
Tradução gratuita de
Como React Hooks pode substituir o React Router .
Postado por Peter Ekene Eze.
Desde o advento do React Hooks, muita coisa mudou. As oportunidades oferecidas por hooks nos permitiram reconsiderar nossa abordagem a certos conceitos no React, incluindo roteamento.
Este post não pretende ser anulado ou subestimado pelo React Router. Vamos explorar outras possibilidades e ver como podemos melhorar o roteamento com aplicativos React usando ganchos.
Para esse fim, comparamos o React Router e o hooksrouter com exemplos ilustrativos. Primeiro, vamos dar uma olhada no React Router.
React router
O React Router é uma maneira declarativa popular de gerenciar rotas nos aplicativos React. Reduz a quantidade de trabalho envolvido na configuração manual de rotas para todas as páginas e telas no aplicativo. O React Router nos fornece três componentes principais que nos ajudam a fazer o roteamento - Route, Link e BrowserRouter.
Roteamento no roteador React
Imagine que estamos criando um aplicativo React de três páginas. Normalmente, usamos um React Router para roteamento e escrevemos algo como isto:
import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; function App() { return ( <div> <Router> <div> <Route path="/about" component={About} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> </div> </Router> </div> ); }
O componente <Rota /> importado do pacote React Router aceita dois parâmetros: o caminho que o usuário segue e o componente a ser exibido no caminho especificado.
Ganchos como roteamento alternativo
O módulo hookrouter exporta o gancho useRoutes (), que verifica o objeto de rota predefinido e retorna o resultado. No objeto de rotas, você define suas rotas como chaves e seus valores como funções que serão chamadas quando as rotas corresponderem. Exemplo de código em ganchos:
import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; const Routes = { "/": () => , "/about": () => , "/contact": () => }; export default Routes;
Essa maneira de escrever rotas é mais atraente. Porque Porque não precisamos fazer muito trabalho. Com o React Router, tivemos que renderizar o componente <Route /> para todas as rotas individuais em nosso aplicativo. Sem mencionar todos os parâmetros que passamos para ele. Usando hooks, podemos usar nossas rotas simplesmente passando-as para o hook useRoutes ():
import {useRoutes} from 'hookrouter'; import Routes from './router' function App() { const routeResult = useRoutes(Routes) return routeResult }
Isso nos dá exatamente o mesmo resultado que obteríamos usando um roteador React, mas com uma implementação mais limpa e fácil.
React Navegação do roteador
O React Router inclui um componente <Link /> que nos ajuda a personalizar a navegação do aplicativo e gerenciar o roteamento interativo. Temos um aplicativo com três páginas, vamos exibi-las na tela e passar para elas quando pressionadas:
import { Route, Link, BrowserRouter as Router } from "react-router-dom"; import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; function App() { return ( <div className="App"> <Router> <div> <ul> <li> <Link to="/about">About</Link> </li> <li> <Link to="/users">Users</Link> </li> <li> <Link to="/contact">Contact</Link> </li> </ul> <Route path="/about" component={About} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> </div> </Router> </div> ); }
Criamos a navegação necessária para ir de uma página do aplicativo para outra. Aqui está um bom exemplo de como isso funciona.

Usamos ganchos para navegação
O módulo hookrouter fornece um invólucro <A/> sobre a tag <a/> HTML. Está disponível como um componente de reação e é 100% compatível com a tag <a/> nativa. A única diferença é que ele move a navegação para a pilha de histórico em vez de realmente carregar uma nova página.
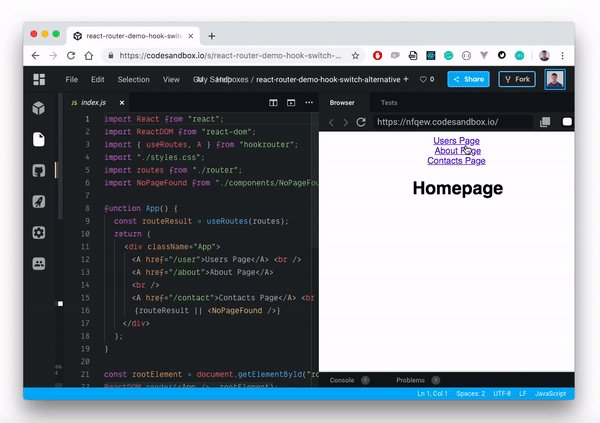
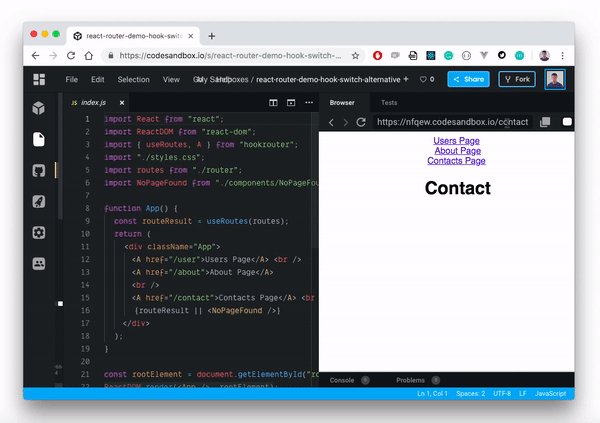
const routes = { "/user": () => <Users />, "/about": () => <About />, "/contact": () => <Contact /> }; function App() { const routeResult = useRoutes(routes); return ( <div className="App"> <A href="/user">Users Page</A> <A href="/about">About Page</A> <A href="/contact">Contacts Page</A> {routeResult} </div> ); }

Navegação por software
O módulo hookrouter nos dá acesso ao gancho navigate (), para o qual podemos passar a URL, e redirecionará o usuário para essa URL. Cada chamada para a função navigate () representa uma navegação para frente; como resultado, os usuários podem clicar no botão voltar no navegador para retornar ao URL anterior. Isso acontece por padrão.
navigate('/user/');
No entanto, se você precisar de um comportamento diferente, poderá fazer uma substituição no histórico do navegador. O gancho navigate () aceita três parâmetros - navigate (url, [replace], [queryParams]), o segundo parâmetro é usado para alterar o comportamento de substituição. Exclui a entrada do histórico atual e a substitui por uma nova. Para alcançar esse efeito, basta definir seu argumento como verdadeiro.
navigate('/user', true);
Reagir o interruptor do roteador
O React Router usa o componente <Switch /> para exibir a página padrão quando certas rotas não coincidem. Geralmente, ele exibe a página 404 para informar ao usuário que a rota selecionada não está definida no aplicativo. Para fazer isso, agrupamos todas as rotas dentro do componente <Switch /> e desenhamos a página 404 sem definir o caminho para o arquivo:
import { Route, Link, BrowserRouter as Router, Switch } from "react-router-dom"; import Users from "./components/Users"; import Contact from "./components/Contact"; import Home from "./components/About"; import NoPageFound from "./components/NoPageFound.js"; function App() { return ( <div className="App"> <Router> <div> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/users">Users</Link> </li> <li> <Link to="/contact">Contact</Link> </li> </ul> <Switch> <Route exact path="/" component={Home} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> <Route component={NoPageFound} /> </Switch> </div> </Router> </div> ); }
Assim, ao alternar para uma rota indefinida, o React Router exibe o componente NoPageFound. Dessa forma, podemos informar aos usuários onde eles estão e o que acontece durante a navegação no aplicativo.
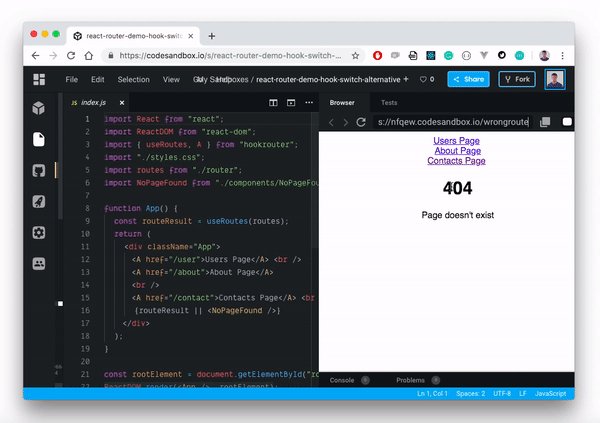
Interruptor alternativo nos ganchos
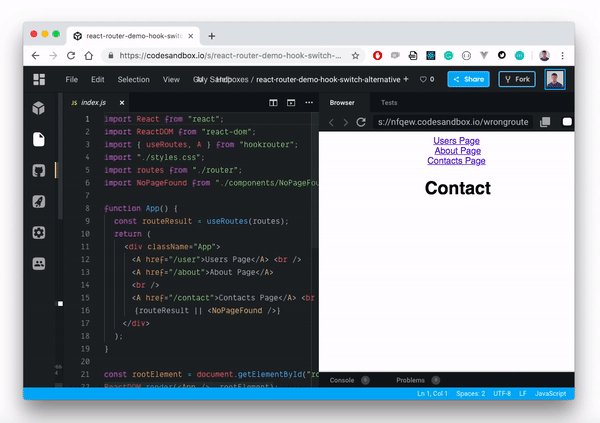
Como definimos um objeto de rota que contém todas as nossas rotas e simplesmente passamos esse objeto para o gancho useRoutes (), torna-se muito fácil exibir rotas por condição. Se definirmos o componente NoPageFound padrão para renderização quando a rota selecionada não estiver definida, precisamos apenas passar esse arquivo para renderização junto com nossa função de resultado da seguinte maneira:
import { useRoutes, A } from "hookrouter"; import routes from "./router"; import NoPageFound from "./components/NoPageFound"; function App() { const routeResult = useRoutes(routes); return ( <div className="App"> <A href="/user">Users Page</A> <br /> <A href="/about">About Page</A> <br /> <A href="/contact">Contacts Page</A> <br /> {routeResult || <NoPageFound />} </div> ); }

Comparado ao uso do componente no React Router para renderizar páginas por padrão, ele parece um pouco mais limpo e legível.
Reagir redirecionamentos do roteador
Um redirecionamento ocorre quando queremos direcionar dinamicamente um usuário de uma rota para outra. Por exemplo, durante a autorização, quando um usuário efetua login, gostaríamos de redirecioná-lo da rota '/ login' para a rota '/ dashboard'.
Com o React Router, podemos fazer isso de várias maneiras - usando o objeto history ou o componente <Redirect />. Por exemplo, se tivermos um formulário de login, podemos usar o objeto de histórico do navegador para redirecionar o usuário para a rota '/ dashboard' no login:
import React from 'react' class Login extends React.Component { loginUser = () => {
Redirecionamentos de gancho
O módulo hookrouter nos fornece um gancho useRedirect (), que pode tomar a rota de origem e a rota de destino como parâmetros.
useRedirect('/user', '/dashboard');
Isso redirecionará automaticamente os usuários para a rota '/ dashboard' quando o caminho '/ user' for encontrado. Por exemplo, se não queremos mostrar nenhum usuário, mas, em vez disso, redirecionar automaticamente o usuário para o painel dele, escreveremos assim:
import {useRoutes, useRedirect} from 'hookrouter'; import dashboard from "./components/Dashboard"; const routes = { '/home': () => <Users />, '/dashboard': () => <Dashboard /> }; const Users = () => { useRedirect('/user', '/dashboard'); const routeResult = useRoutes(routes); return routeResult }

Vale ressaltar que o gancho useRedirect () causa uma substituição do histórico de navegação. Como resultado, haverá apenas uma entrada no histórico de navegação. Isso significa que se o redirecionamento ocorrer de '/ user' para '/ dashboard, como foi o caso no último fragmento de código em consideração, a rota' / user 'não será exibida no histórico de navegação. Teremos apenas a rota '/ dashboard'.
Manipulando parâmetros de URL no React Router
Os parâmetros de URL nos ajudam a exibir componentes com base em seus URLs dinâmicos. Isso funciona da mesma forma com rotas aninhadas, mas, neste caso, as rotas não mudam, mas são atualizadas.
Por exemplo, se houvesse usuários diferentes em nosso aplicativo, faria sentido identificá-los separadamente com suas rotas individuais, como 'user / user1 /' e 'users / user2 /' etc. Para fazer isso, precisamos usar os parâmetros de URL. No React Router, simplesmente passamos um parâmetro (por exemplo, id) começando com dois pontos na propriedade path do componente <Route />:
<Route path="users/:id" component={Users} />
Usando ganchos para processar parâmetros de URL
Praticamente não há diferenças no manuseio dos parâmetros de URL no hookrouter e no React Router. O design é o mesmo (ou seja, você pode passar parâmetros de URL para direcionar rotas usando dois pontos e nome de parâmetro).
No entanto, há uma diferença em como o hookrouter funciona. Ele lê todos os parâmetros de URL e os coloca no objeto. Isso é feito usando as chaves que você definiu no objeto de rotas. Todos os parâmetros nomeados serão redirecionados para a função de resultado da sua rota como um objeto combinado.
const routes = { '/user/:id': ({id}) => <User userId={id} /> }
Usando a desestruturação do objeto, simplesmente pegamos a propriedade id do objeto props e a aplicamos ao nosso componente. Assim, obtemos exatamente o mesmo resultado que o React Router.
Conclusão
Analisamos um método de roteamento alternativo nos aplicativos React. O React Router é uma ótima ferramenta, no entanto, com o advento dos ganchos no React, muita coisa mudou, incluindo o funcionamento do roteamento. Este módulo baseado em gancho oferece uma maneira mais flexível e limpa de lidar com rotas em pequenos projetos.
Além da principal funcionalidade discutida na publicação, o hookrouter possui vários recursos adicionais, como:
- Componentes de carregamento preguiçosos
- Rotas aninhadas
- Transferindo dados adicionais para a rota
- Interceptação de navegação
- Suporte à renderização do servidor
O projeto hookrouter possui uma excelente documentação na qual você pode encontrar rapidamente uma questão de interesse.
O artigo utilizou materiais da
documentação do hookrouter
e o artigo
Como reativar ganchos pode substituir o artigo
React Router .
Repositório Git
hookrouterUPD: ao concluir o artigo, não percebi imediatamente que você pode escolher o tipo de publicação “Tradução”, peço desculpas aos leitores, preenchi um link para o original no cabeçalho e indiquei o autor.