O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos, tendências e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a maio de 2019 .
Padrões e melhores práticas
Suzanne Scacca escreve sobre uma tendência estranha quando os chatbots substituem os formulários habituais de feedback em sites para celular. Na maioria dos casos, são inúteis e apenas complicam o contato com a empresa.

Uma visão geral dos padrões de interface maluca que são apresentados na comunidade Programmer Humor Reddit desde 2016.

Page Laubheimer, do Nielsen / Norman Group, fala sobre a regra de direção do Accot-Zhai para elementos de interface que exigem um longo movimento do ponteiro (como um cursor do mouse). Isso ajuda a tornar a zona acessível (túnel) ampla o suficiente para que a interação com a lista suspensa, controle deslizante, cronologia de vídeo e outros elementos similares seja confortável.

Dicas para enviar competentemente códigos promocionais para lojas on-line de Kim Flaherty, do Nielsen / Norman Group.
Aaron Pearlman fornece dicas sobre como otimizar a navegação do teclado para usuários com deficiência.
Outro diretório de padrões de interface.
Um memorando para Raluca Budiu, do Nielsen / Norman Group, sobre o destaque dos campos obrigatórios nos formulários. Revisão básica, mas boa.
Kara Pernice e Patty Caya, do Nielsen / Norman Group, descrevem tendências no design de sites de intranet.

Sistemas e diretrizes de projeto
A conferência anual da WWDC traz iOS fresco e inesperado para designers de interface que estão criando aplicativos modernos. Desta vez, veio do lado dos comprimidos.

Como não há motivo para esperar uma abordagem razoável com um único sistema operacional para computadores e tablets da Apple, a migração de tablets continua ao lado do valor total (com a aprovação de muitos mantras do conceito "Pós-PC"). Este ano, o iOS foi apontado como um ramo separado do iPadOS.
O que aconteceu interessante com a interface :
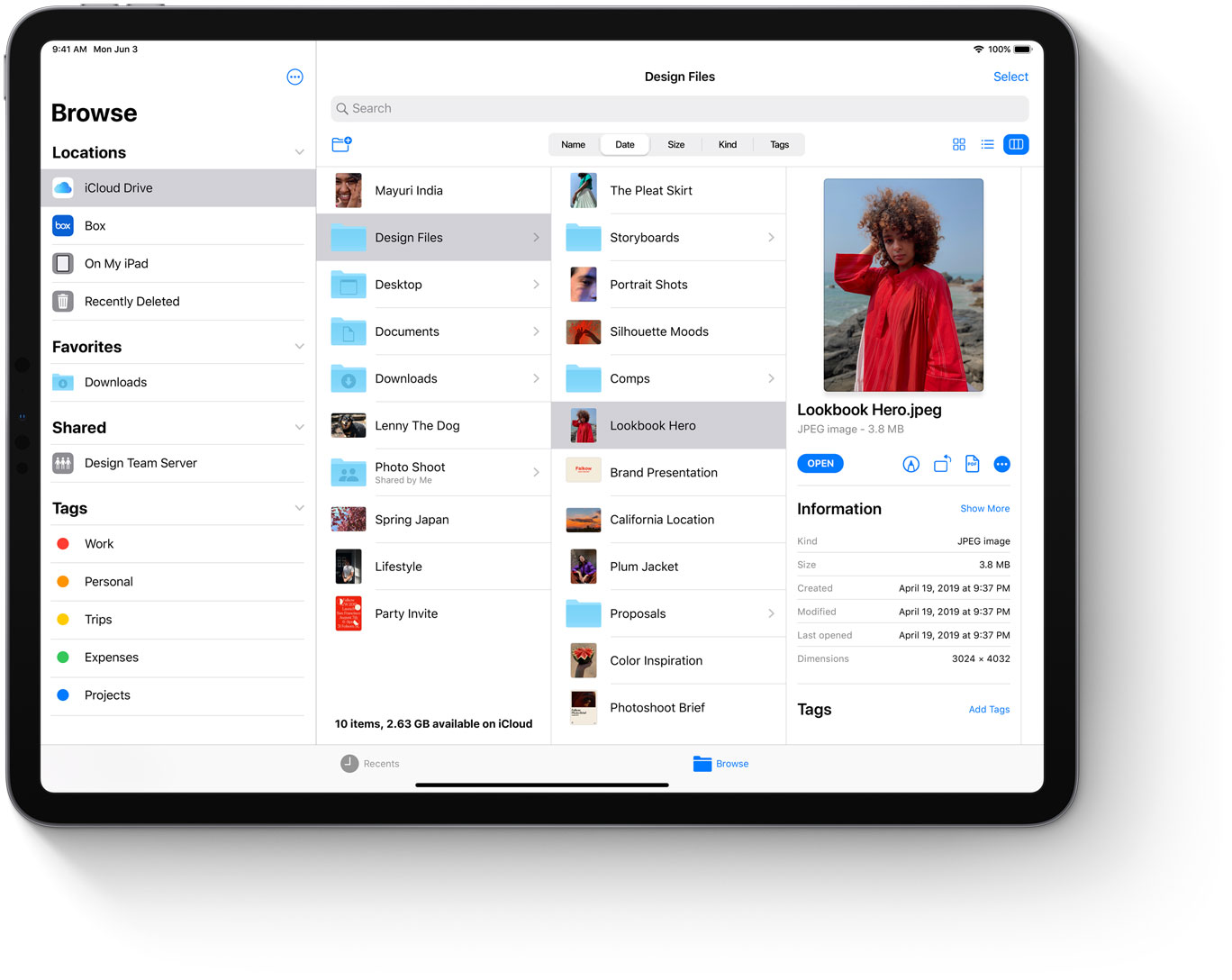
 Trabalho mais sério com o sistema de arquivos,
Trabalho mais sério com o sistema de arquivos, depois de todas aquelas histórias sobre a inutilidade desse "conceito obsoleto". Existem até suas próprias unidades flash - você pode conectar um cartão SD através do adaptador.


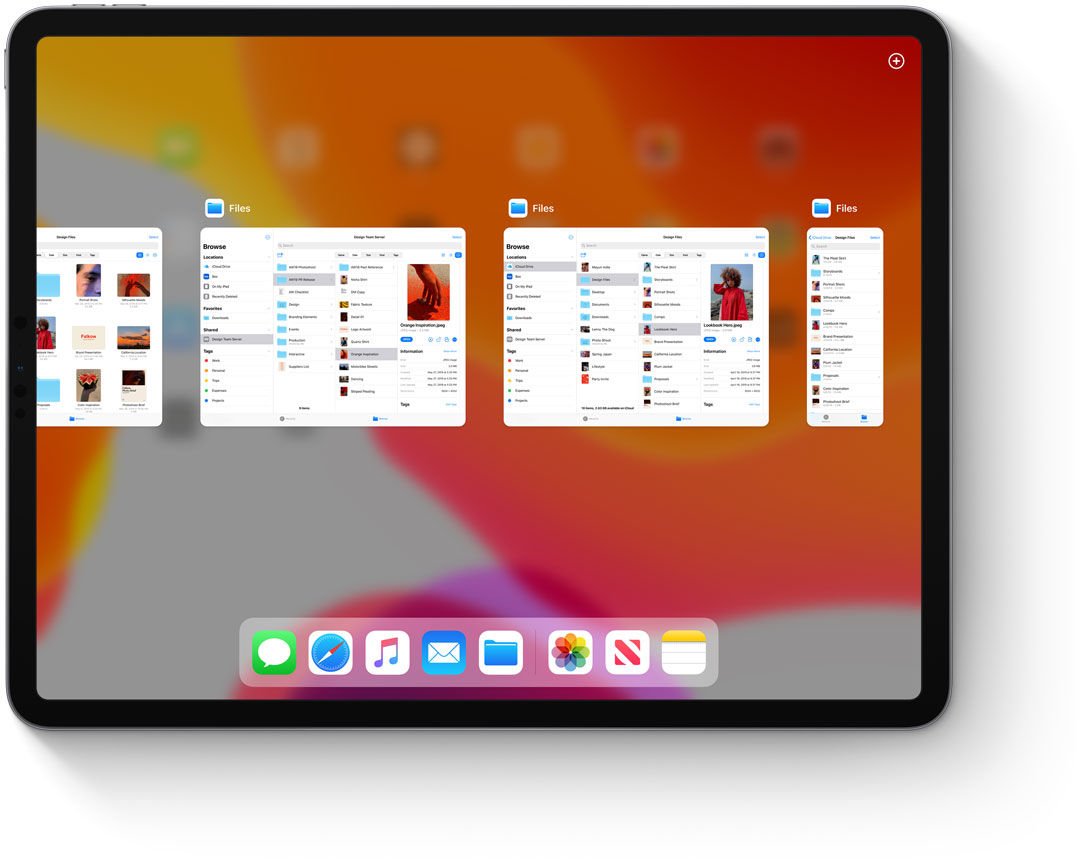
Os aplicativos podem ser iniciados várias vezes (eles estarão em guias).
A tela inicial agora está com widgets e a grade de ícones de aplicativos é mais densa.

Melhor alternância entre aplicativos.

Gestos simples para copiar e colar, além de desfazer ao editar documentos.
Você pode colocar fontes (a julgar pela descrição, na AppStore).

Trabalhar gradualmente em um navegador que estava muito longe dos recursos modernos da área de trabalho. Já elogiando o trabalho do Google Docs, então Figma e o próximo Sketch para o navegador provavelmente poderão.
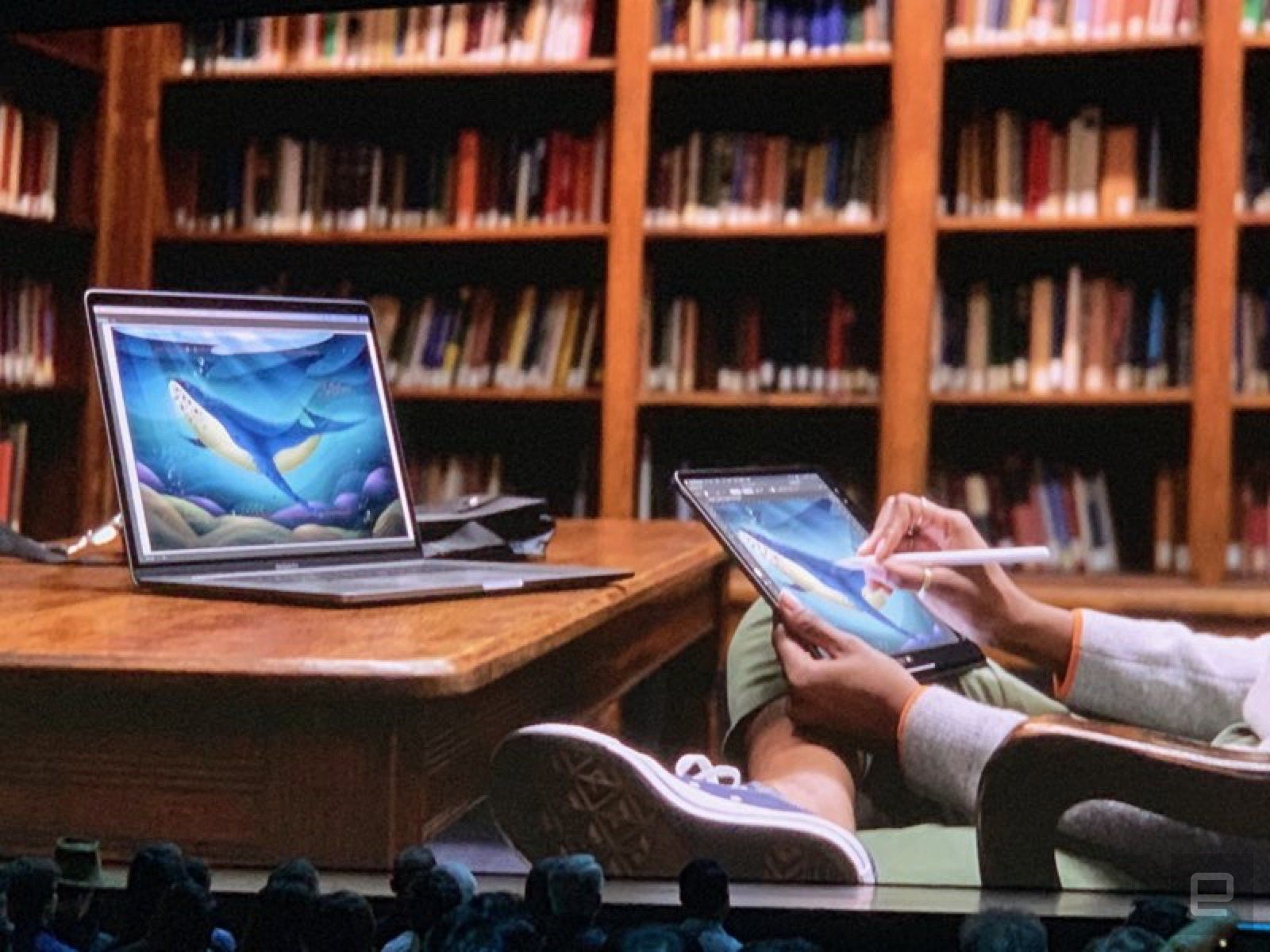
O iPad pode ser a segunda tela de um laptop ou computador . Você também pode controlar seu computador a partir de um tablet.
 O Project Catalyst
O Project Catalyst (anunciado anteriormente como maçapão), que permite portar aplicativos do iPad para o Mac, já está disponível para os desenvolvedores. Por exemplo, o Twitter cortou rapidamente o aplicativo.
Beta já está disponível (revisão).
Visão geral de atualizações para desenvolvedores e designers .
Não há atualizações especiais para a interface (novamente, concentre-se em acelerar o trabalho e reduzir o tamanho dos aplicativos), mas:
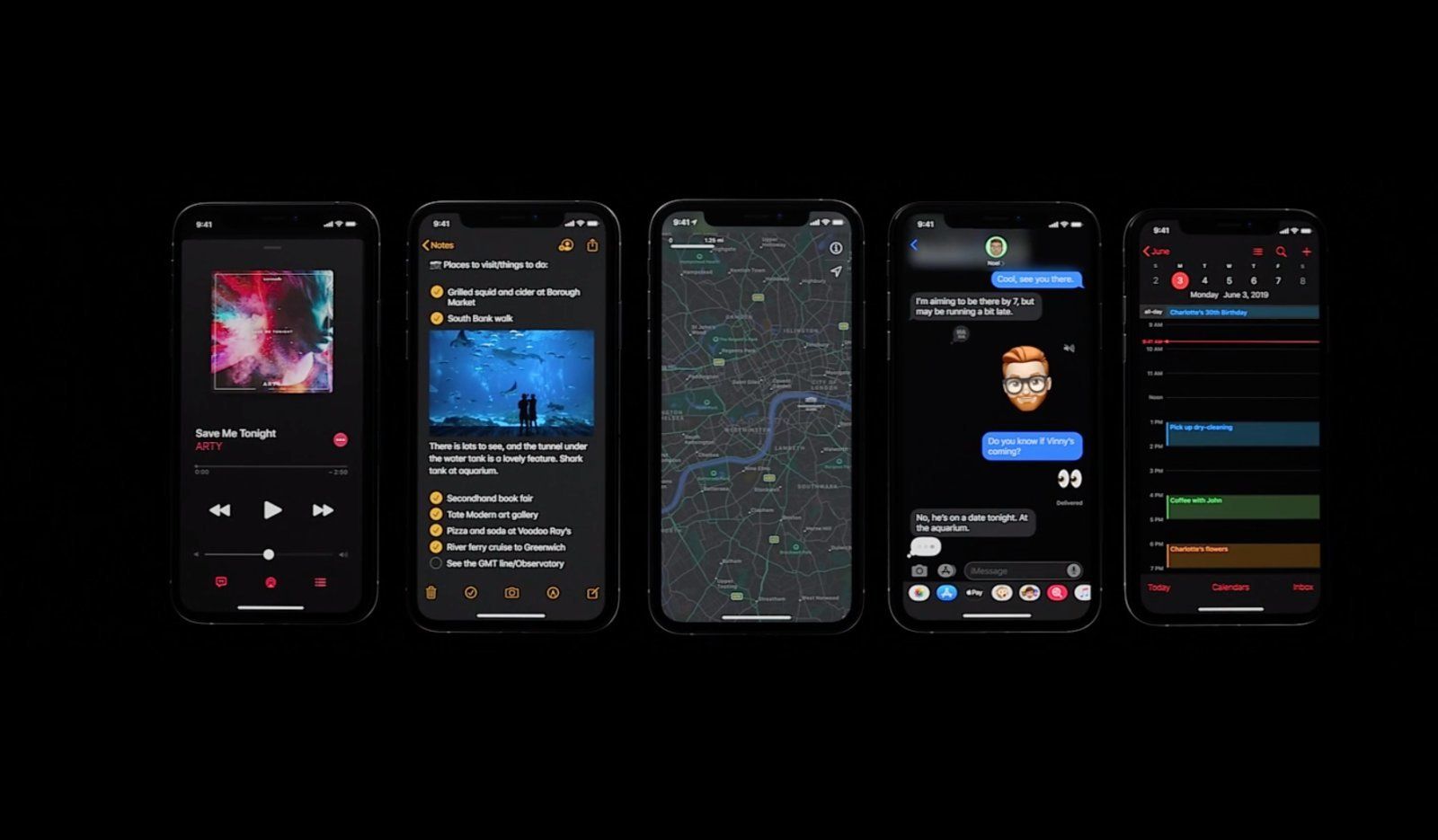
O tema sombrio do design , como em qualquer bule de chá em 2019.
Diretrizes .

Um novo padrão de filtro nas fotos e um editor avançado no correio interno.
 Autorização em serviços de terceiros por meio de uma conta Apple
Autorização em serviços de terceiros por meio de uma conta Apple . Ele permite que você insira através de uma impressão digital ou reconhecimento de rosto e ajudará a ocultar e-mails de spammers.

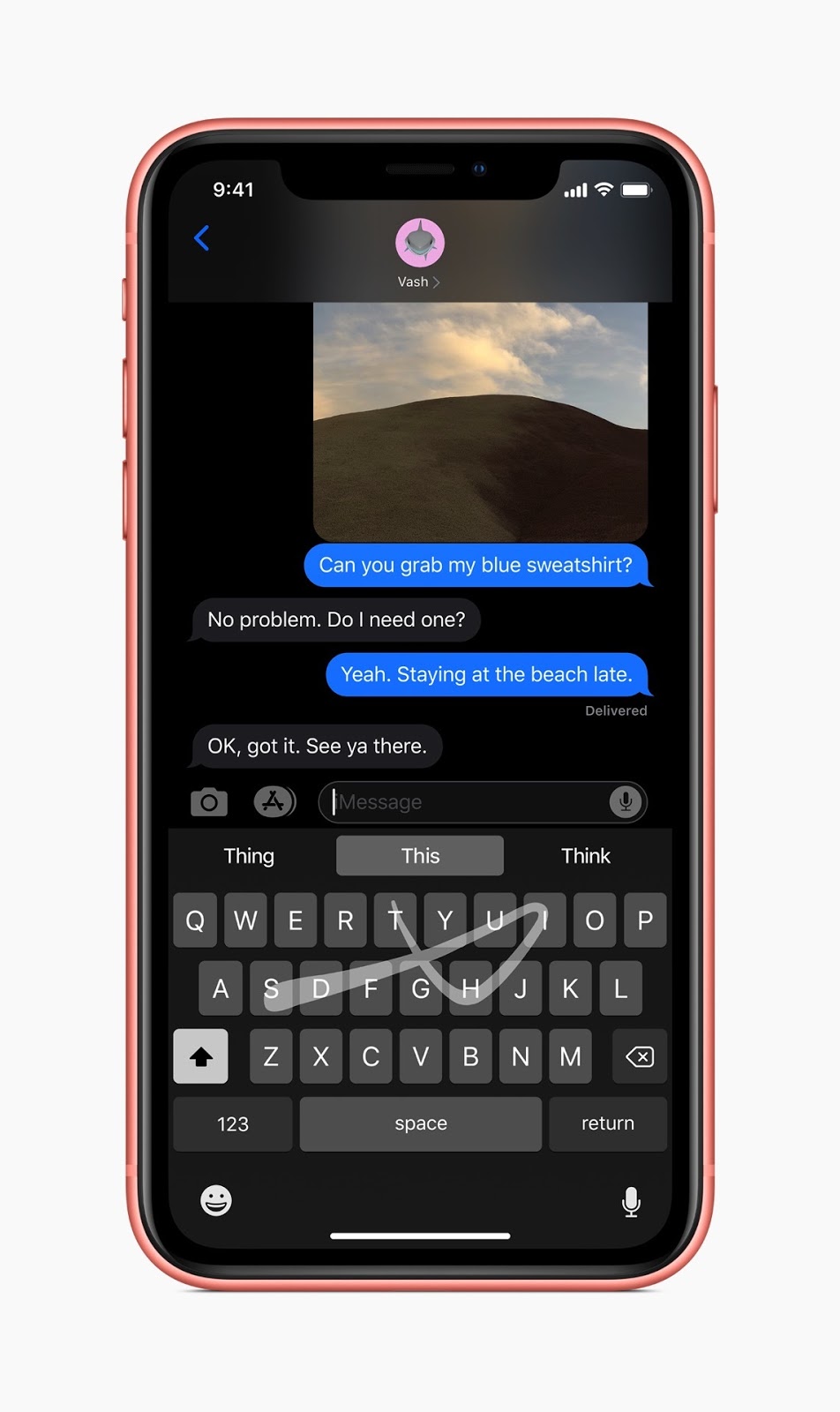
 A digitação de teclado através de furtos
A digitação de teclado através de furtos está apenas uma década atrás do Android.
 O controle de voz para usuários com deficiências
O controle de voz para usuários com deficiências agora abrange, ao que parece, geralmente todos os casos de uso possíveis.
Restrições à publicidade e rastreamento de comportamento em aplicativos para crianças .
Se você levar o telefone para o HomePod, a música continuará tocando no alto-falante inteligente.
Mais voz humana Siri .
Beta já está disponível (
revisão ).
Visão geral de atualizações para desenvolvedores e designers .
Além disso, a fonte de Nova York e uma
biblioteca de ícones com espessuras de linha variáveis apareceram :

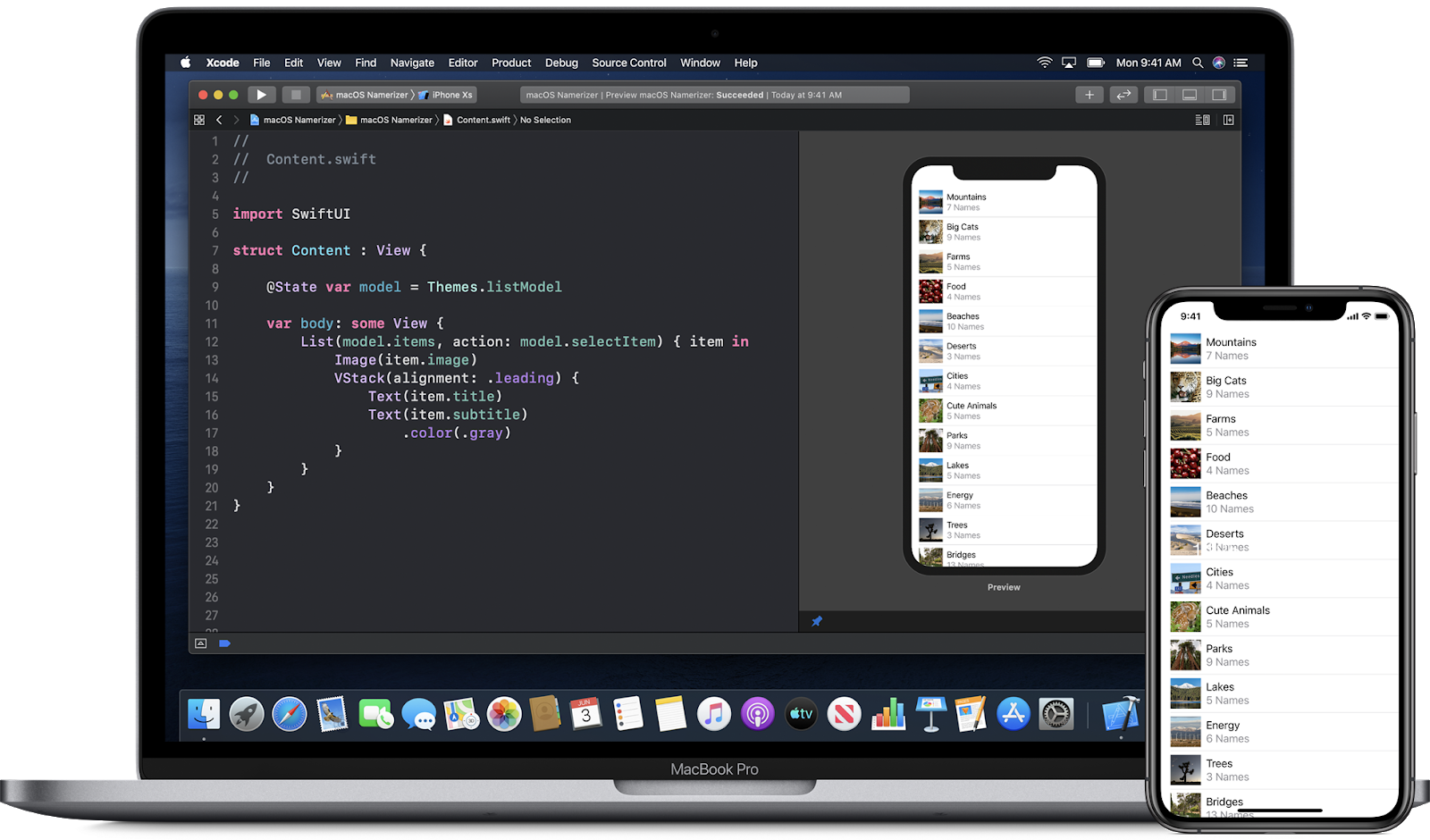
Outra ferramenta útil é a
estrutura SwiftUI para qualquer sistema operacional da Apple, o que simplifica bastante a montagem da interface. Para que os designers possam fazer isso - você pode esboçar elementos na tela e ajustar o código.
Lições passo a passo chegam até ele, e o onipresente Meng To iniciará o curso no outono.

Bem, o prêmio tradicional das
melhores aplicações de design .
Os relógios estão se desenvolvendo como uma ferramenta para monitorar a saúde. Agora eles têm
sua própria loja de aplicativos que não requer um telefone.

Gene Shannon, da Shopify, reflete sobre os principais insights de dois anos de experiência trabalhando em seu sistema de design Polaris. Muitos detalhes interessantes e problemas práticos do desenvolvimento de uma plataforma em grande escala.


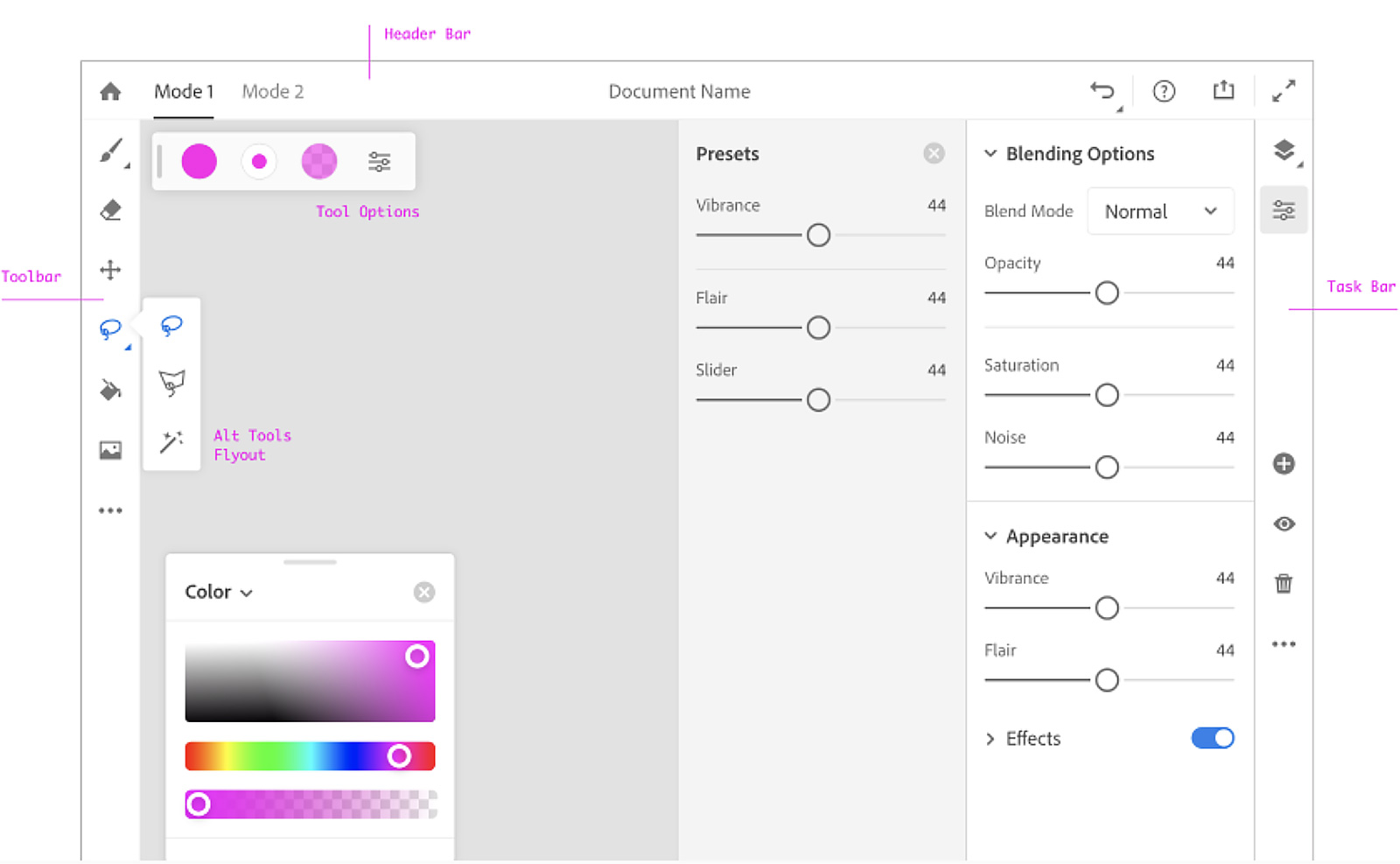
A Adobe está desenvolvendo seu sistema de design Spectrum. Eles têm mais de cem produtos, portanto a tarefa é monstruosa e o retorno não será rápido. Mas eles descreveram uma
boa abordagem universal que poderia ajudar a tornar diferentes aplicativos homogêneos. A equipe
respondeu recentemente a
perguntas do Designer News . Mais alguns artigos sobre o assunto:
1 ,
2 e
3 .
Michele Cynowicz, da Vox Media, fala sobre como os protótipos interativos funcionam com base em seu sistema de design. Eles fazem uma ramificação nos componentes que, se bem-sucedidos, se mesclam no código principal e estão disponíveis para todos.
Uma breve entrevista com Brad Frost sobre seus projetos atuais e as nuances da implementação de sistemas de design.
Lembrete útil de Rhiannon Jones, da Deliveroo, por escolher a tecla certa para textos de front-end. Deve estar associado à marca e trabalhar em situações comuns e problemáticas.

Chrid Cid sugere chamar variáveis de sistema de design de "íons" para aqueles que aderem à metodologia de design atômico. É verdade que "tokens" já são uma palavra mais estabelecida e estabelecida.
Design de materiais
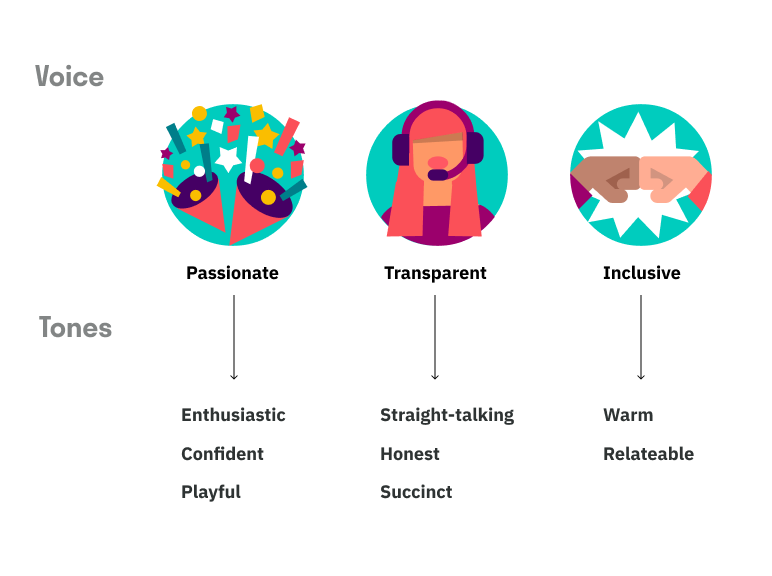
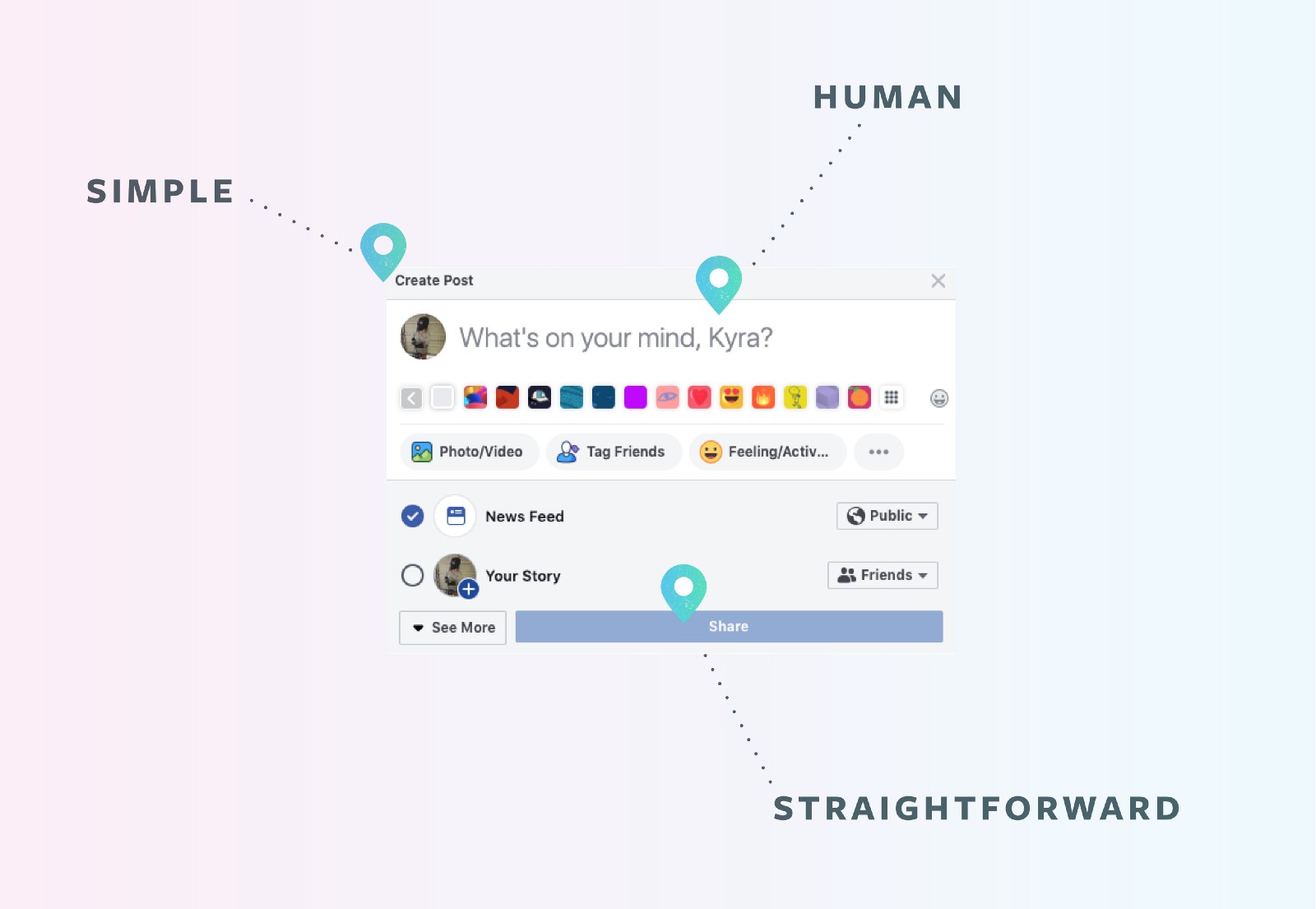
Susan Gray Blue, do Facebook, descreve a abordagem da empresa à tonalidade dos textos na interface. Eles não tentam adivinhar o humor do usuário, porque isso é impossível, mas tentam ser adequados à situação específica.

O serviço ajuda a armazenar tokens do sistema de design e distribuí-los para várias plataformas e estruturas. Bem, para coletá-los inicialmente a partir de ferramentas de design.

Livro de histórias
Compreensão do usuário
Kate Moran e Kim Flaherty descrevem a troca entre conveniência e medo de dispositivos e serviços modernos que exigem um sacrifício de privacidade.
Andrei Gargul escreve sobre a importância de levar em consideração as expectativas do usuário ao planejar e iniciar o MVP.
Jared Spool escreve sobre como melhorar iterativamente a compreensão dos usuários e seus scripts enquanto eles trabalham no produto.
Arquitetura da informação, projeto conceitual, estratégia de conteúdo
A IDEO lançou um serviço para trocar mudboards, anotações e outras práticas recomendadas dentro da equipe.

Novas ferramentas de design de interface
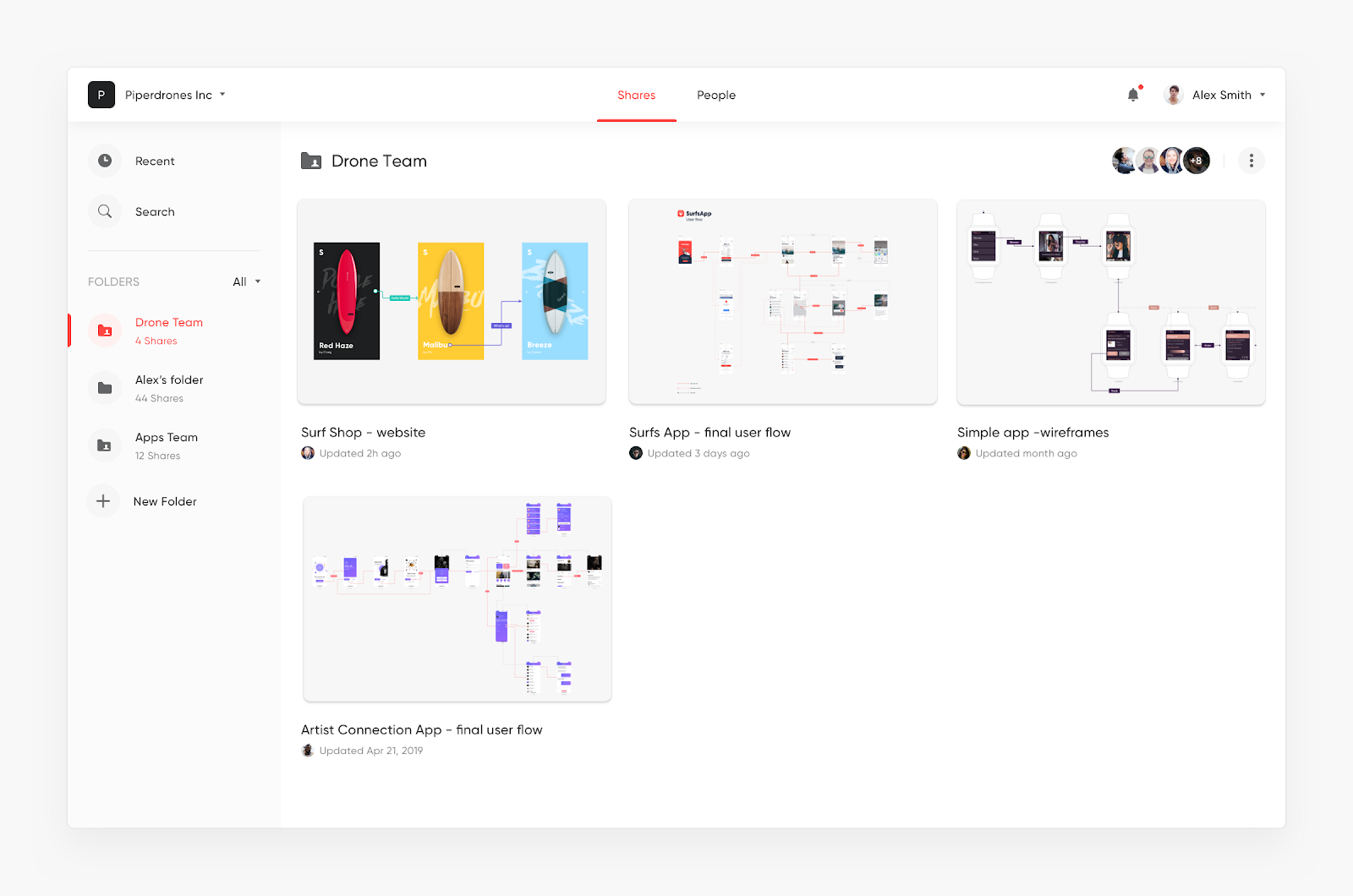
A versão para equipes foi anunciada. Espaço compartilhado no Sketch Cloud, controle de versão, distribuição central de plugins e bibliotecas de símbolos, visualizando as especificações da tela em um navegador sem Zeplin. Como na Figma, você paga apenas pelos editores, e nem todos com uma única visão de uma tela. A versão beta aparecerá em julho.

E na versão 56, a dor mais antiga e estúpida será resolvida - os próprios personagens mudam de tamanho quando o conteúdo muda. Não é realmente necessário alterar a largura dos botões com as mãos ?! Além disso, um painel de componentes aparecerá próximo às camadas (como na Figura). E a mudança de distâncias no grupo de objetos (também como na Fig.).
Plugins
- Sparkle : o plug-in transforma a ferramenta em um designer de sites promocionais - você pode construí-lo e obter código pronto.
- xLayers : o aplicativo permite montar um site finalizado a partir do layout. E você pode obter a estática e a versão do componente em React e Angular.
O serviço permite que você monte rapidamente um tour de treinamento para o usuário. Os autores visam vendedores e suporte ao cliente, ou seja, use para ajudar uma pessoa específica.
As pesquisas de coleções Muzli são um bom complemento ao Pinterest para coletar mudboards.
Anunciados plugins. Eles prometem uma operação confiável e sem problemas quando os complementos não quebram quando a ferramenta é atualizada. O beta para desenvolvedores já está disponível. Essa foi uma das principais reivindicações funcionais saindo do Sketch.
Bônus:
Memorando sobre a criação de um sistema tipográfico . Teoria mais básica da construção de uma escala de fonte, mas existem exemplos de modelos na Figma.

Isso lembra um ponto de virada na corrida para Android e iOS - em algum momento eles estavam tão distantes das plataformas concorrentes como Windows Phone, Tizen, Sailfish, WebOS e outros que todas as tentativas de alcançá-los perderam o significado (com todo o dinheiro Adobe e InVision) . Este ano, Sketch e Figma farão aproximadamente a mesma coisa, então eu nem sei se continuarei falando sobre o resto.
O designer de sites móveis para o Instagram, você pode fazê-los diretamente no seu telefone.
A terceira versão do designer de sites promocionais do DesignModo foi lançada.
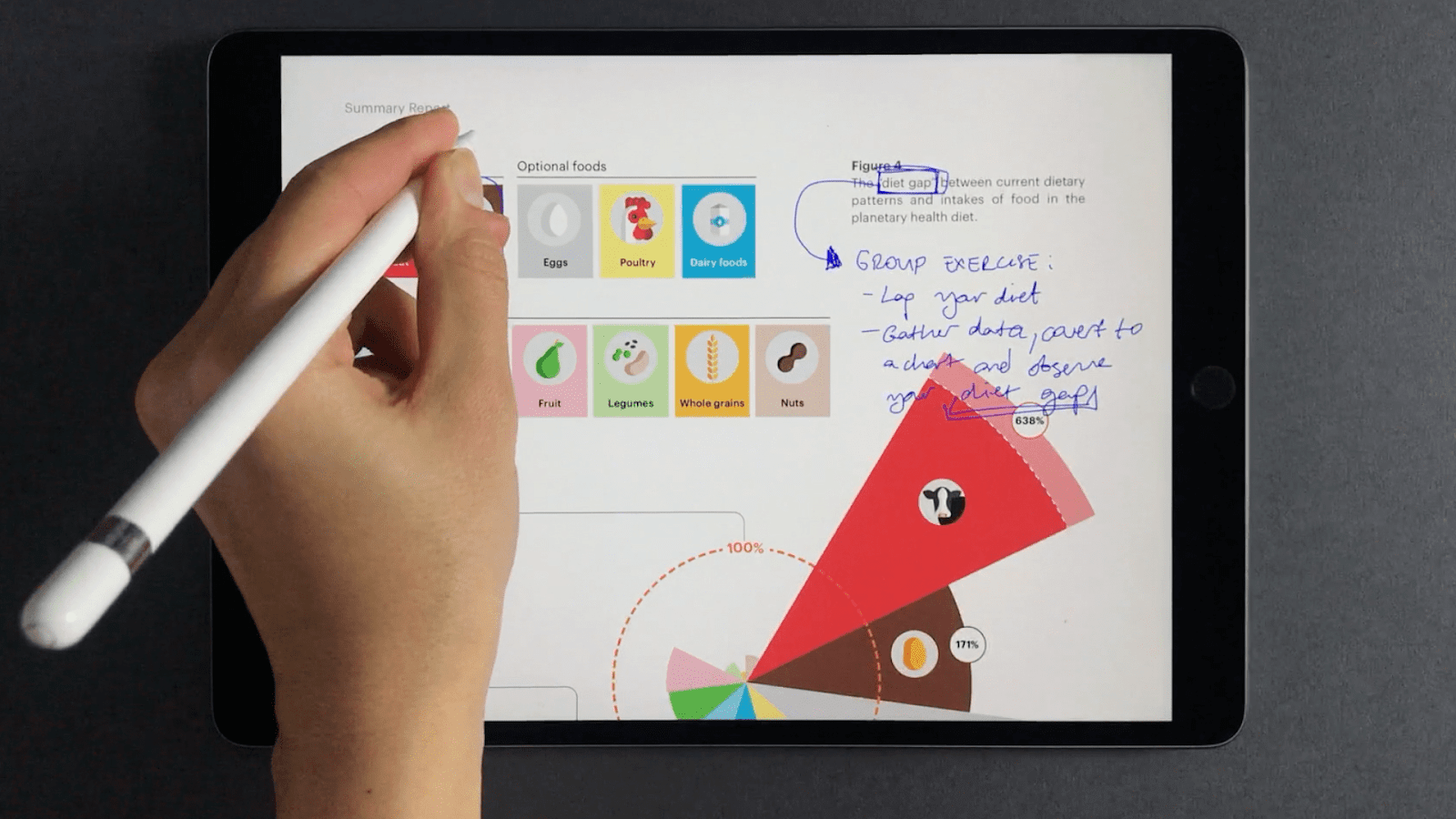
Um aplicativo para tablet experimental para anotações visuais e esboços. Métodos interessantes de interação com interfaces, discutidos em detalhes no artigo.

Editor de vetores para Mac.
Breve gerador para vários trabalhos de design.
O criador de protótipos mais simples de sites promocionais que ajuda profissionais de marketing e escritores de front-end a elaborar o conteúdo e o fluxo de informações em geral.

Outro designer de serviços de ilustrações de elementos prontos.
E outro designer de ilustração.
Tumult Hype 4
A nova versão saiu da versão beta . Uma das mudanças mais interessantes é a animação de formas vetoriais.
Subformulário
O site escreve sobre a
cessação do desenvolvimento .
Framer x
Curso de Meng To Framer Playground .
Axure RP 9
Lançado a partir de beta . A interface foi atualizada, a importação do Sketch apareceu, as possibilidades de design visual foram expandidas.

Construtor de conversas no chat, que fornece uma captura de tela do iMessage no telefone.
Entrevista com o autor .
Excêntrico
Agora ele sabe como fazer cartões mentais .
Estouro
Lançado a partir de beta . A organização dos projetos na nuvem e o versionamento apareceram e a própria interface foi bastante aprimorada.

Zeplin
Lançamos diretrizes globais que podem descrever vários projetos ao mesmo tempo. Cores, fontes e componentes podem ser herdados, por exemplo, entre a web, Android e iOS.
Alyssa X fala sobre sua nova ferramenta de animação. Não há nada funcionando até agora, mas há uma visão geral das principais idéias.
Pesquisa e análise de usuários
Matt Duignan, da Microsoft, executa o banco de dados de insights personalizados do HITS. Ele mostra como funciona e como as equipes de produtos se beneficiam. Seu
podcast sobre esse assunto .

Babette Schilte, da equipe de Pesquisa personalizada do Facebook, fala sobre a coleta de pequenos insights da pesquisa personalizada que você pode e deve usar para outras tarefas.
Jeff Sauro está analisando a capacidade de prever ações do usuário por meio de seu relacionamento com uma empresa ou produto. Ele passou por estudos iniciais (incluindo os motivos do surgimento da norma "não há necessidade de perguntar ao usuário o que ele precisa"). O relacionamento pode ser dividido em três componentes (crenças, sentimentos e intenções), e as intenções confirmam a probabilidade de prever ações subsequentes.

Beth Lingard, do Facebook, mostra sua abordagem para descrever as descobertas da pesquisa com usuários, o que é conveniente para as equipes de produtos.
Jeff Sauro revisou seus esforços para reproduzir métricas conhecidas e métodos de pesquisa de usuários. Alguns foram confirmados, outros não.
Maria Rosala, do Nielsen / Norman Group, descreve problemas comuns no planejamento e na realização de entrevistas com os usuários.
Cailean Cooke Goold, do Facebook, fornece dicas para conduzir pesquisas exploratórias de usuários.
Programação visual e design no navegador
Uma visão geral da tecnologia de interface da Be Birchall para usuários com deficiência.
Andy Clarke continua uma série de experiências com um layout de revista interessante na web.
Novos scripts
Tipografia Web
Métricas e ROI
Jeff Sauro compara a estrutura HEART com contrapartes anteriores e tenta entender como seu uso beneficia as equipes de produtos. Ele une métricas de comportamento e atitudes em relação à empresa.

Jeff Sauro reproduziu outra parte do estudo do NPS para entender a distribuição de recomendações para avaliações específicas.
Henry Wu, da HubSpot, escreve sobre como um designer pode se comunicar com competência em um idioma comercial e apelar para as métricas corretas na situação atual de um produto.

Gerenciamento de Design e DesignOps
Atlassian Alastair Simpson liderou muitas das equipes de design da empresa. Ele compilou um lindo lembrete para o novo gerente de design da equipe - como descobrir a situação e trazer benefícios, em vez de uma nova camada de microgerenciamento.
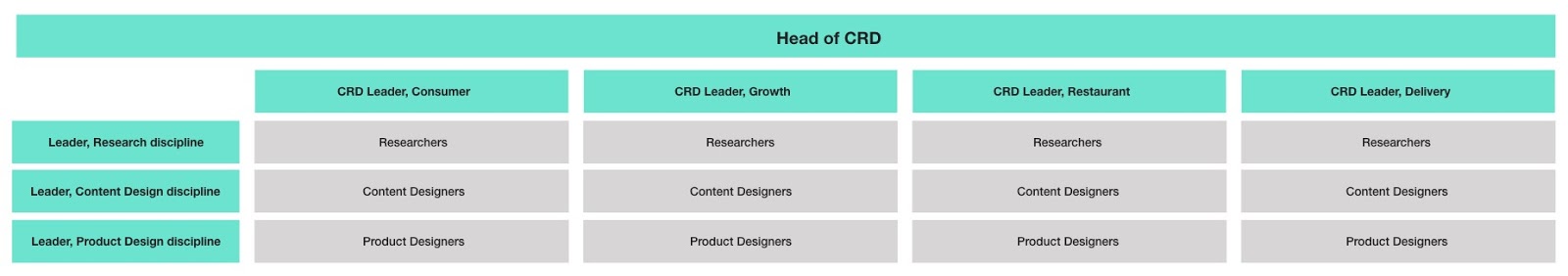
Sana Rao da Deliveroo fala sobre redesenhar uma equipe de design. Eles chegaram a uma estrutura matricial em vez de se dividir em departamentos funcionais.

Denise Lee Yohn fornece dicas sobre como organizar a cultura interna de uma empresa que promove o foco no usuário. Muito tempo é dedicado à disponibilidade de conhecimento sobre o usuário e à contratação competente de funcionários.
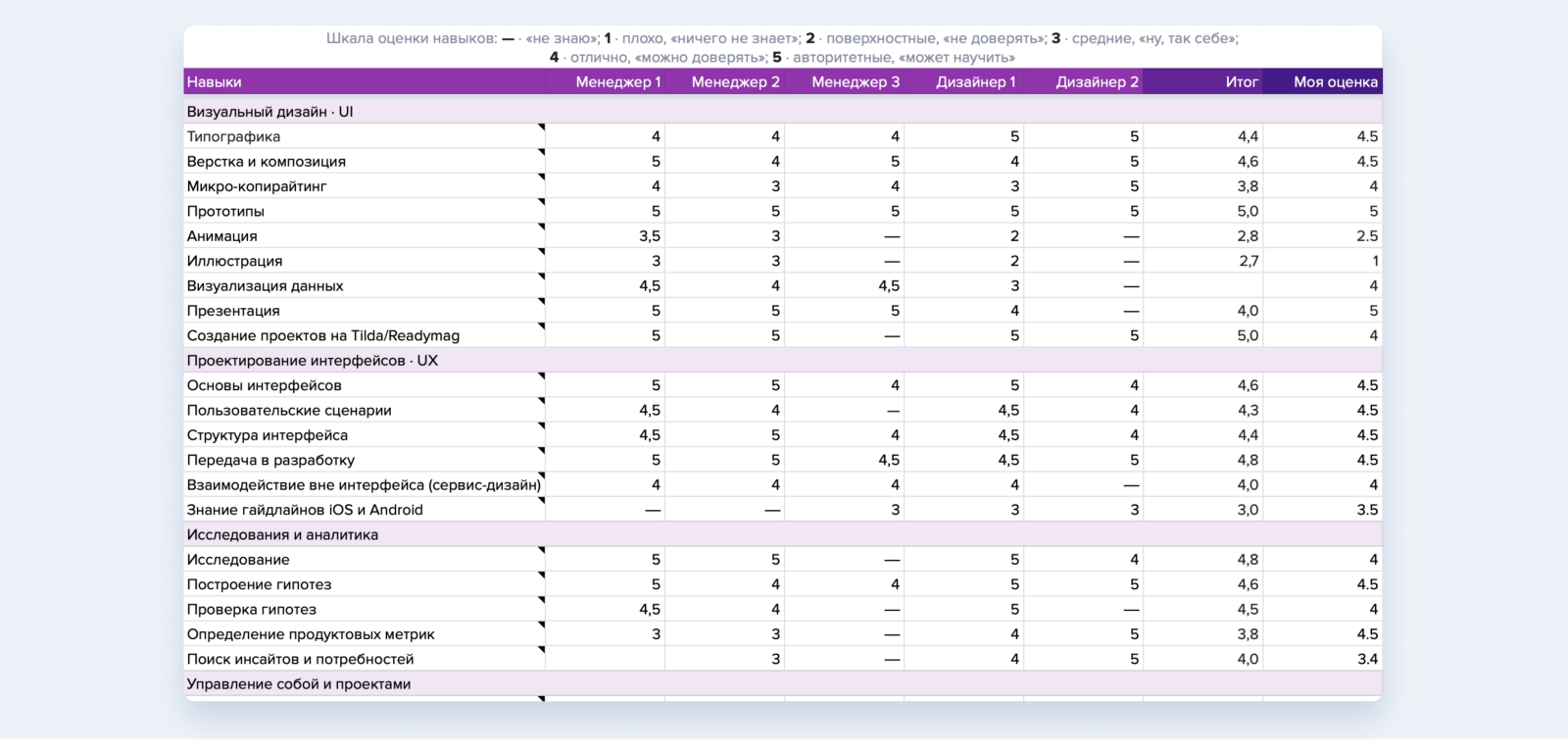
Ivan Solovyov, do DocDoc, fala sobre um mapa de competências de design para uma equipe.

Eunice da IBM fala brevemente sobre o mapa de competências para designers da empresa (agora já existem 2.000 pessoas). Allison Biesboer conta
como ela nasceu (muita água, mas há detalhes básicos do processo de criação).
Behzod Sirjani, do Slack, fala sobre sua experiência na criação de um programa de estágio para pesquisa de usuários, bem como sobre sua visão de trabalhar corretamente com as equipes de produtos.
Ayesha Saleem conduziu um pequeno estudo de UX sobre startups. Ela identificou três categorias, dependendo de quando começaram a usar boas práticas de design de interface, e tentou relacioná-las aos sucessos do mercado.
Peter Merholz reflete sobre o processo de pesquisa ideal para gerentes de design. As principais tarefas e recursos da seleção.
Interação da equipe
Dan Brown descreve uma abordagem completa para a realização de reuniões úteis de design. Estas são quatro etapas - formulação do problema, extração de idéias, combinação de idéias, compreensão.

Gerenciamento e análise de produtos
Artigo inteligente de Oleg Yakubenkov, onde ele mostra um erro ao usar o termo Customer Development, que agora é popular na comunidade profissional doméstica. No conceito original de Steve Blank, essa era uma metodologia holística para o trabalho do produto, e aqui queremos dizer apenas uma das peças - estudos de usuários (ou melhor, parte deles são entrevistas detalhadas).

Sid Yadav mudou do design para o gerenciamento de produtos e fornece 10 dicas sobre os principais pontos de foco dessa transformação. Tudo com referências a livros práticos.
Metodologias, Procedimentos, Padrões
Tela do pensamento de design que ajuda a guiar o processo de design.
Estojos
Um conceito robusto de um sistema operacional fictício de Jason Yuan. Ele está preso em meta-cenários (por exemplo, para planejar uma viagem) em que o usuário interage com as partes atomizadas dos aplicativos (por exemplo, uma correspondência específica do mensageiro).

Um exemplo vívido de um fiasco no lançamento de um produto. A Accenture reiniciou o site da Hertz por muitos milhões de dólares. Eles frustraram todos os prazos, a decisão não atendeu aos requisitos técnicos em termos de requisitos modernos (adaptabilidade correta, sistema de projeto normal dos componentes em um código de guia ao vivo, possibilidade de temas para submarcas). Além disso, para trazer a ele, o contratante pede milhões de retoques finais.
Tendências
Uma visão geral anual das tendências de logotipo de logotipo da LogoLounge.O relatório anual de tendências da Internet de Mary Meeker foi divulgado. O vc.ru destacou os pontos principais .Niteesh Yadav descreve a percepção de textos em realidade virtual e aumentada. Como obter boa legibilidade.Interfaces para automóveis
CarPlay redesenhado . Tela dividida para dois aplicativos, para que você não precise mudar de cartões para música, além de avisos contextuais do aplicativo.

Para desenvolvimento geral e profissional
O Medium lançou sua própria revista de design no Medium com artigos de terceiros.
Kim Flaherty, do Nielsen / Norman Group, fornece sua própria definição da diferença entre Experiência do Usuário e Experiência do Cliente. Ela considera três níveis de interação homem-empresa - interações específicas, cenários holísticos e um histórico geral de relacionamentos.
Jon Kolko reflete sobre os problemas da educação moderna para designers. Como fazer os graduados não apenas conhecerem os métodos, mas pensarem melhor sobre o problema que está sendo resolvido.
Pessoas e empresas do setor
Jony Ive deixa a Apple. Juntamente com Mark Newson, eles abrirão um estúdio de design que funcionará inclusive com a Apple.
Há cinco anos, ele disse que sairia apenas se a empresa perdesse a inovação.

Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik. Agradecimentos especiais à equipe Setka pelo editor e Alexander Orlov pelo estilo visual.