Trabalho com o React há quase 3 anos, usei o Redux e o MobX e tenho uma pergunta até agora. Por que a grande maioria dos desenvolvedores de front-end continua acreditando firmemente que o Redux + Redux Saga + Reselect + 100500 outras bibliotecas que facilitam a vida é a melhor solução até o momento? Vou dar 4 argumentos a favor do uso do MobX em vez do Redux no próximo projeto.
MobX permite escrever códigos cada vez mais limpos
Vamos salvar 2 partes de código que fazem a mesma coisa. Aqui está a aparência de um redutor no Redux:

Para alterar o estado, você precisa chamar uma função chamada action na terminologia Editores:

E na maioria dos casos (nem sempre, mas essas são as "melhores práticas" usadas em muitos projetos), você precisará escrever este boilerplate:

Em seguida, será necessário inicializar a loja (isso precisará ser feito uma vez, mas ainda assim):

E jogue nosso armazenamento inicial ainda mais no aplicativo por meio do provedor (também uma operação única):

Agora você pode executar algumas operações com dados em seus componentes:

Acontece que, no caso do Redux, para alterar os dados em seu armazenamento, você deve chamar algumas funções que criarão um novo objeto de estado ... Pessoalmente, para mim, isso parece um absurdo completo. Vamos dar uma olhada na mesma funcionalidade realizada pela MobX. Nosso lado:

E então você pode usá-lo no componente:

Sim, isso mesmo, em vez de algumas funções que modificam objetos, você pode usar a abordagem clássica de POO, com classes, suas propriedades e métodos. Não tenha medo dos decoradores (@), eles apenas adicionam a funcionalidade necessária para rastrear alterações de dados. A propósito, uma abordagem semelhante, com classes, para armazenamento de dados é usada no Angularjs (tela retirada daqui
angular.io/start/data ):

MobX permite escrever menos código
Para ver isso, basta olhar para os exemplos acima. E agora, em vez de escrever um clichê interminável, você pode finalmente se concentrar em escrever a lógica de negócios do aplicativo, o que é uma boa notícia.
Terceiro, otimização de desempenho
Se você observar os exemplos acima, poderá ver que, no caso do MobX, não usei um componente puro e isso não é um erro. Você simplesmente não precisa usar nenhuma otimização nesse caso, porque seu componente só será renderizado novamente quando os dados que você usa nele forem alterados. E sim, você pode esquecer os Pure Components, shouldComponentUpdate e o que mais você usa nesses casos. Idealmente, todos os seus componentes que não são HOC e usam alguns dados do armazenamento devem ser observáveis e você esquecerá os problemas de otimização para sempre.
Quarto - Menos Dependências
Qualquer pessoa que use o Redux deve saber em primeira mão que muitas bibliotecas “maravilhosas” vêm com ele. E é bom que seja apenas um thunk, ou talvez seja assim, os desenvolvedores seguirão o caminho da
luz da escuridão e querem usar Redux Saga, Reslect e um monte de bibliotecas estranhas que tornam seu código não apenas mais lento, mas também mais difícil de entender. E terminar algumas funcionalidades menores ou encontrar um bug neste trabalho será incrivelmente difícil e longo. O MobX é a solução definitiva = não requer bibliotecas adicionais, privará você de todos esses encantos; portanto, com ela, a lógica comercial do seu aplicativo ficará limpa, como uma lágrima de bebê.
UPD Thanks
MaZaAaA quinta razão - a capacidade de abandonar o setState
O setState tem várias desvantagens (uma breve tradução do artigo
que pode ser lida no original aqui ):
1. É assíncrono.
Isso pode levar a um comportamento inesperado:

Na tela acima, o alerta deveria ter sido 2, mas, como setState é assíncrono, vem mais tarde.
2. setState leva a renderizadores de componentes desnecessários:
a. É renderizado mesmo se o novo valor == o valor antigo
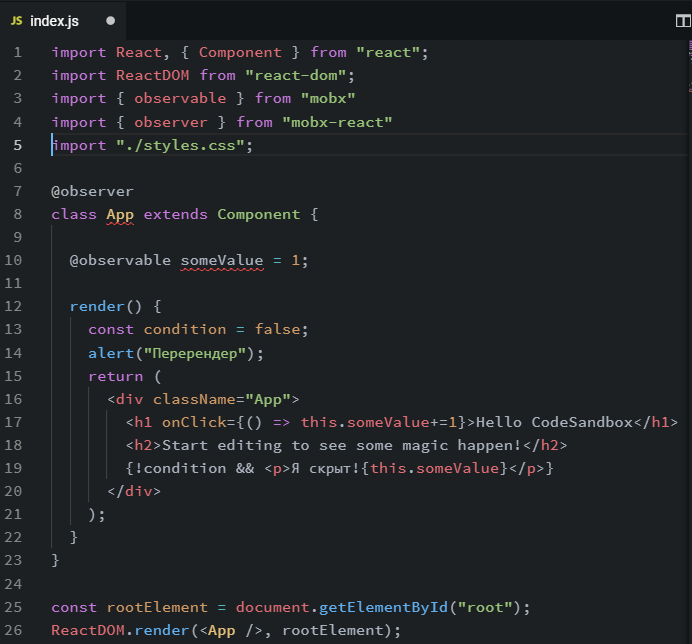
b. Há situações em que a mudança de estado não leva a nenhuma mudança, por exemplo, quando temos condições para exibir o estado em que. Na captura de tela abaixo, ocorreu um clique no renderizador, embora os dados não devam ser renderizados devido à condição faseada:

c. Às vezes, os dados que o setState atualiza não desempenham nenhum papel na renderização do DOM (por exemplo, temporizadores). E de qualquer maneira, o componente está sendo renderizado.
3. setState não é adequado para todos os casos.
Existem componentes que usam ganchos / métodos de ciclos de vida dos componentes e, nesse caso, não apenas um renderizador extra ocorrerá, mas esses eventos (ganchos) serão chamados todas as vezes ao mesmo tempo, o que pode levar a um comportamento estranho.
O uso do MobX o protegerá dessas falhas, porque você pode abandonar completamente o setState:

Se você não concorda com algo ou eu não entendo algo, por favor, dê os contra-argumentos nos comentários. Link para a sandbox da qual são capturadas as capturas de tela do MobX:
codesandbox.io/s/mobxreact-s7db5 , com Redux:
codesandbox.io/s/oj7px08qy9