O trabalho do programador é tão complexo e diversificado que simplesmente não pode ser feito sem a ajuda de várias ferramentas. Preparei uma lista de 34 extensões úteis do Google Chrome que facilitarão sua vida e economizarão tempo.

1.
OctotreeSe você gosta do GitHub e lê muitos códigos, provavelmente sabe como é inconveniente procurar arquivos do GitHub online. Agora, esse processo pode ser simplificado com a extensão Octotree. Ele fornece uma barra de ferramentas com navegação fácil, também suportando repositórios privados.
2.
PerfectPixel por WellDoneCodeEssa extensão permite que os desenvolvedores sobreponham imagens com uma camada translúcida sobre HTML e façam comparações pixel por pixel.
3.
Tamanho do Repositório do GitHubUm plugin simples e conveniente que exibe o tamanho de um único repositório e o tamanho de cada arquivo nele.
4.
Github refinadoA extensão exibe brunches publicados recentemente e também permite trabalhar com solicitações de uma nova maneira e mostra avatares de usuários que responderam aos comentários.
5.
Code ColaUm plug-in que oferece excelentes recursos de edição visual para estilos CSS.
Com esta extensão, você pode editar os estilos básicos de CSS3 diretamente no site.
6.
DomFlagsExtensão para trabalho rápido com as Ferramentas do desenvolvedor do Chrome.
Cria um menu de links para navegar rapidamente pelo seu código.
7.
Formatador JSONA extensão facilita a leitura do JSON. Possui destaque de sintaxe, recuo, links clicáveis.
8.
EditThisCookieEditThisCookie é um gerenciador de cookies. Com ele, você pode adicionar, excluir, modificar, pesquisar, proteger e bloquear cookies.
9.
Redux DevToolsUma ferramenta para depurar aplicativos usando o Redux.
10.
iMacros for ChromeSe você precisar configurar o teste de uma página da Web executando ciclicamente determinadas ações, esse aplicativo será exatamente o que você precisa.
11.
estatísticas do github npmO plug-in mostra estatísticas de downloads de pacotes no site do NPM.
12.
RailsPanel
Extensão para o desenvolvimento de aplicativos Rails que processarão o arquivo de log. Acesse todas as informações de solicitação do seu aplicativo Rails diretamente no console.
13.
ajudante do XdebugEstenda facilmente a depuração, criação de perfil e rastreamento para o Xdebug
14.
Teste de ResoluçãoTeste de resolução - ajudará ao testar aplicativos da Web em diferentes resoluções e tamanhos de tela. Você pode selecionar uma resolução comum da lista ou inserir os tamanhos necessários manualmente. Esta extensão redimensiona o navegador e emula seu aplicativo na resolução de tela desejada.
15.
CSS PeeperExtensão para visualização de cores e recursos usados em sites: ilustrações, documentos de texto, arquivos de layout, arquivos de vídeo.
16.
pesquisa no Android SDKA extensão ajuda a encontrar rapidamente o SDK do Android no site oficial do desenvolvedor.
17.
WhatRunsO WhatRuns permite que você veja todas as estruturas e ferramentas que fazem o site funcionar, incluindo o WordPress e outros materiais, como o Google Analytics.
18.
Wordpress Site ManagerA extensão é útil para quem deseja coletar todas as informações necessárias para autorização em seus sites em um único local. O WordPress Site Manager salvará suas informações e fornecerá acesso às principais páginas de seus sites diretamente do navegador.
19.
Perfil de tecnologia BuiltWithA extensão permite determinar como um site foi desenvolvido.
20.
Comutador de agente do usuárioExtensão para ver a aparência do site em diferentes dispositivos.
21.
StylebotO Stylebot é uma extensão do navegador Chrome que permite personalizar a exibição de páginas no navegador de acordo com suas preferências. E isso é feito de maneira fácil e conveniente, com exibição instantânea de alterações, para que qualquer pessoa possa lidar sem a necessidade de conhecimento de HTML e CSS.
22.
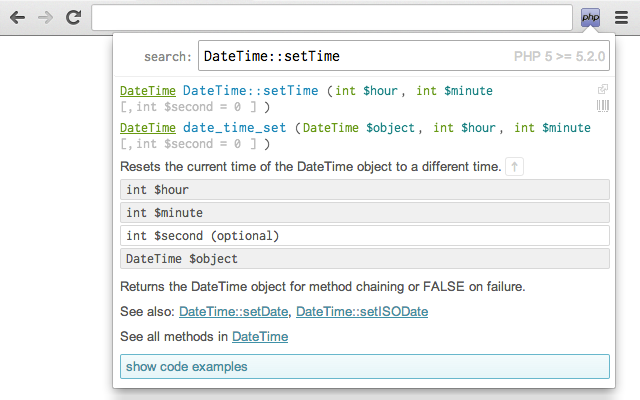
Manual do PHP NinjaA extensão permite acesso instantâneo à documentação do PHP 5.5 a partir de um navegador.
É difícil lembrar de todas as funções e, se você passava horas pesquisando no Google, essa extensão tornará sua vida mais fácil.
23.
Cliente Restlet - teste da API REST
Automatize seus testes de API com esta extensão.
24.
CSS-ShackUsando a extensão, você pode criar um design e exportá-lo para um arquivo CSS para uso no site. Ele suporta camadas e contém muitas ferramentas que podem ser usadas em um editor de fotos padrão.
25.
Web MakerEsta extensão fornece uma plataforma conveniente e autônoma para experiências na web.
Ideal para desenvolvedores que desejam experimentar ou praticar HTML / CSS / JS. Funciona sem conexão à Internet.
26.
npmhubAo visualizar um repositório no github.com que possui um arquivo package.json, esta extensão analisará as dependências no pacote e exibirá os links com uma descrição para eles logo abaixo do arquivo README.
27.
AuguryO plug-in estende as ferramentas de desenvolvimento adicionando ferramentas para depuração e criação de perfil AngularJS
28.
Suporte ao JetBrains IDEUma extensão para editar HTML / CSS / JavaScript e depurar JavaScript usando o JetBrains IDE.
29.
Console PHPA extensão exibe erros e despejos de PHP no console do Google Chrome e pop-ups de notificação.
30.
Cliente REST avançadoUsando a extensão, você pode preencher os dados do formulário e fazer solicitações POST, PUT, GET, DELETE, fazer solicitações aos serviços RestFul, assistir respostas do servidor e muito mais.
31.
DevTools Salvamento automático
O plug-in permite que você salve automaticamente quaisquer alterações em CSS ou JS usando as ferramentas do ambiente Chrome Dev em seu arquivo de origem.
32.
JSONViewPlugin para verificar e visualizar documentos JSON. Capaz de executar automaticamente formatação, destaque de sintaxe e outras comodidades para aumentar a legibilidade do JSON.
33.
Contribuições isométricasA extensão permite alternar entre o gráfico de contribuição regular no GitHub e a versão do pixel art isométrico.
34.
OctoLinker
A extensão fornece navegação rápida de código, convertendo elementos de código (como incluir, exigir ou importar) em links clicáveis. Clicar neste link permite encontrar a fonte. Dependendo da linguagem de programação, a extensão mostra o arquivo de origem ou leva o usuário a um site externo.
Espero que você tenha encontrado algo novo para si mesmo.
Minha lista está incompleta, escreva nos comentários quais extensões você usa e pode recomendar.Meu canal de telegrama (@iscanner), escrevo sobre análises da Web e de aplicativos