
No final de maio, nossos alunos do Technopark (MSTU em homenagem a Bauman), Technotrek (MIPT), Technosphere (Universidade Estadual de Moscou em homenagem a Lomonosov) e Technopolis (SPbPU Peter, o Grande) defenderam seus projetos de graduação. Três meses foram alocados para o trabalho, e os rapazes colocaram na prole o conhecimento e as habilidades adquiridas em dois anos de estudo.
No total, foram 13 projetos de defesa, resolvendo vários problemas em diferentes setores. Por exemplo:
- armazenamento na nuvem com criptografia criptográfica de arquivos;
- plataforma para criação de vídeo interativo (com finais diferentes);
- tabuleiro inteligente para jogar xadrez de verdade na rede;
- arquitetura para busca inteligente de artigos médicos;
- Software para ensinar às crianças do ensino fundamental os conceitos básicos de algoritmo.
Bem como projetos de unidades de negócios:
- Sistema de CRM para TamTam messenger;
- um serviço da web para encontrar fotos temáticas em um mapa para Odnoklassniki;
- serviço de endereço de geocodificação para MAPS.ME.
Hoje falamos mais sobre os cinco projetos de nossos graduados.
Pesquisa inteligente de artigos médicos

Existem muitas áreas no campo científico, em cada uma das quais a pesquisa é realizada, um grande número de artigos é publicado em várias revistas. São tecnologias da informação, física, matemática, biologia, medicina e muitas outras.
Os autores do
projeto decidiram focar na área médica. Quase todos os artigos sobre tópicos médicos são coletados no portal PubMed. O portal fornece sua própria pesquisa. No entanto, suas capacidades são muito limitadas. Portanto, os funcionários aprimoraram o sistema de pesquisa, adicionaram suporte para consultas longas e a capacidade de refinar consultas usando modelagem temática.
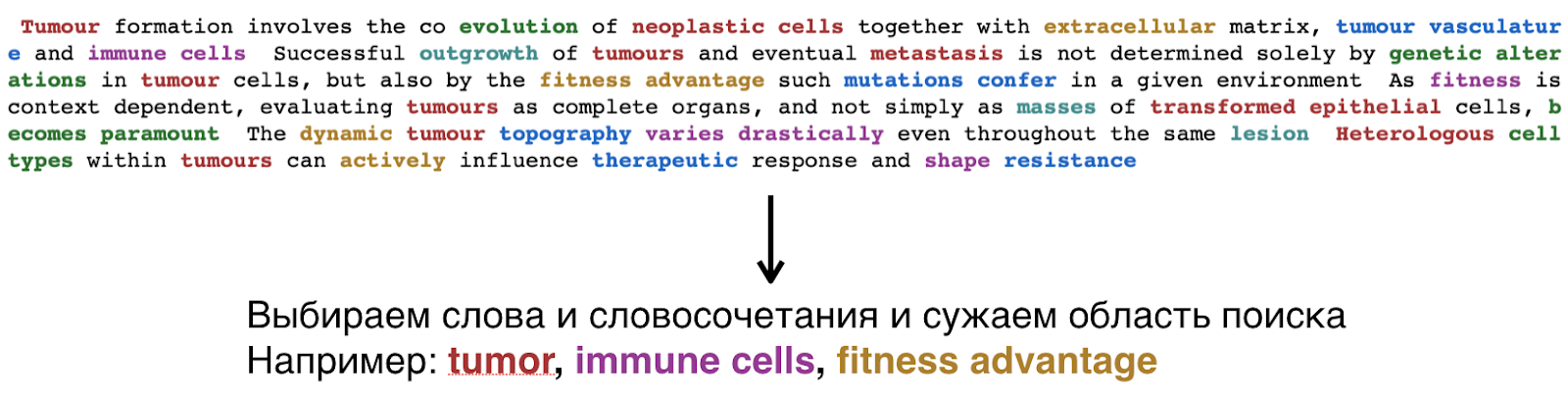
Os resultados da pesquisa contêm uma lista ordenada de documentos com uma definição de seus tópicos, e as palavras e termos relacionados a esses tópicos são destacados devido à modelagem temática probabilística. O usuário pode clicar nos termos destacados restringindo a consulta de pesquisa.
Para pesquisar rapidamente o enorme banco de dados PubMed, os autores criaram seu próprio mecanismo de pesquisa que pode ser facilmente integrado a qualquer infraestrutura.
A pesquisa é realizada em três etapas:
- Usando o índice reverso, os documentos candidatos são selecionados.
- A classificação do candidato é aplicada de acordo com o algoritmo BM25F, que leva em consideração vários campos nos documentos durante a pesquisa. Assim, as palavras no título têm mais peso do que as palavras na anotação.
- Um sistema de cache também é usado para acelerar o processamento de solicitações de frequência.

Arquitetura de microsserviço:
Basicamente, dados de texto estruturados são transferidos entre serviços. Para transmissão em alta velocidade, o GRPC é usado como uma estrutura para conectar módulos na arquitetura de microsserviço. A serialização de dados também é usada usando o formato de mensagem Protobuf.
Quais componentes o sistema inclui:
- Servidor para processar solicitações de usuário recebidas no Node.js.
- Solicite balanceamento de carga com o proxy nginx.
- O servidor Flask implementa a API REST e recebe solicitações encaminhadas do Node.js.
- Todos os dados brutos e processados, bem como as informações de solicitação, são armazenados no MongoDB.
- Todos os pedidos de emissão relevante de documentos relacionados a temas são submetidos ao RabbitMQ.
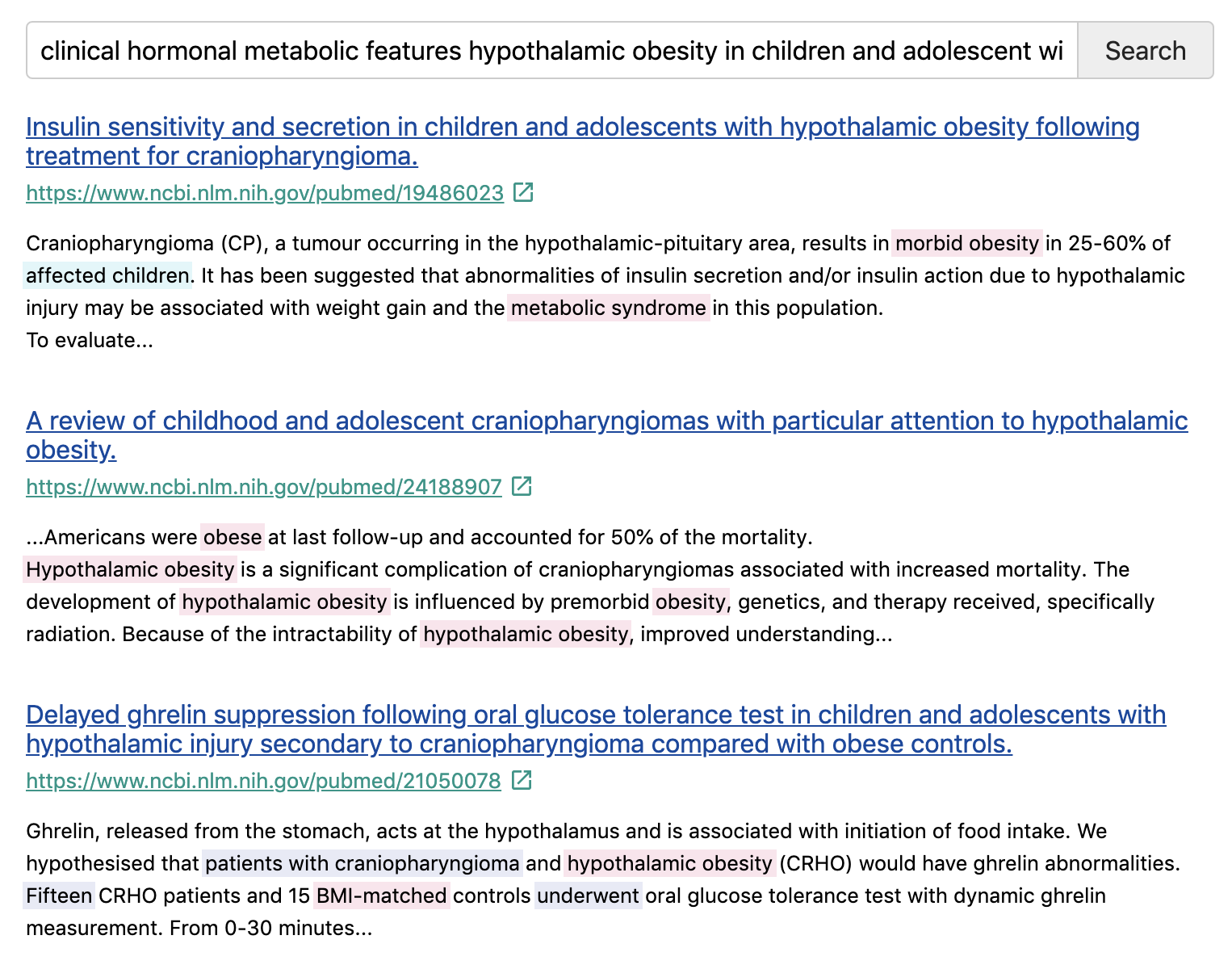
Exemplo de resultados da pesquisa:

O que está planejado para ser feito no futuro:
- Recomendações ao compilar revisões sobre um determinado tópico (identificando tópicos importantes em um documento e pesquisando subconjuntos de documentos).
- Pesquise arquivos PDF.
- Segmentação de texto semântico.
- Acompanhamento de tópicos e tendências ao longo do tempo.
Equipe do projeto: Fedor Petryaykin, Vladislav Dorozhinsky, Maxim Nakhodnov, Maxim Filin
Registro de bloco

Hoje, ao ensinar programação e ciência da computação, crianças em idade escolar primária (de 5 a 7 anos) têm problemas com o domínio do material. Além disso, se os alunos desejam concluir tarefas em casa, eles precisam instalar software adicional em seus computadores. Os professores precisam verificar um grande número de soluções semelhantes para os problemas e, no caso do ensino a distância, também precisam desenvolver uma metodologia para receber tarefas dos alunos.
Os autores do projeto Block Log chegaram à conclusão: ao ensinar às crianças do ensino fundamental o básico da algoritmo, a ênfase não deve estar na memorização de comandos em uma linguagem de programação, mas na construção de esquemas algorítmicos. Isso permitirá que os alunos gastem tempo e energia na criação de um algoritmo, em vez de em construções sintáticas complicadas.
A plataforma
Block Log permite:
- Crie e edite fluxogramas.
- Execute os fluxogramas criados e veja o resultado de seu trabalho (dados de saída).
- Salve e carregue projetos criados.
- Desenhe imagens de bitmap (geração de imagens com base no algoritmo criado pelo filho).
- Obtenha informações sobre a complexidade do algoritmo criado (com base no número de operações executadas no algoritmo).
O papel deve ser dividido em professores e alunos. Qualquer usuário recebe o status de aluno. Para obter o status de professor, você deve entrar em contato com o administrador do sistema. O professor pode não apenas inserir uma descrição e condições das tarefas, mas também criar testes automatizados que serão executados automaticamente quando o aluno enviar a solução ao sistema.
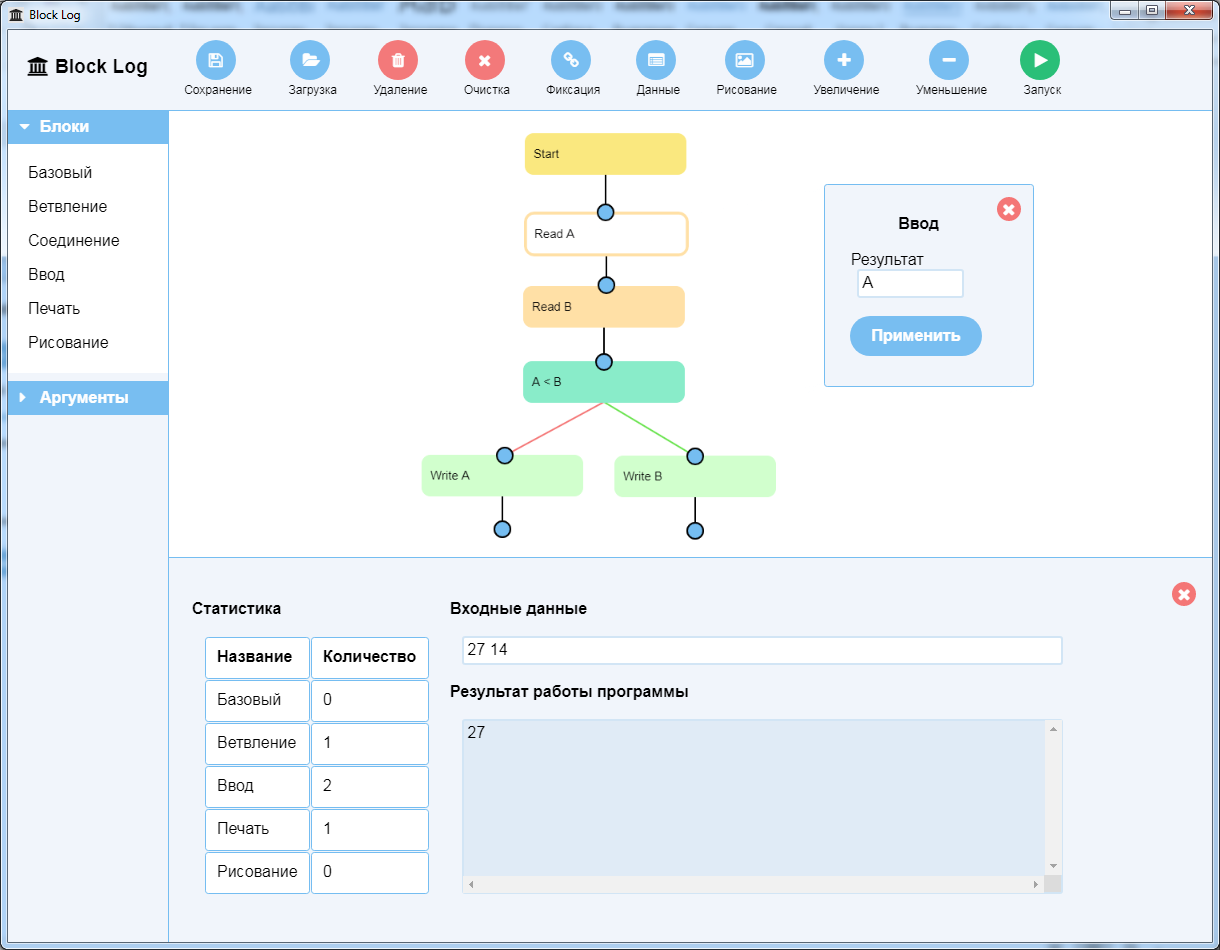
Editor do navegador de registros de bloco:

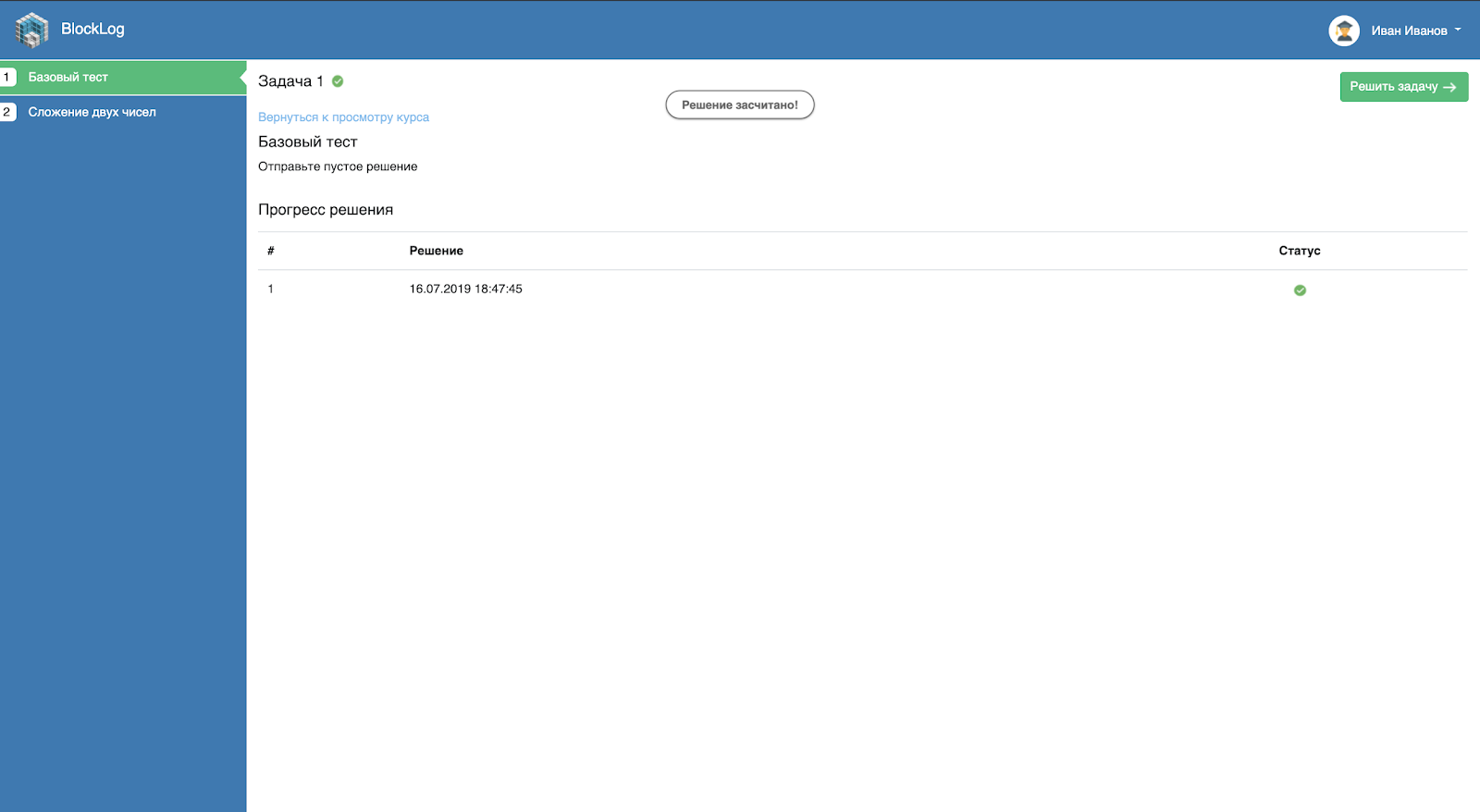
Tendo resolvido o problema, o aluno pode baixar a solução e ver os resultados:

A plataforma consiste em um aplicativo frontend no Vue.js e um aplicativo backend no Ruby on Rails. O banco de dados é PostgreSQL. Para simplificar a implantação, todos os componentes do sistema são empacotados em contêineres do Docker e montados usando o Docker Compose. A versão desktop do Block Log é baseada na estrutura Electron. O Webpack foi usado para criar código JavaScript.
Equipe do projeto: Alexander Barulev, Maxim Kolotovkin, Kirill Kucherov.
Sistema de CRM para TamTam messenger

O CRM é uma ferramenta para interação comercial conveniente com os usuários do TamTam. As seguintes funções são implementadas:
- designer de bot que permite criar bots sem habilidades de programação. Em alguns minutos, você pode obter um bot totalmente funcional que não apenas mostra algumas informações aos usuários, mas também coleta dados, incluindo Arquivos que o administrador pode visualizar posteriormente.
- Feed RSS. Você pode conectar facilmente o RSS a qualquer feed.
- Lançamento atrasado. Permite enviar e excluir mensagens em um horário predeterminado.
A equipe também participou do teste da API de bot, criando vários bots personalizados, como um bot para o World Hockey World de 2019, um bot para registrar / autorizar em nosso serviço, um bot para CI / CD.
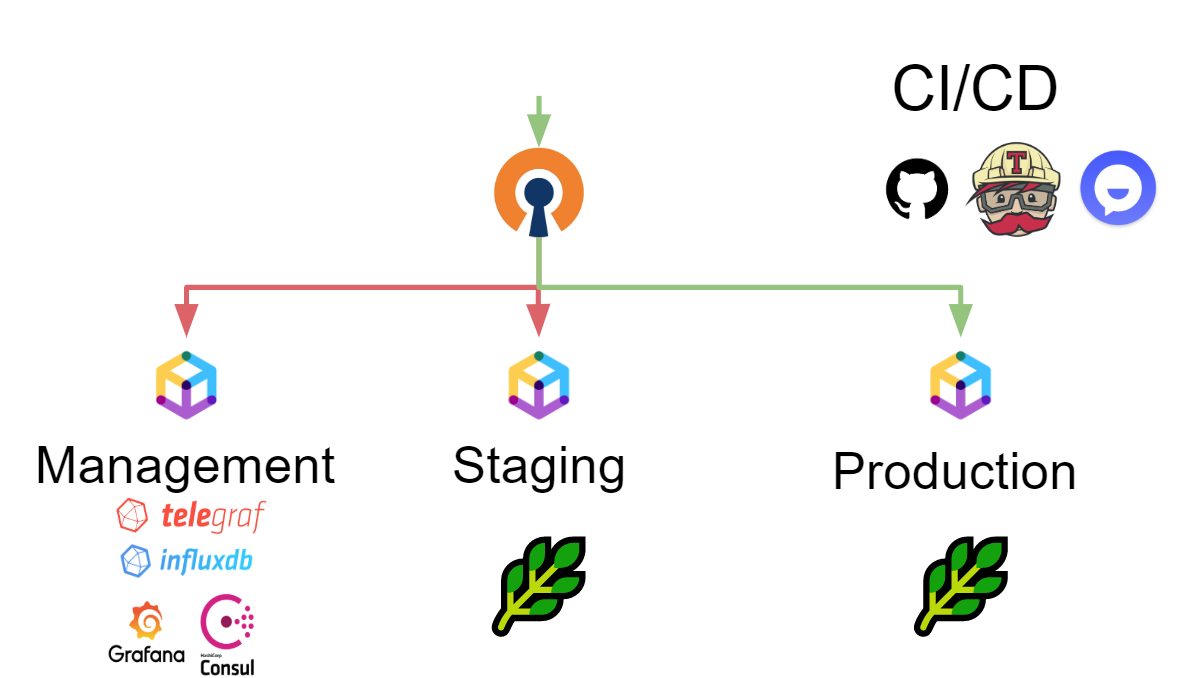
Soluções de infraestrutura:
- O servidor de gerenciamento contém um sistema de monitoramento para cada servidor e cada contêiner do Docker, a fim de detectar rápida e convenientemente um problema e resolvê-lo, consulte várias métricas e estatísticas de uso. Há também um sistema de gerenciamento de configuração remota para nossa aplicação.
- O servidor intermediário contém a versão atual do nosso aplicativo, disponível para testes gerais pela equipe de desenvolvimento.
- Servidores de gerenciamento e armazenamento temporário estão disponíveis apenas por VPN para desenvolvedores, e o servidor de produção contém uma versão do aplicativo. É isolado das mãos dos desenvolvedores e está disponível apenas para o usuário final.
- O sistema de CI / CD é implementado usando o Github e o Travis, notificação usando um bot personalizado no TamTam.

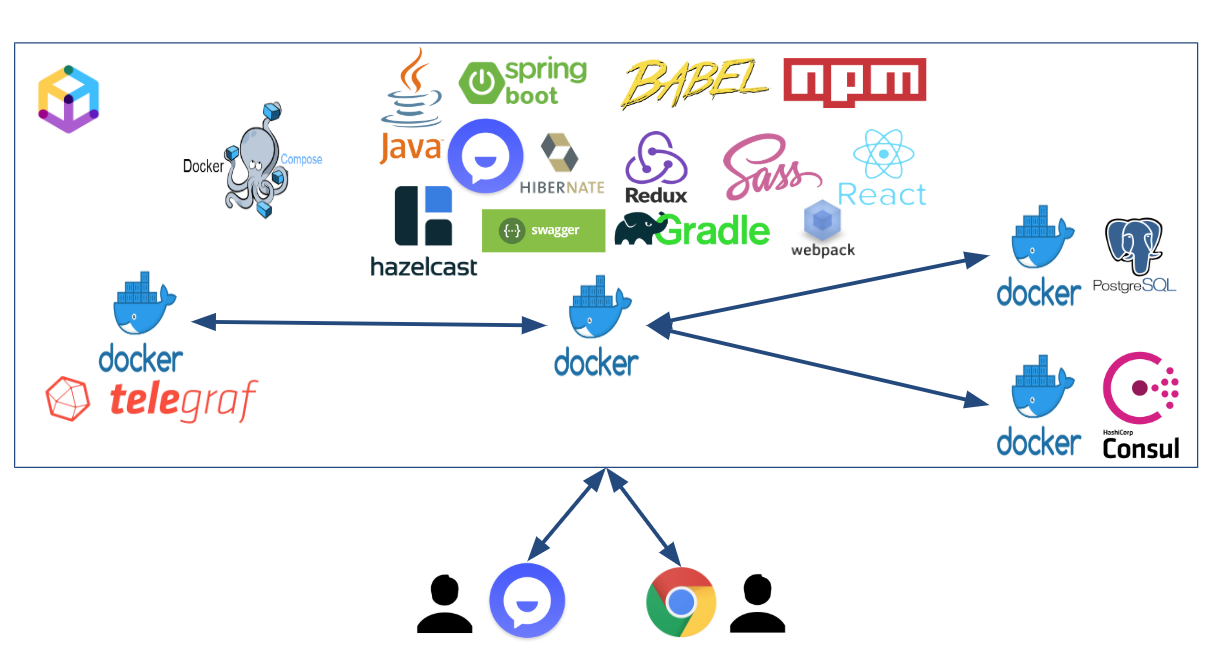
A arquitetura do aplicativo é uma solução modular. O aplicativo, banco de dados, gerenciador de configuração e monitoramento são iniciados em contêineres Docker separados, o que permite abstrair do ambiente de inicialização, alterar ou reiniciar um contêiner separado. A topologia de rede e o gerenciamento de contêineres são feitos usando o Docker Compose.

Equipe do projeto: Alexey Antufiev, Egor Gorbatov, Alexey Kotelevsky.
Forkme

O projeto ForkMe é uma plataforma interativa de visualização de vídeo, na qual você pode projetar seu vídeo e mostrá-lo aos amigos. Por que precisamos de vídeos interativos, se houver vídeos comuns?
A plotagem não linear do vídeo e a capacidade de escolher a continuação permitem envolver o espectador, e os criadores de conteúdo poderão mostrar histórias exclusivas de que os usuários influenciarão a plotagem. Além disso, os criadores de conteúdo, estudando as estatísticas das transições no vídeo, poderão entender o que o público está mais interessado e tornar os materiais mais atraentes.
Ao desenvolver o projeto, os caras se inspiraram no filme interativo Netflix Bandersnatch, que coletou muitas visualizações e boas críticas. Quando o MVP já estava escrito, surgiram as notícias de que o YouTube também planeja lançar uma plataforma para séries interativas, o que mais uma vez confirma a popularidade dessa direção.
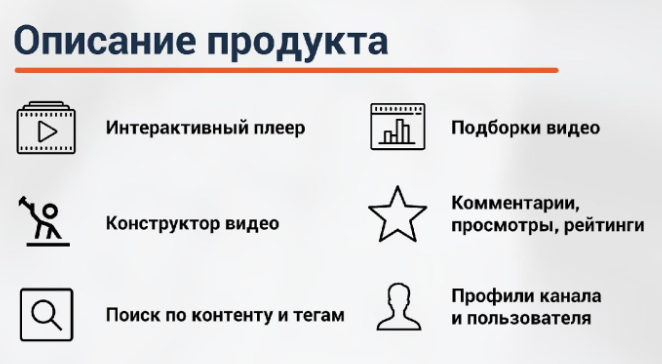
O MVP inclui: reprodutor interativo, designer de vídeo, pesquisa por conteúdo e tags, coleções de vídeos, comentários, visualizações, classificações, perfis de canal e usuário.

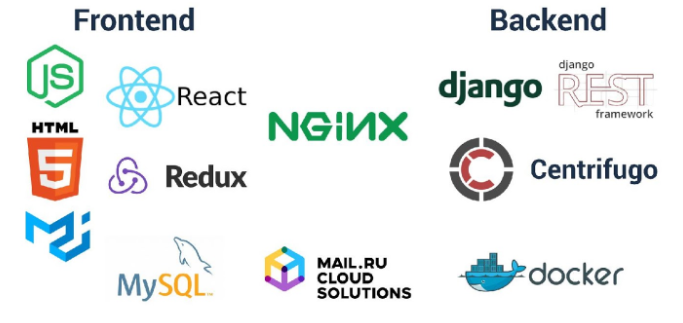
Pilha tecnológica usada no projeto:

Como você planeja desenvolver o projeto:
- coleção de estatísticas e infográficos sobre transições no vídeo;
- notificações e mensagens pessoais para usuários do site;
- versões para Android e iOS.
Depois disso, está planejado adicionar:
- criando histórias em vídeo a partir do telefone;
- editar fragmentos de vídeo baixados (por exemplo, recorte);
- criação e lançamento de publicidade interativa no player.
Equipe do projeto: Maxim Morev (desenvolvedor fullstack, envolvido na arquitetura do projeto) e Roman Maslov (desenvolvedor fullstack, envolvido no design do projeto).
On-line a bordo


Hoje, os pais prestam muita atenção ao desenvolvimento mental das crianças, e as crianças estão interessadas em jogos intelectuais. Portanto, o xadrez está ganhando popularidade novamente. Embora o xadrez seja geralmente bastante popular, encontrar um oponente regular para os jogos é problemático. Portanto, muitas pessoas usam serviços online de xadrez, apesar de muitos jogadores preferirem jogar ao vivo, com peças reais. No entanto, ao jogar xadrez, uma pessoa faz muito esforço mental e se cansa, e esse cansaço é complementado pelo impacto negativo de se sentar em um computador ou smartphone. Como resultado, o cérebro está sobrecarregado após duas partes.
Todos esses fatores levaram os autores à idéia do projeto On-Line-On-Board, que consiste em três partes: um tabuleiro de xadrez físico, um aplicativo de desktop e um serviço da web. O tabuleiro é um campo de xadrez regular que reconhece a posição das peças e, com a ajuda de uma indicação leve, indica os movimentos do oponente. A placa se conecta via USB ao PC e se comunica com o aplicativo de desktop. No modo de aprendizagem (e para crianças), seus movimentos possíveis são destacados.
O aplicativo assume as funções básicas de gerenciamento do quadro, o que pode reduzir bastante seu custo e levar a implementação da maioria das funções ao nível do programa. O aplicativo está associado a um serviço da Web cujo valor principal é a atualização dinâmica.
O cenário principal para o uso do produto: uma pessoa joga no serviço, a segunda na placa física conectada ao serviço. Ou seja, o serviço assume uma função comunicativa.
Equipe do projeto: Daniil Tuchin, Anton Dmitriev, Sasha Kuznetsov.
Você pode ler mais sobre nossos projetos educacionais
neste link . E, frequentemente, acesse o canal
Technostream , novos vídeos instrutivos sobre programação, desenvolvimento e outras disciplinas aparecem regularmente lá.