 17 de novembro de 2018
17 de novembro de 2018 . Somos quatro. Todo mundo está feliz - eles passaram a primeira etapa do
ShRI , a Escola de Design de Interface. Consistia em palestras e trabalhos de casa: dominava várias tecnologias de front-end e near-tender, ferramentas, Scrum. Eles sabiam que tudo isso teria que ser usado em um projeto de combate no segundo estágio. Mas uma coisa é saber e outra para realmente implementar esse projeto nas próximas 5 semanas.
A propósito, vivemos todos nós quatro em um quarto no albergue Netizen. Yandex nos instalou aqui antes da primeira etapa. Albergue agradável, na moda.
Apresentações do projeto de hoje. Não estamos apresentando, mas para nós. As unidades Yandex oferecem tarefas de produção para serviços externos e internos, cada uma por apenas 5 semanas, se você formar um pequeno grupo de pessoas. As tarefas são principalmente de front-end (estamos no ShRI), mas existem algumas nuances: você precisará arquivar um pequeno back-end e design. Os veteranos dizem que foi diferente nos primeiros anos do ShRI. Eles fizeram tarefas abstratas que não estavam relacionadas à produção.
Nós estamos indo para todo o fluxo do SRI 2018 no salão, aqui todos que estão admitidos na segunda etapa. Pela primeira vez, somos convidados a entrar em equipes: antes que todos fossem para si. Nós quatro nos consultamos rapidamente e decidimos - já que moramos juntos, faremos o projeto juntos. A equipe foi nomeada Bundle. Então nos dizem sobre projetos acessíveis, há mais do que as equipes formadas. Isso significa que os departamentos de onde os projetos vieram têm um incentivo para torná-los mais interessantes para os alunos; caso contrário, você pode ficar sem artistas.
Eles nos explicam que cada equipe fará um projeto, mas primeiro precisamos escolher vários. Além disso, o sistema é o seguinte: se um projeto selecionou várias equipes, a equipe executora é determinada aleatoriamente entre elas, e assim por diante até que todos os alunos recebam as tarefas para o segundo estágio. Estamos saindo com nossos curadores em uma sala de reuniões, estamos conferindo, cada equipe, independentemente do resto, votos nos projetos que eles gostam. Pela soma dos votos, calculamos aqueles que são interessantes para nós como equipe.
21 de novembro, quarta-feira . Os dois projetos que nos pareciam mais interessantes são realizados por outras equipes, de acordo com o sistema aleatório. Obtemos o terceiro - uma ferramenta para a variabilidade das entrevistas front-end.
Os desenvolvedores de interface em entrevistas no Yandex geralmente têm a tarefa de encontrar bugs no layout dos resultados da pesquisa. O candidato deve abrir o link proposto, lá ele verá os resultados, que são compilados com erros. É necessário visualmente e usar o console JavaScript no navegador para encontrar erros e propor correções.
A dificuldade é que você deseja atribuir a diferentes candidatos diferentes conjuntos de erros, variando-os de acordo com as expectativas do entrevistado. Mas antes de cada entrevista, você precisa se sentar e coletar manualmente os resultados. É melhor ter em mãos uma ferramenta que possa coletá-la, colocar bugs e criar um link para ela. Ao mesmo tempo, o tipo de link em si não deve sugerir ao candidato quais erros ele precisa encontrar. Essa é uma complexidade pequena, mas adicional, porque a maneira mais fácil de inserir erros automaticamente é transmiti-los pelos parâmetros de consulta no texto do link. Por convenção, o endereço yandex.ru/search/?text=cats&bug=object pode levar a um problema em que o bloco de resposta do objeto é compilado incorretamente. Eu não queria dar essas dicas. Era necessário "proxy" da página, mostrando-a em um endereço que não pode ser interpretado.
Este projeto estava na lista de nossa equipe porque é versátil. Compreendemos que a criação de um administrador de tarefas exigiria um back-end e algumas habilidades de design.
Quinta-feira, 22 de novembro . De fato, durante a semana, as palestras continuam apenas (já sem lição de casa, para desenvolvimento geral), e o sábado é fornecido para o trabalho no projeto. No sábado pela manhã, todo o fluxo se reúne novamente, tendo o dia todo para planejar e codificar junto com o gerente (funcionário da Yandex) e assim por diante todos os sábados até o final do SRI. Isso é chamado shrikaton, ocorre no escritório.
Mas nossa equipe mora juntas, então começamos cedo. :) Essa não é uma fraude muito grande - nós quatro temos um regime diferente do dia, além de trabalhar com o SRI. E ainda temos a oportunidade de avançar no projeto na semana também.
Selecione o banco de dados para o back-end. Um de nós, Vani, tinha experiência com o MongoDB, essa é uma base simples do ponto de vista da integração, por isso insistimos nela. Yandex. A nuvem nos fornecerá um cluster do MongoDB gerenciado para que não tenhamos que pensar em atender o banco de dados. Para facilitar o trabalho com o banco de dados, usaremos a biblioteca Mongoose - descreveremos as principais entidades como esquemas e modelos do Mongoose (com tipificação, relacionamentos, validação). Para que a base possa ser aumentada localmente, adicionamos docker-compose.
24 de novembro . O primeiro shrikaton. Cada equipe senta-se em sua própria mesa grande, cada uma com um quadro - você pode colar adesivos, observar o status das tarefas e realizar levantamentos regulares. Você está distraído apenas para o almoço. Os curadores nos ajudam a: aconselhar sobre o componente técnico, dizer como organizar a comunicação, como nós, quatro pessoas diferentes, criar uma equipe, trabalhar no Scrum, desenhar um quadro de Kanban, estabelecer metas, em geral - começar a transformar uma idéia em um produto.
Distribuímos as funções: nós dois estaremos no front-end do painel de administração e os outros dois no back-end. O Yandex chama esse backend de frontend - usamos uma camada do servidor no Node.js. Decidimos escrever o servidor no TypeScript - nós o selecionamos para cumprir com a digitação estrita e implementar completamente o conceito de OOP. Para roteamento no servidor, adotamos a estrutura da Web Express mínima, flexível e funcional. Entendemos que as costas e a frente devem ser desenvolvidas de forma independente; portanto, introduzimos “stubs” temporários - dados preparados manualmente para a frente, como se fossem formados e transmitidos pelo que já está trabalhando. Escrevemos documentação para cada identificador HTTP no serviço Swagger para interpretar corretamente os stubs e, em seguida, seria suficiente removê-los todos e recolher a frente e as costas. Para fazer isso, estamos nos preparando para escrever uma API REST.
Definimos o objetivo principal - implementar quatro entidades:
- servidor admin
- parte do cliente para o painel de administração,
- infraestrutura
- páginas com bugs.
No final de cada shrikaton (há quatro), uma equipe deve falar e mostrar uma demonstração com resultados intermediários para o projeto. Concordamos que cada um de nós realizará uma demonstração como um todo. Na primeira demonstração, mostramos principalmente o layout com bugs - na forma em que os candidatos o estudam em entrevistas. Também mostramos o painel de administração da base - as partes que conseguimos fazer no primeiro dia.
Semana de 26 de novembro a 2 de dezembro . O inverno e nosso projeto estão ganhando força. APIs e contratos discutidos e documentados para a troca de informações entre o cliente e o servidor.
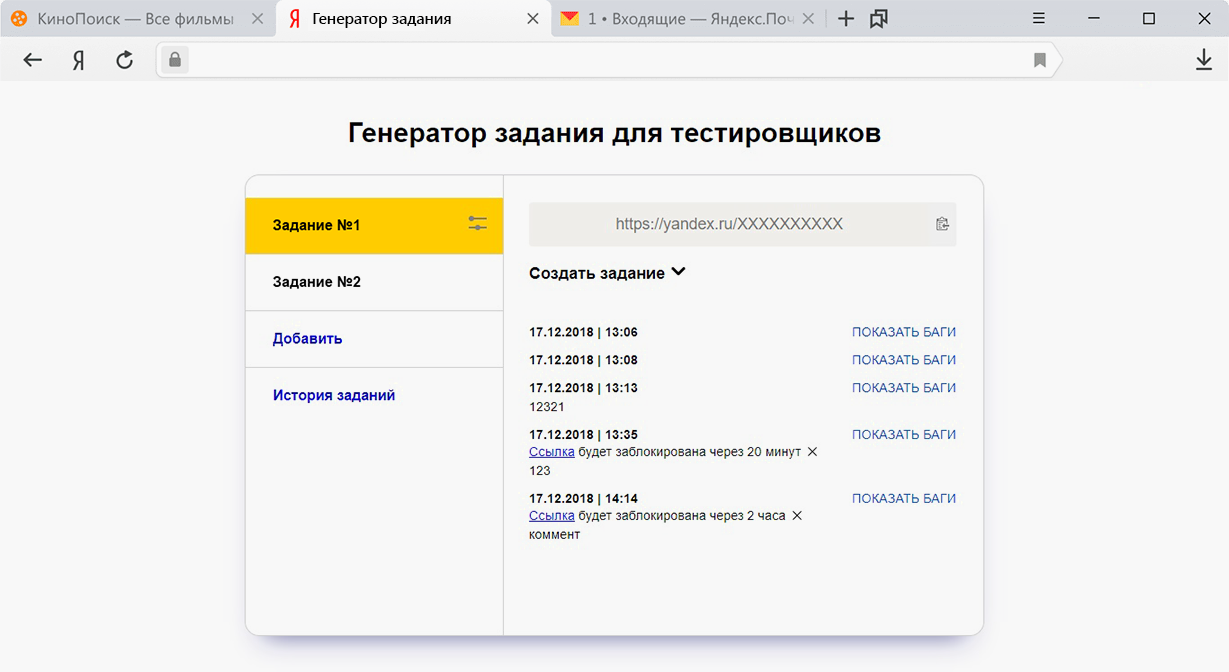
Concordamos em criar mais funcionalidades no painel de administração do que o indicado no ToR. O fato é que o candidato a quem mostramos o layout com erros pode compartilhar um link para esta página com um amigo ou com a comunidade front-end, a fim de simplificar a vida de outros candidatos. Isso significa que o link deve "queimar" depois de algum tempo, ficar inoperante. Isso ficou conhecido imediatamente, quando recebemos o projeto, mas, por enquanto, para a conveniência do entrevistado, queremos exibir no painel de administração um campo editável com a hora exata da "vida" do link.
Além disso, adicionamos a história. O administrador em sua forma original era apenas uma ferramenta para gerar links. Pensamos que a história nos permitirá ver quais links já foram gerados e por quanto tempo eles estão ativos. Também acrescentamos a capacidade de os entrevistados anexarem comentários de texto (de forma livre) às entradas do histórico.
A demo do segundo shrikaton ainda está sendo exibida com plugues - o back-end ainda está sendo serrado. No processo de teste da demonstração, encontramos vários problemas com a arquitetura e os adicionamos ao backlog com alta prioridade.
Semana de 3 a 9 de dezembro . Outro sprint. Determinamos que a duração ideal do sprint para nós é de 6 dias, começando na segunda-feira e terminando com o shrikaton no sábado. Após os shrikatons, aos domingos, organizamos um retro e fazemos um backlog para o próximo sprint.
Praticamos revisões de código. Cada solicitação de pool é revisada por pelo menos dois membros da equipe (com raras exceções na forma de solicitações de pool contendo correções menores). Tentamos usar as seguintes práticas:
- não adie a verificação de solicitação de pool,
- escreva comentários na forma de solicitações de discussão, não equipes,
- explicar nos comentários não apenas a mudança proposta, mas também o motivo
- use generosamente exemplos de código e links para recursos úteis.
Houve uma pergunta sobre o redesenho. Implementamos o design que o Yandex nos forneceu inicialmente na forma de layouts, mas o número de recursos aumentou, o painel de administração precisa de alterações, incluindo as visuais. Nós nos comunicamos com os clientes, concordamos em um redesenho parcial e começamos a fazê-lo.
Corrigimos problemas na arquitetura, livramos os stubs entre o front-end e o back-end, conectamos o banco de dados. A documentação que compilamos ajudou: quando desligamos os stubs e fizemos pequenos ajustes, os dados começaram a vir corretamente de trás para a frente. Primeiro show de demonstração no modo de batalha.
As últimas duas semanas . Trocamos de lugar: nós dois responsáveis pela frente agora somos responsáveis pelas costas - e vice-versa. Criamos esse esquema para que cada um de nós conheça todo o projeto. Ao longo do caminho, estamos discutindo com o gerente e os clientes os detalhes do processo de introdução do painel de administração em produção. O chefe do grupo de testes de interface de pesquisa Olya Molchanova nos ajudou bastante, concordamos em etapas específicas de implementação.
Para elaborar um relatório técnico sobre o projeto (é necessário para todas as equipes), escrevemos por que escolhemos essa ou aquela abordagem ou ferramenta:
Implementou a interface do usuário como um aplicativo de página única devido ao grande número de vantagens sobre os sites de várias páginas "clássicos". Em primeiro lugar, o SPA se assemelha a aplicativos nativos simples, a única diferença é que eles são executados no navegador e não no processo do próprio sistema operacional. Em segundo lugar, esses aplicativos sempre têm UX rico. Devido ao fato de termos apenas uma página da Web, é muito mais fácil criar uma interface de usuário rica e funcional. Ao mesmo tempo, é conveniente armazenar e atualizar o estado das representações, além de gerenciá-lo. Em terceiro lugar, o SPA exclui solicitações constantes para o mesmo conteúdo ao se mover pelo site.
O SPA também tem desvantagens. Quando o entrevistador abrir o painel do administrador, ele precisará baixar um pouco mais de dados. No entanto, em nosso projeto, o pacote montado na forma compactada (gzip) pesa pouco mais de 100 KB e é dividido em fragmentos (pedaços). Como resultado, o site é desenhado igualmente rapidamente. As desvantagens do SPA incluem tradicionalmente o fato de que quase todos os robôs de busca e redes sociais não veem o conteúdo desses sites. Nosso aplicativo foi desenvolvido para uso interno; portanto, não precisamos usar a renderização no servidor ou geralmente nos preocupamos com o SEO.
O React foi escolhido como uma biblioteca para o desenvolvimento de aplicativos SPA, como:
- muitos projetos novos no Yandex são escritos em React e os antigos,
- Você pode usar a biblioteca de componentes Lego,
- todos os membros da equipe estavam familiarizados com o React,
- O React possui 117 697 estrelas no GitHub, uma comunidade de milhões de desenvolvedores.
Para um trabalho conveniente com datas (em particular, para exibir o período restante do link), a biblioteca Moment.js é usada.
No relatório técnico, é necessário listar que cada um de nós aprendeu coisas novas. Um total de quatro listas:
1. Apreciei todo o poder do TypeScript. O idioma permite detectar erros ao escrever código, torna a refatoração e a adição de recursos mais agradáveis. Nós nos familiarizamos com a organização do projeto com base em vários arquivos de configuração.
2. Trabalhou no paradigma da arquitetura de microsserviços e mono-repositório.
3. Aprendemos muito sobre o React (incluindo um do outro). Entendeu como organizar os componentes para que sejam mais fáceis de manter e reutilizar.
4. Alguns de nós descobrimos por nós mesmos, enquanto outros dominaram várias ferramentas:
- Docker e Docker Compose. Aprendemos como instalar, configurar e executar contêineres de uma maneira básica.
Git. A prática de analisar, criar e injetar solicitações de pool foi consolidada. Reconheceu a importância desse processo.
- Biblioteca Moongose, painel de administração mongo-express.
- Yandex.Cloud.
Swagger.
- BitBucket.
5. Tivemos um grande salto no desenvolvimento graças ao desenvolvimento da equipe.
- Aprendi a trabalhar em uma equipe de scrum.
- Trabalhamos no rastreador de tarefas, nos familiarizamos com o quadro kanban, sprints. Em condições reais, eles perceberam o quanto é mais produtivo conduzir o desenvolvimento em ciclos curtos com um feedback constante.
- Configure o IC através do TeamCity.
- Eles viram que a revisão do código é útil para todos os participantes. Às vezes, ler o código de outra pessoa é mais útil do que escrever.
- Trabalhamos com o gerente de projetos, aproximando o desenvolvimento das condições de "campo".
- Devido a demonstrações regulares, adquirimos as habilidades de falar em público.
Concluímos o serviço, realizamos testes abrangentes e elaboramos a documentação. Paralelamente, você precisa se preparar para nossas próprias entrevistas no Yandex - algumas delas serão realizadas no dia seguinte após a conclusão do projeto! Isso é uma má notícia (porque a preparação é um pouco perturbadora do projeto) e boa (porque outras etapas não são colocadas de prateleira).
23 de dezembro . No último dia do SRI, chegamos a um projeto finalizado. Vanya diz, os outros três se juntam para responder perguntas. Resumo - criamos um painel de administração que permite que um funcionário crie URLs de resultados de pesquisa que correspondam a erros antes da entrevista de front-end. Esses erros são organizados automaticamente em alguns segundos - apenas marque-os. Além disso, o entrevistado pode examinar o histórico dos links e definir a vida útil do seu URL. E na própria entrevista, como já mencionado, o candidato recebe um link e deve encontrar e corrigir todos os erros. Adicionamos ao painel do administrador a capacidade de preparar uma página com erros, não apenas com base na interface de pesquisa, mas também com qualquer outro serviço, se necessário para uma entrevista.
No lado do servidor, o NodeJS e a estrutura Express são usados para hospedar a interface e processar solicitações de API REST. O lado do cliente é React. O relatório técnico completo do projeto foi
publicado no disco .

Os autores deste post :)
24 de dezembro . Não discordamos imediatamente - moramos em um albergue por cerca de uma semana e passamos por entrevistas. Escrevemos apenas mais perto do Ano Novo.
21 de maio de 2019 . Agora, cada um de nós trabalha na Yandex, não mais em um estágio, mas em um contrato perpétuo. Somos desenvolvedores de interface Evgeny Goncharenko, Ivan Kolobaev, Sergey Makhlonov e Evgeny Starostin. O sistema que criamos como projeto de graduação no ShRI é constantemente usado em entrevistas.
9 de julho . Publique esta postagem.