Meu nome é Lilia, sou líder de controle de qualidade em um dos projetos do grupo financeiro BCS (um serviço para selecionar ofertas favoráveis para um cliente em vários produtos de empréstimo) e hoje vou lhe contar como automatizamos os testes de avental, quais problemas encontramos e qual pilha de tecnologia usamos.
Inicialmente, decidimos automatizar o teste de regressão, mas com o passar do tempo, a funcionalidade mudou e percebemos que passava bastante tempo no suporte a autotestes já escritos. Portanto, eles decidiram automatizar o teste de fumaça primeiro e depois expandi-lo para realizar automaticamente o teste de regressão. O departamento de testes foi encarregado de automatizar os testes de avental o mais rápido possível. o projeto continuou crescendo e adquirindo recursos adicionais.
O que é o teste de fumaça
O teste de fumaça, como também é chamado de "teste de fumaça", é um teste rápido da funcionalidade mais crítica.
Em nosso projeto:
- Registro / autorização.
- Entrada
- Preenchendo o questionário.
- Vitrine de ofertas.
- Enviar uma inscrição / clicar no link para o site do parceiro.
- Feedback.
- Bloqueio.
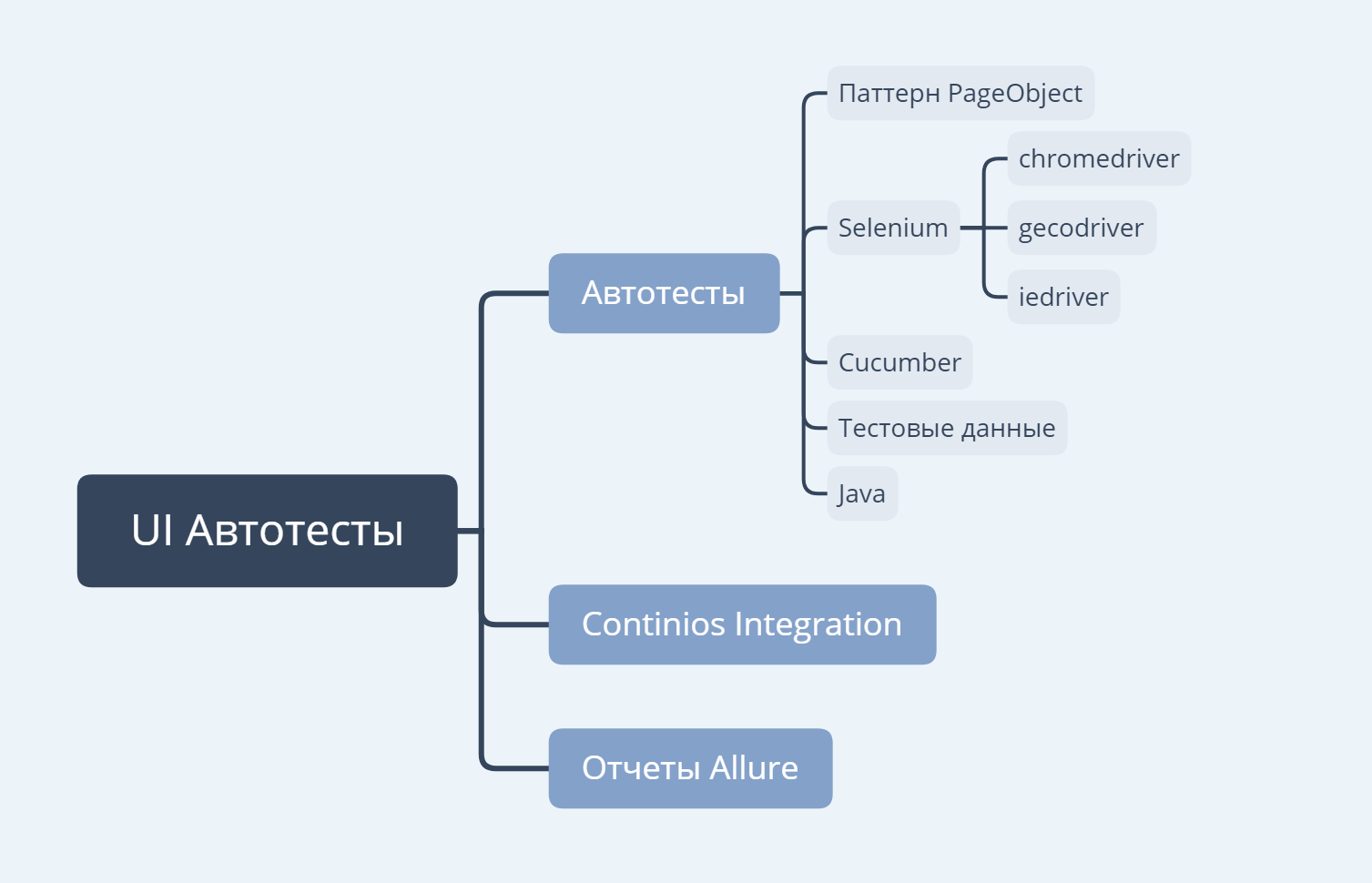
Pilha de tecnologias para escrever autotestes
Escrevemos autotestes nessa pilha: relatórios Java + Selenium + Pepino + no Allure2.

BDD testes automáticos para testes de fumaça
1. Arquivo de recurso com a extensão .feature com uma descrição dos scripts de teste no Gerkin.
Um exemplo:
: , @all : : : ********** : : **** : : : : : : :
2. Passos Passos. Ele contém classes que descrevem ações com elementos na página e validam esses elementos.
Um exemplo:
@When("^ (.*)") public void pressKey(String key) { webElementUtils.pressKey(key); } @When("^(.*): (.*)") public void press(String pageTitle, String elementName) { waitUtils.waitElementToBeClickable(getWebElementOnWebPageWithWaiter(elementName, pageTitle)).click(); } @When("^(.*): (.*)") public void checkCheckbox(String pageTitle, String elementName) { WebElement element = getWebElementOnWebPageWithWaiter(elementName, pageTitle); if (!webElementUtils.isCheckboxSelected(element)) { element.click(); } } @When("^(.*): (.*)") public void uncheckCheckbox(String pageTitle, String elementName) { WebElement element = getWebElementOnWebPageWithWaiter(elementName, pageTitle); if (webElementUtils.isCheckboxSelected(element)) { element.click(); } } @And("^(.*): (.*)$") public void erase(String pageTitle, String elementName) { WebElement element = getWebElementOnWebPageWithWaiter(elementName, pageTitle); webElementUtils.clearElement(element); } @And("^(.*): (.*) (.*)$") public void enterValue(String pageTitle, String elementName, String text) { WebElement element = getWebElementOnWebPageWithWaiter(elementName, pageTitle); webElementUtils.fillElementWithText(element, expressionUtils.parseString(text)); } @And("^(.*): (.*) (.*)$") public void selectValue(String pageTitle, String dropdownListName, String value) { WebElement element = getWebElementOnWebPageWithWaiter(dropdownListName, pageTitle); webElementUtils.selectValueFromCombobox(element, value); } @Then("^(.*): (.*) $") public void elementDoesNotContainAnyText(String pageTitle, String elementName) { WebElement element = getWebElementOnWebPageWithWaiter(elementName, pageTitle); assertEquals("", webElementUtils.getTextFromWebElement(element).trim()); } @Then("^(.*): (.*) (.*)$") public void checkSliderPosition(String pageTitle, String elementName, String expectedPosition) { WebElement element = getWebElementOnWebPageWithWaiter(elementName, pageTitle); String sliderTrackPosition = StringUtils.substringBetween(element.findElement(By.cssSelector(".rc-slider-track")).getAttribute("style"), "width: ", ";"); String sliderHandlePosition = StringUtils.substringBetween(element.findElement(By.cssSelector(".rc-slider-handle")).getAttribute("style"), "left: ", ";"); assertEquals(expectedPosition, sliderTrackPosition); assertEquals(expectedPosition, sliderHandlePosition); } @Then("^(.*): (.*)$") public void checkComponentIsDisplayed(String pageTitle, String component) { WebElement element = getWebElementOnWebPageWithWaiter(component, component); assertTrue(webElementUtils.isElementVisible(element)); } @When("^(.*): (.+) (.*)$") public void loadFileInField(String pageTitle, String fileName, String elementName) { WebElement element = getWebElementOnWebPage(elementName, pageTitle); File file = new File(Objects.requireNonNull(getClass().getClassLoader().getResource(fileName)).getFile()); element.sendKeys(file.getAbsolutePath()); } @Then("^(.+): (.+) (.+) (.+)$") public void checkAttributeInElement(String pageTitle, String elementName, String attributeName, String expectedValue) { WebElement element = getWebElementOnWebPage(elementName, pageTitle); String attribute = webElementUtils.getAttribute(element, attributeName); String message = String.format(" '%s' '%s' '%s' .\n" + " : '%s'.\n : '%s'.\n", attributeName, elementName, pageTitle, expectedValue, attribute); assertEquals(message, expectedValue, attribute); } @Then("^(.+): (.+) (.+)/$") public void checkValueTag(String pageTitle, String tagName, String expectedValue) { WebElement title = webDriver.findElement(By.tagName(tagName)); assertEquals(expectedValue, title.getAttribute("innerHTML").trim()); } }
3. Trabalhando com localizadores nas páginas (padrão PageObject)
Um exemplo:
import org.openqa.selenium.WebElement; import org.openqa.selenium.support.FindBy; import ru.bcs.creditmarkt.acceptance.pageobject.annotation.PageObject; import ru.yandex.qatools.htmlelements.annotations.Name; @PageObject(title = "", path = "/entry/login") public class LoginPage extends WebPage { @Name(" ") @FindBy(xpath = "//a[text()='']") private WebElement registrationLink; @Name(" ") @FindBy(xpath = "//a[text()='']") private WebElement loginLink; @Name(" ") @FindBy(css = "#phone") private WebElement phoneInput; @Name(" ") @FindBy(css = "button[type=submit]") private WebElement receiveCodeButton; @Name(" ") @FindBy(css = "input#sms") private WebElement smsInput; @Name(" ") @FindBy(css = "button#personalAgreement") private WebElement personalAgreementCheckbox; @Name(" -") @FindBy(css = "div.wa-userpic") private WebElement chatBotIcon; }
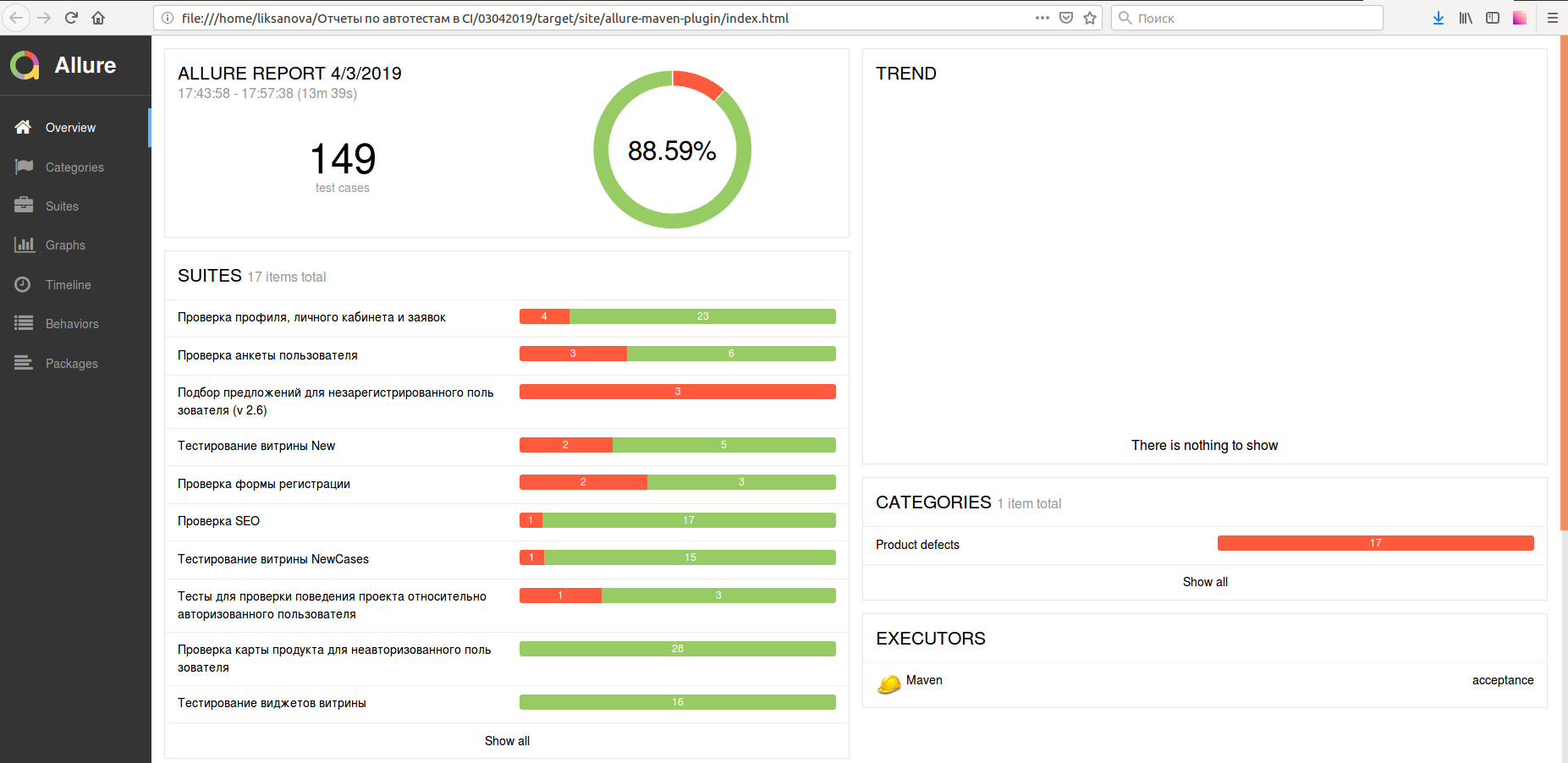
4. Relatório no Allure2

Configuração do IC
Enquanto escrevíamos os autotestes, o grupo financeiro do BCS apareceu no Selenoid e pudemos configurar o lançamento de testes no pipline GitLab
Organização de autoteste de escrita para diferentes estandes
Temos vários estandes nos quais o desenvolvimento, a depuração e a aceitação ocorrem, e também existem muitos estandes de recursos nos quais testamos novas funções desenvolvidas por equipes distribuídas.
Também temos vários suportes de ramificação que correspondem a diferentes ambientes de desenvolvimento. Ao alterar os arquivos no suporte, o suporte correspondente com testes automáticos é iniciado automaticamente.
Total
Agora, em nosso projeto, ao publicar uma versão em um suporte de aceitação, um conjunto completo de testes de fumaça é realizado automaticamente em 15 minutos no modo automático. Dependendo dos resultados, a equipe de teste decide aceitar o candidato a liberação para teste para teste de regressão.