Não é segredo que o desenvolvedor de aplicativos móveis deve levar em consideração a variedade de telas usadas em smartphones e tablets. Existem diferentes abordagens para resolver esse problema para a exibição correta de interfaces de aplicativos móveis em telas de diferentes resoluções e proporções.
Quero chamar sua atenção para a minha viagem, que uso no desenvolvimento de aplicativos para jogos na orientação paisagem.
Se você observar a tendência dos últimos anos, os fabricantes de smartphones escolherem telas para seus modelos, é fácil perceber o desejo de aumentar a altura das telas. Isso tem seu próprio núcleo racional. Torna-se muito mais confortável para os usuários trabalharem com muitos aplicativos na orientação retrato; é mais conveniente procurar sites. Graças à tela alongada, muito mais informações são colocadas nela e a necessidade de rolagem frequente de conteúdo para cima ou para baixo é reduzida.
Mas há uma categoria bastante grande de aplicativos que requerem orientação paisagem da tela, por exemplo, muitos aplicativos de jogos. Nesse caso, esforços adicionais devem ser feitos para que o jogo pareça correto em telas com proporções diferentes.
Atualmente, o formato de exibição 16: 9 é provavelmente o mais comum, mas não é o único. Existem muitos modelos no mercado que usam telas com uma proporção de 18: 9, os novos produtos da Apple são equipados com telas de 19,5: 9. Mas este não é o limite, no início do ano, a Sony lançou um smartphone com uma tela 21: 9. E recentemente, a empresa chinesa Xaiomi anunciou um novo produto com uma tela 22.5: 9. Ao mesmo tempo, você não pode descontar a presença de um grande número de modelos de tablets com telas 4: 3. Se o último formato for apresentado como 12: 9, será fácil notar um recurso interessante: na orientação paisagem, a altura das telas de proporções diferentes é um múltiplo de 9 e sua proporção horizontal pode diferir quase pela metade.

Em busca de uma solução ideal para esse problema, me deparei com uma proposta para colocar os principais elementos do jogo na área correspondente à tela da menor largura relativa na orientação paisagem. É claro que, com essa abordagem, você deve se concentrar no formato 4: 3. Ao iniciar o jogo em smartphones com outros formatos de tela, foi proposto o preenchimento de espaço adicional com uma imagem de plano de fundo.
Essa abordagem é bastante razoável, mas apenas com uma pequena diferença nas proporções das telas. Por exemplo, se o jogo foi criado para a tela 16: 9, para a exibição 18: 9 isso funcionará. Mas já nos casos de, digamos, 22,5: 9 e 4: 3 dificilmente.
Também recebi uma proposta de usar um layout "de borracha", no qual os tamanhos dos elementos do jogo são adaptados aos tamanhos dos displays. Mas isso também não é uma opção; em muitos casos, a forma de tais elementos ficará distorcida.
Minha abordagem ao layout
Após uma série de experimentos, descobri para mim uma abordagem que funciona muito bem na prática. É possível que eu tenha inventado a “bicicleta”, mas não a encontrei.
Repito, a solução que proponho foi desenvolvida para tarefas específicas e não o fato de ser universal.
O jogo
Leaping Dodgem , que eu fiz usando a
estrutura LibGDX , usa a projeção ortogonal da câmera no centro da tela. Portanto, foi decidido usar esse ponto como um único ponto de referência ao colocar todos os elementos do jogo. Mas isso não é um dogma, alguns elementos foram amarrados às bordas das telas, por isso se mostrou mais conveniente e deu melhores resultados visuais.
Durante o desenvolvimento, o formato 16: 9, amplamente utilizado, com uma resolução de 1920 × 1080, foi escolhido como o tamanho base da tela do jogo. A maioria dos elementos do jogo está localizada no centro da tela em recuos relativos com sinais de mais e menos.
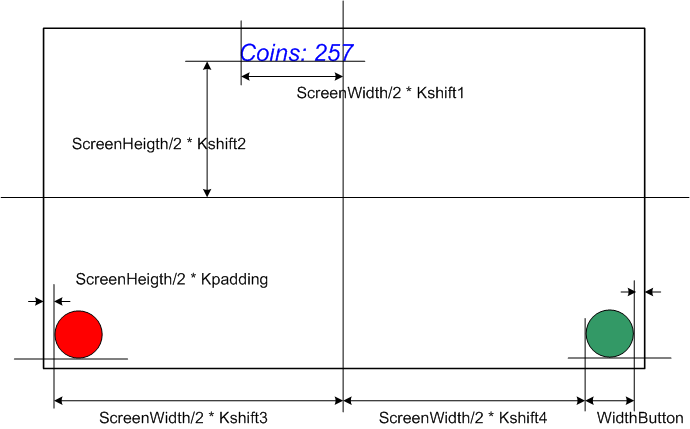
A figura mostra esquematicamente o princípio de tal posicionamento no exemplo de dois botões para controle de jogo e rótulos com uma posição fixa.

Mas o método proposto é apenas um princípio; na prática, essa abordagem nem sempre é justificada. Como alternativa, você pode unificar a seleção de coeficientes de indentação relativa, definindo constantes predefinidas. Digamos que queremos que as bordas dos botões não atinjam as bordas da tela a uma distância de 5% da largura e altura. Se a fórmula permanecer inalterada na metade esquerda da tela, o tamanho do botão em si precisará ser levado em consideração para a direita.
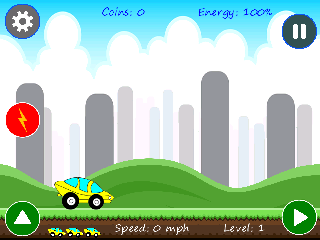
Essa abordagem tornou possível colocar corretamente os elementos do jogo em telas com diferentes proporções. Por exemplo, capturas de tela do meu jogo em diferentes telas. Para maior clareza, uma captura de tela 4: 3 foi tirada de um emulador de um modelo antigo com uma tela de 320x240.

Na primeira captura de tela 4: 3, o artefato no lado direito da tela fica especialmente à esquerda. Os botões superior e inferior direito foram posicionados com base nos coeficientes de deslocamento relativo do centro da tela. Como você pode ver, o botão superior "falhou". Isso ocorre devido ao recálculo do tamanho da imagem original do botão, levando em consideração a resolução da tela. Se você não inserir esse coeficiente, a borda direita dos botões nesta parte da tela sairá dele. Porém, como o tamanho do botão diminuiu e a origem de sua saída permaneceu inalterada, houve uma falha visual no visual.

Nesta captura de tela, o problema é resolvido usando os coeficientes de indentação relativa das bordas da tela.
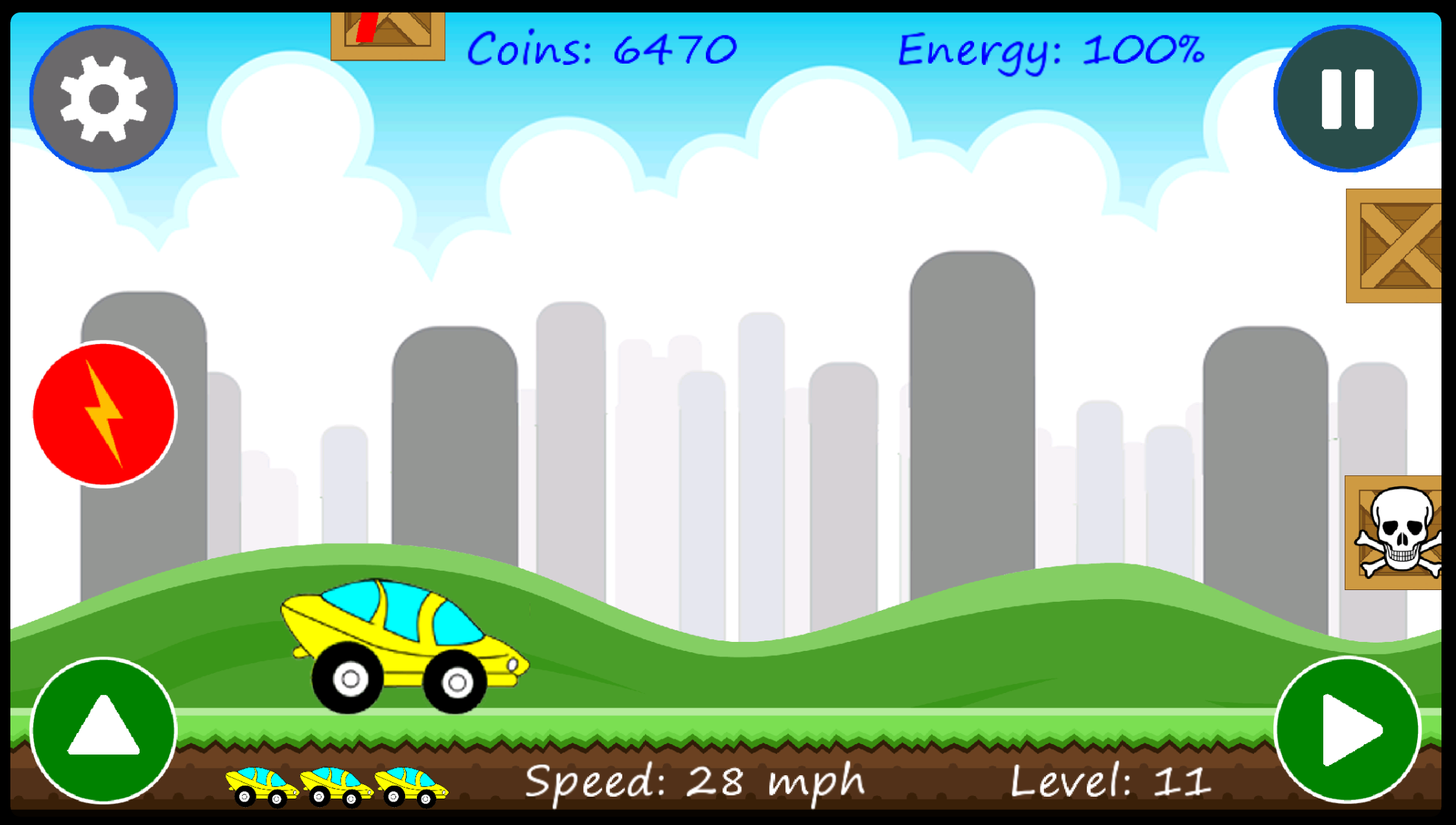
Agora, algumas capturas de tela para telas de diferentes proporções
 Proporção 16: 9, tela 1920x1080
Proporção 16: 9, tela 1920x1080 Proporção 18: 9, tela de 2880x1440
Proporção 18: 9, tela de 2880x1440 Tela 2688x1242 de proporção 19,5: 9
Tela 2688x1242 de proporção 19,5: 9O deslocamento do início do ponto de saída da maioria dos elementos do jogo nas capturas de tela apresentadas foi realizado como descrito acima, através de recuos relativos do centro da tela. Mas, para os cinco botões de controle, o desempenho era um pouco diferente, para que eles estivessem sempre em suas posições. Para eles, foi definido o preenchimento relativo Kpadding ao longo dos eixos X e Y a partir das bordas da tela. Como o jogo foi criado para uma resolução básica de 1920x1080, para a exibição correta em telas com uma resolução diferente, um fator de escala especial foi calculado com base no tamanho real da tela e na resolução básica. Este coeficiente foi levado em consideração ao calcular os deslocamentos absolutos dos elementos do jogo e seus tamanhos exibidos.
Espero que este artigo ajude desenvolvedores de jogos iniciantes e economize muito tempo.