Se você trabalha no campo do desenvolvimento web, mais cedo ou mais tarde, estará destinado a conhecer o Figma. Aceite esse fato e comece a estudar. Vou tentar descrever este produto do ponto de vista dos usuários comuns.
Para começar, vale a pena mencionar alguns momentos agradáveis para os quais os designers gostam de usar o Figma. Bem, vamos começar:
A vantagem mais indiscutível - um brindeAo contrário dos produtos de design comuns, seja um pacote da Adobe (Photoshop, Illustrator, Adobe XD ...) ou Bohemian Coding (Sketch), este programa é um shareware para os usuários. Obviamente, para certos investimentos financeiros, você receberá pães adicionais, mas mesmo sem eles, o produto parece bastante digno. Vamos torcer para que essa política não mude e os detentores dos direitos autorais não comecem a apertar os parafusos. Amém.
Disponibilidade para vários jogadoresPara aqueles que não estão no tópico - essa é a capacidade de trabalhar simultaneamente no mesmo projeto para várias pessoas. E quando escrevi ao mesmo tempo, na verdade, eu, como designer de layout, vejo como o designer (ou mesmo os designers) edita o projeto em tempo real diretamente no monitor. Esse efeito se parece com o teamViewer. O designer não armazena mais seus layouts localmente, agora tudo vive nas nuvens. Chega de compartilhar capturas de tela com o gerente, o processo de criação de um projeto tornou-se público, apenas um navegador com velocidade normal da Internet é necessário.
O princípio da plataforma cruzada está envolvidoO sistema operacional (Windows, MacOS, Linux) do layout e designer não era importante. Eles poderão trabalhar em um projeto sem o problema de incompatibilidade do SO.
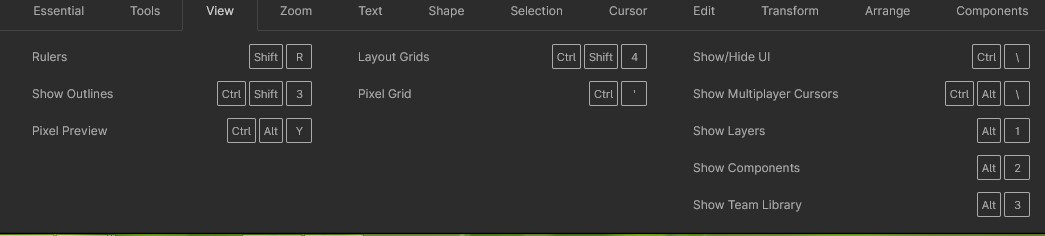
Atalhos de teclado convenientesSe você já está acostumado a trabalhar com editores gráficos por meio de uma tecla de acesso, não será difícil se acostumar rapidamente à nova funcionalidade.

O programa tem uma descrição bastante sensata das teclas de atalho e, além disso, elas repetem fortemente a funcionalidade das teclas Photoshop ou Sketch, pelas quais agradeço separadamente aos autores. Afinal, todo mundo é preguiçoso e não quer aprender novamente como chamar o elemento Pen.
Capacidade de trabalhar com gráficos vetoriaisNo Figma, você pode trabalhar não apenas com imagens raster, mas também com gráficos vetoriais, exportando e importando soluções prontas para o formato SVG. Esse recurso é muito útil, especialmente se você estiver preocupado com o desempenho do seu projeto da web, que pode ser bastante degradado se você inserir o formato ou o tamanho errado.
Capacidade de criar componentesSim, para os codificadores, explicarei que também existem componentes no design. E eles também recebem a propriedade Herança (olá OOP ). Por exemplo, você pode criar um botão típico e depois "duplicá-lo" em todas as pranchetas. E então, quando o desejo vier do cliente de pintar todos os botões em bolinhas cor de rosa, tudo isso será resolvido em alguns cliques (é claro, se o designer souber usar essa propriedade)
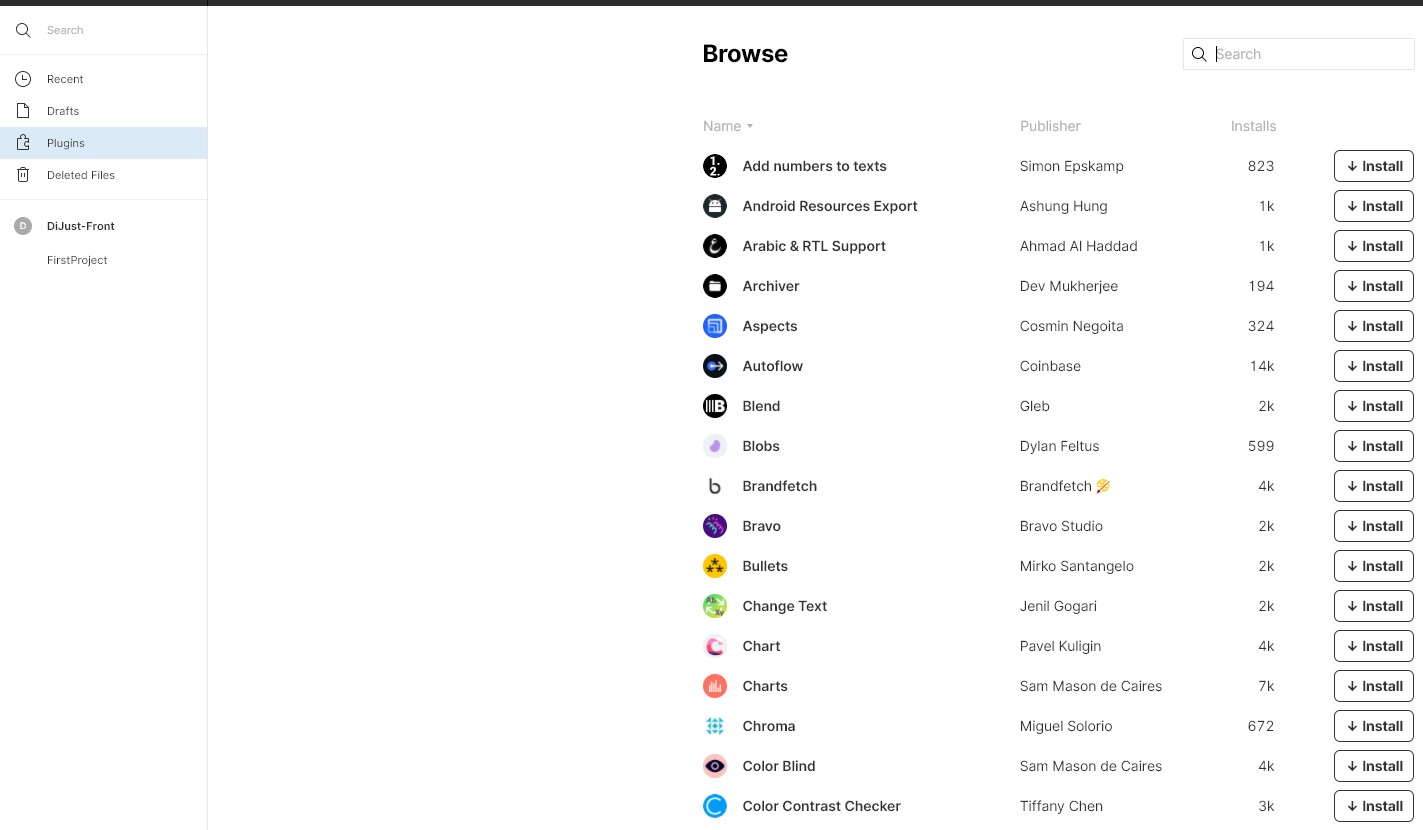
PluginsNa Fig, há a funcionalidade de plug-ins personalizados, e existem muitos deles.

São apresentados produtos de empresas privadas e implementações de comunidades de código aberto. Até o momento, devido a atualizações frequentes de software, você pode ver que a funcionalidade é escalonada, mas tenho certeza de que será corrigida.
E agora sobre os aspectos negativos que os usuários do Figma enfrentam no processo de trabalho, ou sobre o que está faltando, mas realmente necessário.
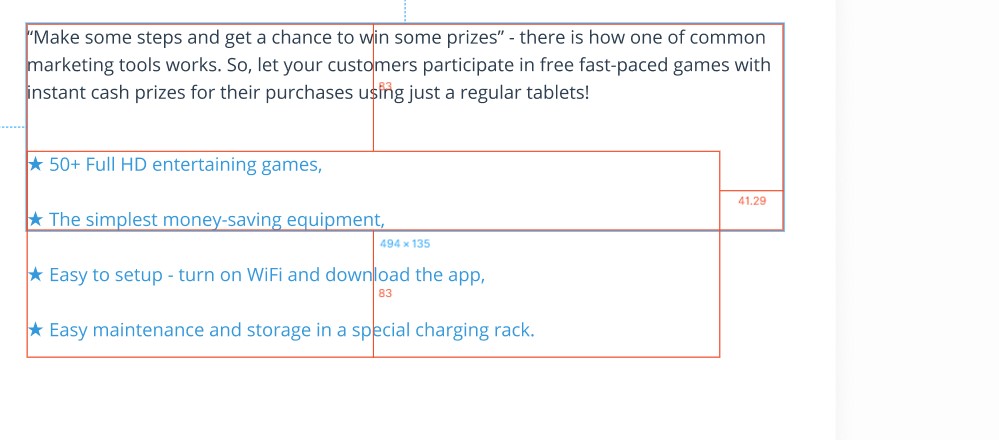
O problema com a determinação do tamanho real dos elementos e a distância entre elesInfelizmente, no processo de layout, encontro constantemente o problema de descobrir a distância real entre os elementos. A situação é especialmente ruim se o designer esquecer de limpar as imagens de um plano de fundo transparente ou definir incorretamente o espaçamento entre linhas do texto.

Às vezes, esse problema pode ser resolvido selecionando um elemento de referência e, com a tecla Alt pressionada, clique em um elemento cuja distância você precisa saber, mas isso nem sempre funciona.
Sobreposição e camadas bloqueadasMuitas vezes, há casos em que, após receber um link para o layout do site, o designer do layout não pode remover os elementos de design necessários devido ao fato de estarem bloqueados por camadas mais altas ou geralmente congelados.
Provavelmente, seu designer não confia em você e você receberá um layout somente leitura , para que nada ocorra lá. Infelizmente, a funcionalidade da área de trabalho do layout do link é muito reduzida e você precisa criar um novo projeto e transferir todo o design para lá, apenas para desativar as camadas de interferência, ou resolver os problemas por meio de comunicação e pedidos de ajuda.
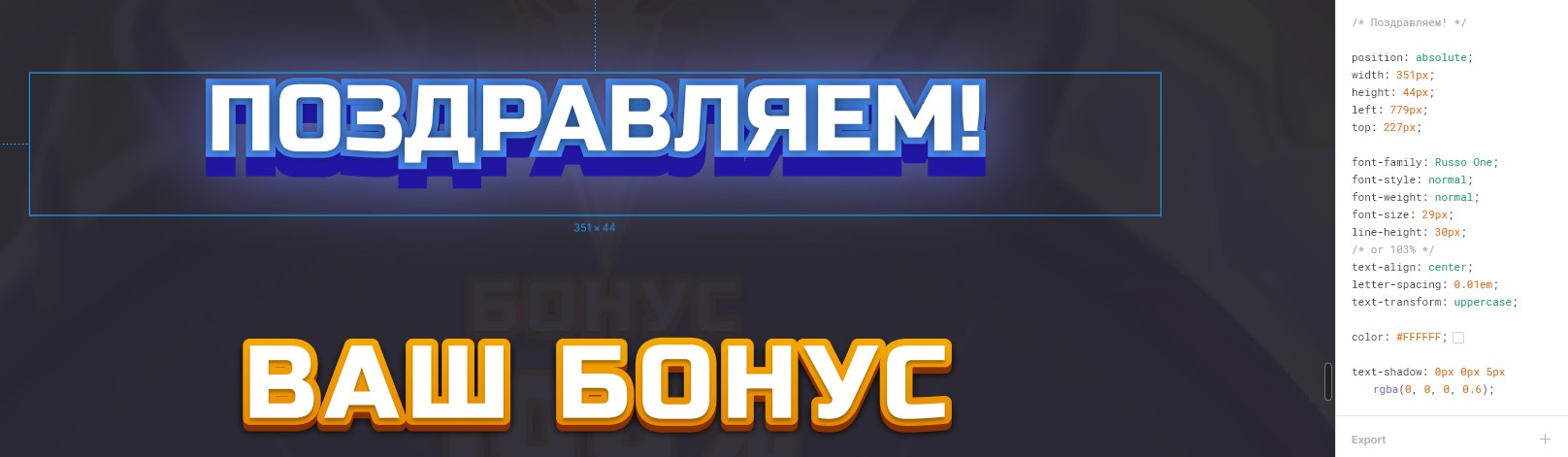
Problemas de texto- A primeira coisa que chama sua atenção imediatamente quando você obtém um novo projeto é que você não saberá quais fontes são usadas lá até clicar em todas as camadas de texto. Não entendo por que isso ainda não foi implementado, por exemplo, como no Avocode

- Também me deparei com casos engraçados que a guia Código diz, por exemplo:
font-family: Roboto; font-style: normal; font-weight: normal;
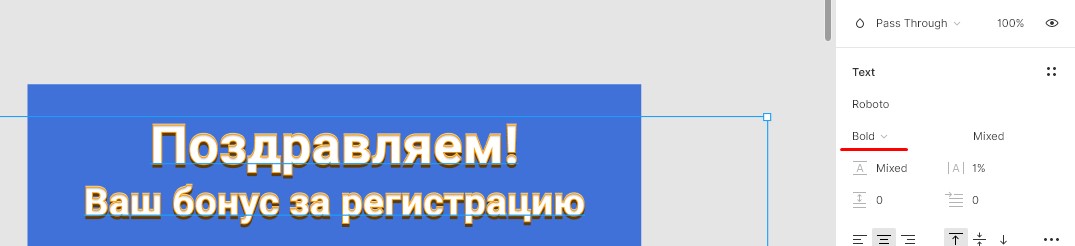
e se você abrir esse modelo já no modo de design, poderá ver que o Roboto Bold está envolvido lá.

Uma família de fontes é a mesma coisa, mas apenas durante o processo de layout, ela ainda precisa ser conectada separadamente através da propriedade @ font-face, caso contrário, você não obterá um efeito como em um layout. E até você arrastar seu projeto, você não saberá disso (e poderá brincar com a propriedade largura da fonte por um longo tempo).
Se você trabalha não apenas com fontes do Google, mas também usa um conjunto de plug-ins pessoal e também é cirílico, esteja preparado para a aventura.
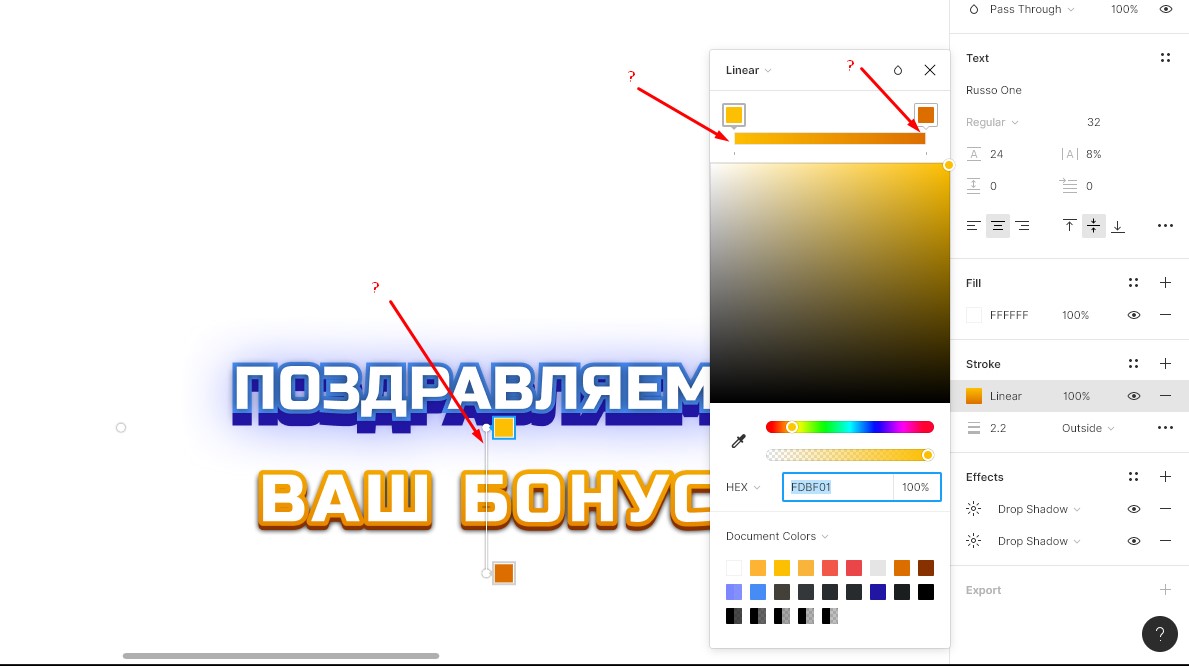
As danças separadas com um pandeiro começam se o seu designer gosta muito de fontes de gradiente com sombras e pinceladas.

Aqui você não pode olhar o código fornecido pela Figma. Como opção para resolver o problema, você pode salvar este texto no SVG (às vezes é mais barato do que importar uma nova fonte para a página), mas se você ainda precisar lidar com esse problema em um nível sério, leve novamente o layout para seu projeto pessoal.

Aqui está a verdade, eu tinha dúvidas de que, perto dos controles deslizantes para alterar o valor do gradiente, os desenvolvedores estavam com preguiça de exibir pelo menos uma porcentagem do valor atual, sem mencionar o ângulo da direção do gradiente, e eu, como designer de layout, tenho que adivinhar qual valor precisará ser definido em segundo plano: gradiente linear e em seguida, corrija-o através do clipe de fundo: texto; Na verdade, eu não vi a propriedade de traço de texto no código da figura, embora seja possível que ela ainda não esteja verde em todos os navegadores.
* Compartilhe suas opiniões nos comentários, por que pode ser tão difícil de implementar?
Figma é um produto em nuvemEm outras palavras, se você não tiver uma conexão com a web global em boas velocidades, retorne à sua caverna para pintar na parede ou mude para produtos offline. Aqui, Figma é praticamente impotente e seu trabalho permanecerá inacessível ao público, e não importa se os prazos estão chegando e que amanhã será entregue o projeto.
Trabalhar em uma figura amortece o designerTalvez, é claro, essa seja minha opinião subjetiva pessoal, mas os layouts que os designers fornecem ao layout dos sites são de qualidade inferior aos layouts criados no Photoshop ou no Sketch. (* Eu sinto diretamente que alguém está queimado agora)
- Lá, o designer considerou que chamar camadas não faz mais sentido. Pkh lá depois de tudo e por isso tudo é visível. Não importa que, ao exportar os arquivos, o designer de layout tenha Group1.png Group1 (1) .png .... etc. Vai descobrir isso.
- Lá, esqueci de combinar as camadas em grupos e, para normalmente capturar a imagem, como ela se parece, por exemplo, com uma máscara aplicada, novamente precisamos entender nosso projeto e agrupá-lo nós mesmos.
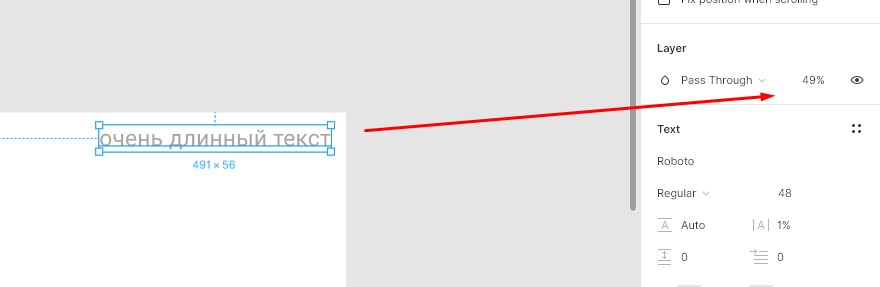
- Outro clássico, em vez de definitivamente a cor, é usar uma mudança na opacidade, quando apropriado, e não.

Tudo bem, se com o texto ele ainda funcionar bem, tipógrafo lento e preguiçoso com representação de cores hexadecimal
color: #000; opacity:0.49;
provavelmente passará para a representação rgba
color: rgba(0,0,0,.49);
Mas se o designer decidir fazer isso com um bloco de elementos (onde cerca de cor de plano de fundo, cor, plano de fundo: gradiente linear ...), ao mesmo tempo, metade dos elementos será transparente e o segundo não, então aqui você pode ir para a guia Código e não assisto.
Em geral, o Figma não pode ser recomendado como uma ferramenta inicial para um jovem designer. O limiar de entrada será mais baixo aqui, mas você estragará seus nervos com seus colegas falsos.
Falta de um tema escuro normalIsso é muito triste, mas até agora na Fig não há como alterar adequadamente a representação visual da área de trabalho para atender às suas necessidades. Isso é especialmente agudo quando você usa o aplicativo, e não a versão do navegador em que você pode perverter, colocando algumas adições e plugins no topo do navegador. Obviamente, existem plugins para artesãos , mas como o Figma é atualizado com frequência, os plugins não têm tempo para isso.
Seria melhor se, é claro, quem escreveu o produto fosse responsável por essa funcionalidade
Tentativas pessoais de colocar o tema Escuro. (Windows 10, Chrome 76) ficaram tristes.

* Os proprietários de Mac podem estar se saindo melhor. Compartilhe nos comentários ...
Você pode ver por que isso é importante e útil na apresentação. O lado sombrio da Web, Nikita Dubko. Espero que eles o consertem. Ainda assim, os designers também são pessoas e também precisam ter a oportunidade de trabalhar confortavelmente 8 horas por dia, 5 dias por semana.
Aqui está um revisor tão curto, Figma, que saí com desejos e resmungos.
Espero que um dos desenvolvedores deste produto leia minha postagem e possa melhorá-la. De qualquer forma, vejo o futuro por trás deste produto e é desejável que ele se desenvolva na direção certa.
Vamos melhorar a web.PS Agradecimentos especiais aos designers sobre os quais eu recebi perguntas ridículas, mas eles responderam de forma constante e ao usuário
AWG-RU pelo post
Regras para a preparação de layouts em Figma