Na web moderna, o tempo de carregamento da página do site é uma das métricas mais importantes. Mesmo milissegundos podem ter um enorme impacto nos seus resultados, e o carregamento lento da página pode prejudicar facilmente suas taxas de conversão. Existem muitas ferramentas e técnicas que você pode usar para acelerar seu site. Neste artigo, veremos as melhores dicas de otimização de CSS que você pode usar para melhorar o desempenho da interface.
 Nota do tradutorUma grande solicitação é condescendente com os erros observados e relatá-los.
Nota do tradutorUma grande solicitação é condescendente com os erros observados e relatá-los.
Obrigada1. Encontre gargalos de desempenho
O mais importante com todos os tipos de otimização é começar com uma auditoria completa. Felizmente, existem muitas ferramentas de diagnóstico CSS que podem ajudá-lo a encontrar gargalos de desempenho. Em primeiro lugar, você pode usar as "Ferramentas do desenvolvedor" no seu navegador para verificar a rapidez com que os dados são carregados. Na maioria dos navegadores, você pode abrir as Ferramentas do desenvolvedor pressionando F12.
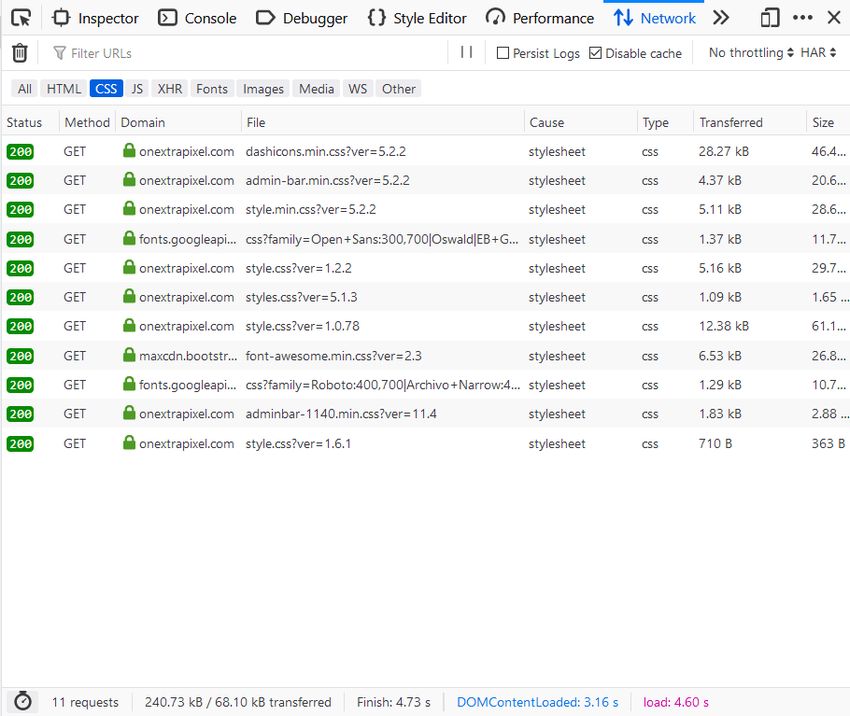
Por exemplo, nas "Ferramentas do desenvolvedor" do navegador Firefox, você pode descobrir o tamanho e o tempo de carregamento de todos os arquivos CSS carregados na sua página usando a guia "Rede". Você também pode verificar a rapidez com que seus arquivos CSS são carregados, com ou sem armazenamento em cache. Como o CSS externo é mostrado aqui, como arquivos de fonte do Google Fonts e arquivos CSS baixados de servidores CDN de terceiros, você pode encontrar muitas fontes que você nem conhecia antes
 As Ferramentas Pingdom
As Ferramentas Pingdom e
Lighthouse do Google são outras duas ferramentas gratuitas que os desenvolvedores costumam usar para analisar a velocidade do site e o desempenho da interface. O Pingdom Tools, por exemplo, fornece algumas dicas úteis de otimização de CSS ao executar um simples teste de velocidade do site.

2. Minimize e comprima arquivos CSS
A maioria dos sites usa vários arquivos CSS. Embora na maioria dos casos, o uso de arquivos CSS modulares seja considerado a melhor solução, o carregamento de cada arquivo individual pode levar algum tempo. Mas, por essa mesma razão, existem ferramentas para minificar e compactar CSS. Se você usá-los com sabedoria, isso pode reduzir significativamente o tempo de carregamento da página.
Existem serviços online, como o
CSS Minify, que permitem compactar um arquivo CSS, simplesmente copiando-o em um formulário simples. Esse tipo de serviço pode funcionar bem com pequenos projetos. No entanto, usá-los pode ser oneroso e demorado em situações com grandes projetos que incluem muitos arquivos CSS. Em tais situações, é melhor dar preferência a soluções automatizadas.
Atualmente, a maioria das ferramentas de compilação permite compactar automaticamente. Por exemplo, o Webpack, por padrão, retorna todos os arquivos do projeto como um pacote minificado. O PostCSS também possui plugins inteligentes, como
CSS Nano , que não apenas minimizam seus arquivos, mas também realizam muitas otimizações especiais.

3. Use Flexbox e CSS Grid
Se você ainda depende exclusivamente do modelo de bloco tradicional ao escrever CSS e alinhar elementos na página usando margem, preenchimento e flutuação, considere mudar para métodos mais avançados, chamados
Flexbox e
CSS Grid . Eles permitem implementar layouts complexos com muito menos código.
Usando as abordagens antigas, você terá que usar muitos truques e truques, mesmo para coisas simples, como centralizar elementos verticalmente. No entanto, isso não se aplica ao Flexbox e ao CSS Grid. Embora possa levar algum tempo para aprender novas abordagens, vale a pena, pois seus arquivos CSS serão muito menores. Isso é especialmente verdade no Flexbox, que atualmente possui um suporte muito bom ao navegador (98,3% no mundo).

Embora o CSS Grid não seja bem suportado por navegadores (92,03% globalmente), você já pode usar essa abordagem se não precisar dar suporte a navegadores mais antigos ou se estiver pronto para implementar um fallback.

4. Use a tag <link> em vez da regra @import
Existem dois métodos principais para carregar arquivos CSS em uma página da web:
- adicione páginas HTML à seção <head> usando a tag <link>
- importar de outras folhas de estilo usando a declaração CSS
@import
Você precisa adicionar a
@import na parte superior do arquivo CSS principal. Na maioria dos casos, essa abordagem é usada para carregar pequenos recursos, como fontes e outros elementos de design. À primeira vista, isso pode parecer uma boa solução, no entanto, o navegador precisa de muito mais tempo para carregar folhas de estilo adicionais do que em uma situação em que a página HTML as carrega diretamente usando a tag <link>.
Ao adicionar mais de um arquivo CSS a uma página HTML, sempre considere a especificidade do CSS. Comece com uma folha de estilos comum e especifique outras mais específicas. Você precisa seguir esse princípio porque as folhas de estilo adicionadas posteriormente substituem as regras dos arquivos CSS anteriores. Exemplo quando arquivos CSS são adicionados na ordem correta:
<link rel="stylesheet" href="main.css"> <link rel="stylesheet" href="page.css"> <link rel="stylesheet" href="component.css">
5. Use gradientes e SVG em vez de imagens
Carregar todas as imagens em uma página da web pode ser demorado. Para reduzir esse tempo, os desenvolvedores usam muitos métodos de otimização de imagem, como carregar imagens de uma CDN externa ou usar ferramentas de compactação de imagem como o
TinyJPG . Essas soluções podem ser de grande ajuda, mas em algumas situações o uso de imagens JPG e PNG com muitos recursos pode ser substituído por efeitos CSS.
Por exemplo, você pode usar gradientes em vez de grandes imagens de fundo, o que pode desacelerar ligeiramente o navegador do visitante da sua página. Você pode usar as funções de gradiente CSS para criar gradientes lineares, radiais e repetitivos. Usando essas funções CSS internas, você pode especificar não apenas as cores, mas também o ângulo do gradiente.
A regra a seguir, por exemplo, cria um belo fundo gradiente que carrega muito mais rápido que qualquer imagem:
div { background: linear-gradient(45deg, lightgreen, royalblue); }
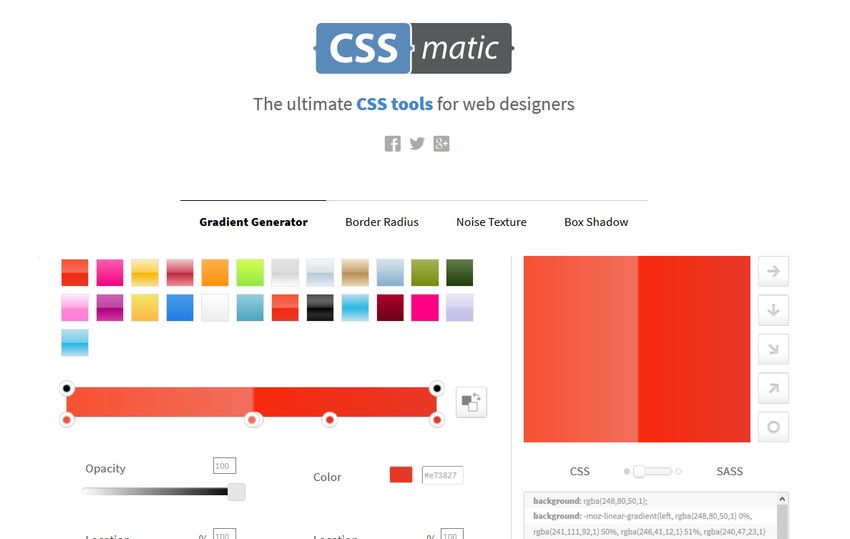
Para gradientes e texturas mais complexos, você também pode usar geradores como
CSSmatic (na imagem abaixo) e
ColorZilla
Além dos gradientes, você também pode substituir imagens JPG e PNG tradicionais por gráficos vetoriais escaláveis (SVG). Além de carregar mais rápido, você também precisa baixar apenas uma versão da imagem. Isso ocorre porque a imagem SVG pode ser dimensionada para qualquer tamanho sem perda de qualidade devido à natureza do vetor. Além disso, você também pode estilizar o SVG com CSS, como um arquivo HTML comum.
6. Evite a regra! Importante
Embora a regra
! Important possa ser uma descoberta real em determinadas situações, ela deve ser usada apenas como último recurso. Esta regra lança uma exceção da cascata. Ou seja, quando você adiciona! Important a uma declaração CSS, ela substitui quaisquer outras declarações, mesmo aquelas que são mais específicas. Aqui está sua sintaxe:
h1 { margin-bottom: 20px !important; }
Se houver muitas! Regras importantes em CSS, o navegador do usuário precisará executar verificações adicionais no código, o que pode tornar a página mais lenta. É recomendável nunca usar! Importante para todo o site ou ao criar um tema ou plug-in. Se possível, use esta regra apenas nas situações em que deseja substituir o CSS de uma biblioteca de terceiros.
7. Refatoração de CSS
Embora refatorar o CSS raramente seja uma tarefa fácil, geralmente pode melhorar significativamente o desempenho do site. Por exemplo, quando seus arquivos CSS são muito grandes, ou você obtém uma base de códigos desatualizada ou possui um tempo de carregamento de página muito baixo, o que prejudica seriamente sua conversão. O objetivo da refatoração de CSS é tornar seu código mais elegante, mais fácil de manter e mais rápido para carregar.
A refatoração de CSS é um processo de várias etapas no qual você precisa analisar todos os aspectos do seu código CSS. Você precisa verificar os seguintes pontos:
- existem regras ou recursos CSS não utilizados ou duplicados
- É possível usar técnicas mais modernas, como Flexbox e CSS Grid
- É usada muita especificidade (isso pode ser calculado usando a calculadora de especificidade visual )
- A estrutura dos arquivos CSS está organizada adequadamente (por exemplo, é mais fácil manter arquivos menores que os maiores)
- vale a pena começar a usar ferramentas de construção automática
- e muito mais
Antes de iniciar a refatoração, defina metas mensuráveis e selecione os critérios pelos quais você será guiado, como velocidade de carregamento da página ou tempo do primeiro conteúdo renderizado, para que você possa comparar seus valores antes e depois.
Lembre-se também de usar um sistema de controle de versão como o Git. Nesse caso, se algo der errado, você poderá retornar à versão anterior do código.
Resumir
Existem muitas dicas de otimização de CSS que você pode usar para melhorar o desempenho do seu site. A maioria deles é fácil de implementar, mas pode afetar significativamente o tempo de carregamento da sua página. O carregamento mais rápido da página não apenas melhora a usabilidade, mas também ajuda a melhorar sua posição no Google e em outros mecanismos de pesquisa.
Além das práticas recomendadas para otimizar o CSS, você pode usar outras técnicas de aceleração de carregamento, como cache, Google AMP e protocolo HTTPS. Se você quiser saber mais sobre eles, também pode consultar o nosso
guia de 10 etapas do artigo
para melhorar a velocidade de carregamento do site .