Oi Somos "Hosting Technologies" e há cinco anos lançamos o
VDSina - o primeiro host vds criado especificamente para desenvolvedores. Nós nos esforçamos para torná-lo conveniente, como o DigitalOcean, mas com suporte russo, métodos de pagamento e servidores na Rússia. Mas o DigitalOcean não é apenas confiabilidade e preço, é também um serviço.
O software do ISPsystem acabou sendo uma corda que amarrou nossas mãos no caminho de um serviço descolado. Há três anos, usamos o painel de controle do Billmanager e do servidor VMmanager e rapidamente percebemos que é quase impossível prestar um bom serviço sem o nosso próprio painel.
Como o ISPsystem eliminou a usabilidade
BugsNão podíamos consertar o bug sozinhos - cada vez que tínhamos que escrever no suporte de outra pessoa e esperar. A solução para qualquer problema exigia a resposta de uma empresa terceirizada.
O suporte do ISPsystem respondeu normalmente, mas as correções ocorreram apenas em algumas versões, e nem sempre e nem todas. Às vezes, erros críticos corrigidos por várias semanas. Tivemos que tranquilizar os clientes, pedir desculpas e aguardar que o ISPsystem corrigisse o erro.
Ameaça de inatividadeAs atualizações podem gerar paradas imprevisíveis que provocam novos bugs.
Cada atualização era uma loteria: era necessário cobrir o faturamento e fazer sacrifícios aos deuses das atualizações - algumas vezes a atualização causou um tempo de inatividade por 10 a 15 minutos. Naquele momento, nossos administradores estavam ficando cinzentos diante de nossos olhos - nunca sabíamos quanto tempo duraria o tempo de inatividade e não podíamos prever quando o ISPsystem decidiu lançar uma nova atualização.
Na quinta geração, o Billmanager melhorou, mas para ter acesso aos recursos necessários, tive que instalar uma versão beta, que já era atualizada toda semana. Se algo acontecesse, você teria que dar acesso a desenvolvedores estrangeiros para que eles corrigissem alguma coisa.
Interface de painel inconvenienteTudo foi dividido em painéis diferentes e controlado a partir de lugares diferentes. Por exemplo, os clientes pagaram através do Billmanager e tiveram que reiniciar ou reinstalar o VDS no VMManager. Nossos funcionários também tiveram que alternar entre janelas para ajudar o cliente, verificar a carga em seu servidor ou ver qual sistema operacional ele usa.
Essa interface leva tempo - tanto a nossa como os clientes. Sobre qualquer conveniência, como o DigitalOcean, não há dúvidas em tal situação.
Ciclos de vida curtos com atualizações frequentes da APICriamos nossos próprios plugins - por exemplo, um plug-in com métodos de pagamento adicionais que não estão no VMManager.
Nos últimos anos, o VMManager teve um ciclo de vida relativamente curto e, em novas versões, os nomes de variáveis ou funções na API podem mudar arbitrariamente - isso quebrou nossos plugins. O suporte para versões mais antigas foi rapidamente minimizado e precisou ser atualizado.
Você não pode modificarMais precisamente, mas extremamente ineficiente. As restrições de licenciamento não permitem que você faça alterações na fonte, você pode apenas escrever plugins. O máximo de plug-ins são alguns itens de menu, um assistente passo a passo. O ISPsystem é aprimorado para versatilidade e precisávamos de soluções especializadas.
Portanto, a decisão de escrever seu painel amadureceu. Estabelecemos metas:
- Responda rapidamente a erros, bugs e consiga corrigi-los você mesmo, sem fazer o cliente esperar.
- Modifique livremente a interface para processos de trabalho e necessidades do cliente.
- Aprimore a usabilidade com um design limpo e compreensível.
E eles começaram o desenvolvimento.
Nova arquitetura de painel
Como temos uma equipe de desenvolvimento auto-suficiente, escrevemos o painel por conta própria.
O trabalho principal foi realizado por três engenheiros - o diretor técnico Sergey criou a arquitetura e escreveu o agente do servidor, Alexey fez o faturamento e nosso front-end Artysh reuniu o front-end.
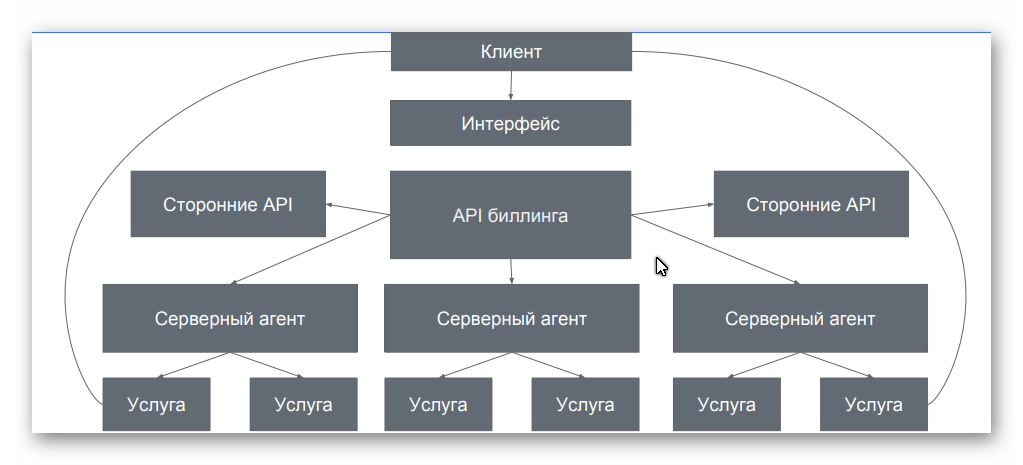
Etapa 1. Agente do Servidor
Um agente do servidor é um servidor web python que gerencia a biblioteca
libvirt , que por sua vez gerencia o
hypervisor Qemu-kvm .
O agente gerencia todos os serviços no servidor: criando, parando, desinstalando vds, instalando sistemas operacionais, alterando configurações e assim por diante através da biblioteca libvirt. No momento da publicação, são mais de quarenta funções diferentes, que complementamos dependendo da tarefa e das necessidades do cliente.
Em princípio, a libvirt poderia ser gerenciada diretamente a partir do faturamento, mas exigia muito código adicional e decidimos distribuir essas funções entre o agente e o faturamento - o faturamento simplesmente faz solicitações ao agente por meio da API JSON.
O agente é a primeira coisa que fizemos, porque não requer nenhuma interface e pode ser testado diretamente no console do servidor.
O que o agente do servidor nos deu: apareceu uma camada que simplifica a vida de todos - o faturamento não precisa enviar um monte de comandos, mas apenas faz uma solicitação. E o agente fará tudo o que você precisa: por exemplo, aloque espaço em disco e RAM.
Etapa 2. Faturamento
Para o nosso desenvolvedor, Alex, este não foi o primeiro painel de controle - ele estava hospedando por um longo tempo, então ele geralmente entendeu o que o cliente precisava e o que o hoster precisava.
Chamamos de faturamento entre nós um "painel de controle": ele contém não apenas dinheiro e serviços, mas também gerenciamento, suporte ao cliente e muito mais.
Para mudar do software ISPSystem, era necessário manter completamente a funcionalidade anterior para os clientes, transferir todas as ações do usuário financeiro do faturamento antigo para o novo, bem como todos os serviços e comunicações entre eles. Estudamos o que está no produto atual, depois as decisões dos concorrentes, principalmente DO e Vultr. Analisamos as desvantagens e vantagens, coletamos feedback de pessoas que trabalharam com produtos antigos do ISPsystem.
O novo faturamento usou duas pilhas: PHP clássico, MySQL (e no futuro está planejado mudar para o PostgreSQL), o Yii2 como uma estrutura no backend e o VueJS na frente. As pilhas funcionam independentemente uma da outra, desenvolvidas por pessoas diferentes, e se comunicam usando a API JSON. Para o desenvolvimento, então e agora usamos o
PHPStorm e o
WebStorm do JetBrains e os amamos muito (pessoal, olá!)
O painel foi projetado de acordo com o princípio modular: módulos de sistema de pagamento, módulo de registro de domínio ou, por exemplo, módulo de certificado SSL. Você pode facilmente adicionar uma nova função ou remover a antiga. As bases para a expansão foram estabelecidas arquitetonicamente, inclusive na direção oposta, "ao ferro".
 O que temos
O que temos : um painel de controle sobre o qual temos controle total. Agora, os erros são corrigidos em horas, não em semanas, e novas funções são implementadas a pedido dos clientes, e não a pedido do ISPSystem.
Etapa 3. Interface

A interface é uma ideia da nossa equipe.
Primeiro, analisamos o que aconteceria se fizéssemos um complemento sobre a API do ISPsystem sem alterar nada dramaticamente na interface. Acabou assim e decidimos fazer tudo do zero.
Acreditávamos que o principal era tornar a interface lógica, com um design limpo e minimalista, e então teríamos um painel bonito. O arranjo dos elementos foi discutido no Megaplan, e a interface que os usuários vêem no painel de controle agora nascerá gradualmente.
O primeiro apareceu o design da página de cobrança, porque já criamos plug-ins de pagamento para o ISPsystem.
FrontendEles decidiram transformar o painel em um aplicativo SPA - sem exigir recursos e com carregamento rápido de dados. Nosso front-end, Artysh, decidiu escrevê-lo no Vue - naquele momento, o Vue havia aparecido. Assumimos que a estrutura se desenvolveria dinamicamente, como React, depois de algum tempo a comunidade Vue crescerá e um mar de bibliotecas aparecerá. Instalamos no Vue e não nos arrependemos - agora adicionar novos recursos que já foram programados no back-end leva pouco tempo. Falaremos mais sobre os painéis de front-end em um artigo separado.
Comunicação do frontend com o backendO frontend estava vinculado ao backend por meio de pushies. Eu tive que suar e escrever meu próprio manipulador, mas agora as informações na página são atualizadas quase instantaneamente.
O que aconteceu: a interface do painel ficou mais fácil. Nós o adaptamos e o carregamento rápido permite que ele seja usado mesmo em telefones celulares nos últimos minutos antes da decolagem, sem a instalação de um aplicativo separado para trabalhar com o painel.
Etapa 4. Esquema de Teste e Migração
Quando tudo começou e os primeiros testes passaram, surgiu a questão da migração. Primeiro, configuramos o faturamento e começamos a testar seu trabalho com o agente do servidor.
Em seguida, eles escreveram um script simples que transfere o banco de dados do faturamento antigo para o novo.
Eu tive que testar e verificar literalmente tudo, pois os dados foram despejados em um novo banco de dados dos três antigos: Billmanager, VMmanager e IPmanager manager. Talvez a migração de teste seja a coisa mais difícil que encontramos no processo de desenvolvimento de um novo painel.
Depois de verificar novamente, cobrimos o antigo faturamento. A migração final dos dados foi um momento muito preocupante, mas, graças a Deus, foi concluída em alguns minutos e sem problemas visíveis. Corrigimos alguns bugs menores em uma semana. O tempo principal foi gasto testando o que aconteceu.
Em seguida, enviamos cartas aos clientes com o endereço do novo painel e faturamento e fizemos um redirecionamento.
Bottom line: está vivo!Feliz
Desde as primeiras horas do nosso software, sentimos todas as delícias da transição. O código era completamente nosso e com uma arquitetura conveniente, e a interface era limpa e lógica.
 A primeira revisão após o lançamento de um novo painel
A primeira revisão após o lançamento de um novo painelIniciamos o processo de transição em dezembro, na véspera do Ano Novo de 2017, quando havia menos carga para facilitar a transição para os clientes - quase ninguém trabalha nas vésperas das festas.
A principal coisa que obtivemos durante a transição para o nosso sistema (além da confiabilidade e conveniência gerais) é a capacidade de adicionar rapidamente funcionalidades aos principais clientes - para serem o rosto e não o traseiro.
O que vem a seguir?
Estamos crescendo, a quantidade de dados, clientes, dados de clientes está crescendo. Um servidor em cache e dois gerenciadores de filas com tarefas diferentes tiveram que ser adicionados ao back-end. Há cache e filas no front-end.
Obviamente, ainda tínhamos aventuras ao desenvolver e complicar o produto, por exemplo, quando adicionamos o HighLoad.
No próximo artigo, mostraremos como a tarifa de alta CPU foi lançada: sobre hardware, software, quais tarefas resolvemos e o que fizemos.

Inscreva-se no nosso desenvolvedor do Instagram