Neste artigo, mostrarei como encontramos erros típicos ao criar um mapa interativo e, mais importante, darei links para mapas atuais e normais das entidades constituintes da Federação Russa.

Nosso desafio. Crie um mapa interativo para que, quando você passe o mouse sobre uma região, um manipulador de eventos seja acionado e exiba alguns dados por região (por exemplo, seu nome).
À primeira vista, isso parece muito simples, mas mais adiante neste artigo, mostrarei como passamos mais de três dias para corrigi-lo e, o mais importante, para identificar bugs.
Então, começamos o projeto. Para começar, precisamos, de fato, do próprio mapa: no Google, temos um monte de diferentes formatos de dados do mapa.
Como não somos geoanalistas profissionais, em princípio, não nos preocupamos com formatos - o principal é trabalhar, por isso não consideraremos tudo e tudo aqui, mas destacamos dois grupos principais.
- Cartões de vetor
- Mapas com metadados
Os mapas vetoriais são um polígono vetorial regular que repete a forma de um objeto, por exemplo, um país. O formato principal deste tipo de cartão é SVG. E direi imediatamente por que isso é ruim para o nosso projeto e por que não deve ser usado em mapas interativos. É simplesmente uma figura geométrica sem dados, mesmo sem nome. Se você não é masoquista, não parafusa manualmente o manipulador de eventos em cada polígono e insere manualmente todas as informações sobre o objeto, de siglas em diferentes idiomas ao status administrativo. Se você puder fazer isso com um mapa dos distritos federais, então no nível do distrito você simplesmente morrerá.
Mapas com metadados. Os mapas com metadados, se estiverem em uma linguagem muito simples, são os mesmos polígonos vetoriais, apenas com informações conectadas dentro. Existem muitos formatos, vou listar os principais: GeoJSON, SHP, GeoTIFF, MIF, TAB, KML. Em geral, existem muitos deles, cada um deles com suas próprias características, sobre as quais somente uma pessoa com conhecimento em sistemas GIS pode lhe contar.
Este artigo lida apenas com o GeoJSON devido ao fato de o projeto decidir usar apenas esse formato com metadados. Todos os mapas abaixo contêm o nome da região, sua descrição, população etc.
Descobrimos o formato e estamos procurando dados com uma extensão específica. E então a diversão começa. Você acha que é fácil encontrar bons mapas de trabalho da Federação Russa? Pff, não estava lá, muita aventura espera por você. Então, você baixou o mapa, configurou tudo, lançou e ...

Crimeia Os primeiros links no google vão para o gis-lab. E nesses mapas não há península. Tudo é simples aqui. Os principais cartões russos foram fabricados em 2000 e 2010, ou seja, antes da inclusão da Crimeia na Federação Russa, e muitos serviços ocidentais não reconhecem a adesão e não adicionam a península a seus cartões. E se você inserir um mapa sem a Crimeia em seu projeto, enquanto estiver na Rússia, você mesmo entenderá o que poderia acontecer. Portanto, fazer um mapa sem esse território não é uma opção.
Solução: procure conjuntos de cartões amadores depois de 2014 ou serviços estrangeiros que ainda adicionam a Crimeia aos cartões russos. Mas provavelmente você não os encontrará.
Vamos procurar mais. Nós vamos ao Google, dirigimos em "download assuntos geojson da Federação Russa", localizamos, baixamos o mapa em mydata.biz e ... Tudo está inchado conosco.

Bordas flutuantes. Em alguns mapas, as águas territoriais estão incluídas nos assuntos. Devido ao fato de o território de todos os assuntos que fazem fronteira com o mar ser aumentado em 24 km, o mapa parece “flutuado”, especialmente as regiões com litoral e ilhas. Se você é despretensioso, provavelmente pode usar este cartão, mas para o meu projeto isso é categoricamente inaceitável.
Solução. Pesquise mais mapas excluindo águas territoriais.
Vá em frente. Nas profundezas da Internet, em um site abandonado, você encontrava mapas, como na Crimeia, e não “flutuava”, baixava e ...

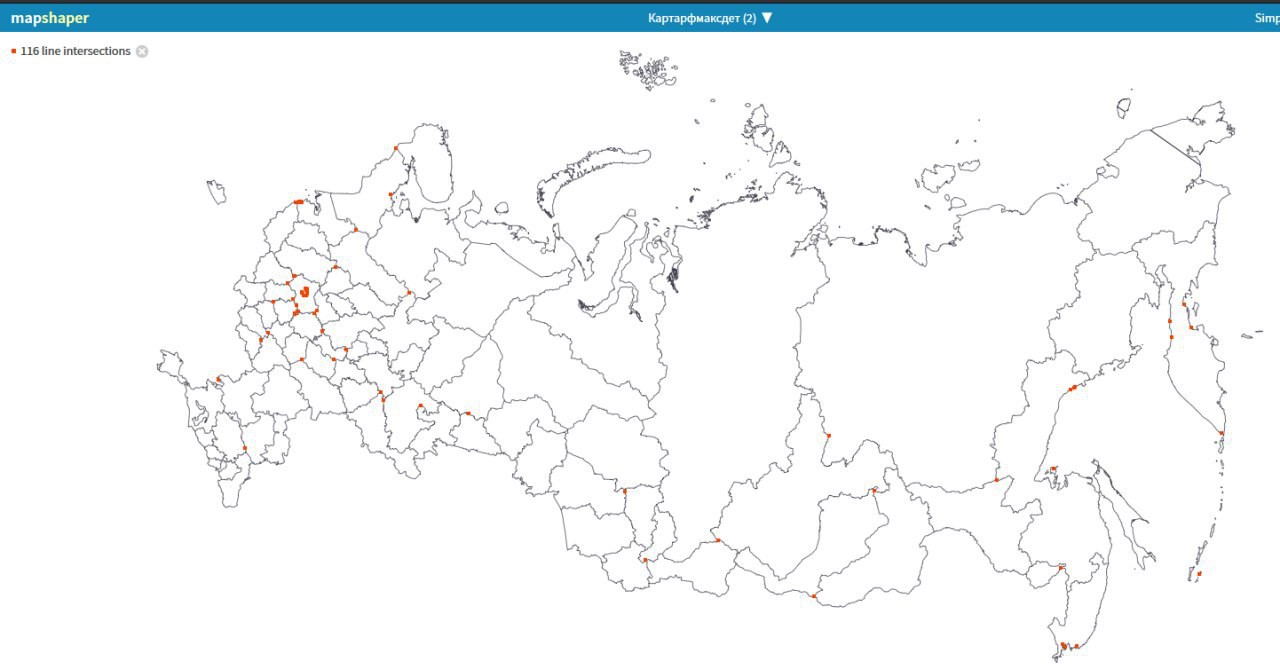
Os limites dos sujeitos se cruzam.
Esse problema é freqüentemente encontrado em cartões amadores, os limites dos sujeitos se misturam e, por isso, é possível exibir incorretamente os elementos. Também pode aparecer devido a compactação inadequada ou simplificação de mapas.
Pontos vermelhos são a interseção de polígonos entre si.
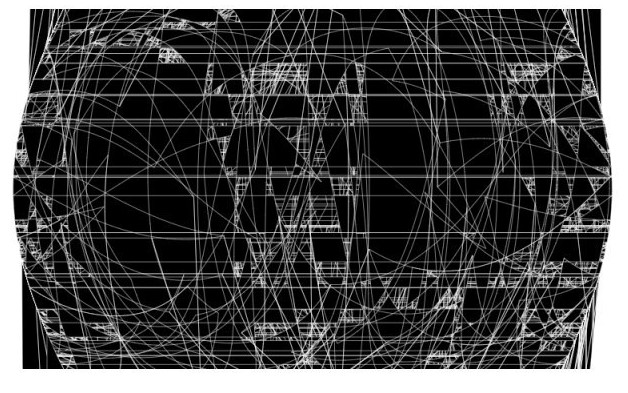
Isso nem sempre fornece artefatos na exibição, mas com um grande número de erros, a seguinte imagem pode ocorrer:

Solução: procure mapas sem bater polígonos um no outro.
Estamos olhando mais longe. Em algum lugar, por algum milagre, você encontra um bom mapa - com a Crimeia, sem águas territoriais, sem atingir aterros um contra o outro e ...
Tudo congela. A placa pesa 35mb devido a detalhes excessivos e computadores fracos começam a ficar mais lentos quando exibidos.
Solução: procure um mapa com menos detalhes ou comprima o mapa. Para geojson, recomendo mapshaper.org.
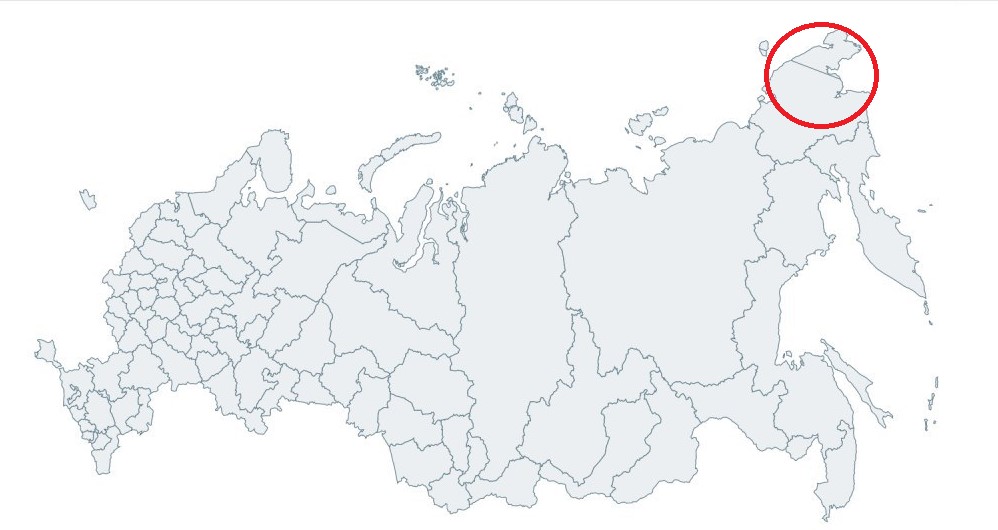
É tudo, você passou por nove círculos do inferno, encontrou o mapa perfeito, baixou-o e .... Parte de Chukotka foi idealmente isolada do resto da Rússia.

Chukotka Chukotka Chukotka Vale a pena repetir essa palavra muitas vezes, porque se você é iniciante, ficará com esse problema por um longo tempo. Não será fácil para você entender que esse não é um cartão quebrado, não é um erro e não é tão fácil de corrigir quanto você pensa à primeira vista. Você não poderá cortar esta peça e ficar com o resto da Rússia, não poderá transferir todos os objetos para o centro sem erros, etc. E, se for bem-sucedido, serão as piores muletas, e não aprovamos esses métodos.
Chukotka fatiado
Não entrarei em detalhes, mas revelarei imediatamente os cartões.
Isto não é um erro. O problema é que, por padrão, nos serviços de mapa, há uma projeção (sim, você terá que entender o que é uma projeção e o que são) CRS84 que, grosso modo, a origem das coordenadas vem de 180 meridianos, ou seja, o mapa começa e termina em Chukotka. Imagine que você está cortando e expandindo o globo ao longo dessa linha.
Do ponto de vista da projeção CRS84, tudo é exibido corretamente.
A projeção é um tópico enorme e complexo. Eu não acho que seja necessário gastar muito tempo estudando-o, se você só precisa fazer um mapa interativo em seu projeto. Além disso, não vou mastigar em detalhes, mas falarei apenas sobre as projeções que ajudarão a exibir corretamente o mapa da Federação Russa.
A projeção Ásia lambert cônica conforme retornará Chukotka ao seu lugar. Mas, pelo que entendi, essa é uma projeção não padronizada e muitos serviços, por exemplo, http://geojson.io , não suportam uma saída do padrão.
Com a projeção de área igual da Conic, tudo funcionou para nós depois de uma pequena revisão.
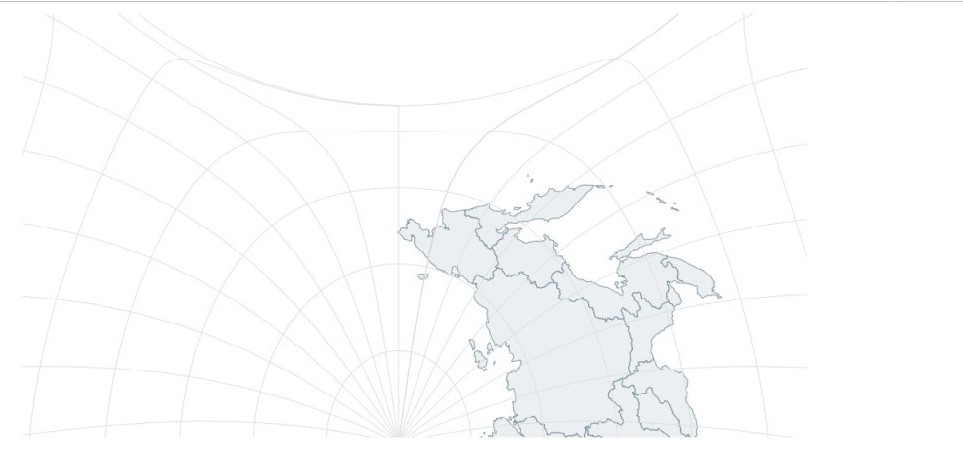
Tendo colocado uma projeção cônica, você verá a seguinte figura: a Rússia caiu de lado e se afogou.

Novamente, isso não é um bug - o mapa foi exibido corretamente, mas por padrão existe esse ângulo. Isso é resolvido pela inversão e zoom triviais do cartão:
<ComposableMap projection={() => geoConicEqualArea() .scale(690) .center([100, 100]) .parallels([40, 80]) .rotate([265].translate([130, 5]) }> <ZoomableGroup> <Geographies geography={map}> {(geographies, proj) => geographies.map(geo => ( <Geography projection={proj} geography={geo} /> )) } </Geographies> </ZoomableGroup> </ComposableMap>
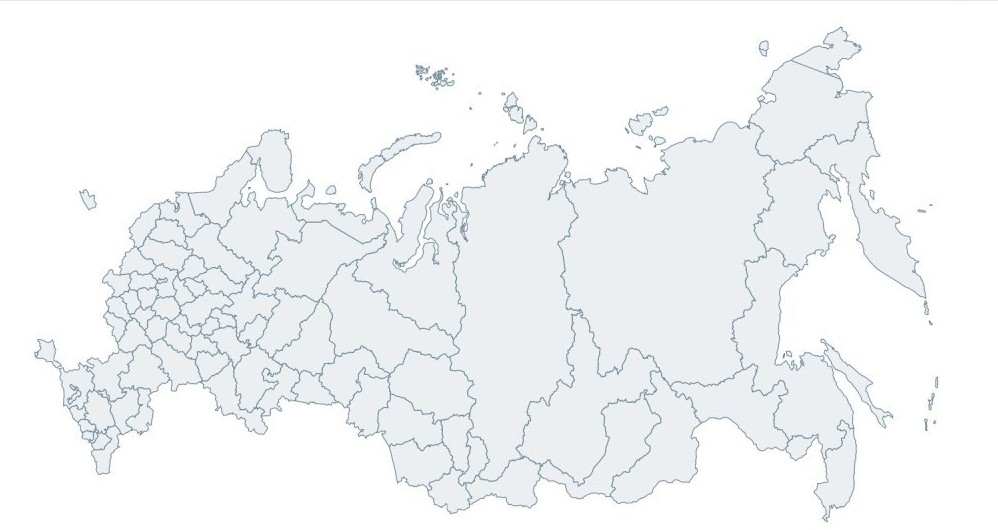
Como resultado, você recebe o seguinte cartão:

... com o qual está tudo bem, ela está sem estoques e bonita. Quase. No entanto, permaneceu uma “cicatriz de Chukchi” que não pudemos remover. Não é particularmente perceptível e não prejudica muito a composição. Não encontramos uma maneira de removê-lo e, para ser honesto, não o procuramos - estávamos muito atormentados por erros anteriores e decidimos deixar tudo como está.

Portanto, resolvemos os erros típicos ao projetar um mapa interativo. Se tivéssemos esse artigo há um mês, isso pouparia muitos nervos à nossa equipe e, espero, salvará a sua também.
Examinamos os seguintes problemas:
- Crimeia desaparecida
- Os assuntos incluíam águas territoriais
- As fronteiras dos assuntos se cruzam
- O cartão está muito pesado
- Chukotka corta 180 meridianos
Nota do desenvolvedor da equipe
Outra dificuldade foi encontrar um componente para renderizar mapas que não dependessem do lado do cliente, pois o mapa é renderizado no servidor. Usamos a estrutura Next.js., baseada no React, para que o d3-geo simplesmente não funcionasse, era necessário encontrar o componente React.
PS: O artigo foi escrito apenas para que jovens e verdes, pois não passamos 2-3 dias atormentando com cartões, aprendam com os erros dos outros. Ele não foi escrito por um programador, nem por um geoanalista, nem por um cartógrafo, mas por um projeto simples; portanto, para todas as alegações e imprecisões, sugiro que você escreva seu artigo no segmento de idioma russo, onde você explica em detalhes como fazê-lo, pois não encontrei fontes normais de informação.
Cartões:
Em junho de 2019, os melhores mapas da Rússia
Um grande banco de cartões de todo o mundo de qualidade média
Serviços:
Visualização de mapas on-line e uma ferramenta para compactá-los
projeção
Projeção
Reagir componente de renderização de mapa