Bom dia
Meu nome é Andrey, quero falar sobre o meu projeto, que desenvolvo no meu tempo livre. Ele já chegou ao estágio em que tem algo a mostrar e isso não será embaraçoso.
Então, vamos começar!
Nos velhos tempos, como tipógrafo, eu provavelmente, como muitos outros, segui o caminho de otimizar o trabalho repetitivo: no início havia apenas css e html, então pré-processadores e mecanismos de modelo com montadores apareciam, e assim por diante.
E, em algum momento, percebi que trabalhar com o layout leva um tempo imperdoável e, após algumas pesquisas, encontrei um plug-in para o Photoshop que gerava estilos prontos com base na camada. Foi para mim como uma nova rodada de desenvolvimento, parecia que antes eu não fazia as pazes, mas me envolvia nela.
Mas, como você sabe, a preguiça humana e o desejo de otimizar tudo (as pessoas próximas à TI sofrem mais com isso) não dão descanso, e eu comecei uma nova pesquisa. Nesse momento, um serviço muito popular apareceu hoje, com um preço exorbitante para uma assinatura e uma semana de uso gratuita, o que deu origem, ao que me parece, a um aumento semelhante a uma avalanche nas contas de email :)
Depois de experimentar, percebi o que precisava, mas havia vários fatores:
- Eu gosto de programar
- Eu não queria, e para ser sincero, não podia pagar tanto pelo produto deles
- A questão da preguiça e o desejo de otimizar tudo
talvez houvesse algo mais, mas isso já é secundário.
E então percebi que poderia tentar escrever um pequeno programa para mim, o que fiz.
Após cerca de três meses escolhendo cuidadosamente a documentação para o psd e os layouts no editor de hash, apareceu a primeira versão do meu trabalho, que não tinha nome:
Era um cliente de desktop escrito em node-webkit. Como ferramenta para mim, não foi ruim, minha produtividade aumentou, o tempo livre começou a aparecer e eu deixei para Marsy para revisão, não houve exportação de imagens, mas houve oportunidades que me ajudaram: cópia rápida de estilos e textos de camadas, mas o mais útil foi modo para comparar vários layouts. Era visível em quais camadas foram alteradas e como elas diferem - ajudou a criar um design adaptável muito rapidamente, com layouts de diferentes resoluções.
Um pouco mais tarde, iniciei um grupo na VK, as pessoas começaram a se interessar e decidi que precisava desenvolver o programa.
O primeiro item levantou drasticamente a questão da exportação de imagens, mas o problema é que, no psd, como mais tarde ficou claro em muitos outros formatos, as imagens originais e uma lista de modificações que precisam ser aplicadas a elas são armazenadas, por exemplo, preenchidas com cores, traços e sombras .
As camadas nos layouts podem ser muito grandes e eu não tinha habilidades ou conhecimentos suficientes para fazer amizade com grandes matrizes com informações sobre pixels e nó-webkit. Grandes perdas de memória começaram, travamentos frequentes devido à sua falta. Por causa disso, tive que abandonar js e mudar para outro idioma familiar para mim - java.
Alterar o idioma afetou bastante o desempenho, a análise começou a voar, mas a memória ainda precisava de um pouco mais do que o Photoshop consumido.
Desde então, uma captura de tela permaneceu:

Naquele momento, percebi que precisava ir ao servidor - o usuário não desperdiçava recursos, era mais fácil para mim desenvolver, sabendo que o aplicativo funcionava em um ambiente controlado por mim.
Mal disse o que fez.
O analisador foi reescrito para a arquitetura da web, o VPS foi solicitado, o tomcat foi criado, o banco de dados foi gravado, a parte do cliente foi gravada e o teste fechado por convite foi iniciado.
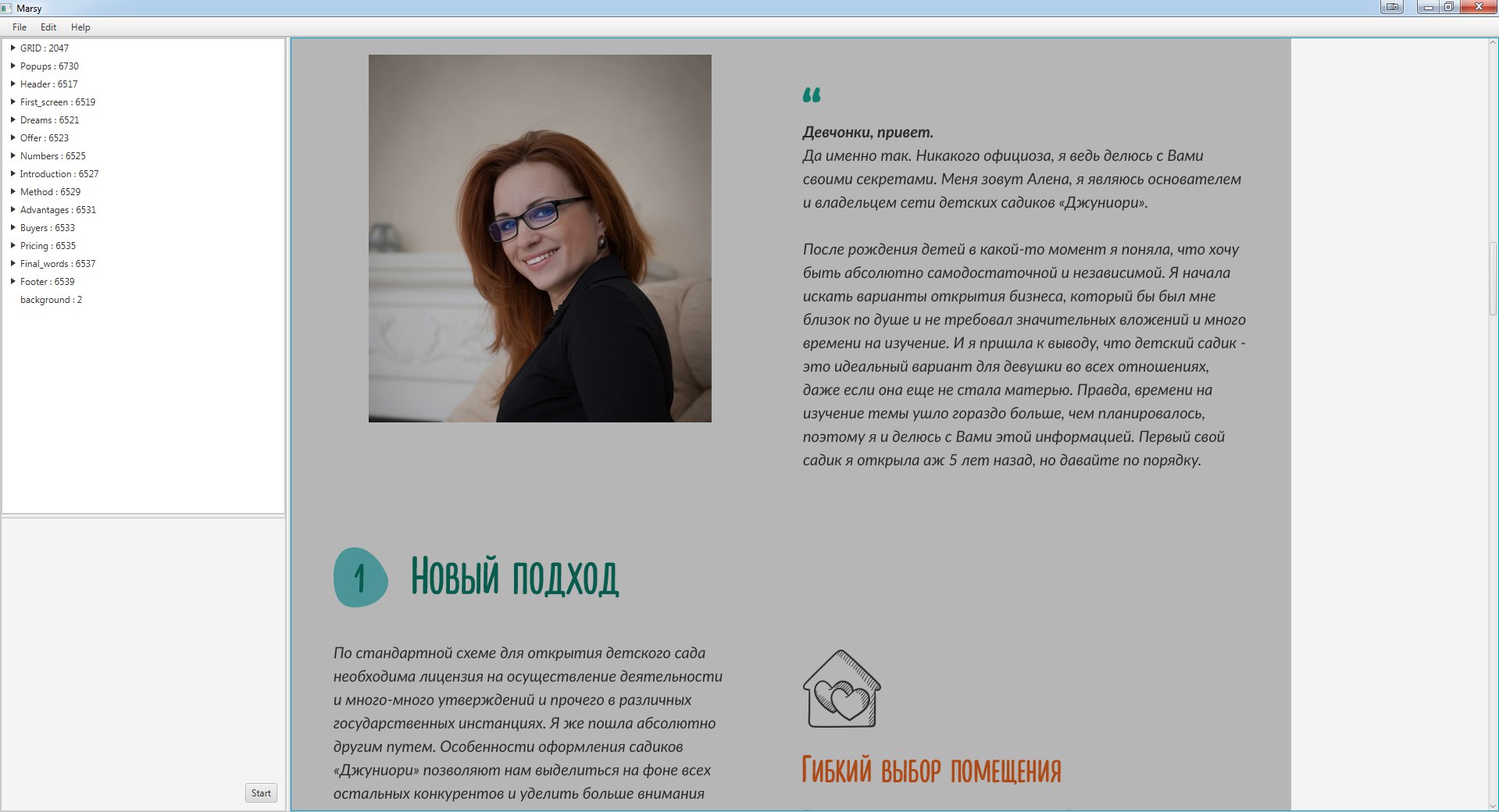
Portanto, o serviço olhou naquele momento:
Gostei muito desse esquema de trabalho, os primeiros visitantes, as primeiras críticas e sugestões.
E assim, um ano se passou, houve muitas atualizações, troquei de emprego, me afastei do layout, entrei em uma reação limpa, quase sem layouts.
Traduzi a parte do cliente Marsy para ele, otimizei bastante no servidor.
Uma pilha de tecnologias e ferramentas para hoje: java, Spring framework, React, Redux.
Hoje, parece algo assim (peço desculpas pela dicção, não estou acostumado a falar e todas as gravações com uma voz são muito emocionantes para mim)
Não vou descrever todos os recursos do Marsy, eles são visíveis no vídeo, são mostrados com mais clareza, mas aqui estão alguns recursos que parecem não estar incluídos no vídeo:
- suporte para objetos inteligentes e a capacidade de abri-los
- a capacidade de criar links diretos para o layout pelo qual você pode abri-lo sem a necessidade de efetuar login como este
- download de imagem em lote com configurações de qualidade
- uso de variáveis
Certamente há algo mais e eu esqueci de mencionar, mas você pode ver e avaliar a si mesmo.
Se você estiver interessado, posso escrever um artigo separado, no qual descreverei com mais detalhes a parte técnica e os recursos do trabalho com o formato psd.
Como tentarO aplicativo está disponível gratuitamente no link
Marsy .
Você também pode assistir a um
vídeo com uma descrição completa de seus recursos, embora algumas coisas tenham mudado desde então.
Se não houver tempo ou vontade de se registrar, você pode tentar uma conta de teste:
: 12345 : 12345
Obrigado pela atenção,
andrey@markupeasy.ru
www.markupeasy.ruBoa sorte a todos!