Chamo a atenção dos residentes de Khabrovsk e dos hóspedes da Habr uma tarefa de autodesenvolvimento no lado da frente do desenvolvimento. A tarefa é direcionada aos artistas que começam a lidar com a programação de front-end e são configurados para se familiarizar com os mecanismos básicos de programação em um navegador. Tecnologias necessárias: HTML, CSS, JavaScript (Vanilla).

A tarefa foi especialmente projetada para entender o máximo possível as tecnologias básicas com a conexão mínima de quaisquer ferramentas adicionais. Essencialmente, apenas um navegador e um editor de código são necessários; sem manipulações preliminares, sem a necessidade de processamento no lado de back-end. Quem se importa em se familiarizar com a produção - Bem-vindo ao gato!
Recomendações para aparência
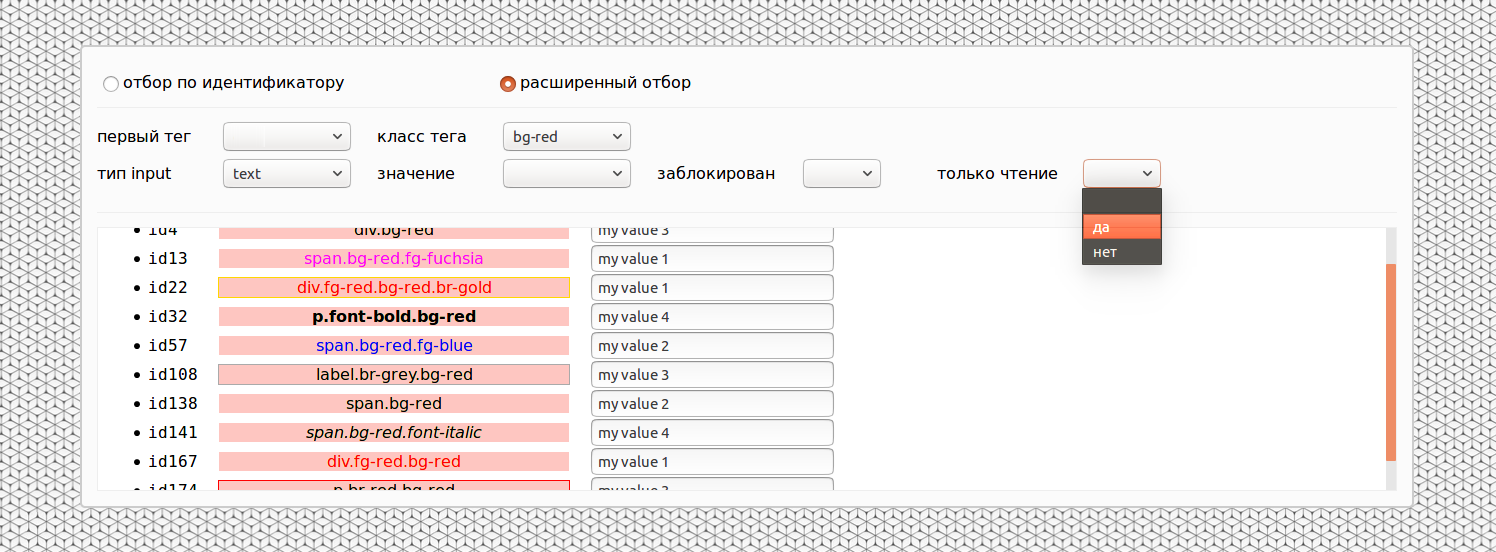
Crie um formulário que consiste em uma lista de linhas e um painel de filtro. Exemplo de formulário:

Recursos do formulário do exemplo:
• o formulário é um
bloco de largura fixa no centro da janela ;
• o painel de filtragem tem uma
altura fixa , as margens do painel são dispostas
horizontalmente em uma ou duas linhas;
• a lista de linhas é
esticada para toda a altura restante da janela , quando o número de linhas é maior que a altura da lista alocada,
uma barra de rolagem aparece
na própria lista (a aparência de uma barra de rolagem global na janela do navegador é evitada).
Requisitos funcionais
As linhas da lista e seu conteúdo são gerados após a abertura da página (um número aleatório superior a 200). A marcação e o conteúdo de cada linha devem ser coletados aleatoriamente a partir das propriedades listadas anteriormente nas coleções constantes no código-fonte, as coleções correspondem aos filtros de seleção avançados numerados 1, 2, 3, 4 (descritos em mais detalhes abaixo, os valores dos elementos e seu número na coleção são definidos pelo executor). Uma seleção aleatória de itens de coleção para montar seqüências de caracteres é baseada na geração de números aleatórios (aleatórios).
Forneça um identificador exclusivo e duas tags em cada linha da lista:
1. O valor do identificador é escrito no atributo identificador e exibido no início do conteúdo da string (pode ser envolvido em uma tag separada);
2. a primeira tag é selecionar aleatoriamente, dentre as fornecidas pelo filtro, por exemplo, label, span, div, p ou similares, com uma classe visualmente distinguível aleatória (por exemplo, por cor de fundo, fonte ou similar, as classes devem ser predefinidas em css e listadas na coleção de constantes para o filtro correspondente), no conteúdo exibe o nome da tag e sua classe; é bem-vinda a substituição aleatória de várias classes diferentes ao mesmo tempo, em números diferentes, não inferior a 1;
3. a segunda tag é inserida com um tipo aleatório (atributo type), valor aleatório (valor duplicado no título), presença / ausência aleatória de uma marca de bloco, presença / ausência aleatória de uma marca somente leitura.
No painel de filtragem, permita alternar o modo entre a
seleção por identificador e a
seleção avançada . Depois de selecionar valores no formulário de filtragem, apenas as entradas adequadas devem permanecer na lista:
no modo de
seleção por identificador - uma linha com o identificador correspondente;
no modo de
seleção avançado - linhas, cada uma das quais corresponde imediatamente a todas as opções selecionadas: o primeiro tag, a classe do primeiro tag, o tipo do tag de entrada, o valor do tag de entrada, o valor do tag de entrada, o sinal do tag de entrada bloqueado, o tag de acesso somente leitura está significando.
Quando os campos de filtragem são alterados novamente, a lista deve exibir entradas da lista de fontes adequadas para a configuração de filtro recém-selecionada (a filtragem da lista de fontes deve ocorrer novamente, os registros de origem não devem ser perdidos).
No modo de
seleção por identificador , o painel de filtro deve ter um campo de seleção por identificador de linha (campo de entrada).
No modo de
seleção avançada , os seguintes filtros devem estar no painel de filtros:
1. pela primeira tag (seleção da coleção);
2. pela classe da primeira tag (seleção da coleção);
3. por tipo de tag de entrada (seleção da coleção);
4. pelo valor do tag de entrada (seleção da coleção);
5. bloqueando o tag de entrada (escolha dos valores yes / no);
6. pela disponibilidade apenas para leitura do tag de entrada (escolha de valores sim / não).
Opcional
* É recomendável que o filtro
reaja imediatamente às alterações , sem a necessidade de um clique separado no botão de pesquisa.
* É aconselhável fazer tudo com cuidado, lidar com as propriedades css e fornecer de forma que o
layout de linhas individuais da lista não ocorra devido a diferenças nas tags contidas nelas.
** Implemente a seleção de todos os elementos necessários com
um seletor - selecione o conteúdo necessário das linhas de uma só vez e não verifique cada linha quanto à presença das opções selecionadas nos filtros.
*** Tente fornecer a
seleção de vários valores para filtros pela primeira tag, pela classe da primeira tag, pelo tipo de tag de entrada, pelo valor do tag de entrada. O filtro pela primeira tag, o tipo da tag de entrada ou o valor da tag de entrada deve selecionar cadeias com qualquer um dos valores selecionados (em cada filtro individualmente; o requisito geral do modo avançado para combinar cadeias com todos os filtros de uma só vez é preservado).
Espero que o leitor considere que a tarefa descrita será útil no autodesenvolvimento ou pareça adequada para recomendação a alguém.
Desejo a todos sucesso em sua carreira profissional!