Um banco introduziu um novo sistema para trabalhos de operadores. Esta é qualquer nova interface para nós - simples. E para algumas pessoas, mesmo uma troca de botão causa pânico. Tudo foi imediatamente novo. Como resultado, o trabalho começou. Como costuma acontecer, as pessoas não querem estudar os manuais por conta própria. Mais frequentemente, ligavam para o suporte técnico e pediam aos colegas que mostrassem quais botões pressionar. E a criação de instruções levou muito tempo.
Era uma vez, os criadores de um serviço sobre o qual falaremos hoje enfrentaram o mesmo problema. Eles decidiram transferir instruções para a forma de avisos interativos diretamente no sistema. Você sabe como quando você inicia um aplicativo ou jogo, eles mostram: este é o botão de disparo, é assim que é executado, pressione “agachar” para agachar e assim por diante.
Somente universalmente, para que você possa configurar em qualquer interface e qualquer pessoa possa fazê-lo, mesmo longe da programação.

Foi assim que eles fizeram.
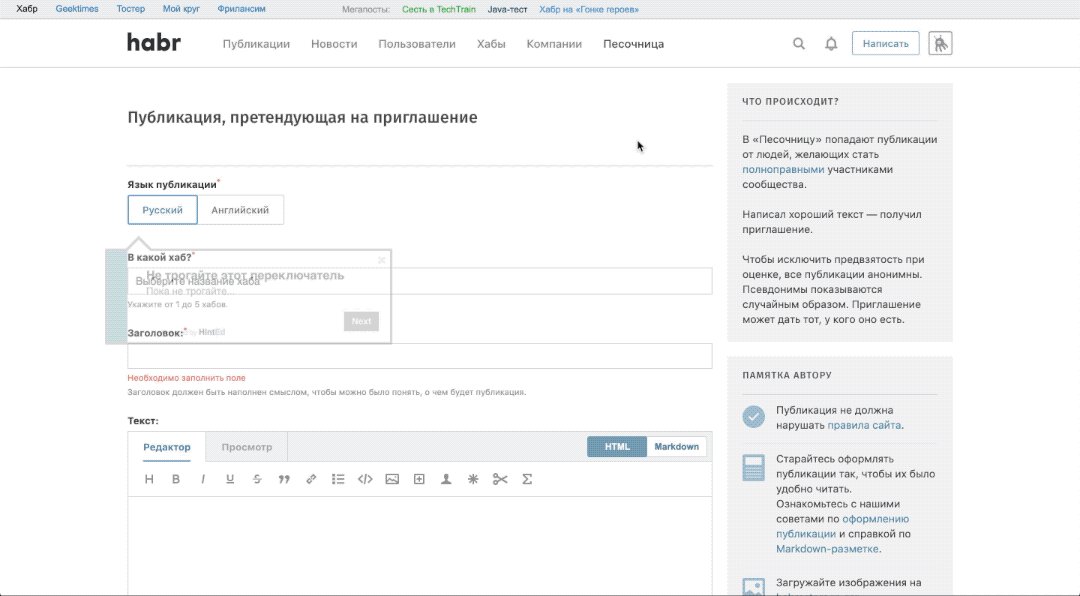
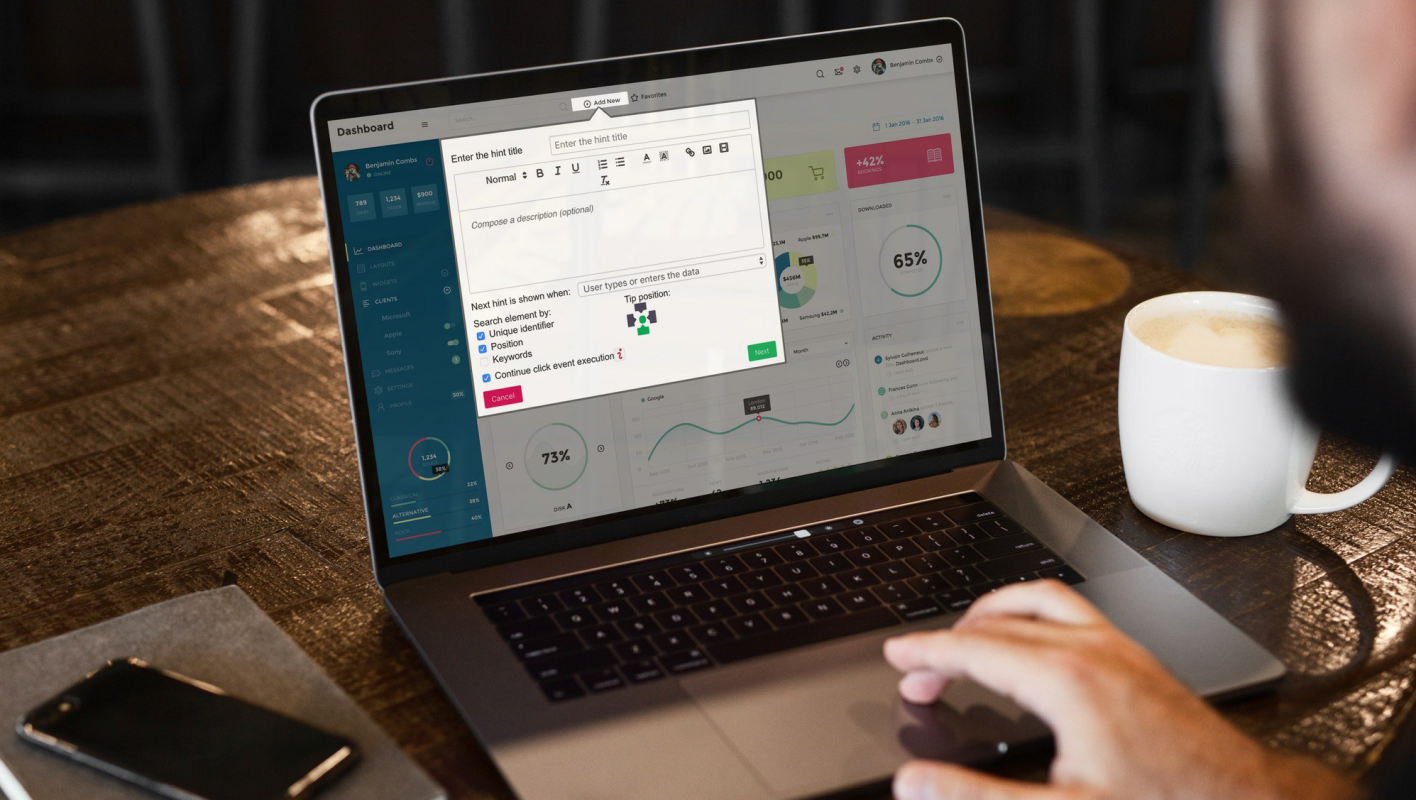
O serviço foi chamado HintEd. Funciona como uma camada separada na interface de qualquer aplicativo da Web: pode ser um site, um portal corporativo, algum tipo de sistema de negócios. Os planos incluem componentes para aplicativos Win e aplicativos nativos para dispositivos iOS / Android.
O editor está na extensão do navegador. O usuário efetua login uma vez na instalação, pressiona o botão na página desejada e alterna para o modo de avisos de marcação. Chrome, Firefox, Opera, Edge, Yandex.Browser e Vivaldi são suportados.
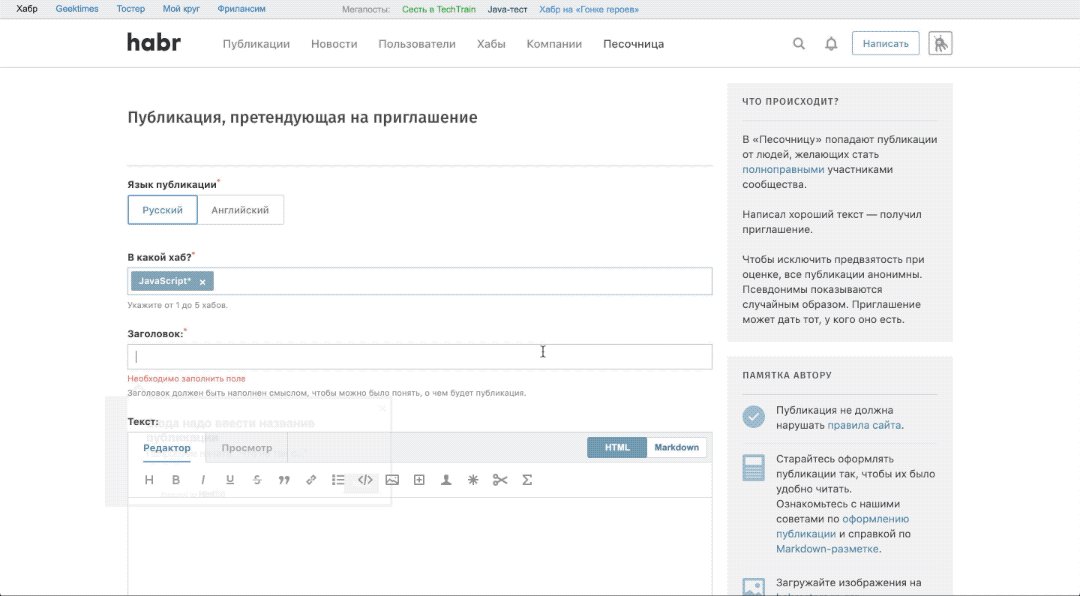
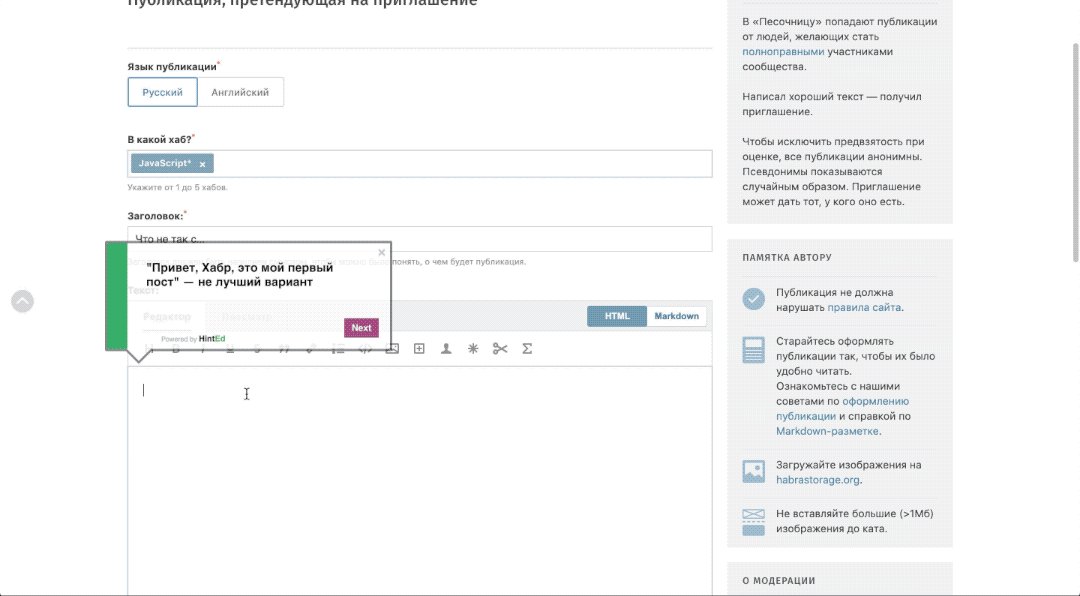
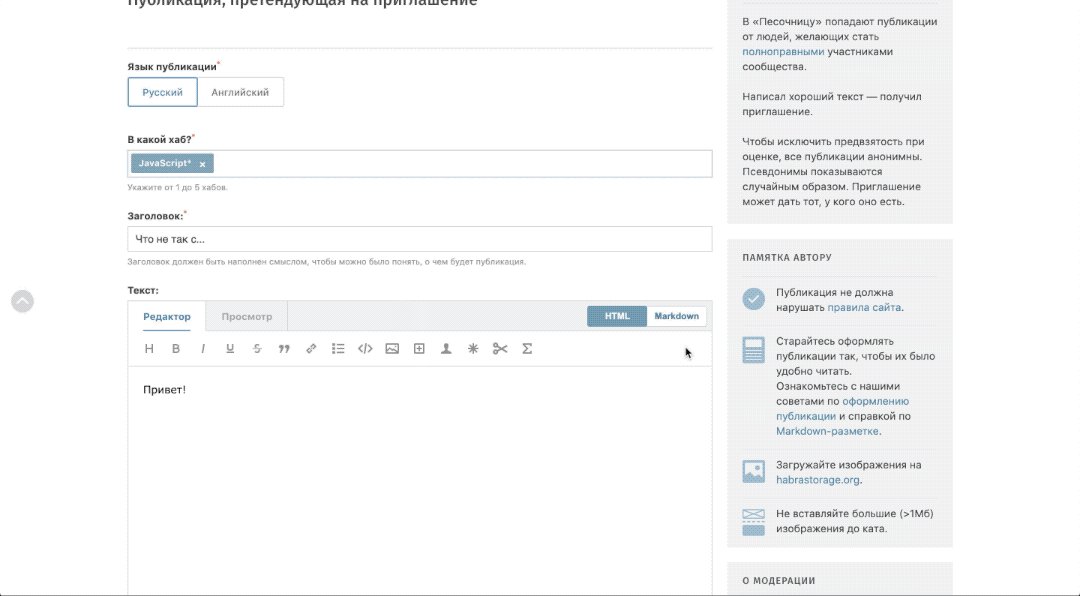
O administrador, usando o editor, cria uma sequência de avisos, vinculando-os aos elementos da interface e descrevendo o que o usuário deve fazer: clique, insira algum texto, leia algo importante.
As dicas são armazenadas em nosso servidor em nuvem e, a qualquer momento, podem ser editadas ou alteradas rapidamente a sequência.
Para torná-lo conveniente para o usuário, o desenvolvedor detecta os controles na página e os vincula a eles. Ou seja, ao alterar a exibição (com a mesma lógica dos elementos), os prompts não precisarão ser refeitos.
Quando um usuário visita uma página, ele vê dicas de ferramentas da nossa camada elemento por elemento.
Detectar um elemento é um pouco complicado. Para cálculo, o projeto usou até três bibliotecas. As páginas da Web não são mais estáticas e estão usando ativamente o AJAX para carregar dados: por exemplo, centenas de elementos idênticos podem ser encontrados em uma tabela que se substituem. Você raramente pode ver aplicativos de marcação que usam identificadores exclusivos ou até mesmo classes CSS únicas, quando existem bibliotecas que trabalham com uma árvore DOM virtual, e algumas estruturas geram identificadores e atributos com base no modelo de dados usado.
O processo de cálculo começa com um clique do usuário, é interceptado no estágio de imersão document.addEventListener ('click', (e) => {...}, true); Em seguida, seu destino (e.target) é passado para a primeira biblioteca para processamento, e é um dos módulos do inspetor de depuração do Chromium.
A saída é um seletor de CSS e / ou xPath, que com uma probabilidade de 97% identificará um elemento de cada vez. Por que não 100 e por que no momento? Esse utilitário não define a tarefa de encontrar uma linha única em uma tabela ou em um item de menu para focar nela; sua tarefa é simples: calcular o seletor mais preciso para um elemento para que ele possa ser obtido no momento. Tudo o que fala de exclusividade será adicionado ao seletor CSS (entrada com tipo, ID, classe): esse comportamento funcionará para a maioria dos elementos estáticos, mas os scripts de dica funcionam principalmente com elementos dinâmicos, para que o processo seja transferido para a segunda biblioteca.
A segunda é uma biblioteca que gera um seletor CSS de um elemento, mas, ao mesmo tempo, possui um grande número de parâmetros de entrada que permitem controle flexível sobre o resultado da saída. Usando esta biblioteca, geramos vários seletores de uma só vez: o caminho completo na árvore DOM para o elemento e o caminho mais abstrato que ignora todas as especificidades, incluindo os atributos 'id', 'class', 'href', 'src', 'data- *' , bem como uma lista de atributos e tags treinados usados pelas estruturas. Isso permite que você obtenha um seletor de CSS que esteja nos estados de borda, diferentemente do DOMPresentationUtils, e que se comporte muito mais estável ao alterar atributos ou mesmo ao mover um elemento na árvore do DOM.
E a terceira biblioteca, que adiciona tipos especiais de seletores com base em:
- A posição relativa do elemento em relação à etapa anterior, os elementos pai e as bordas da tela;
- O conteúdo do elemento: seu texto, o número de descendentes e suas características únicas;
- Recursos externos: profundidade na árvore DOM, elemento pai, que possui mais de dois descendentes, etc.
Isso termina o estágio de cálculo, os dados são salvos no script e o controle é transferido de volta para o navegador e pausado imediatamente após a conclusão do evento para executar a validação.
A validação é uma etapa necessária que é executada em duas iterações; a primeira é imediatamente após a execução do evento; nesse momento, os manipuladores Javascript podem adicionar ou remover atributos, classes do elemento de destino ou o próprio elemento. Os seletores selecionam alternadamente um elemento da árvore DOM e comparam o resultado com um link salvo anteriormente com o elemento no código. Os seletores são primeiro classificados pela velocidade de execução e, em seguida, os que produzem resultados incorretos ficam no final da lista, e os seletores são regenerados para eles. A segunda iteração repete as ações da anterior e começa antes do início da próxima etapa. Essa iteração é necessária para garantir que o seletor funcione quando modificadores externos não agirem sobre ele (não há pairar, clicar, focalizar eventos) e ficar em paz relativa - exatamente como antes do elemento ser selecionado.
As bibliotecas também funcionam bem com iframes, para eles o processo é semelhante, exceto pela geração de um seletor até o próprio iframe (e até o iframe dentro de outros iframes), que consiste na geração recursiva de subcaminhos dentro de cada iframe e na união do lado de fora.
Como é mostrado?
Para mostrar avisos aos usuários do sistema, você pode usar o mesmo plug-in do navegador ou incorporar o widget na página.
O segundo é escolhido com mais frequência e não requer nenhuma ação do usuário para instalar nada adicional.
O HintEd possui vários widgets e players para incorporação em sistemas. Pode ser um player leve que simplesmente reproduz dicas para determinados gatilhos ou um widget com um botão, clicando no qual o usuário exibirá uma lista de dicas disponíveis e poderá reproduzi-las quando necessário. Todos esses módulos podem ser usados em reagir / angular, aplicativos da Web ou como um objeto global em uma página.
Assim, você pode fazer dicas para qualquer sistema: fechado para desenvolvedores de terceiros ou para o próprio desenvolvimento da empresa. E os desenvolvedores podem usar as APIs para executar scripts e dicas de ferramentas com lógica complexa, por exemplo, passando o mouse sobre um elemento específico.
A interface de entrada rápida é em russo e inglês, porque o desenvolvedor também é orientado para o mercado ocidental (é mais difícil ensinar as pessoas para seus sistemas devido à barreira do idioma e à necessidade de apontar tudo remotamente com o dedo).


Entre os clientes do HintEd, existem muitas empresas de banco de varejo, HoReCa, construção de petróleo e gás, onde os usuários finais nem sempre distinguem um programador de um administrador de sistema e uma unidade de sistema de um processador. Portanto, será útil tanto em integrações quanto em um sistema que pode ser fornecido a um cliente como serviço.
Para o piloto do banco, fizemos 10 cenários bastante grandes que cobriam quase toda a interface e explicamos aos usuários como trabalhar no sistema. No processo usual, levaria vários meses para desenvolver uma ajuda interativa e a mesma quantia para escrever instruções. E aqui você pode desenhar diretamente em cima das interfaces.

O widget foi implementado por um total de três semanas (e uma parte significativa do tempo foi gasta em concordância com o banco, inclusive com o pessoal de segurança). Os usuários injetaram, choraram, mas estudaram o sistema. Havia um grupo de controle que estudava à moda antiga: com quatro mentores pessoalmente ou no Skype. Eles esperavam uma aceleração do treinamento em 20%, mas a classificação do cliente é de 43,9%. A taxa de erro nos processos também diminuiu. O custo do treinamento diminuiu cerca de 20%.
Então paz, amizade, mascar chiclete! O produto passou recentemente em nosso acelerador; durante três meses do programa, mergulhamos profundamente nele e agora o estamos distribuindo para nossos clientes. Se você tem um software assustador e precisa aprendê-lo - aqui está o meu e-mail: SZinkevich@croc.ru.