Olá pessoal!
Aconteceu que eu sou do mesmo serviço de controle de qualidade. Nossa equipe escreveu recentemente um grande recurso. Depois de refletir um pouco, decidi criar uma folha de dicas desse artigo para o front-end. Ele lembrará o que você deve prestar atenção antes de transferir a tarefa para o teste.
Ao enviar a versão final do produto ao serviço de controle de qualidade, você deve esperar que o controle não revele nenhum problema. Seria extremamente pouco profissional passar um código com defeito para o controle de qualidade. E qual código está obviamente com defeito? Quem você não tem certeza!
“Um programador ideal. Como se tornar um profissional de desenvolvimento de software »
Robert S. Martin
Por onde começar?
Layout em protótipos .
Acontece que os designers são belos elfos de uma torre alta e "eles vêem assim". E às vezes é mais fácil fazer do seu jeito do que seguir o protótipo. Mas geralmente esses caras estão do nosso lado e, enquanto desenham, mantêm na cabeça (ou no papel) alguns argumentos sobre por que isso foi feito dessa maneira. E se parece que algo estranho é desenhado, você sempre pode discuti-lo.
Se algo é impossível (leia-se muito caro) - é o que devo dizer. Muito, muito, muito idiota ao ver novos protótipos que não convergem com a nova tarefa.
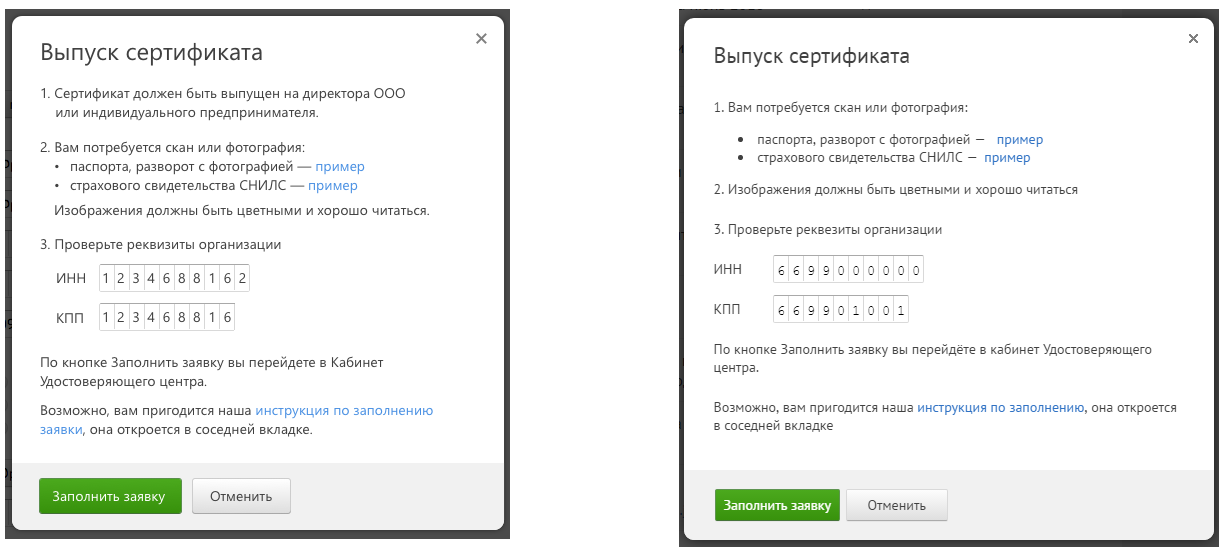
 Encontre N diferenças. Protótipo à esquerda.
Encontre N diferenças. Protótipo à esquerda.Preenchendo e exibindo dados
Tudo está bem quando as informações no site são estáticas e inalteradas. Você pode ver em um par de navegadores e várias resoluções. Isso encontrará imediatamente problemas óbvios e os corrigirá antes do teste.
Mas tudo muda quando são -
entrada .
É extremamente necessário entrar neles tudo:
- Muito texto.
- Texto diferente: letras, números, caracteres especiais, etc.
- Pouco texto. Não posso inserir nada e como será então?
- Texto com formato incorreto ou texto inválido.
- Para a sobremesa: grandes filas sem espaços.
- Lacunas: à frente e à direita.
Texto ocultoUm front-end típico pode se perguntar: quanto texto é quanto? Eu tenho uma resposta para isso: tanto quanto se encaixa na entrada. Sem limite de comprimento? Você pode inserir de 10 a 20 mil caracteres e ver o resultado. Talvez o seu back-end não esteja pronto para esses volumes? Por um minuto, 20 mil caracteres - é quanto:
 A4, Times New Roman, 12 pontos, espaçamento entre linhas - 1.
A4, Times New Roman, 12 pontos, espaçamento entre linhas - 1. Sobre espaços à esquerda e à direita.
Eles não são necessários em 99% dos casos, exceto, talvez, apenas para senhas, mas isso é impreciso. Tive experiência quando o aplicativo travou devido a um espaço no final do login. Permaneceu após copiar a linha do correio. Então:
apare os espaços !
Apenas inserir valores é apenas metade da história. Além de salvar, você precisa olhar para a tela. Portanto, verificamos a aparência dos dados inseridos anteriormente: estilos, decorações, formatação etc. Tudo pode ir.
Verifique todos os mesmos:
- Textos grandes, com ou sem espaços.
- Textos com quebras de linha, parágrafos. Às vezes insiro poemas para isso.
- O conjunto mínimo de dados. Tudo permanece no lugar quando nada ou quase nada?
- A exibição de nem todos os campos de uma entidade complexa. Eles podem estar vazios.
Existem alguns exemplos ao vivo em cat.
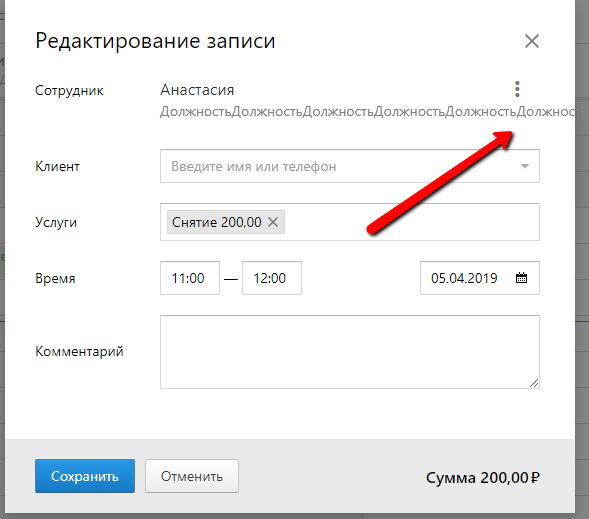
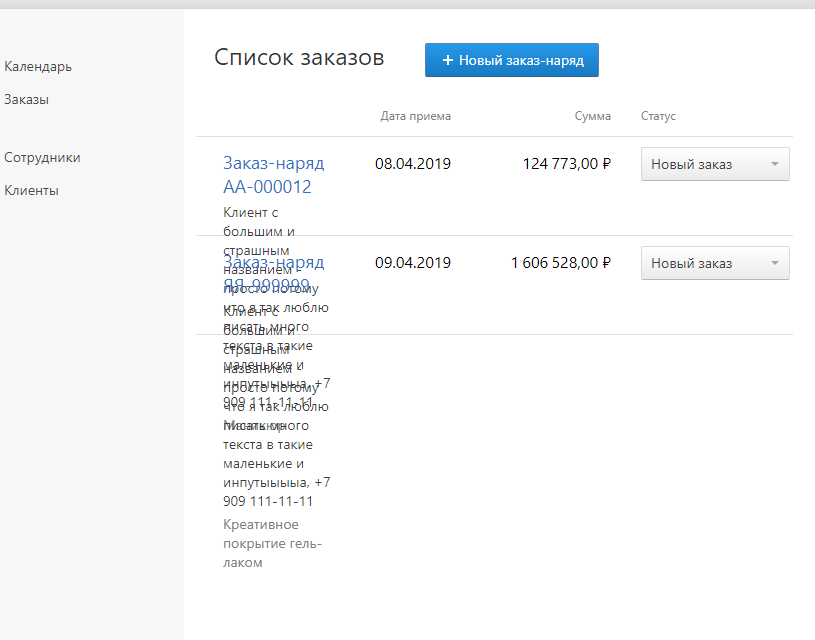
Texto oculto Um texto longo e inextricável sai.
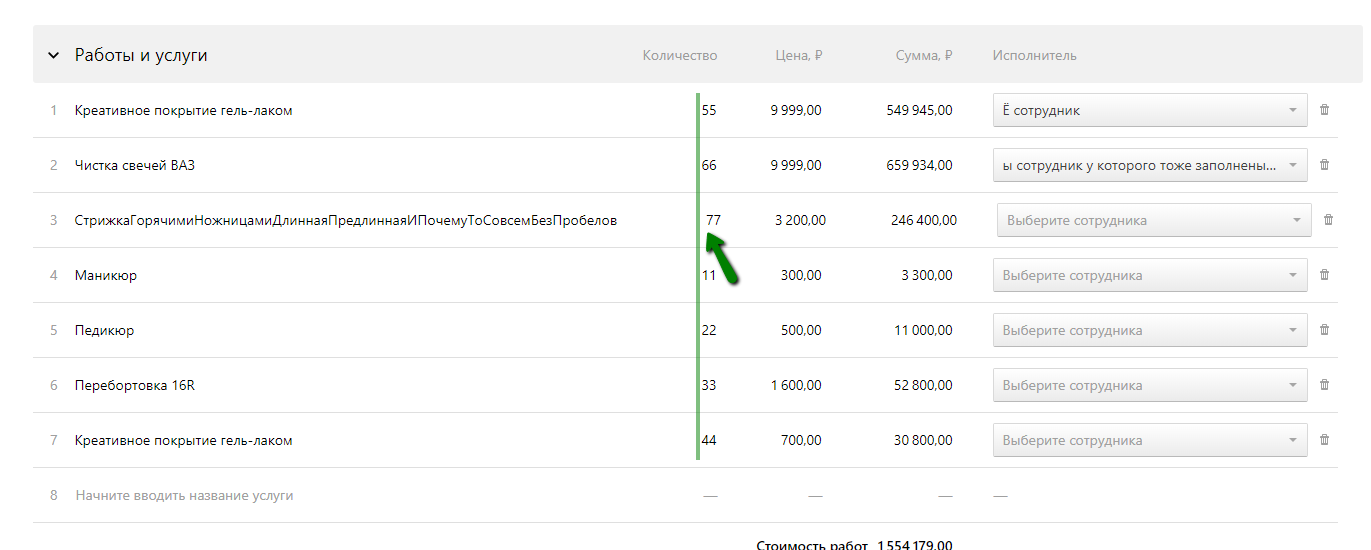
Um texto longo e inextricável sai. O texto empurrou as margens do tablet atrás dele.
O texto empurrou as margens do tablet atrás dele. Quebra de texto vs. IE
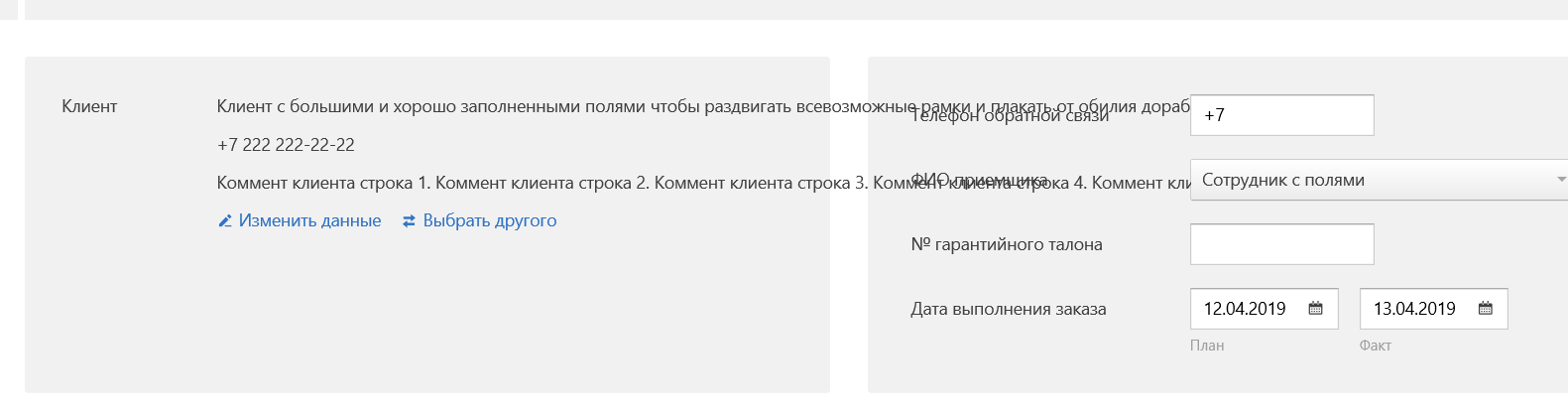
Quebra de texto vs. IE Uma entidade com muitos campos, mas apenas dois são usados na lista. E é assim que os campos em branco são exibidos.
Uma entidade com muitos campos, mas apenas dois são usados na lista. E é assim que os campos em branco são exibidos. Apenas estreitou a janela do navegador.
Apenas estreitou a janela do navegador. Validações
Às vezes, você não pode simplesmente pegar e digitar o que deseja - as
validações funcionam.
O que fazer
Olhamos para a lista de validações e para cada uma delas fazemos verificações que ela jura. I.e. restrições de comprimento, caracteres proibidos, máscara de entrada - tudo isso deve ser verificado e verifique se funciona.
Dica: o texto também pode ser inserido copiando.
IE
Eu entendo que a primeira reação é alguma.

Você tem sorte se tiver poucos usuários deste maravilhoso navegador. Mas se não, então, infelizmente. Você terá que olhar para o seu trabalho através do prisma da percepção alternativa.
Métricas
É quase como no IE, mas não dói.
Se nenhuma métrica personalizada for coletada em seu projeto, tudo estará bem. Caso contrário, você deve fazer duas coisas:
- Pendure todas as métricas nas ações necessárias. Na minha experiência, as informações sobre métricas vieram da análise ou os próprios fornecedores front-end estavam a par.
- Verifique se as métricas corretas com os dados corretos são enviadas para as ações. Pelo menos saída para o console no modo dev.
Em vez de uma conclusão
Falei brevemente sobre o que você deve prestar atenção ao trabalhar com a frente. Essas poucas verificações permitirão que você obtenha um produto significativamente melhor na saída.
Gostaria de observar que o artigo será útil se você não tiver um testador. Portanto, no final, mais uma vez, um breve resumo:
- Layout em protótipos.
- Digite uma variedade de dados: muito, pouco, em uma palavra, não digite.
- Aparar espaços.
- Verifique validações.
- IE
- Não esqueça as métricas.
Perguntas frequentes
P: Os testadores encontrarão tudo!
A: Nem todos. Os testadores não são um filtro HEPA para você, mas para as pessoas. E se, no estágio de desenvolvimento, alguém não fez sua parte do trabalho, ele não vai a lugar nenhum, mas simplesmente passa para outra pessoa.
Apanhados, mas não pareciam? Assim, outras pessoas trabalharão com isso, gastarão não apenas tempo, mas também seus pontos fortes. Uma pessoa se cansa, o olho é lavado, a fadiga se acumula. E além do eixo de tais problemas, coisas mais sérias podem ser perdidas.
Além disso, não esqueça que qualquer jogo com tarefas de pingue-pongue impõe apenas custos de tempo adicionais. Ainda é necessário terminar normalmente. Mas a detecção precoce de problemas acelera todo o processo de desenvolvimento.
Obrigado pela atenção.