Olá Habr!
O código não tolera negligência, seja por algoritmos complexos de processamento de dados ou pela tipografia de boletins por e-mail.
Depois de receber uma carta de um dos principais varejistas, nosso chefe do departamento de layout observou que alguns elementos são desiguais. O instinto profissional não nos permitiu simplesmente passar e, como a loja não está entre nossos clientes, ele decidiu fazer o check-out de acordo com o processo de controle de qualidade do layout. Ilya Kasterin
ikasterin , chefe do departamento de layout do Retail Rocket, conta sobre os resultados e como ver os problemas em exibição no estágio de desenvolvimento do boletim.

Para quem e por que é importante
A exibição de letras é importante para lojas online, pois muitos deles se comunicam com os clientes principalmente por e-mail. Quanto menos atraente o boletim, mais cancelamentos de inscrição e menos pedidos.
Você pode argumentar: "Se uma loja vende produtos de qualidade a um preço acessível, as correspondências não são tão importantes". Sim, é verdade. No entanto, os preços das posições mais populares são os mesmos em todos os lugares, mais ou menos, e os produtos são frequentemente comprados de um fabricante. Isso é especialmente verdadeiro para hipermercados on-line e, em parte, uma variedade de mercados. Acontece que decide a qualidade do serviço, excelente trabalho em comunicações por email e marketing em geral. E se alguém não se importa que o texto esteja torto ou o espaçamento entre linhas não seja o mesmo, outro comprador pensará que essas deficiências podem estar no serviço da loja ou na qualidade do produto e mudará a opinião da loja para pior.
Como organizar o processo de trabalho para minimizar erros?
O Retail Rocket é uma plataforma de personalização para lojas online que ajuda os varejistas a construir comunicações pessoais com cada cliente no site e no canal de email. A plataforma de marketing por email personalizado inclui correspondências de qualquer tipo e complexidade: desde emails de acionamento até a formação de campanhas automatizadas inteligentes com conteúdo dinâmico.
Muitos varejistas escolhem nossa plataforma devido ao alto nível de serviço e suporte que fornecemos por meio de um processo de trabalho claramente calibrado. No momento, o departamento de layout alcançou (e não vai parar) os seguintes indicadores:
- Em um dia útil, os especialistas realizam uma média de 18,1 tarefas. Isso inclui o refinamento de correspondências existentes e a imposição do zero de algumas dezenas de campanhas ou blocos acionadores com lógica complexa e muitos cenários de exibição para diferentes segmentos de usuários;
- O tempo médio para concluir uma tarefa é inferior a dois dias úteis (na maioria dos casos, tudo estará pronto no dia em que a tarefa for definida);
- A probabilidade de exibição incorreta de cartas de nossos clientes é praticamente zero.
Esse resultado foi obtido principalmente com a ajuda de um processo de trabalho simplificado para o qual o Retail Rocket usa placas kanban no Trello:
 Um dos conselhos do departamento de layout
Um dos conselhos do departamento de layoutCom a ajuda dos quadros kanban, toda a equipe controla a tarefa e vê as dificuldades se elas aparecerem. Todo o processo de layout é o seguinte:
- Coleta de informações: layouts, textos, links, banners e outras informações da loja. Você precisa obter todo o introdutório necessário, tanto quanto possível, para que algumas edições não apareçam nos estágios de layout e teste, porque algo mudará mais intensamente em recursos.
- Layout A base é um modelo básico universal, que inclui todas as conquistas e "fichas" da empresa, que podem ser usadas no design de letras (sobre elas, infelizmente, não hoje);
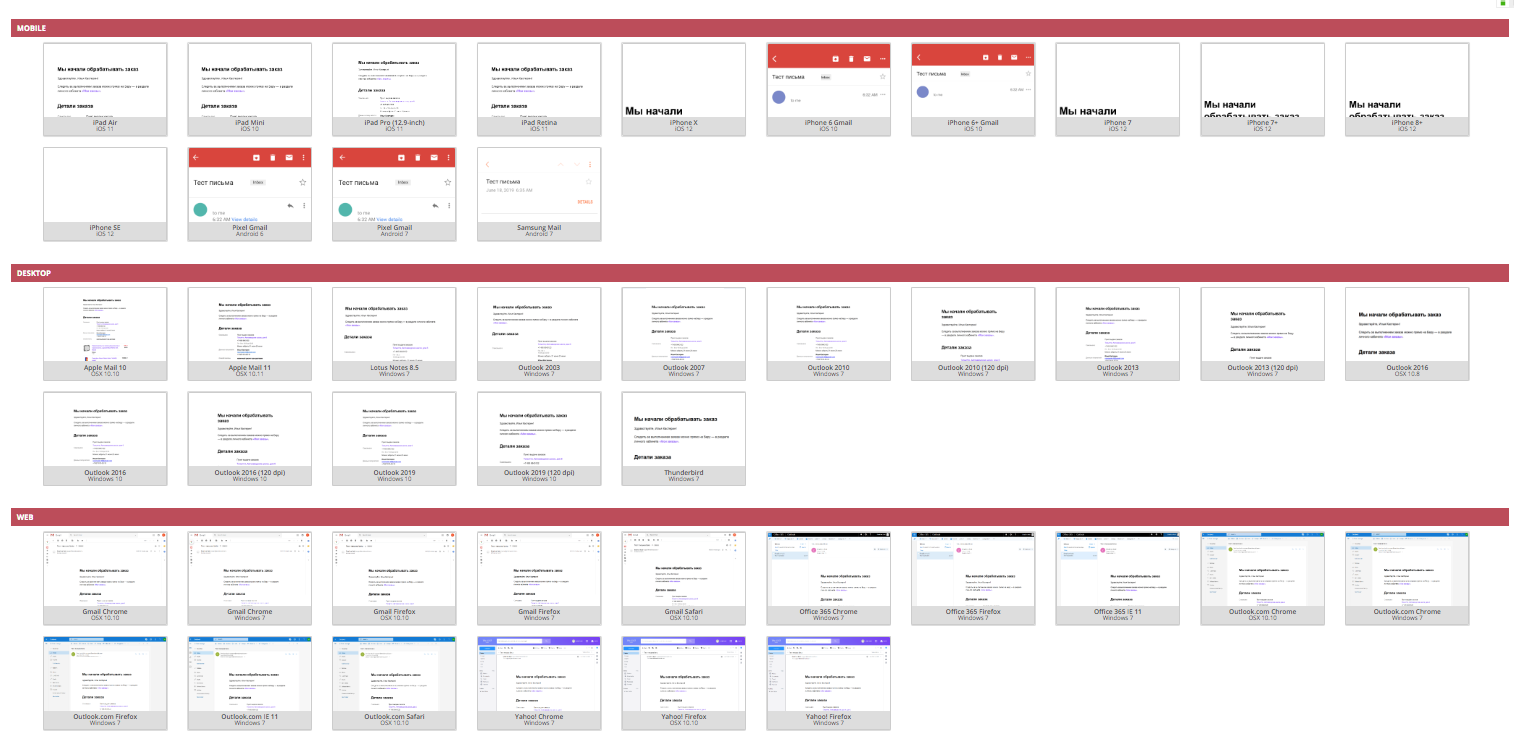
- Teste. Usando ferramentas especializadas, as cartas são verificadas em quase todos os clientes de e-mail, às vezes até verificamos alguns pontos em dispositivos reais com Android e iOS;
- Testando novamente. Verificação adicional da exibição e do código de todas as letras pessoalmente pelo chefe do departamento de layout e pelo gerente de projeto de todas as letras;
- A tarefa está concluída. Cartas prontas são enviadas ao gerenciador de tarefas.
Carta de auditoria
Antes de mostrar quais problemas podem surgir durante o layout, quero enfatizar que nenhuma solução concreta será indicada, exceto por uma coisa: refazer a carta do zero. Se você tiver várias etapas com uma revisão, será fácil encontrar e corrigir erros. Aqui estão mais algumas dicas para ajudar você a melhorar seu trabalho:
- Planejando um processo para controlar a qualidade do layout. Faça um brainstorming com colegas e, com base na sua experiência, elabore uma metodologia de teste e layout que será complementada. Isso facilitará muito o trabalho no futuro, especialmente com novos funcionários;
- No processo de testar cada letra. Tente dividir a tarefa em blocos, onde em cada estágio haverá controle de qualidade;
- Observação: para que a carta seja agradável aos olhos, é necessário monitorar a proporção de tamanhos de fonte, imagens, intervalos e hifenização. Parece simples, mas abaixo você verá que a exibição incorreta nem sempre é óbvia;
- Apoie a inovação. Tente introduzir novos chips no trabalho. Até recentemente, meus colegas e eu ríamos dos pedidos para inserir um controle deslizante em uma carta, mas o AMP apareceu e logo esses truques se tornarão obrigatórios.
Vamos voltar para a auditoria. Testamos a carta recebida em vários clientes de correio depois de fazer um pedido para um grande varejista de acordo com os padrões do Retail Rocket.
Vamos começar observando a exibição de letras na área de trabalho. Tente encontrar erros de layout:

À primeira vista, a carta está bem definida, mas isso ocorre porque os principais erros são visíveis quando você abre a carta em dispositivos móveis. Embora aqui você possa ver várias falhas.
Muitos varejistas estão limitados a verificar na área de trabalho e estão satisfeitos com os resultados. Mas mais da metade das cartas é aberta no celular. É por isso que o processo de teste em tantos dispositivos diferentes e clientes de email é tão importante.
Considere os erros e as desvantagens do layout em mais detalhes.
Falha geral em todas as letras
Absolutamente todos os clientes de email não exibem corretamente blocos de texto com o preço, quantidade e propriedades do produto, como hifenização incorreta ou uma fonte desproporcional em relação à imagem, mas na maioria das vezes há problemas com o recuo.

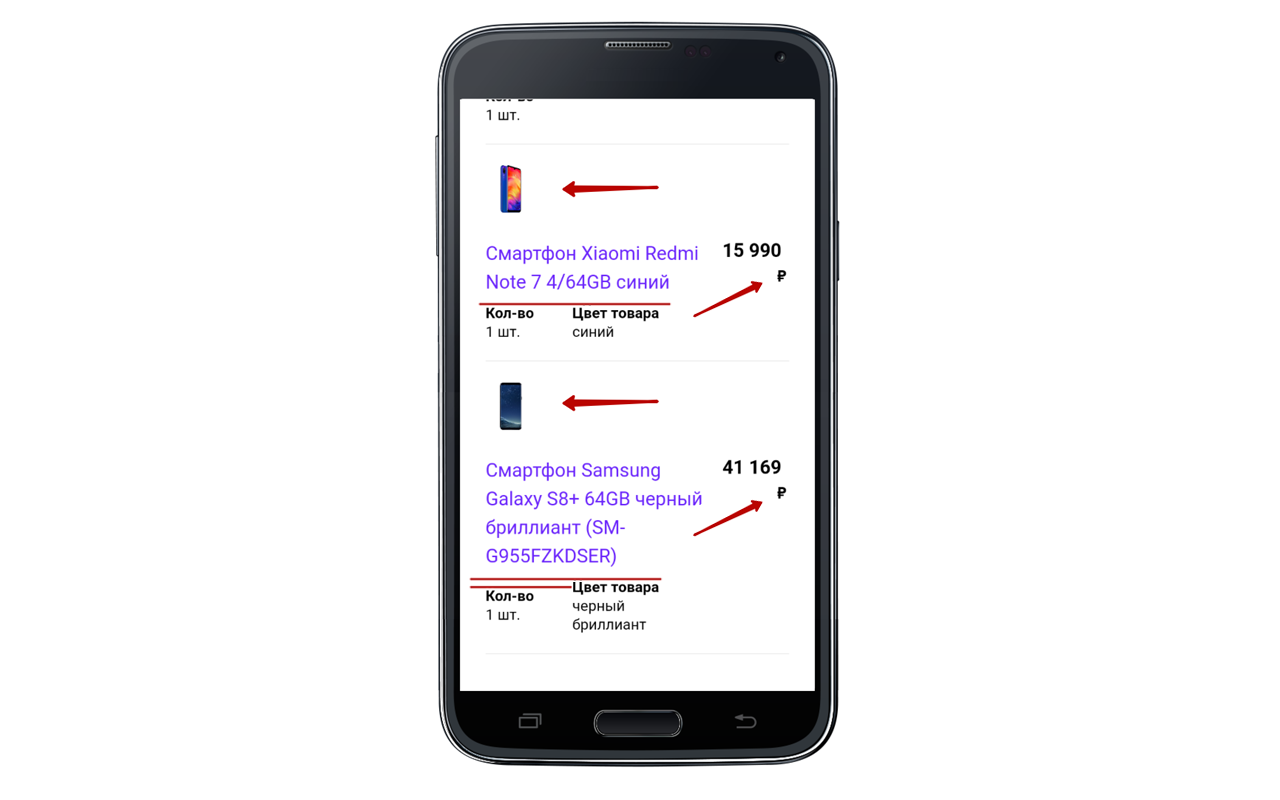
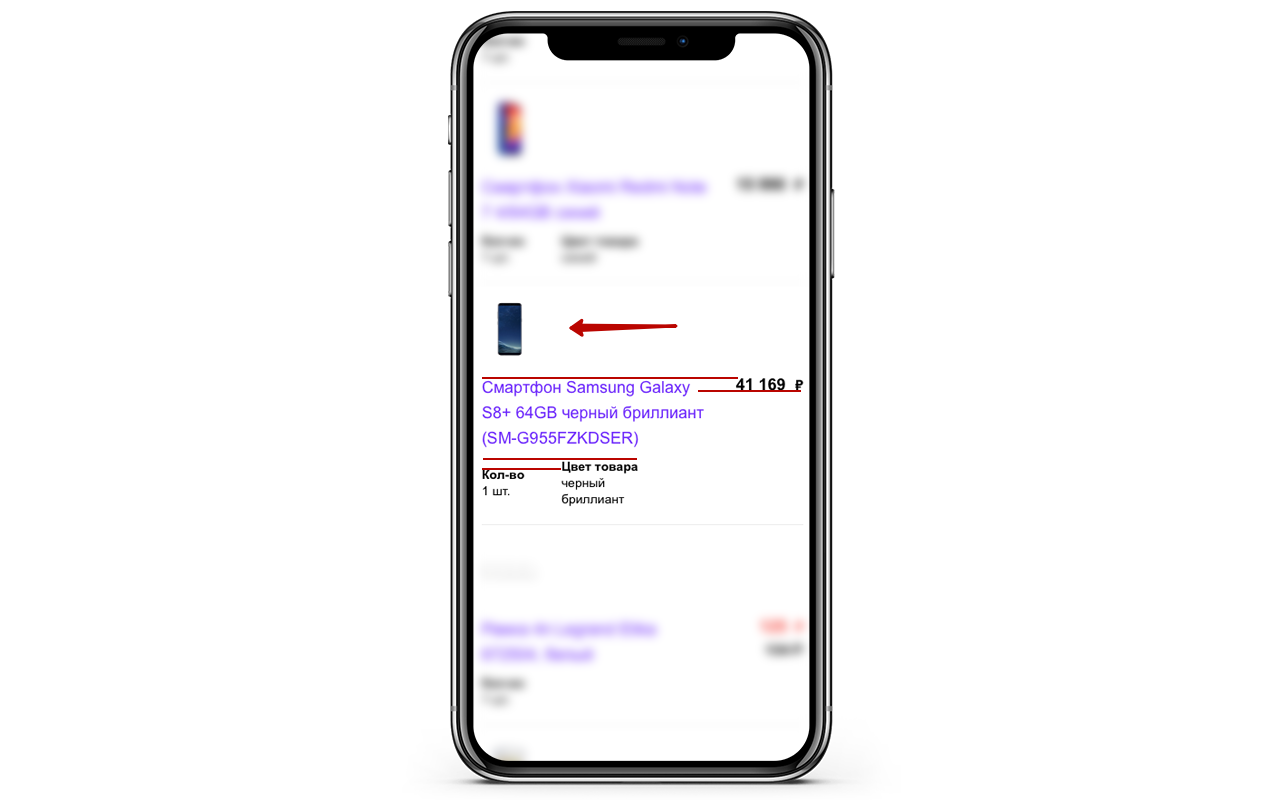
Isso pode ser visto claramente no exemplo abaixo: em um cartão de produto, a exibição está correta e, no cartão abaixo, o texto está em níveis diferentes:

Exibir no iPhone 6 e iPhone 6+
A imagem do produto é muito pequena em relação ao texto e, nesse contexto, a fonte parece enorme. O símbolo do rublo também é transferido, o que não parece muito bonito.
Vale ressaltar: o preço e o nome do produto estão em níveis diferentes, o mesmo problema com os parâmetros do produto sob o nome.

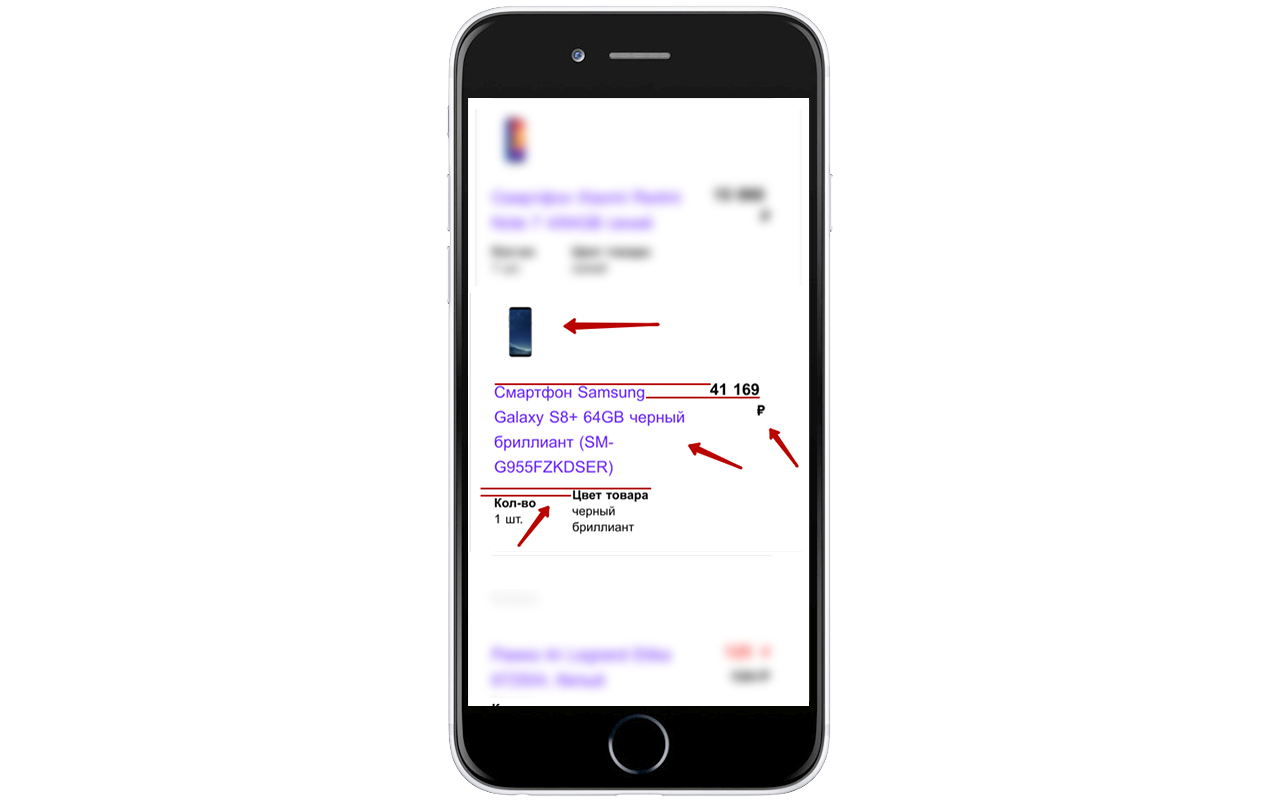
Exibir no iPhone X e Pixel
Não há problemas em exibir o preço, mas, como no exemplo anterior, a imagem e o texto do produto parecem muito pequenos e grandes, respectivamente. O preço e o nome também variam em altura, o mesmo se aplica aos parâmetros.
Esses problemas ocorrem no Gmail no iPhone 7 iPhone 7+ e iPhone SE.

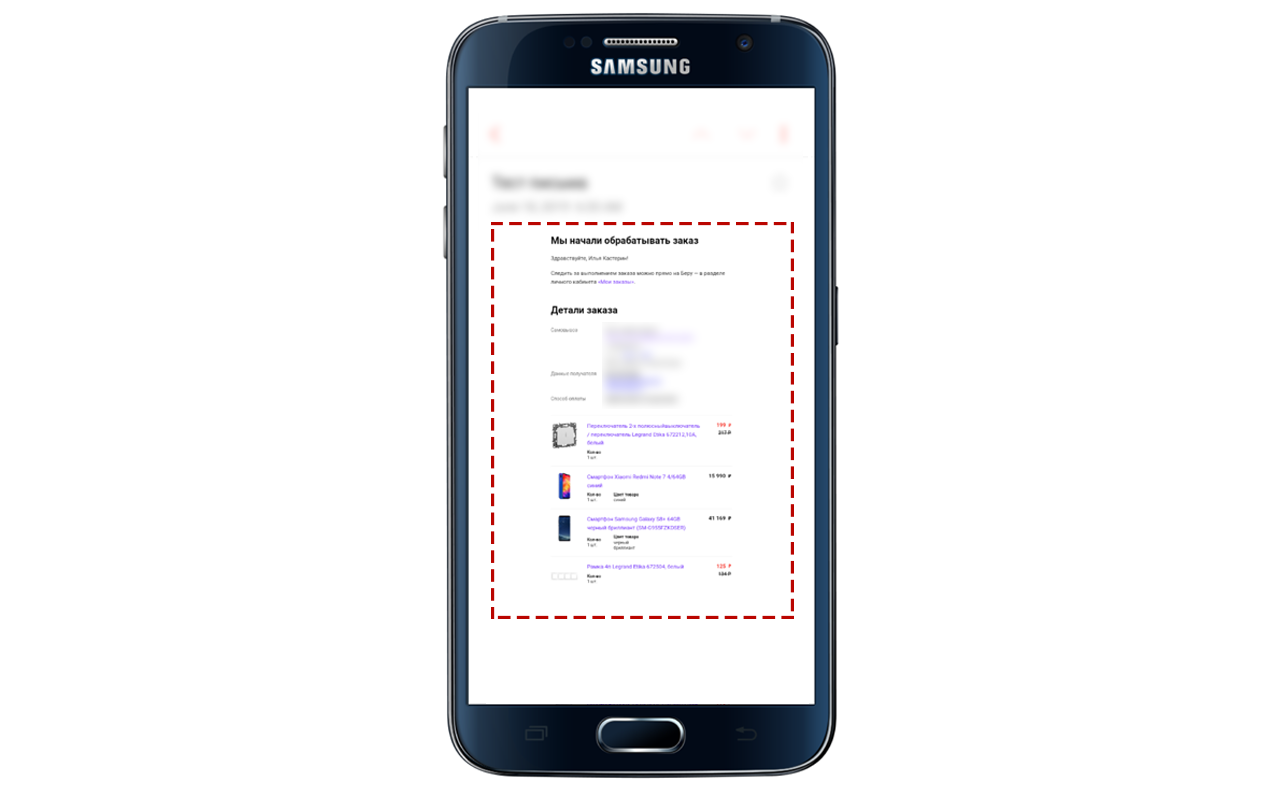
Exibir no Samsung Mail
A letra não se adapta ao tamanho da tela, sem aproximação, será difícil considerar os detalhes do pedido.

Mapeamento no Lotus Notes 8.5 e Outlook 2003
Sim, alguns compradores ainda usam essas malas diretas e, portanto, não podem ser ignoradas. No nosso caso, tanto no Lotus Notes 8.5 quanto no Outlook 2003, a carta se desfez devido ao tamanho gigantesco das imagens.
Todas as imagens na carta devem ter o tamanho máximo. Nesse caso específico, tem 90 px de altura e largura.

Sumário
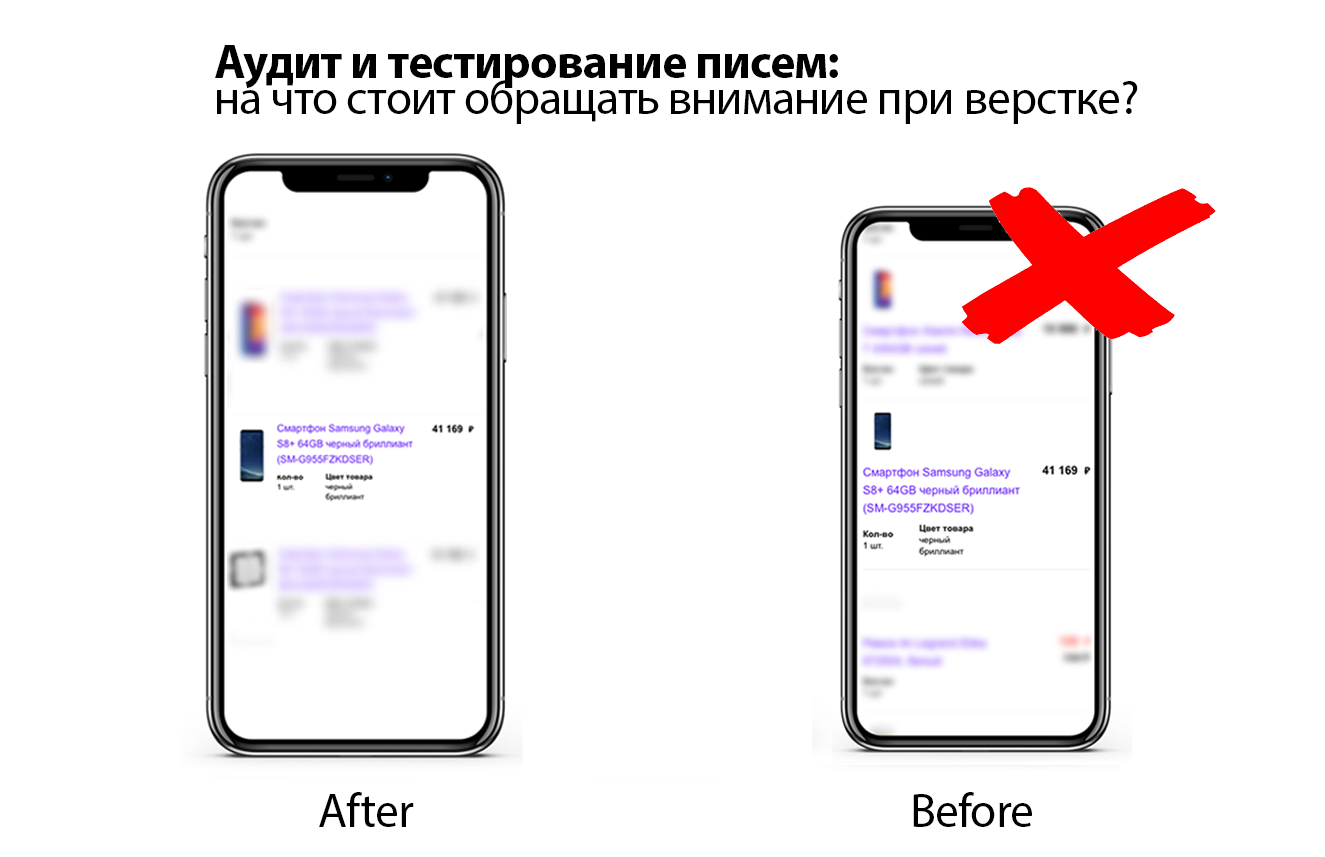
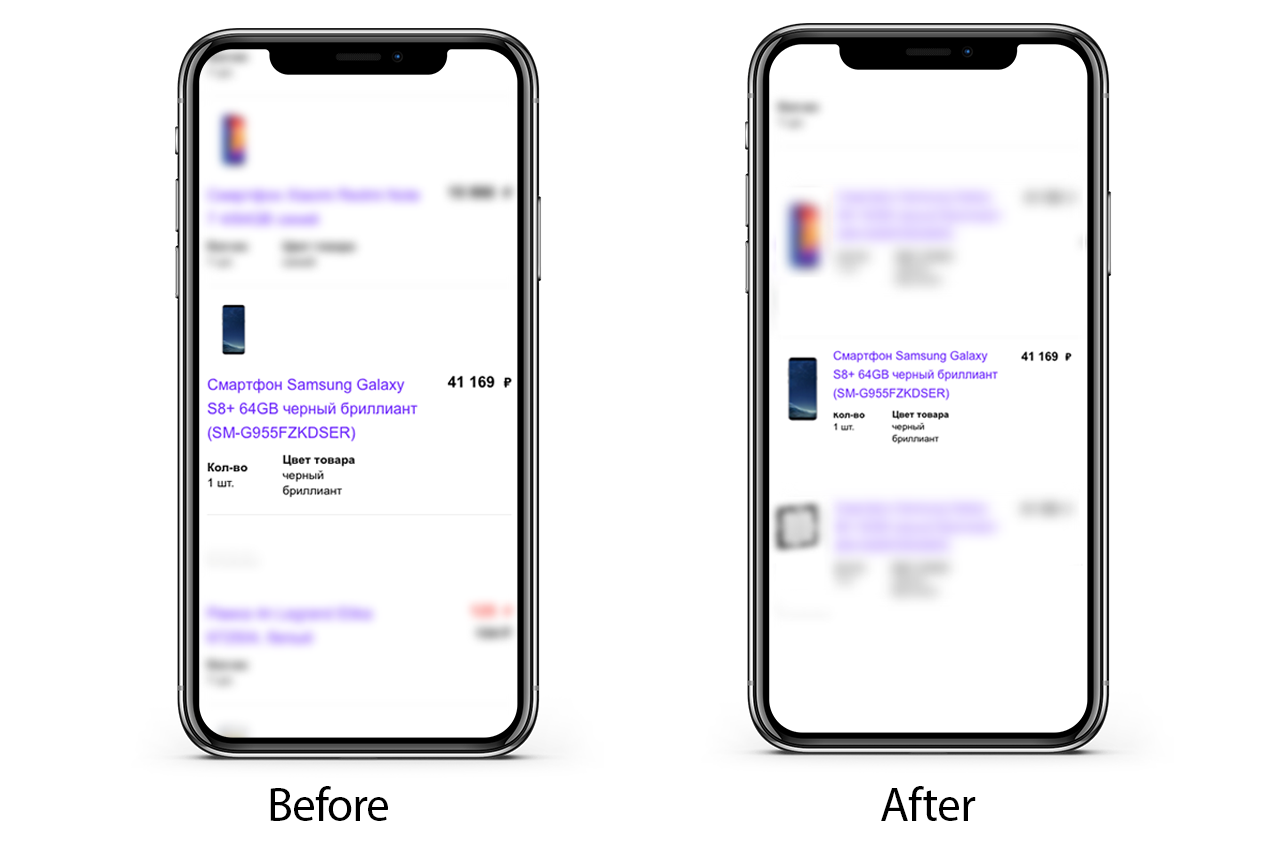
Os compradores nem sempre estão cientes de que há problemas com espaçamento ou proporção da fonte no boletim, mas isso definitivamente afeta como a mensagem é percebida como um todo. Infelizmente, nem todos os varejistas levam isso em consideração. A carta ficaria assim se passasse pelo nosso processo de layout:

Nossa missão é aumentar as vendas de lojas on-line, para compartilharmos abertamente nossos métodos de trabalho e mostrar como evitar erros. Testes cuidadosos podem identificar todos os problemas da tela e corrigi-los a tempo.
Talvez a carta após a conclusão do pedido não seja a mais notável, mas se houver tantas desvantagens em uma estrutura tão simples, então qual é a probabilidade de que correspondências em massa com vários elementos de design sejam perfeitamente compensadas?
O que você acha disso? Estamos aguardando suas respostas e teremos prazer em discutir o assunto.