Você sabia que muitos navegadores modernos têm uma API interna chamada Solicitação de pagamento? Essa API é descrita no padrão W3C, que visa apoiar o trabalho com informações de cobrança e contato.
Aqui está uma visão geral do padrão em developers.google.com. Uma análise da
implementação dessa API no site da MDN sugere que a Solicitação de pagamento fornece ao navegador ferramentas do desenvolvedor que permitem aos usuários associar seus sistemas e plataformas de pagamento preferidos a lojas online. Isso aumenta a conveniência de efetuar pagamentos de bens e serviços, agilizando e simplificando esse processo. Em particular, por exemplo, a API de solicitação de pagamento permite que o usuário insira seus dados e endereço de pagamento apenas uma vez e não insira as mesmas informações em cada site. O pagamento em todos os sites que suportam esta API será o mesmo para o usuário. A API de solicitação de pagamento possui outros recursos valiosos. Entre eles - solução de problemas com a disponibilidade de ferramentas de pagamento para usuários com deficiência, sincronização de dados de pagamento entre diferentes dispositivos do usuário, ferramentas padronizadas de tratamento de erros.

O material, cuja tradução publicamos hoje, é dedicado a uma demonstração do uso prático da solicitação de pagamento da API. É importante notar imediatamente que a API de solicitação de pagamento é uma tecnologia experimental que pode mudar no futuro. No entanto, a autora deste material diz que, apesar disso, é digna de se familiarizar com ela. Ele está confiante de que essa tecnologia tem um futuro brilhante e que as mudanças que podem ser feitas nela não afetarão os princípios básicos de trabalhar demais com ela.
O básico
A ampla adoção da API de solicitação de pagamento beneficiará todos os envolvidos na criação e uso de sistemas de pagamento online. Em particular, para programadores e proprietários de sites, isso significa facilitar a criação de sistemas de aceitação de pagamentos e, para os usuários, simplificar e acelerar o processo de pagamento de bens e serviços.
Para usar esta API no JavaScript, primeiro você precisa criar um objeto
PaymentRequest . O comando para criá-lo se parece com o seguinte:
new PaymentRequest(methodData: fn, details: fn, options?);
O construtor
PaymentRequest dois parâmetros obrigatórios e um opcional:
- O parâmetro
methodData é uma matriz de objetos que contém informações sobre o provedor de serviços de pagamento. Por exemplo, são informações sobre métodos de pagamento suportados. - O parâmetro
details é um objeto que contém informações sobre um pagamento específico. Por exemplo, o valor total do pagamento, valor do imposto, custo de remessa. - O parâmetro
options , opcional, é um objeto que contém informações adicionais de pagamento.
Você pode encontrar na
documentação com o MDN informações de que a API de solicitação de pagamento só pode ser usada usando HTTPS. Isso é bastante óbvio, considerando o funcionamento desta API.
Veja como é a interação do usuário com a API de solicitação de pagamento.
Usando a API de Solicitação de PagamentoComo você pode ver, o sistema de pagamento é integrado diretamente ao navegador. Isso significa que você não precisa usar operações de redirecionamento não seguro para concluir o pagamento, também não precisa usar APIs externas. Tudo acontece diretamente no navegador.
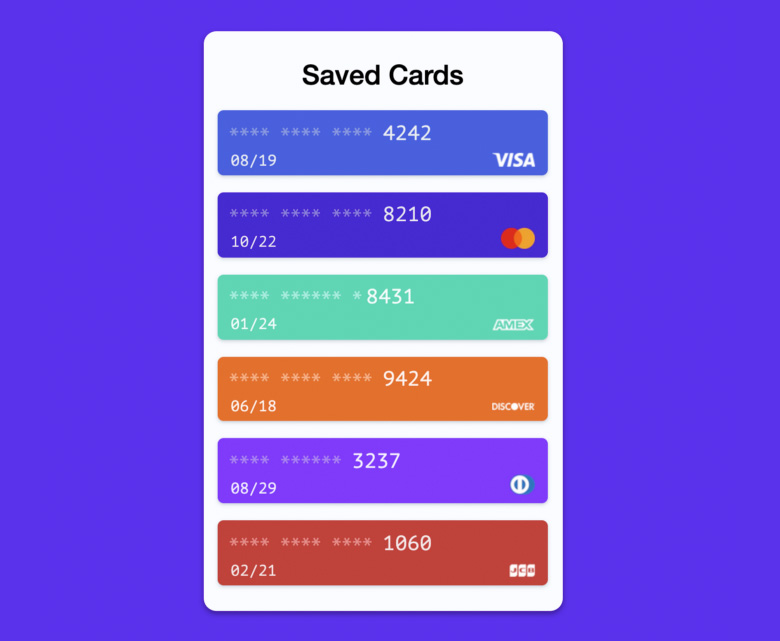
Aqui está um projeto no qual uma implementação de uma tela é apresentada, mostrando ao usuário uma lista dos dados salvos do cartão de pagamento.
Cartões GuardadosConsidere um exemplo prático de trabalho com a API de solicitação de pagamento.
Visão Geral do Projeto
Se você quiser experimentar o projeto por conta própria, que analisaremos, você pode executar o seguinte comando:
git clone https:
Ele clona o repositório apropriado, instala dependências do projeto e inicia o servidor, disponível no
localhost:3000 . Observe que o aplicativo em questão é iniciado no sistema local para fins de pesquisa.
A página principal do aplicativo é muito simples. Ele imita um fragmento da interface de uma loja online que permite "colocar em uma cesta" um determinado produto. Para iniciar o processo de pagamento, clique no botão
BUY .
Página de aplicaçãoEstamos lidando com uma aplicação muito simples. Portanto, podemos colocar toda a lógica relacionada à interface da "loja online" e aos pagamentos no arquivo
app.js let count = 0 const cartIncrementButton = document.getElementById('cartIncrement') const cartDecrementButton = document.getElementById('cartDecrement') const countElement = document.getElementById('count') const buyButton = document.getElementById('purchase') function init() { countElement.innerHTML = count cartIncrementButton.addEventListener('click', () => { count++ countElement.innerHTML = `${count}$` }) cartDecrementButton.addEventListener('click', () => { if (count === 0) return count-- countElement.innerHTML = `${count}$` }) } init()
Aqui temos links para elementos DOM, em particular, botões para aumentar e diminuir a quantidade de "mercadorias", e anexamos manipuladores de eventos a eles. O valor total é exibido no elemento de página correspondente.
O botão
cartIncrementButton do nosso código pode ser imaginado como um botão que permite adicionar algum produto ao carrinho. O botão
cartDecrementButton permite remover as mercadorias da cesta e, no elemento
countElement , o preço de todas as mercadorias que foram colocadas na cesta é exibido.
Implementação de um sistema de pagamento
O código a seguir também entra no
app.js É uma implementação do manipulador de eventos que ocorre quando você clica no botão
BUY (é chamado de
buyButton no código):
buyButton.addEventListener('click', () => { const request = new PaymentRequest( buildSupportedPaymentMethodData(), buildShoppingCartDetails() ); })
Depois que o usuário clica no botão
BUY , criamos uma nova instância do objeto
PaymetnRequest . Usamos aqui algumas funções que retornam o que precisa ser passado ao construtor do objeto. Essas são as funções
buildSupportedPaymentMethodData e
buildShoppingCartDetails .
O primeiro argumento para o construtor é representado por uma chamada para a função
buildSupportedPaymentMethodData . Retorna uma matriz de objetos que são suportados métodos de pagamento. Esta função é declarada em
app.js :
function buildSupportedPaymentMethodData() {
O segundo argumento para o construtor,
buildShoppingCartDetails , é uma chamada de função que gera as informações necessárias para concluir a compra.
Essas informações podem incluir, por exemplo, uma descrição dos bens adquiridos, seu valor, valor total da compra. O código para a função
buildShoppingCartDetails também
buildShoppingCartDetails em
app.js :
function buildShoppingCartDetails() { return { id: 'count-order', displayItems: [ { label: 'Example item', amount: {currency: 'USD', value: '1.00'} } ], total: { label: 'Total', amount: {currency: 'USD', value: count } } }; }
Observe que essa função retorna um objeto, não uma matriz de objetos.
Agora estamos prontos para mostrar ao usuário uma janela para efetuar um pagamento. Chame o método
.show() do objeto de
request . Esta ligação retornará a promessa. Se você não está familiarizado com as promessas, dê uma olhada
neste material. O código, novamente, está no
app.js :
buyButton.addEventListener('click', () => { const request = new PaymentRequest( buildSupportedPaymentMethodData(), buildShoppingCartDetails() ); request.show().then(paymentResponse => { console.log(paymentResponse) }) })
Como resultado, depois que pressionamos o botão
BUY , devemos ver o que é mostrado na figura a seguir.
Consideração de pagamento do usuárioNesta etapa, você provavelmente precisará adicionar informações do cartão bancário ao sistema. Eu recomendo usar o cartão de teste VISA aqui. Digite o número do cartão, seu nome e endereço nos campos apropriados. Estamos apenas testando a API, portanto os dados inseridos podem não ser reais.
Número do cartão de teste VisaDigite os detalhes do cartãoProcessamento de pagamento
Depois de inserir as informações do cartão no sistema e confirmar o pagamento, obtemos o objeto
PaymentResponse retornado da promessa.
Chamamos seu método
.complete () para informar ao usuário que tudo está indo como deveria. Aqui está o que parece no código:
buyButton.addEventListener('click', () => { const request = new PaymentRequest(buildSupportedPaymentMethodData(), buildShoppingCartDetails()); request.canMakePayment().then(result => { if (result) { request.show().then(paymentResponse => { console.log(paymentResponse.details)
Isso é tudo! Acabamos de examinar o código necessário para implementar a cesta mais simples de uma loja online.
Aqui está uma demonstração completa do aplicativo.
Demonstração da aplicação→
Aqui você encontra o código fonte do projeto.
Sobre o suporte para navegadores da API de solicitação de pagamento
Aqui estão as informações de suporte para a API de solicitação de pagamento em caniuse.com.
Quais navegadores suportam a API de solicitação de pagamento?Como você pode ver, essa API é relativamente nova, portanto ainda não possui um suporte ao navegador particularmente amplo. O bom é que ele é suportado pelo Chrome, Safari, Firefox e Edge. Você provavelmente usa pelo menos um desses navegadores, para poder experimentar facilmente tudo o que falamos acima.
Deve-se observar que é bastante óbvio que na área de suporte aos navegadores da API de solicitação de pagamento ainda há muito trabalho a fazer. Isto é especialmente verdade para navegadores móveis. Portanto, se eu usasse essa API agora, não contaria com seu trabalho em dispositivos móveis até agora.
Sumário
A API de solicitação de pagamento tem todas as chances de se tornar uma tecnologia comum e popular. Portanto, se essa tecnologia lhe interessa -
aqui ,
aqui ,
aqui e
aqui - materiais que podem ajudá-lo a entendê-la melhor.
Caros leitores! Você está pensando em usar a API de solicitação de pagamento em seus projetos?
