O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos, tendências e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a junho de 2019 .

Padrões e melhores práticas
Site engenhoso mostrando um monte de erros de interface na prática. Como não usar padrões familiares e quebrar os hábitos do usuário.

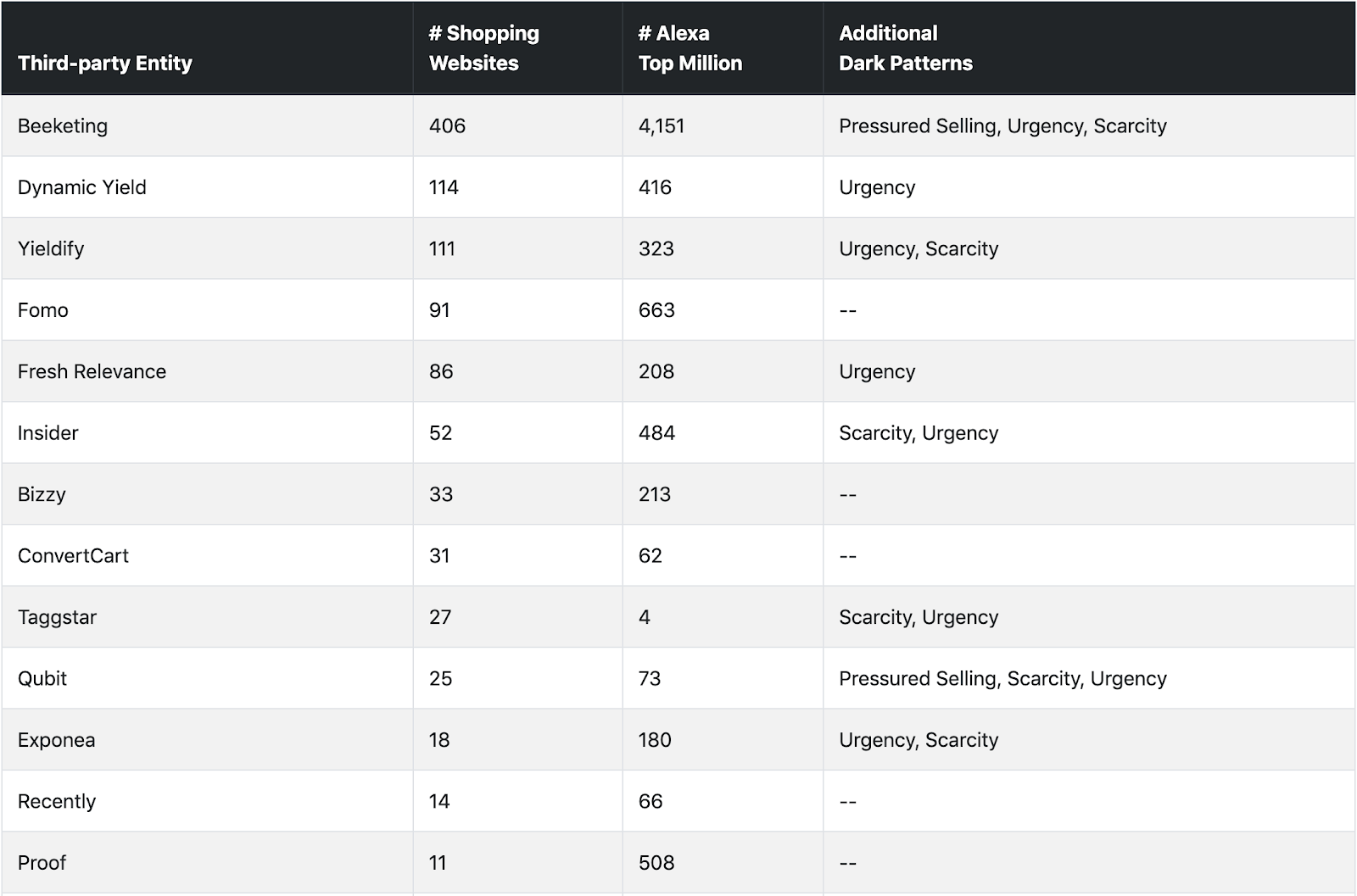
Exploração poderosa de padrões escuros em lojas online. A Universidade da Prisão e Chicago estudaram 11 mil locais e estimaram a frequência de ocorrência de problemas.

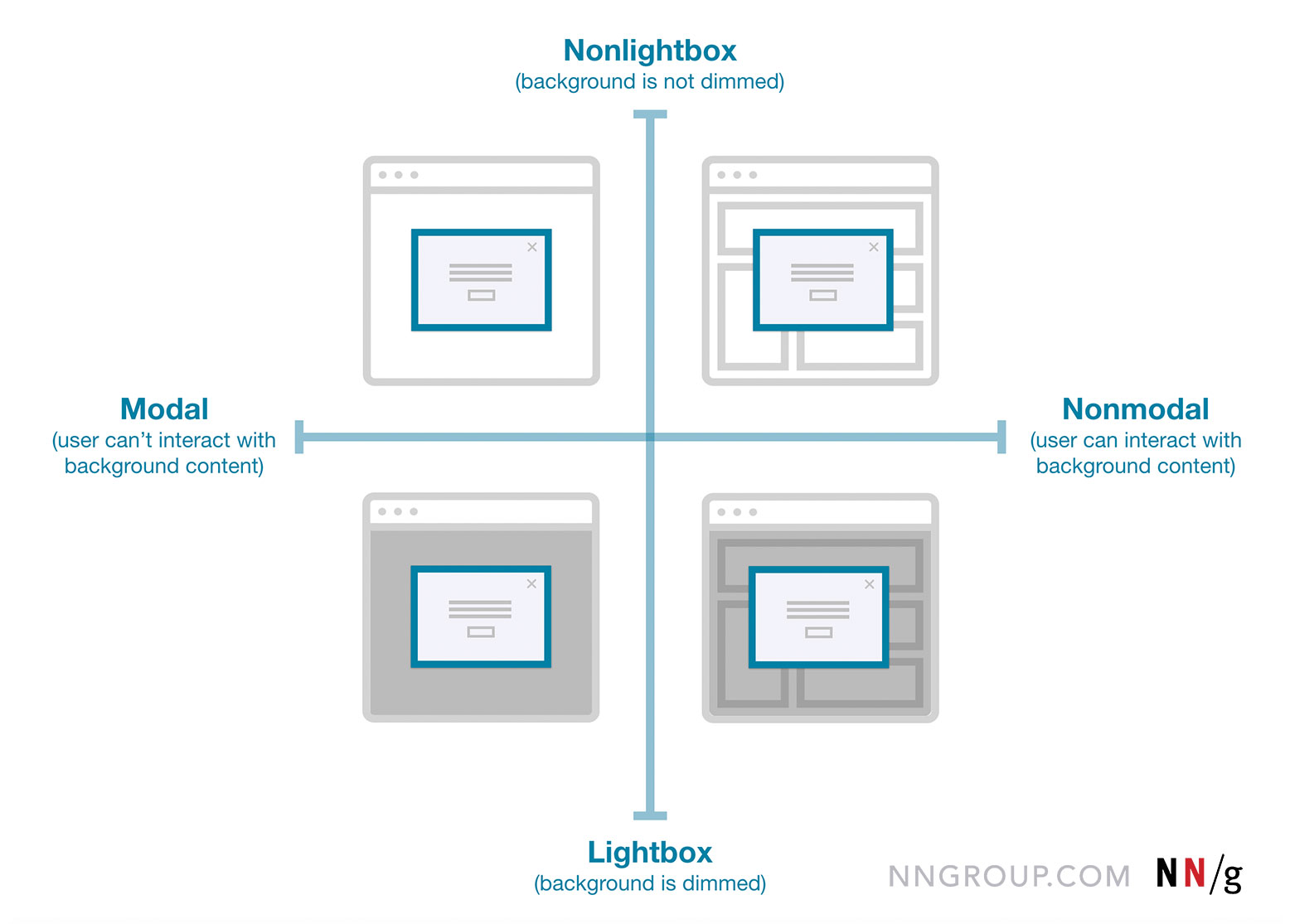
As melhores Anna Kaley, do Nielsen / Norman Group, ajudam a evitar más decisões usando pop-ups. Esse é um padrão de interface pesado que interrompe o trabalho do usuário, portanto, você deve fazer isso com muito cuidado.

A coleção de bons padrões de lista de discussão foi atualizada. Eles são categorizados para facilitar a navegação.

Aaron Pearlman Webinar sobre como melhorar a navegação do teclado para usuários com deficiência
Andy Clarke continua uma série de experiências com um layout de revista interessante na web.

Analisando uma nova interface para conhecer um novo usuário no Trello.
Sistemas e diretrizes de projeto
Amy Cesal deu uma visão geral de exemplos de descrição da visualização de dados em sistemas de design e simplesmente diretrizes.

A Microsoft atualizou seu sistema de design Fluent. Ele abrange Windows, Web, Android e iOS (a propósito, modelos para Sketch e Figma vão para eles).
Algumas palavras da equipe .

Chase McCoy fala sobre a história do sistema de design Social Sprout e suas capacidades atuais.
Mike Fix fala sobre sua abordagem aos tokens.
Repositório .
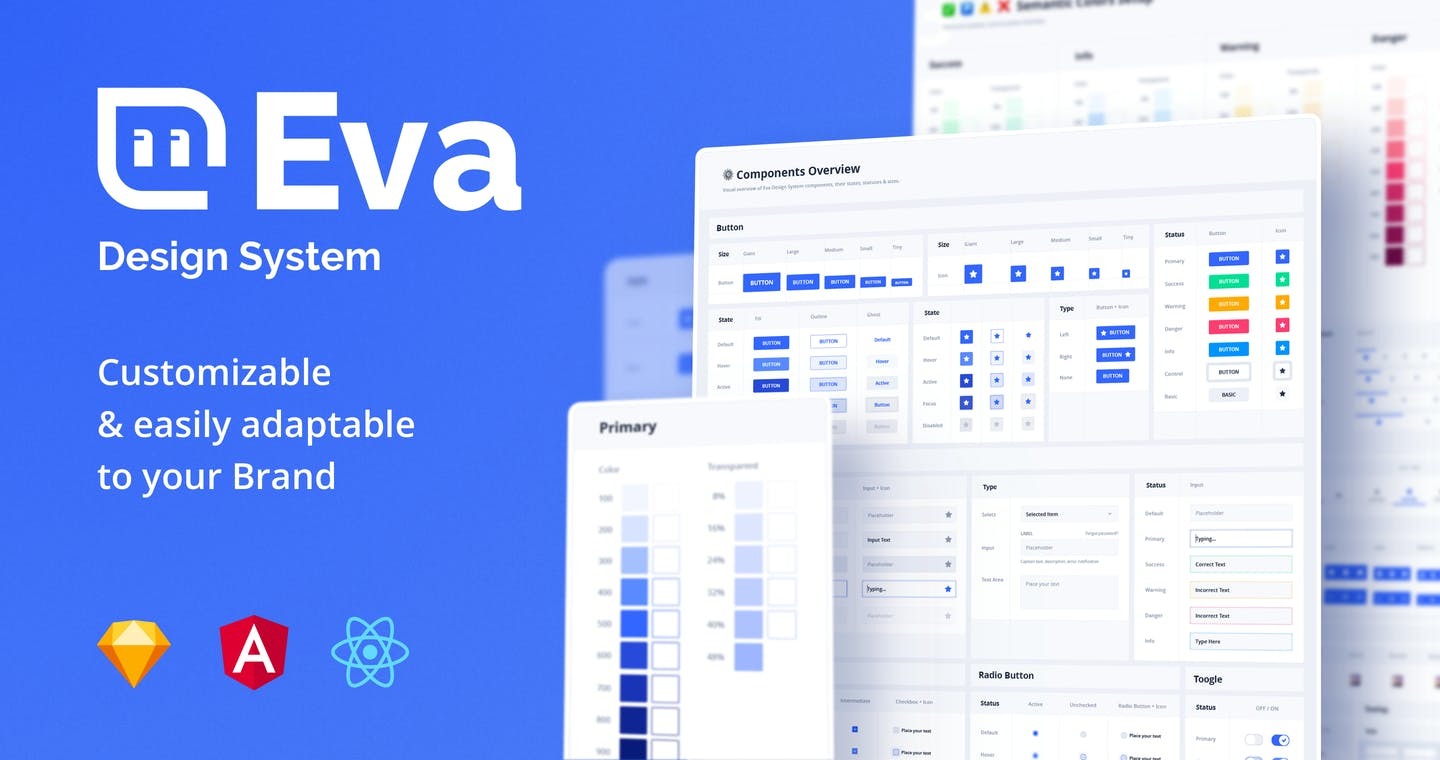
Sistema de design pronto para uso em Angular, que pode ser personalizado para atender às suas necessidades. Ele vem com um
gerador de paletas de cores e modelos para o Sketch.

Koen Vendrik, da Shopify, fala sobre maneiras de tematizar um sistema de design e como eles gradualmente incorporam esses recursos ao Polaris.
Uma visão geral do trabalho com skins no React por Mitch Gavan.

Brad Frost reflete sobre onde seu conceito de "design atômico" está se desenvolvendo e por que ele é apenas para algumas de suas mudanças para tarefas específicas.

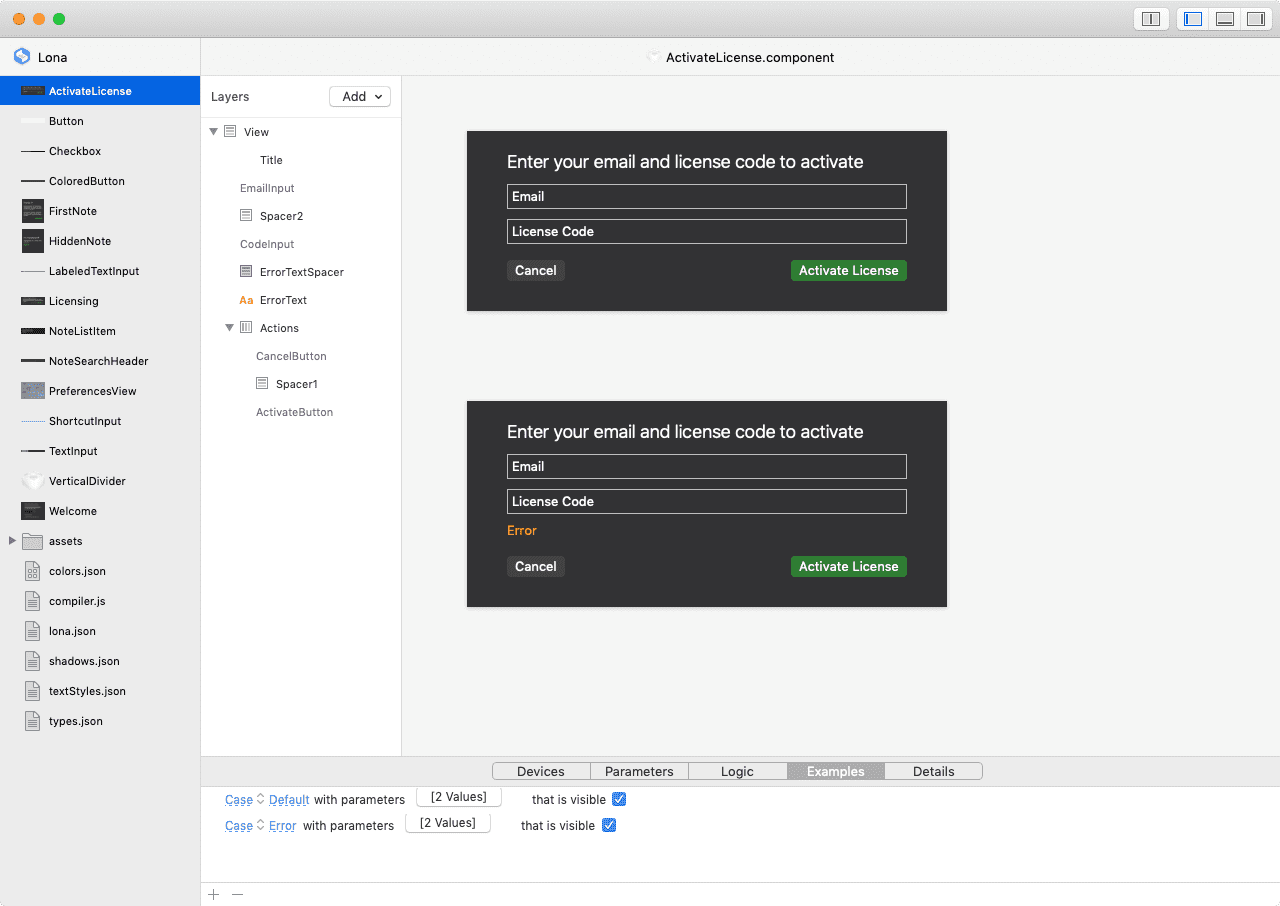
Devin Abbott mostra como ele criou seu site usando o framework experimental Lona para sistemas de design.

Vitaly Evtekhov, da Skyeng, fala sobre as variáveis de cor no sistema de design da empresa.

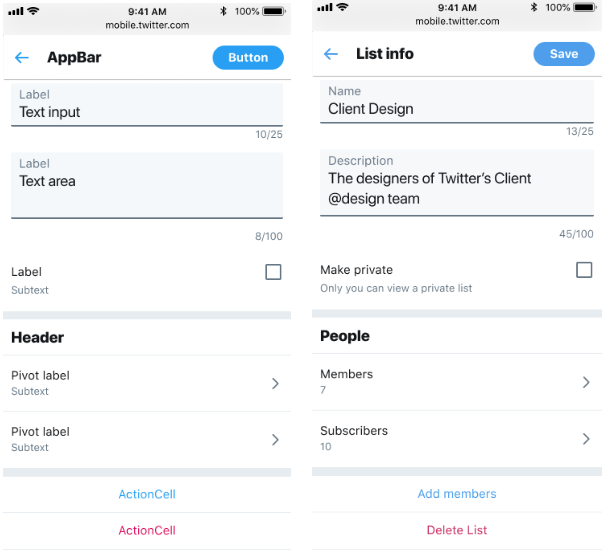
Katie Sievert e Jon Koon, do Twitter, falam sobre o sistema de design da empresa.

Noah Martin e Hugo Ahlberg, do Airbnb, falam sobre como a empresa suportou fontes dinâmicas no iOS. Eles usam sua própria fonte Cereal e foi mais difícil que a solução padrão.
Compreensão do usuário
Eliana Stein e Barbara Gulten conversam sobre problemas de interface para a equipe do hospital. Eles nem sempre têm boa experiência com equipamentos, costumam usar um computador comum.
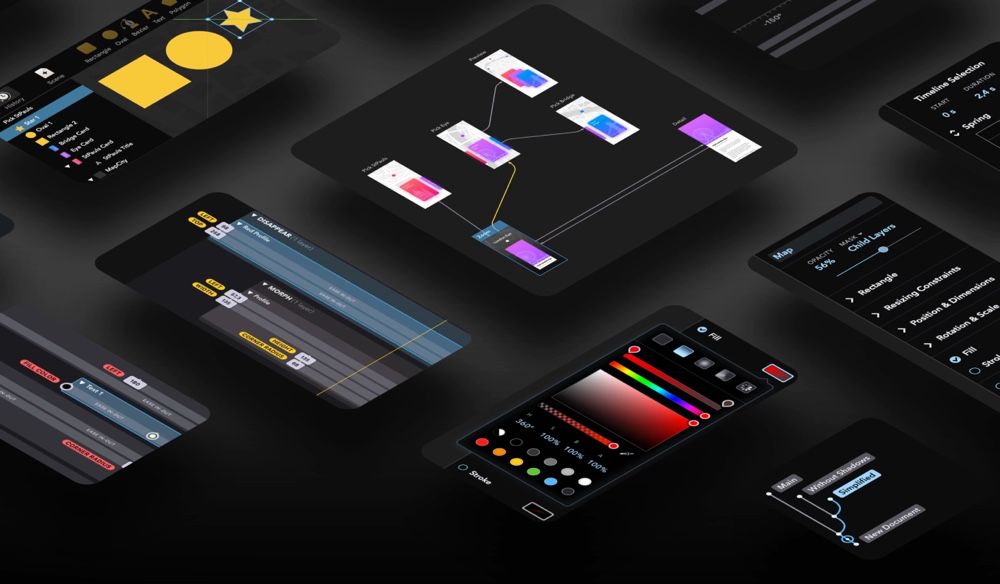
Novas ferramentas de design de interface
Aprimorando o trabalho com um grupo de objetos, substituindo o texto em um símbolo diretamente no layout (não no painel de substituições) e pequenas melhorias na interface.
 Versão beta para equipes
Versão beta para equipes : espaço de trabalho geral na nuvem (agora os layouts podem ser salvos ali mesmo) com o gerenciamento de todo o grupo de trabalho. US $ 8,25 por mês por usuário (a visualização é gratuita). Até o momento, apenas as funções mais básicas (comentários e versões), mas posteriormente um analógico do Zeplin, organização de layouts em projetos, API.
Plugins
- Elementos Envato : A Envato lançou sua coleção de modelos. Existe um plugin que facilita o trabalho com o diretório.
- Anima 4 : exportará o código para o React e permitirá que você personalize a sintaxe resultante. Ele também irá para o layout através do flexbox.
Adobe xd
Atualização de
junho e
julho . Trabalho aprimorado com plugins, protótipos e Jira.
Na nova versão, houve um trabalho conjunto sobre layouts.
Agora, existem várias dúzias no catálogo: recuo automático nos elementos e organização dos layouts, preenchimento de conteúdo, prototipagem e animação e outros utilitários úteis.
Uma visão geral da documentação mais interessante e
para desenvolvedores .
 Entrevista com Dylan Field
Entrevista com Dylan Field , criador da Figma, sobre a história do instrumento, o formato da equipe e os planos para o futuro.
Materiais úteis
Construtor de sites baseado em uma biblioteca de componentes React, que podem ser alterados em um editor visual.
RevisãoOutro designer de sites promocionais.
Nova ferramenta de design universal dos criadores do PaintCode. O conjunto de recursos é bastante padrão - desenhamos layouts, fazemos um protótipo interativo, enriquecemos com animação.

Framer
Reagir a biblioteca de animação front-end da equipe.
Um serviço simples para gravar vídeo de um navegador.
Relacionar
Beta apareceu .
Revisão em vídeo dos autores .
Editor de imagens gratuito no navegador. Abre vários formatos - PSD, Sketch, Adobe XD, RAW e outros.
AMA com o criador .
Um aplicativo ilustrador no iPad que surgiu do protótipo do
Project Gemini . Ênfase nos pincéis que reproduzem o comportamento da tinta real.

Outro modelo para esboçar interfaces em papel.
Pesquisa e análise de usuários
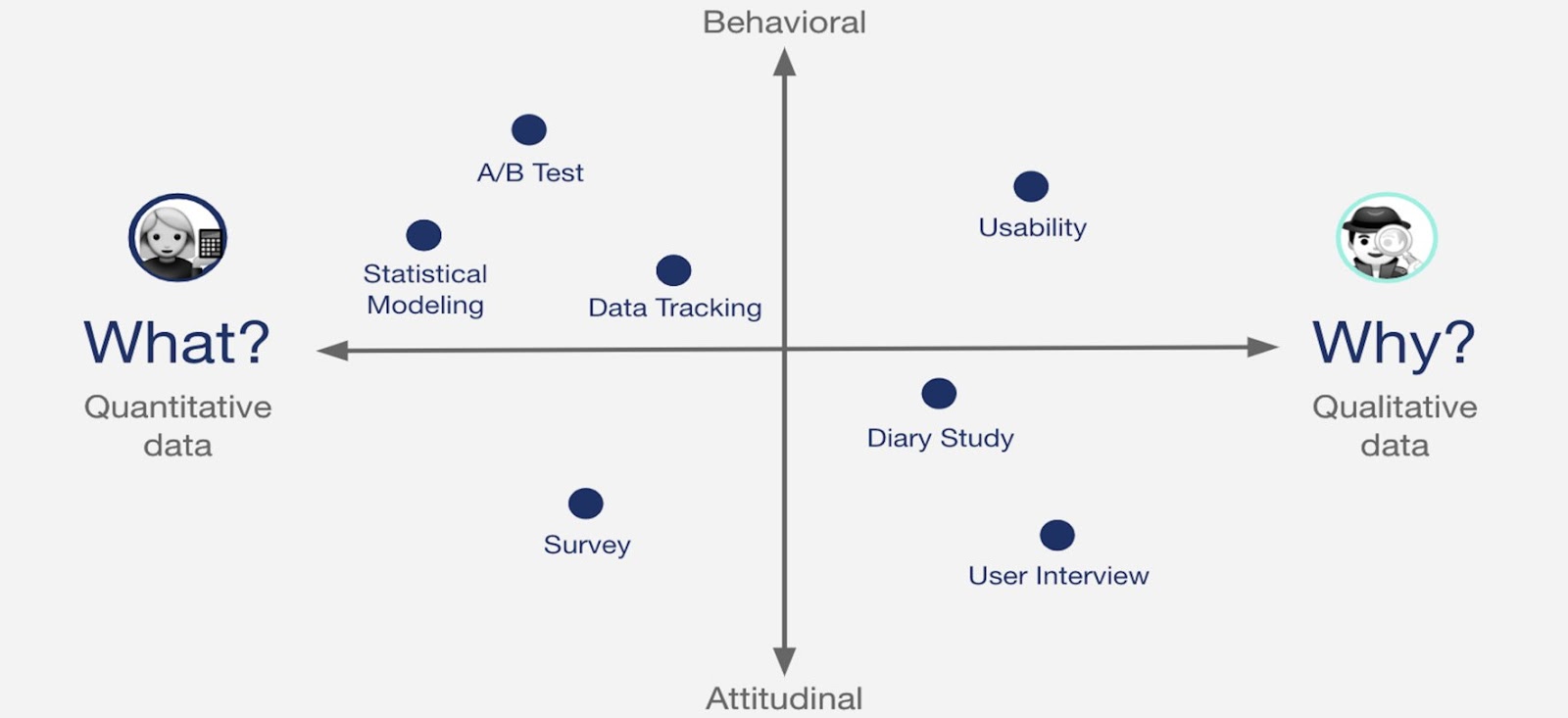
Elena Borodina, do Gazprombank, descreveu uma estrutura poderosa para escolher métodos de pesquisa personalizados. Ela traz três projetos de experiência recente e mostra a lógica da tomada de decisão.
Versão completa .

Mapa de ferramentas para preparar e realizar pesquisas com usuários e trabalhar com seus resultados no serviço Entrevistas com usuários.

Jeff Sauro descreve a história do método para avaliar as interfaces PURE da organização científica do trabalho ao GOMS e abordagens mais modernas.
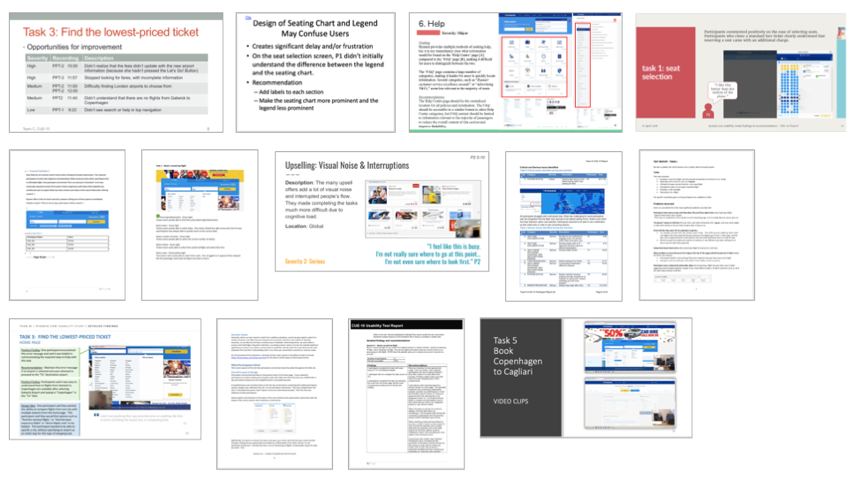
Análise do próximo experimento regular realizado por Rolf Molich comparando os métodos de diferentes especialistas em UX. 16 equipes realizaram uma sessão de testes de usabilidade no site da Ryanair e redigiram um relatório com uma visão geral dos problemas em seu resultado. O artigo examina o geral e as diferenças neles.
O original .

Colette Kolenda e Kristie Savage, do Spotify, mostram como a empresa combina métodos e análises de pesquisa personalizados para responder a perguntas complexas.

Alita Joyce, do Nielsen / Norman Group, explica a diferença entre estudos de usuário formativos e sumativos. O artigo fornece bons exemplos de perguntas de pesquisa e sua correlação com essas categorias.
Programação visual e design no navegador
Curso SwiftUI para designers de Meng To.
Novos scripts
Gerenciamento de Design e DesignOps
Expliquei uma seleção de dicas para gerentes de design da comunidade do Playbook. Pessoas experientes no setor respondem a perguntas frequentes sobre gerenciamento de equipes e construção de processos.

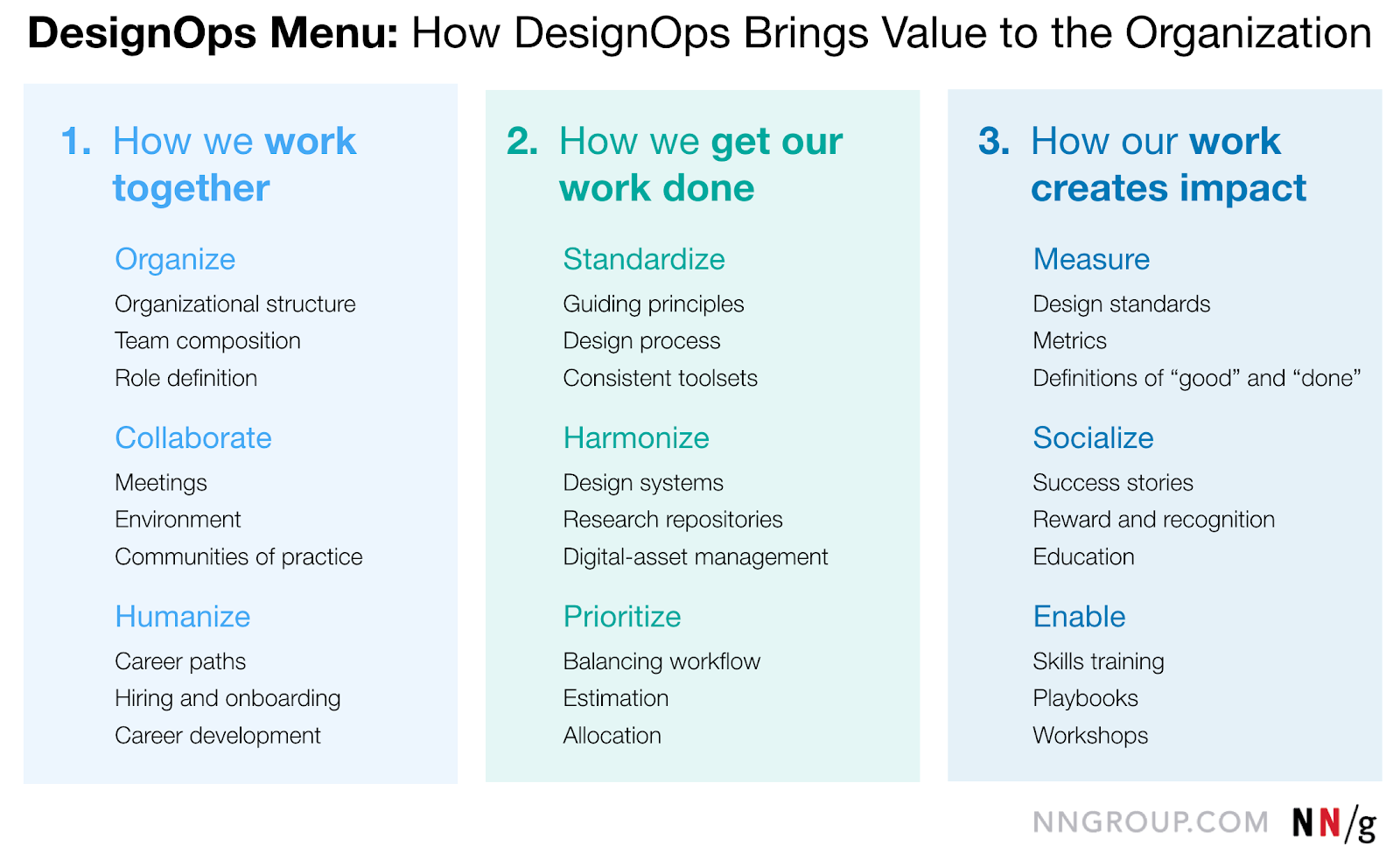
Kate Kaplan descreve a estrutura do DesignOps do Nielsen / Norman Group. Os pontos de foco sensivelmente agrupados do gerente de projeto e da equipe em três áreas são a organização da própria equipe, a eficiência do trabalho e a exaustão do produto.

Jared Spool observa corretamente a crescente necessidade de gerentes de design. As empresas estão contratando cada vez mais designers, portanto, você precisa integrá-los corretamente ao trabalho no produto e ajudá-los a serem ouvidos e eficazes, para ensinar os gerentes de produto a interagir adequadamente com eles. Mais e mais empresas do ramo clássico, como bancos e telecomunicações, estão criando equipes de design, embora essas tarefas tenham sido terceirizadas antes.
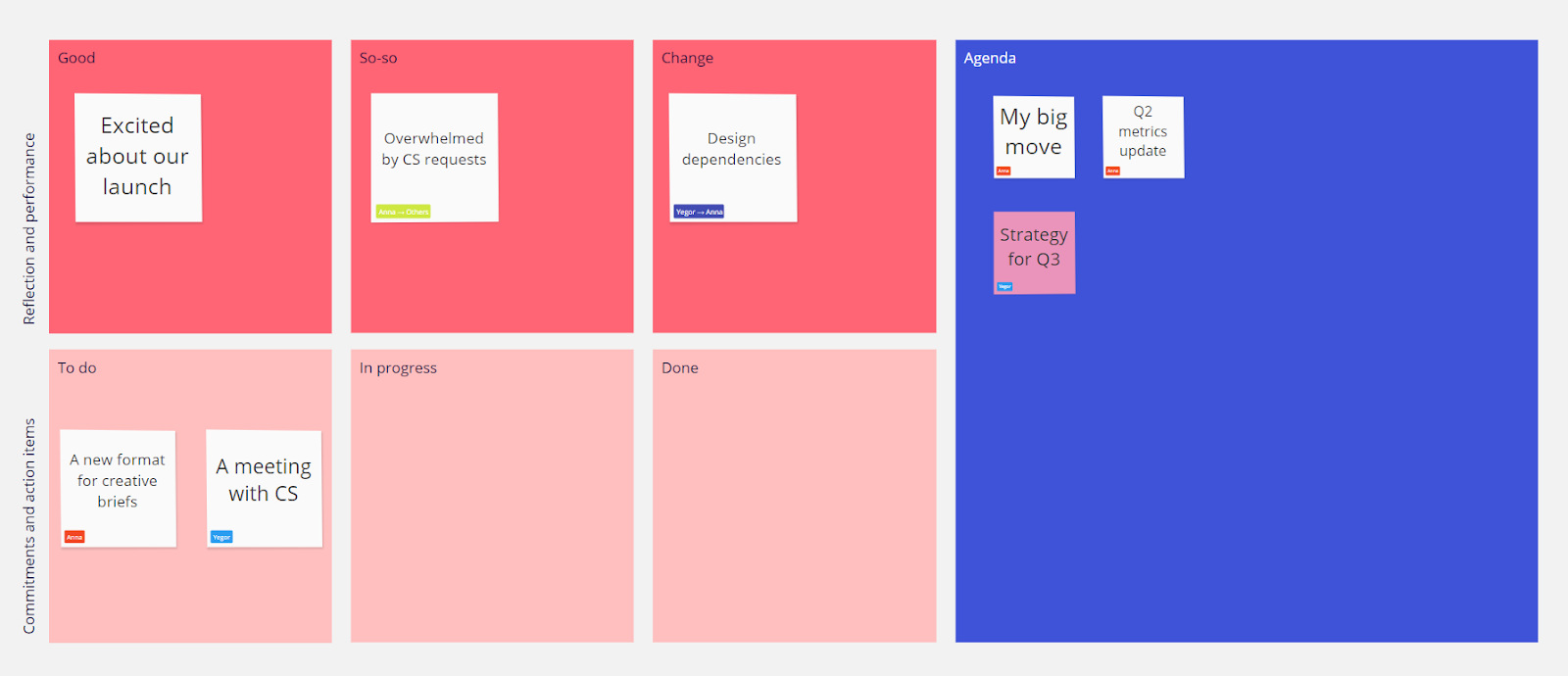
Egor Korobeinikov, do Miro, dá dicas sobre a realização de reuniões individuais em equipes distribuídas. Ele oferece seu modelo no Miro para capturar tópicos e resultados da discussão.

Ivan Solovyov, do DocDoc, descreve métodos para sincronizar equipes em diferentes níveis - reuniões regulares em diferentes formatos.

Jonathan Walter, da Rockwell Automation, para sessões regulares de crítica ao design de produtos.
Interação da equipe
Kate Moran, do Nielsen / Norman Group, fornece dicas sobre como organizar o trabalho remoto da equipe de UX. A empresa todos os anos de sua existência trabalhou sem escritório.
Sarah Gibbons, do Nielsen / Norman Group, descreve um método para selecionar idéias de uma variedade, votando com pontos.
Aurora Harley e Kate Moran, do Nielsen / Norman Group, descrevem uma abordagem síncrona e assíncrona para gerar idéias com uma equipe remota.
Metodologias, Procedimentos, Padrões
Uma biblioteca estruturada de referências de design sensato do d.school.

Estojos
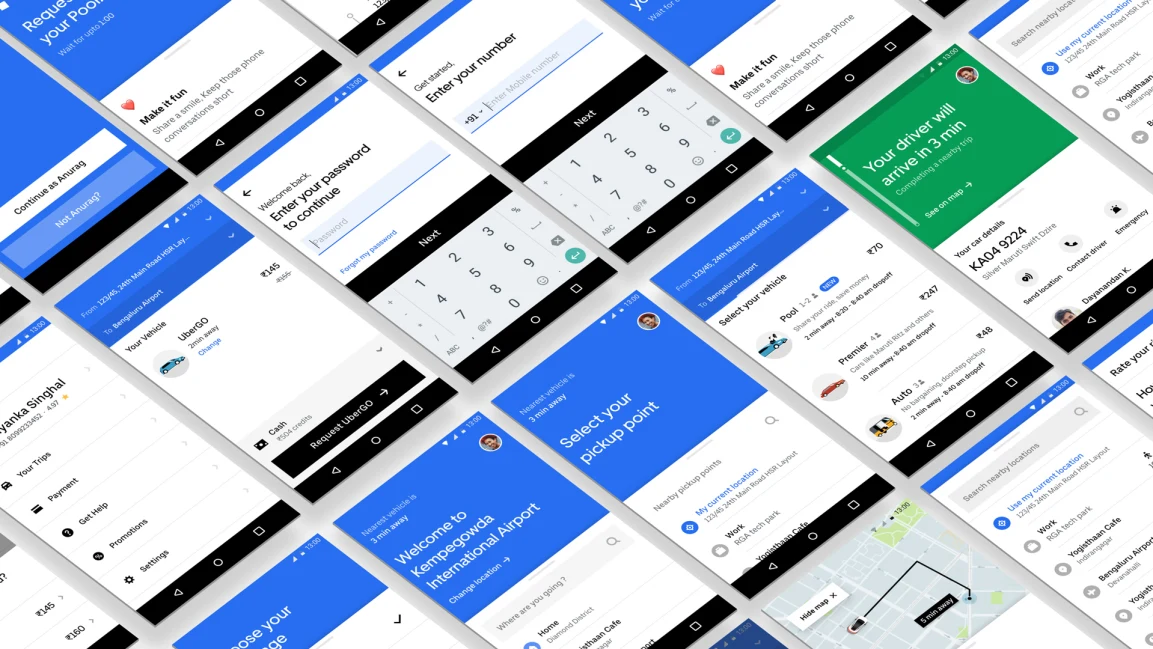
A história da criação de uma versão simplificada do aplicativo Uber para países com Internet lenta e telefones fracos. Eles recusaram o cartão e reconstruíram o trabalho do produto, que, ao que parece, não pode ficar sem ele.
Tradução
A história sobre o redesenho do Twitter, que começou há alguns anos.
Lena Dorogenskaya fala sobre o design do painel do serviço de rastreamento de saúde Vizydrop. Como eles abandonaram números inúteis em favor do rastreamento das principais tendências.
A história
Mude a interface da Amazon em 20 anos.
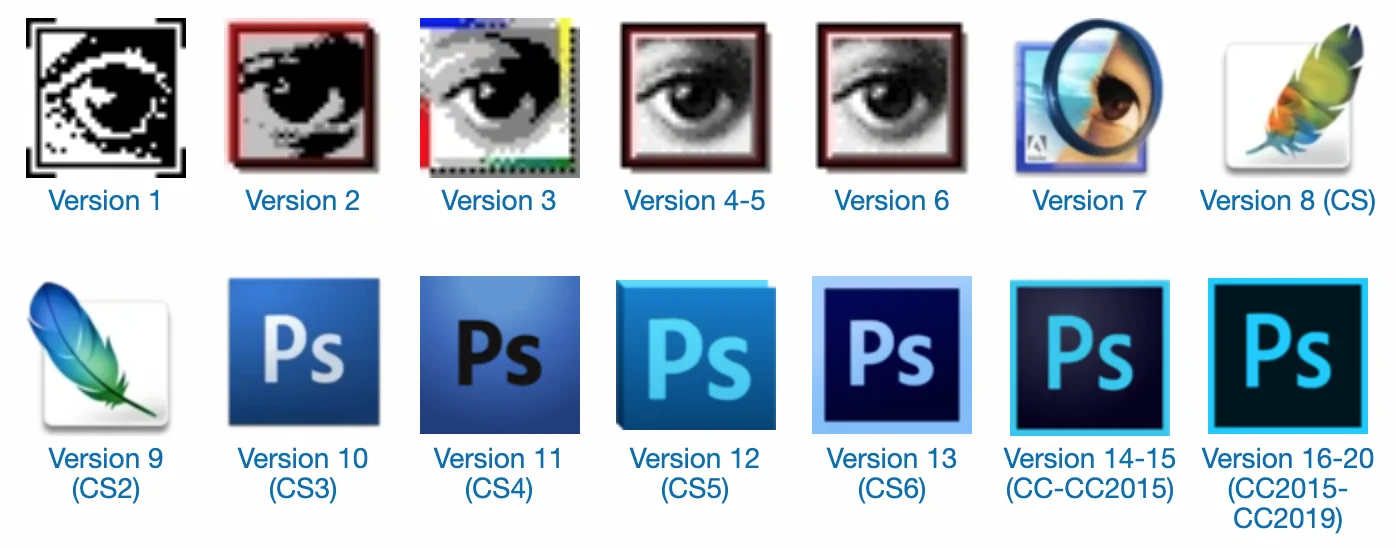
Visão geral da interface de todas as versões do Adobe Photoshop.

Tendências
Estatísticas do mercado
2019Q2
crescimento global das vendas de computadores - 1,5%
2019H1
crescimento da oferta de relógios inteligentes no mundo - 48%
2018
Yandex quota de mercado de alto-falante inteligente(Europa Central e Oriental) - 14%
Interfaces de voz
Visão geral da interface do Amazon Echo Show 5.
O conceito de gerenciamento de funções multimídia e de navegação do carro dos designers da Renault. Estes são dois touch pads sob os polegares, em vez dos botões físicos.
Vasily Sergeev descreveu em detalhes o processo de projetar, projetar e testar a interface do carro Yandex.Auto, que é usada em vários modelos no mercado e no compartilhamento de carros.

Interfaces para automóveis
Os primeiros telefones flexíveis comerciais deram um começo falso. A Samsung adiou o lançamento do Galaxy Fold (
embora as opiniões elogiem os casos de uso, há muitos problemas técnicos ), outros fabricantes também não têm pressa.
Realidade virtual e aumentada
Para desenvolvimento geral e profissional
Alastair Simpson, da Atlassian, aconselha os designers a aprender com os varejistas a apresentar suas soluções. Ele descreve os principais estágios da boa proteção do projeto.
Pessoas e empresas do setor
A história da criação do Dribbble em 20 dicas do seu co-fundador Dan Cederholm.
Empresa Compras
Anais da conferência
A conferência foi realizada de 30 de maio a 1º de junho em Manchester. Esta é a sétima conferência sobre gerenciamento de design de produtos digitais (mais precisamente, a sexta - LXConference foi encerrada). Os organizadores publicaram um
vídeo das performances .
Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik. Agradecimentos especiais à equipe Setka pelo editor e Alexander Orlov pelo estilo visual.