Continuamos falando sobre produtos de código aberto implementados na estrutura JS - IONDV. Enquadramento Hoje falaremos sobre o sistema de gerenciamento de projetos, que foi um dos nossos primeiros projetos em larga escala e que implementamos inicialmente para o governo do Território de Khabarovsk, na Rússia. Agora, o aplicativo da Web está aberto no GitHub sob a licença Apache 2.0 . O sistema que criamos é mais adaptado ao setor público regional, portanto, possui uma estrutura de metadados apropriada e um conjunto de funções. Mas não vemos obstáculos significativos que impeçam a finalização do sistema para tarefas específicas, e ninguém proíbe usá-lo para a finalidade pretendida.
Antes de compartilhar a experiência, responderemos às perguntas óbvias à primeira vista. O que é e por quê? À procura de um acabado ou fazer o seu próprio? E daremos nossa experiência na implementação de uma solução técnica.

O que e porque?
O que é um sistema de gerenciamento de projetos e por que você precisa? Este é um conjunto de métodos e ferramentas organizacionais e tecnológicos que gerenciam e apóiam os projetos da organização e melhoram a qualidade e a eficácia de sua implementação. Para aqueles que estão no tópico, não disse nada de novo aqui e você pode rolar imediatamente para a parte técnica do artigo. O sistema permite melhorar a qualidade da gestão de todos os projetos e aumentar a proporção de projetos bem-sucedidos que se ajustam ao tempo e orçamento. Além disso, para o líder, isso pode se tornar uma ferramenta para controlar a carga de trabalho dos funcionários nos projetos; posteriormente, isso permitirá alocar economicamente recursos para o projeto mais prioritário ou atrasado. Não se esqueça que, para evitar erros fatais, é muito importante ver toda a imagem do projeto. Isso permitirá que você reaja a tempo, mude de tática e tome a decisão gerencial correta.
By the way, para os mais meticulosos - eles foram implementados de acordo com o padrão, é longo - no spoiler.
NormativoSujeito ao Decreto do Governo da Federação Russa de 31 de outubro de 2018, n.
Fora da caixa ou desenvolvimento do zero?
O mercado de software está saturado com um grande número de soluções modernas prontas para uso. Como se costuma dizer, a bicicleta já foi inventada. Mas quem disse que você não pode atualizá-lo a seu critério? Chegamos a um compromisso de desenvolver sistemas do zero e prontos para uso. De um jeito ou de outro, um sistema de informação é montado para necessidades específicas, mas não do zero, mas de componentes prontos, como um construtor condicional. Somente o usuário decide o que será incluído e o que não será, e o desenvolvedor decidirá com quais componentes implementar isso. Requisitos e expectativas claramente formulados do sistema de informação fornecem o resultado esperado.
Os termos de implementação de uma solução desse tipo são muito inferiores aos do desenvolvimento do zero e não há problemas com restrições estritas nas configurações e nos recursos de reprogramação. E o mais importante, é mais fácil e mais barato manter esse sistema. Bem, como está disponível publicamente no GitHub , também é gratuito.
A propósito, nós mesmos usamos esse método. Quando surgiu a questão de implementar esse sistema, montamos um protótipo com metadados por uma semana e passamos outra semana para criar um novo módulo de gráfico de Gantt - a estrutura final foi parafusada na API principal.
Essa estrutura já era um protótipo viável. E tudo o que foi feito no futuro foi refazer infinitamente os metadados de acordo com os novos requisitos. "E aqui está - o controle deslizante deve estar na forma de uma barra de progresso ...".
Esses detalhes
Aplicativo IONDV. O gerenciamento de projetos é implementado com base na tecnologia proprietária da IONDV. Enquadramento Essa é a estrutura node.js de código-fonte aberto para a criação de aplicativos da Web baseados em metadados de alto nível, que não exigem habilidades sérias de programação. O núcleo da estrutura é um modelo de dados independente, APIs do kernel, módulos de função e modelos de apresentação. O MongoDb é usado para o DBMS - ele armazena configurações do aplicativo, metadados e os próprios dados. A estrutura é executada no Node.js. Todos juntos fornecem uma estrutura de plataforma cruzada.
A combinação de IONDV. Estúdio + IONDV. Framework + IONDV. Apps (construtor de aplicativos do repositório) - é um sistema de prototipagem rápida. No qual você pode obter um aplicativo da Web para trabalhar com lógica de negócios e estrutura de dados, segurança e uma API REST pronta - para que você possa editar a frente com seu angular favorito ou reagir. E SOAP - para elaborar a integração.
Processo de preparação do sistema
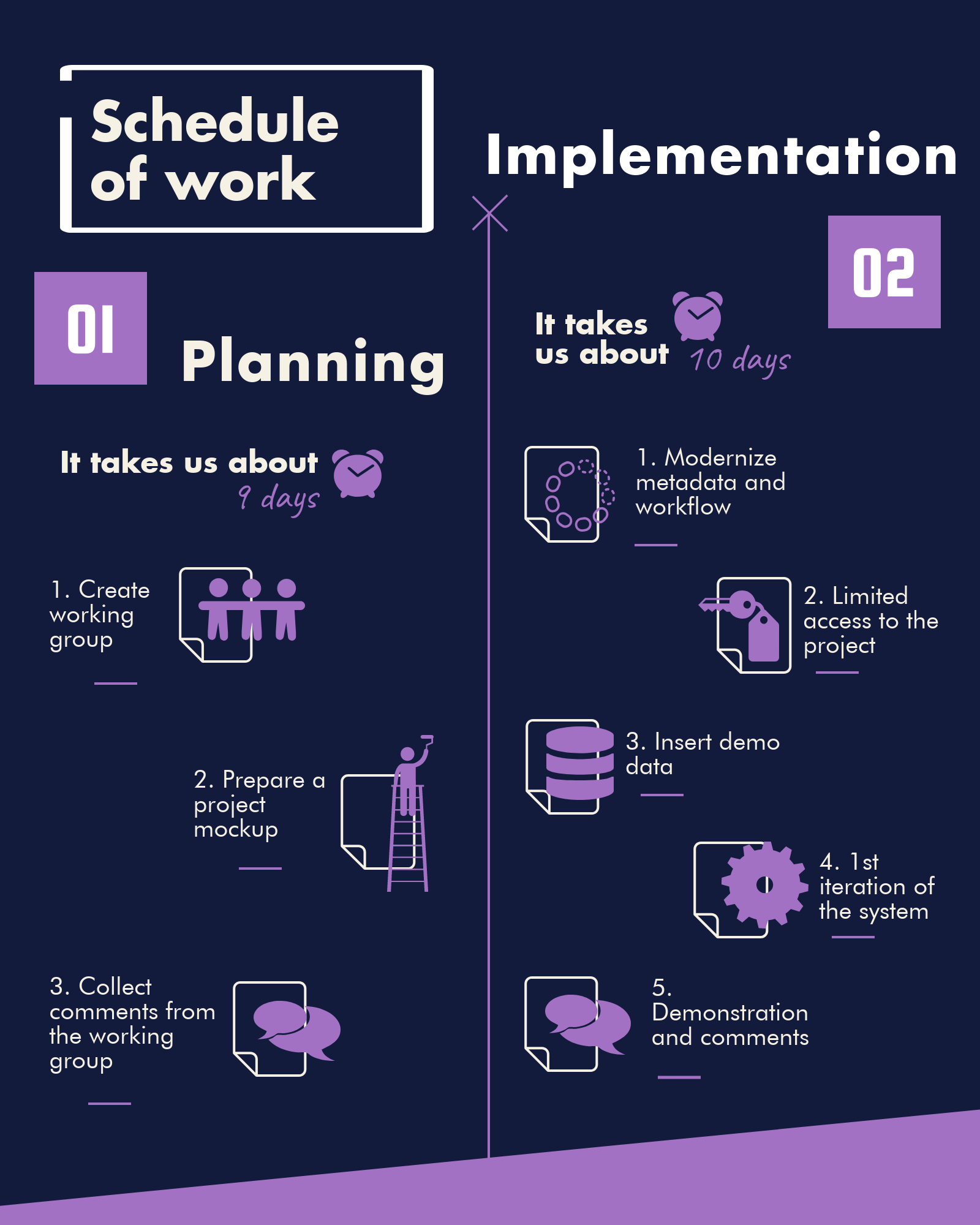
O trabalho no sistema ocorreu de acordo com um processo tecnológico estabelecido em 4 etapas: preparação, implementação, correção e aceitação.
Dê uma olhada no nosso infográfico simples, onde traçamos a essência do processo de trabalho com o cliente.



Detalhes
O sistema de gerenciamento de projetos utiliza módulos funcionais como: módulo de processo de negócios, módulo de relatório e análise, módulo de gráfico de Gantt, módulo de gráfico, geomodule, módulo de gabinete pessoal, módulo de armazenamento em nuvem - todos estão disponíveis no github . No estágio de implementação do sistema, esses módulos prontos permitem complementar a funcionalidade do sistema para um campo de atividade específico, acelerar a implementação da lógica de negócios e iniciar rapidamente a coleta do custdev. Às vezes, criamos novos módulos por nossa própria iniciativa ou para resolver problemas de trabalho, para que o banco de módulos prontos seja atualizado constantemente.
O sistema de gerenciamento de projetos é um aplicativo da web, mas com a estrutura nw.js tentamos criar um aplicativo de desktop.
O que inclui o IONDV. Gerenciamento de projeto?
- Contabilização de projetos e eventos
- Separação de direitos e segurança
- Orçamento
- Monitoramento de Objetos
- Visualização de dados geográficos
- Imprimindo formulários
- Coleta de informações de relatórios
- Gráfico de Gantt
- Armazenamento de documentos do projeto no armazenamento de arquivos.
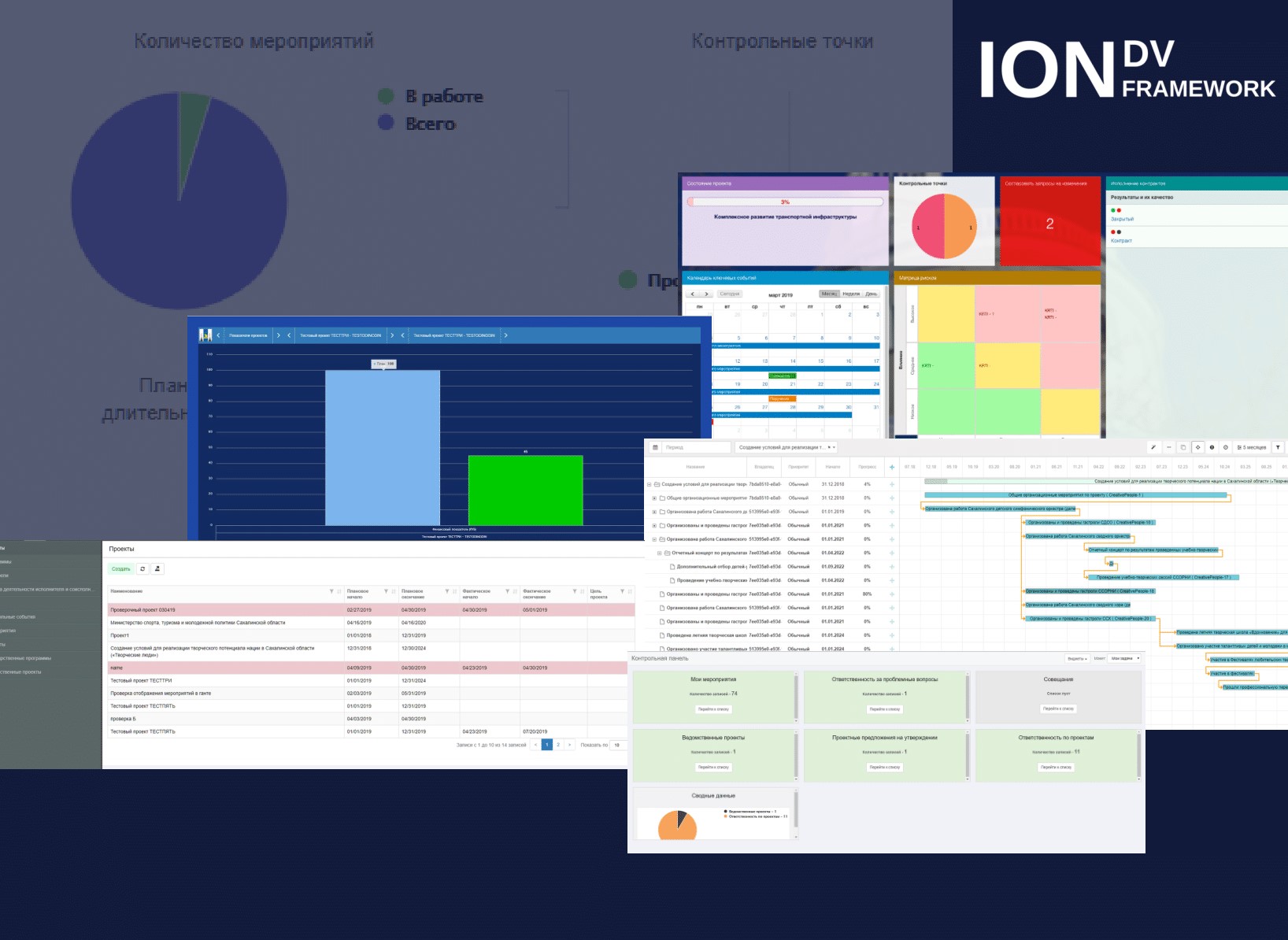
Como resultado, um sistema com uma interface bastante simples, no qual o trabalho é realizado com módulos para a resolução de tarefas principais: criação de um projeto, monitoramento, gerenciamento de todos os tipos de indicadores em qualquer estágio de seu desenvolvimento. O armazenamento de arquivos e a colaboração de documentos são possíveis graças ao armazenamento em nuvem - Nextcloud . Além disso, é possível conectar uma versão gratuita do collabora online para edição colaborativa de documentos online. Vamos mostrar um exemplo de como fica no modo de usuário. A propósito, você pode testá-lo na demo. No cartão do projeto, na seção "Informações", vamos até o campo "Arquivos" e clicamos no botão com o ícone "compartilhamento".

Um link é formado, clique na caixa de seleção "Permitir para edição" e o arquivo voilà está disponível para edição conjunta.
A propósito, gravamos um vídeo em que falamos sobre como iniciar projetos e eventos no sistema e mostramos as funcionalidades básicas. Como, assine o canal, Bem, você entende.
No sistema de gerenciamento de projetos, a classe principal, é claro, é a classe do projeto, que no formato JSON se parece com isso:
{ "isStruct": false, "key": [ "guid" ], "semantic": "name| ( |code| )", "name": "project", "version": "31", "caption": " ", "ancestor": "basicObj", "container": null, "creationTracker": "", "changeTracker": "", "history": 0, "journaling": true, "compositeIndexes": null, "properties": [ { "orderNumber": 20, "name": "code", "caption": " ", "type": 0, "size": null, "decimals": 0, "allowedFileTypes": null, "maxFileCount": 0, "nullable": false, "readonly": false, "indexed": true, "unique": true, "autoassigned": true, "hint": " . . .", "defaultValue": {"if": ["$basicObj", {"concat": ["$basicObj.project_code", "-", {"next": ["$basicObj.project_code"]}]}, ""]}, "refClass": "", "itemsClass": "", "backRef": "", "backColl": "", "binding": "", "semantic": null, "selConditions": [], "selSorting": [], "selectionProvider": null, "indexSearch": false, "eagerLoading": false, "formula": null }, { "orderNumber": 30, "name": "project_code", "caption": "project_code [, ]", "type": 0, "size": null, "decimals": 0, "allowedFileTypes": null, "maxFileCount": 0, "nullable": false, "readonly": false, "indexed": true, "unique": false, "autoassigned": true, "hint": null, "defaultValue": {"if": ["$basicObj", "$basicObj.project_code", "$code"]}, "refClass": "", "itemsClass": "", "backRef": "", "backColl": "", "binding": "", "semantic": null, "selConditions": [], "selSorting": [], "selectionProvider": null, "indexSearch": false, "eagerLoading": false, "formula": null },
Já dissemos a você que classes de metadados podem ser herdadas. Para eles, as visualizações são definidas separadamente e diferem nas várias etapas dos processos de negócios e muito mais. A propriedade properties lista a lista de atributos. Esta classe tem mais de 40 atributos. Saiba mais sobre metadados. E a profundidade da herança é de 7 níveis: o objeto base / projeto / bloco de eventos / evento / evento do objeto / desenvolvimento de evento do objeto / ponto de controle. E também há ramos dos herdeiros. Grande família ...
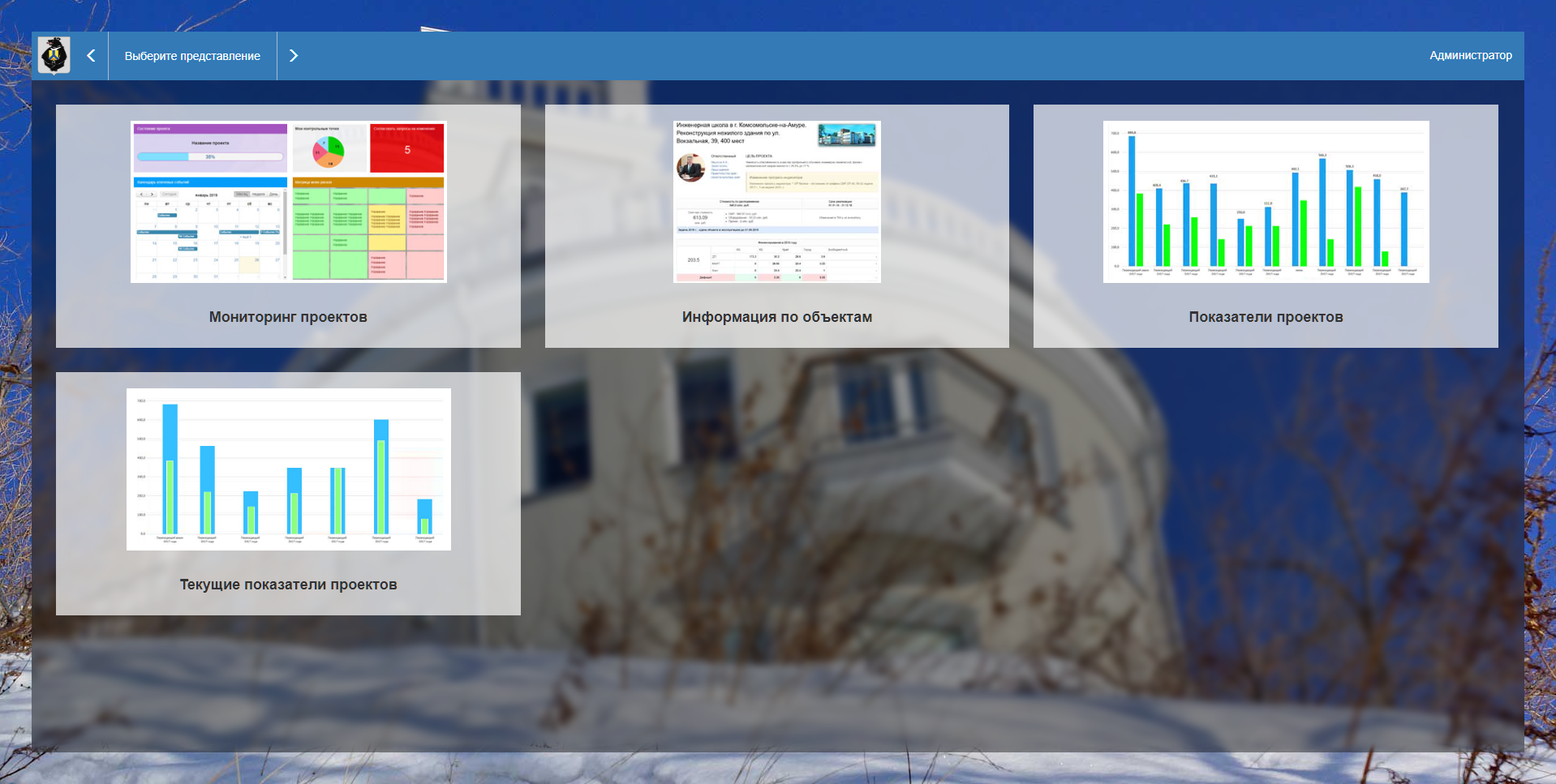
As funções de monitoramento dos indicadores do projeto são implementadas pelo módulo Portal:

Também implementa estações de trabalho baseadas em funções, por exemplo, estações de trabalho do Curador de Projetos.
Uma característica do projeto é - modelos especiais com informações resumidas sobre o projeto.

Isso é implementado na forma de pequenos modelos. Além disso, as fontes de dados são:
- A API do objeto é a mais lenta.
- Cálculos em cache do próprio projeto, modificados quando ele é salvo.
- API do módulo de relatórios - os dados agendados são a maneira mais rápida.
Por exemplo, o widget de progresso:
<% let value = parseInt(item.property('progress').getValue()) || 0; value = value < 0 ? 0 : value > 100 ? 100 : value; let text = value === 100 ? '' : `${value}%`; let css = value === 100 ? 'ready' : ``; %> <div class="form-group mb30 <%= cssFromTags(field) %>"> <div class="col-sm-12"> <div class="attr-content"> <div class="center-progress <%- css %>"> <div class="center-progress-bar" style="width: <%- value %>%"></div> <div class="center-progress-text"> <%- text %> </div> </div> </div> </div> </div>
E assim o modelo está conectado em vez do atributo:
{ "caption": " ", "type": 7, "property": "totalProgress", "size": 12, "options": { "template": "attrs/project/totalProgress" } }
Onde olhar e tocar?
No Linux, você pode instalar o aplicativo em uma linha, se o git, node.js e o mongodb estiverem instalados localmente usando o instalador do iondv-app. O script instalará as dependências do ambiente, clonará todos os repositórios necessários da estrutura, módulos e aplicativos do GitHub, coletará, iniciará e iniciará o aplicativo:
bash <(curl -sL https://raw.githubusercontent.com/iondv/iondv-app/master/iondv-app) -q -i -m localhost:27017 pm-gov-ru
Onde, em vez de localhost: 27017, você precisa especificar o endereço do MongoDb. Observe que o sistema espera nextcloud, disponível em http: // localhost: 8080 e com a conta demo, senha ion-demo.
Você também pode iniciar o contêiner de docker:
# docker network create iondv # mongodb docker run --name mongodb --net iondv -v mongodb_data:/data/db -p 27017:27017 -d mongo # nextcloud (curl POST docker run -d --name nextcloud --net iondv -p 8080:80 nextcloud && \ sleep 120 && \ docker exec -it nextcloud curl -X POST --connect-timeout 90 -k -s -d "install=true&adminlogin=demo&adminpass=ion-demo&adminpass-clone=ion-demo&directory=/var/www/html/data&dbtype=sqlite&dbhost=localhost" -H "Host: nextcloud" http://localhost:80 # IONDV. PM-GOV docker run -d -p 8888:8888 --net iondv iondv/pm-gov-ru
Após iniciar, abra o link http: // localhost: 8888 . Para back office, faça o login: demo, senha: ion-demo com direitos de administrador. O segundo usuário com direitos limitados de operador é a senha do operador ion-demo.
Consulte também o guia do usuário do aplicativo.
Teste o aplicativo de demonstração . Login - demo, senha - ion-demo.
A demonstração inclui um módulo Gantt e uma representação hierárquica de diretórios de indicadores (TreeGrid do aplicativo adicional viewlib-extra) em vários objetos. Infelizmente, esses módulos contêm componentes proprietários e não podemos publicá-los no GitHub (lembre-se de que estávamos com pressa de mostrar o protótipo ???); portanto, a versão do aplicativo e o contêiner do docker público não os contêm.
Desenvolvimento adicional
A decisão de implementar um sistema de gerenciamento de projetos é um processo multilateral, que geralmente depende de fatores que não são óbvios à primeira vista. Escolher um sistema também é escolher uma equipe para ajudá-lo a implementá-lo. Se você tem confiança em suas habilidades e colegas, aja e nós o apoiaremos técnica e moralmente .
Todos os esforços e custos serão recompensados quando, graças ao sistema, você começar a gerenciar com mais eficiência tempo, recursos humanos e financeiros para atingir os objetivos da sua empresa. E o mais importante, você pode refazer tudo - do jeito que funciona para você.
Esperamos que você tenha algumas idéias para o seu desenvolvimento e mostramos que não é necessário pagar uma quantia indecente por um sistema que você pode coletar e modificar. É interessante ouvir sua opinião sobre como geralmente você considera um modelo Open Core viável em condições modernas, especialmente em sistemas pesados como o IONDV. Gerenciamento de projetos .