CAPÍTULO 1. Ambição
Final de fevereiro de 2018
Nós, como adeptos da ideologia do software livre e do mercado livre, acreditamos que o monopólio é ruim.
Um grande número de pessoas precisa de navegação conveniente e rápida no metrô. É estranho que não haja um único concorrente digno do aplicativo Yandex.Metro. Decidimos criá-lo nós mesmos, fazendo-o em nosso tempo livre como hobby.
Equipe: em horários diferentes de 2 a 4 pessoas.
A história cobre apenas o aplicativo Android, devido ao fato de ter sido lançado primeiro e de todos os mecanismos básicos serem executados nele. Obviamente, a versão iOS está disponível no momento.
CAPÍTULO 2. A rota na escuridão
Março a junho de 2018.Precisa de um mapa. Nós
pegamos SVG,
enfiamos no
SVGView , está tudo bem. Encontra-se terrivelmente, mas estamos felizes. Como desenhar rotas separadas? Ninguem sabe.
No formato SVG, não há informações sobre camadas, se um elemento pertence a qualquer linha ou outras informações que são criticamente necessárias para a construção de uma rota. Então, chegamos ao uso de um banco de dados para armazenar todos os elementos para renderização.
Além disso, precisávamos que o aplicativo fosse executado o mais rápido possível. O uso do
WebView desaparece imediatamente, você precisa de uma superfície GL. Decidimos experimentá-lo com o
SurfaceView (uma superfície opengl que pode ser usada como uma tela) - não é isso. Ele pode fazer alterações dentro de si, piscando em preto, pois é simplesmente mal implementado e não pode suportar mais a carga do que renderizar um cubo 20x20. Pode aumentar, desaparecendo uma vez. Precisávamos de uma solução diferente, mas que não estivesse tão longe do SurfaceView, pois era completamente adequada para nós na interface.
 Brevemente sobre erros de driver do Android
Brevemente sobre erros de driver do AndroidTentamos uma implementação no
TextureView . E, oh deuses, a maioria dos problemas se foi. Apesar do fato de o TextureView ser um SurfaceView em esteróides, ele normalmente é implementado sem erros mágicos e ataques epiléticos do adaptador de vídeo.
Ainda temos erros na sincronização de fluxos e no ajuste de visualizações na forma de erros de segmentação ilegíveis, mas isso era melhor do que um ponto preto piscando. Consequentemente, qualquer uso do View que não seja como deveria ser, obriga a redefinir quase todos os métodos do View. Isso foi especialmente problemático com o TextureView porque esse componente consiste em 2 partes: View e Surface. Eles não podem viver um sem o outro, mas, ao mesmo tempo, simplesmente não podem enviar o evento de morte do Surface para dentro da Vista, e é por isso que você precisa fazer verificações manuais após quase todas as ações.
Os problemas começaram quando tivemos que aumentar a visualização. A tela desenha tudo pixel por pixel; portanto, se especificarmos um tamanho de 400x400, os elementos de 0 a 400 serão visíveis, mas não fora. 400 é muito pequeno; na realidade, precisamos de um mapa de cerca de 5000x5600 pixels em bons dispositivos. Mas como ajustar 5000x5600 em uma tela de 1920x1080 (16: 9)?
Criamos um mapa de tela com um tamanho e escala que aumentam com a resolução da tela e diminuem com uma diminuição na resolução da tela. Assim, resolvemos o problema de mapas muito grandes e desenhados tortos em dispositivos com uma tela grande e mapas muito pequenos em telas pequenas.
Quando começamos a testar o cartão, descobriu-se que em telefones com a mesma resolução, o cartão é exibido de maneira diferente. Bem, de maneira diferente: em um é exibido, no segundo, um ponto branco / preto. Os registros levam a um rastreador de erros da Qualcomm para um bug nos chips Adreno 330/300 com o status 'wontfix'. Ótimo
A única maneira de derrotar esse bug é subestimar o tamanho do cartão em telefones com um determinado chip de vídeo, para que não haja quadrado branco em vez do cartão. Mas como sabemos o modelo do chip de vídeo? Precisamos criar um GLSurfaceView com um tamanho de 1x1 pixel ao iniciar o aplicativo, obter informações sobre o chip de vídeo e só então desenhar um mapa.
"- Mas é uma muleta." Sim, isso é uma muleta. Esta é uma muleta de escala galáctica, mas é melhor do que cortar um grande número de dispositivos e esperar que a Qualcomm corrija o erro de seus drivers e envie a atualização a todos os OEMs para que possamos usar o cartão em telefones com esses drivers tortos. Graças aos nossos usuários, conseguimos encontrar uma solução que funcione em todos os dispositivos.
 Nós construímos, construímos e finalmente construímos!
Nós construímos, construímos e finalmente construímos!Também uma tarefa muito interessante foi a estratificação de elementos. Devido ao fato de que o ramo vermelho deve ser desenhado em cima do verde, verde em cima do azul, amarelo em cima do vermelho, etc., inserimos os números das camadas e nosso aplicativo (à primeira vista simples) se tornou semelhante ao Adobe Photoshop :)
Decidiu como desenhar rotas. Agora era necessário decidir como encontrar o melhor entre eles. Para encontrar todos os caminhos entre os vértices, usamos o algoritmo de Floyd-Warshall; para encontrar o caminho mais curto, usamos o algoritmo de Dijkstra; para caminhos alternativos, o algoritmo de ienes. Qualquer pessoa interessada nos detalhes, faça perguntas nos comentários.
CAPÍTULO 3. A rota sob o sol
Junho - dezembro de 2018Nesta fase, já sabíamos o que fazer. Melhore o produto. Desenhamos novos mapas, adicionamos novos idiomas, corrigimos bugs, aceleramos o trabalho, ajustamos os recursos, reunimos um feedback do usuário e não gastamos um centavo em promover o aplicativo.
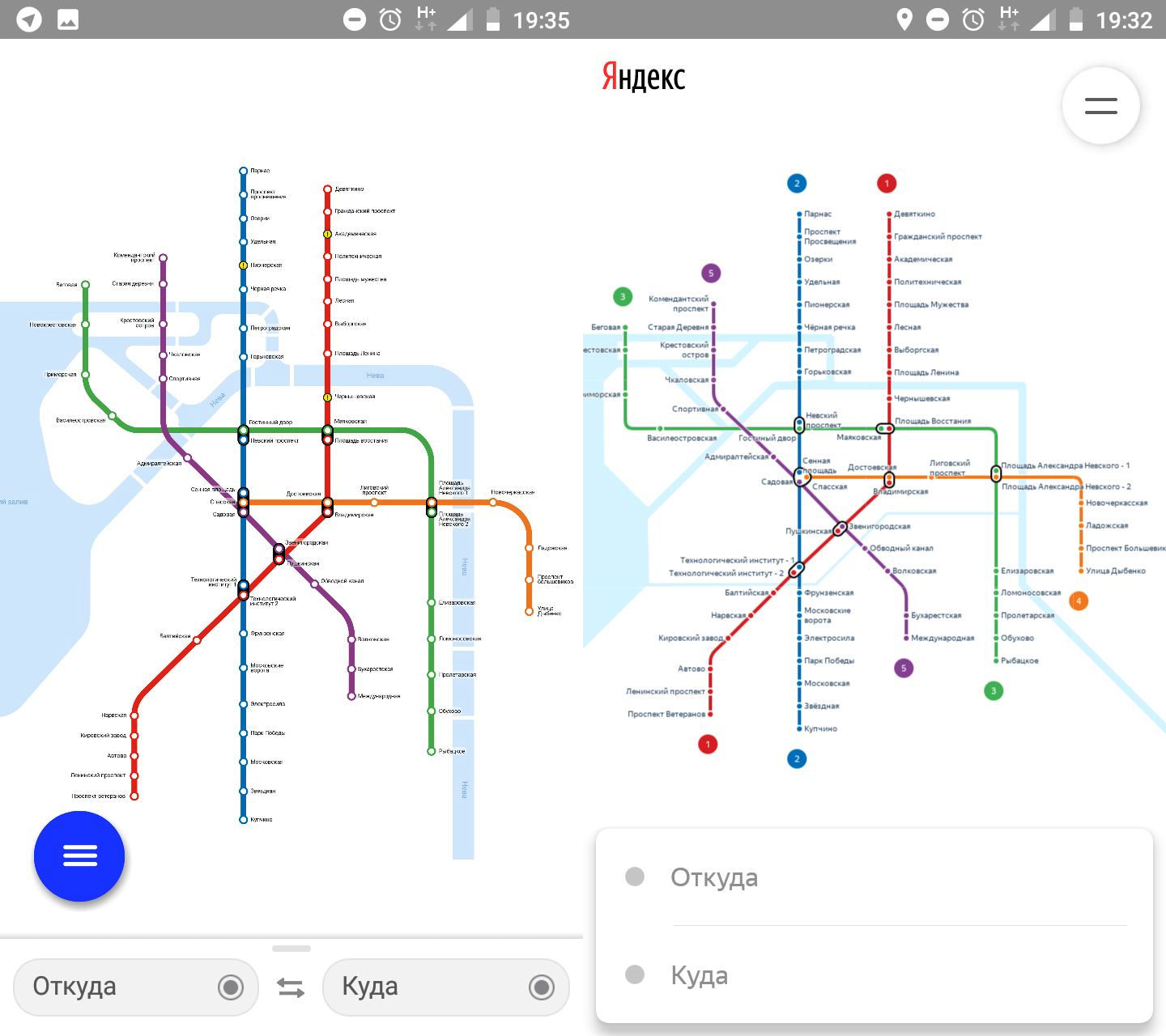
Em 15 de junho, lançamos nosso aplicativo para o lançamento, complementando-o com um mapa do metrô de São Petersburgo. Neste mapa, decidimos designar reservatórios e pontes. Um pouco mais tarde, Yandex mostrou um redesenho com um layout semelhante de cartões. Nada mal, pensamos.

No total, adicionamos 10 cidades: São Petersburgo, Barcelona, Praga, Baku, Kazan, Kiev, Minsk, Nizhny Novgorod, Samara, Novosibirsk. Ao desenvolver um mapa do metrô de Paris e Nova York, os planos - o mundo inteiro.
Em julho, um back-end foi implantado para atualizar as informações da estação e atualizar rapidamente os mapas.
Em setembro, já tínhamos um produto forte que poderia ser transportado para as massas. Ao mesmo tempo, nos encontramos com o desenvolvedor do aplicativo "Diagramas de estações de metrô e MCC" Nikolai. Em sua aplicação, ele montou diagramas de estações que permitem navegar rapidamente e encontrar a saída desejada. Muito legal, mas esse aplicativo não permitiu construir uma rota e tinha um design desatualizado. E, portanto, para um público amplo, acabou sendo mais fraco que o Yandex.Metro.
Concordamos em implementar projetos de estações em nosso aplicativo, e a gerência da empresa apoiou e financiou a ideia. Tornou-se um matador de recursos. Nossos usuários ficaram emocionados.
Janeiro a março de 2019Depois de realizar cerca de 10 experimentos com a página do aplicativo no google play e gastar 18 (!) Mil rublos em marketing, levamos os aplicativos aos 3 primeiros google play a pedido do "metro" e "metro de Moscou".
Em março, a versão iOS do aplicativo foi publicada, que também foi classificada com sucesso nas 5 principais lojas de aplicativos a pedido do Metrô de Moscou.
Baixar Android: Moscow Metro - diagramas de estações, rotas, saídasFaça o download do iOS: diagramas de estações do metrô de Moscou +