Existem muitas soluções IoT SCADA para fábricas e outras necessidades de fabricação. No entanto, existem casos (e bastante) em que você precisa desenvolver seu próprio sistema SCADA para atender às necessidades específicas do seu projeto.
Artigo original -
Biblioteca de painel da IoT: visualize o SCADA em um piscar de olhos [Biblioteca gratuita da IoT]Costumamos usar a incrível estrutura Qt para implementar soluções complexas de IoT. Em vários projetos do tipo SCADA e SCADA, deparamos com a necessidade de ferramentas rápidas para o desenvolvimento de painéis de dispositivos. Por isso, desenvolvemos uma biblioteca Qt não-oficial super leve. A biblioteca é de código aberto, personalizável e gratuita para uso sob licença MIT. Também compartilhamos um pequeno conjunto de widgets desenvolvidos.
Aproveite e use o Qt;)
README : Essa biblioteca é criada para projetos de desktop, dispositivos móveis e incorporados desenvolvidos no Qt. Para usá-lo, você deve conhecer Qt / C ++ e QML.
Apresentando o QSimpleScada
Vamos apresentar uma biblioteca bacana para seus projetos de IoT. Criamos o QSimpleScada para acelerar e simplificar a visualização de quaisquer dados, para que você (e você) possa se concentrar no desenvolvimento de algoritmos de automação que balançam.
Foi criado principalmente para acelerar e, consequentemente, reduzir o
custo da solução de IoT.O que é o QSimpleScada?
É uma biblioteca que lida completamente com a conexão e edição de widgets. Usando o QSimpleScada, você pode criar facilmente uma visualização dos dados da IoT usando o mouse e um pouco de código. Depois de ficar satisfeito com o layout, salve o arquivo .xml gerado e use-o em seu projeto.
A biblioteca é criada com Qt / C ++ e o widget básico é baseado em C ++. Há uma interface para a QML, para que você possa criar widgets individuais de forma independente na QML (como ao criar interfaces de usuário QML clássicas) e enviá-los para seu aplicativo em movimento.
Por que eu preciso disso?
Bem, você faz se você é um desenvolvedor de Qt ou uma empresa e:
- Tenha prazos rígidos e avaliações complexas de dados em seu projeto
- É necessário prototipar projetos de IoT para dispositivos móveis / incorporados / desktop com frequência
- Precisa de uma ferramenta completa para diversos projetos de Qt
- Não deseja / tem tempo / recursos para desenvolver painéis do zero
Se nenhuma das opções acima é sobre você, não é.
Por que criar painéis de IoT?
Bem, isso pode parecer um pouco redundante, portanto, fique à vontade para pular esta seção se esta pergunta for evidente para você. Caso contrário, existem algumas razões para visualizar as informações obtidas da Internet das Coisas.
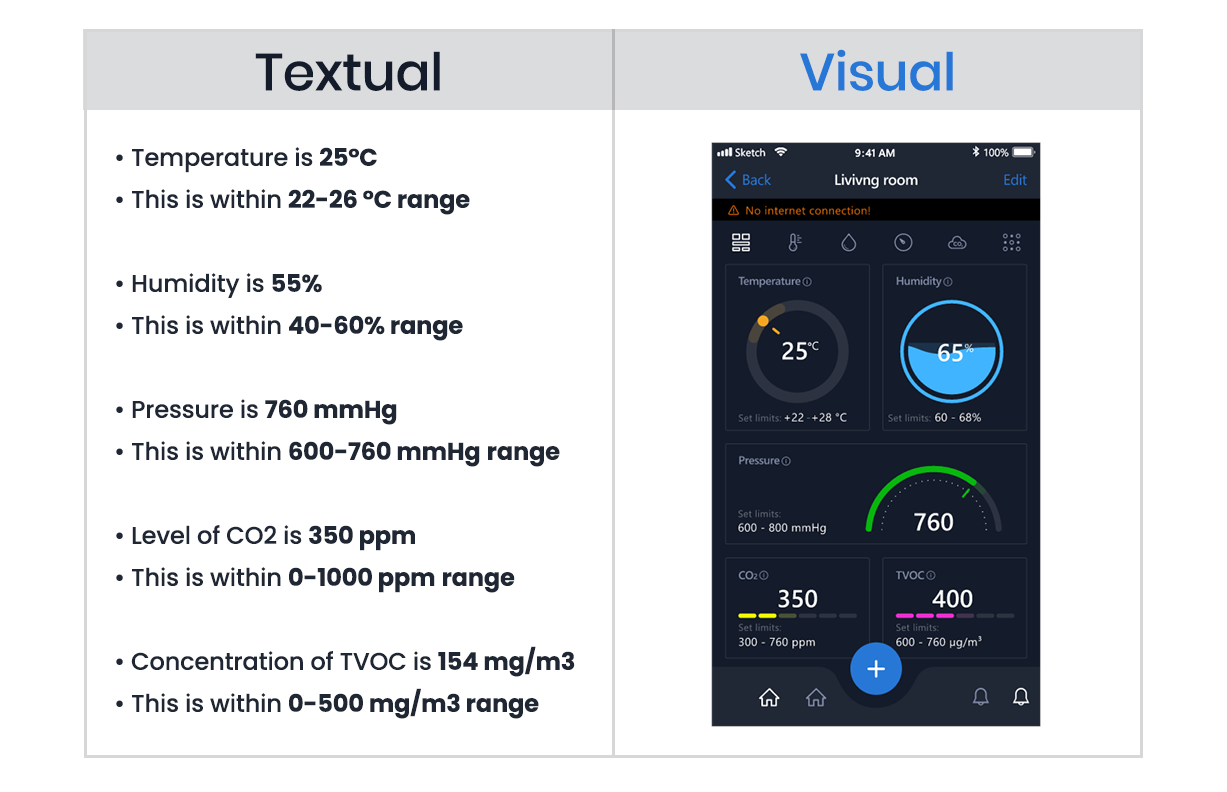
É o componente básico da IHM (Interface Homem-Máquina) para literalmente qualquer IoT ou sistema de controle. Muito melhor do que a abordagem textual, se você deseja que os usuários vejam dados relevantes em movimento. Isso se aplica aos projetos clássicos do SCADA e SCADA.
Por exemplo, em nosso UBreez, usamos o QSimpleScada para visualizar leituras de ar. Compare a exibição por si mesmo. Então, o que parece mais limpo e claro, mesmo quando há muitos widgets de sensores? L

Usando os painéis, você pode destacar imediatamente quaisquer desvios dos padrões, identificar onde ocorre um mau funcionamento, rastrear a localização ao vivo, ver tendências e outras informações valiosas. Isso economiza tempo dos usuários na compreensão dos dados coletados pelo sistema SCADA, e eles podem responder e decidir como agir mais rapidamente.
Usando QSimpleScada
Aqui estão as etapas para integrar o QSimpleScada versão 0.9.x em seu projeto:
Etapa 1: instalar
Via gerenciador de pacotes:Se você está criando soluções inteligentes usando o Qt, provavelmente usa o gerenciador de pacotes qpm, para que não seja necessário mais bate-papo. Caso ainda não o faça, faça o download aqui
https://www.qpm.ioPara instalar via qpm, execute:
qpm install com.indeema.qsimplescadaE adicione:
include (../vendor/vendor.pri)Para arquivo * .pro do seu projeto.
Como bônus, experimente nossa predefinição de widgets:
qpm install com.indeema.eeiotNo github:Para clonar o repositório, acesse:
https://github.com/IndeemaSoftware/QSimpleScadaPara também adicionar widgets pré-configurados, clone:
https://github.com/IndeemaSoftware/EEIoTE adicione:
include($$PWD/com/indeema/QSimpleScada/com_indeema_QSimpleScada.pri)
include($$PWD/com/indeema/eeiot/com_indeema_eeiot.pri)
Para o arquivo * .pro.
Usando versão binária:https://github.com/IndeemaSoftware/QSimpleScada/releasesEtapa 2: configurar
Depois de baixar e instalar a biblioteca no seu projeto:
1. Crie um novo dispositivo que será representado no seu painel. Dê um nome e endereço IP:
QScadaDeviceInfo *lDeviceInfo = new QScadaDeviceInfo();
lDeviceInfo->setName("Test Device");
lDeviceInfo->setIp(QHostAddress("127.0.0.1"));
2. Crie uma classe de controlador que manipulará todos os dispositivos posteriores e todas as placas conectadas aos dispositivos:
QScadaBoardController *</code><code>mController</code><code> = new QScadaBoardController(); mController->appendDevice(lDeviceInfo)
3. Chame o método initBoardForDeviceIp para criar uma nova placa para o dispositivo já anexado. Se não houver dispositivo no IP específico, a placa não será criada.
mController->initBoardForDeviceIp("127.0.0.1");
4. Defina o modo editável para o seu controlador para permitir a criação, a movimentação e o redimensionamento dos controladores.
mController->setEditingMode(true);
Se o modo de edição estiver ativado, a janela modal exibirá fundo pontilhado:

5. Adicione o layout da grade ao seu widget e adicione seu controlador a esse widget:
QGridLayout * mainLayout = new QGridLayout(ui->centralWidget);mainLayout->addWidget( mController );Trabalhando com WidgetsTambém desenvolvemos uma biblioteca EEIoT com um conjunto de widgets pré-configurados. Você pode baixá-lo em
https://github.com/IndeemaSoftware/EEIoT e testá-lo como um começo.
Para usar uma coleção de widgets:
Chame a função com URL para recursos QML para informar ao controlador o local dos widgets QML:
QMLConfig::instance.appendQMLPath(:/com/indeema/eeiot/EEIoT/);Singletone QMLConfig está localizado em "qscadaconfig.h"
Aqui usamos a EEIoT como um grupo para todos os widgets internos. Você pode configurar 1 ou mais grupos.
Observe que, se você criar duas pastas com o mesmo nome em locais diferentes, a segunda (criada posteriormente) apagará a primeira.
É possível acessar todas as propriedades dinâmicas que formam a QML (mencionada em uma lista de metaDados) no QSimpleScada, para que você possa criar seus próprios painéis complexos com rapidez e facilidade.
Etapa 3: usar
Você pode usar nosso editor simples para criar seu primeiro painel
https://github.com/IndeemaSoftware/QSimpleScadaSampleEm seguida, configure o QScadaBoardController no seu aplicativo sem dispositivos e placas e ligue para:
mController->openProject(QString <file>)onde <file> é o caminho completo para o arquivo do seu projeto (* .irp)
Por exemplo:
mController->openProject(QString :/com/indeema/eeiot/EEIoT/)
Veja QSimpleScada em ação
Visite nosso perfil do GitHub para explorar aplicativos simples que mostram o trabalho da biblioteca QSimpleScada:
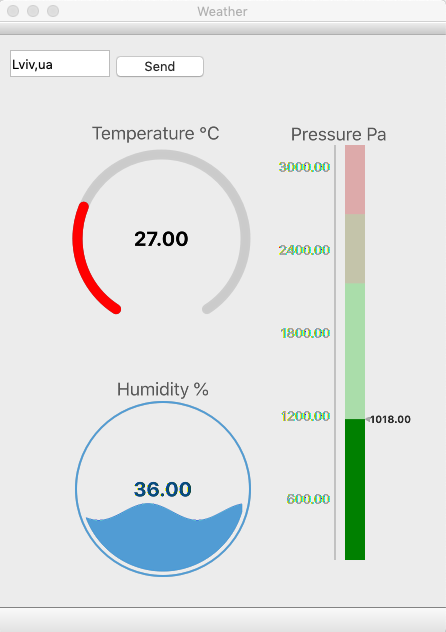
Este é um aplicativo simples que visualiza dados relacionados ao clima de 3 widgets:
- Temperatura
- Umidade
- Pressão
QSimpleScada e EEIoT são usados para lidar com a exibição e a conectividade do painel. Todos os dados meteorológicos em tempo real que recebemos da API Openweathermap. Você pode fazer o download do código em
https://github.com/IndeemaSoftware/QSimpleScadaSamplePara ver as leituras atuais da sua cidade:
Digite sua cidade seguida por vírgula e código do país da seguinte maneira:
Kiev, uae clique no botão
Enviar .
Isso atualizará a temperatura, a umidade e a pressão da sua região.

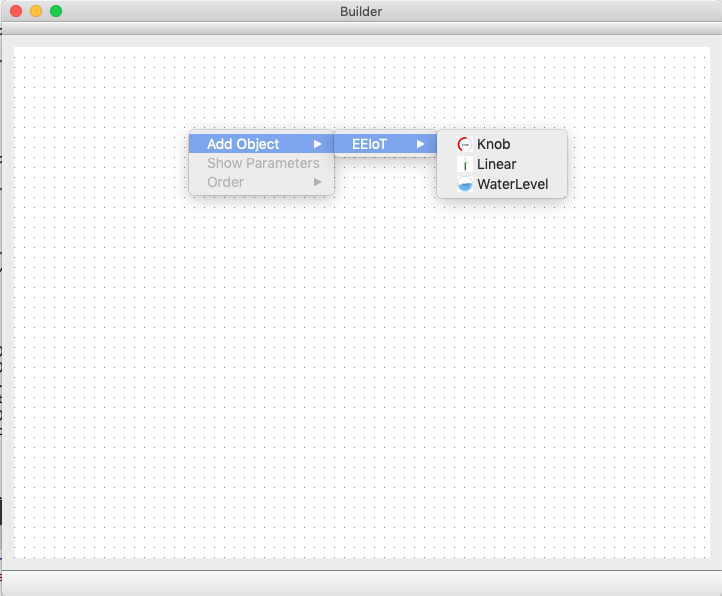
Mais um exemplo de como usar o QSimpleScada é o aplicativo Builder, que nos permite criar nossos painéis e salvar em arquivos * .irp. Um editor de painel simples que usa o QSimpleScada para criar o painel necessário com os widgets EEIoT e salvar a configuração do painel para uso posterior. No exemplo, criamos o painel usado no aplicativo Weather mencionado acima.
O código também está disponível em
https://github.com/IndeemaSoftware/QSimpleScadaSampleMais ferramentas para você
Concluímos que a introdução da Internet das Coisas afeta todos os setores e redefine nossa abordagem ao uso da tecnologia. Analisamos esse tópico em detalhes em
6 aplicativos promissores para o artigo da
Internet das Coisas industrial , e é nosso prazer impulsionar o progresso com a automatização que a 4ª Revolução Industrial traz.
Compreensão e contexto
Se todos os projetos tivessem especificações definidas, o mundo do desenvolvimento seria uma utopia. No entanto, quanto mais claros forem o objetivo e os requisitos iniciais, e quanto melhor a equipe os entender, mais otimizado será o projeto. Para aprofundar seu conhecimento sobre detalhes e armadilhas típicas que seguem os projetos de IoT, leia:
Spoiler : encontre os modelos para a documentação relacionada ao projeto, para que você possa comunicar os requisitos e transformá-los em especificações acionáveis com menos esforço.
Estimando o custo e o tempo
Obter uma compreensão completa do tempo e dos recursos necessários é quase impossível. Portanto, para lhe dar uma ideia geral da complexidade (calculada em tempo e custo), aqui está uma calculadora específica da IoT:

Ferramentas de desenvolvimento
Compartilhando nosso kit de ferramentas para um desenvolvimento mais rápido e eficiente do projeto de IoT, carregamos nossos projetos de código aberto relacionados ao Qt e à IoT em
https://github.com/IndeemaSoftware com Q no início dos títulos dos repositórios. Você também pode encontrar várias ferramentas para o desenvolvimento do React, Android e iOS.

Recapitular
Na Indeema, estamos acostumados a prazos apertados e projetos desafiadores. E, comprometidos com a criação de soluções inteligentes, gradualmente percebemos que:
- A compreensão vem em primeiro lugar.
Seja curioso. Esclareça cada requisito, por mais evidente que você pense. Certifique-se de entender. Como você pode projetar uma arquitetura lógica e escalável, escreva um código limpo e impressionante e ainda assim falhe ao transmitir o resultado desejado. Devil está nos detalhes (portanto, não deixe nenhum detalhe despercebido).
- Reinventar a bicicleta é inútil.
Cada projeto contém desafios únicos e requer pensamentos prontos para uso. E não há necessidade de desenvolver tudo do zero. Porque Porque você só reduzirá o tempo necessário para encontrar e implementar recursos, módulos e arquitetura realmente desafiadores.
- A qualidade é um padrão .
Seja responsável pelo seu trabalho. Você está empenhado em fazer o futuro. Se você é um desenvolvedor, teste seu código em relação a especificações, práticas recomendadas, bom senso, estabilidade do projeto etc. E o mesmo se aplica a qualquer outra função.
Obrigado pela leitura e espero que tenha gostado deste artigo. Inscreva-se para atualizações e deixe-nos saber em que você está interessado.