O que deve ser considerado ao projetar uma loja online, para que você não precise refazer a base do site para iniciar a promoção.
O artigo está dividido em duas partes.
Teoria: sobre o que, em princípio, pode ser levado em consideração no SEO de uma loja online e como ela funciona.
Lista de verificação: 80 pontos que facilitam a verificação de como será conveniente promover seu site após o desenvolvimento
De acordo com esta lista de verificação, verificamos todos os protótipos no estúdio, o que simplifica muito o trabalho adicional com o site para usuários, administrador e equipe de suporte / promoção.
Então a teoria
Os requisitos básicos do site podem ser agrupados assim
- Estrutura de partição e navegação
- Estrutura da página
- Semântica de construção
- Fatores comerciais
- Fatores técnicos
Estrutura de partição
Os mecanismos de pesquisa normalmente classificam as páginas dos sites em três níveis de aninhamento (quatro, mas não consideramos o principal). Ou seja, as páginas que não puderem ser encontradas em três cliques na página principal permanecerão inexploradas e não ocuparão altas posições nos resultados.
Isso não significa que um diretório possa ter no máximo três níveis de aninhamento. Mas isso significa que você precisa ajudar o mecanismo de pesquisa a alcançá-los no número necessário de transições.
Em primeiro lugar, 2-3 níveis do catálogo podem ser exibidos no principal na forma de um menu suspenso.
É importante que o menu seja carregado com a página e não carregado dinamicamente ao passar o mouse.
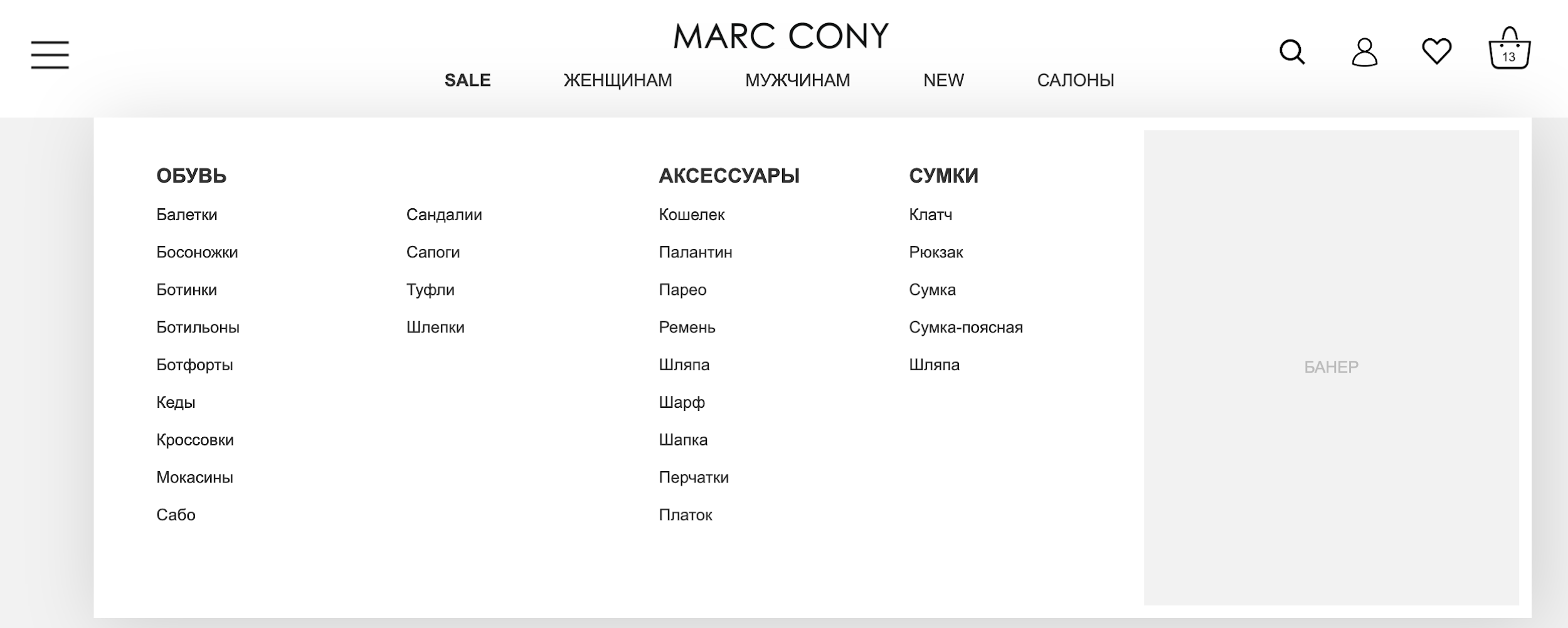
Aqui está um exemplo de como criamos o menu para um site de roupas. Várias seções caem de cada item no menu superior e várias subseções caem deles. Isso permite que os mecanismos de pesquisa indexem várias centenas de páginas com um clique.

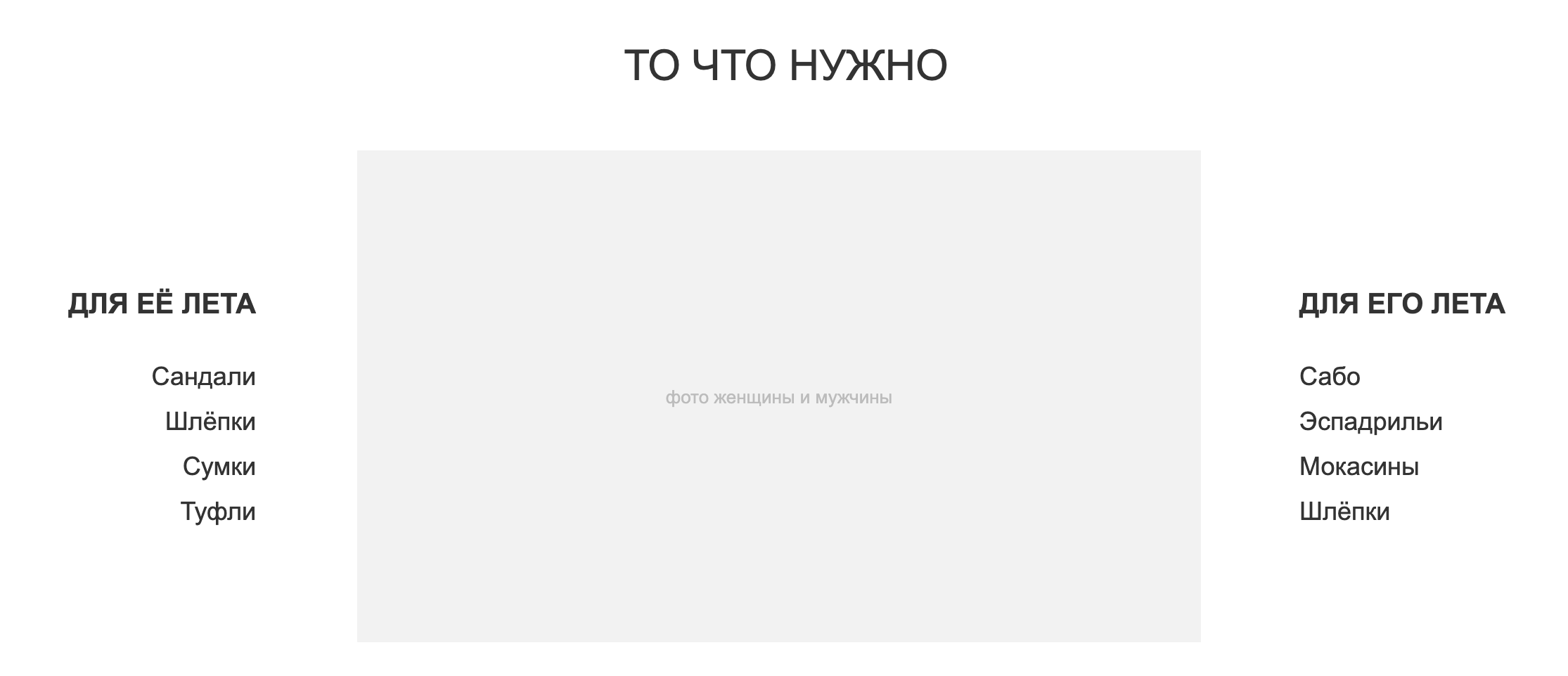
Se, por algum motivo, isso não puder ser feito, as seções dos dois primeiros níveis do catálogo poderão ser duplicadas no porão da página principal do site. Aqui está um exemplo do mesmo site

Assim, o mecanismo de pesquisa poderá coletar as páginas principais do catálogo em uma transição da principal e indexar o catálogo com cinco níveis de aninhamento em 3 transições.
Estrutura da página
O Yandex classifica sites usando o algoritmo
Matrixnet , cuja essência é determinar os recursos comuns de sites úteis para o usuário. Portanto, ao projetar as páginas principais (página principal, lista de mercadorias e cartões de produtos), é importante determinar quais solicitações eles devem atender e quais são os recursos comuns das páginas que ocupam não emitidos nessas solicitações.
O Google é muito mais simples nesse assunto: ainda é fortemente focado em textos e links. Portanto, o espaço para textos nas páginas também é importante.
Aqui está parte da análise que fizemos para a loja de flores online.
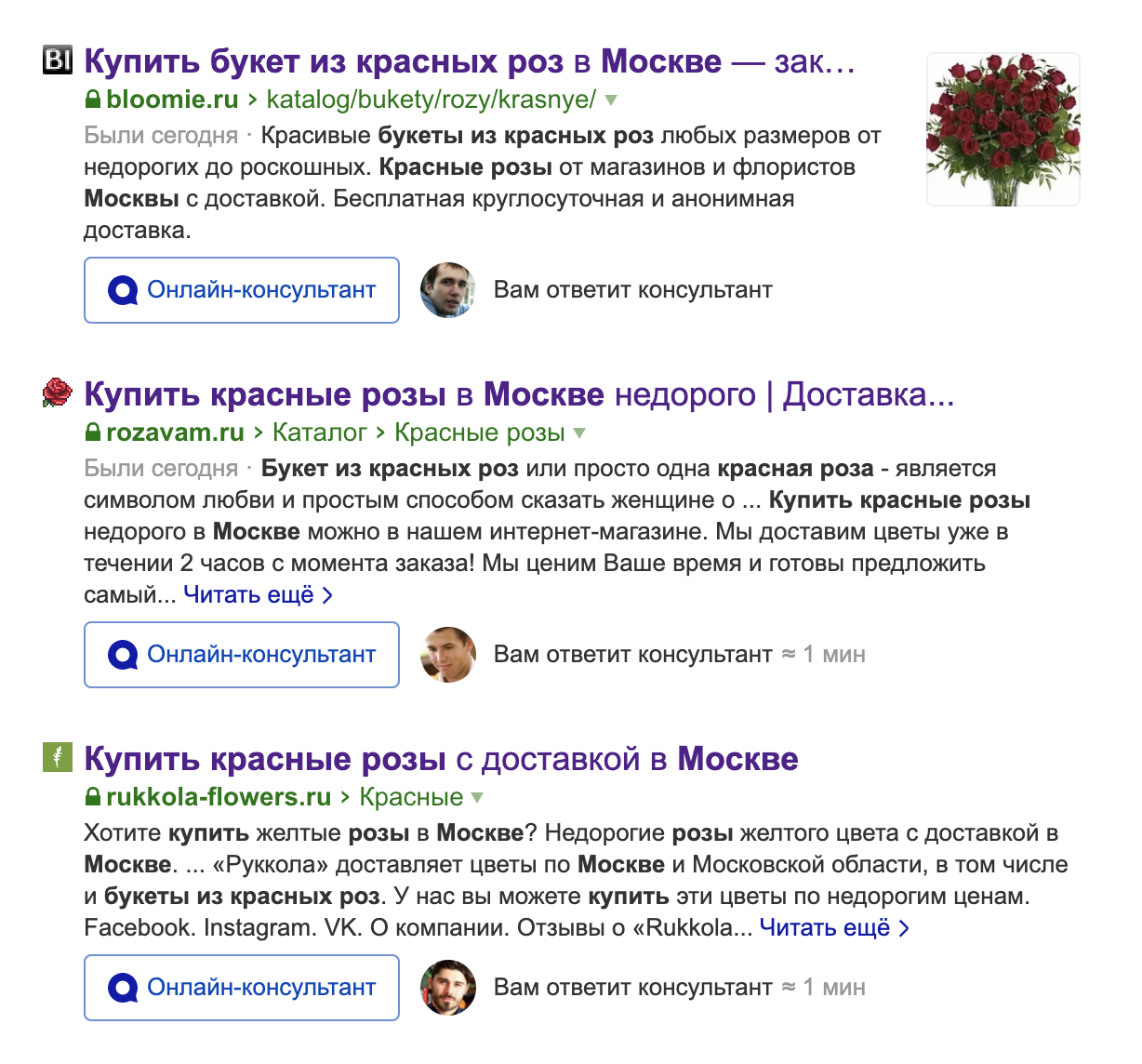
Aceitamos o pedido "Compre um buquê de rosas vermelhas".

Abrimos os 4 primeiros sites
O que os une
- Todas essas são listas de mercadorias (a solicitação não leva a um único produto)
- Cerca de 30 produtos por página
- Filtro de parâmetros
- A palavra krasnye no link
- Classificar por preço e popularidade
- H1 e título com as palavras "vermelho" e "rosas"
O que não os une
- Nem todo mundo tem texto abaixo
- Título de tamanho diferente
- H1 e título nem sempre incluem a palavra "buquê"
- Portanto, esses parâmetros não são críticos nesta solicitação
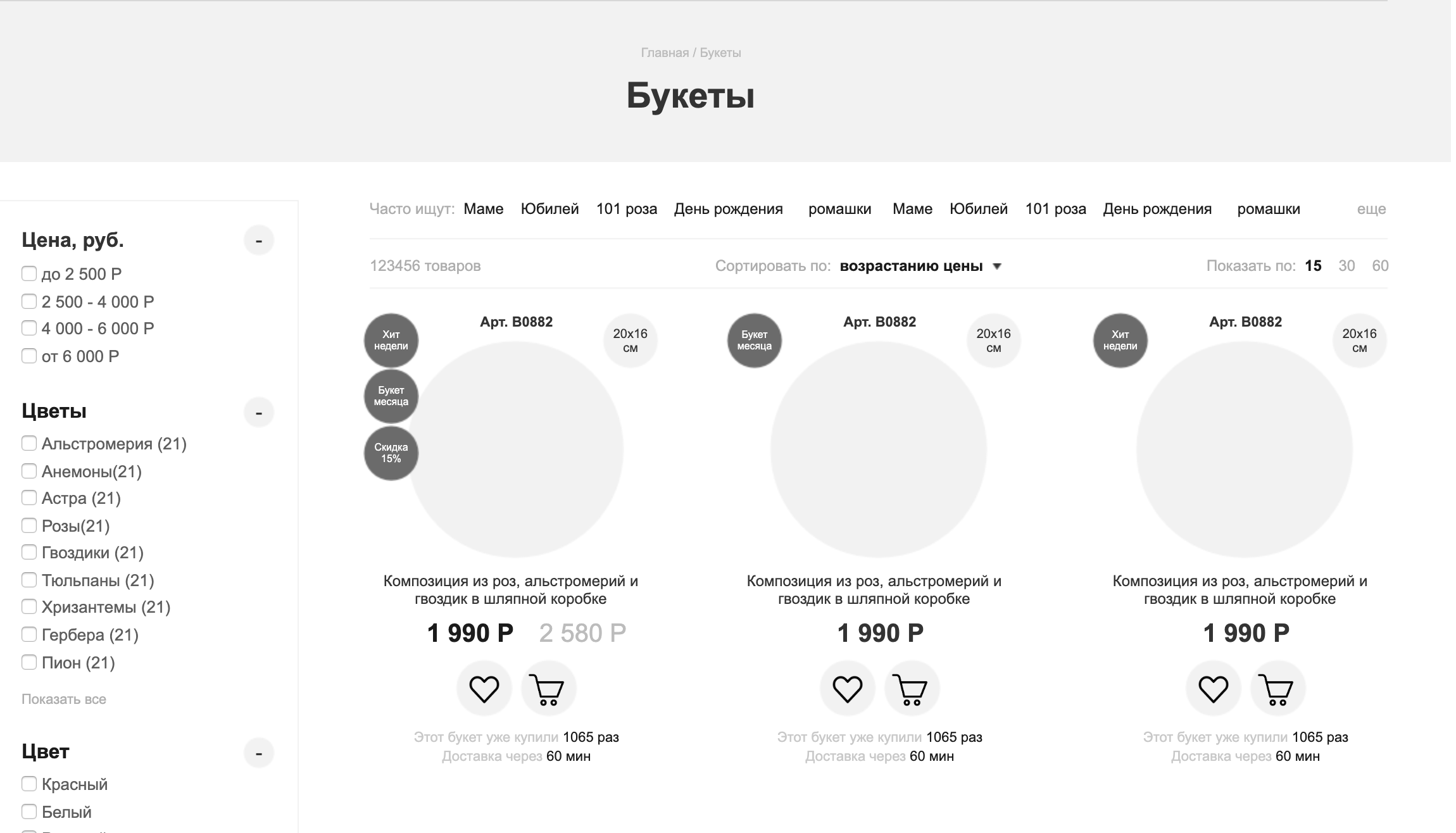
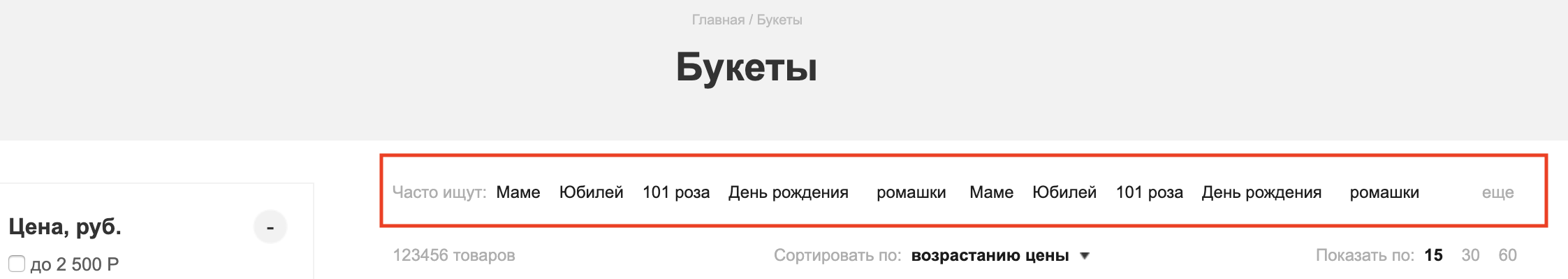
E aqui está como colocamos os requisitos coletados em um site de protótipo.
O que é importante aqui:
- Lugar para uma grande manchete
- Cadeia de navegação
- Filtragem
- Classificação
- Tags da página de destino
- Desconto e acerto
- Mini informação sobre a entrega
 O que você pode olhar basicamente ao analisar sites da parte superior do SERP
O que você pode olhar basicamente ao analisar sites da parte superior do SERP
- Quantidade de mercadorias
- Preços das mercadorias (nem todos os produtos podem ser publicados)
- Disponibilidade de texto
- Filtros
- H1
- Fotos do produto
- Disponibilidade de uma cadeia de navegação
Se a resposta à solicitação for um cartão do produto,
- Descrição do produto
- Comentários
- Instruções
- Entrega (diretamente no cartão)
- Formas de pagamento
Uma lista mais completa estará mais adiante na lista de verificação para fatores comerciais.
Semântica de construção
Uma grande fonte de semântica adicional no site são as propriedades dos produtos.
Ao agrupar produtos com base em propriedades, você pode criar milhares de páginas para várias solicitações.
Na página com as mercadorias selecionadas por propriedade, é feito um endereço amigável ao homem (CNC), h1, título, correspondente à solicitação, descrição do trecho, às vezes texto.
Para fazer isso, você deve inicialmente estabelecer um local no site para tags para filtragem. Eles podem ser usados tanto para indexar um site pelos mecanismos de busca quanto para conveniência do usuário, complementando-os com uma escolha de produtos por seções.
Por exemplo, na seção "banhos", você pode criar tags para as propriedades "aço" "170x70" "kaldewei"
Como resultado, obtemos uma página que responde perfeitamente à solicitação de baixa frequência.
Onde posso colocar essas tags
Em uma pequena quantidade - sobre os produtos (os mais populares). Eles também podem ser fornecidos com imagens explicativas.
Aqui está um fragmento de um protótipo para um local de entrega de flores. Aqui, destaquei as "tags" para acessar as páginas de destino.

Em grandes quantidades - sob os bens. Isso reduzirá o nível de aninhamento dessas páginas.
Outra opção está em itens de menu adicionais. Um exemplo é o campo "motivo" no mesmo site de cores.

A opção universal está no filtro. Normalmente, o filtro no site não é indexado pelos mecanismos de pesquisa, pois é um formulário que envolve enviá-lo pelo usuário. No entanto, os links para abrir páginas específicas podem ser vinculados às propriedades no formulário.
Fatores comerciais
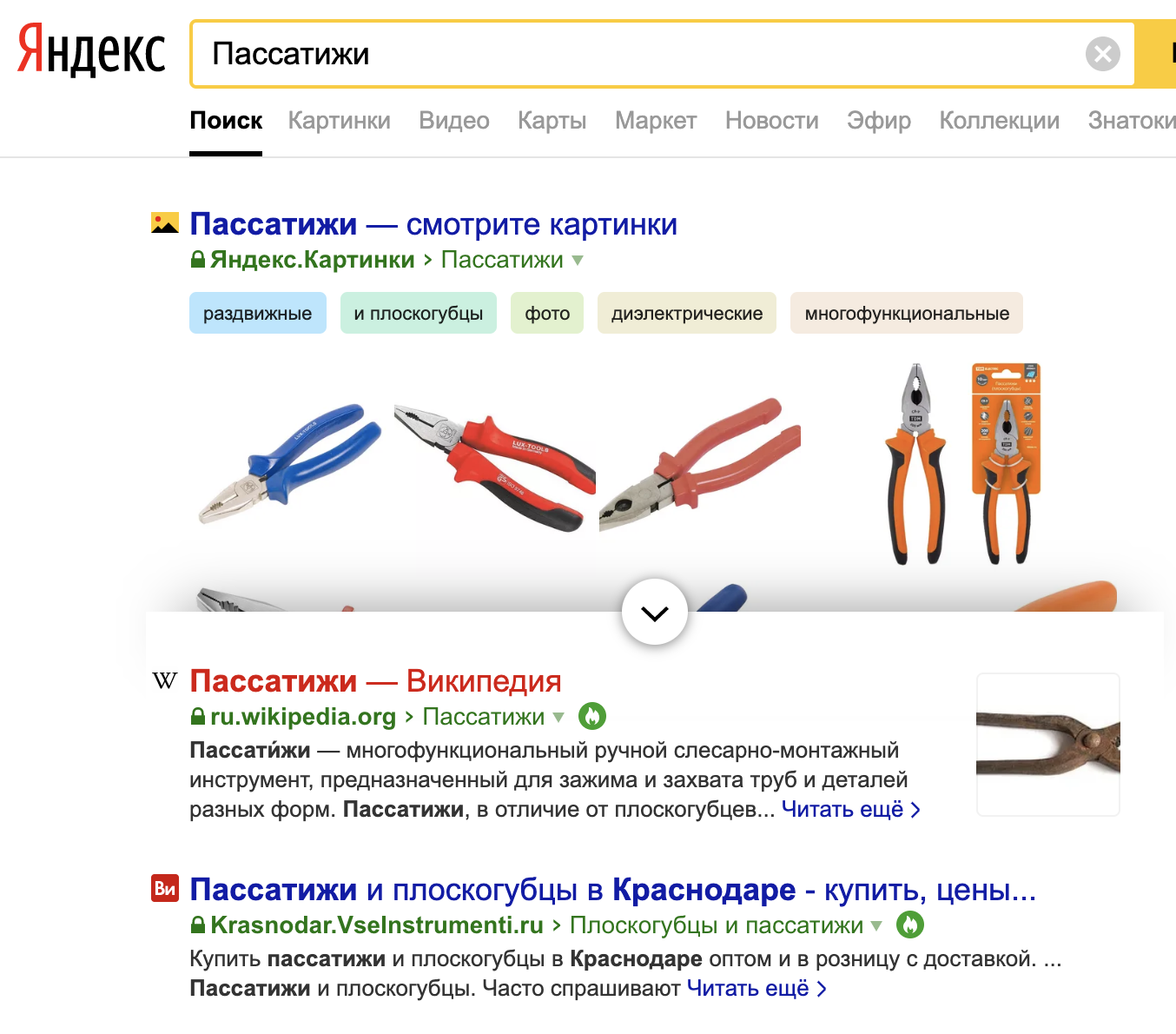
O Yandex divide claramente as páginas em informativo e comercial. Como regra, os comerciais são emitidos em resposta a solicitações que envolvem uma compra. Por exemplo, uma solicitação pode conter a palavra "comprar" ou um topônimo (nome geográfico). Alicates em Krasnodar - pedido comercial. E "Como escolher um alicate" - informativo. Mas a solicitação de “Alicates” nos levará a um problema misto: aqui estão a Wikipedia e as lojas de ferramentas.

O Yandex usa os chamados fatores de classificação comercial para páginas comerciais.
No total, são mais de 150 e o mais detalhado é descrito no relatório de Ashmanov para 2018.
Vou dar aqui 10 principais e colocarei uma lista extensa na lista de verificação
- Versão adaptável disponível
- Disponibilidade do preço das mercadorias
- A presença de moeda (ao mesmo tempo, ele não percebe o sinal do rublo)
- Opções de pagamento
- Número da cidade
- Tempo de trabalho
- Foto
- Descrição do produto
- Garantias
- Notícias
- Sobre empresa
Fatores comportamentais
Os mecanismos de pesquisa usam PF para entender quanto um site será útil para um visitante para uma solicitação específica.
O que são fatores comportamentais?
O tempo gasto no site.
Ao mesmo tempo, o mecanismo de pesquisa leva em consideração os movimentos do mouse e a rolagem da página para determinar o interesse do visitante.
Último clique na pesquisa
Se o visitante, depois de visitar o site, fechou o mecanismo de pesquisa, encontrou o que estava procurando. O site recebe um sinal de mais.
Clique único na pesquisa
Se o widget atraiu o visitante, ele abriu o site primeiro. E, ao mesmo tempo, o site foi tão útil que o visitante encerrou a pesquisa. Este também é um sinal de adição.
RejeiçãoA saída rápida do site após abrir a página é um sinal de menos para o mecanismo de pesquisa.
O que é importante definir no projeto para melhorar o PF
Vincular páginas com links semânticos: coloque análogos e artigos em uso no produto. Na lista de produtos, coloque links rápidos para coleções de produtos e "kits de sopa" para tarefas específicas (chave de fenda + carregamento + broca + brocas).
Botões de ação proeminentes e chamadas à ação (CTA)
Um exemplo da mesma loja de flores.
Na página: 2 botões de compra (padrão e em 1 clique), botão favorito e vantagens da loja

Conteúdo
Poste informações máximas para que não precisem ser "coletadas" em outras fontes: fotos, vídeos, críticas, especificações, críticas, instruções.
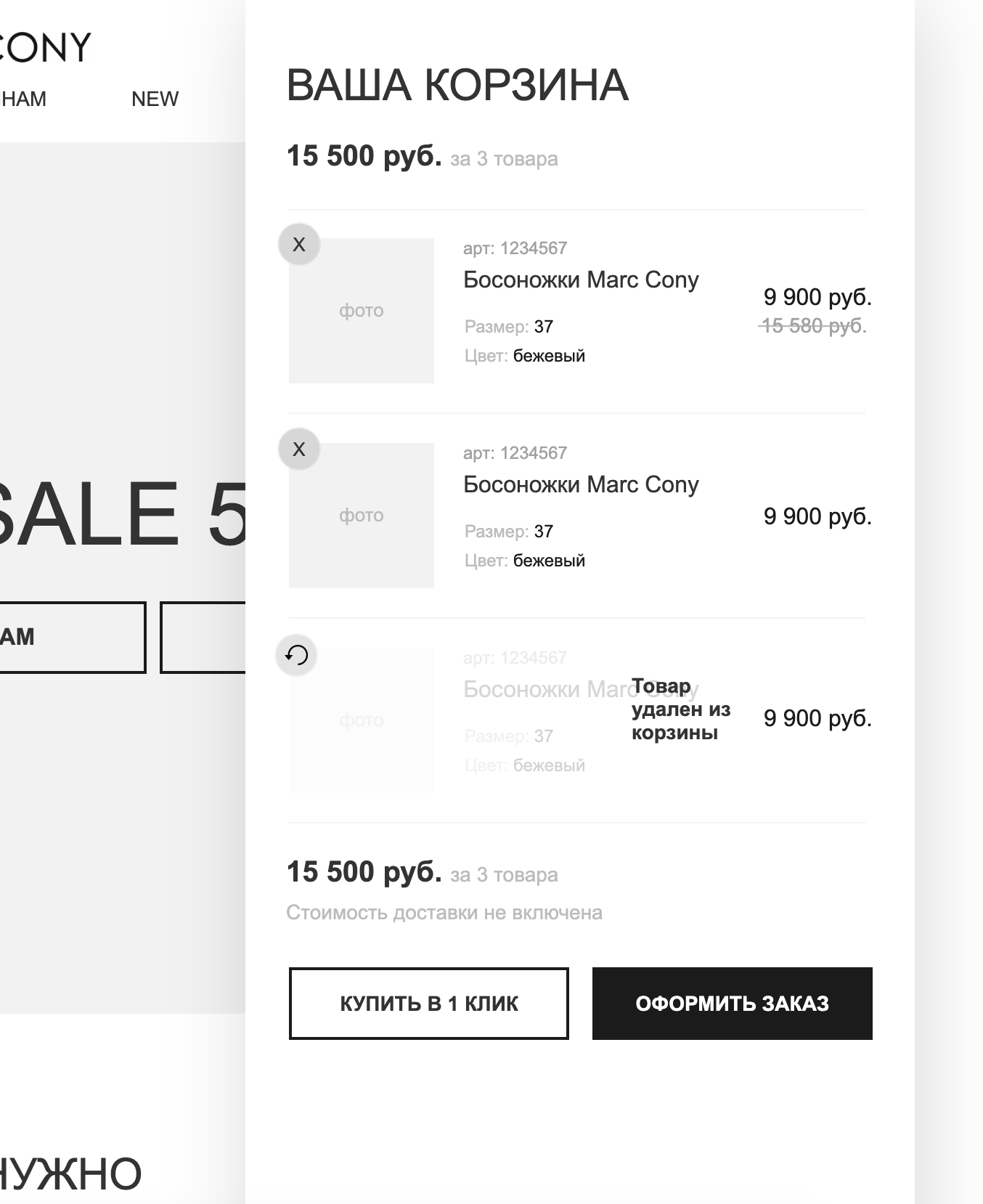
Cesto altamente visível
No momento de adicionar o produto à cesta, o comprador deve entender onde está, ver a quantidade de mercadorias e o valor. Isso ajudará você no widget da cesta, aparecendo temporariamente após a adição à cesta.
Como exemplo: um widget de cesta de uma loja de roupas online

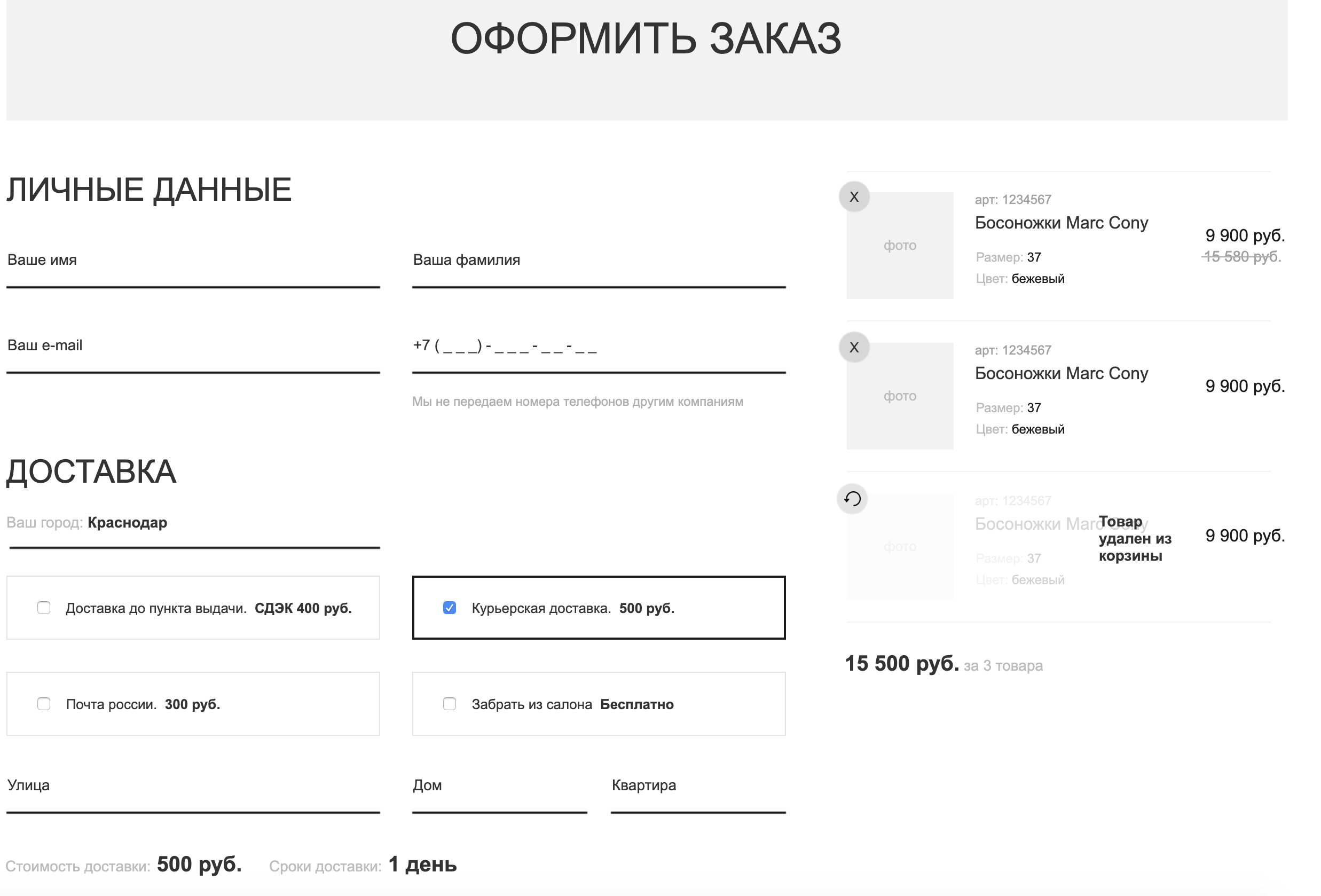
A ordem mais conveniente
No estágio de fazer um pedido, todos os campos devem ser o mais lógicos possível e deve ficar claro por que esses dados estão sendo coletados. É tolice, por exemplo, solicitar o endereço do comprador para entrega por conta própria.
A análise e as conclusões sobre a cesta e o pedido na loja online são coletadas no artigo
Usabilidade da cesta e checkout: análise das 20 principais lojas online de nicho russoA foto mostra um exemplo de como projetamos um pedido de roupas on-line. Todos os campos necessários, um widget de cesta, métodos de pagamento e entrega cabem em uma tela.

Fatores técnicos
Embora esse bloco tenha uma relação muito condicional com o design, ainda vale a pena estudá-lo nesta fase para não sobrecarregar as páginas além do necessário e escolher a tecnologia certa.
Velocidade do site
Existe um mito no mercado de que o Google Pagespeed mede a velocidade do site.
De fato, isso não é inteiramente verdade. O GPS mostra uma lista de verificação da otimização do layout da página.
Armazenamento em cache pelo navegador.
Compactação de dados transmitidos.
Redundância de imagem.
Scripts de redundância.
É importante, mas não é velocidade.
Portanto, consideramos seus indicadores sem fanatismo.
Então, trouxemos o site para 100 unidades no PC e no celular. Nem a velocidade visual nem a posição de SEO foram afetadas.

Portanto, se o site não estiver na "zona vermelha", isso já é suficiente.
Taxa de resposta da página
Você pode tentar no navegador. Aqui está um exemplo simples. Aqui, quanto menos, melhor, mas se a página for atendida pelo servidor em menos de meio segundo, isso já será bom.

Tamanho da página
Pode ser medido através de ferramentas pingdom. Não há dicas universais, mas geralmente se a página tiver mais de 3 megabytes, esse é um motivo para tomar cuidado.
Tecnologia e Navegação
O site será facilmente indexado se os links levarem a páginas que contêm o conteúdo solicitado. Se o site for construído no AJAX, é importante que, ao solicitar dados, o URL da página seja alterado e quando você abrir esse URL (ou atualizar a página), os mesmos dados sejam abertos como recebidos sem a reinicialização.
Lista de verificação
Pode-se observar, a partir da teoria, que o mesmo item pode ser tanto um fator comercial quanto um fator de usabilidade e um fator técnico e pode ser avaliado pelo Yandex no âmbito do Matrixnet. Portanto, a lista de verificação não é agrupada por tipo de fatores, mas pelo local de sua aplicação.
Fatores comuns
- Versão adaptável leve
- Layout sem batentes
- Erros de ortografia ausentes
- Falta de pop-ups intrusivos
- Cadeia de pesquisa
Página inicial
- Diretório expandido
- Contatos no cabeçalho
- Comentários sobre os principais
- Grande banner com ações.
- Produtos em destaque
- Acessos / Promoções
- Copyright e termos básicos de serviço
Empresa / Contatos
- Número da cidade
- Hotline 8-800
- Contatos de departamentos e funcionários
- Endereços de escritórios e filiais
- Cidades de entrega
- Requisitos
- Facebook
- Instagram
- VK
- Descrição da Empresa
- Revisões da empresa
- Certificados / Licenças
- Email no domínio do site
- Capacidade de deixar uma solicitação
- Bate-papo ao vivo
- Direcções de condução
- Tabela com preços em serviços
Lógica de Diretório
- O catálogo é organizado de geral a privado
- Obviamente, onde procurar um produto específico
- O produto está disponível em 3 cliques com os principais
- Cadeia de navegação
- Filtragem de produtos
- Páginas de destino para conjuntos de propriedades
Lista de produtos
- Fotos grandes
- Preço
- Moeda (os rublos são mais indicados como rublos.)
- Descontos em produtos
- Classificação por estrelas
- Navegação na página indexável
- O número de produtos na lista é semelhante aos sites principais da solicitação desejada
- Classificação (preço, popularidade, críticas)
- Comparação de produtos
Cartão do produto
- Disponibilidade do produto
- Prazo de entrega na ausência
- Termos de entrega
- Descrição detalhada
- Máximo desempenho
- Algumas fotos
- Vídeo
- Manual de instruções
- Oferecer produtos relacionados (dentro de duas telas do produto)
- Oferta de produtos analógicos
- Revisões do produto
- Sugestão para deixar feedback
- Perguntas e Respostas
- Garantia e Devoluções
- Botão "adicionar ao carrinho" marcado
- Compra com um clique
- Favorito
Carrinho de compras
- O widget do carrinho está visível nas páginas
- Há um preço no widget
- O widget tem um total
- Preço unitário e quantidade (na página do carrinho)
- Seleção de quantidade
- Links de produtos ativos na lista
- Fotos do Produto Listadas
- Pelo menos uma descrição mínima do produto
- A capacidade de adiar as mercadorias
- Recontar sem atualização de página
- Condições mínimas de entrega
- Oferecer produtos relacionados
- Falta de análogos (não tranquilize quem já escolheu)
Checkout
- Vários métodos de entrega
- Disponibilidade de retirada
- Disponibilidade de frete grátis
- Vários métodos de pagamento
- Captura de contato do comprador
- Uma sequência lógica de campos (primeira cidade e depois endereço)
- Ausência de campos extras (o endereço não é necessário para retirada)
- Dica de campo ao preencher
- O valor total do pedido com entrega é visível
- Oferta e contrato com destaque
Como resumo, quero dizer que, quando os requisitos para promoção subsequente não são levados em consideração no desenvolvimento do site, isso leva ao fato de que o site já pronto precisa ser redesenhado e reabastecido em 30 a 50%, o que atrasa os resultados em pelo menos seis meses.
PS Para acompanhar as novas publicações, siga-me no
Facebook .