
O material deste artigo é uma conseqüência dos meus experimentos e conclusões de projeto ao longo do ano passado e meio de moagem contínua. Coletei incansavelmente kits de interface do usuário, experimentei conteúdo em espaços reservados, estilos, sombras, textos e estados para entender se isso afeta a conversão. Em outras palavras, posso aumentar as vendas de produtos de design para o Figma se adicionar um pouco de dinâmica visual aos layouts de design estático para tornar os modelos mais interessantes e funcionais.
Abaixo, demonstrarei alguns truques simples para adicionar alguns efeitos úteis aos protótipos estáticos comuns. A qualidade não será afetada, uma variedade visual aparecerá nos elementos repetidos. Talvez isso ajude a dar o seu melhor no
Dribbble ou ganhar alguns pontos aos olhos de um cliente ou líder de equipe, como o uso desses truques demonstra como você executa os detalhes da interface do usuário.
Se eu incorporar algum tipo de recurso no design e ver como as métricas crescem no meu recurso
Setproduct , é difícil para mim ter certeza de que ação causou essas alterações. No entanto, conforme meu site se desenvolveu, comecei a notar um aumento no número de visitantes regulares que, por algum motivo, retornavam. Se as pessoas não compravam comida, apareciam repetidamente para encarar alguma coisa. Mas para que?
Infelizmente, ainda não encontrei uma maneira de determinar as métricas de certas técnicas visuais com as quais experimento regularmente. Tentei analisar todas as minhas práticas de interface do usuário e sistematizar de um subconsciente para uma lista conveniente e compreensível de truques simples para tornar o design um pouco mais divertido. Talvez seja divertido e chame a atenção, talvez os assinantes estejam crescendo, talvez seja algo no futuro próximo e talvez não faça sentido. Como disse acima, não posso ter certeza de que as taxas de tráfego e de exibição de página do meu site estejam crescendo precisamente graças a essas técnicas de adição de "dinâmica visual" aos layouts estáticos. Mas gosto de pensar que os efeitos da interface do usuário que descreverei abaixo influenciaram direta ou indiretamente meu progresso geral.
A propósito, se você usa o Figma , recomendo prestar atenção aos nossos sistemas de design prontos . Eles ajudam os freelancers a concluir mais pedidos por mês, os programadores podem criar aplicativos bonitos por conta própria e a equipe lidera os sprints mais rapidamente, usando sistemas de design prontos para o trabalho em equipe.
E se você tiver um projeto sério, nossa equipe está pronta para implantar um sistema de design dentro da organização com base em nossas melhores práticas e adaptá-lo a tarefas específicas usando o Figma. Web / desktop e qualquer dispositivo móvel. Também estamos familiarizados com o React / React Native. Escreva para T: @kamushken
Então, falarei sobre como adicionar estados a um protótipo estático adiciona alguma dinâmica a ele, mostrando algum evento. Vamos lá!
Um pouco levantado
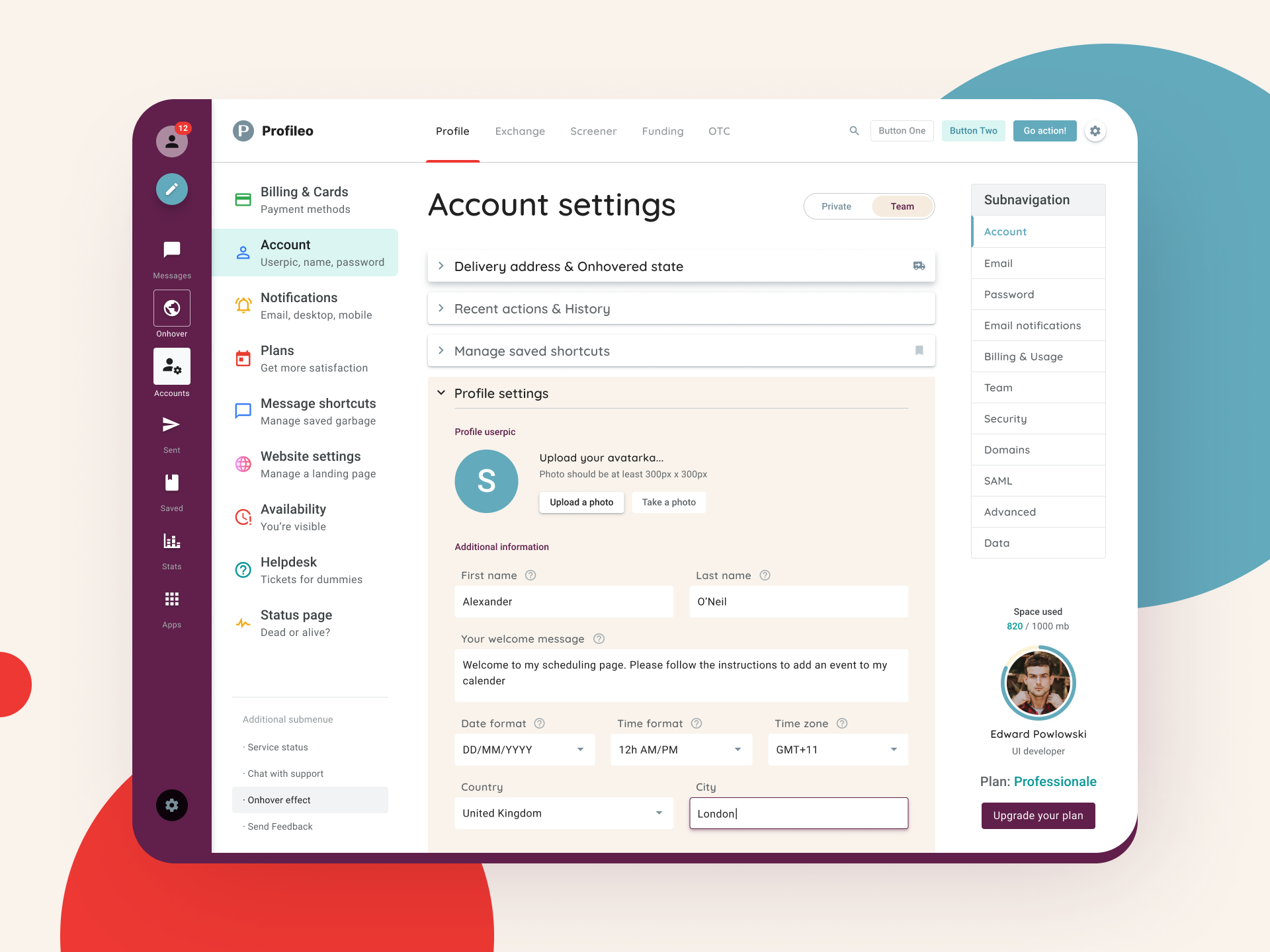
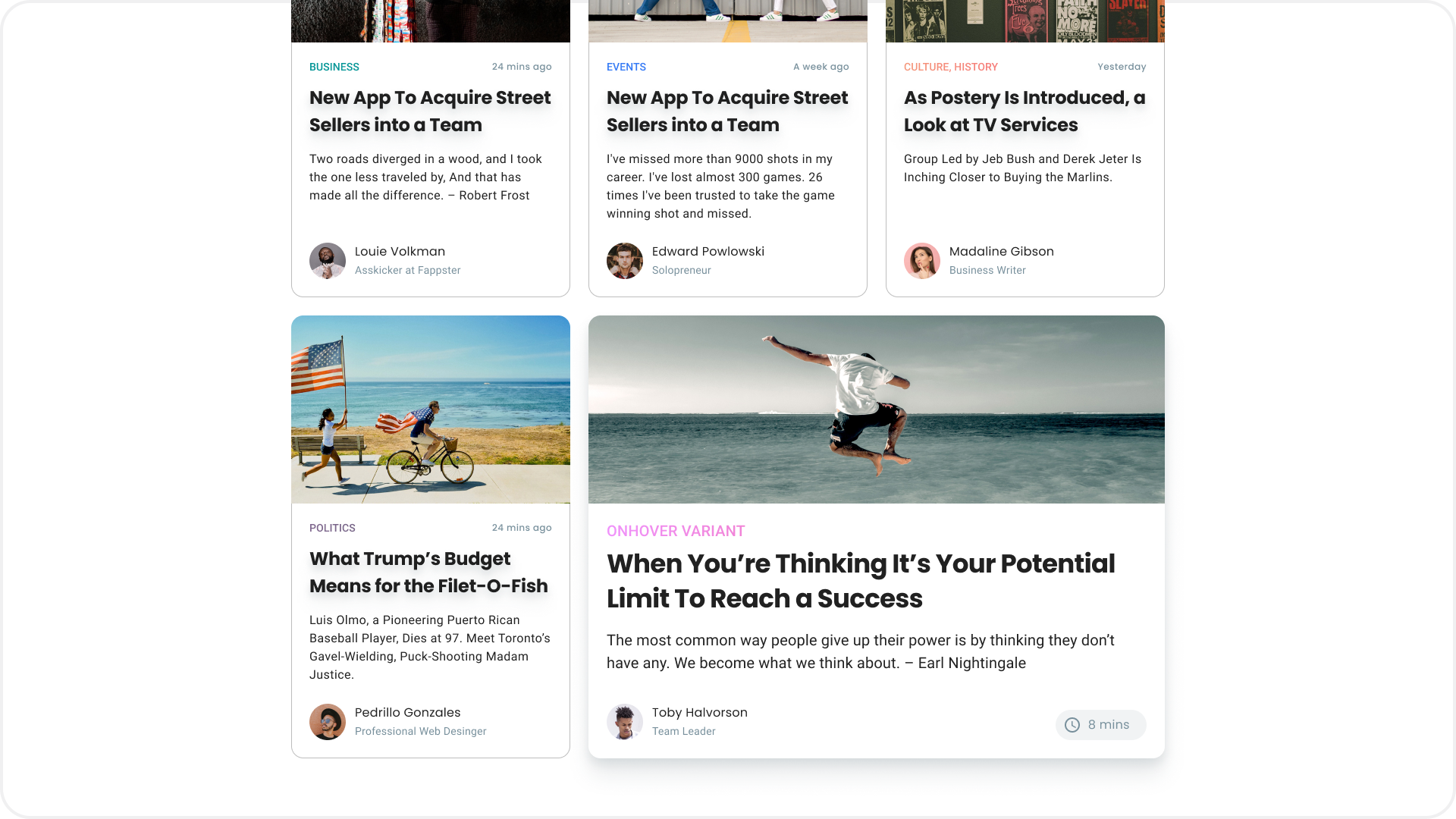
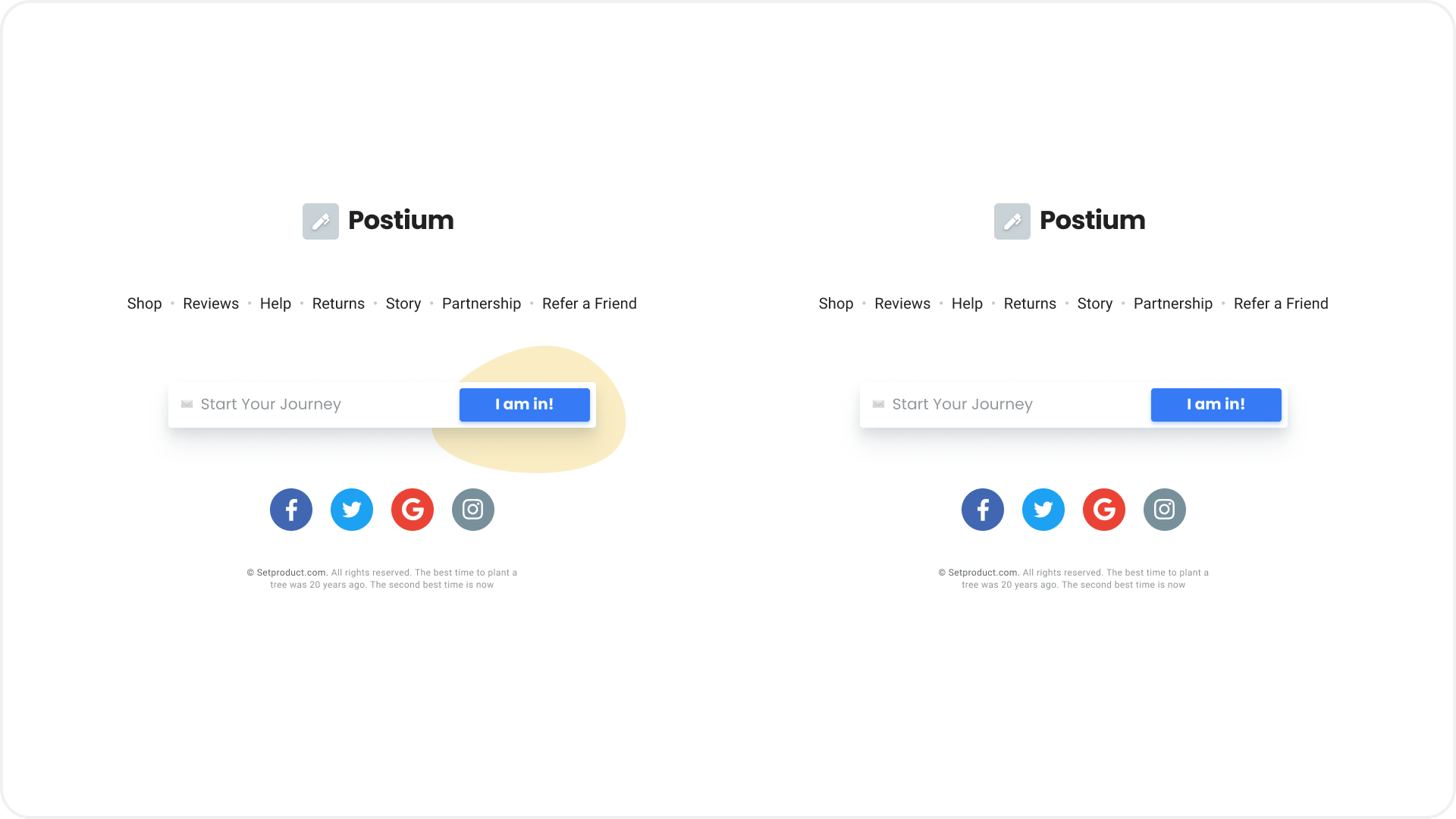
Se sua prancheta usa muitas cartas, blocos e outros elementos do mesmo tipo, então uma das opções pode ser "aumentada" pela sombra. Essa técnica é apropriada para elementos grandes, como cartões, e para pequenos componentes da interface do usuário, por exemplo, seções de menu na navegação lateral. Parece que passamos o mouse sobre o cartão e você pode clicar em:

 Neste exemplo, talvez clicar em uma revisão não faça sentido, mas a recepção com o aumento do cartão é aplicável aqui. Quem sabe, se você trabalha para um cliente e mostra a ele esse bloco, ele provavelmente dirá: "Uau, esse é um efeito legal com uma sombra, vamos multiplicá-lo EM TODA PARTE E EU ACEITO esse trabalho". Você deu ao cliente uma escolha. Isso é um lucro!
Neste exemplo, talvez clicar em uma revisão não faça sentido, mas a recepção com o aumento do cartão é aplicável aqui. Quem sabe, se você trabalha para um cliente e mostra a ele esse bloco, ele provavelmente dirá: "Uau, esse é um efeito legal com uma sombra, vamos multiplicá-lo EM TODA PARTE E EU ACEITO esse trabalho". Você deu ao cliente uma escolha. Isso é um lucro!Induzido ou ativo
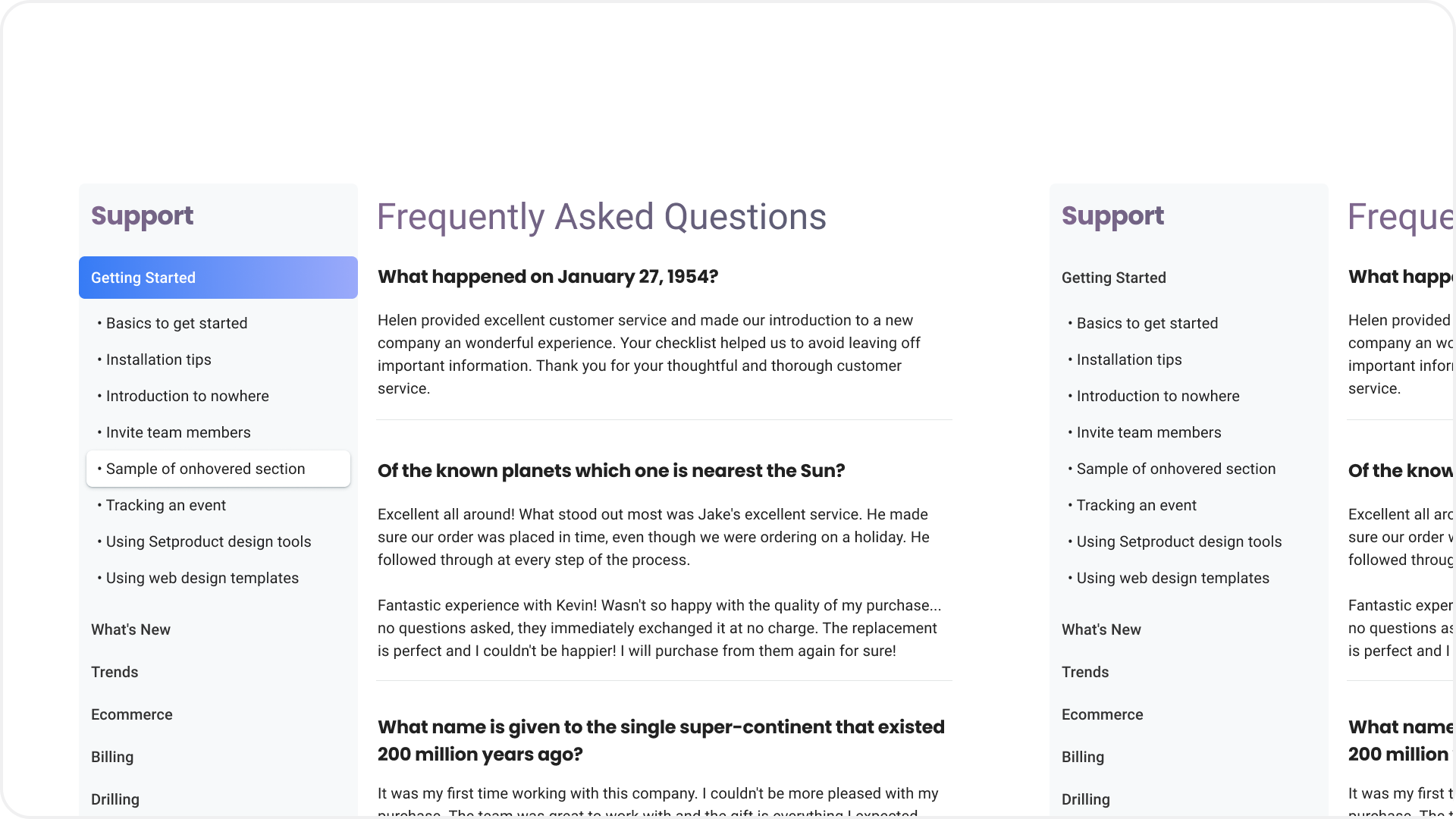
Por exemplo, ao prototipar painéis, a navegação em vários níveis de profundidade é frequentemente usada. Para dar dinâmica, eu ativei o primeiro nível de Introdução e, em um dos itens do submenu expandido, adicionei o estilo onHover. Além disso, isso ajudará os desenvolvedores a obter todos os estados de menu necessários e a observar a aparência holística e no contexto da navegação:
 Deixei especificamente a opção "vazia" à direita para comparar e decidir qual é a mais atraente
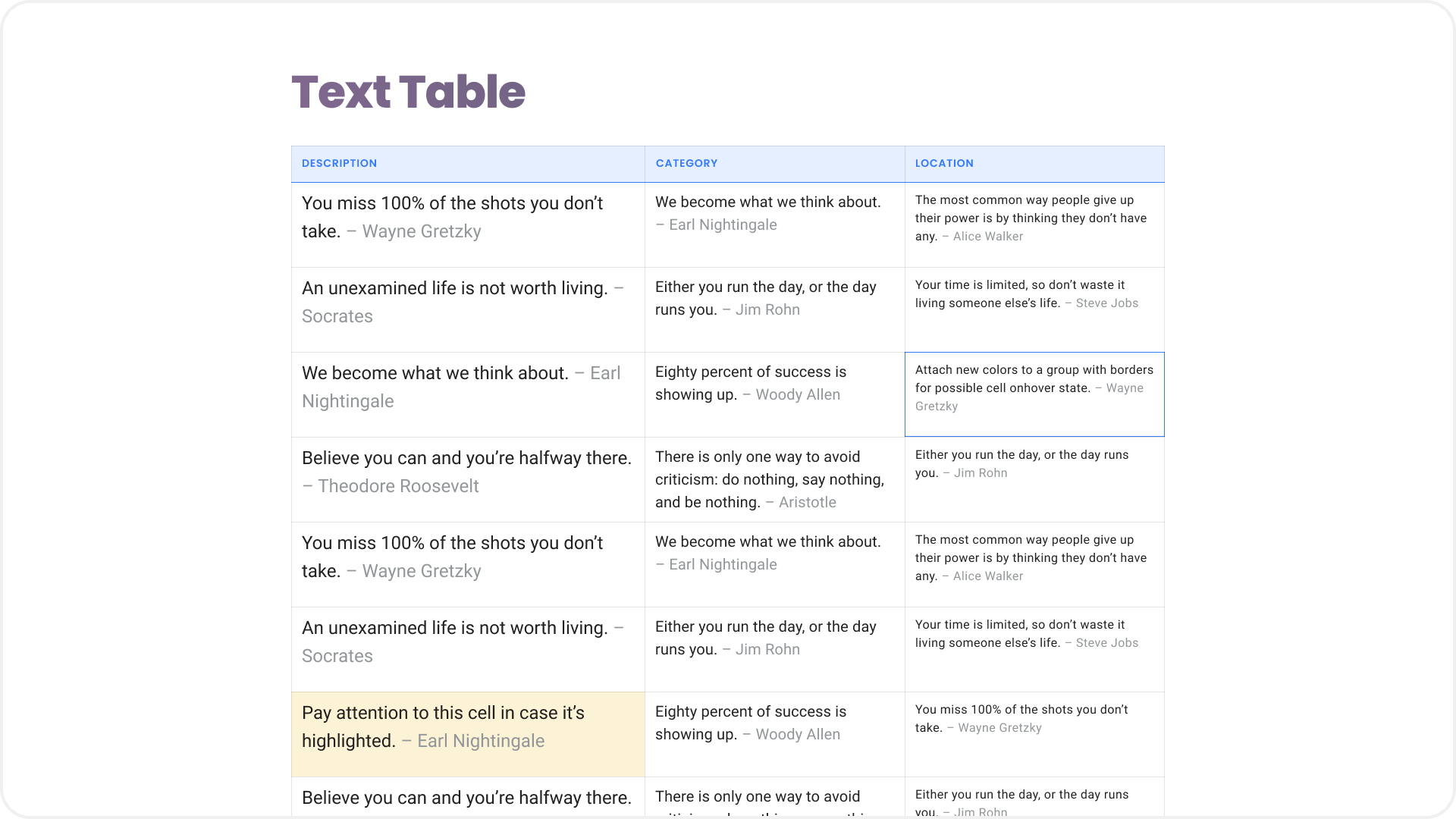
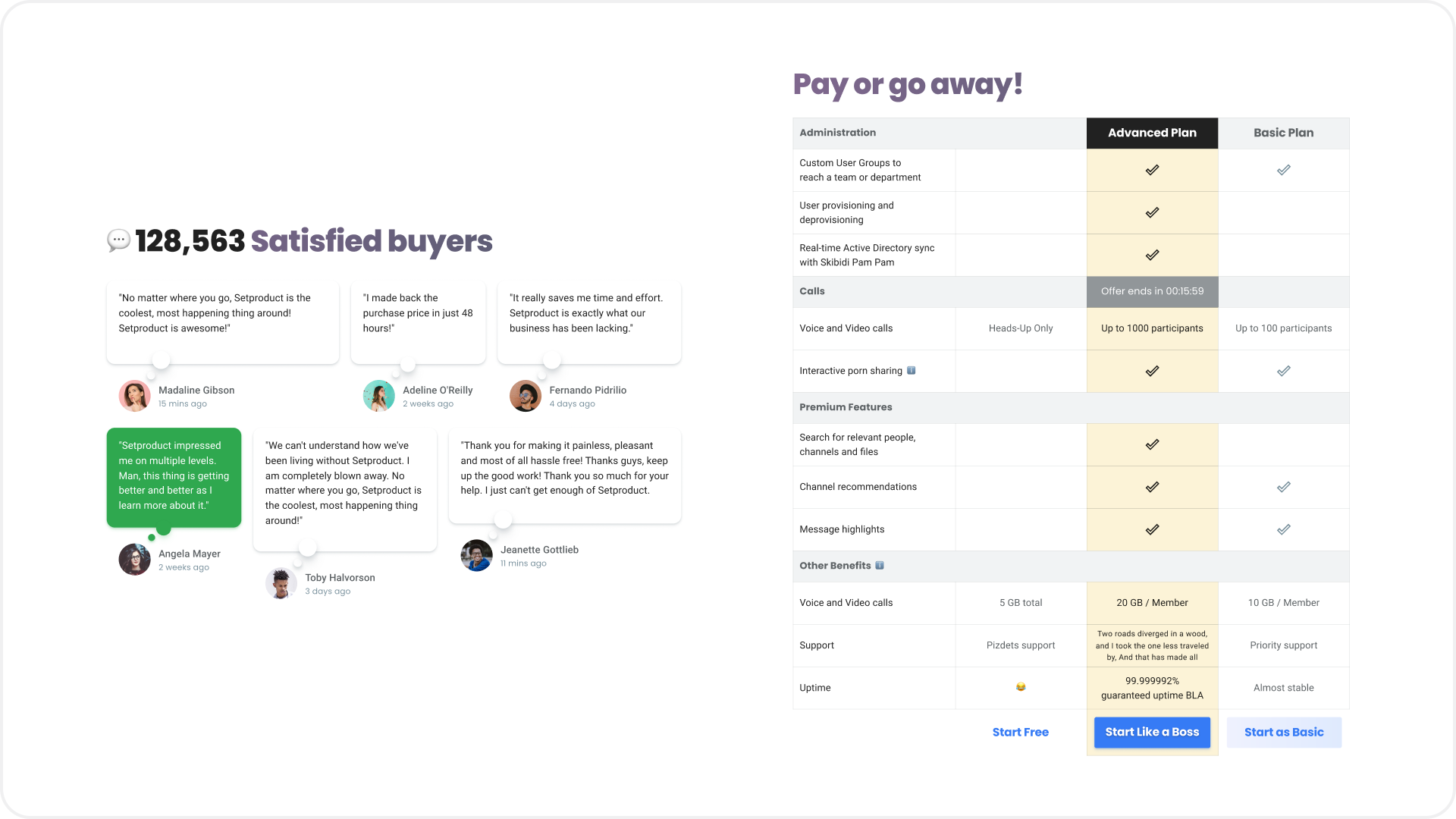
Deixei especificamente a opção "vazia" à direita para comparar e decidir qual é a mais atraente Uma tabela simples pode se tornar mais dinâmica se uma das células simular o estado do cursor suspenso e a outra, por exemplo, pintada com amarelo claro, mostrando algo nela condicionalmente importante. Olho enganchado - objetivo atingido
Uma tabela simples pode se tornar mais dinâmica se uma das células simular o estado do cursor suspenso e a outra, por exemplo, pintada com amarelo claro, mostrando algo nela condicionalmente importante. Olho enganchado - objetivo atingidoLixo útil
Canecas, quadrados, cruzes, blobs e outros itens de lixo visual em segundo plano são parte integrante do design, especialmente se você deseja promover seu perfil no Dribbble. Somente a geometria e a forma deste enfeites mudam ciclicamente. Comecei a pensar em como dar mais significado e usá-lo para o benefício da experiência do usuário:
 Parece que o blob sob o botão azul o torna visualmente maior e mais atraente no sentido literal da palavra?
Parece que o blob sob o botão azul o torna visualmente maior e mais atraente no sentido literal da palavra?E, às vezes, executando em segundo plano algum elemento inútil se torna útil se ajudar a distinguir entre objetos:
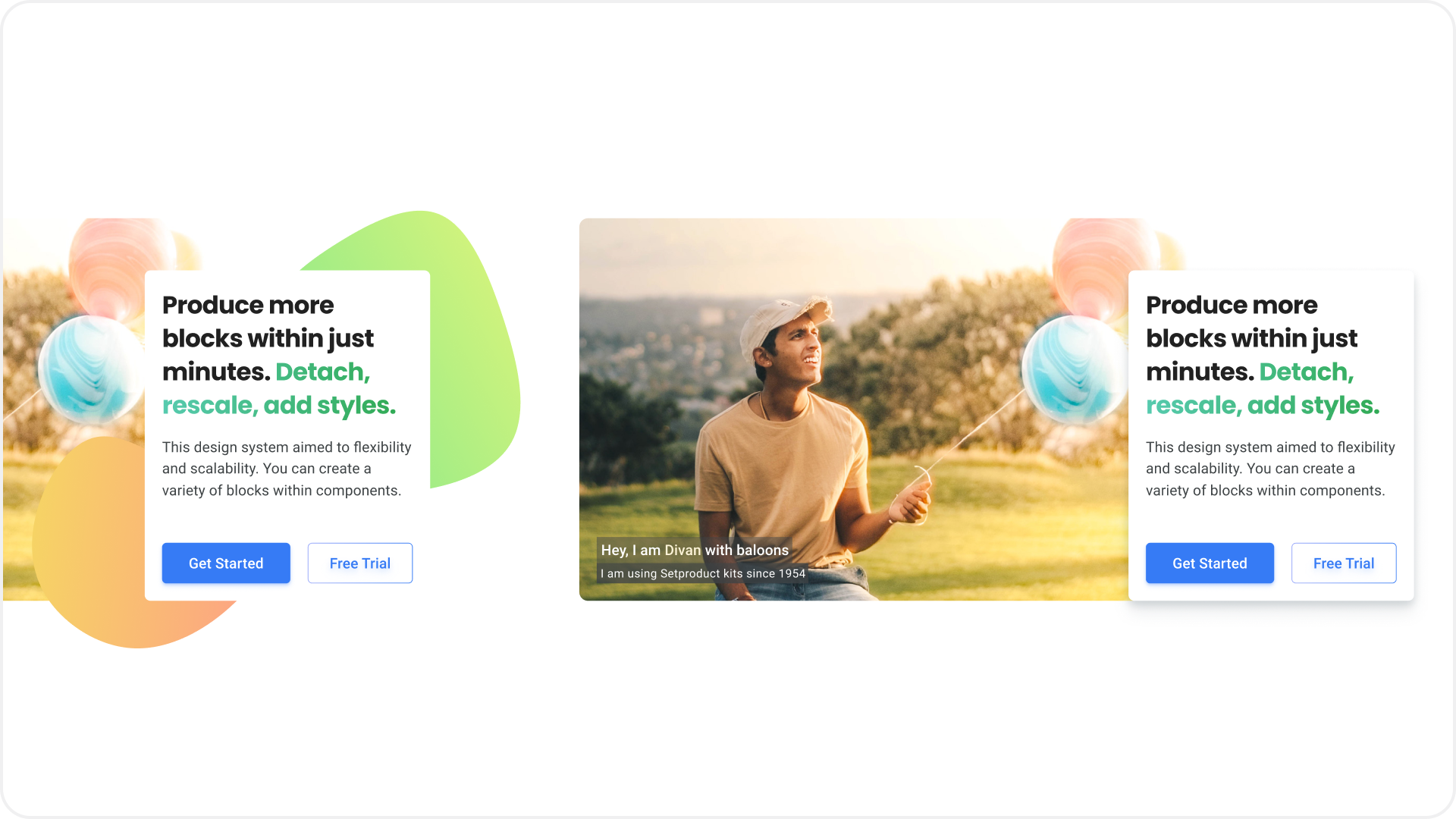
 Como você pode ver na variante à esquerda, o ponto verde adiciona forma e dinâmica ao cartão, embora também seja apropriado usar um traço ou sombra como opções aqui
Como você pode ver na variante à esquerda, o ponto verde adiciona forma e dinâmica ao cartão, embora também seja apropriado usar um traço ou sombra como opções aquiSelecionado ou marcado
Imitar a capacidade de fazer uma seleção ou destacar um elemento ativo é uma ótima maneira de adicionar variedade a um protótipo. Mesmo que, no final, não haja lógica nessa escolha, essa técnica mostrará pelo menos sua competência na compreensão dos estados dos elementos da interface do usuário após uma interação fictícia com eles:
 Nada acontece na tela esquerda, enquanto as telas direita e central supostamente fazem uma escolha e o elemento muda de estado
Nada acontece na tela esquerda, enquanto as telas direita e central supostamente fazem uma escolha e o elemento muda de estadoForça Emoji
Periodicamente, o emoji é encontrado nos aplicativos como uma maneira de amplificar uma mensagem para um usuário ou como parte de um idioma de design. Ao prototipar, você pode montar rapidamente o logotipo, tomando qualquer ícone como base ou reforçar a mensagem Estado vazio da tela. A propósito, às vezes colar um símbolo emoji é mais rápido do que pegar um ícone da biblioteca separadamente. A figura os renderiza perfeitamente, mas se você exagerar na altura do texto, os pixels aparecerão. De qualquer forma, o emoji ajudará a adicionar alguma personalização e sentido positivo ou até mesmo ao seu layout:

Ênfase em importância
Todos os dias nos deparamos com situações em que o design nos encoraja a fazer uma escolha benéfica para os negócios. Isso é feito principalmente destacando ou priorizando a área, bloco, botão ou qualquer outro detalhe desejado. De acordo com esses princípios, pode-se, de alguma forma, destacar especialmente ou contrastar um dos objetos repetidos no grupo. Uma coluna na tabela ou um balão com uma revisão do produto, especificamente chamando a atenção para ela:

Entrada ativa
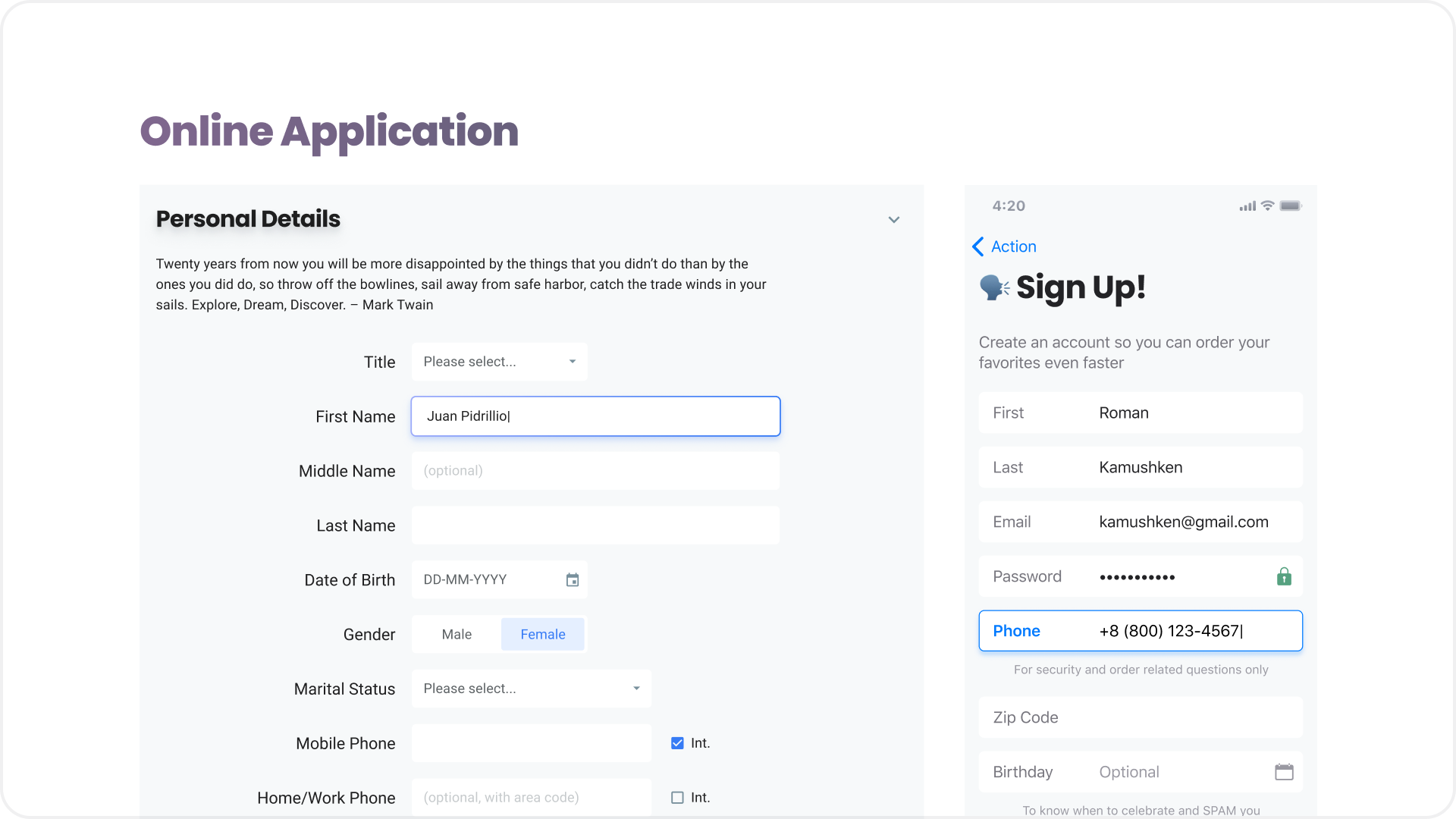
Quando você cria um protótipo que usa muitos campos de texto, fica ótimo se uma das entradas estiver destacada como ativa. Pode ser um truque, um erro ou um estado de validação quando você já inseriu algo. Use sua imaginação, reproduzindo situações reais possíveis ao preencher entradas, e isso ajudará a produzir a imagem mais realista:

Game of Thrones of Shadows
A física do espaço deve ser entendida por todo designer. Agora, as sombras dos objetos da interface do usuário retornaram ao nosso armamento novamente, mas voltaram a ser repensadas após vários anos de esquecimento, sendo suplantadas pela tendência plana. Agora eles são mais realistas e mais organicamente usados no design para criar o efeito desejado. Portanto, você deve representar bem os objetos na tela no espaço e subordinar à lógica o desfoque e a transparência de cada sombra, dependendo do efeito que deseja receber:
 Eu tive que "driblar" um pouco do protótipo mais comum do painel do git para coletar alguns likes e assinantes
Eu tive que "driblar" um pouco do protótipo mais comum do painel do git para coletar alguns likes e assinantesTudo é simples: quanto mais alto o objeto estiver do plano zero (plano de fundo), maior a transparência, o desfoque e o deslocamento na sombra. A propósito, em Figma, muitas vezes é mais conveniente criar sombras realistas com o Retângulo usual, ao qual neste exemplo eu arredondei os cantos e apliquei um desfoque> 200. Além disso, com um simples redimensionamento, eu o trouxe para a forma mais realista, criando o efeito de navegação "flutuante" sobre o painel. Felizmente, na produção, você não encontrará esse absurdo. Você precisa recorrer a esses truques para entender quais mensagens do Dribbble as quais o público responde melhor. Mas esse é um tópico separado da promoção de um produto de design, sobre ele em outro momento.
Conclusão
O design de hoje é muito interessante. Durante o último ano de constantes experiências de interface do usuário, pareceu-me que o design é como um produto de código aberto: todos na comunidade podem trazer algo próprio e, se essas idéias forem promissoras, o resto pegará sua onda e a levará ao longo de praias distantes. É por isso que é importante dizer ao mundo o que você está fazendo.
Agora, olhando para trás, posso honestamente confessar a mim mesmo: todos os meus muitos anos anteriores de experiência em design não valiam um centavo. Mudando para meus próprios produtos e criando um kit de interface do usuário após o outro, consegui dar um grande salto na prática, enquanto polia a experiência da organização e melhorava a arquitetura dos sistemas de design da Figma. Mas agora um repositório gigante de componentes e seus possíveis estados apareceu na minha cabeça. E se você me acordar à noite e perguntar, por exemplo, sobre o Tabs, instantaneamente deixarei
você literalmente tudo sobre eles .
Se você está pensando em montar
seu kit de interface do usuário e tentar vender, responderei que certamente vale a pena. Acabou sendo muito mais interessante inventar tarefas de design para si mesmo do que ficar atolado em muitas edições estúpidas do próximo cliente. Na pior das hipóteses, você ganhará mais experiência. Com um conjunto de circunstâncias bem-sucedidas, você receberá as primeiras vendas, o que certamente o estimulará e motivará ainda mais.
Vá em frente! Divirta-se com prototipagem
Você também pode se inscrever no meu canal Útil para Designer , aí eu digo que penso sobre o design e os produtos em torno da cena do design.
A propósito, se você entende as tendências de design ocidentais, está atento à grade, tipografia, ritmo horizontal e geralmente a cada pixel, então você tem uma grande oportunidade de se juntar à pequena equipe da Setproduct para preencher conjuntamente o mercado digital com modelos de design de alta qualidade que salvam outras equipes meses inteiros de desenvolvimento. Envie-me um e-mail no Telegram .