Olá No artigo, mostrarei como escrever e executar um dApp regular no nó Waves. Considere as ferramentas, métodos e exemplo de desenvolvimento necessários. O esquema de desenvolvimento para dApps e aplicativos regulares é quase o mesmo:
O esquema de desenvolvimento para dApps e aplicativos regulares é quase o mesmo:
- Escrevendo um código
- Escrevendo testes automatizados
- Inicie o aplicativo
- Teste
As ferramentas
1.
docker de
docker para executar nós e o Waves Explorer
Se você não deseja executar o nó, pode pular esta etapa. Afinal, existe uma rede experimental e de teste. Mas sem implantar seu nó, o processo de teste pode ser atrasado.
- Você precisará constantemente de novas contas com tokens de teste. O guindaste da rede de teste converte 10 WAVES a cada 10 minutos.
- O tempo médio dos blocos em uma rede de teste é de 1 minuto, em um nó - 15 segundos. Isso é especialmente perceptível quando uma transação requer várias confirmações.
- Em nós de teste públicos, o cache agressivo é possível.
- Eles também podem estar temporariamente indisponíveis devido à manutenção.
Além disso, considerarei que você está trabalhando com seu nó.
2. Ferramenta de linha de comando da prancha
- Baixe e instale o Node.js usando ppa, homebrew ou exe aqui: https://nodejs.org/en/download/ .
- Instale a prancha, uma ferramenta que permite executar testes em um nó existente.
npm install -g @waves/surfboard
3. Código do Visual Studio de plug-in
Esta etapa é opcional se você não é um fã de IDE e prefere editores de texto. Todas as ferramentas necessárias são utilitários de linha de comando. Se você estiver usando o vim, preste atenção no plug
- in
vim-ride .
Baixe e instale o Visual Studio Code:
https://code.visualstudio.com/Abra o VS Code e instale o plug-in waves-ride:

Extensão do Navegador Waves Keeper:
https://wavesplatform.com/products-keeperFeito!
Ative o nó e o Waves Explorer
1. Execute o nó:
docker run -d -p 6869:6869 wavesplatform/waves-private-node
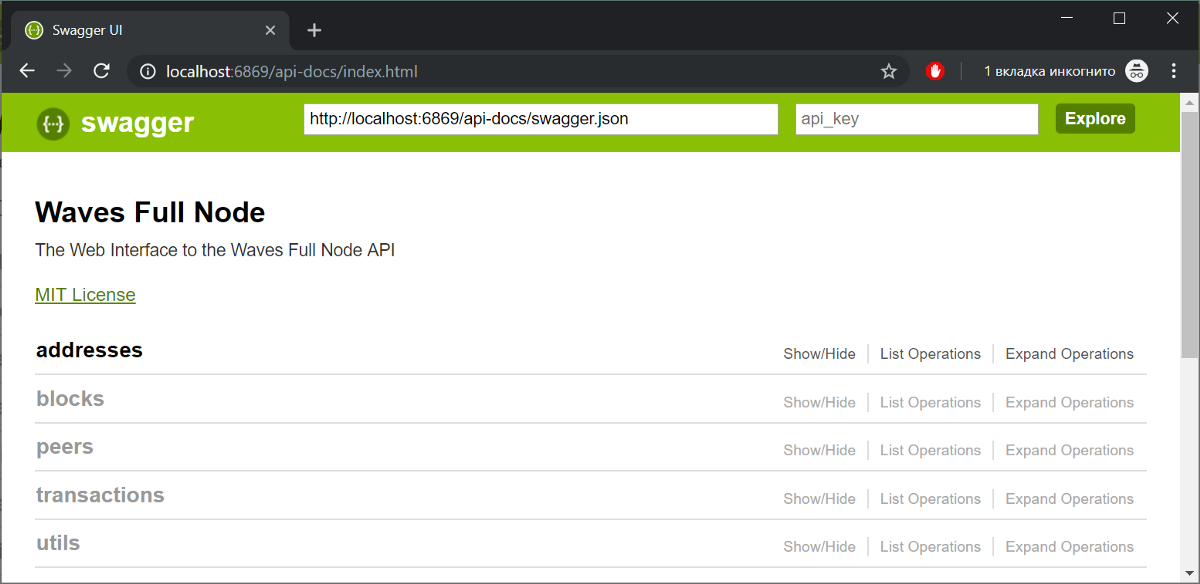
Assegure-se de que o nó seja executado através da API REST em
http: // localhost: 6869 :
 API REST do Swagger para um nó
API REST do Swagger para um nó2. Inicie a instância do Waves Explorer:
docker run -d -e API_NODE_URL=http:
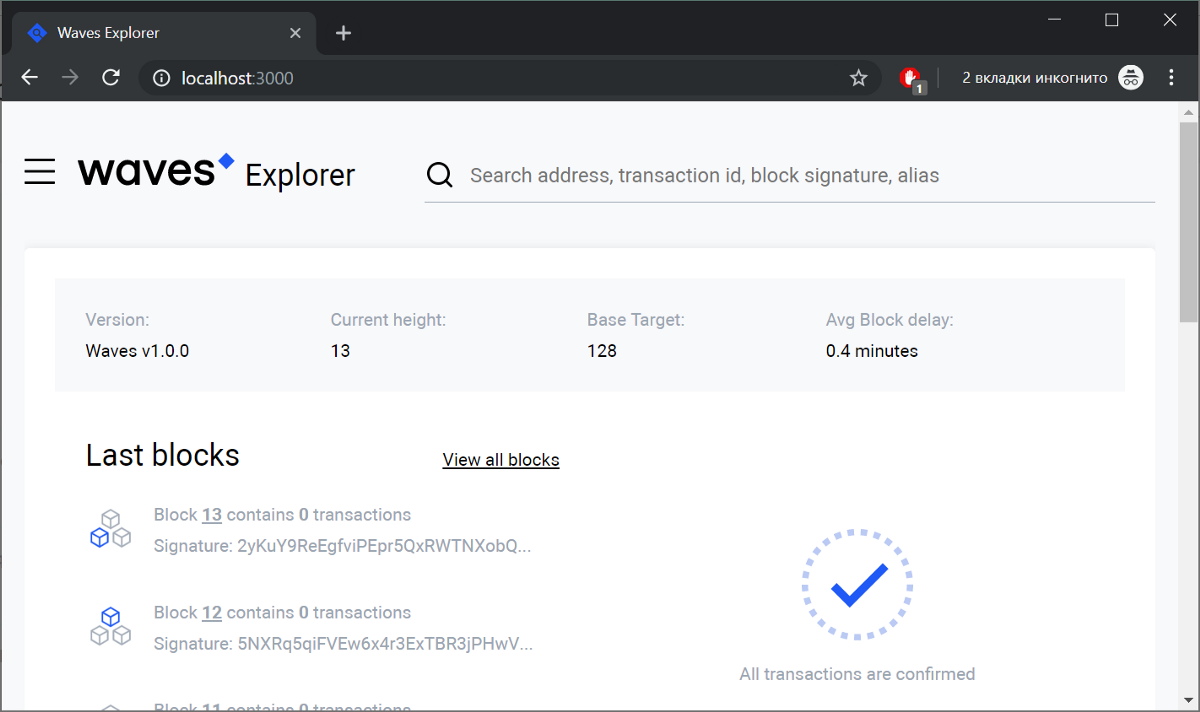
Abra um navegador e acesse
http: // localhost: 3000 . Veja com que rapidez uma cadeia de nós local vazia é criada.
 O Waves Explorer exibe uma instância de um nó local
O Waves Explorer exibe uma instância de um nó localEstrutura RIDE e ferramenta de prancha de surf
Crie um diretório vazio e execute o comando nele
surfboard init
O comando inicializa o diretório com a estrutura do projeto, aplicativos como "hello world" e testes. Se você abrir esta pasta com o VS Code, verá:
 Surfboard.config.json
Surfboard.config.json
- Na pasta ./ride/, você encontrará um único arquivo wallet.ride - o diretório em que o código do dApp está localizado. Analisaremos brevemente o dApp no próximo bloco.
- Na pasta ./test/, você encontrará o arquivo * .js. Os testes são armazenados aqui.
- ./surfboard.config.json - arquivo de configuração para executar testes.
Envs é uma seção importante. Cada ambiente é configurado da seguinte maneira:
- O terminal da API REST do nó que será usado para executar as redes dApp e CHAIN_ID.
- A frase secreta da conta com tokens que serão as fontes dos tokens do seu teste.
Como você pode ver, o surfboard.config.json suporta vários ambientes por padrão. Por padrão, o ambiente local é definido (a chave defaultEnv é um parâmetro mutável).
Aplicativo de demonstração da carteira
Esta seção não é um guia para o idioma RIDE. Em vez disso, observe os aplicativos que implantamos e testamos para entender melhor o que está acontecendo na blockchain.
Considere o simples aplicativo de demonstração da Carteira virtual. Todos podem enviar tokens para o endereço do dApp. Você só pode retirar suas ONDAS. Duas funções @Callable estão disponíveis no InvokeScriptTransaction:
deposit() , que requer um pagamento anexado no WAVESwithdraw(amount: Int) , que retorna tokens
Durante o ciclo de vida do dApp, a estrutura (endereço → valor) será suportada:
Aqui está o código para entender completamente a situação:
# In this example multiple accounts can deposit their funds and safely take them back. No one can interfere with this. # An inner state is maintained as mapping `address=>waves`. {-# STDLIB_VERSION 3 #-} {-# CONTENT_TYPE DAPP #-} {-# SCRIPT_TYPE ACCOUNT #-} @Callable(i) func deposit() = { let pmt = extract(i.payment) if (isDefined(pmt.assetId)) then throw("works with waves only") else { let currentKey = toBase58String(i.caller.bytes) let currentAmount = match getInteger(this, currentKey) { case a:Int => a case _ => 0 } let newAmount = currentAmount + pmt.amount WriteSet([DataEntry(currentKey, newAmount)]) } } @Callable(i) func withdraw(amount: Int) = { let currentKey = toBase58String(i.caller.bytes) let currentAmount = match getInteger(this, currentKey) { case a:Int => a case _ => 0 } let newAmount = currentAmount - amount if (amount < 0) then throw("Can't withdraw negative amount") else if (newAmount < 0) then throw("Not enough balance") else ScriptResult( WriteSet([DataEntry(currentKey, newAmount)]), TransferSet([ScriptTransfer(i.caller, amount, unit)]) ) } @Verifier(tx) func verify() = false
Código de exemplo também pode ser encontrado no
GitHub .
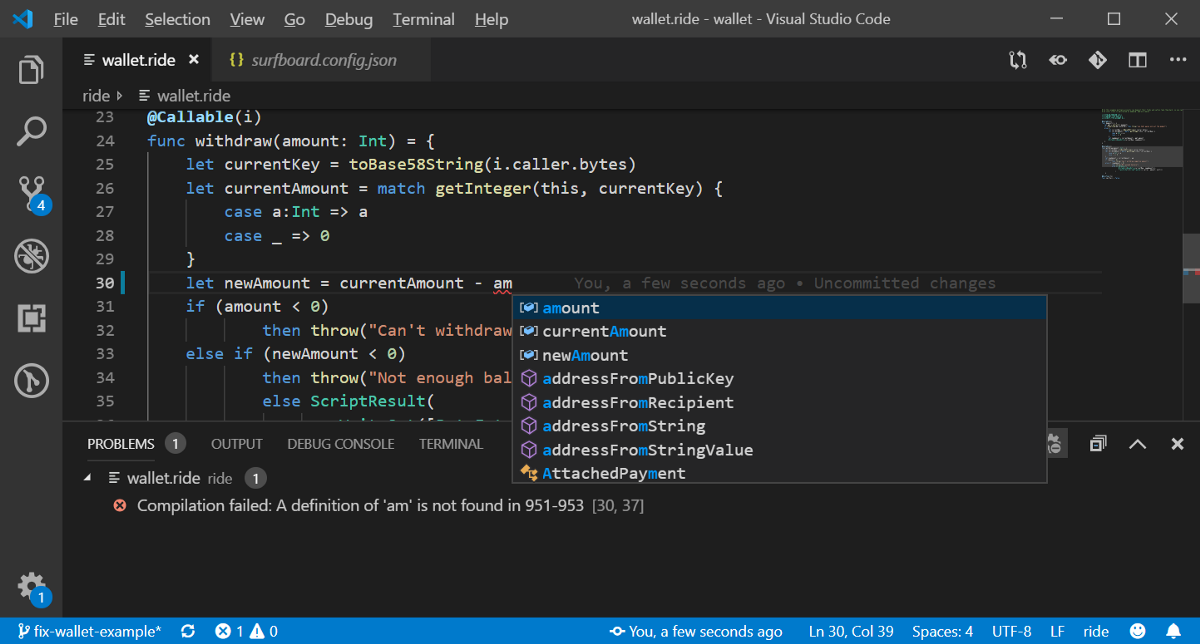
O plug-in VSCode suporta compilação contínua ao editar um arquivo. Portanto, você sempre pode rastrear erros na guia PROBLEMAS.
 Se você deseja usar um editor de texto diferente ao compilar o arquivo, use
Se você deseja usar um editor de texto diferente ao compilar o arquivo, use surfboard compile ride/wallet.ride
Isso produzirá um intervalo de código RIDE compilado base64.
Caso de teste para 'wallet.ride'
Vamos dar uma olhada no
arquivo de teste . Desenvolvido pela estrutura Mocha do JavaScript. Há uma função "Antes" e três testes:
- O “Before” financia várias contas através do MassTransferTransaction, compila o script e o implementa na blockchain.
- "Pode depositar" envia uma InvokeScriptTransaction para a rede, ativando a função deposit () para cada uma das duas contas.
- "Não é possível retirar mais do que foi depositado", testes de que ninguém pode roubar fichas de outras pessoas.
- O depósito pode verificar se os saques estão sendo processados corretamente.
Executando testes com a prancha e analisando os resultados no Waves Explorer
Para executar o teste, execute
surfboard test
Se você tiver vários scripts (por exemplo, você precisa de um script de implantação separado), poderá executar
surfboard test my-scenario.js
A Surfboard coletará os arquivos de teste na pasta ./test/ e executará o script no nó configurado em surfboard.config.json. Após alguns segundos, você observará algo assim:
wallet test suite Generating accounts with nonce: ce8d86ee Account generated: foofoofoofoofoofoofoofoofoofoofoo#ce8d86ee - 3M763WgwDhmry95XzafZedf7WoBf5ixMwhX Account generated: barbarbarbarbarbarbarbarbarbar#ce8d86ee - 3MAi9KhwnaAk5HSHmYPjLRdpCAnsSFpoY2v Account generated: wallet#ce8d86ee - 3M5r6XYMZPUsRhxbwYf1ypaTB6MNs2Yo1Gb Accounts successfully funded Script has been set √ Can deposit (4385ms) √ Cannot withdraw more than was deposited √ Can withdraw (108ms) 3 passing (15s)
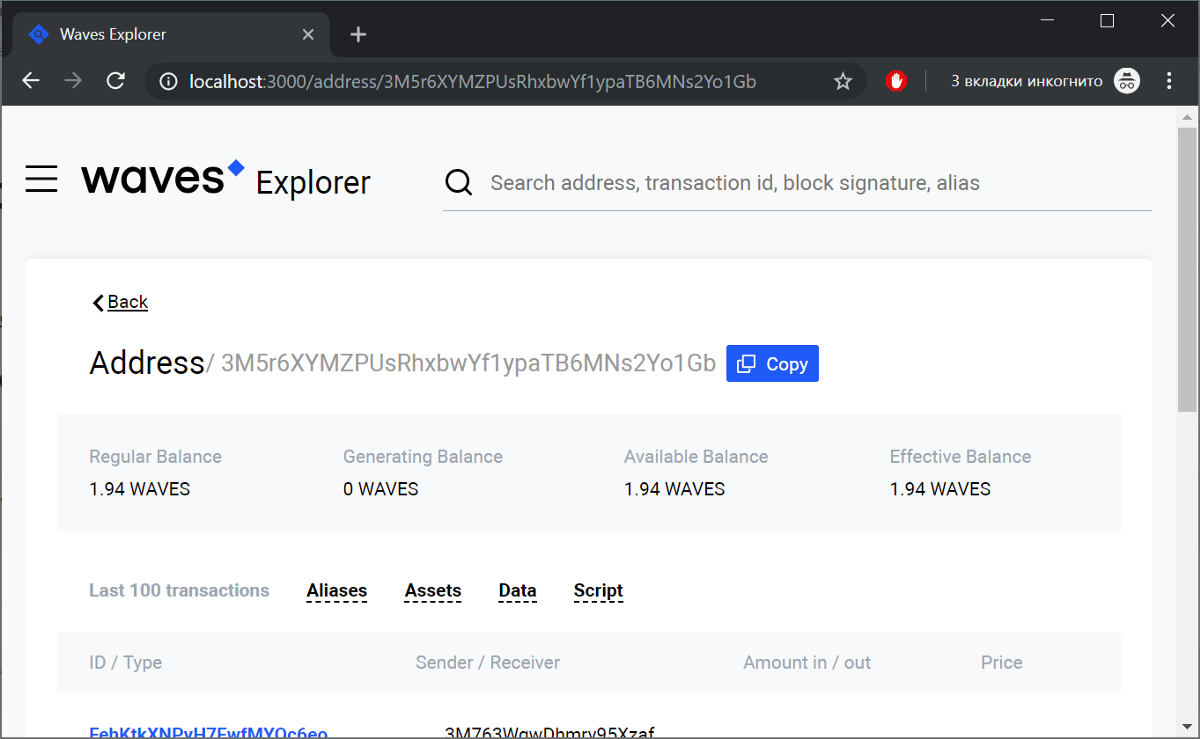
Viva! Testes aprovados. Agora, vamos dar uma olhada no que acontece ao usar o Waves Explorer: observe os blocos ou insira um dos endereços acima na pesquisa (por exemplo, o número da
wallet# correspondente. Lá você pode encontrar o histórico de transações, o status do dApp, o arquivo binário descompilado.
 Explorador de ondas. O aplicativo que você acabou de implantar.
Explorador de ondas. O aplicativo que você acabou de implantar.Algumas dicas de pranchas de surf:
1. Para testar no ambiente testnet, use:
surfboard test --env=testnet
Obter tokens de teste2. Se você deseja ver as versões JSON das transações e como elas são processadas por um nó, execute o teste com -v (significa 'detalhado'):
surfboard test -v
Usando aplicativos com o Waves Keeper
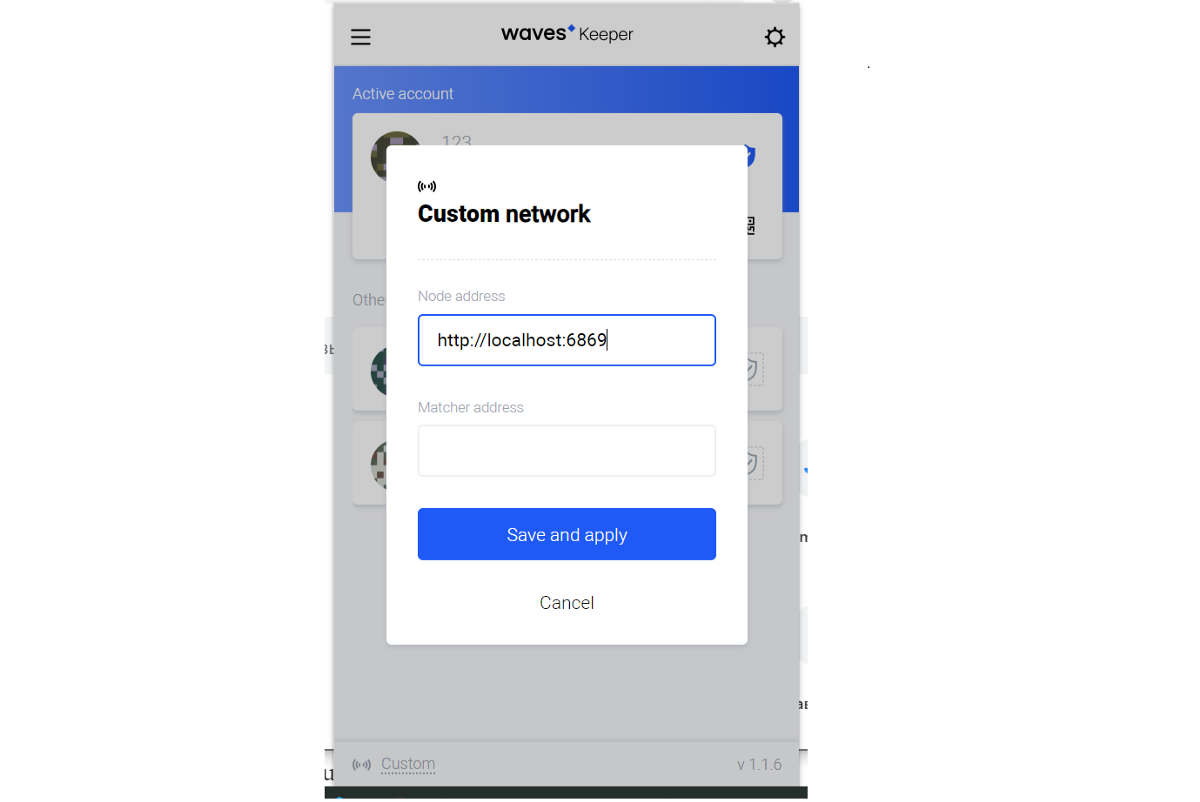
1. Configure o Waves Keeper para funcionar:
http: // localhost: 6869 Configurando o Waves Keeper para trabalhar com um nó local
Configurando o Waves Keeper para trabalhar com um nó local2. Importar uma senha com tokens para a rede? Para simplificar, use a semente inicial do seu nó:
waves private node seed with waves tokens . Endereço:
3M4qwDomRabJKLZxuXhwfqLApQkU592nWxF .
3. Você pode executar um aplicativo sem servidor de página única usando o npm. Ou navegue até o existente:
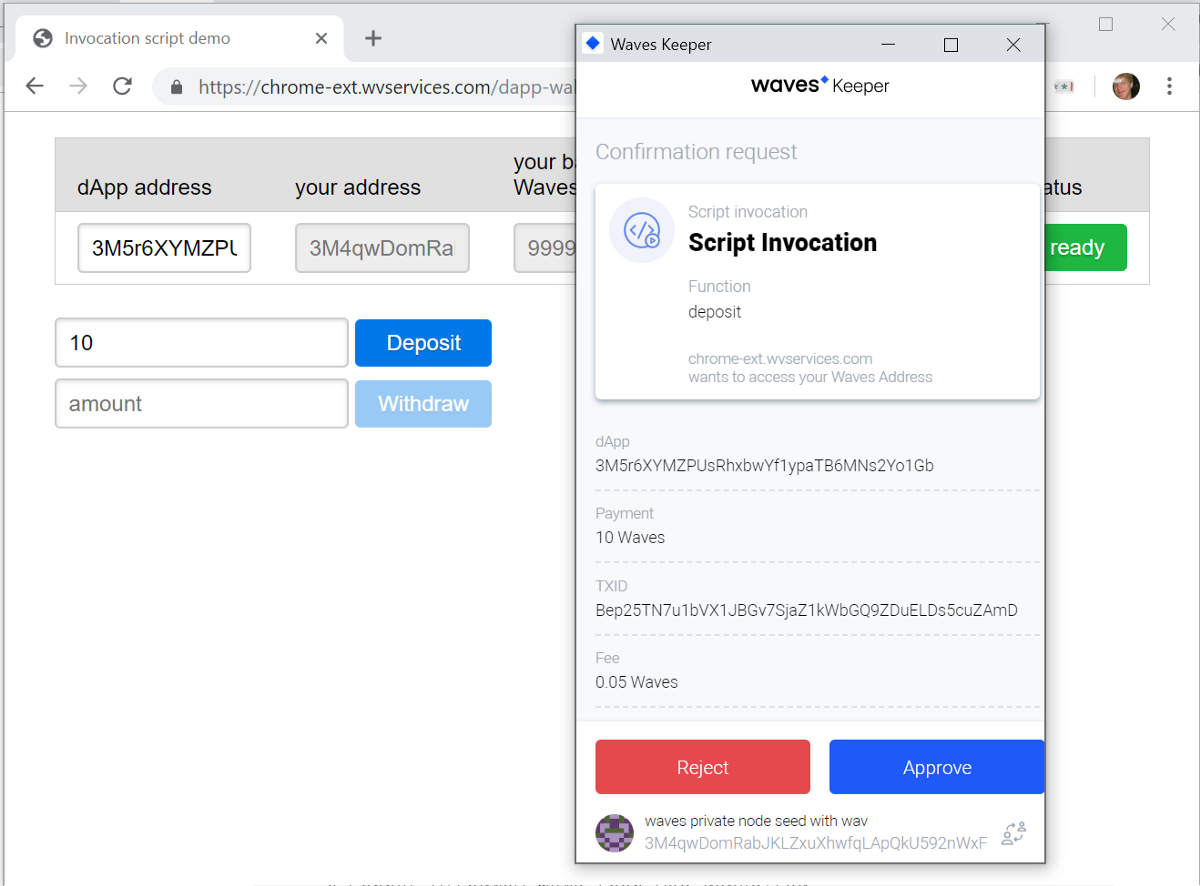
chrome-ext.wvservices.com/dapp-wallet.html4. Digite o endereço da carteira da execução de teste (sublinhado acima) na caixa de texto Endereço do dApp
5. Digite uma pequena quantidade no campo Depósito e clique no botão:
 O Waves Keeper solicita permissão para assinar uma InvokeScriptTransaction com um pagamento de 10 WAVES.
O Waves Keeper solicita permissão para assinar uma InvokeScriptTransaction com um pagamento de 10 WAVES.
6. Confirme a transação:
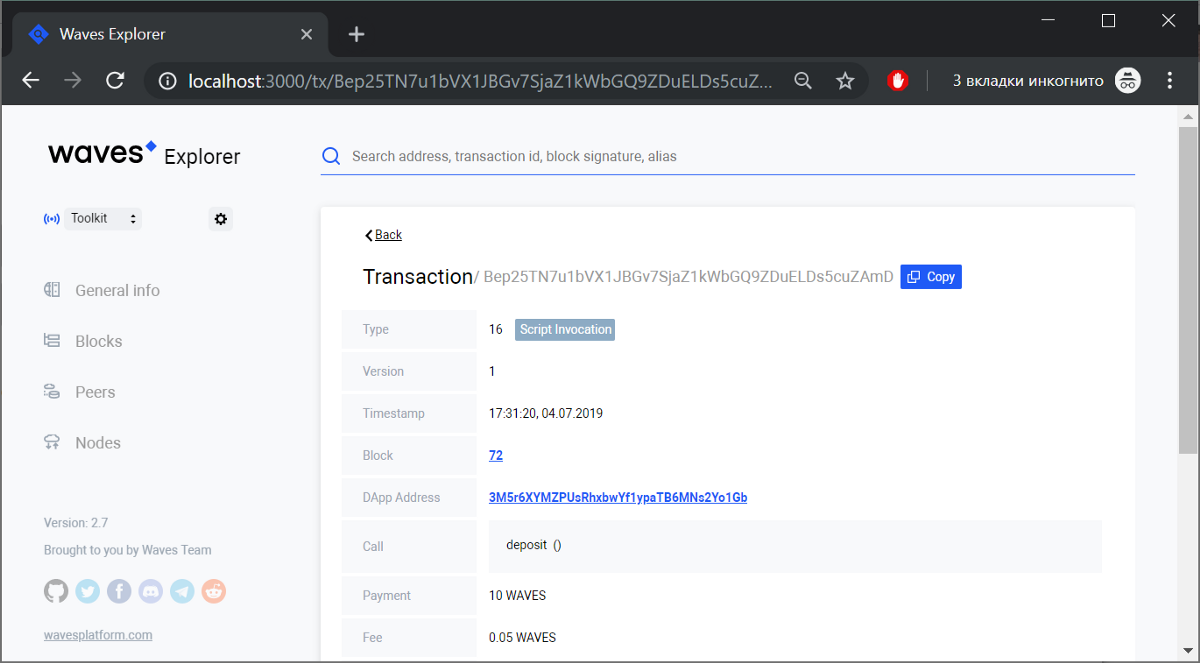
 A transação é criada e transmitida para a rede. Agora você pode ver o ID dela
A transação é criada e transmitida para a rede. Agora você pode ver o ID dela7. Observe a transação usando o Waves Explorer. Digite o ID no campo de pesquisa

Conclusões e informações adicionais
Analisamos o desenvolvimento, teste, implantação e uso de ferramentas simples de dApps na plataforma Waves:
- Idioma RIDE
- VS Code Editor
- Waves explorer
- Prancha de surf
- Detentor de ondas
Links para quem deseja continuar estudando o RIDE:
Mais exemplosIDE online com exemplosDocumentação WavesTelegram Developer ChatOndas e RIDE no stackoverflowNOVO! Cursos on-line sobre a criação de dApps na plataforma WavesContinue investigando o tema RIDE e crie seu primeiro dApp!
TL; DR:
bit.ly/2YCFnwY