Em setembro passado, concluí meu primeiro grande projeto com textos de front-end. Eu costumava ajudar colegas designers com palavras, mas geralmente eram mudanças de ponto: inventar um termo ou frase, encurtar uma frase, explicar algo em linguagem simples. Aqui editei textos em mais de 100 telas. Eu acho que essa é uma boa razão para o artigo.
Avisarei você imediatamente: não direi quais textos são necessários nos títulos e nos botões - isso é suficiente na Internet.
Este artigo é sobre a escrita de UX, organização do trabalho e os desafios que encontrei.

O que foi esse projeto
Refizemos completamente a conta pessoal do usuário no site da empresa de telecomunicações Novosibirsk, Electronic City. Este é um importante provedor regional de serviços digitais, que serve 93% da cidade. A empresa quase não possui concorrentes.
A cidade eletrônica conecta a Internet, a televisão digital e a cabo, a segurança com um botão de alarme, monitoramento de vídeo, interfones, sensores de paz, acesso a câmeras de vídeo, controle de portões e barreiras por smartphone. A lista é bastante impressionante.
Em uma seção da sua conta pessoal, você pode conectar esses serviços, em outra - configure. Além disso, essas já são diferentes funções e interfaces. Na terceira seção, você pode gerenciar a conta: configurar o pagamento automático, adiar pagamentos, detalhes do pedido, bloquear temporariamente a conta.
Houve muito trabalho.
É assim que o projeto parecia quando eu me conectei a ele. Pode-se dizer, estes são introdutórios.
 Minha conta consiste em seis seções e mais de 100 telas. Há textos em todo lugar
Minha conta consiste em seis seções e mais de 100 telas. Há textos em todo lugarE aqui está o catálogo de serviços. Até agora sem a minha intervenção.
 O diretório 34 é exibido com estados diferentes. Nesta seção, você pode conectar apenas serviços. E gerenciar já está em outro
O diretório 34 é exibido com estados diferentes. Nesta seção, você pode conectar apenas serviços. E gerenciar já está em outroEspero que o escopo do trabalho seja claro.
Por que você precisou de um escritor de UX. E por que é necessário em princípio?
A resposta óbvia é tornar os textos mais claros, curtos e amigáveis.
Mas há uma resposta óbvia: um escritor de UX pode usar os textos para melhorar o produto. Às vezes, eu conseguia ajudar os designers a reduzir o número de telas, simplificar a interação do usuário e melhorar o design de outras maneiras.
O gravador de UX com uma frase pode melhorar o princípio do serviço.
Um designer pode escrever textos ele mesmo
Talvez ele faça isso. O designer precisa escrever algo enquanto trabalha para não incorporar “peixe” nas fotos. Mas o texto exato não é tarefa dele, e provavelmente não é o cavalo. Não há motivo para perder tempo com eles: alternar entre os modos "escrever / desenhar" requer muita energia, e você ainda precisa reescrevê-lo.

Este texto foi enviado a nós pelo cliente. Ele é bom, mas não responde perguntas básicas. E se eu instalar filmadoras em casa e alguém de fora tiver acesso a elas? Por exemplo, um funcionário de uma empresa?
Quando conectar um gravador UX a um projeto
Depende da complexidade do projeto. Não há resposta correta para a pergunta.
Eu estava conectado ao projeto Electronic City quando todas as telas já estavam desenhadas. Mas isso não é um indicador - eu conheço bem os produtos da empresa, porque anteriormente reescrevi completamente a seção "Perguntas e respostas" no site. Os principais cenários de comportamento do usuário não foram alterados, portanto, não precisei ajudar a melhorar o design.
Em outros projetos, eles me conectaram durante o design. E então a interface melhorou bem diante dos nossos olhos.
Tarefa 1

Dois designers não sabem como formular condições simples. Tente você.
Aqui está como a situação foi explicada para mim.
O serviço deseja coletar mais informações sobre os usuários e, para isso, solicita que as pessoas respondam três perguntas. Para a resposta a uma pergunta, o usuário recebe três dias de bônus, para a resposta à segunda pergunta - outros sete dias e para a terceira - outros dez. No total, você pode ganhar 20 dias de bônus.
Você pode pular a primeira pergunta, responder a segunda e a terceira - obter 10 dias. Se você pular a segunda ou terceira pergunta, mas responder as outras duas, ainda serão 10 dias.
Parece muito confuso. Primeiro, tentei descobrir a lógica.
Solução
Se uma pessoa responder a duas perguntas, ela receberá dez dias. E se ele responder a três perguntas, ele terá vinte dias adicionais. Não três mais sete mais dez, que você precisa contar em sua mente, mas vinte de uma vez. Esse truque nos permite não explicar como os dias são resumidos.
Com a redação, tudo acabou sendo ainda mais simples. Basta mudar as “perguntas” para as respostas ”, e a imagem ficará mais clara.

Às vezes, você precisa conectar um gravador de UX em um momento em que é difícil para o designer formular algo, e isso pode arruinar a interface.
Mas você pode seguir o outro caminho: primeiro escreva os textos e depois projete.
Como organizamos o processo
Geralmente discutimos design no
Miro . Comentários e textos corrigidos deixei por lá. Mas isso acabou sendo inconveniente para o cliente, e sua participação foi necessária para esclarecer as informações.

Então comecei a escrever textos no Google Docs, e o cliente comentou sobre eles lá.
Mas se no Miro o designer vê qual parte do texto você corrigiu, então no documento de texto - não. Portanto, para cada página do layout, digitei todos os textos, e não apenas a parte corrigida. Isso é importante para o designer entender como deve ser o texto final.
Por exemplo, a página possui três parágrafos de texto sobre o serviço. Se houver apenas um terceiro parágrafo reescrito no documento, o designer precisará ler o texto novamente e pensar no que eu mudei.

Para deixar claro a qual página o texto se refere, copiei um link para uma página específica no layout abaixo do cabeçalho. Isso é útil quando uma subseção com um serviço possui várias páginas ou estados diferentes.
Por exemplo, no catálogo há uma subseção "Antivírus". Possui seis páginas que se distinguem por pequenos detalhes. Três deles no projeto são chamados quase o mesmo. Para não fazer o designer pensar em qual página o texto é, dei um link.

Mais tarde, descobriu-se que redigitar textos de imagens em um documento é inconveniente. Portanto, o designer também carregou todos os layouts para o Zeplin. Lá, você pode copiar o texto diretamente do layout.
Por isso, trabalhamos usando Sketch, Miro, Google Docs e Zeplin. Bem, Telegram, para esclarecer rapidamente algo com o cliente.
Infelizmente, não existe uma ferramenta única na qual você possa criar layouts, editar texto e se comunicar com o cliente.
Você pode trabalhar em uma frase por uma hora. E vale a pena
O gravador de UX não funciona em alta velocidade. Às vezes, é necessário pensar em uma única frase por uma hora e reescrevê-la dezenas de vezes. É melhor escolher dez opções e alcançar o resultado desejado, do que com pressa para fornecer texto bruto.
Lembre-se, milhares de pessoas usarão a interface.
Tarefa 2

O enigma. Uma pessoa que mora na rua Deputatskaya tem internet. Ele entrou no catálogo de serviços, clicou em "Conectar Internet" e viu o texto "O serviço será adicionado ...". O que isso significa? Ele vai conectar a internet novamente? Ele terá que mudar a tarifa? Eles vão começar a tirar dinheiro dele para um novo serviço?
Tente adivinhar e reescrever.
Essa formulação me feriu no coração e levou meia hora da minha vida. Refiz cinco vezes para tornar o texto compreensível e ao mesmo tempo conciso.
E aqui está a solução
Conduziremos um cabo adicional da Internet. Você pode alterar a tarifa em Meus serviços.Este é um texto muito simples. Mas antes disso havia quatro difíceis. Que eu recortei e reescrevi.
Às vezes, para obter uma solução simples, você deve primeiro classificar as complexas.
Outra página da mesma subseção me levou uma hora e meia.

O designer inseriu "peixe" no layout, e eu precisava preparar uma descrição. Parece que aqui é complicado?
Se eu não conhecesse o produto, sugiro deixar um parágrafo sobre escritórios de serviço e tarifas. Não distraia uma pessoa com letras extras. Ou insiro um texto de marketing - sobre operação suave, recursos internos com filmes gratuitos e compartilhamento de roteadores.
Mas eu conhecia o produto.
Tarefa 3
No nosso provedor, você pode conectar a Internet não apenas para você, mas também para outras pessoas. Por exemplo, para os pais. É conveniente: eu pedi um cabo para minha mãe e você paga em sua conta pessoal para evitar problemas. Mas, como você já sabe, você pode conectar um segundo cabo à sua casa! Portanto, em um texto, tive que escrever sobre as três opções e, ao mesmo tempo, não confundir ninguém e não bater na tautologia.
Tente criar uma descrição.
Solução
Repassei uma dúzia de formulações, mas cada vez era desajeitado e gracioso. A penúltima solução foi um texto confuso.
Você pode conectar a Internet ao seu apartamento ou outro apartamento, mas em sua conta ou conduzir um cabo adicional a um apartamento já conectado.Você não entenderá imediatamente. Portanto, dividi o texto em partes e listei as condições em uma lista.
Você pode conectar-se:
- Internet para o seu apartamento;
- Internet para outro apartamento, mas sob seu próprio acordo - por exemplo, para os pais;
- cabo de Internet adicional para um apartamento já conectado.
Portanto, uma solução simples e clara foi encontrada. Antes dele, havia cerca de uma dúzia de difíceis que tive que abandonar.
Existem até duas conclusões.
Passar uma hora em uma frase é bom. Porque no processo, você precisa classificar dezenas de opções inadequadas.
Um escritor de UX deve pensar não apenas em frases e frases individuais, mas também em como o texto ajudará a interface. Usando letras, você pode resolver problemas personalizados que são difíceis de lidar com outros meios.
Em resumo / tudo está claro
Ao projetar uma interface, você pode aprimorá-la de duas maneiras.
A primeira maneira é diminuir o texto. A regra simples "melhor interface - sem interface" se aplica aos textos.
A segunda maneira é tornar o texto mais claro. Infelizmente, às vezes, por causa disso, o texto fica mais longo. No exemplo acima, substituí “Serviço será adicionado” por “Conduziremos um cabo adicional da Internet”. Era necessário, mas por dentro ainda cai. De fato, agora na interface o texto ocupará duas linhas em vez de uma.
Isso acontece Mas é melhor escrever um título compreensível em duas linhas do que um título incompreensível.
Idealmente, quando aparecer e encurtar o texto e torná-lo mais claro.
Às vezes é proibido melhorar
Se você estiver melhorando uma interface existente em vez de desenvolver uma nova, o cliente poderá proibir a alteração de textos.
Por exemplo, você gostaria de simplificar um termo ambíguo.

A Electronic City possui o serviço Calm Sensor - a empresa instala equipamentos que monitoram o apartamento. Se houver vazamento de água ou um ladrão entrar na janela, o usuário receberá imediatamente uma notificação no telefone. Com o nome "Calm Sensor", não está claro que tipo de serviço é. Talvez seja uma pulseira que rastreie sua condição? Ou um dispositivo que verifica o pulso da sua avó idosa? Poderíamos criar um nome diferente, mas os assinantes do provedor já o conhecem. Não há necessidade de mudar, e até prejudicial.
Às vezes, é impossível alterar até frases individuais nas interfaces.

Sugeri escrever "Colocar em uma conta", mas a empresa usa "Complete a conta com um valor". Você não pode mudar.
Outro caso são restrições legais. Às vezes, você não pode melhorar o texto ou se livrar de termos complexos, porque usuários insatisfeitos podem processar a empresa.

O concreto é sempre bom. Mas a empresa não pode prometer que o número de canais não mudará. Porque corre o risco de violar os termos da oferta pública.
O exemplo mais simples é um parágrafo sobre o armazenamento de dados pessoais. Se o site tiver um formulário no qual você solicita o nome e o número de telefone, notifique o usuário de que os dados inseridos serão armazenados. E isso é um pouco alarmante. Você nunca sabe, spam depois.
As palavras sobre armazenamento de dados são assustadoras, mas tente explicar aos advogados.
Escritor UX é a voz da marca
Os profissionais de marketing criam uma imagem de uma marca para que ela seja diferente da concorrência e esteja associada a certas vantagens entre o público-alvo. Os textos fazem parte da interação com os consumidores, e diferentes empresas têm diferentes estilos de comunicação com as pessoas.
Isso também se aplica a textos de front-end, mas aqui o autor do UX é responsável pela voz da marca. As impressões do visitante no serviço ou usuário do aplicativo dependem do tom dos microtextos.
Entre "Yo, voe para a seção" Descontos "e" Boa tarde. Reunimos as melhores ofertas para você na seção "Promoções" »uma enorme diferença.
O gravador de UX deve ter isso em mente. E também - ser capaz de falar em diferentes "vozes".
Quando escrevi textos para o provedor, mantive o tom de um assistente educado que explica apenas o mais necessário. Ele não aspira piadas, mas também não se comporta oficialmente como sublinhado. Por exemplo, quando uma pessoa é obrigada a executar alguma ação (sempre é microestima), ela não esquece "Por favor".
Foi sim

Tornou-se.

Aqui, agradecemos seu pagamento e não apenas denunciamos uma transação bem-sucedida. Uma palavra foi alterada e o robô se transformou em uma pessoa.
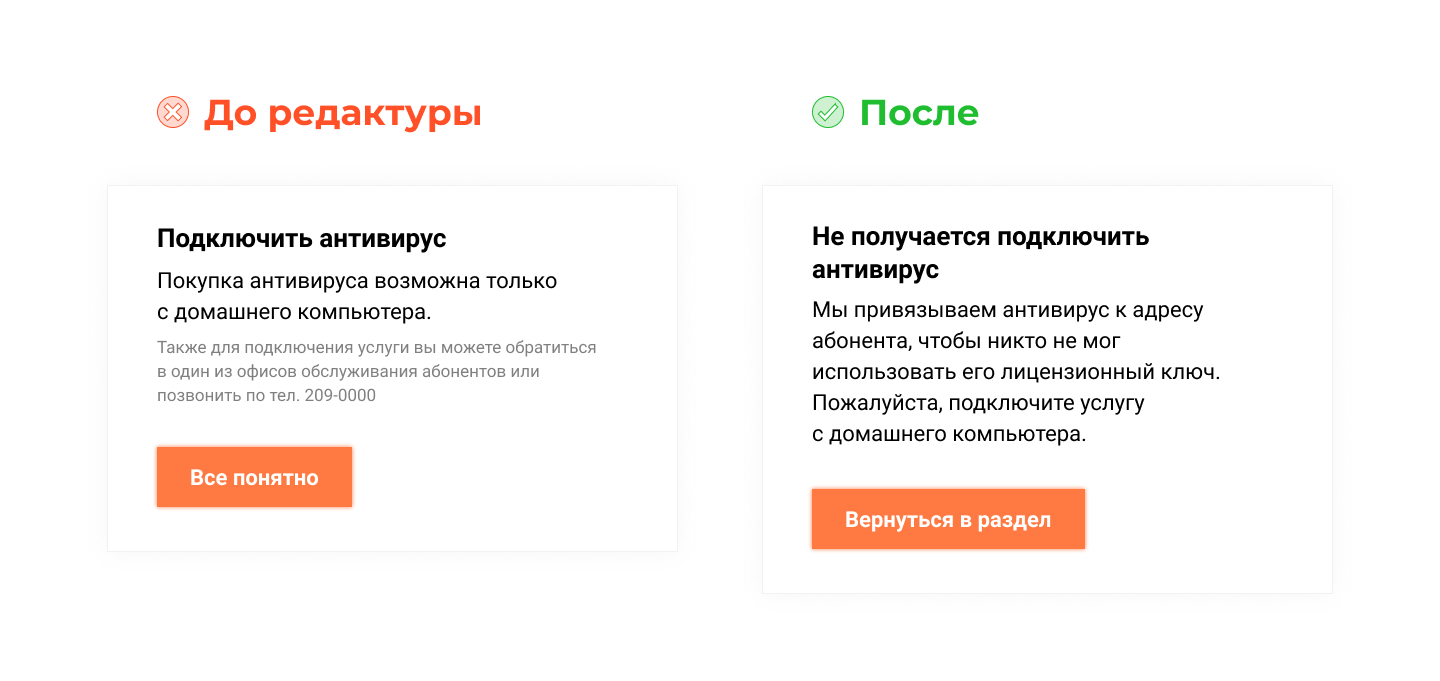
Foi sim

Tornou-se.

No layout original, o texto é um pouco rude para o usuário. Para evitar isso, você precisa explicar por que a empresa exige que você conecte o antivírus somente no seu computador doméstico.
Às vezes, basta alterar apenas uma palavra para que a interface comece a conversar com o usuário de maneira amigável. Portanto, nos exemplos acima, não sugeri mudanças radicais. Mas o texto ainda se tornou mais educado. O poder das palavras está nas nuances.
O principal a lembrar é tentar não brincar sobre a interface. Mesmo se você acha que pode criar uma voz de marca única. O humor é diferente para todos, e quase toda piada pode ofender alguém. Criativo por causa da criatividade prejudica e distrai. E textos UX devem ajudar o usuário.
O equilíbrio entre brevidade e humanidade
Qualquer texto pode ser reduzido ao mínimo. Mas a brevidade nem sempre é a melhor solução.
Às vezes, a interface precisa "conversar" com o usuário - para criar a sensação de que seu amigo está sentado do outro lado da tela e explica coisas complexas em linguagem simples. Nesse caso, gírias, neologismos e até palavras parasitas são apropriadas. Essa informalidade transforma um robô em uma pessoa.
Use a mensagem “Oh! Algo deu errado. ”Não apenas na página 404.
Não tenha medo de um idioma vivo nos textos de front-end. Então você cria a voz da marca, que lembrará a empresa.
Obter um dicionário de projeto
Quanto maior o projeto, mais termos e frases duplicadas você terá. É impossível escrever "Colocar na conta" de uma forma e no outro - "Encher a conta com o valor". Uma pessoa, é claro, entenderá o que você quer dele (você quer dinheiro, pode ver imediatamente), mas a consistência do produto será violada.
Porém, se em páginas diferentes do site você usará alternadamente um ou outro termo para as mesmas ações ou seções ("Efetuar logon no site" / "Login", "Tarifas" / "Preços", "Artigos" / "Blog"), usuários o amaldiçoarão. O texto é um elemento da interface. E usar termos diferentes em paralelo é o mesmo que usar botões diferentes para a mesma ação.
Para impedir que isso aconteça, inicie um dicionário. No decorrer do desenvolvimento do projeto, você o reabastecerá com novas frases típicas. Os designers coletam todos os controles em um guia da interface do usuário e seria útil adotar essa prática. Se no futuro o projeto for transferido para outra empresa, seu dicionário ajudará colegas - escritores de UX.
Nós não tínhamos esse dicionário. Portanto, quando o cliente começou a alterar algumas das frases, tive que procurar e corrigir manualmente esses termos em outros textos.
Edição e revisão
Você escreve textos, os comentários dos clientes ou os corrige. Então você traz tudo para uma visão comum. É possível transferir textos para desenvolvimento? Não.
Mesmo que você e o cliente estejam satisfeitos com os textos, eles precisam ser mostrados ao editor e corretor.
O editor apreciará os textos com uma nova aparência, o corretor ajudará com pontuação e erros de digitação complexos. É importante que seu trabalho seja verificado. Não importa o quão bom você seja. Todo mundo está desatento.
Após editar e revisar, os textos podem ser transferidos para produção.
Para resumir?
- O gravador de UX simplifica o trabalho do designer e ajuda a melhorar o produto.
- Os textos para a interface podem ser escritos antes do início do design, em paralelo com ela e na fase final do trabalho.
- Uma ferramenta única para colaboração entre um escritor, designer e cliente de UX ainda não existe. Ou ainda não sabemos sobre ele :)
- Uma frase pode ser escrita por uma hora. E vale a pena.
- O escritor de UX não apenas escreve textos, ele melhora a interface e ajuda o usuário.
- É necessário escrever claramente, e não brevemente.
- O cliente pode recusar um bom texto por seus próprios motivos.
- O escritor de UX é a voz da marca, portanto deve ser humana.
- Obtenha um dicionário de projeto para usar termos e idioma comuns.
- Certifique-se de realizar edição e revisão para não perder erros.