Durante todo o ano passado, trabalhei com o meu framework favorito, o Vue.js, descrevendo e representando. E percebi que ainda não descobri o tratamento de erros no Vue. Eu gostaria de explicar isso dizendo que estou escrevendo um código perfeito, mas todos sabemos como as coisas realmente são. Nos últimos dias, experimentei os vários métodos de tratamento de erros fornecidos pelo Vue e decidi compartilhar minhas descobertas. Obviamente, esta revisão não cobrirá todos os cenários possíveis, mas espero que ajude você!
Erros
Para testar diferentes métodos de processamento, decidi aceitar três tipos diferentes de erros (pelo menos para começar). No primeiro caso, era apenas uma chamada para uma variável inexistente:
<div id="app" v-cloak> Hello, {{name}} </div>
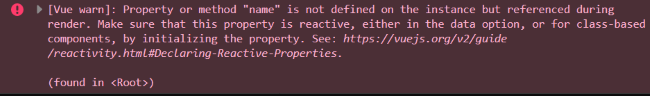
Neste exemplo, o usuário não recebe uma mensagem de erro, mas um aviso [Vue warn] é exibido no console.

Aqui está a aparência da execução deste exemplo:
No segundo exemplo, tentei vincular uma variável a uma propriedade computada que deveria gerar um erro:
<div id="app" v-cloak> Hello, {{name2}} </div>
const app = new Vue({ el:'#app', computed:{ name2() { return x; } } })
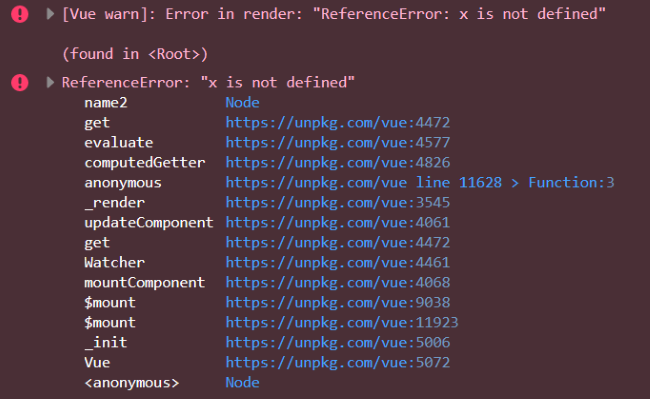
Nesse caso, o aviso [Vue warn] e a mensagem de erro usual são exibidos no console, mas nada é emitido para o usuário.

É assim que o código para este exemplo é executado:
No terceiro exemplo, usei um método que deve gerar um erro.
<div id="app" v-cloak> <button @click="doIt">Do It</button> </div>
const app = new Vue({ el:'#app', methods:{ doIt() { return x; } } })
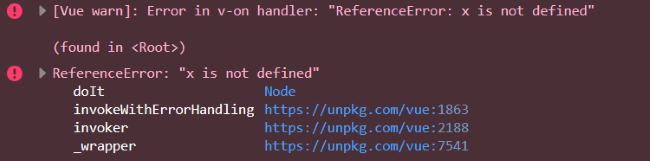
Como no caso anterior, uma mensagem sobre esse erro no console será exibida duas vezes: um aviso e uma mensagem sobre esse erro. Mas, ao contrário dele, um erro ocorre apenas quando o botão é realmente pressionado.

E aqui está uma demonstração para este exemplo:
Antes de continuarmos, quero deixar claro que esses exemplos não mostram todos os tipos de erros que você pode cometer. Estes são apenas alguns dos principais que, na minha opinião, podem ser encontrados em aplicativos baseados no Vue.js.
Então, como você pode lidar com erros nos aplicativos Vue? Devo dizer que fiquei um pouco surpreso que no
guia principal
da estrutura do Vue não haja uma seção sobre tratamento de erros.

Sim, há uma seção semelhante no manual, mas é muito curta e todo o seu significado se encaixa na seguinte citação:
“Se ocorrer um erro de tempo de execução durante a renderização do componente, ele será passado para a função de configuração global Vue.config.errorHandler, se um tiver sido especificado. Provavelmente seria útil usar esse gancho em conjunto com um serviço de rastreamento de bugs, como o Sentry, especialmente porque sua integração com o Vue é oficialmente suportada. ”Na minha opinião, esse tópico deve ser abordado um pouco mais na documentação (e acho que poderia ajudar na complementação). Em geral, a manipulação de erros no Vue se resume aos seguintes meios:
- errorHandler;
- warnHandler;
- renderError;
- errorCaptured;
- window.onerror (esta ferramenta não é específica para o Vue).
Vamos dar uma olhada mais de perto nesses truques.
Manipulador de erro número um: errorHandler
O primeiro remédio é
errorHandler . Como você provavelmente adivinhou, esse é o manipulador de erros padrão para aplicativos Vue.js. Você pode atribuí-lo da seguinte maneira:
Vue.config.errorHandler = function(err, vm, info) { }
Na declaração da função acima, err é a descrição do erro atual, info é a sequência de informações de erro específica do Vue e vm é o aplicativo atual do Vue. Lembre-se de que vários aplicativos Vue podem ser executados na mesma página da web ao mesmo tempo. Este manipulador de erros será aplicado a todos eles. Considere o seguinte exemplo simples:
Vue.config.errorHandler = function(err, vm, info) { console.log(`Error: ${err.toString()}\nInfo: ${info}`); }
No caso do primeiro erro, esse código não executa nenhuma ação. Se você se lembrar, isso gera um
aviso , não uma mensagem de erro.
No segundo caso, o erro é processado e o seguinte texto é exibido:
Error: ReferenceError: x is not defined Info: render
Finalmente, o terceiro exemplo fornece o seguinte resultado:
Error: ReferenceError: x is not defined Info: v-on handler
Observe como "útil" as informações estão no cabeçalho Informações nos dois exemplos anteriores. Agora vamos verificar como a seguinte ferramenta funciona.
Manipulador de erro número dois: warnHandler
alças
warnHandler - o que você acha? - Vue avisos. Observe que na produção esse manipulador é ignorado. O manipulador para esse método também é um pouco diferente do anterior:
Vue.config.warnHandler = function(msg, vm, trace) { }
Os dois primeiros argumentos - msg e vm - não requerem explicações adicionais, e o argumento de rastreamento deve ser uma árvore de componentes. Considere um exemplo:
Vue.config.warnHandler = function(msg, vm, trace) { console.log(`Warn: ${msg}\nTrace: ${trace}`); }
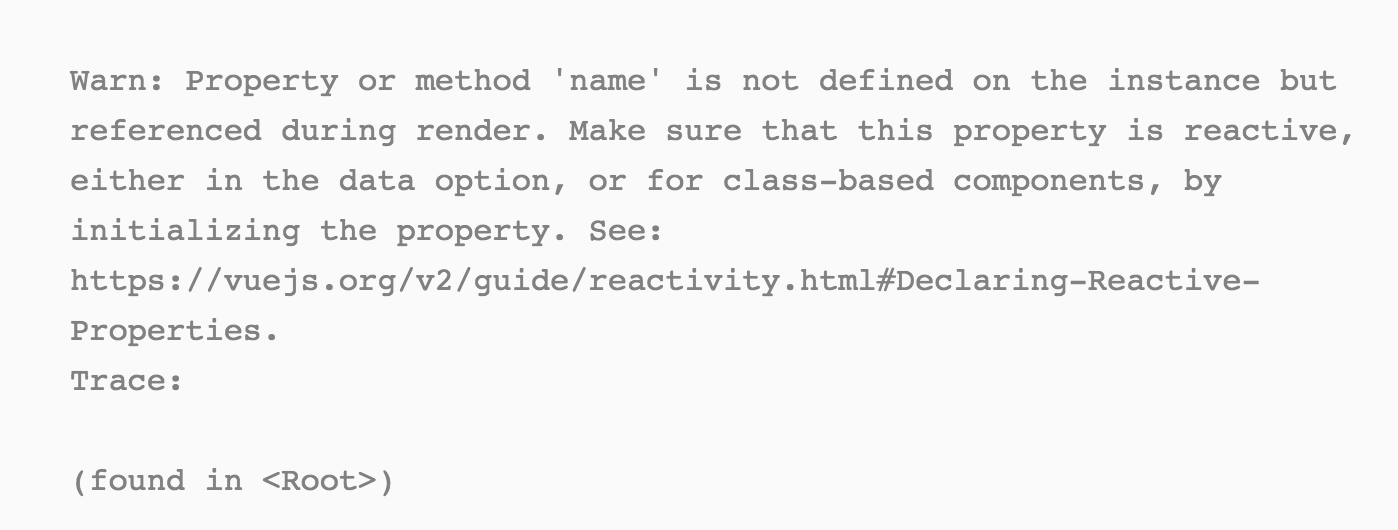
O primeiro exemplo agora tem um manipulador para o aviso gerado e retorna o seguinte:

O segundo e terceiro exemplos não são alterados. Exemplos ao vivo para todos os três casos são apresentados abaixo.
Manipulador de erro número três: renderError
Agora vou demonstrar um terceiro método de tratamento de erros: renderError. Diferentemente das duas anteriores, essa ferramenta depende do componente e não é universal. Assim como warnHandler, esse manipulador de produção está desativado.
Para usá-lo, insira-o no seu componente / aplicativo. A seguir, um exemplo modificado da documentação.
const app = new Vue({ el:'#app', renderError (h, err) { return h('pre', { style: { color: 'red' }}, err.stack) } })
Se esse manipulador de erros for usado no primeiro exemplo, ele não fará nada, o que, se você pensar sobre isso,
parece lógico, pois o primeiro exemplo fornece um aviso, não um erro. Se você marcar esse manipulador no segundo exemplo, onde a propriedade calculada apresenta um erro, verá que o resultado é exibido na tela. Você pode ver isso na demo codePen abaixo.
Sinceramente, não entendo por que usar essa ferramenta quando o console é muito mais conveniente, mas se o departamento de controle de qualidade ou outros testadores não estiverem familiarizados com o console do navegador, uma mensagem de erro mais simples na tela pode ajudá-los.
Manipulador de erro número quatro: errorCaptured
Finalmente, há a ferramenta
errorCaptured (específica do Vue) que me confundiu e, francamente, ainda é um pouco confusa. A documentação diz o seguinte:
“Chamado se um erro for cometido em qualquer componente filho. Esse gancho recebe três argumentos: um erro, uma instância do componente que causou o erro e uma sequência contendo informações sobre onde o erro foi registrado. O gancho pode retornar falso para impedir a propagação do erro ".De acordo com minha pesquisa (novamente, duvido muito), esse manipulador de erros deve ser usado apenas pelo componente pai que lida com o erro do componente filho. Até onde eu sei, ele não pode ser usado na instância principal do Vue, mas somente em um componente que tem filhos.
Para verificar isso, criei este conjunto de componentes pai e filho:
Vue.component('cat', { template:` <div><h1>Cat: </h1> <slot></slot> </div>`, props:{ name:{ required:true, type:String } }, errorCaptured(err,vm,info) { console.log(`cat EC: ${err.toString()}\ninfo: ${info}`); return false; } }); Vue.component('kitten', { template:'<div><h1>Kitten: {{ dontexist() }}</h1></div>', props:{ name:{ required:true, type:String } } });
Observe que o componente gatinho contém um erro. Agora, se eu tentar usar esse componente da seguinte maneira,
<div id="app" v-cloak> <cat name="my cat"> <kitten></kitten> </cat> </div>
Receberei uma mensagem do manipulador:
cat EC: TypeError: dontexist is not a function info: render
Você pode ver isso no exemplo abaixo.
Então, sim, uma ferramenta interessante. Acredito que será usado principalmente por quem criar bibliotecas de componentes com relacionamentos pai / filho. Essa ferramenta é mais adequada para o desenvolvedor da biblioteca do que para o desenvolvedor comum, se essa divisão fizer sentido. Mas, novamente, esta é apenas a minha primeira impressão dessa ferramenta.
Uma única ferramenta para gerenciar tudo no mundo: window.onerror
A última opção (e mais poderosa) é usar o
window.onerror , um manipulador de erros global para
tudo o que pode acontecer quando o código JavaScript é executado. Este manipulador tem o seguinte formato:
window.onerror = function(message, source, line, column, error) { }
Provavelmente, a única coisa que você não pode adivinhar no código acima é o significado do argumento de origem, que é a URL do script.
É aqui que a diversão começa. Se você definir essa função, mas
não usar Vue.config.errorHandler, ela não ajudará. O Vue espera que você defina Vue.config.errorHandler e, se não o fizer, ele não propagará o erro além de seus limites. Provavelmente, isso faz algum sentido ... eu nem sei, para mim não há muito sentido nisso. Uma coisa ainda mais estranha: digamos que haja um erro no seu próprio manipulador de erros do Vue. Ele também não alcança o manipulador window.onerror.
Aqui está uma demonstração no CodePen com um exemplo correspondente. Comentei o erro no errorHandler, mas se você remover o comentário, verá que o manipulador de erros global não funcionará. Funcionará apenas em um caso: se você pressionar o segundo botão.
Conclusão
Espero que o material deste artigo seja útil para os leitores. Como já escrevi no começo, comecei a lidar com esse tópico, então, é claro, estou aguardando comentários, comentários e sugestões. Fico feliz em ler como outros desenvolvedores usam essas ferramentas em seus aplicativos!
Foto no começo do artigo: autor - David Kovalenko , site da Unsplash