
A localização de produtos é muito importante para empresas internacionais que exploram novos países e regiões. Da mesma forma, a localização é necessária para aplicativos móveis. Se um desenvolvedor iniciar a expansão internacional, é importante dar aos usuários de outro país a oportunidade de trabalhar com a interface em seu idioma nativo. Neste artigo, criaremos um aplicativo React Native usando o pacote
react-native-localize .
A Skillbox recomenda: O curso educacional on-line "Profissão Java-developer" .
Lembramos que: para todos os leitores de "Habr" - um desconto de 10.000 rublos ao se inscrever em qualquer curso Skillbox usando o código promocional "Habr".
Ferramentas e habilidades
Para entender este artigo, você precisa de habilidades básicas do React Native. Para se familiarizar com as configurações da máquina em funcionamento, você pode
usar as instruções oficiais .
Precisamos destas versões de ferramentas de software:
- Nó v10.15.0
- npm 6.4.1
- fio 1.16.0
- reagente-nativo 0.59.9
- react-native-localize 1.1.3
- i18n-js 3.3.0
Introdução
Criaremos um aplicativo que suportará inglês, francês e árabe. Primeiro, crie um novo projeto usando react-native-cli. Para fazer isso, no terminal você precisa digitar o seguinte:
$ react-native init multiLanguage
$ cd multiLanguageAdicione as bibliotecas necessáriasA primeira etapa é instalar o react-native-localize digitando o seguinte:
$ yarn add react-native-localize
Se surgirem problemas durante o processo de instalação, você
deve estudar o manual de instalação .
A biblioteca react-native-localize fornece ao desenvolvedor acesso a funções multilíngues. Mas ela precisa de outra biblioteca - i18n.
Este artigo descreve o uso de
I18n.js para fornecer tradução JavaScript.
$ yarn add i18n-jsBem, como o i18n-js não fornece armazenamento em cache ou memorização, sugiro usar lodash.memoize para isso:
$ yarn add lodash.memoizeTrabalhar com traduçõesPara que o aplicativo funcione habilmente com outros idiomas, primeiro você precisa criar o diretório de traduções dentro do src, depois três arquivos JSON para cada um dos idiomas.
1. en.json para inglês;
2. fr.json para francês;
3. ar.json para árabe.
Esses arquivos contêm objetos JSON com chaves e valores. A chave será a mesma para cada idioma. É usado pelo aplicativo para exibir informações de texto.
O valor é o texto a ser mostrado ao usuário.
Idioma inglês:
{"Olá": "Olá, mundo!"}Francês
{"Olá": "Salut le Monde!"}Árabe
{"Hello": "أهلاً بالعالم"}Outros idiomas podem ser adicionados da mesma maneira.
Código principal
Neste ponto, você precisa abrir o arquivo App.js e adicionar a importação:
import React from "react"; import * as RNLocalize from "react-native-localize"; import i18n from "i18n-js"; import memoize from "lodash.memoize";
Depois disso, funções auxiliares e constantes são adicionadas, que são úteis mais tarde.
const translationGetters = {
Bem, agora vamos criar um componente da classe App:
export default class App extends React.Component { constructor(props) { super(props); setI18nConfig();
O primeiro elemento - setI18nConfig () - define a configuração inicial.
Em seguida, você precisa adicionar o ouvinte de evento a componentDidMount (), esse elemento rastreará as atualizações e chamará handleLocalizationChange () caso elas ocorram.
O método handleLocalizationChange () ativa setI18nConfig () e forceUpdate (). Isso é necessário para dispositivos Android, pois o componente deve ser renderizado para que as alterações se tornem visíveis.
Então você precisa remover a escuta do método componentWillUnmount ().
Finalmente, o hello é retornado em render () usando translate () e adicionando o parâmetro key a ele. Após essas ações, o aplicativo poderá "entender" qual idioma é necessário e exibir mensagens nele.
Lançamento do aplicativo
Agora é a hora de verificar como a tradução funciona.
Primeiro, execute o aplicativo em um simulador ou emulador, digitando
$ react-native run-ios
$ react-native run-android
Será algo parecido com isto:

Agora você pode tentar alterar o idioma para francês e iniciar o aplicativo.

Fazemos o mesmo com o idioma árabe, não há diferença.
Até agora, tudo bem.
Mas o que acontece se você selecionar um idioma aleatório cuja tradução não esteja no aplicativo?
Acontece que a tarefa do findBestLanguage é fornecer a tradução ideal de todos os disponíveis. Como resultado, o idioma padrão será exibido.
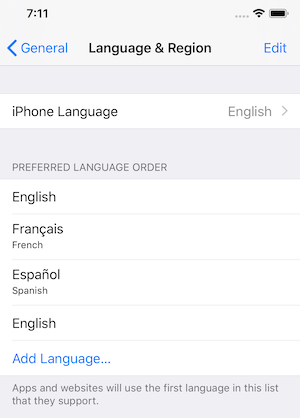
É sobre as configurações do telefone. Por exemplo, no emulador do iOS, você pode ver a ordem dos idiomas.

Se o idioma selecionado não for o preferido, findBestAvailableLanguage retornará indefinido, para que o idioma padrão seja exibido.
Bônus
O React-native-localize possui uma API que fornece acesso a um grande número de elementos de idioma. Antes de começar, você
deve se familiarizar com a documentação .
Conclusões
O aplicativo pode ser feito em vários idiomas, sem problemas. React-native-localize é uma ótima opção que permite expandir o círculo de usuários do aplicativo.
O código fonte do projeto
está aqui .
A Skillbox recomenda: