
A dor de um projeto nos levou à decisão de escrever as regras do trabalho
A necessidade de fazer uma lista de regras apareceu quando sentimos o quão doloroso é corrigir erros. O layout do site de um programa vagou para outro, os desenvolvedores não gostaram, os designers não gostaram dos desenvolvedores constantemente fazendo edições.
O resultado da caminhada entre os departamentos de design e desenvolvimento foi a idéia de formular as regras, esculpir em pedra, colocar em um arquivo pdf e distribuir a todos os participantes do processo com a diretiva “follow”.
 1. Use a grade
1. Use a gradeA grade ajuda a organizar os elementos. Como um metrônomo na música, define o ritmo. A percepção da ordem no layout, assim como na realidade, é agradável aos olhos, cria um sentimento de "não aleatoriedade".

Bom artigo sobre
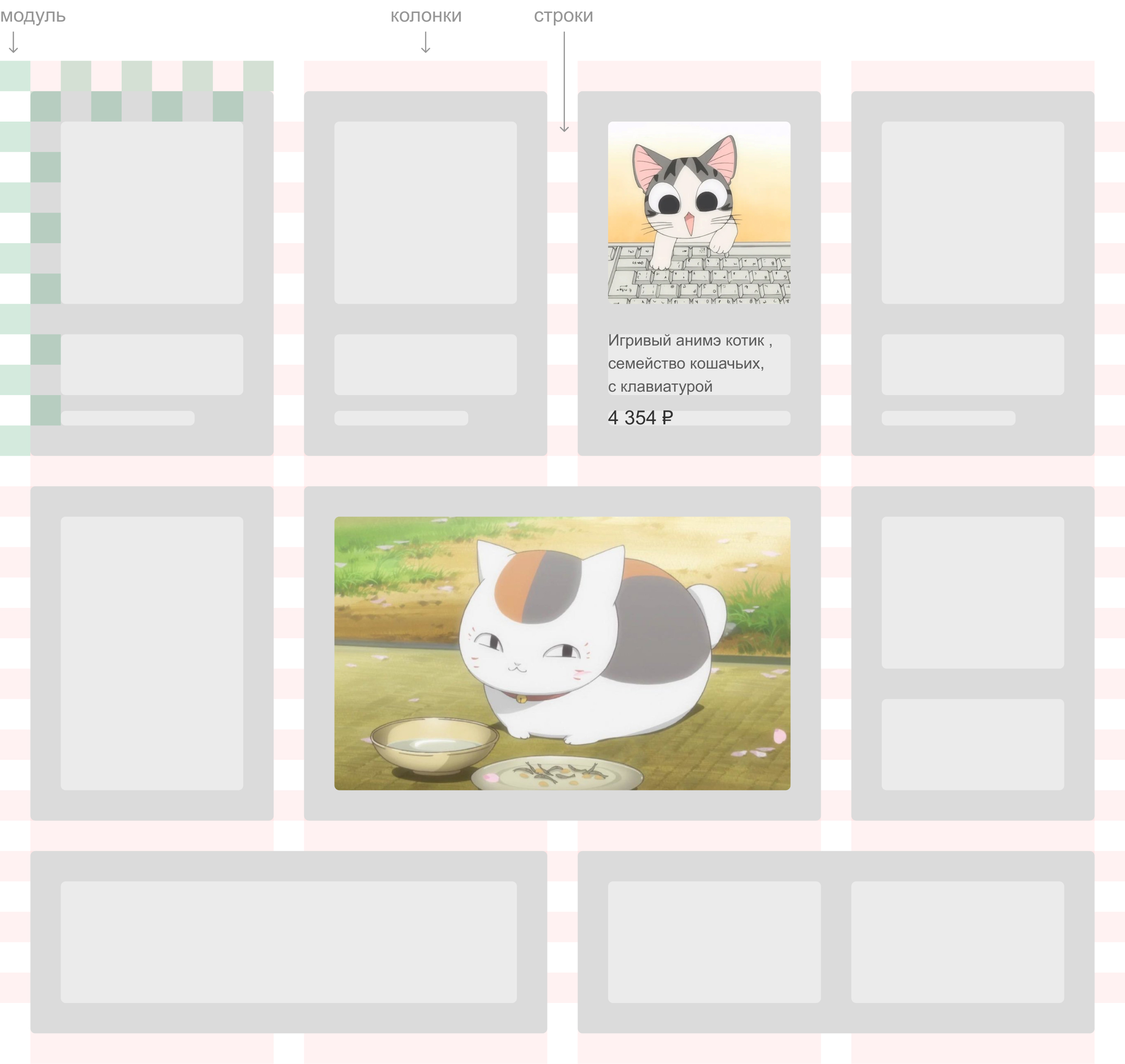
grades.Quando designers e desenvolvedores começam a usar a grade, muitos problemas desaparecem. Aqui está um exemplo
dessa abordagem . Quando o layout do layout, você não precisa mais medir a indentação entre cada elemento. Todos eles estão subordinados a módulos predefinidos.
Quadros de texto, ícones, menus, pop-ups, listas suspensas, controles, tudo isso tudo deve ser um múltiplo dos módulos da grade. Ou pelo menos se esforce para isso.
 Aqui está o que os funcionários do departamento de desenvolvimento dizem sobre grades:
Aqui está o que os funcionários do departamento de desenvolvimento dizem sobre grades:Obviamente, quando o pedido apareceu nos layouts, ficou mais fácil. Não medimos mais cada recuo manualmente.
2. Defina os blocos de texto para tamanhos conscientes
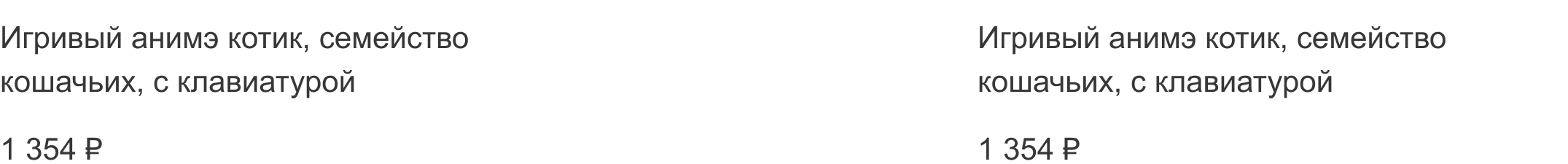
Aqui estão dois blocos de texto aparentemente idênticos. Descrição e preço. Mas se você observar como eles ficam no layout, a diferença é imediatamente visível.
 Vitaly, desenvolvedor:
Vitaly, desenvolvedor:Quando vejo layouts com recuos diferentes entre os blocos, já estou tremendo !!! Designers, parem de fazer isso, é horrível.
3. Siga o preenchimento lateral
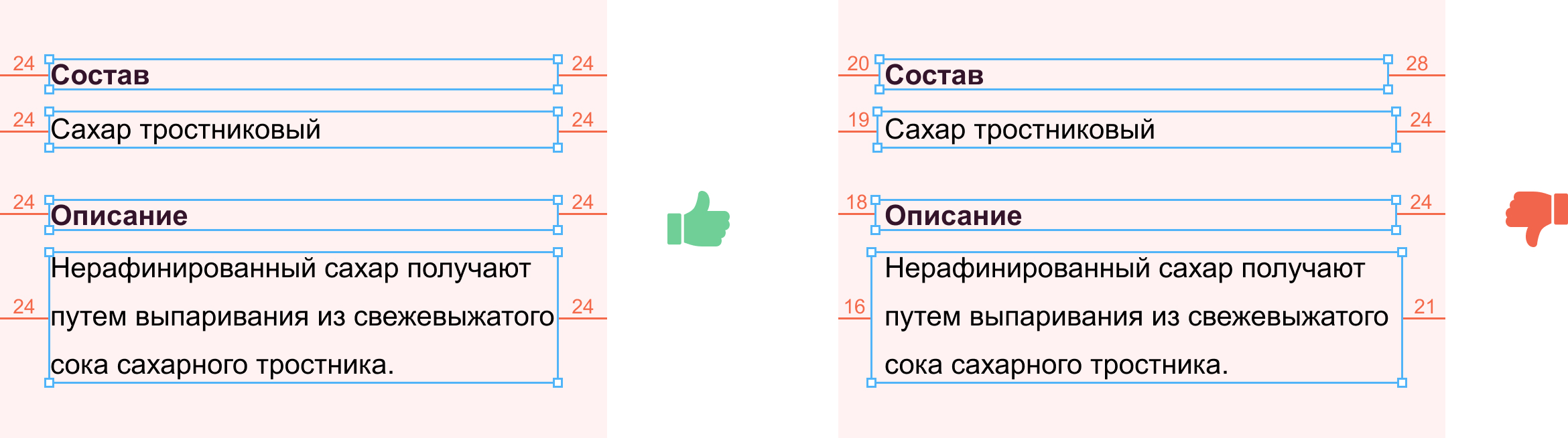
A diferença deve ser justificada por algo, valores aleatórios não devem ser obtidos.
Vitaly, desenvolvedor:Se o recuo no bloco for o mesmo, a propriedade que define o recuo no bloco pai será preenchida: 0, 24.
No segundo caso, para entender o padrão de indentação, você terá que se comunicar com o projetista e esclarecer: o que se entende por esse maldito caos.
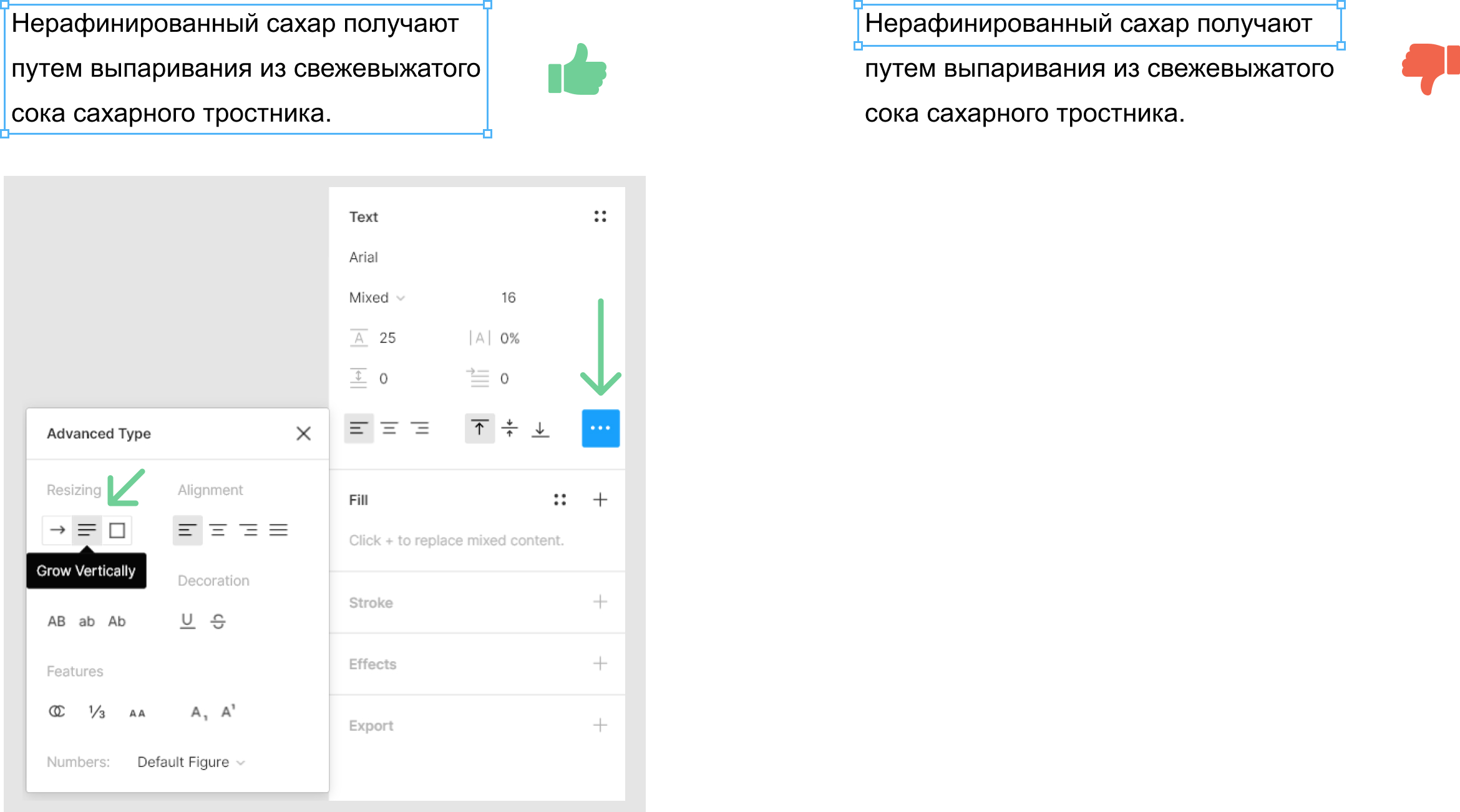
4. Use Crescer verticalmente para blocos de texto Vitaly, desenvolvedor:
Vitaly, desenvolvedor:É bom quando os tamanhos dos blocos de texto em altura mudam automaticamente. Nesses blocos, você pode obter imediatamente a altura correta através das propriedades. Em contraste com o exemplo certo, onde a altura do bloco é de 27 px e, na verdade, deve ser de 70 px.
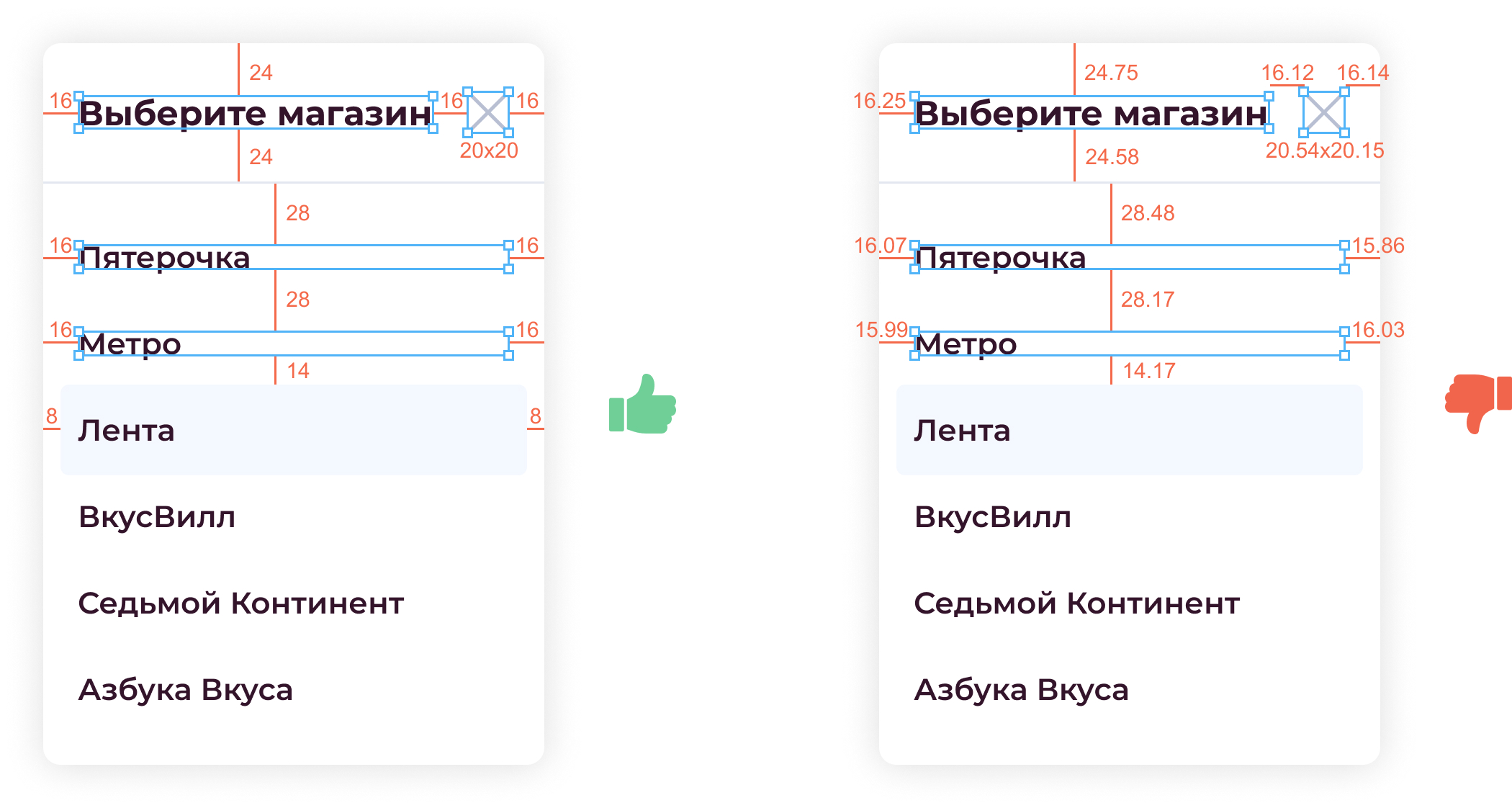
5. Observe os valores inteiros em pixelsAs distâncias entre objetos devem ser expressas em valores inteiros. Bem como o tamanho dos próprios objetos.

Externamente, layouts com valores fracionários nem sempre são distinguíveis dos "normais", mas vale a pena mergulhar neles ... e os problemas começam. Valores fracionários geralmente surgem se você pegar um grupo de objetos e escalá-lo. Muitas vezes, esses valores indicam que o designer estava com pressa e não verificou esse ponto.
Vitaly, desenvolvedor:Ontem a tarefa de layout entrou em trabalho. Abro o layout na figura e o que vejo ... O recuo é todo fracionário, o tamanho da fonte é fracionário, o espaçamento entre linhas também é fracionário. Não, bem, é claro, eu escrevi para o designer. Eu esperei por uma resposta, esperei até que ele descobrisse de onde tudo isso veio. Como resultado, somente à noite eu pude iniciar esta tarefa.
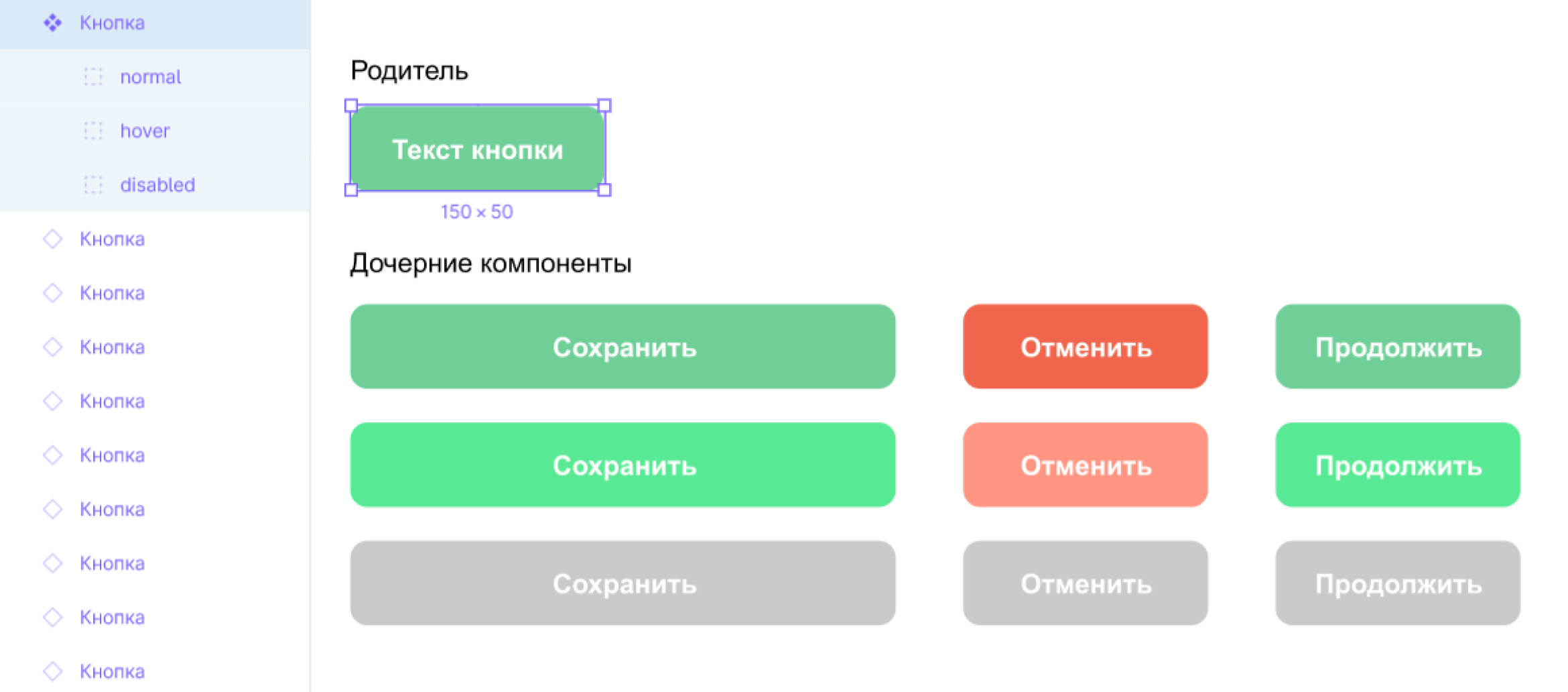
6. Use componentesA ideologia dos componentes é a principal coisa que distingue Figma das ferramentas da geração anterior. Crie componentes usando qualquer técnica que seja clara e conveniente para você. Por exemplo, o
conceito de átomos , no qual, começando pelos elementos mais simples (formas, inscrições), componentes mais complexos baseados neles são gradualmente agrupados.
Ou a
criação de blocos individuais na forma de componentes e sua reutilização. O principal é que a abordagem escolhida seja lógica e compreensível para aqueles que trabalharão depois ou simultaneamente com você. Geralmente usamos componentes, dependendo da complexidade do projeto.

Os componentes e seu uso são dedicados a artigos separados. Com uma descrição do trabalho de restrições e grades dentro dos componentes.
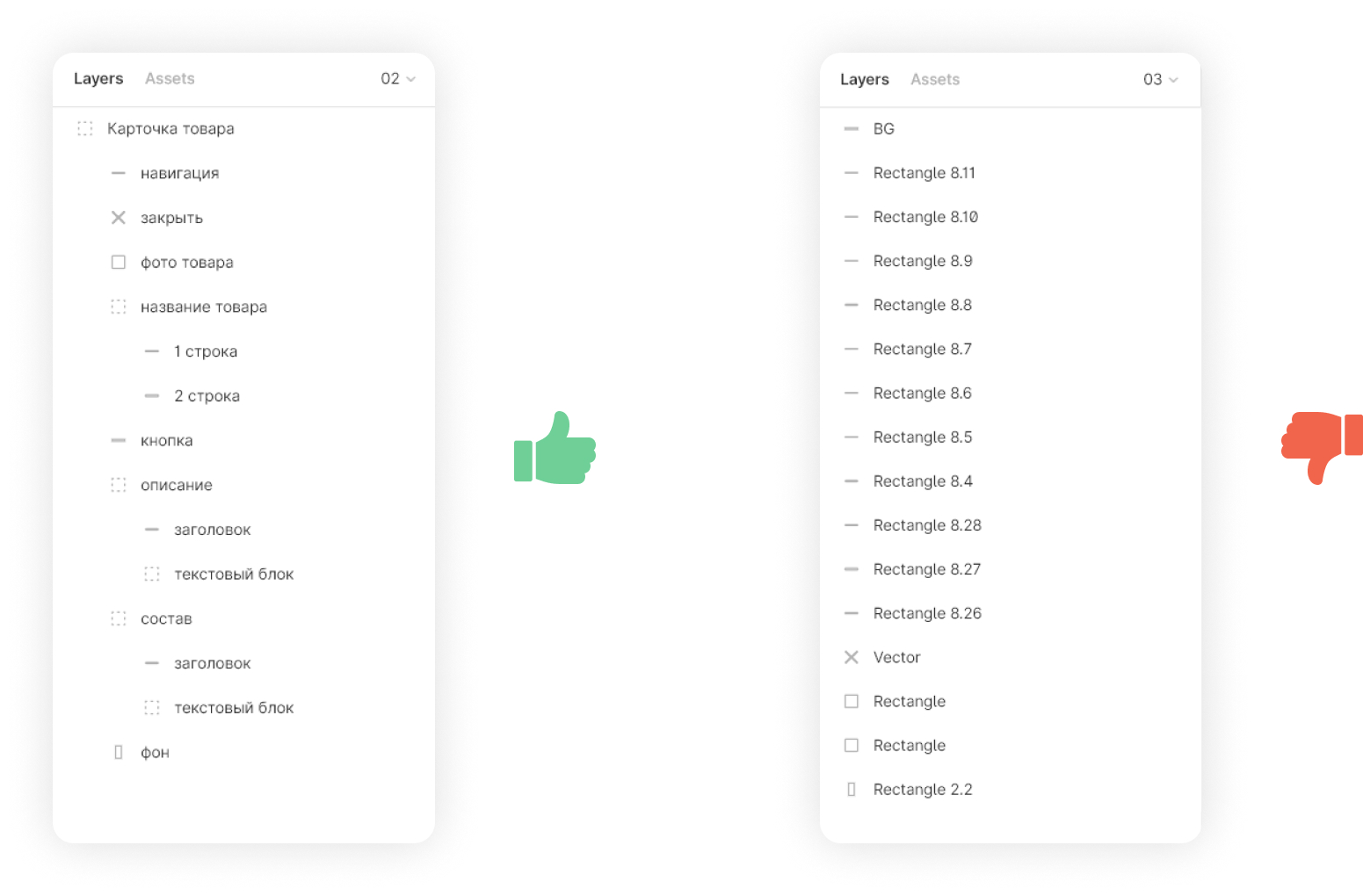
7. Nomeie grupos e quadros de maneira significativaNomes compreensíveis ajudarão outras pessoas a entender seu layout e a não lembrar de você com palavras "quentes".
 Vitaly, desenvolvedor:
Vitaly, desenvolvedor:Entre os desenvolvedores, existe uma cultura de escrever nomes de variáveis e funções. E vocês designers, melhor? Por que você distribui layouts com nomes pouco informativos? Assine de maneira clara e clara os nomes dos quadros e componentes.
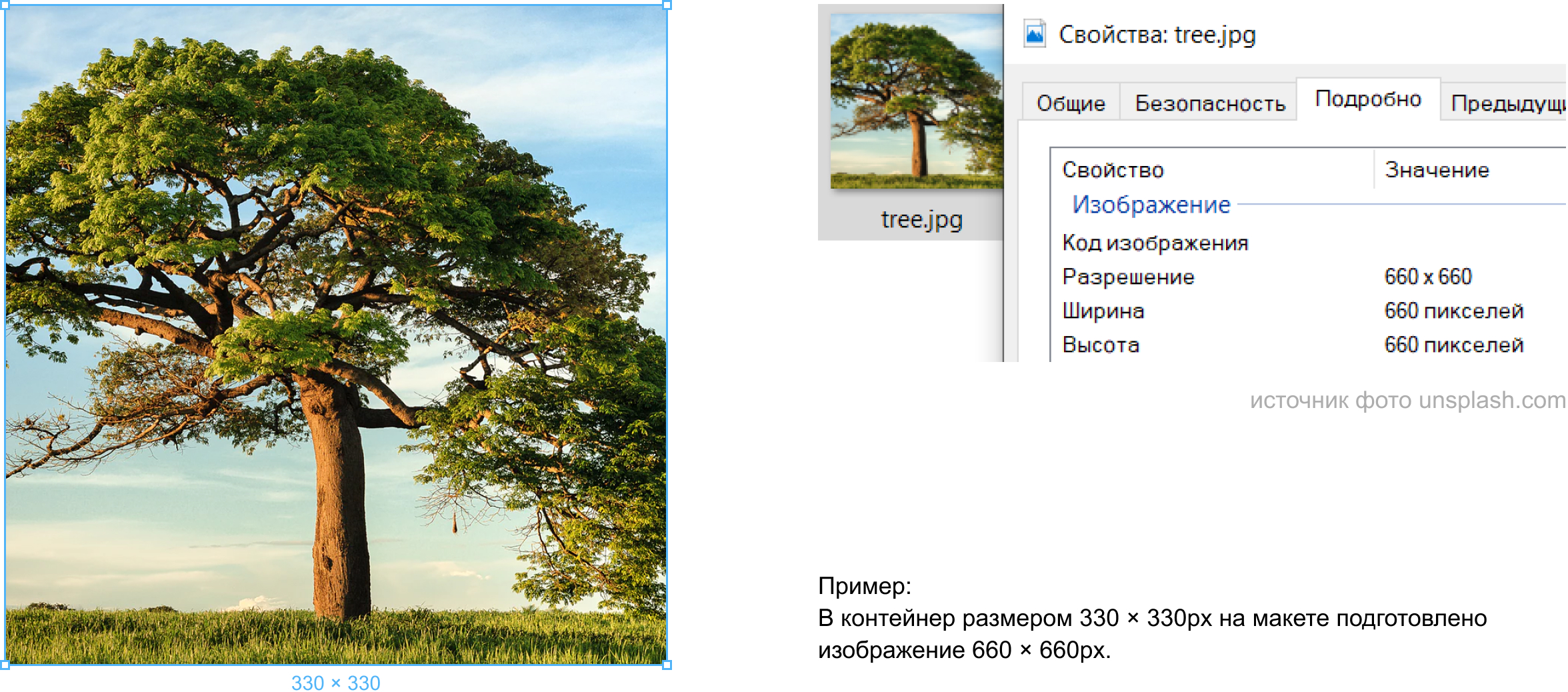
8. Faça uma varredura com margem dupla ou tripla em tamanho.Existem muitos monitores com densidade de pixels aumentada. O que isso significa para um designer?
Com os mesmos tamanhos de tela físicos, um número diferente de pixels é colocado em cada um deles. E se você preparar uma imagem de bitmap para um monitor normal 1: 1, a retina ficará embaçada.
 Vitaly, desenvolvedor:
Vitaly, desenvolvedor:Lembro-me de como, em 2000, entrei na Internet pelo bom e velho US Robotics Courier a uma velocidade de 14.400 bits / s ... Então os gráficos eram 1v1, os sites eram feitos com tabelas, não havia retin e outros smartphones. Em geral, eles não sofreram. Agora, as pseudo-classes CSS permitem que crianças com retina e outras telas hi-end carreguem imagens raster especialmente projetadas para elas. Ao mesmo tempo, não os envie para todos os outros.