O desenvolvimento moderno de front-end deixa uma impressão polar: alguns adoram, outros o desprezam.
Sou um grande fã do desenvolvimento moderno da web, embora me lembre de algum tipo de "mágica", com seus prós e contras:
- Quando você entende como usar ferramentas mágicas (babel! Bundlers! Watchers! E assim por diante!), Seu fluxo de trabalho se torna rápido, poderoso e incrível
- Se você não entende ferramentas mágicas, tudo é terrivelmente confuso
- ... e as tentativas de dominar a magia muitas vezes não são bem-sucedidas se alguém não ajudar você a atravessar a selva de jargões, exageros e informações desatualizadas na Internet
Recentemente, tive que explicar "fluxos de trabalho modernos de desenvolvimento da Web" para pessoas distantes disso, e ...
Eu realmente tive que explicar muito!
Mesmo uma explicação superficial é bastante longa. Mas ainda tente rastrear a evolução do desenvolvimento web:
Parte 1: Como passamos de sites estáticos para babel
O site mais fácil: estático
Vamos começar com o desenvolvimento web "clássico", que todos devem entender.
No desenvolvimento clássico, modificamos diretamente arquivos HTML / CSS / JavaScript. Para visualizar o resultado das alterações, abra o arquivo HTML localmente no navegador e, à medida que o desenvolvimento avança, atualizamos a página.
Processo de trabalho
O fluxo de trabalho é o seguinte:
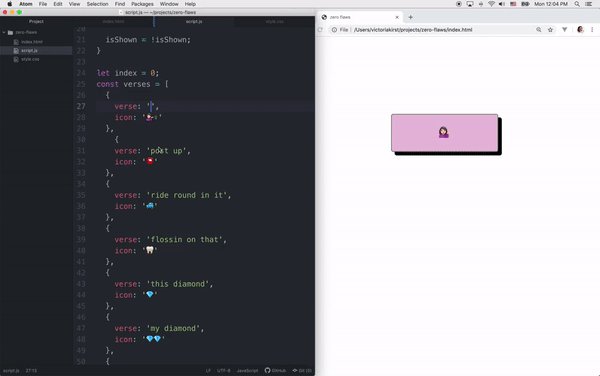
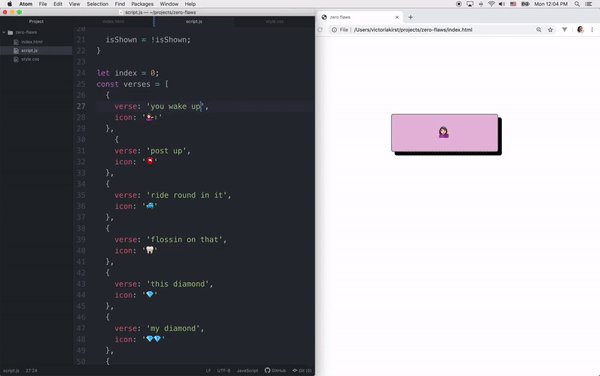
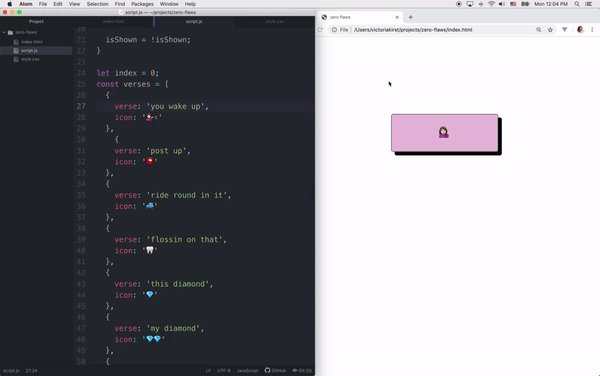
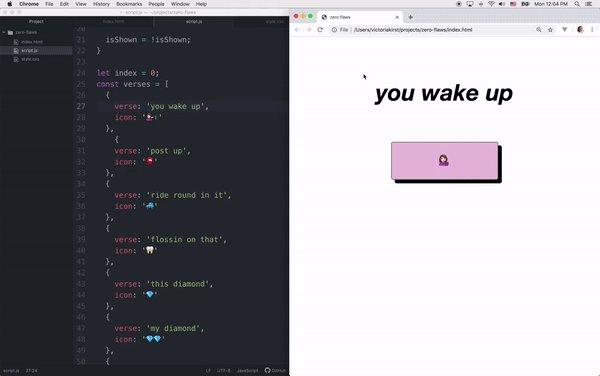
- Editamos HTML / CSS / JavaScript em um editor de texto como o Atom.
- Salve o arquivo em um editor de texto.
- Abra ou recarregue o arquivo no navegador.
 Editando JavaScript, salvando o arquivo, atualizando a página
Editando JavaScript, salvando o arquivo, atualizando a páginaImplantação
Quando você deseja publicar seu site na Internet, apenas carregamos esses arquivos HTML / CSS / JavaScript em algum lugar.
Com um serviço como o Netlify, você pode simplesmente arrastar e soltar uma pasta de arquivo para publicar uma página na Internet. Aqui está
um exemplo de uma página publicada .
É tão fácil! Por que tudo complicou ?!
Se você entende como o fluxo de trabalho "clássico" funciona, pode dizer: diabos, é realmente simples e conveniente. Por que você precisou mudar isso ?! Por que o desenvolvimento web moderno é tão complicado?
A resposta curta é ... Ok, duas respostas curtas.
Duas respostas curtas:
- Você não precisa complicar a situação. O fluxo de trabalho de desenvolvimento da Web "clássico" é ótimo! É o suficiente para muitas tarefas! Não adicione ferramentas extras ou aquelas cujo objetivo você não entende.
- Para alguns projetos, você se beneficiará de um fluxo de trabalho mais complexo. Cada nova ferramenta é projetada para resolver um problema específico.
Para entender as ferramentas, precisamos
entender os desafios do desenvolvimento moderno da web. Nesses artigos, consideraremos cada um deles individualmente, começando com o antigo problema de desenvolvimento da web que existe há décadas:
Problema antigo: limitações do JavaScript
Até recentemente, o JavaScript e a API da Web tinham muitas limitações (por vários motivos que omitimos).
Aqui estão alguns deles:
- Não havia módulos
- Não havia constantes
- Não houve promessas / assíncronas
- Não havia Array.includes () (!!)
- Sintaxe inábil / ausente para muitas primitivas comuns (sem for-of, literais de modelo, sintaxe da função de seta, descompactação de modelo ...)
- (API da Web) Inúmeras operações DOM eram inutilmente complexas (por exemplo, adicionando / removendo nomes de classes, ocultando elementos, selecionando elementos, excluindo elementos ...)
Os navegadores só podem executar JavaScript, portanto, você não pode superar as limitações usando outro idioma.
Separadamente: qual é a diferença entre JavaScript e a API da Web?
Você deve ter notado que eu disse "JavaScript e Web API" acima. Estas são duas coisas diferentes!
Quando você escreve JavaScript para uma página da Web, qualquer chamada de API que interaja com a própria página da
Web representa a
API da
Web (que foi escrita em JavaScript), mas não faz parte do idioma do JavaScript.
Exemplos:
- Web API:
document method document; window method window; Event, XMLHttpRequest, fetch . .
- JavaScript: ,
const/let/var, , Promise . .
, Node.js, JavaScript , , ,
document.querySelector ( ).
: jQuery
2006
jQuery, JavaScript Web API.
jQuery API, -, DOM, , - .
, : JavaScript Web API, , . , , JSON, jQuery jQuery API.
: JavaScript
2006 !
JavaScript Web API
, jQuery , !
JavaScript — . , , JavaScript .
, “ES6”. “ECMAScript 6” 6- ECMAScript. ECMAScript — JavaScript. “ECMAScript” , “JavaScript” — .
(, : JavaScript
/ ECMAScript; “HTML” / « HTML». , !
, ! JavaScript ECMAScript — ).
ES6 ( 2015 ) , JavaScript,
const, (
ES8 :
async).
Web API 2006 ,
document.querySelector,
fetch classList hidden.
jQuery 2019 , , JavaScript Web API.
… !
- :
JavaScript, ( Web API, JavaScript).
, 1) ; 2) ; 3) ( ).
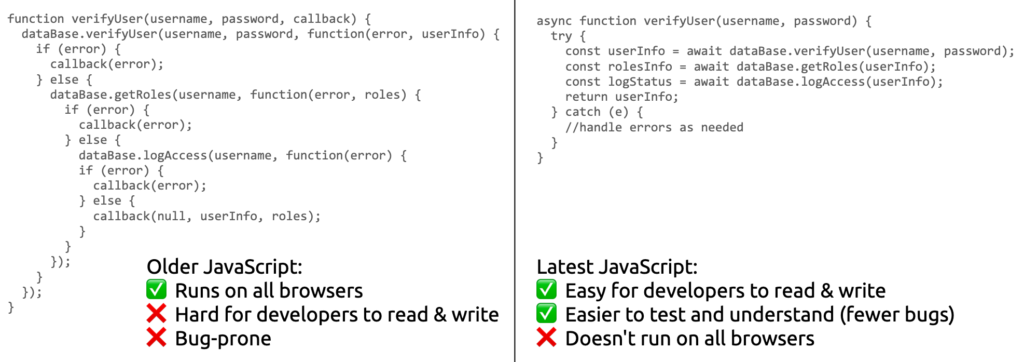
 : JavaScript? ( )
: JavaScript? ( ). , JavaScript, . , - , , , .
Babel.
Babel — JavaScript, JavaScript … JavaScript! , JavaScript, JavaScript, , JavaScript, .
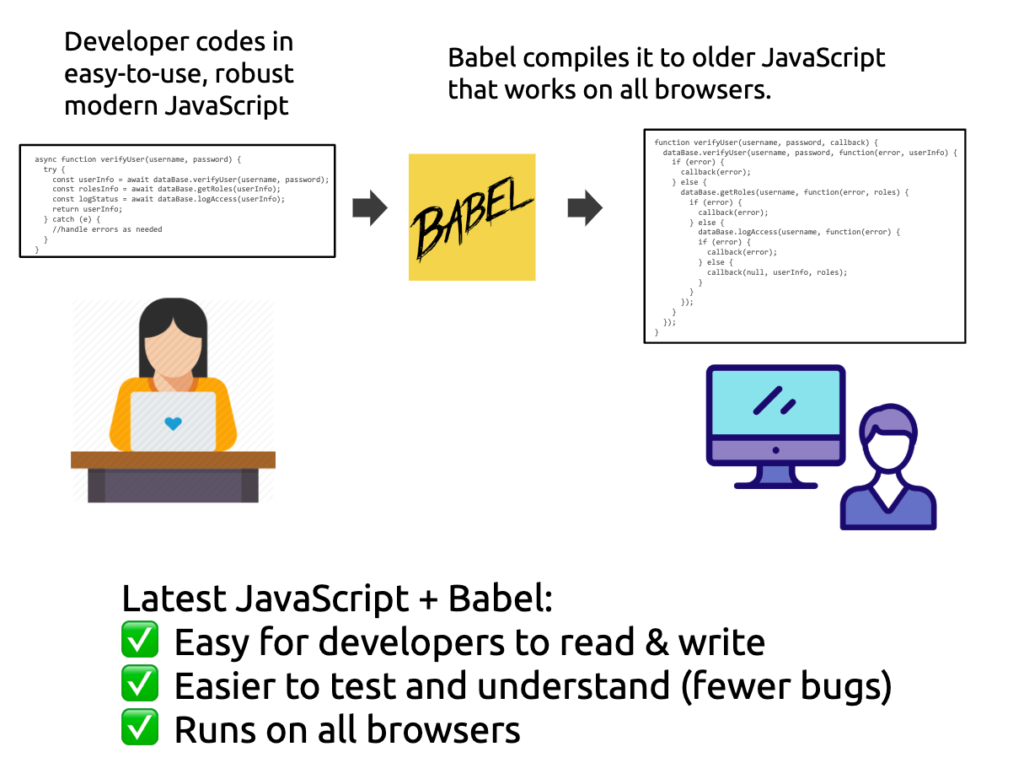
 Babel JavaScript,
Babel JavaScript,: Babel Web API
,
fetch JavaScript, babel ( «»),
fetch — Web API, JavaScript (
).
, Web API! .
: + babel
, , babel. - ?
,
( Parcel webpack, ).
- * Babel
(* CLI, , npm. babel npm dev , )
- -.

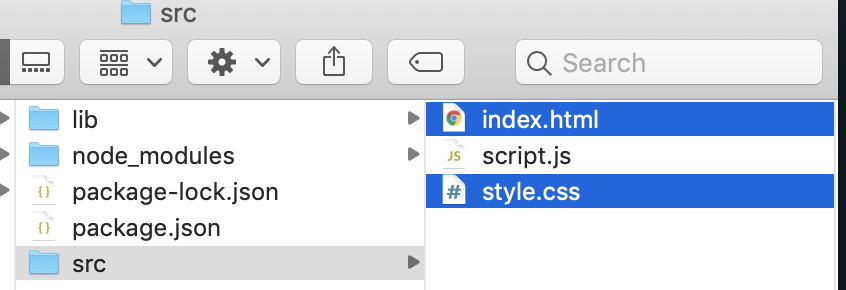
: JavaScript src
,
«» JavaScript, JavaScript, .
, :
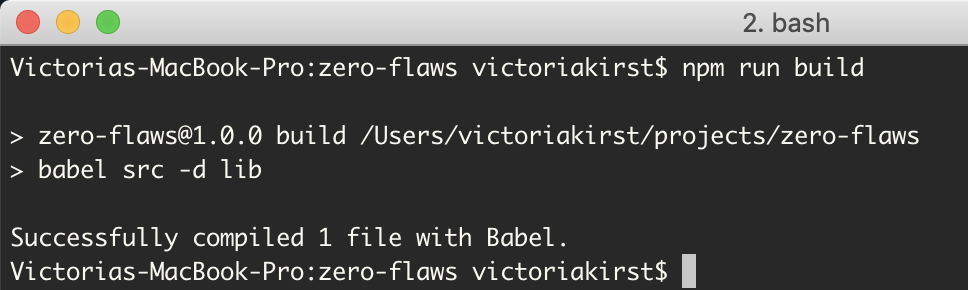
- JavaScript babel, :

, JavaScript :

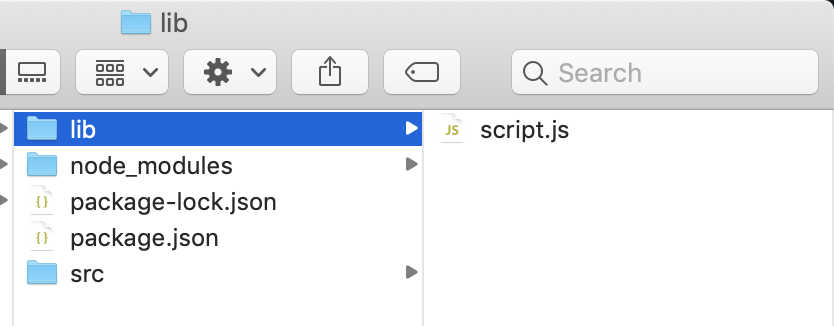
: Babel “script.js”,
- JavaScript HTML CSS:

* , , , babel .
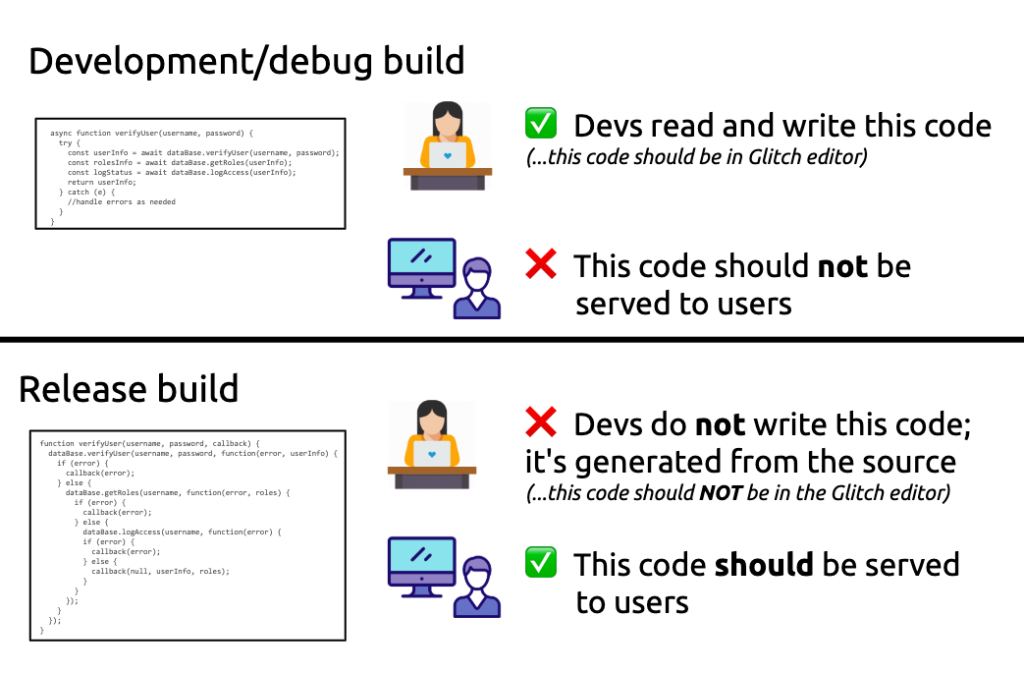
(*! Debug Release, !)

, «» «» ():
, :
- Babel.
! :
, -.
( , Debug Release , - -. , , - - Debug/Release).
, :
- npm
- CSS
- React/Vue/Angular/ -
, !
: npm
npm ( ) ( ), .