Hoje eu quero falar sobre o JsonDiscovery , uma extensão do navegador para visualizar o JSON. Talvez você diga: "temos tantas extensões semelhantes!" Sim, está completo, mas os recursos do JsonDiscovery o distinguem dos outros e o tornam realmente poderoso.
Vamos dar uma olhada ...

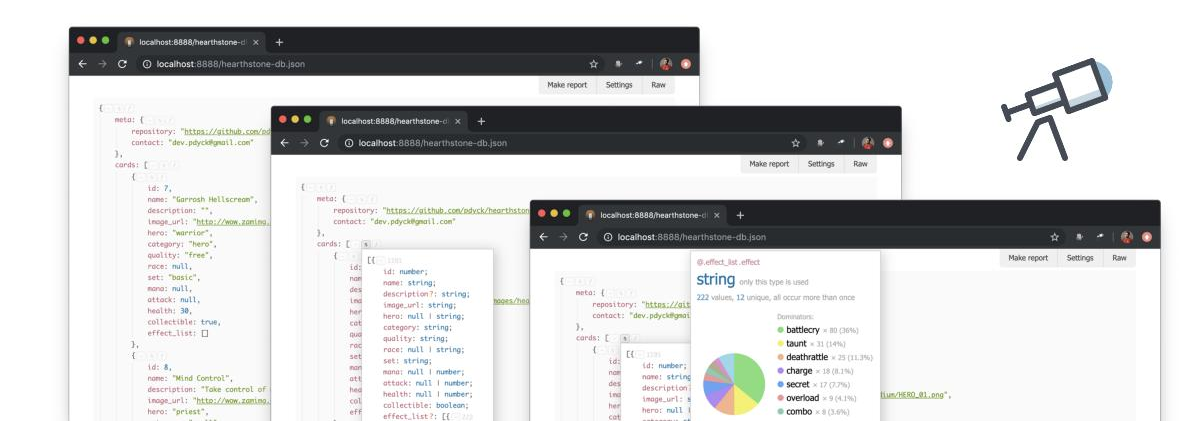
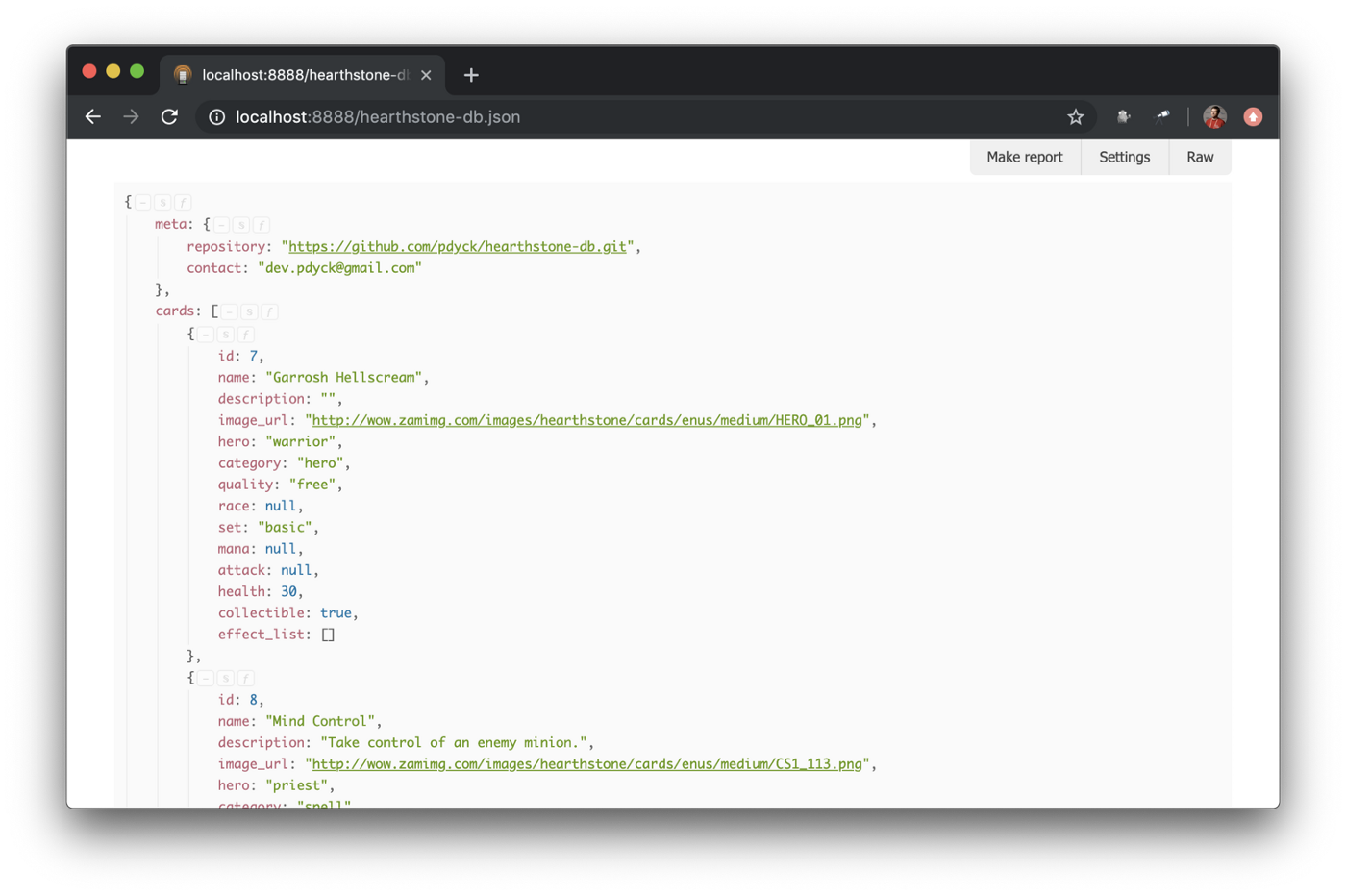
Para demonstrações, usei o arquivo JSON para a coleta de todos os cartões do projeto Hearthstone-DB (obrigado a Olga Kobets pela ideia). E aqui está o que parece se você o abrir em um navegador com o JsonDiscovery instalado:

À primeira vista, este é apenas mais um pincel JSON. Isso ocorre porque a maioria dos recursos não está na superfície, para não distraí-lo do seu JSON. Vamos revelá-los:
- Cópia fácil de fragmentos JSON para a área de transferência
- Assinatura de estrutura JSON
- Transformando JSON com uma Solicitação
- Dicas para escrever uma solicitação JSON
- Configurando a exibição de dados do JSON
- Compartilhando "relatórios" no link
Consideramos cada item com mais detalhes.
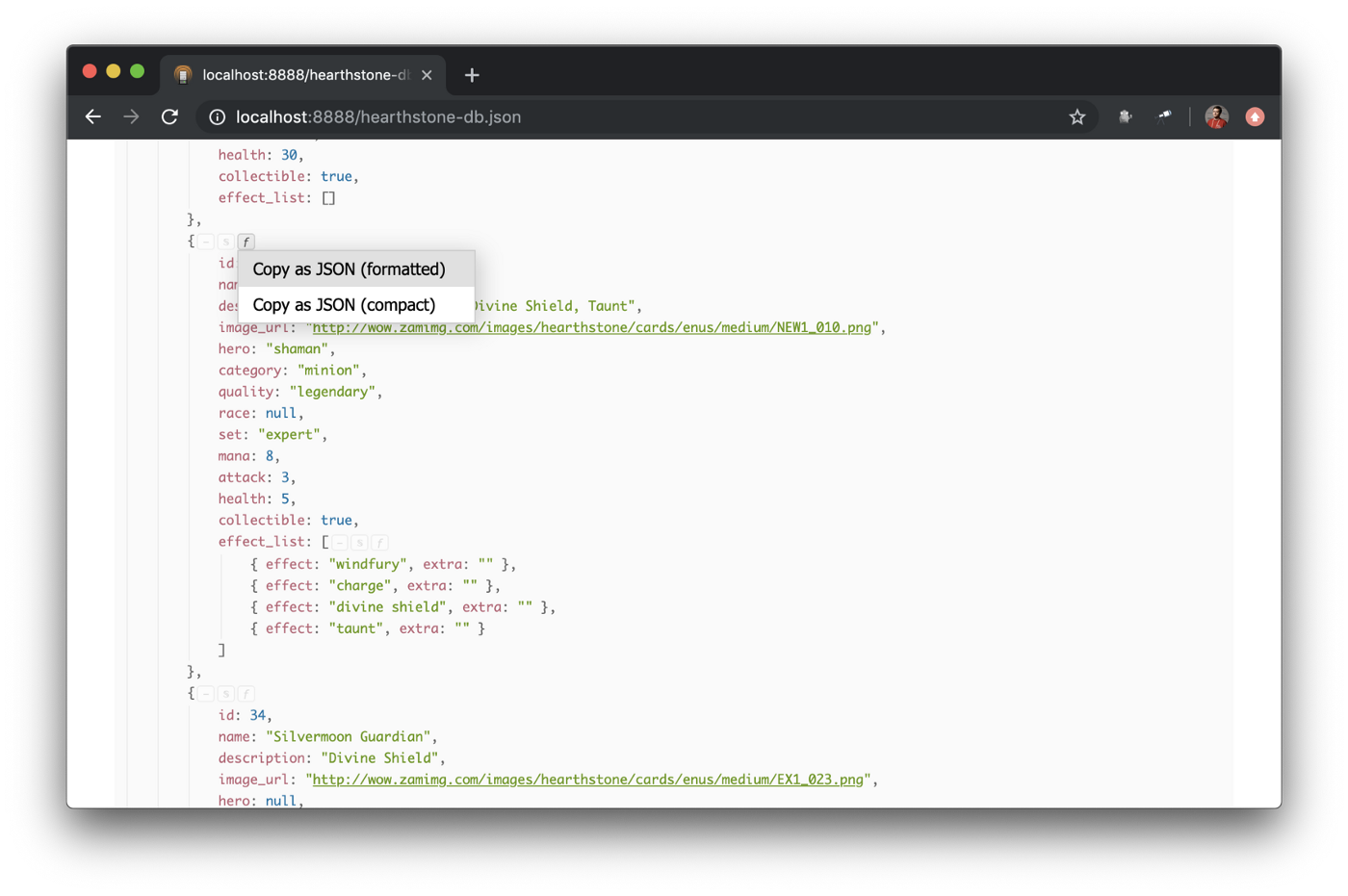
Cópia fácil de fragmentos JSON para a área de transferência
Acontece que você precisa copiar um fragmento de JSON, ou seja, algum objeto ou matriz aninhada. Com o JsonDiscovery, essa é uma tarefa simples, pois cada objeto e matriz implantados possuem botões de ação. Um deles é o botão "ƒ", clicando no qual você pode copiar o JSON em um formato compacto ou formatado:

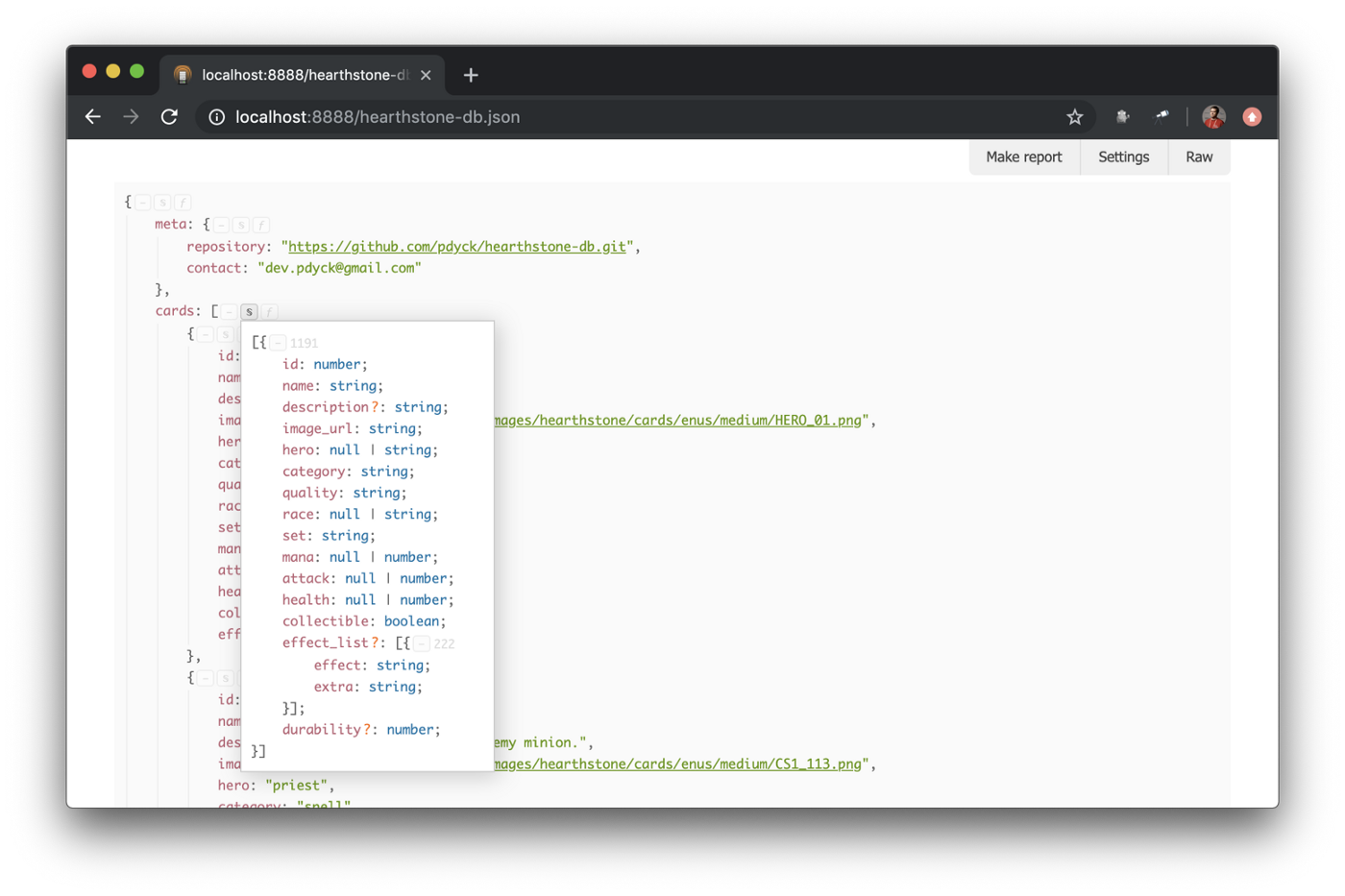
Assinatura de estrutura JSON
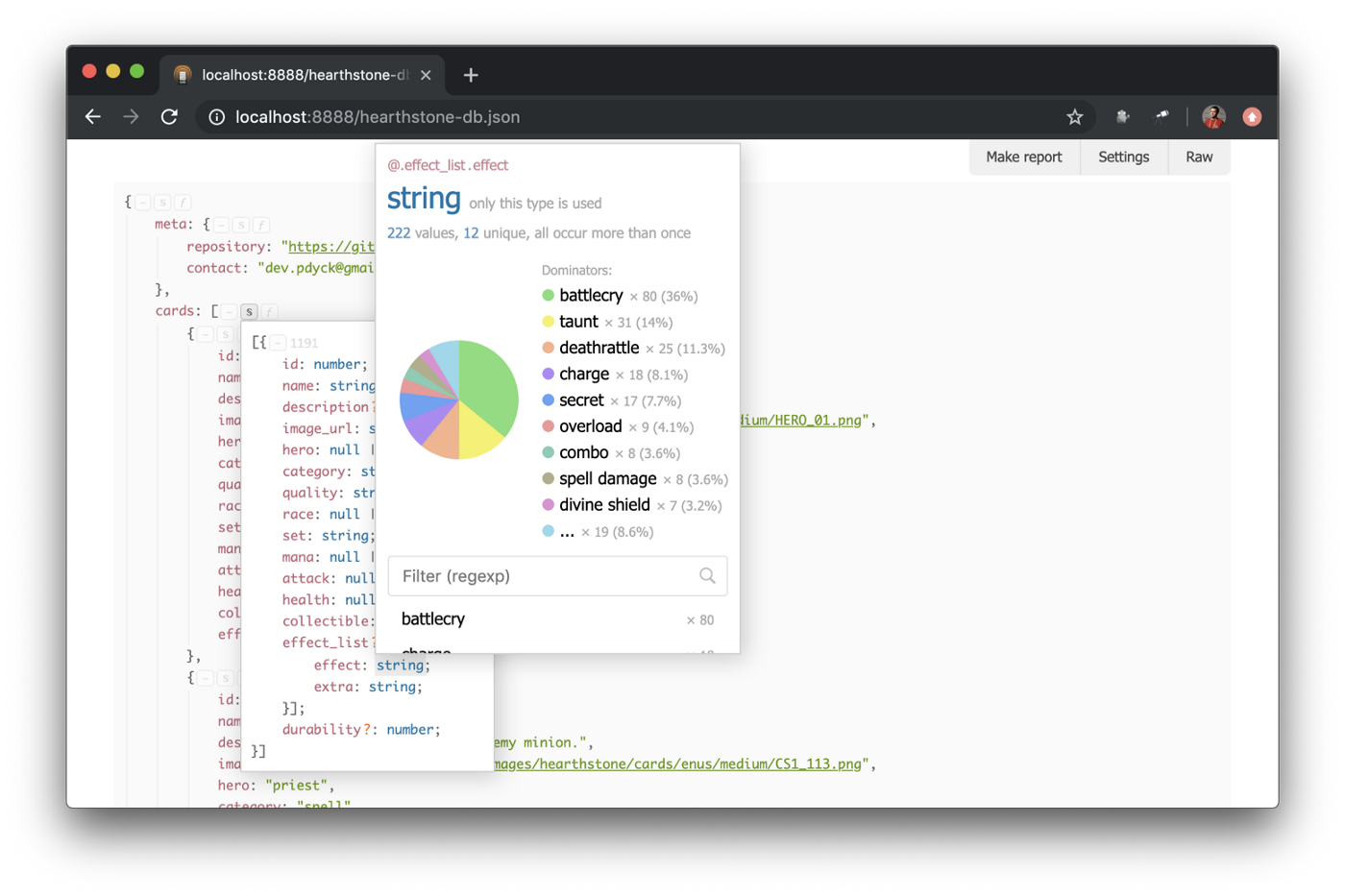
Quando você estuda dados, é útil ter uma idéia de sua estrutura. Basta apontar para o botão "S" na barra de ação no objeto ou matriz expandida e você verá a assinatura da estrutura da subárvore, algo parecido com isso no TypeScript:

Você também pode apontar para uma propriedade ou tipo de valor na assinatura da estrutura para obter alguns detalhes, por exemplo, sobre quais valores foram usados para o campo:

Solicitações JSON
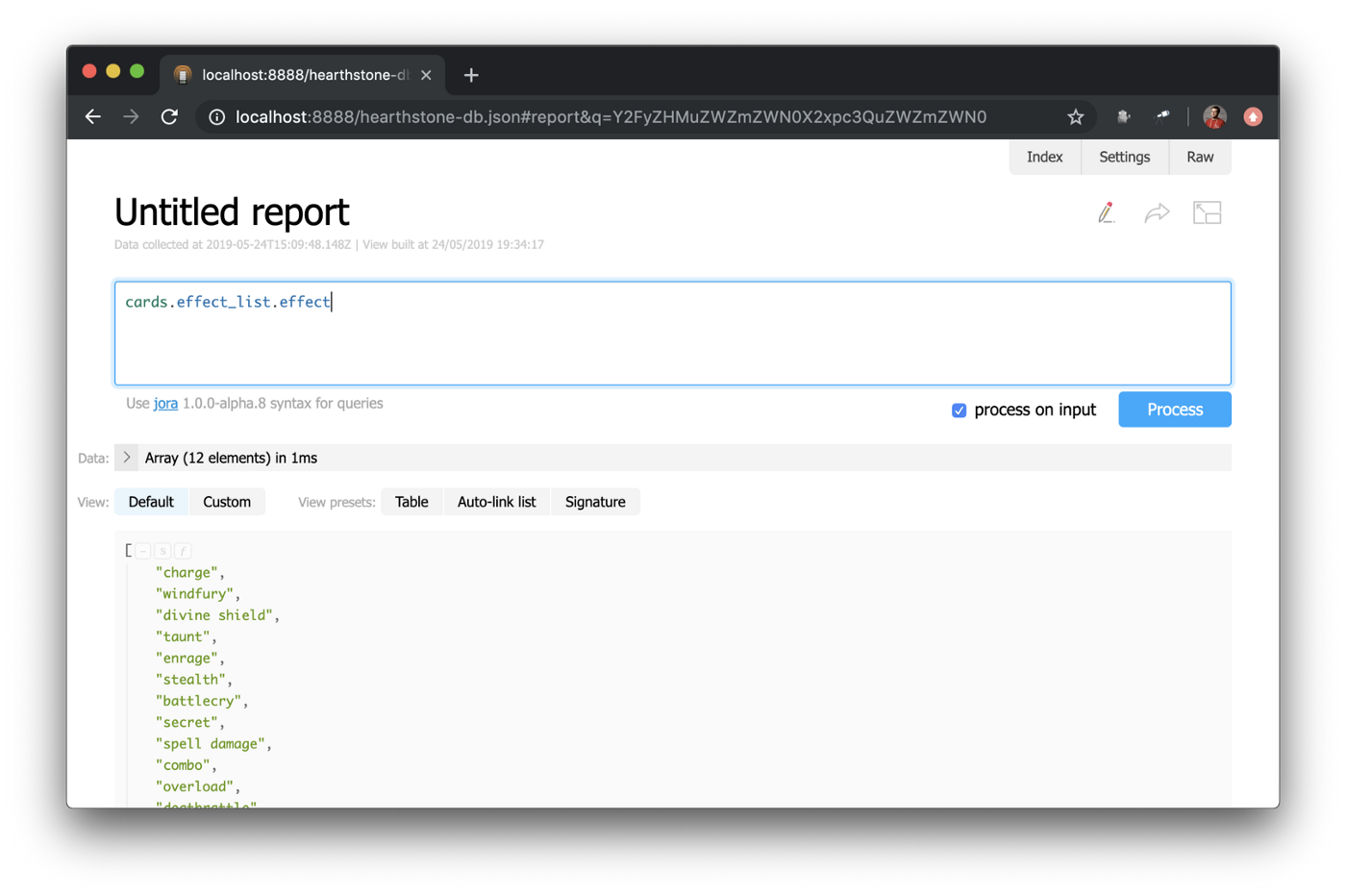
Clicar no botão "Criar relatório" leva você a uma página onde você pode fazer solicitações ao seu JSON e / ou configurar sua exibição:

Para consultas, a linguagem Jora é usada . É parcialmente baseado na sintaxe do JavaScript 2015+, mas, em maior medida, pretende ser compacto e expressar mais (como parte da tarefa de consulta de dados).
Normalmente, você só precisa selecionar um subconjunto dos dados usando algum caminho como foo.bar.baz . Se a chave tiver caracteres proibidos, use [] (colchetes), ou seja, foo['a key with whitespaces'] . Tudo é como no JavaScript, exceto que você não precisa se preocupar se existe ou não uma maneira:

Geralmente é necessário usar filtragem ou mapeamento. Jora fornece .[] Para filtragem e .() Para mapeamento:

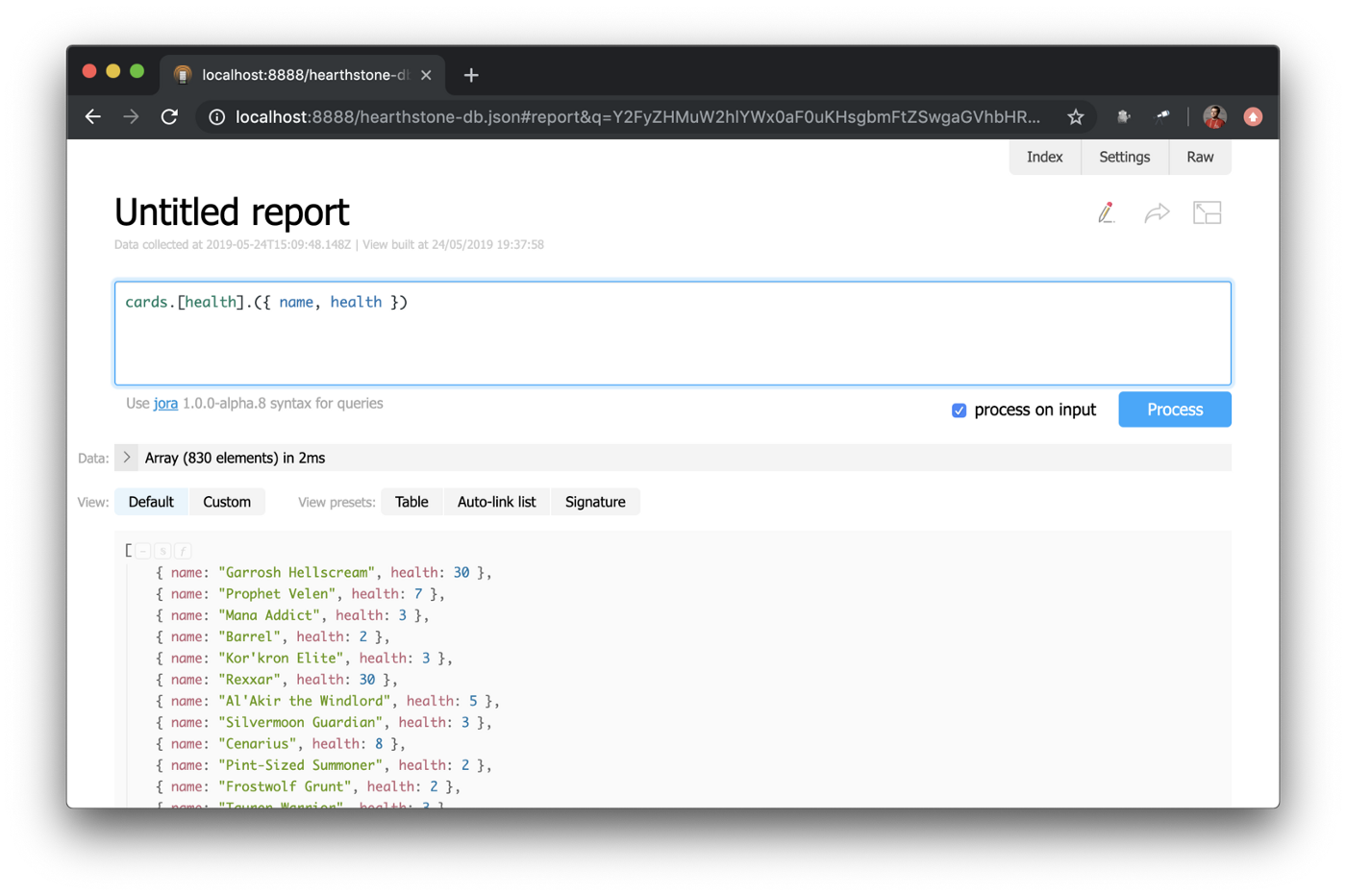
O exemplo na captura de tela acima ( cards.[health].({ name, health }) ) pode ser escrito em JavaScript assim:
cards.filter($ => $.health).map($ => ({ name: $.name, health: $.health }))
O que é muito mais detalhado, não é?
Você pode encontrar mais sobre o próprio Jora e sua sintaxe em seu repositório github. (A propósito, ele também possui uma CLI e uma sandbox )
Dicas para escrever uma solicitação JSON
Este recurso não pode ser descrito corretamente. Você precisa tentar você mesmo. Pelo menos uma vez:
Configurações de exibição de dados
Quando você seleciona os dados necessários no JSON, pode configurar sua exibição. Por exemplo, exiba-os em uma tabela ou lista, assim:
Infelizmente, no momento não há documentação suficiente sobre como descrever o mapeamento (tudo o que pode ser encontrado pode ser encontrado no repositório discovery.js .). Mas acredito que será corrigido em um futuro próximo.
Compartilhando "relatórios" no link
Esses foram os recursos mais impressionantes do JsonDiscovery, mas existem muitos outros menores, porque a extensão e os projetos subjacentes são criados com atenção aos detalhes. E posso dizer com confiança que tudo isso muda a experiência com o JSON no navegador!
O JsonDiscovery está disponível como uma extensão para Chrome e Firefox e está sendo desenvolvido pela exdis como um projeto de código aberto. A extensão é baseada no projeto Discovery.js , que ainda está em um estágio inicial de desenvolvimento, mas já é útil para projetos como o JsonDiscovery. Portanto, mais melhorias e recursos são esperados no futuro. Siga os anúncios!