conectar os pinos corretamente e solicitar ao mecanismo que calcule o resultado para nós:

E por que não colei um canal vermelho da textura ORM na oclusão ambiental? Eu já mencionei que a AO é considerada obsoleta, já que a AO é frequentemente calculada em tempo real. E no nó do material há um pino de oclusão ambiental, mas não funciona. Nem é levado em consideração. Deixado aqui por algum motivo. Suponho que seja necessária uma quantidade de trabalho suficientemente grande para removê-lo.
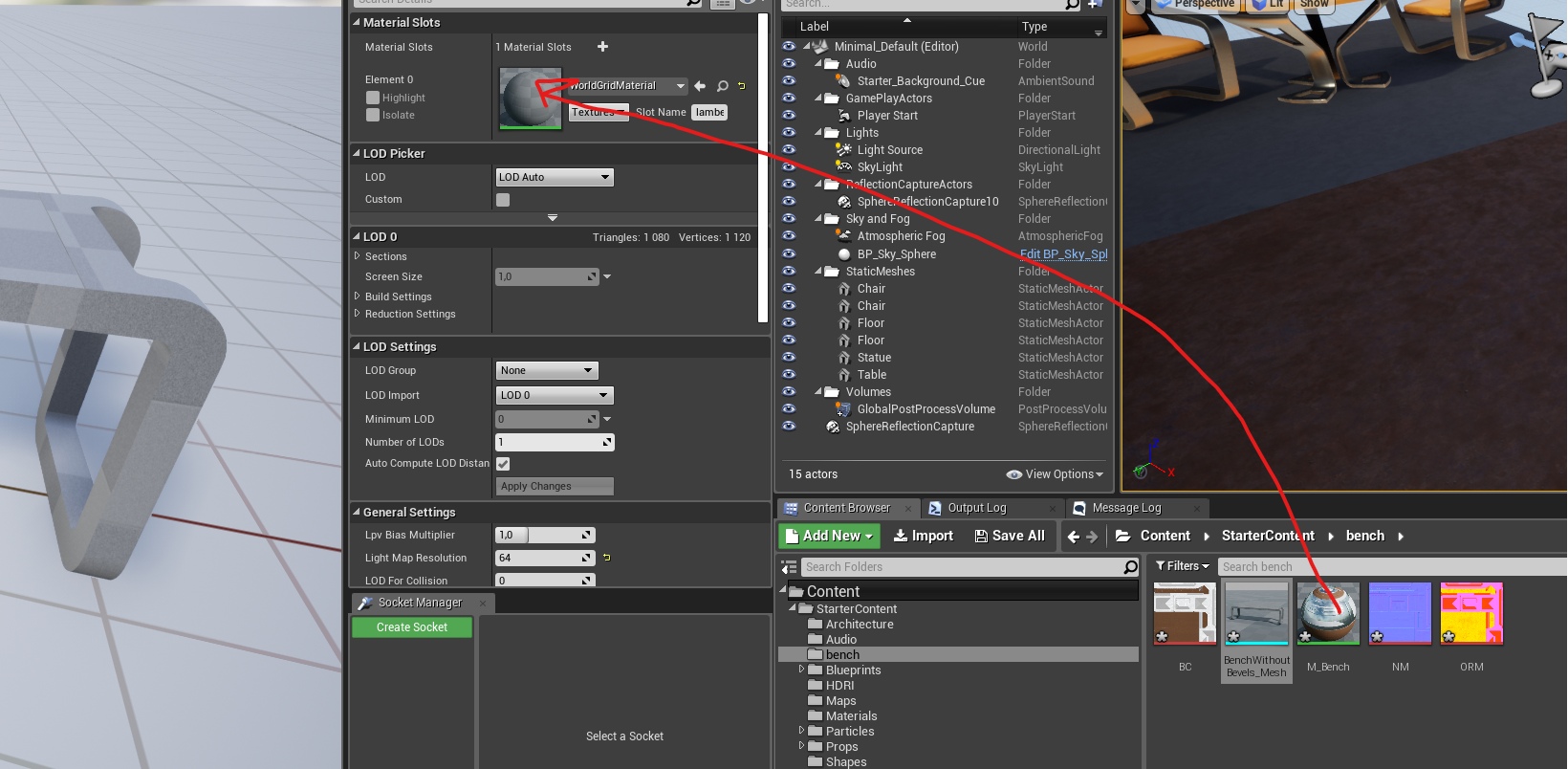
Então Temos o shader (material) mais simples pronto e podemos finalmente pintar nossa loja. Para fazer isso, abra uma loja no UE4 clicando nela duas vezes com o LMB. E arraste o material do navegador do projeto para o slot de material:

Bem aqui. Agora você recebeu seu primeiro objeto finalizado.
Você pode ver o resultado você mesmo, mas vou resumir apenas.
TotalDe uma forma muito simples, aprendemos como criar os primeiros shaders no mecanismo UE4. Você pergunta - por que se chama Material, e não um sombreador no próprio motor? É mais fácil explicar que tipo de formato de textura é esse - esse é o material sobreposto ao objeto e o objeto fica bonito. Mas as capacidades dos shaders são muito maiores (centenas de vezes mais) do que apenas mostrar texturas.
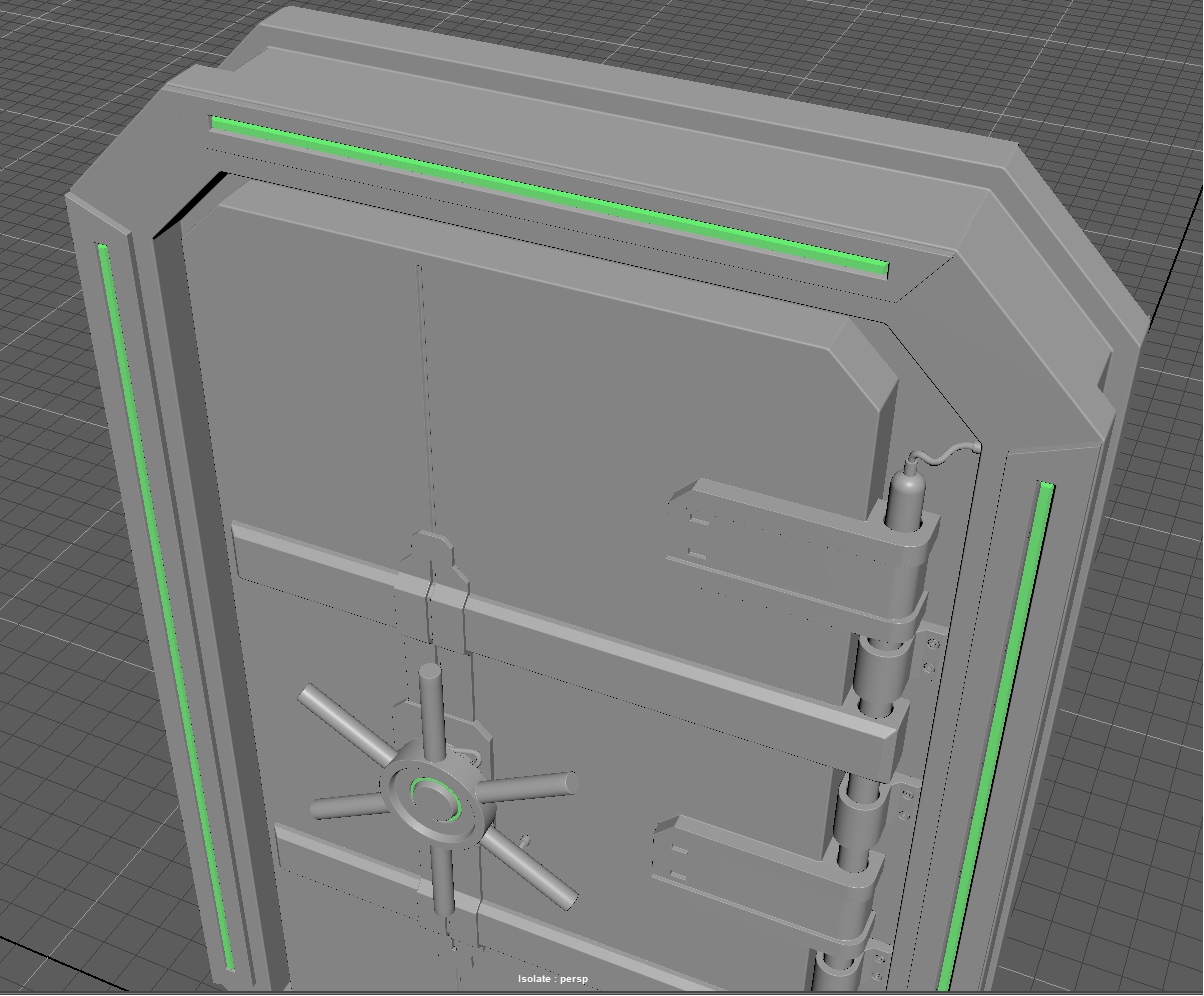
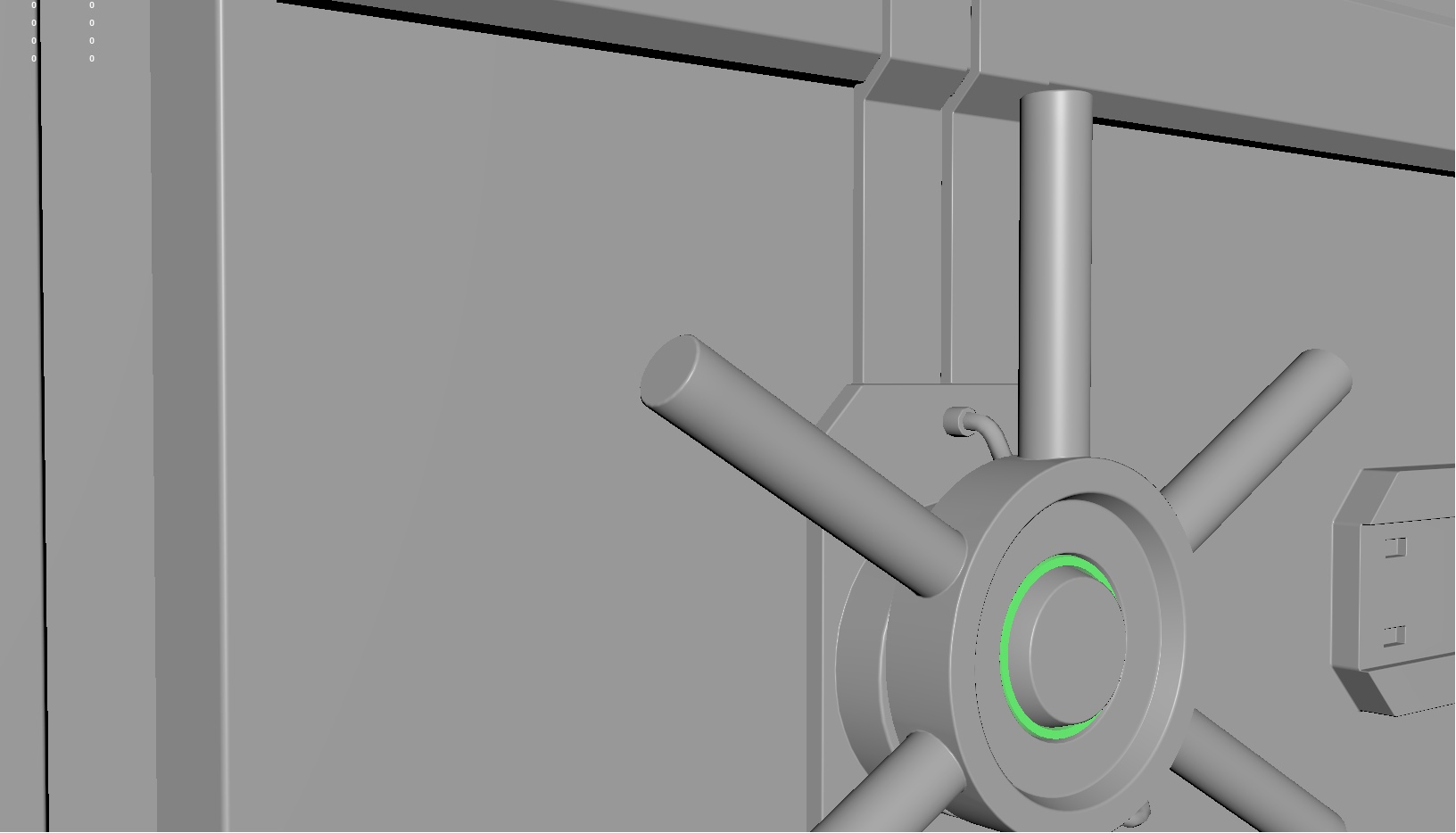
Offtop. Solução de problemas de chanfroAcima, identifiquei o problema com chanfros e como resolvê-lo. Mas existe uma segunda maneira, que não consideraremos completamente nesta parte - isso é criar chanfros no modelo e alinhar as normais, de modo que a superfície da malha crie a ilusão de um belo chanfro. Esse chanfro é criado alinhando as normais dos vértices (tangentes). E esse método é ainda mais econômico em termos de desempenho do que o método com mapas normais, e seu nível de beleza é extremamente alto em relação às texturas comuns dos chanfros. Aqui está um exemplo de uma porta que fica em um de nossos projetos de jogos (ainda não anunciados):


Encontrei informações sobre esse tópico apenas em recursos em inglês.
Aqui .
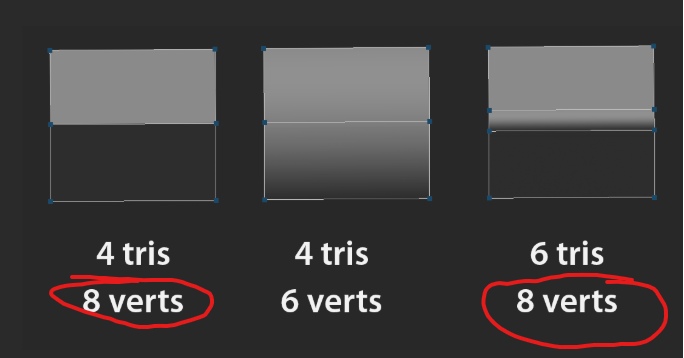
A vantagem desse método é que criamos uma faceta bonita, enquanto o número de vértices não aumenta muito, pois as arestas duras são sempre 2 vértices em um ponto e as arestas suaves são 1 vértice, e o número aumenta triângulos para desenhar:

Vale lembrar que precisamos de um mapa normal para um objeto em 99% dos casos para criar chanfros. E mapas normais de materiais e alguns elementos individuais são um tópico ligeiramente diferente.
TotalOhhhhh. Bem, a grande parte foi essa. Mas era necessário cobrir completamente o tópico da texturização padrão. E nisso podemos parar.
Bem, a verdade é que passamos de um elemento de pixel quase imperceptível no monitor para esquemas complexos de máscaras que determinam a visibilidade de camadas não menos complexas de materiais. Finalmente, dividimos a palavra pixel em dois - texel e pixel. E aprendemos a assar e conectar tudo isso no mecanismo de jogo. Nesta etapa, você pode desenhar uma
longa linha em negrito e dizer que nos tornamos verdadeiros artistas de texturas. Tudo o resto - a beleza de lascar objetos, a cinematografia de uma representação visual - é todo o acúmulo de tempo e um desejo constante de aprender novas técnicas e métodos.
Você pode assistir a mais lições e melhorar sua habilidade. Por exemplo, no Substance Designer, há uma enorme bigorna de geradores, criando os quais você pode usar como geradores de camada. E todas essas máscaras que eram para sujeira, não mais criadas manualmente, mas implementadas no nível de funções que farão tudo muito bem para você.
Você deve sempre lembrar que consideramos o intervalo de valores de 0 a 1. Isso é importante porque as texturas padrão têm 8 bits por canal e as texturas HDR têm canais mais amplos (de 16 bits ou mais), o que significa que o intervalo numérico é muito grande. maior que 0 a 255. Mas esse ainda é um intervalo de 0 a 1.
E tudo parecia ser o limite. Atingimos um alto nível de entendimento de como as texturas são criadas. Você pode simplesmente largar tudo e começar a trabalhar como artista de texturas para qualquer empresa que compartilhe modelagem e textura (como fazemos, por exemplo).
Mas é assim? Nós realmente atingimos o limite de texturização e isso falhará mais?
Ou ainda há mais para crescer?
Sim E ainda temos mais um tutor, que levará a texturização para um novo salto tecnológico e, na minha humilde opinião, representará a próxima geração de texturização.