Hoje temos em nossas mãos muitas ferramentas, estudos e artigos sobre ux / ui e como o site será lido e identificado.
Mas a questão principal permanece em aberto.
Mas você sabe exatamente onde os usuários do seu site (ou da sua criação) cutucam?

Vamos falar sobre botões hoje
Todo mundo provavelmente ouviu pelo menos uma vez que os botões têm um tamanho mínimo, há algum tipo de campo de proteção e que os botões devem se parecer com botões.
Mas é mesmo assim?
Vejamos um exemplo
Para ele, peguei meu site - 2 botões e uma lista de links. (~ 600 usuários, ~ 2.500 cliques, cobertura de tempo - 1 ano). E analisei-o usando um mapa de calor do Yandex.metrics.
Itens:
1. Hambúrguer
2. Lista de links
3. Dicas
4. Botão que aparece
Hamburger
Visualmente, um hambúrguer tem um tamanho de 32x26 pixels. Juntamente com os campos de proteção, a área do clique é de 40x33 pixels. O usuário basicamente clica em uma área de 46x42 pixels.
E isso significa que não há cerca de 4px ao redor do perímetro no meu caso.
Cálculo
E 8px no geral.
Cálculo

Conclusão: para os botões principais, como: "hambúrguer", "voltar", "casa", a área do clique deve ser aumentada em pelo menos 8 px em cada lado. E lute por um tamanho de 48x48px.
Lista de links

A seguir, é apenas uma lista de links. É clicável em toda a largura e visualmente é mostrado em foco.
Horizontalmente
Como você pode ver no mapa de calor, a densidade principal de cliques está no meio do comprimento médio das palavras. ~ 55px (62%) da borda esquerda.
Cálculo
Verticalmente
Se levarmos em conta a altura da linha padrão (normal), o "erro" será de aproximadamente 2px a 5px.
Telemóvel
Uma seta aparece na lista (como na área de trabalho). E os usuários em um dispositivo móvel clicam nele com a próxima ação.
Encerramento
O botão Fechar aparece quando selecionamos um item da lista. E a natureza dos cliques não difere da própria lista.
Conclusão: Para listas de links de texto, a área de clique deve ser aumentada em 4px a partir da parte superior e inferior.

Dicas

Um bloco com dicas está localizado no canto superior direito, é pouco perceptível e não responde às orientações. Mas visualmente um pouco como um botão.
Atividade
O número de pessoas que clicaram neste "pseudo botão" é notavelmente menor que o número total.
E quem clicou e percebeu que nada estava acontecendo, acabou de sair. (é perceptível que a atividade termina apenas no primeiro botão)
Conclusão: Se você deseja que o botão seja pressionado, é necessário alterar seu estado ao passar o mouse, alterar o cursor ou executar uma ação quando pressionado.
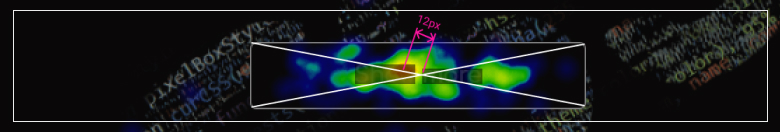
Botão que aparece
O botão tem um tamanho de 200 + px x 48px e, como você pode ver, quase 100% dos cliques estão dentro, o que confirma o parágrafo 1 .

A maioria dos cliques ocorre no centro do botão, com uma ligeira mudança para o centro da tela (~ 12 px)
Conclusão: Um botão de tamanho suficiente próximo à parte central da tela é um lucro.
Epílogo
Então, por que eu sou tudo isso? Você pode ler muitos artigos sobre ux / ui, estudar padrões de varredura de conteúdo do usuário e assistir a vídeos no YouTube.
Mas melhor que 1 vez ver aprenda métricas do que ouça histórias.
Conecte métricas e compartilhe seus resultados :)