
Os elementos das páginas da Web estão localizados principalmente lado a lado ou embaixo um do outro. Mas, às vezes, o design requer elementos sobrepostos. Por exemplo, um menu de navegação suspenso, painéis de visualização suspensa, banners de cookies inúteis e, é claro, inúmeros pop-ups que requerem sua atenção imediata.
Nessas situações, o navegador deve decidir de alguma forma quais elementos serão exibidos "de cima" e quais elementos serão mantidos em segundo plano, total ou parcialmente fechados. Um conjunto de regras relativamente complexo no padrão CSS define a
ordem de mesclagem padrão para cada elemento da página (provavelmente tudo no mundo pode ser chamado de "relativamente complexo", mas é imediatamente preocupante que o padrão venha com um aplicativo especial intitulado
"Descrição detalhada dos contextos de mesclagem" ).
Se a ordem padrão não for adequada, os desenvolvedores recorrem à propriedade
z-index : ela controla o eixo z virtual (profundidade), que passa conceitualmente pela página. Assim, um elemento com um índice
z-index mais alto
z-index exibido "mais próximo" do usuário, ou seja, é desenhado sobre elementos com índices mais baixos.
Uma propriedade interessante do eixo
z é que ele não tem limites naturais. Os eixos horizontal e vertical são geralmente limitados pelo tamanho esperado da exibição. Não esperamos que nenhum item seja enviado para "1.000.000px à esquerda" ou "-3000em no topo": eles ficarão invisíveis ou causarão um deslocamento desagradável. (A menos que você esteja lendo este artigo em um momento em que as telas tenham milhões de pixels de largura. Nesse caso, peço que você pare de ler e inicie um projeto de página da web de trilhões de dólares).
Mas os valores do
z-index têm dimensão e são importantes apenas em termos relativos: uma página com dois elementos terá a mesma aparência se os índices
z forem
1 e
2 ou
−10 e
999 . Combinado ao fato de as páginas serem frequentemente montadas a partir de componentes projetados isoladamente, isso leva à curiosa arte de selecionar os índices z apropriados.
Como garantir que seu pop-up irritante apareça exatamente no topo de todos os elementos da página, se você não souber quantos, quem os escreveu e o quanto
eles queriam estar no topo? É quando você coloca seu índice z em 100, ou talvez 999, ou talvez apenas no caso, em 99999 para garantir que o seu definitivamente vencerá.
Pelo menos é assim que escrevo meu CSS. No restante deste post, veremos milhões de índices z e veremos o que outros desenvolvedores da web estão fazendo.
Recuperação de dados
O primeiro passo foi coletar um grande conjunto de valores de índice z de páginas da web existentes. Para fazer isso, recorri ao
Common Crawl , um repositório público, muito grande e maravilhoso de páginas da Internet. Os dados são hospedados no S3, para que você possa solicitá-lo com bastante eficiência de um cluster da AWS. Felizmente, existem vários tutoriais na Internet que mostram como fazer isso.
Meu extrator sofisticado de z-index envolve pesquisar em todas as páginas todas as correspondências da seguinte expressão regular:
re.compile(b'z-index *: *(-?[0-9]+|auto|inherit|initial|unset)')
Depois que os valores são determinados, a tarefa de redução de mapa padrão permanece para o número de ocorrências. Felizmente, não sou o primeiro a contar as ocorrências de todo tipo de coisa na amostra, e isso foi suficiente para adaptar
um dos muitos exemplos . (Quase todo o meu código pessoal é uma expressão regular no topo).
Graças a um
artigo de blog muito detalhado, pude implantar o código no cluster
Elastic Map Reduce e comecei a verificar o
arquivo de páginas em março de 2019 . Esse arquivo em particular é dividido em 56.000 partes, das quais selecionei aleatoriamente 2.500, ou cerca de 4,4%. Esse número não é nada de especial, exceto que se traduz aproximadamente no preço que eu estava pronto para investir nesse experimento. Depois de uma noite terrível na esperança de não ter feito as previsões corretamente, obtive resultados extraídos de 112,7 milhões de páginas. (Devo salientar que estas são todas as páginas HTML. Não me aprofundei muito nessa questão, mas o Common Crawl não parece indexar folhas de estilo externas e, como resultado, extraio apenas valores do CSS embutido. Vou deixar como um exercício para o leitor determinar se a distribuição resultante corresponde ao que você obtém das folhas de estilo externas).
Os valores mais comuns
Minha varredura gerou um total de cerca de 176,5 milhões de valores de índice-z, dos quais 36,2 mil são únicos.
Então, quais são as mais comuns?
A figura mostra os 50 principais. Observe que o eixo
y é logarítmico e mostra frequências relativas. Por exemplo, o valor mais comum de 1 é 14,6% de todas as ocorrências encontradas na amostra. Em geral, os 50 principais representam cerca de 80% dos valores coletados.

A primeira observação é que os valores positivos dominam. O único elemento negativo no top 50 é
−1 (o segundo
−2 mais comum ocupa o 70º lugar). Talvez isso nos diga que as pessoas geralmente estão mais interessadas em levar as coisas para cima do que escondê-las em segundo plano.
Normalmente, a maioria dos valores principais possui uma das seguintes propriedades:
- Eles são pequenos: por exemplo, todos os números de 0 a 12 estão entre os 50 primeiros.
- Estes são graus de dez ou vários números: 10, 100, 1000, 2000, ...
- Eles estão "próximos" da potência de dez: 1001, 999, 10001, ...
Esses padrões são consistentes com o fato de as pessoas escolherem valores "familiares" grandes (graus de dez) e, então, talvez, para ajustar a profundidade relativa dentro do componente - os valores são um pouco mais altos ou mais baixos.
Também é interessante observar os valores mais comuns que não se encaixam em nenhum desses padrões:
Em 36º lugar, vemos 2147483647. Muitos programadores reconhecem imediatamente esse número como
INT_MAX , ou seja, 2 31-1. As pessoas provavelmente argumentam assim: como esse é o maior valor para um número inteiro (assinado), nenhum índice z será maior; portanto, meu elemento com o índice INT_MAX sempre estará no topo. No entanto, o MDN diz o
seguinte sobre números inteiros no CSS:
Não há um intervalo oficial de valores do tipo <integer> . O Opera 12.1 suporta valores de até 2 15 -1, IE - até 2 20 -1, e outros navegadores são ainda mais altos. Durante a existência dos valores do CSS3, várias discussões foram realizadas sobre o estabelecimento de um intervalo mínimo suportado: a última decisão foi tomada em abril de 2012 durante a fase de LC, depois o intervalo foi adotado [-2 27 -1; 2 27 -1], mas outros valores foram sugeridos, como 2 24 -1 e 2 30 -1. No entanto, a especificação mais recente no momento não indica mais o escopo desse tipo de dados.
Portanto, não apenas não existe um valor máximo acordado, mas
INT_MAX realmente fora do intervalo em todas as especificações documentadas ou cláusulas padrão.
No 39º lugar, temos 8675309, no qual eu pessoalmente não vi nada notável. Mas para mais de meio milhão de desenvolvedores, obviamente, isso faz sentido. Suspeito que você reconheça instantaneamente esse número ou não entenda o significado dele, dependendo de onde e quando você cresceu. Não vou dar spoilers, a resposta está escondida atrás de apenas
uma pesquisa .
Os dois últimos números, que pareciam um pouco inapropriados, são 1030 e 1050, nas 42ª e 45ª posições, respectivamente. Outra rápida olhada revelou que esses
são os valores padrão do índice z para as classes
navbar-fixed e
navbar-fixed no Bootstrap.
Distribuição de valores
Embora a grande maioria de todos
z-index valores do
z-index venha de um pequeno número de opções, pode ser interessante observar a distribuição mais ampla do conjunto compilado. Por exemplo, a Figura 2 mostra a frequência de todos os valores entre -120 e 260.

Além da predominância de números redondos, vemos uma qualidade quase fractal de padrões em vários níveis. Por exemplo, o meio entre dois máximos locais costuma ser um máximo local (menor): é 5 entre 1 e 10, 15 entre 10 e 20, 50 entre 1 e 100, etc.
Podemos confirmar esse efeito em uma faixa mais ampla: a figura a seguir mostra as frequências de todos os valores de -1200 a 2600, com arredondamento para um módulo menor a dez, ou seja, números como 356 e 359 foram contados como 350. O gráfico é muito semelhante ao anterior. Como você pode ver, a estrutura é preservada principalmente quando se considera valores em uma ordem de magnitude maior.

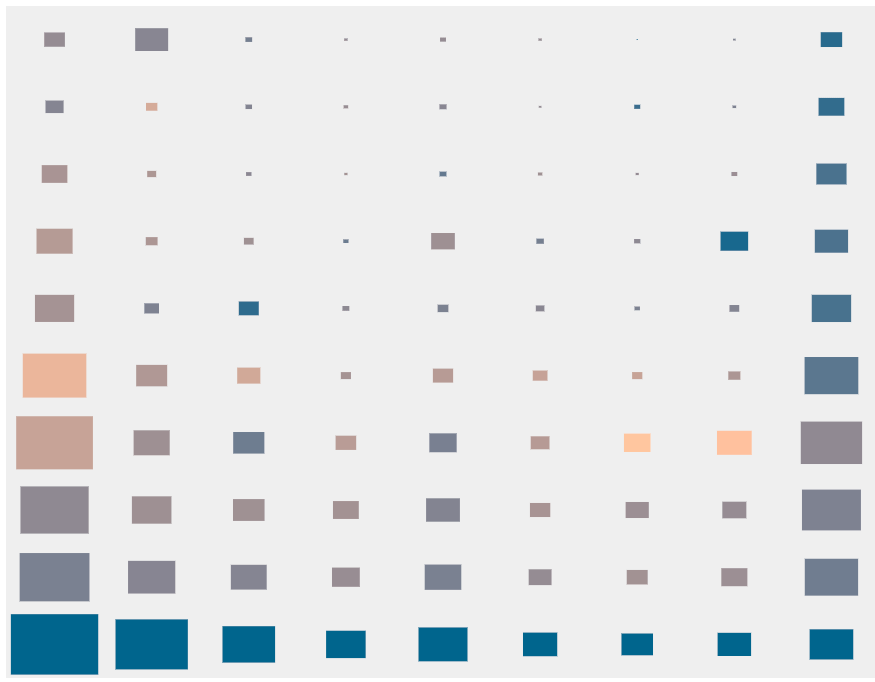
Finalmente, na última ilustração, todos os valores positivos
z-index de 1 a 9999999999 são agrupados pelo primeiro dígito (eixo horizontal) e pelo número de dígitos (eixo vertical).
 Valores positivos
Valores positivos z-index agrupados por primeiro dígito e número de dígitos. As dimensões são proporcionais à frequência geral do grupo. Clique em um grupo para obter mais informações.Podemos apresentar intuitivamente cada grupo como um modelo de valores, por exemplo,
3xxx para todos os valores de quatro dígitos que começam com 3. Cada grupo é exibido como um retângulo, cujo tamanho é proporcional à frequência do padrão. A figura mostra, por exemplo, que para cada ordem de magnitude, ou seja, vários grupos, as frequências seguem uma tendência semelhante, com valores começando com 1 sendo os mais comuns, depois 9 e depois 5.
A tonalidade de cada grupo é estabelecida com base em sua entropia. Grupos amarelos têm a entropia mais alta, enquanto grupos azuis têm a mais baixa. Isso ajuda a destacar padrões em que os desenvolvedores tendem a escolher os mesmos valores ou aqueles em que os valores são distribuídos de maneira mais uniforme (observe que a entropia de todo o conjunto de dados é de 6,51 bits).
Conclusão
Embora tenha sido definitivamente interessante coletar e explorar esse conjunto de dados, tenho certeza de que há melhores estatísticas, visualizações e explicações aguardando produção e apresentação. Se você quiser tentar, sinta-se à vontade para baixar e distribuir o
arquivo z-index-data.csv .
Talvez você tenha sucesso onde eu falhei e encontre uma maneira de incluir no gráfico o valor mais alto
z-index que encontrei, ou seja, 10
1242 -1.
Sim, o número 9 é repetido 1242 vezes. Eu realmente espero que eles finalmente tenham conseguido mostrar seu <div> no topo.