O Google
lançou recentemente em acesso público uma nova versão do Google Analytics chamada
App + Web . Simo Ahab já escreveu uma excelente instrução passo a passo sobre como começar a trabalhar com a ferramenta, então decidi traduzi-la para o russo. Por conta própria, acrescentarei que o produto acabou de aparecer na versão beta e, aparentemente, ainda estará substancialmente concluído. Já começamos a testar a nova estrutura de dados e os recursos da função interna de exportação de dados no Google BigQuery e esperamos falar mais sobre as vantagens e desvantagens em breve. Em geral, hoje os analistas avaliam inovações positivamente. Por exemplo, Vlad Flax, da OWOX BI, acredita que, com essa atualização, o Google simplificou o processo de coleta de dados e entrega do Google Analytics para o BigQuery para os projetos que estão prontos para alterar a estrutura de seus dados. Além disso, agrega valor ao Google BigQuery como DWH para dados de marketing.
Abaixo está uma tradução do artigo de Simo com suas classificações e impressões de seu uso.
Apesar do título embaraçoso, é uma ferramenta realmente ótima para todas as metas e objetivos do Google Analytics V2 ou Firebase Analytics for Web. Aqui, não estamos falando sobre a maneira charmosa de criar relatórios resumidos entre o
Google Analytics para Firebase e o Universal Analytics, ou sobre como melhorar o Universal Analytics.
Não, estamos falando de um novo modelo de medição de tráfego da Web que funciona bem com o Google Analytics para Firebase.
Esse ainda é um produto pouco polido e a documentação ainda está um pouco ausente. Por isso, pensei em fornecer uma vantagem e mostrar como configurar a coleta de dados usando
o Gerenciador de tags do Google . Pretendo lançar um guia completo, adequado e abrangente assim que o recurso sair do teste beta. No entanto, este artigo deve ajudar aqueles que já estão ansiosos para experimentar todos os seus novos recursos e coisas interessantes no momento.
O nome Google Analytics: App + Web é um pouco estranho. Parece-me que isso é apenas uma questão de tempo, quando vamos chamá-lo de Firebase para a Web ou algo assim, porque é isso que é em essência. Neste artigo, chamarei GAv2 nos locais em que simplesmente relutarei em digitar o nome na íntegra (sim, sou preguiçoso).

Antes de começar, abra o
maravilhoso blog de Crista Seyden em uma nova guia e preste atenção especial aos três artigos que ela publicou sobre os recursos de relatórios do Google Analytics: App + Web.
- Novas propriedades do aplicativo + da Web no Google Analytics
- Caminho no google analytics
- Streamview no Google Analytics .
ATUALIZAÇÃO: Imediatamente após a publicação deste artigo, a Krista lançou outro ótimo guia, e o melhor é que complementa isso porque cobre com muito mais detalhes as etapas envolvidas na criação de um projeto Firebase. Em geral, confira: Configuração passo a passo do App + Web .Começarei com algumas palavras de abertura; portanto, se você quiser, pule-as e vá direto para as etapas de implementação.
Advertências
Primeiro de tudo, o Google Analytics: App + Web está em teste
beta . Isso significa que ainda não está completamente pronto. Sério, ainda não está pronto. Muitas das coisas pelas quais estou me metendo agora, sem dúvida, cairão na plataforma em algum momento, bem como as respostas para muitas perguntas que você terá, provavelmente serão dadas em versões futuras.
Aqui estão alguns pontos que encontrei na interface do usuário de relatórios e nas configurações do Gerenciador de tags do Google:
- Não há relatórios especializados, como Relatório de pesquisa no site ou Comércio eletrônico
- Não há como distinguir entre eventos coletados, recomendados e personalizados automaticamente na interface do usuário de relatórios do usuário.
- Você pode configurar o recurso do usuário, veja abaixo como fazê-lo.
- Não é possível enviar aos itens uma matriz (ou qualquer outro objeto multidimensional) como parâmetro de evento no Google Analytics ao usar o GTM.
- Definir valores constantes na tag de configuração no GTM parece impossível.
- Você pode atualizar os recursos existentes do Firebase Analytics de acordo com este documento de suporte . Ao abrir um recurso no Google Analytics (desde que você o vinculou no Google Analytics), você verá uma faixa azul na parte superior da tela solicitando a atualização.
Certifique-se de seguir o
blog oficial , bem como o
blog de Krista, porque eles se tornarão suas varinhas mágicas para obter mais informações, incluindo questões dedicadas aos problemas listados neste capítulo.

E, finalmente, o ponto óbvio.
Isso não é o Universal Analytics . Muitas das coisas que você costuma ver no Universal Analytics não estão no Firebase. Pessoalmente, espero que a paridade da funcionalidade esteja ao virar da esquina, porque agora o Google tem a chance de criar algo novo e melhor. Mas, é claro, todos nós gostaríamos que essa plataforma substituísse o Universal Analytics em algum momento; portanto, deve ser útil pelo menos nos mesmos casos de uso.
Aqui, na minha opinião, as principais diferenças entre o Universal Analytics e a nova plataforma.
Universal Analytics:Tudo é construído em torno do conceito de uma sessão
Definições personalizadas para escopo de ocorrência, sessão e escopo do usuário.
Relatórios de superfície em tempo real.
Segmentos.
Nenhuma estruturação semântica.
Cotas e limites bastante favoráveis (exceto para a amostra).
Google Analytics V2:Tudo é construído em torno dos conceitos de "usuário" e "evento"
Propriedades customizadas e parâmetros de eventos customizados
StreamView e DebugView fornecem detalhes mais detalhados.
A audiência.
Eventos coletados e recomendados automaticamente.
Cotas e restrições estritas (sem amostragem).
As limitações são especialmente dolorosas quando comparadas ao que o Universal Analytics fez.
De qualquer forma, tenho certeza de que esses problemas serão resolvidos antes do Google Analytics: o App + Web sair do teste beta, mas uma coisa é certa:
esse não é o Universal Analytics . Tente olhar para o novo modelo de medição como uma oportunidade de ir além do que o Universal Analytics poderia oferecer, e não apenas como uma maneira de preencher o antigo modelo de dados do GA.
Devido a esses avisos,
recomendo fortemente que você pare de coletar dados no Universal Analytics e colete dados exclusivamente no Google Analytics: App + Web . De qualquer forma, é melhor executar esse novo modelo de medição em paralelo com qualquer configuração que já estivesse no site, para que você possa comparar a paridade entre os dois conjuntos de dados.
Criando novas configurações do Analytics: App + Web
Para criar uma nova propriedade do Google Analytics: App + Web, faça o seguinte:
Preste atenção! Com base na documentação publicada, é provável que essas etapas sejam bastante simplificadas no futuro.
Etapa 1: Crie um novo projeto Firebase
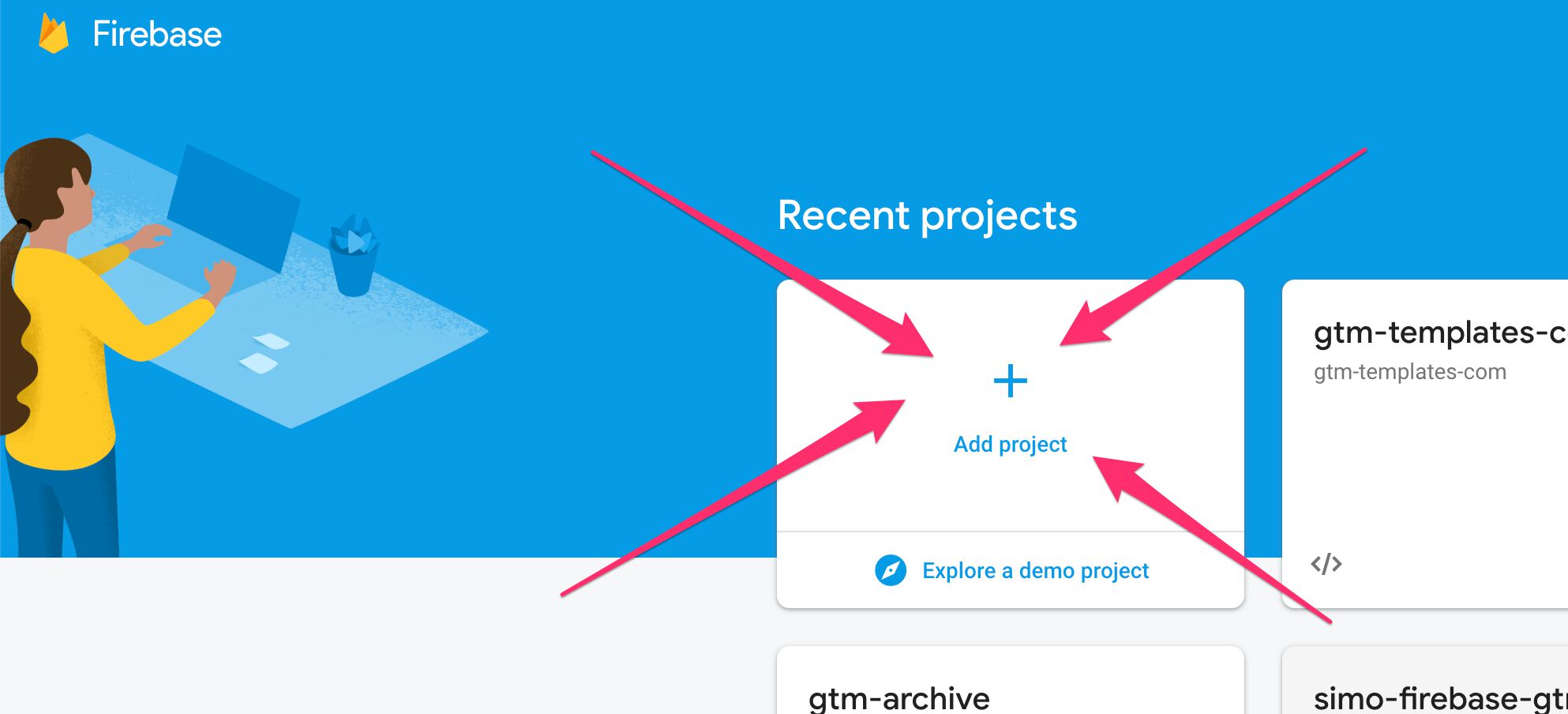
Vá para
o console do Firebase e crie um novo projeto. Este será o projeto base do Firebase para sua nova configuração.

Dê ao projeto um nome e um ID (o ID deve ser único, será gerado com base no nome do projeto).
Leia e aceite os termos do Firebase e clique em Continuar.

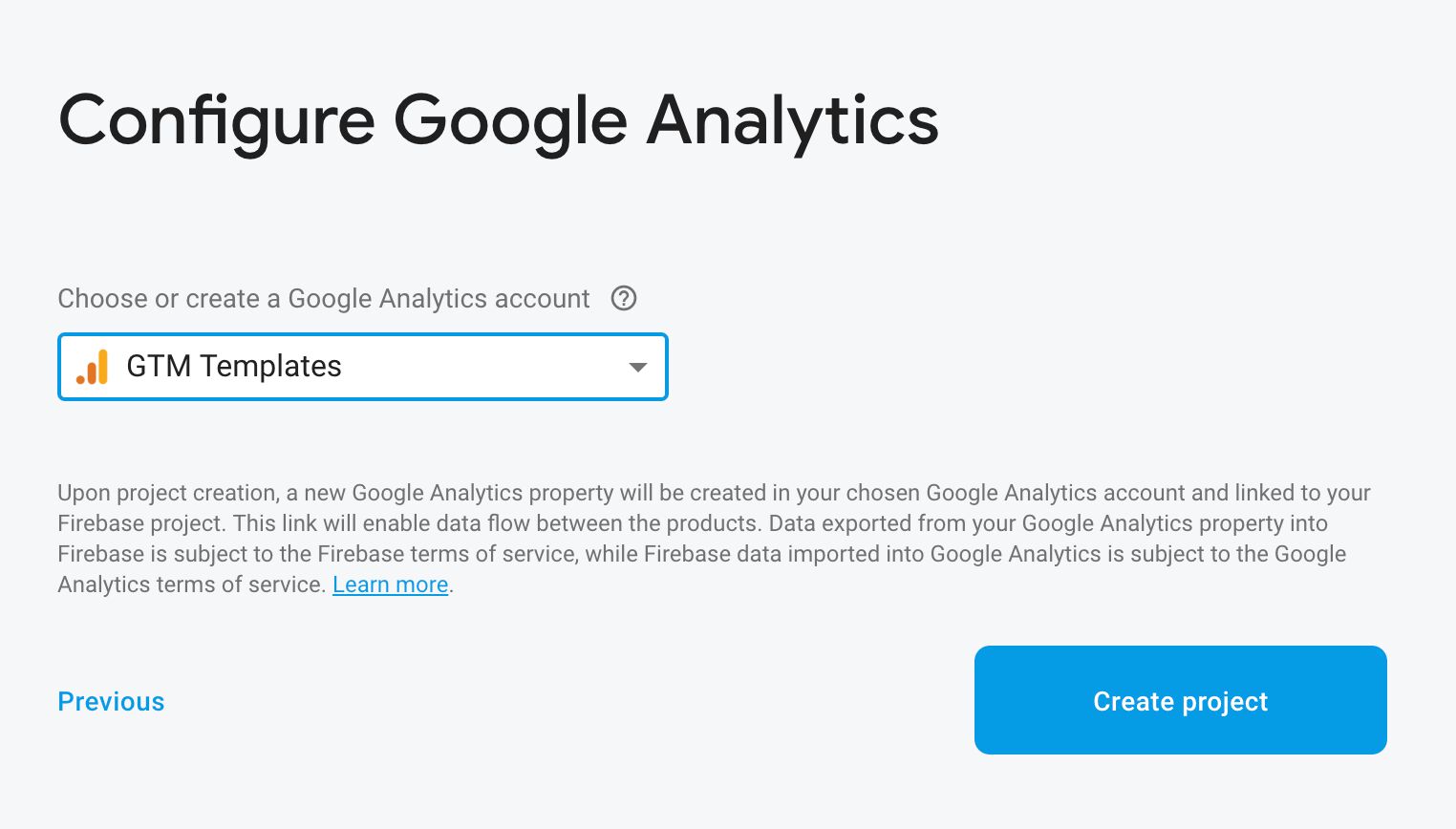
Na próxima etapa, verifique se a caixa de seleção "Configurar o Google Analytics para o meu projeto" está marcada e clique em Continuar.

Dependendo se você já possui contas do Google ou não, agora pode escolher em qual conta criar o recurso ou criar uma nova conta como um todo. Se você não possui contas do Google Analytics associadas ao seu login, precisará aceitar os termos de serviço do GA, após o qual uma nova conta e um recurso serão criados para você.

Depois de clicar em
Criar projeto e o processamento ser concluído, você pode acessar o Google Analytics e encontrar o novo recurso App + Web na sua conta escolhida.

Etapa 2. Crie um novo fluxo da web
O novo modelo de medição gira em torno de
fluxos que podem vir de seus aplicativos (iOS e Android) ou da Internet. Espero que, no futuro, possamos ver novos fluxos, como o "Protocolo de Medição", que aceitará solicitações HTTP de qualquer dispositivo conectado à Internet.
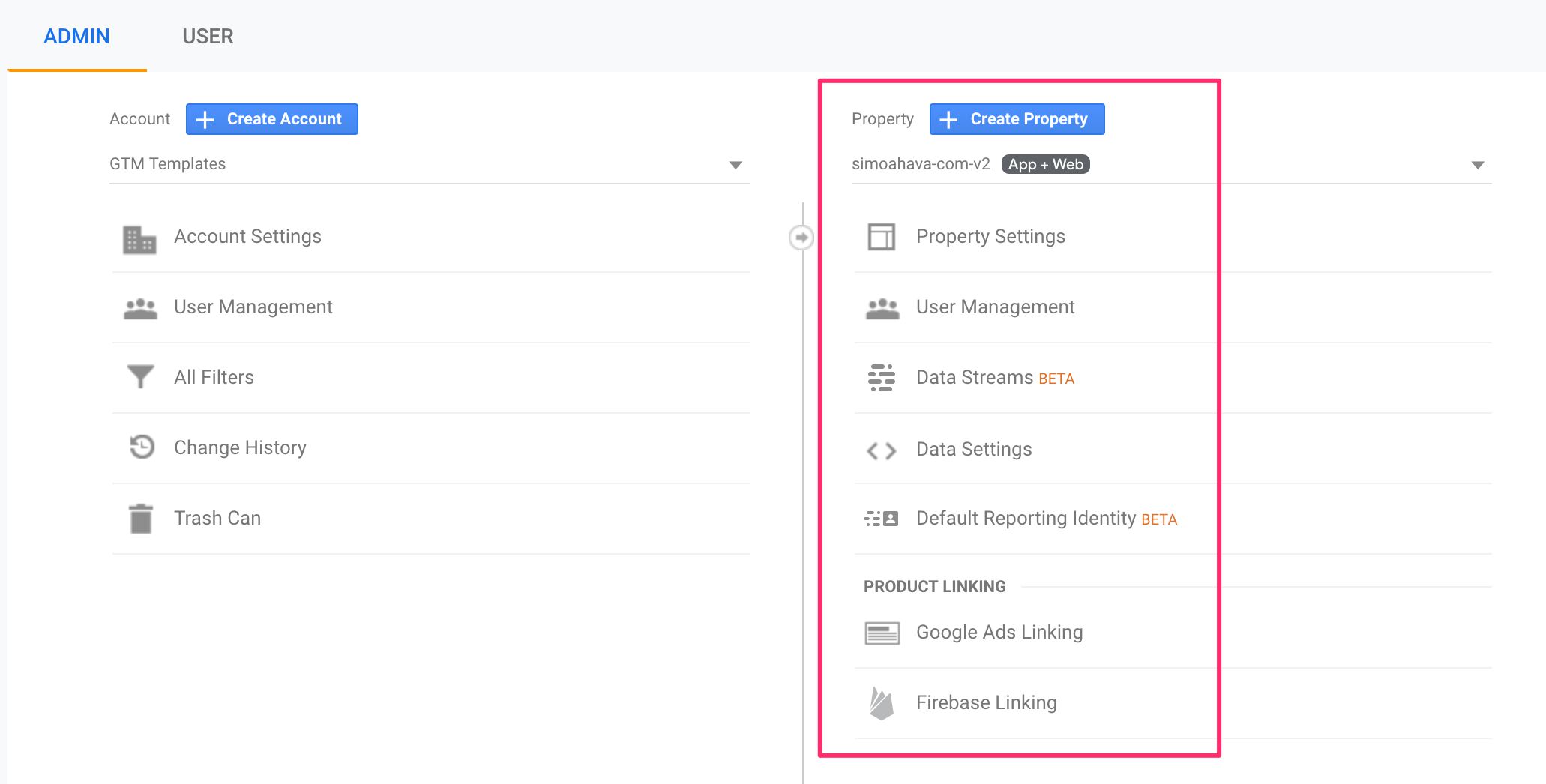
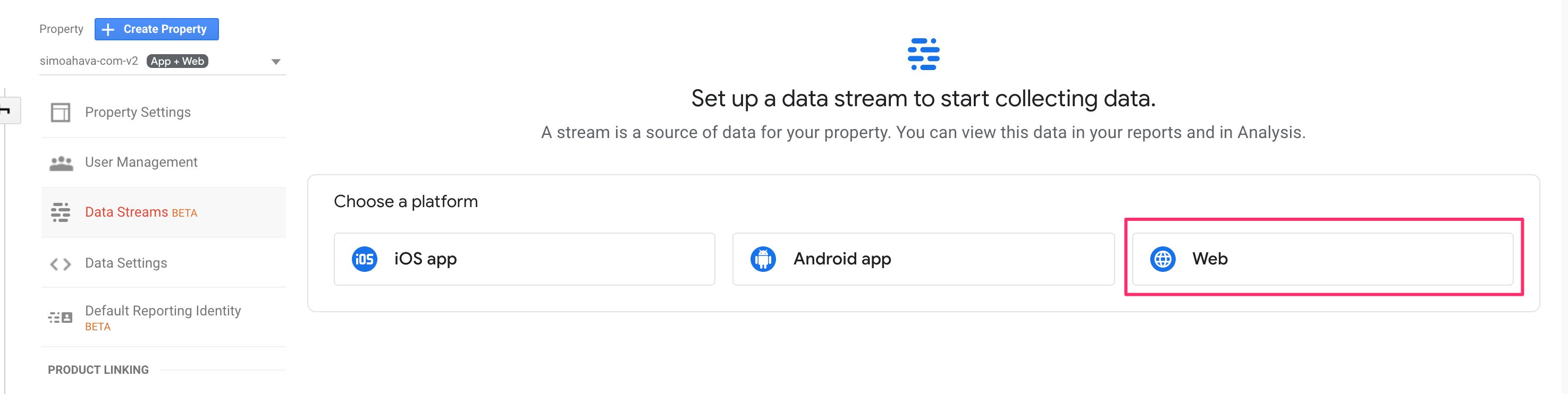
Nos dois casos, selecione a opção
Fluxos de Dados na coluna do recurso e selecione
Web .

Para configurar um fluxo, digite o URL do seu site e atribua um nome descritivo ao fluxo. Em seguida, clique na engrenagem pequena para configurar a medição aprimorada.

A Medida aprimorada basicamente adiciona alguns recursos de rastreamento automático ao site que são ativados quando a tag de
configuração básica é criada.

A lista de itens que podem ser rastreados automaticamente é bastante clara e bem explicada na configuração de medição avançada (veja a captura de tela acima).
Quando estiver pronto, crie um fluxo de dados e você verá várias instruções de marcação e outros pontos na tela. O mais importante a ser observado é o ID da medição. Mantenha essa guia aberta para que você possa copiar os códigos de dimensão nas tags do Gerenciador de tags do Google, se necessário.

Você terminou? Ok, agora vamos ao Gerenciador de tags do Google.
Crie uma tag de configuração básica
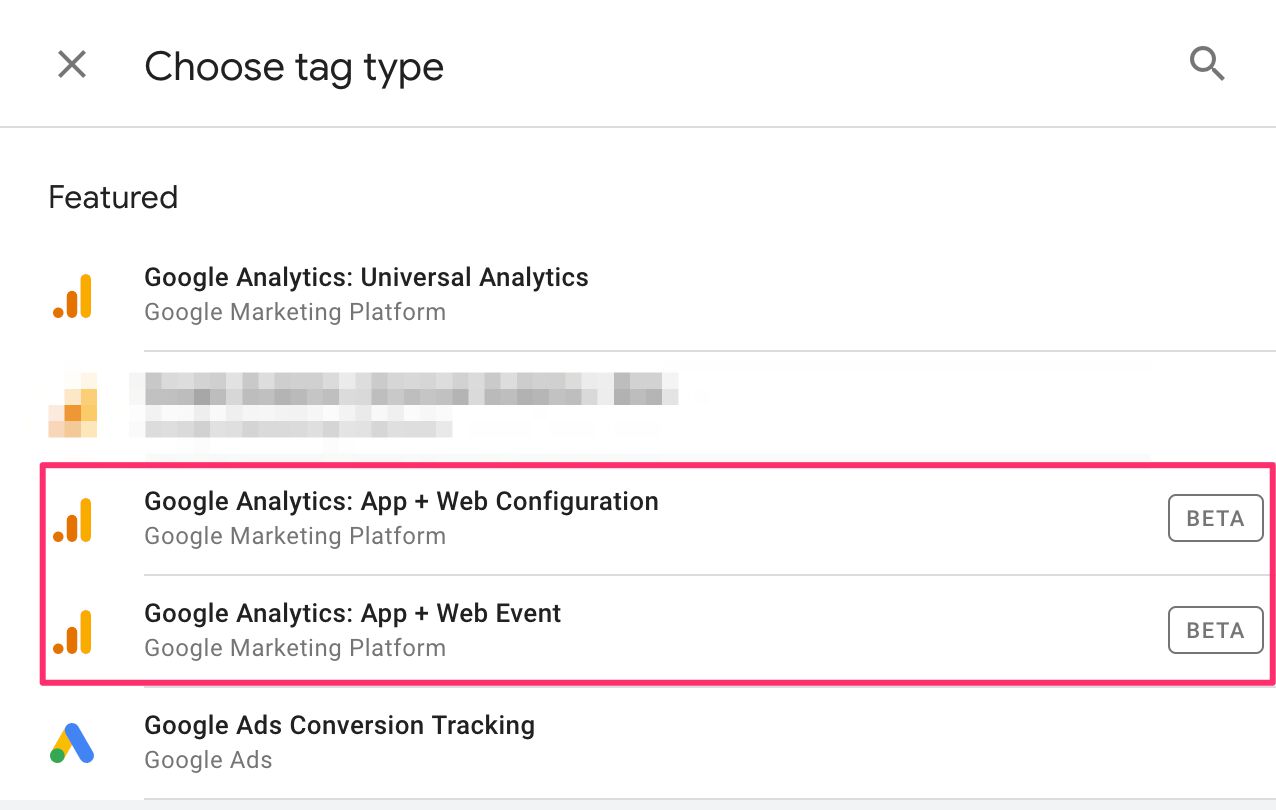
No Gerenciador de tags do Google, ao criar uma nova tag, você verá dois novos modelos de tags no seletor.

Google Analytics: App + Web Configuration é semelhante
ao comando config usado na implementação
gtag.js Você o usa para configurar o rastreador, enviar uma visualização de página inicial e definir valores constantes para todos os seus eventos.
Quando você abre o modelo, certamente não é bem-vindo com muitas opções. Na verdade, você tem um campo para determinar o ID da medida, uma
opção para escolher se deseja enviar a visualização de página inicial ou não e
os campos de configuração que você pode definir na tag.

Para configurar a tag base, especifique-a no campo ID da medida do fluxo da web criado na parte anterior. Você pode definir um valor no campo
user_id associado ao ID de autenticação do usuário, caso deseje abrir caminho para a medição entre dispositivos e aplicativos.
De acordo com a
documentação , você poderá definir qualquer parâmetro de evento nos campos para definir a tag de configuração, se desejar que esses parâmetros sejam enviados a cada chamada subseqüente que use o mesmo ID de dimensão. Infelizmente, no momento da redação, isso não parece funcionar.
Definir propriedades personalizadas
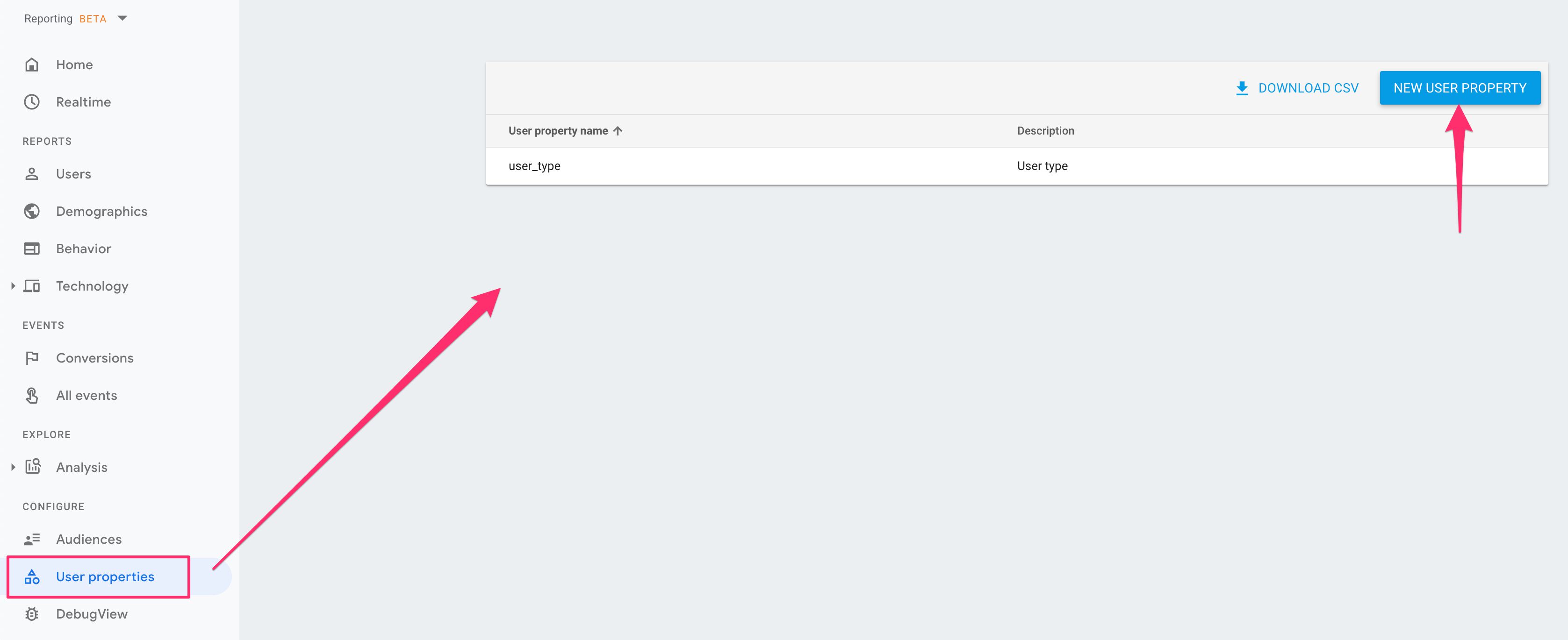
Para definir propriedades do usuário, você deve primeiro
criá-las na interface do usuário de relatórios.

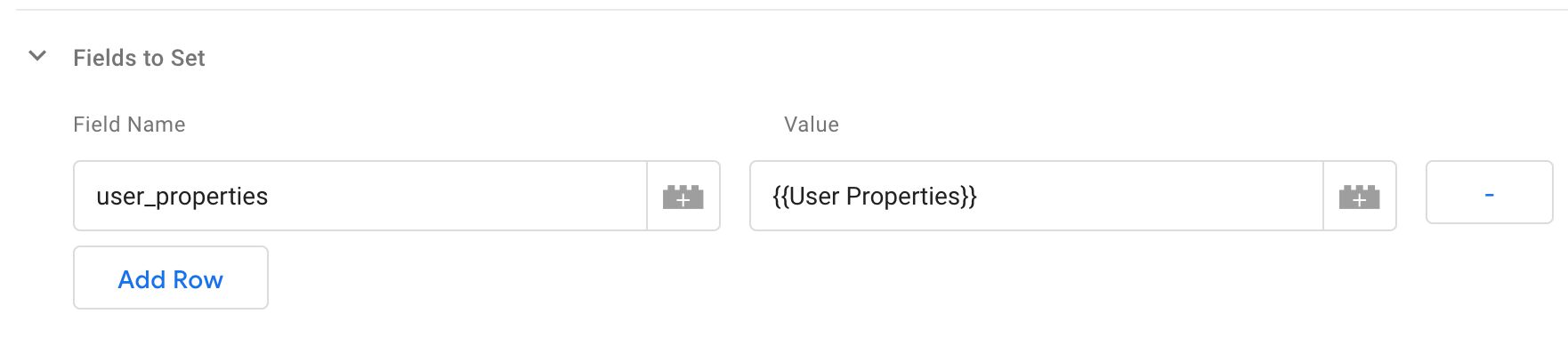
Em seguida, vá para Campos para definir na sua configuração e adicione um novo campo. O nome do campo deve ser
user_properties .

Você deve usar uma variável JavaScript personalizada (ou um modelo de variável personalizada) como o valor do campo, que retorna um objeto em que cada chave do objeto corresponde ao nome da Propriedade do usuário que você criou na interface do usuário de relatório e o valor é o mesmo que você deseja enviar como propriedade personalizada em questão.
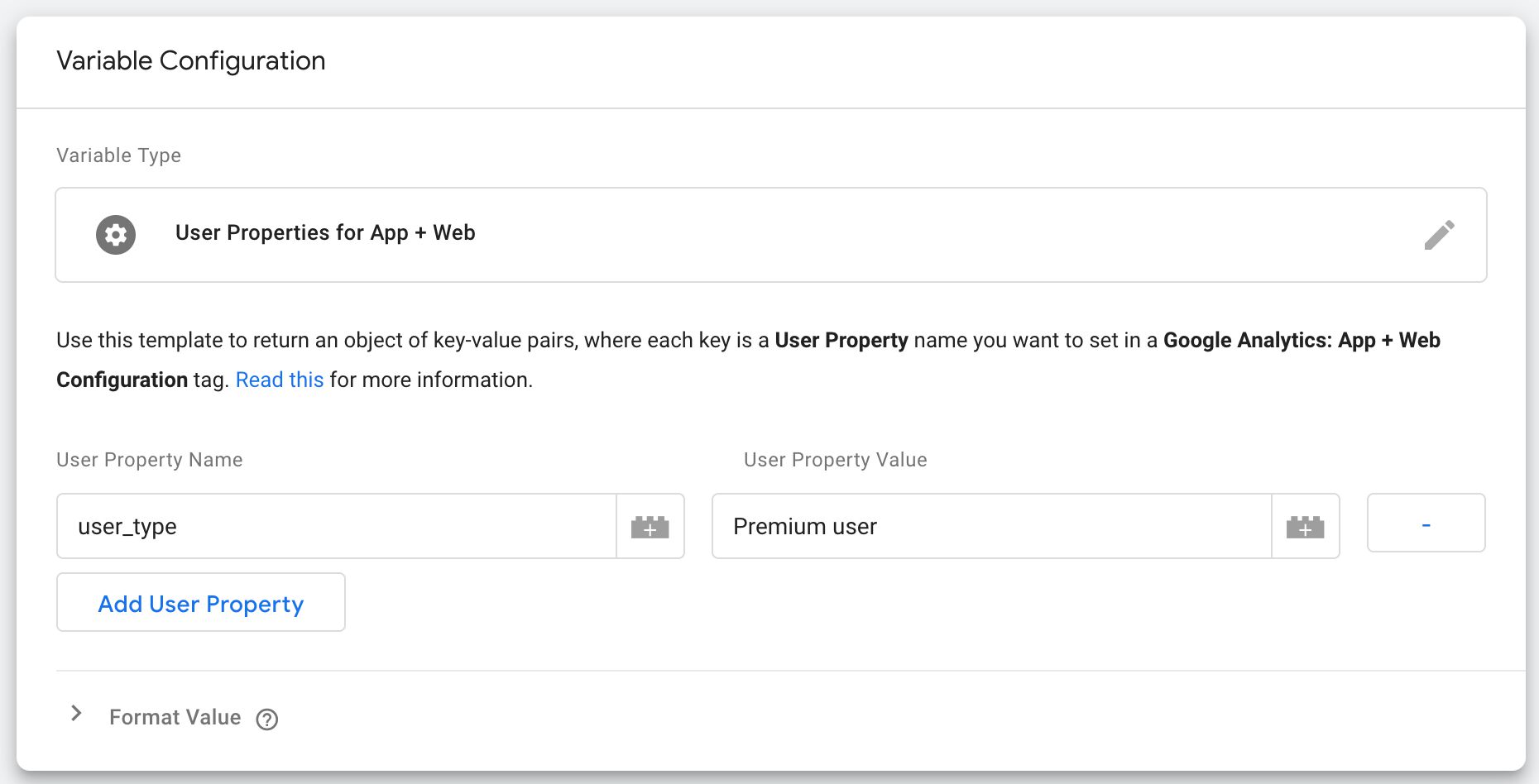
Por exemplo, para definir a propriedade
user_type (veja a captura de tela acima), posso criar uma variável JavaScript personalizada que se parece com isso:
"function() { return { user_type: 'Premium user' }; }"
Então você precisa adicionar essa variável como o valor do campo
user_properties na tag de configuração.
Um método alternativo é usar um modelo de variável personalizado (consulte meu
guia se você não se lembrar do que são modelos de usuário).
Aqui está o modelo que eu criei para retornar o objeto de propriedades do usuário. Você pode usá-lo para criar uma variável na qual define chaves individuais e valores de propriedade do usuário e, em seguida, define essa variável como o valor da chave
user_properties na tag de configuração.

Depois de criar a tag de configuração, ative-a com a opção Todas as páginas e entre no modo de visualização. Vamos ver como esse novo modelo de medição funciona em um site!
Teste!
Ao visitar o site e fazer o download do contêiner de visualização, abra as
ferramentas de desenvolvedor do navegador e observe os cookies usados pelo GAv2.

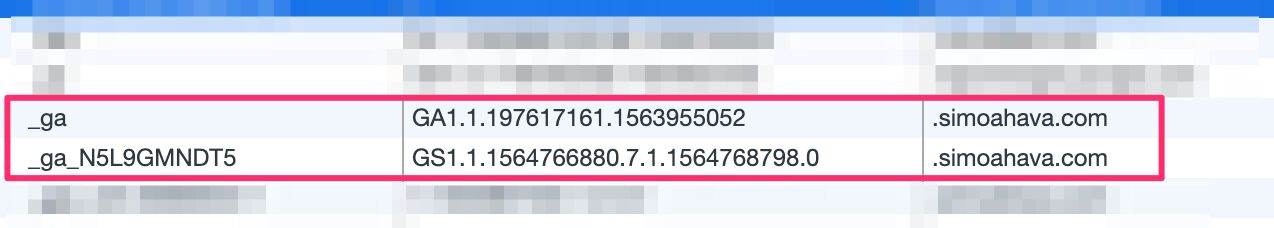
O
cookie _ga quase o mesmo que o Universal Analytics, com uma pequena diferença. O cookie _ga codifica o número de partes do domínio no valor do cookie como o número após o
GA1 . Por exemplo, se um cookie é gravado em simoahava.com, o domínio consiste em duas partes e o prefixo do cookie é GA1.2.
No entanto, com o GAv2, isso não é como usar o valor padrão
cookie_domain (configuração automática).
Eu acho que isso pode ser uma omissão, como se você definisse manualmente o domínio, por exemplo,
www.simoahava.com , o cookie tenha o GA1.3 usual. prefixo.
Outro
cookie, _ga_MEASUREMENT-ID ** , parece suportar o estado da sessão. O primeiro número longo é o registro de data e hora (em segundos) quando o cookie foi criado, e o segundo número mais longo é o registro de data e hora quando o último hit foi enviado ao GA.
Em outras palavras, parece que o GAv2 pelo menos controla se a sessão está ativa no momento. Resta saber se ele usará a persistência do lado do cliente em maior extensão para informações da sessão e se esse cookie pode ser usado para determinar o estado da sessão em um navegador da web.
O JavaScript é usado para cookies, então eles são afetados por medidas para reduzir o desempenho de cookies no lado do cliente, como a Prevenção de rastreamento inteligente do Safari.
Em seguida, siga as solicitações da Web enviadas pelo navegador ou use a extensão do depurador do Google Analytics para ver como a biblioteca envia hits para o Google Analytics.

Primeiro, você pode ver que a solicitação está sendo enviada para o terminal familiar
/collect , exceto que está no caminho / g /.
O tipo de solicitação é POST e o terminal ainda é um pixel de imagem. Em outras palavras, o hit parece usar a API Beacon por padrão, o que é uma grande melhoria para o Universal Analytics, onde você tinha que ativar manualmente esse recurso.
A API Beacon protege solicitações assíncronas enviadas quando a página é descarregada, o que permite que elas sejam executadas mesmo se o navegador estiver fechado. Isso evita o incômodo de ignorar chamadas (por exemplo, eventos associados a um clique em um link), porque o usuário saiu da página antes da conclusão da solicitação.

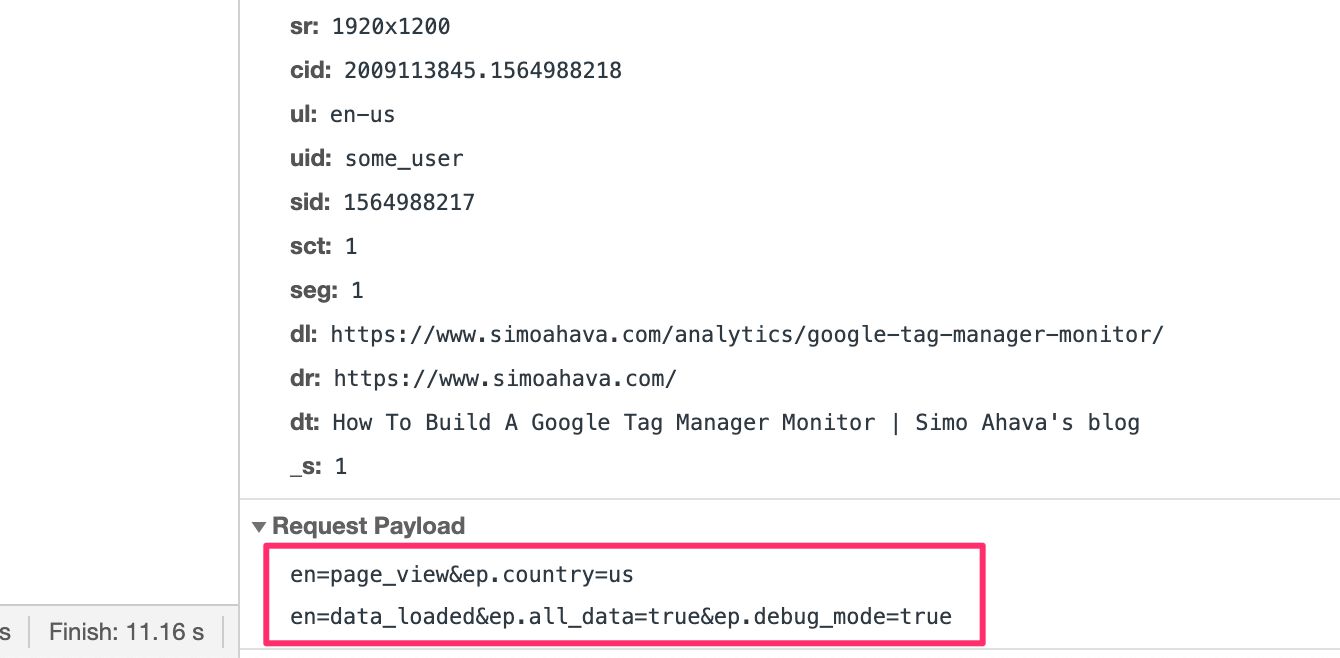
Se você observar os parâmetros reais enviados para o GA, há muitas coisas familiares aqui, se você se lembrar de como as solicitações do protocolo de medição são construídas.
O parâmetro
v tem um valor 2, enquanto no Universal Analytics é 1. Esta é a versão do protocolo.
O parâmetro
tid está definido para o seu ID da dimensão.
O parâmetro
gtm hash do ID do seu contêiner GTM.
O parâmetro
cid é o identificador do cliente armazenado no
cookie _ga .
Outras opções que permaneceram praticamente inalteradas incluem itens como
uid (ID do usuário), dl / dr / dt (metadados do documento) e
sr (resolução da tela).
Não há mais uma dimensão Tipo de ocorrência, em vez disso, o parâmetro en (nome do evento) é usado para distinguir tipos diferentes de ocorrências. Essa é a principal diferença do Universal Analytics, porque no GAv2 você tem um único fluxo de eventos, onde os parâmetros do evento que você envia juntamente com o nome do evento determinam como os dados são exibidos nos relatórios.
Os parâmetros do evento são prefixados com ep. ou epn. para parâmetros de texto e parâmetros numéricos, respectivamente. Na captura de tela, criei um parâmetro de evento chamado country e defina-o como US.
As propriedades do usuário são prefixadas com up. ou upn. para propriedades personalizadas em formato de texto ou número, respectivamente. A captura de tela mostra uma propriedade de texto do usuário chamado
user_type , definida como usuário Premium.
Finalmente, o parâmetro sid parece conter o registro de data e hora quando a sessão atual foi iniciada (extraída do
cookie _ga_MEASUREMENT-ID ).
Ainda não está claro o que as outras opções estão fazendo.
Uma coisa que você pode notar é o atraso no envio da ocorrência. Ao carregar a página, você pode ver como o navegador aguardará alguns segundos antes de enviar o hit para o GA. Isso se deve ao fato de o GAv2 agrupar solicitações automaticamente, o que, novamente, é uma ótima atualização de recurso.
Ao agrupar várias ocorrências em uma única solicitação, os recursos do navegador são salvos para outros fins. O atraso ocorre porque o navegador aguarda o envio de outros hits junto com a visualização de página.
Antes de criar sua primeira tag de evento, veja como a Medida aprimorada funciona. Primeiro, role para baixo até o final da página atual e veja o evento enviado ao Google Analytics.

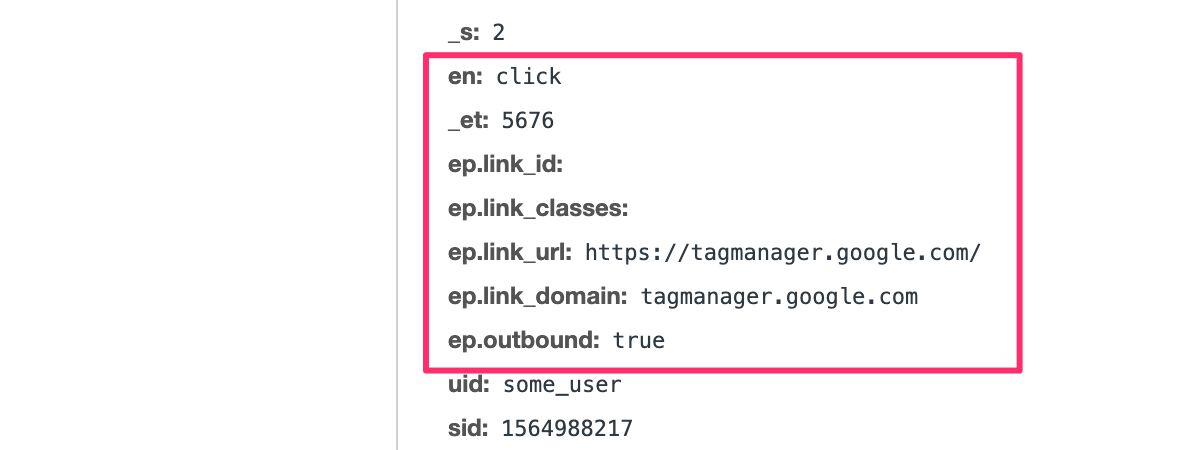
Em seguida, clique no link que leva ao seu site (use CTRL / CMD + clique para abri-lo em uma nova guia). Dê uma olhada nas opções.

Por fim, se o YouTube estiver incorporado no seu site com enablejsapi = 1, verifique o rastreamento automático de vídeo!

É tudo incrivelmente legal, mas espero que tenhamos mais alguns controles para ajustar a medição aprimorada.
Agora, vamos criar nossa própria tag de evento!
Crie uma tag de evento
funcionam de maneira semelhante ao uso de eventos gtag.js e Firebase.
Em outras palavras, há uma combinação de eventos coletados automaticamente, eventos recomendados e eventos do usuário.
Ao criar novos eventos, primeiro verifique se o evento ainda não foi coletado automaticamente.
Em seguida, verifique se há uma estrutura de eventos recomendada que você possa usar em vez de um evento personalizado. Se você encontrar o evento recomendado apropriado, certifique-se de usar o nome do evento e os parâmetros sugeridos ao configurar a tag de evento.
Agora, se desejar, você ainda pode enviar um nome de evento totalmente configurado com parâmetros de evento completamente arbitrários. Lembre-se de que você perderá alguma flexibilidade na interface do usuário de relatórios, pois existem algumas restrições estritas no número de propriedades personalizadas que você pode definir para relatórios na interface do usuário.
Vamos começar com um
evento personalizado simples .
Crie um novo teg do Google Analytics: App + Evento da Web e preencha-o da seguinte maneira:

Defina a etiqueta de configuração para o valor criado na seção anterior. Isso funciona da mesma forma que a variável de configurações do Google Analytics, pois você só precisa definir as configurações do rastreador uma vez, após o que serão aplicadas a todas as tags que usam a tag de configuração.
Atribua ao evento um nome arbitrário (ou seja, não um dos eventos coletados ou recomendados automaticamente). Nesse caso, usamos
data_loaded como o nome do evento.
Em seguida, adicione alguns parâmetros:
all_data é um parâmetro de texto personalizado definido como true.debug_mode é um parâmetro que, quando instalado em uma tag, exibe uma ocorrência no fluxo de relatórios da interface do usuário DebugView (mais sobre isso abaixo).
Marque a caixa para iniciar o botão de opção Window Loaded, atualizar o modo de visualização e fazer upload do contêiner para o site. Veja as solicitações de rede para
/collect .
Depois de carregar a página, você deverá ver uma solicitação com duas ocorrências combinadas em uma (modo em lote).

Como você pode ver, na primeira linha há um hit
page_view e na segunda linha o evento do usuário
data_loaded .
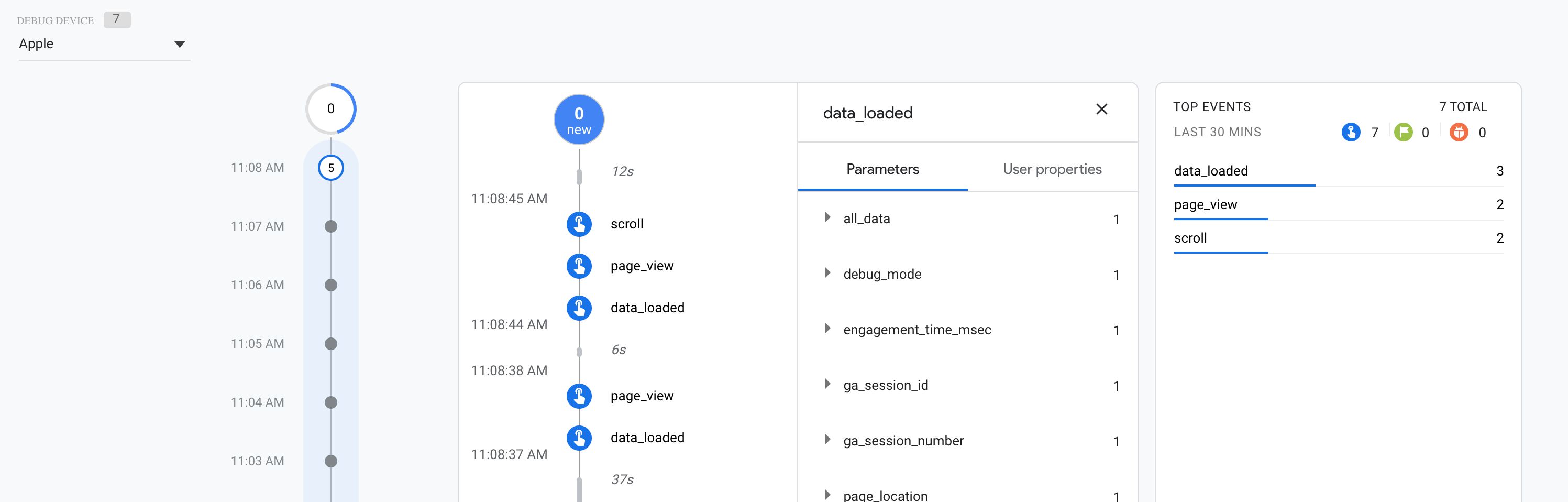
Agora vá para a interface do usuário de relatórios do Google Analytics e selecione DebugView no navegador de relatórios.
Leia o excelente artigo sobre relatórios de streaming do Krista para entender como interpretar os seguintes dados. Você também pode ler a documentação do Firebase DebugView para obter mais informações.
No seletor Debug Device, na parte superior da tela, é possível ver quantos dispositivos (por exemplo, instâncias do navegador) estão enviando hits de depuração para o GA. Use o seletor para rolar pelos dispositivos listados até encontrar o dispositivo que enviou recentemente o evento
data_loaded .
No momento, esse seletor de dispositivos de depuração não pode ser usado. Felizmente, em um futuro próximo, será mais fácil encontrar dispositivos de depuração.Tendo encontrado o evento
data_loaded , você pode ver outros hits incluídos no DebugView. Isso ocorre porque, se o pacote contiver outros hits diferentes do hit
data_loaded , eles também serão listados automaticamente no DebugView.

Você pode clicar nos parâmetros no evento
data_loaded para ver que tipo de informação é enviada ao Google Analytics com um hit.
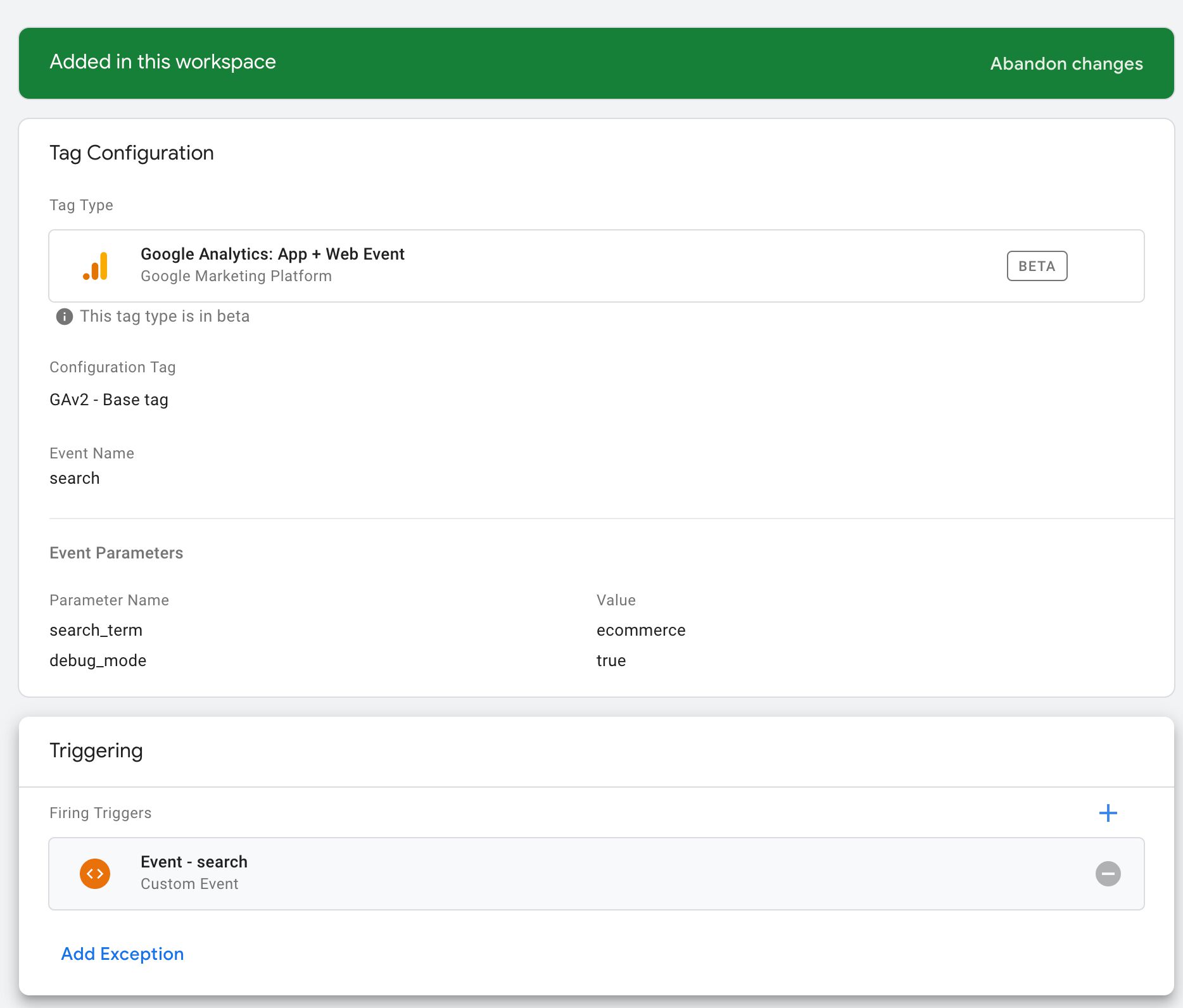
Antes de terminar, vamos tentar enviar um
evento recomendado também . Enviaremos um evento de pesquisa para simular uma pesquisa no site.
Se você ler as instruções na
lista de eventos recomendados , verá que o nome do evento de pesquisa é pesquisa e é necessário um parâmetro:
search_term . Então, vamos criar uma nova tag de evento e preencher esses valores! Aqui está a aparência da tag:

Como você pode ver, eu apenas codifiquei a palavra de pesquisa nos parâmetros do evento. Estou executando uma tag com um
gatilho de evento personalizado definido como um evento chamado
search .
Após atualizar o modo de visualização e recarregar meu site, posso disparar o evento usando um simples
window.dataLayer.push ({event: 'search'}) executado no console JavaScript da página.
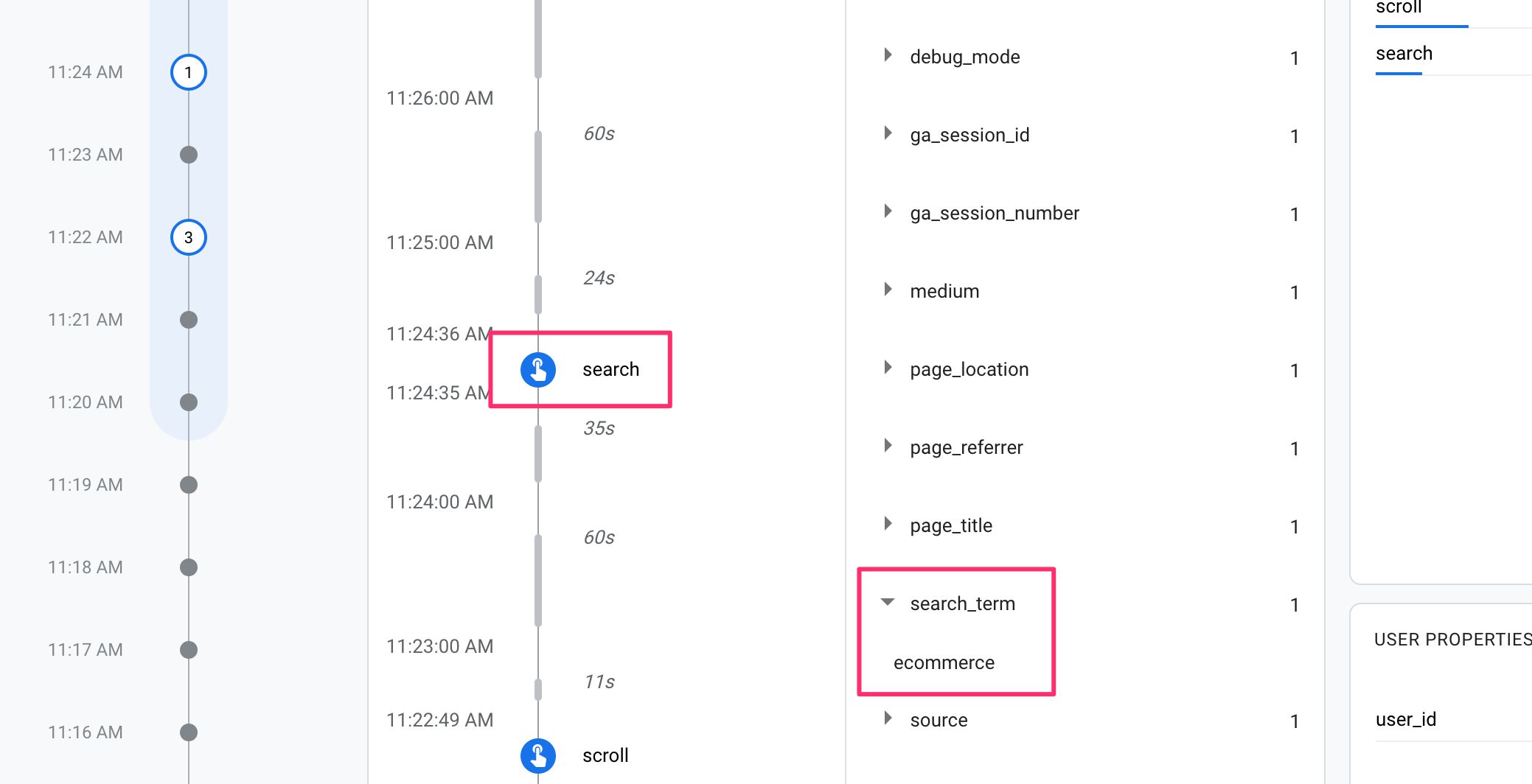
No DebugView, vejo que o evento foi registrado:

E ... isso é tudo. Nada distingue esse evento dos eventos do usuário. Não há relatórios que correspondam a dados de pesquisa no site semelhantes ao Universal Analytics. Em algum momento, tenho certeza de que alguns eventos de pesquisa serão registrados em seu próprio relatório, onde os dados da pesquisa são combinados com o evento coletado automaticamente
view_search_results (exibição de página registrada com parâmetros de consulta correspondentes à pesquisa no site).
Sumário
Neste artigo, eu queria mostrar como configurar um novo recurso do Google Analytics: App + Web ao usar o Gerenciador de tags do Google como a ferramenta de implementação escolhida.
Felizmente, deixei claro que esse recurso ainda está em teste
beta e, portanto, não foi intencionalmente concluído. Novos recursos serão introduzidos ao longo do tempo, até que no futuro saiamos da versão beta com uma plataforma totalmente funcional.
Esta plataforma pretende substituir o Universal Analytics? Ainda é desconhecido. Mas seria conceitualmente difícil justificar versões futuras do serviço ou funções do Universal Analytics, quando houver um novo modelo de medição brilhante que você terá que suportar.
Tenho o prazer de apresentar o Firebase com
cautela na Internet. É isso que estou ansioso desde que comecei a trabalhar com o Firebase (e o Firebase Analytics) há muito tempo. Penso que o modelo de medição de usuário e evento é superior ao modelo altamente agregado e de sessão usado pelo Google Analytics.
No entanto, resta ver quanto da alternância de contexto precisamos executar mentalmente para entender como os casos de uso considerados pelo Google Analytics: App + Web são comparáveis aos casos de uso do Universal Analytics.
Definitivamente alocarei mais recursos para escrever conteúdo para o Firebase, pois essa nova maneira de combinar análises entre aplicativos e sites é muito interessante para ignorar.
Vamos discutir o Google Analytics: App + Web nos comentários, mas lembre-se de que estamos falando de um produto
beta . Você pode expressar livremente sua decepção com as decisões de desenvolvimento e os recursos ausentes, mas lembre-se de que fornecer suas críticas de forma construtiva pode levar a mudanças destinadas a eliminar essas críticas no produto final, pois o objetivo da versão beta é obter feedback da comunidade.