Um estudo do Google teve duas conclusões principais:
- O usuário precisa de 1/50 a 1/20 de segundo para avaliar se um site é bonito ou não.
- Os sites "visualmente complexos" são classificados como menos bonitos do que os simples.
Em outras palavras, a pesquisa mostrou que quanto mais simples o design, melhor.
Mas porque?Neste artigo, examinaremos exemplos do papel da fluência cognitiva e da teoria do processamento de informações visuais, que desempenham um papel importante na
simplificação do design da web e ajudarão a
aumentar a conversão .
Vamos começar!
O que é um "protótipo" do site?
Se eu disser "móveis", que imagem aparecerá em sua cabeça?
Se você é como 95% das pessoas, vai pensar em uma cadeira.
Se eu perguntar qual a cor associada ao "garoto", você pensa em "azul" (e a garota é "rosa" etc.)
Um protótipo é a imagem mental básica que seu cérebro cria para classificar tudo com o qual você interage. De móveis a sites, seu cérebro tem um padrão de como tudo deve parecer.
Na web, os protótipos se enquadram em categorias menores. Você tem imagens psicológicas diferentes, mas específicas, para redes sociais, sites, comércio eletrônico e blogs. Se em algum desses sites falta alguma imagem mental, você fecha o site em um nível consciente e subconsciente.
Se eu dissesse "site de moda feminina", você poderia imaginar algo assim:

Agora, vamos olhar para os sites protótipos da “loja de roupas online”, percebemos que todos são muito semelhantes e têm uma estrutura de site semelhante? (mesmo que este site seja de outro país).

A semelhança não significa em absoluto que os sites não tenham originalidade ou que “roubem” um do outro. Com essa estrutura, eles atendem às suas expectativas em relação à aparência de um site de comércio eletrônico.
O que é fluência cognitiva?
A idéia básica por trás
da fluência cognitiva é que o cérebro prefere pensar em coisas fáceis de pensar. É por isso que você prefere visitar sites cujo design e estrutura você entende instintivamente.
A fluência cognitiva nasce de outra área de comportamento conhecida como "
Efeito de Efeito Simples "
, que afirma que as pessoas preferem coisas que sabem.
Esta regra também se aplica online. Estamos acostumados ao fato de a assinatura do site estar localizada no canto direito do site e o logotipo da empresa no canto superior esquerdo.
Se seus visitantes são determinados pelo design específico dos sites em sua categoria, desviar-se deles pode inconscientemente colocá-lo na categoria "menos bonita".
Isso não significa que você deve simplesmente "fazer o que todo mundo faz". Você precisa saber quais opções de design do site são os protótipos para sua categoria. Certifique-se de verificar e encontrar evidências de que esse design específico é o protótipo em sua categoria.
Sem fazer pesquisa, muitos designers fazem escolhas ruins. Por exemplo, muitos sites de comércio eletrônico usam um controle deslizante de rolagem de imagem de produto automático, mas estudo por estudo mostra que o controle deslizante automático prejudica a
conversão .
O que acontece quando você cumpre as expectativas?
Um site com um alto nível de fluência parecerá familiar o suficiente, para que os visitantes não precisem se esforçar mentalmente para encontrar o produto ou botão certo e, em vez disso, podem se concentrar no porquê de acessarem o site.
No entanto, quando a fluência é baixa, você a sente imediatamente. Veja a loja de gravatas on-line
Skinny Ties , que antes da reformulação não parecia um site de comércio eletrônico:
Para: Depois:
Depois:
Várias mudanças importantes levaram a tremendos resultados:
- Design e estrutura simples e compreensível do site;
- Um design muito mais “aberto” com uso competente de espaços;
- As imagens contêm um produto de alta resolução com cores contrastantes.
Vamos nos familiarizar com as
estatísticas desse novo design.
Em apenas duas semanas e meia, os resultados foram impressionantes:

O redesenho em si, embora bonito, não é revolucionário. O site atende exatamente às expectativas de como deve ser uma moderna loja de roupas online. Ele é "aberto", responsivo e tem um estilo único em todas as páginas.
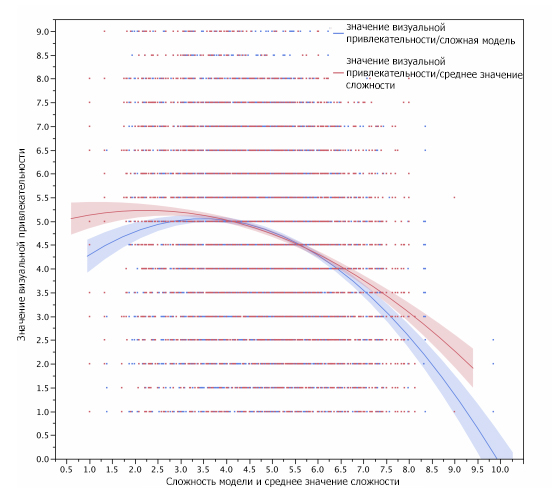
Processamento visual de informações e complexidade do site
Neste
estudo conjunto da Universidade de Harvard, da Universidade de Maryland e da Universidade do Colorado, os pesquisadores descobriram uma forte correlação de sites "esteticamente atraentes" entre diferentes grupos demográficos.
Por exemplo, estudantes de doutorado não gostaram de sites muito coloridos.
Como resultado do estudo, nenhum princípio específico de design universal foi desenvolvido. A única coisa universal era que um site visualmente complexo tinha menos apelo visual.

Por que o design simples é cientificamente mais fácil de manusear
A razão pela qual sites "visualmente leves" são considerados mais bonitos deve-se em parte ao fato de que, com baixa complexidade, nossos olhos e cérebro não precisam se esforçar tanto para decodificar, armazenar e processar informações.
Assista a este pequeno vídeo sobre como o olho envia informações ao cérebro para entender o que quero dizer:
Essencialmente, sua retina converte informações visuais do mundo real em impulsos elétricos. Esses pulsos são então enviados através das células fotorreceptoras correspondentes para transmitir informações de cor e luz ao cérebro.
Quanto mais variações de cor e luz na página (ou seja, quanto maior a complexidade visual), mais trabalho o olho terá para transmitir informações ao cérebro.
Cada elemento transmite informações sutis.

Ao desenvolver um site, lembre-se de que cada elemento - texto, logotipo e opção de cor - transmite informações sutis da marca.
Quando esses elementos não funcionam, o webmaster geralmente compensa isso adicionando elementos ou imagens desnecessários, o que aumenta a complexidade visual do site e quebra a estética geral.
Otimizar uma página para processar informações visuais, em particular, simplificar o fluxo de informações do olho para o cérebro, é a transferência do máximo de informações possível com um número mínimo de elementos.
Considere o
redesenho do logotipo do MailChimp como um exemplo.
Quando eles queriam que a marca "crescesse", não adicionavam o habitual "Trabalhamos com email desde 2001! Três milhões de pessoas confiam em nós! É por isso que somos legais! Blá blá blá ... "
Foi: Tornou-se:
Tornou-se:
Em vez disso, eles simplificaram a ortografia, simplificaram o site (o cabeçalho superior diz apenas "Enviar o melhor email") e adicionaram uma animação ainda mais simples para o produto principal.
O Mailchimp passou por outra reformulação do logotipo em 2018:

Quais foram as diretrizes para a segunda grande reformulação?
A simplicidade era primordial :
O crachá Freddy tem sido a principal marca da nossa marca.
Simplificamos um pouco, fizemos alterações em sua forma e elaboramos pequenos detalhes para torná-la ótima em qualquer tamanho.
No processo de iteração e refinamento, desenvolvemos uma fonte que se harmoniza com o ícone Freddy.
“Memória de trabalho” e o Santo Graal da conversão
De acordo com um
estudo do psicólogo George A. Miller, de Princeton, o cérebro de um adulto é capaz de armazenar de cinco a nove "informações" em sua memória de curto prazo ou "funcional".
A memória de trabalho é a parte do seu cérebro que armazena e processa temporariamente as informações por vários segundos. É isso que permite que você se concentre, resista a distrações e, mais importante, guie o processo de tomada de decisão.

Em um site de "baixa complexidade e protótipo", cinco a nove "bits" de memória de trabalho podem lidar com coisas como garantias, descrições de produtos, preços ou ofertas, em vez de gastar tempo tentando descobrir onde clicar.
Quando você se desvia de suas expectativas - o preço é mais alto do que o esperado, o esquema de cores não é normal e não há simetria, o
site carrega há muito tempo , as fotos são de baixa qualidade - a memória de trabalho processa essas "peças" desnecessárias em vez de fazer coisas importantes.

Isso ocorre porque a memória de trabalho chama memória de longo prazo para usar o que já sabe para concluir a tarefa. Quando a memória de longo prazo não pode ajudar no processamento de informações, o
fluxo é interrompido e a memória de trabalho é desconectada e segue em frente.
É por isso que é muito importante conhecer seus visitantes se você deseja "invadir" sua memória de trabalho usando o design.
Os blogs que lêem, os sites em que compram, o navegador, a idade, o sexo e a localização física - tudo isso ajudará você a tornar o design “familiar” e criar a primeira impressão correta.
7 maneiras de criar um site simples
- Explore seu público e os sites que eles mais visitam.
Confira estudos de caso sobre alterações de design em sua categoria. - Crie uma colagem para o seu site com todos os componentes "funcionais" que você descobrir.
- Siga as regras da fluência cognitiva.
Coloque os itens onde os visitantes esperam encontrá-los. - Não adicione itens desnecessários se eles não reportarem o que excita seu visitante.
- Menos é mais. Uma imagem grande geralmente é melhor do que várias pequenas; uma coluna em vez de três; mais espaços em vez de mais "elementos".
- Verifique se o site atende às expectativas de preço, estética, velocidade etc.
- Mantenha a originalidade. Um "protótipo" de um site não significa que todos os aspectos do seu site devem estar em conformidade com este formulário.
Não pense no seu site como uma obra de arte única.
Torne simples e familiar para os usuários.
Conclusão
Se um visitante, ao interagir com seu site, não puder contar com sua experiência anterior, ele não pensa em como seu site é inovador. Ele apenas se pergunta por que as coisas não estão onde deveriam "estar".
Ao criar um design com fluência cognitiva, você permite que os visitantes processem coisas mais importantes com sua memória de trabalho, para que seja mais fácil dizer "sim".
Mais artigos desse tipo podem ser lidos no meu
canal de telegrama (proroas). Escrevo sobre marketing e análise da web.
Suas altas conversões!