
Começarei com o principal: criamos uma ferramenta de layout conveniente e alteramos o pipeline de trabalho. Agora em ordem.
Existem muitas interfaces diferentes em jogos para celular, incluindo HUD e um grande número de telas para meta. Os designers de UX os projetam, os designers de UI desenham e, para que tudo isso apareça no mecanismo, há pessoas especialmente treinadas - designers técnicos de UI. Bem, ou simplesmente designers de layout. Parte de seu trabalho é transferir meticulosamente tudo, desde o layout do PSD até a pré-fabricada, número após número. Eles também participam de animações da interface do usuário, preenchem sprites, tornam o layout adaptável, organizam as chaves de localização e assim por diante.
E estabelecemos vários objetivos:
- acelerar o trabalho do designer de layout e salvá-lo da rotina;
- agilizar a interação entre os departamentos de design e desenvolvimento de UI;
- uniformizar a interface do usuário: criar diretrizes e formar ativos do Unity com base;
- forneça extensibilidade e versatilidade da interface do usuário, reutilização de ativos, resistência a edições e fácil otimização.
Foi assim que aconteceu.
Tentamos criar algum tipo de sistema de design a partir do mecanismo Unity e do Adobe Photoshop (que, aparentemente, exceto por um desenvolvedor de jogos, dificilmente é usado para criar interfaces). Grosso modo, nos deparamos com a tarefa de fazer amigos Photoshop e Unity.

Antes de tudo, era necessário projetar todo o conjunto de "linguagem visual" no Unity. Para fazer isso, escolhemos estilos e os adaptamos às nossas próprias necessidades. Essa é uma prática bastante comum entre as empresas. Assim, um conjunto de fontes se tornou um estilo de fonte, um conjunto de layouts se tornou um estilo com sprites desses layouts, um conjunto de cores se tornou um estilo com cores e assim por diante. Foi o suficiente para criar tudo isso uma vez e simplesmente reutilizar e complementar a extensão psd com as diretrizes. Assim, o designer da interface do usuário é forçado a abandonar 1001 substratos em diferentes telas e criar vários universais.
Estilos atuais que são:
- Estilo de cor <Nome, Cor>
- Estilo do texto <Nome, Fonte, Tamanho da fonte, Material da fonte, Espaçamento entre linhas>
- Estilo da fonte <Título, Fonte, Material da fonte>
- Estilo do botão <Nome, Configurações do botão>
- Estilo do layout <Nome, Sprite, Recuo>
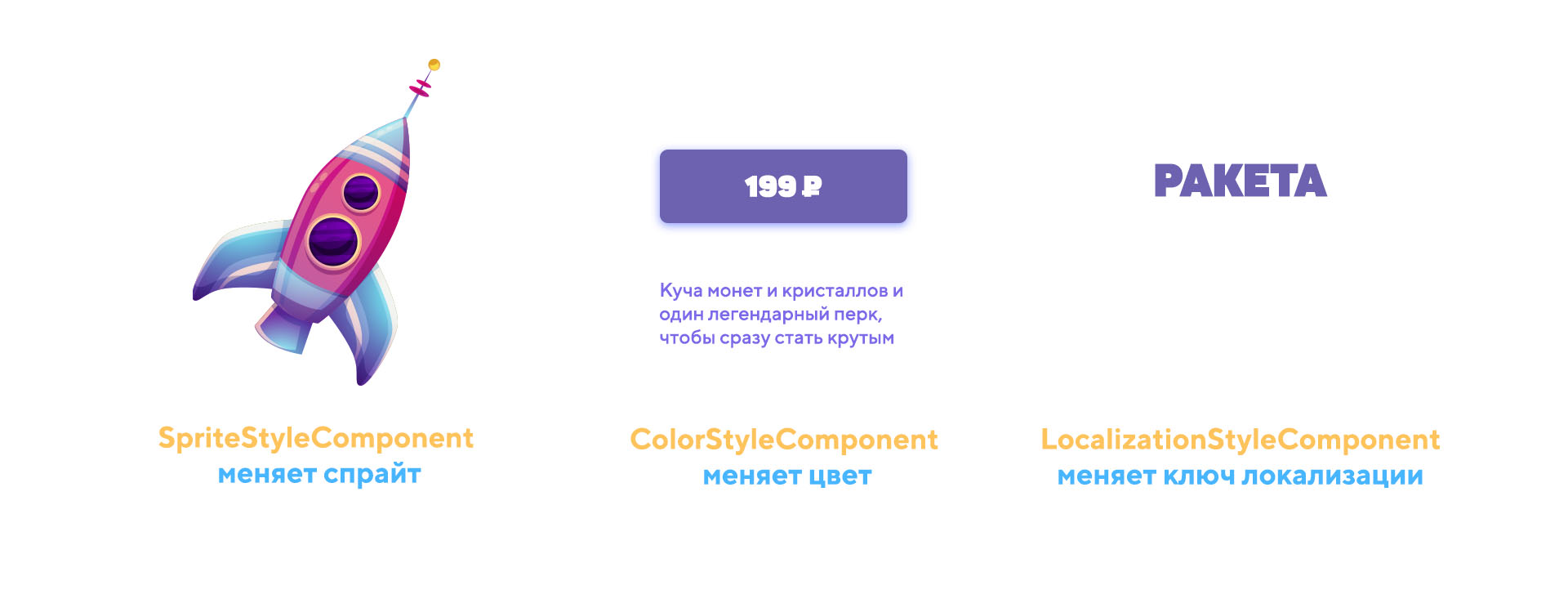
- Estilo Sprite <Nome, Sprite>
- Estilo de Localização <Nome, Chave>
- Estilo do ícone <Nome, Sprite>
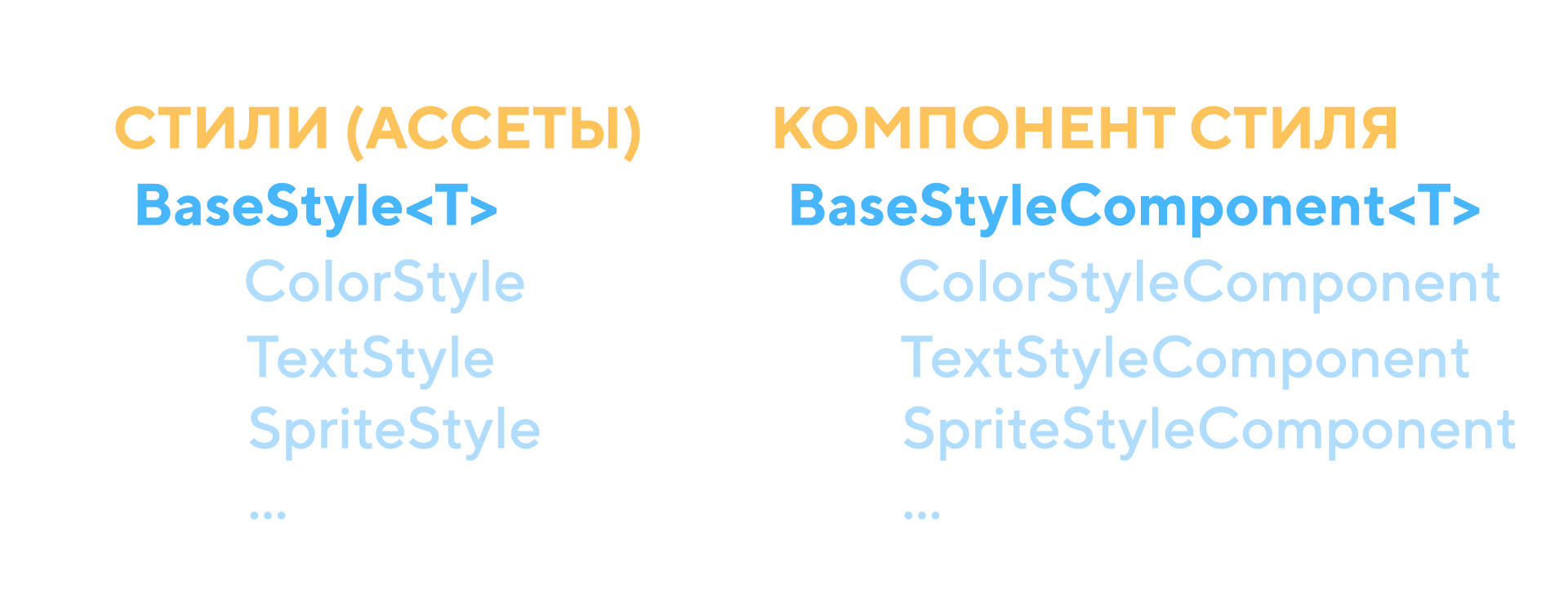
E, em geral, você pode criar estilos de maneira fácil e simples, herdando-o da base. Por exemplo:
[CreateAssetMenu(menuName = "UIStyles/ColorStyle")] public class ColorStyle : BaseStyle<Color> { }
A única limitação: o tipo deve ser serializável. Assim, mesmo o compositor irá lidar com a criação de seu próprio tipo de estilo.

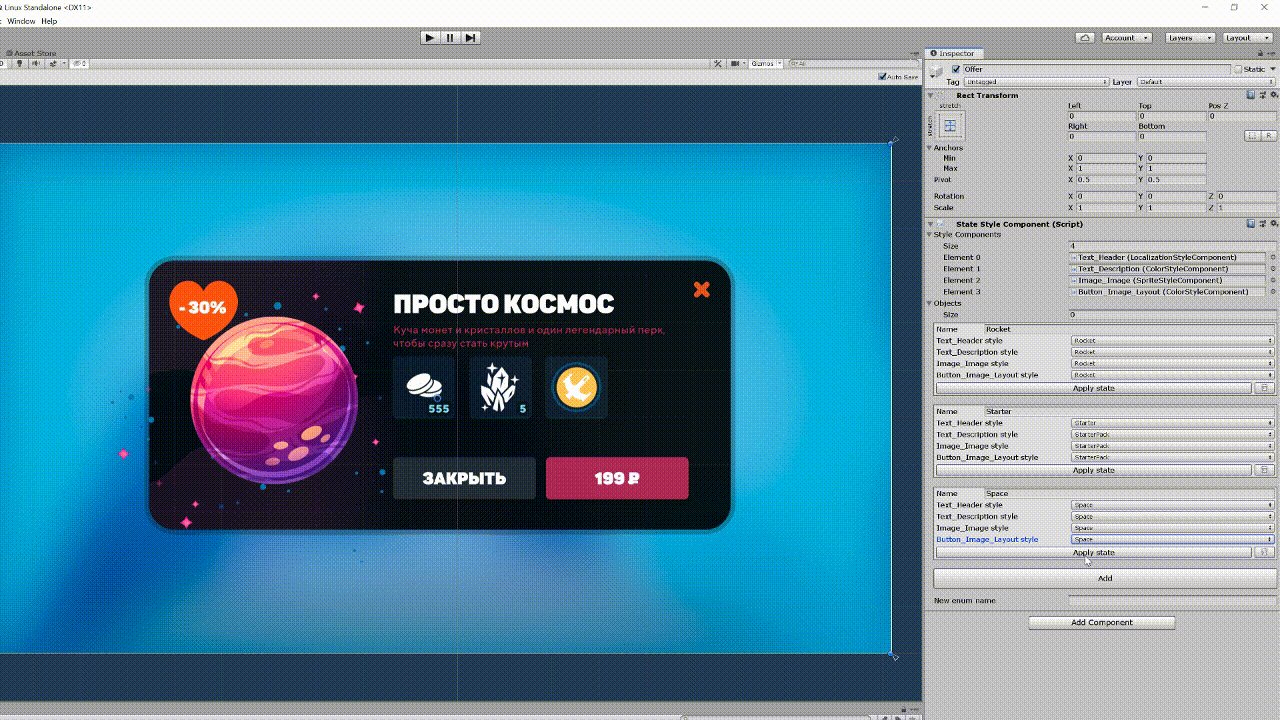
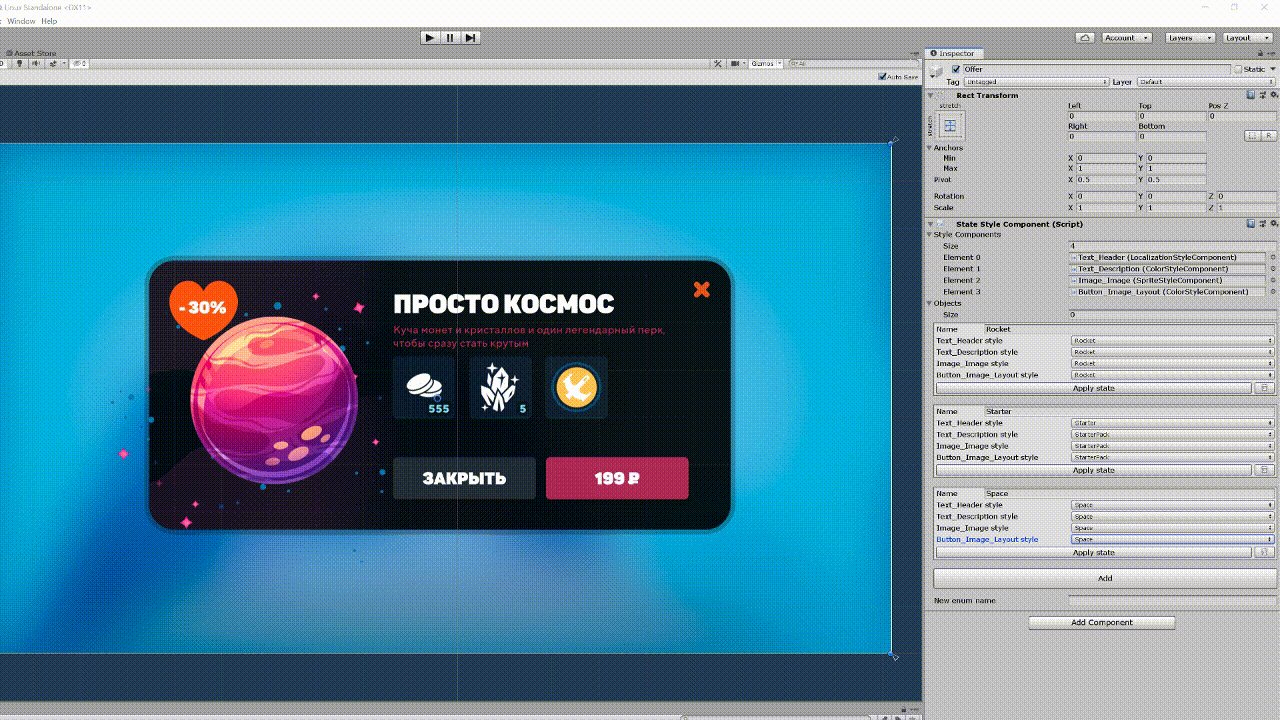
Alguns estilos são necessários para alterar o estado da interface do usuário. Por exemplo, Estilo de cor, Estilo de texto, Estilo Sprite, Estilo de botão, Estilo de localização. Todos eles afetam diferentes objetos do jogo. As imagens são pintadas em cores diferentes, sprites diferentes são substituídas nelas e assim por diante.
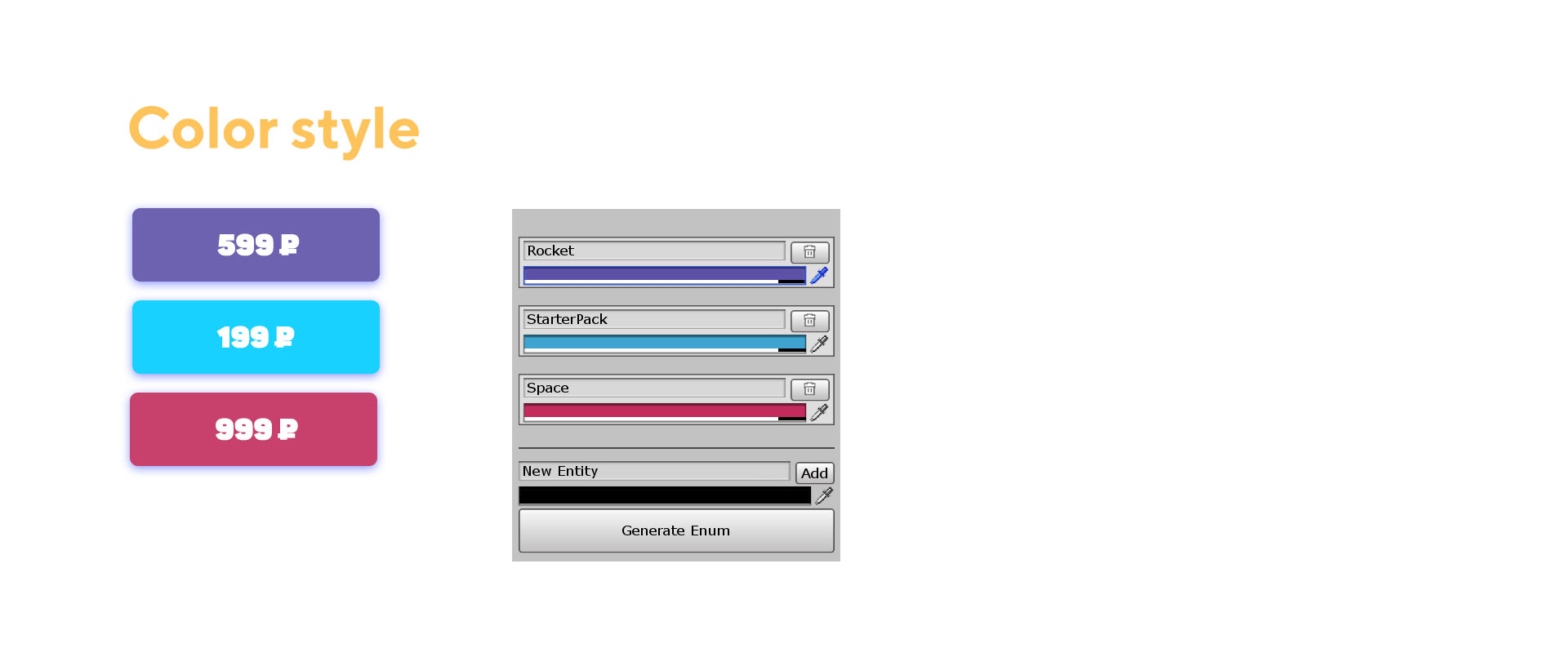
Até agora, não estava claro como usar tudo isso. Vou dar um exemplo simples. Digamos que temos um botão de ofertas de cores diferentes. A cor do botão depende da oferta em si. E eles ficam assim:

Em seguida, criamos uma pré-fabricada com Image, na qual penduramos o ColorStyleComponent, inserimos o estilo ColorStyle nele, onde todas as cores em que o botão pode ser repintado serão armazenadas e, em seguida, aplicamos os estilos, dependendo da oferta dentro do código.

Os estilos FontStyle, IconStyle e LayoutStyle são usados para o construtor automático. Esta é uma biblioteca de todas as fontes, ícones e subjacências no projeto.
Um sistema com estilos tem um grande número de vantagens (apenas um monte de ativos em um projeto pode ser irritante):
- reutilização;
- ao alterar o estilo, a pré-fabricada não muda, mas se algo precisar ser alterado, isso afetará todas as pré-fabricadas;
- os tipógrafos criam os próprios estilos, os alteram e os excluem, o que permite aos programadores esquecer o monte de campos em monobekh com flores;
- Os estilos podem ser aplicados diretamente no editor devido ao fato de que, para o Editor BaseStyleComponent <T, TStyle>, seu próprio Editor é gravado.
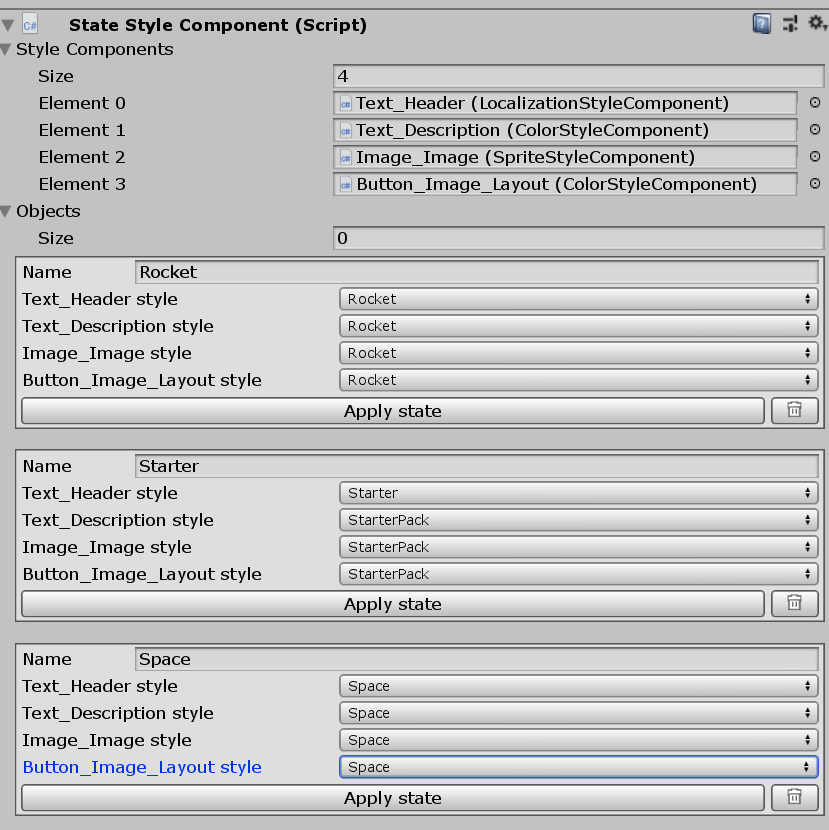
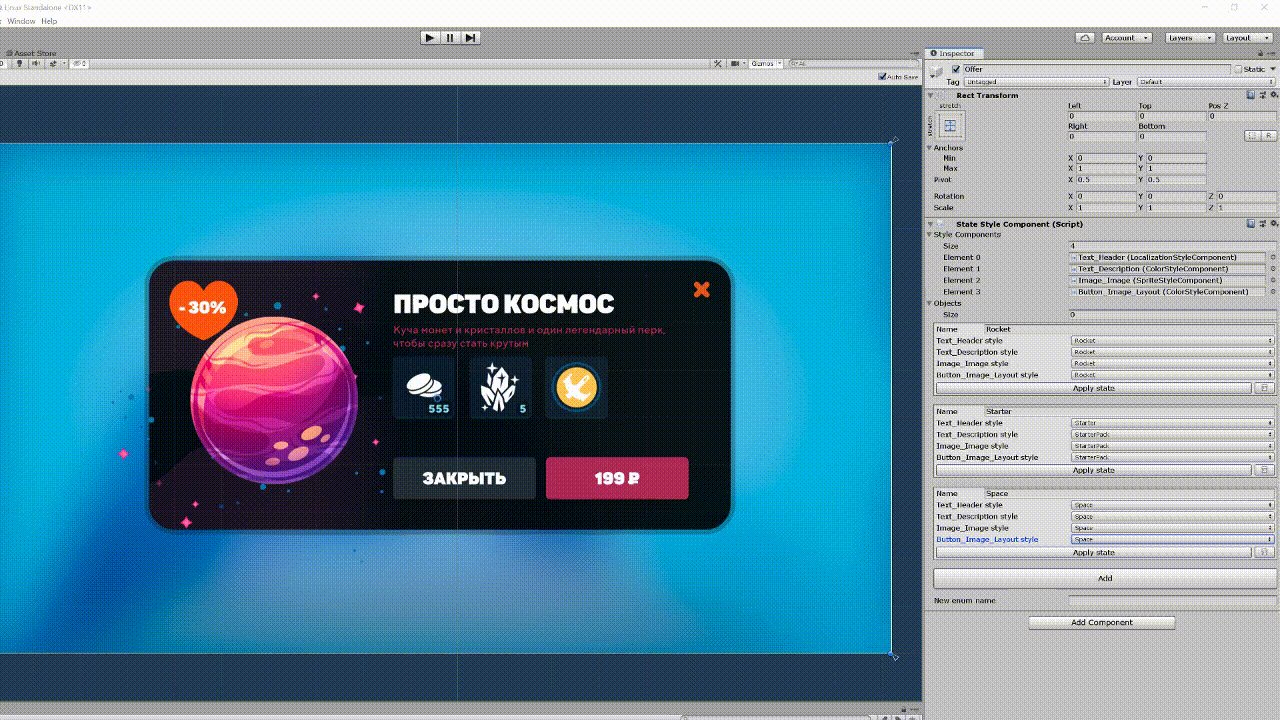
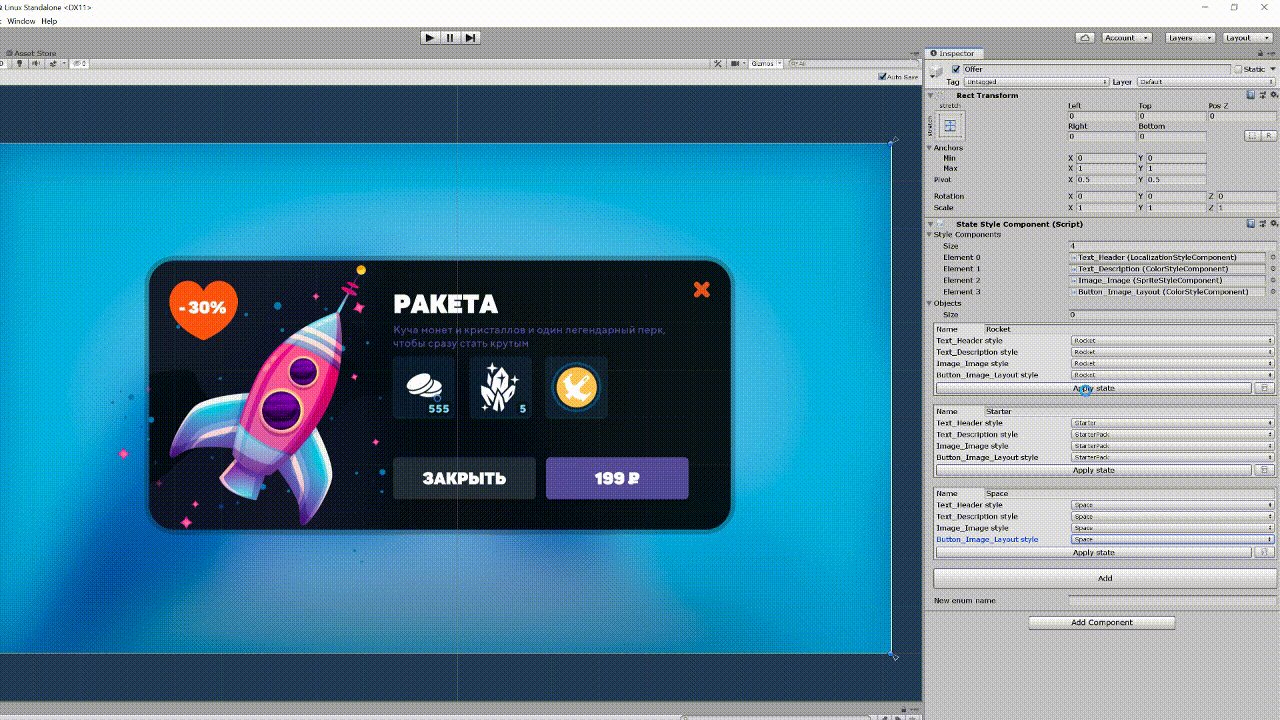
Para alterar o estado de um widget grande, vários estilos podem ser usados, diferentes objetos podem ser ativados / desativados. Para fazer isso, o StateStyleComponent foi criado no projeto, que coleta todos os estilos e objetos que precisam ser ativados / desativados. Então, diretamente no widget, todos os seus estados possíveis são criados e alternados. Isso salva os programadores de um monte do mesmo código de mudança de cor / fonte / texto / sprite.


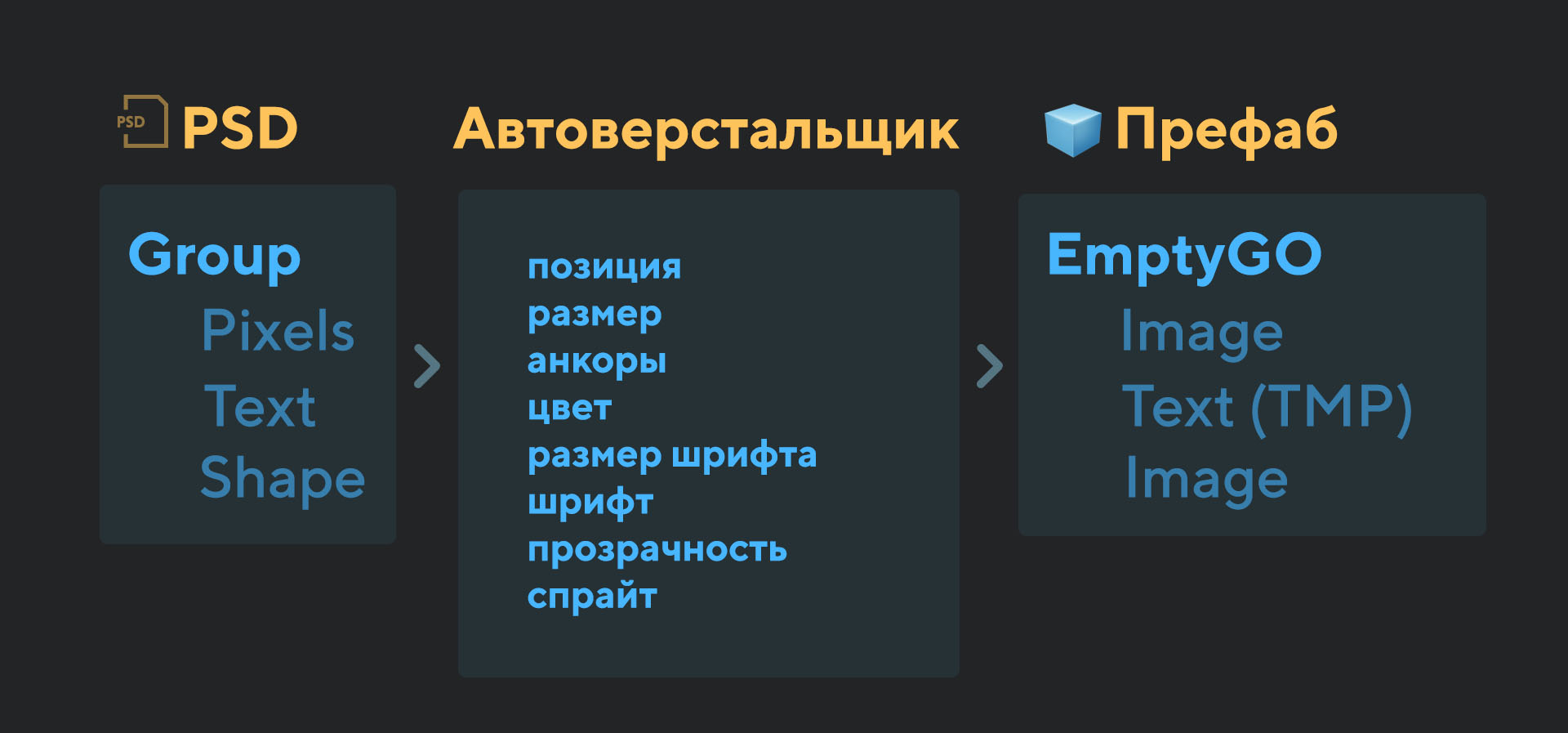
Então criamos um fabricante de automóveis. Esta é uma ferramenta na qual você coloca o psd e, na saída, é criada uma pré-fabricada bruta, na qual alguns sprites já estão inseridos, posições, nomes, fontes, tamanhos, aliases são colocados - tudo o que é tão cuidadosamente copiado do psd pelos designers de layout com canetas. Até ancora e mantém uma hierarquia aproximadamente. E faz isso em questão de segundos, o que economiza horas de cópias meticulosas.

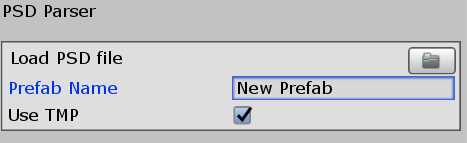
A janela do computador automático parece insuficiente nas configurações. Durante o uso, essas configurações serão adicionadas.

Para obter todos os dados, o analisador psd foi escrito especificamente para essas necessidades, com base na especificação psd. Este é um processo bastante chato, você pode pegar bibliotecas prontas. Mas como queríamos fazer tudo com um botão, tive que escrever do zero.
O fabricante de automóveis copia toda a hierarquia no Photoshop. Primeiro, um objeto raiz é criado com o nome da pré-fabricada, ancorada nas bordas da tela. Dentro dele, os objetos são criados de acordo com o princípio descrito acima - o objeto é criado no objeto raiz e, em seguida, um pai real é atribuído a ele, mantendo a posição global. As âncoras são colocadas de acordo com o princípio - em qual borda ou centro o objeto está localizado mais próximo do que é pregado, separadamente ao longo dos eixos OX e OY. Todas as posições e tamanhos são feitos inteiros. O fabricante de automóveis ignora objetos ocultos.

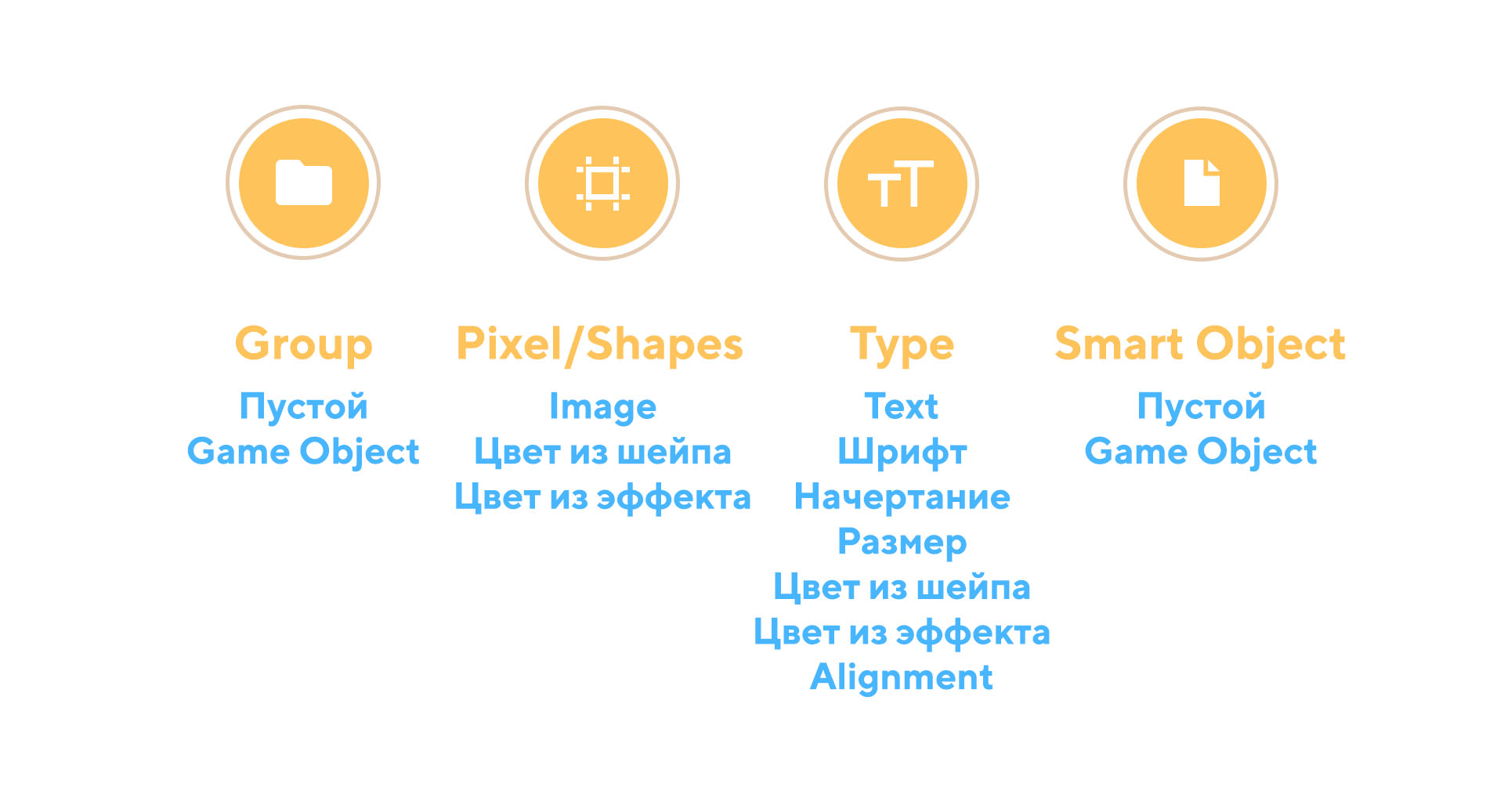
No Photoshop, existem 5 tipos de camadas: grupos, pixel, formas, textos e objetos inteligentes.
- Grupos (camada de grupo) no criador de automóveis se transformam em um objeto de jogo vazio, de modo que um grande componente de interface como had, slot, grupo de slots e assim por diante pode ser facilmente combinado em um grupo.
- A camada de pixel simplesmente se torna imagem com a cor branca. Pode ser ícones, costas, fotos, vaga-lumes. Em seguida, eles são adicionados manualmente ao projeto, como sprites, e inseridos na imagem.
- Formas (camada de forma) tornam-se uma imagem com a cor da forma . Pode ser qualquer elemento do vetor: layouts, ícones e outros.
- Os textos no computador automático se tornam TextMeshProUGUI e herdam texto, fonte, cor, traçado, sombra, gradiente, tamanho da fonte, posicionamento (direita, centro, esquerda).
- Objetos inteligentes se tornam objetos de jogo vazios comuns. É lógico usar objetos inteligentes para fazer o que já foi imposto como prefabs aninhados (por exemplo, a barra superior, que é a mesma em todos os lugares)
O wrapper automático também sabe como coletar cores de todos os lugares (por exemplo, cor da forma, cor da fonte, efeito da cor, camada de cores) e convertê-las em um hexadecimal. Da mesma forma com transparência.
Separadamente, o designer da interface do usuário coloca imediatamente opções nos nomes de camadas e grupos (como no Zeplin).
Exemplos de opções na tabela Vantagens da ferramenta: layout rápido, salvando a hierarquia, adicionando os componentes necessários, unificando os nomes dos objetos do jogo, adicionando automaticamente estilos por nome, desativando rakecasts onde não é necessário, afixação aproximada.
Mas a abordagem tem suas desvantagens: se o layout do psd for composto de 1000 camadas para apenas um botão, será praticamente inútil; nesse caso, é recomendável adicionar o botão ao objeto inteligente. Além disso, a ferramenta exige uma nomeação normal e correta do designer da interface do usuário - não será mais possível nomear as camadas "Rectangle_copy_21_1005". Por outro lado, isso torna os layouts mais legíveis para outros designers de interface do usuário.
Os planos são criar um sistema que economize na exportação de sprites de substrato.
O layout com o pop-up do fabricante de automóveis deste artigo levou 3 minutos e 13 segundos (exceto para lançar sprites no projeto). As canetas levam 18 minutos e 32 segundos. Ao mesmo tempo, também existem problemas no layout com canetas - em alguns lugares, posições incorretas que o olho afiado de um designer de interface do usuário notará e precisará ser refeito. Portanto, o layout automático também é bom porque elimina o fator humano.
E algumas opiniões sobre o fabricante de automóveis:
“O fabricante de automóveis acelera significativamente o trabalho, mas até agora parece que é necessário simplificar o limiar de entrada, instalação e configuração”
"Acho que se você configurar estilos para o tipógrafo, não haverá muita diferença no tempo, mas designers e programadores economizarão tempo e nervos com certeza"
"A coisa é muito legal))"
“Estilos - o tópico é muito legal, isso não é suficiente no nosso projeto, porque eles gostam de repintar botões em layouts, textos, etc. É ótimo que agora isso possa ser corrigido no estilista e não haja dor de cabeça, que você tenha cores diferentes ou sprites diferentes em locais uniformes "
“Os próprios designers de interface do usuário devem fazer o layout, porque somente eles conhecem os recursos de seus layouts. E o designer de layout automático é ótimo para aqueles que não querem entender os meandros do layout. Se o instrumento tiver uma interface intuitiva e aprender com a Figma, será simplesmente luxuoso ”
Pessoalmente, acho que tudo o que pode ser automatizado deve ser automatizado, e as pessoas devem ter a oportunidade de se envolver em um trabalho mais criativo e inventivo.