Há vários anos, as equipes de produtos do Google realizam pesquisas para entender como criar aplicativos adequadamente para usuários da Índia, sul da Ásia, África, América Latina e outras regiões. No decorrer de nosso trabalho, estabelecemos vários padrões úteis relacionados à compatibilidade - eles permitem que nossos produtos funcionem bem em telefones baratos com sistemas operacionais desatualizados, diferentes tamanhos de tela e níveis de contraste, descarregando rapidamente baterias e rachaduras na tela. Para ajudar outros desenvolvedores a criar aplicativos que funcionam - e funcionam bem - em todos os tipos de dispositivos, gostaríamos de falar sobre esses padrões.
Sistemas operativos
As atualizações de software geralmente ocupam muito espaço no dispositivo e muito tráfego móvel caro. Por esse motivo, nem todos os usuários estão com pressa para instalar a versão mais recente mais recente do sistema operacional Android - essa atualização sozinha pode "comer" completamente todo o pacote pago de Internet móvel. Esses usuários podem ter versões mais antigas - Ice Cream Sandwich, KitKat ou Lollipop.
Estratégia:- Reúna informações sobre quais versões do sistema operacional seus usuários possuem.
- Teste seus aplicativos em telefones com versões mais antigas.
- Informe aos usuários que um aplicativo é compatível com iterações mais antigas do sistema operacional.
Recurso: Como fornecer compatibilidade com versões anteriores .
Diferença de contraste

Telas com baixo contraste ou baixa resolução são comuns. Se dispositivos com recursos semelhantes forem usados ao sol ou em alta umidade, o texto e as imagens na tela ficarão pouco visíveis. Em alguns telefones, além do baixo contraste, o brilho também é reduzido para que a bateria dure mais tempo. Além disso, interfaces contrastantes são úteis para os usuários que acessam a Internet em idade avançada e sofrem de problemas de visão ou para quem trabalha com o dispositivo sob luz forte. As aplicações devem permanecer funcionais e visualmente acessíveis em condições de luz ambiente baixa e alta.
Estratégia: para melhorar a usabilidade, desenvolva uma interface de alto contraste com fontes e cores de destaque claramente distinguíveis entre si.
Resto: Cor e contraste .
Tamanhos de tela diferentes

Não pense muito grande. Alguns telefones têm telas pequenas com baixa ou máxima polaridade média. Torne os controles e ações de navegação mais compactos e aumente a ênfase no conteúdo. A faixa de tamanho é muito ampla, existem dispositivos com um comprimento não superior a nove centímetros e com uma resolução de tela de 320 por 480 dp.
Estratégia:- Para telas de baixa e média densidade, torne as imagens e o texto nítidos e fáceis de ler.
- Evite iconografia com contornos sutis ou em cores claras - em baixa ou média densidade, ela será pouco visível.
- Não se esqueça das telas menores: ao projetar um design, concentre-se em no mínimo nove centímetros e 320 por 480 dp.
- Verifique se a interface não parece entupida com informações ou ilegível.
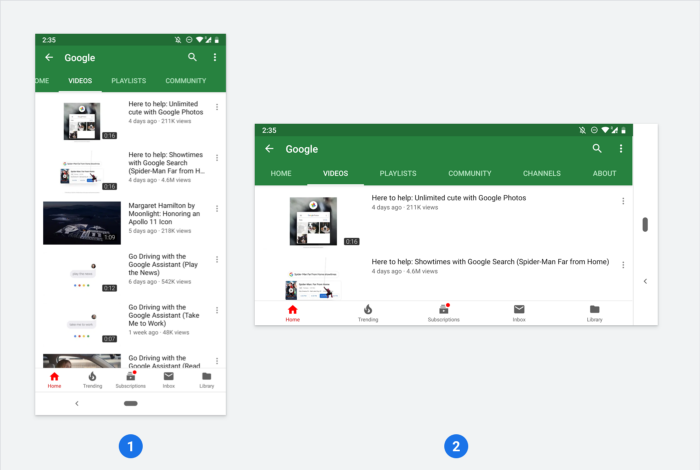
Exemplos:Use o espaço limitado na tela da melhor maneira, escolhendo a quantidade apropriada de recuo.

Na primeira tela pequena, a margem esquerda é definida como 16dp, para que haja espaço suficiente para o texto - esta é uma boa solução. Na segunda tela pequena, o recuo é de 72dp e o texto parece estar comprimido - essa abordagem exige cautela.
Entenda como os componentes são dimensionados em telas diferentes e visualizam versões diferentes da interface. Verifique como a imagem muda se o tamanho do texto aumentar. No exemplo abaixo, a imagem é proporcionalmente reduzida se o texto abaixo ficar maior.
 Exemplo 1: A ilustração é ampliada para preencher uma tela grande.
Exemplo 1: A ilustração é ampliada para preencher uma tela grande.
Exemplo 2: a mesma ilustração é dimensionada para uma tela pequena com letras grandes.Flexibilidade para localização em telas pequenas
Ao traduzir a interface para outro idioma, considere se vale a pena dividir alguns textos em duas linhas ou alterar a ordem e o arranjo dos elementos. Em alguns idiomas, o texto original terá mais caracteres, o que afeta a estrutura geral do design em telas grandes e pequenas. Calcule o que será melhor: coloque uma parte dos caracteres na linha inferior ou estique um elemento para caber no texto.
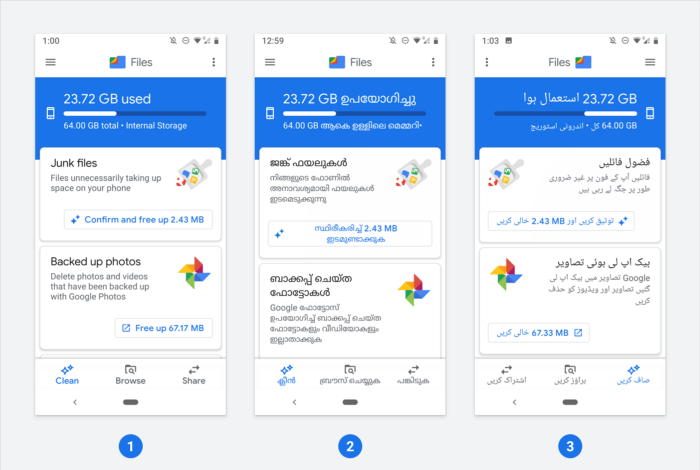
 Exemplo 1: em inglês, a frase Confirmar e liberar 2,43 MB é adequada ao tamanho do botão e não precisa ser dividida.
Exemplo 1: em inglês, a frase Confirmar e liberar 2,43 MB é adequada ao tamanho do botão e não precisa ser dividida.
Exemplo 2: em malaiala, a tradução deste texto é longa - é dividida em duas partes.
Exemplo 3: para a versão em árabe, os elementos da interface estão localizados da direita para a esquerda, o que afeta a ordem geral e suas posições específicas na interface.Recursos:Emulador Android : teste o aplicativo em uma variedade de dispositivos com telas de tamanhos pequenos e médios. O emulador permite que você faça alterações ao longo do caminho e verifique imediatamente o resultado.
Criamos produtos para um bilhão de dispositivos Android : um guia para oferecer suporte a telas de vários tamanhos, compatibilidade com versões anteriores e uso eficiente da memória disponível.
Características dos dispositivos : um recurso muito informativo sobre o qual são coletadas informações sobre tamanhos, resoluções e outras características de muitos dispositivos.
Bidirecionalidade : interfaces para falantes de idiomas com escrita da direita para a esquerda (por exemplo, árabe ou judeu) e como espelhá-los para que o conteúdo seja acessível para percepção.
Bateria fraca
Algumas baterias acabam rapidamente. Se a bateria for antiga, barata ou de pequena capacidade, os usuários geralmente são forçados a diminuir o brilho da tela, alternar para o modo de vôo e geralmente usam o dispositivo no mínimo. Tente garantir que a interação com o aplicativo seja estruturada de acordo com o estado da bateria e forneça ao usuário transparência e capacidade de controlar a situação.
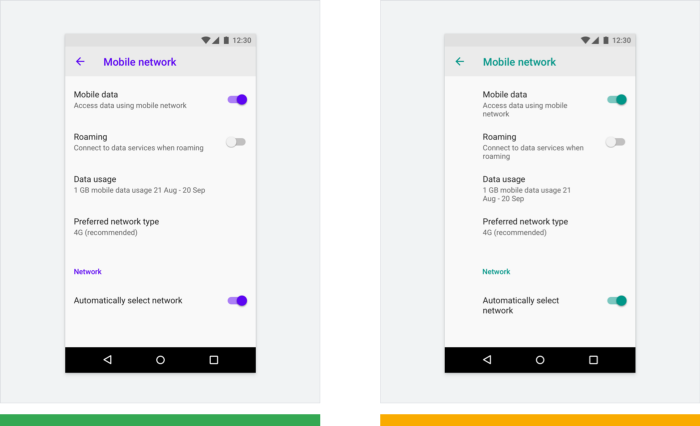
Estratégia: para compensar a tela opaca, tente usar cores contrastantes, além de aumentar a fonte e os ícones nas etapas mais importantes do trabalho.
 Exemplo 1: um aplicativo de chamada de vídeo monitora o estado da bateria e relata que o nível de carga é alto o suficiente para durar uma chamada.
Exemplo 1: um aplicativo de chamada de vídeo monitora o estado da bateria e relata que o nível de carga é alto o suficiente para durar uma chamada.
Exemplo 2: a tela do Google Pay usa cores bastante contrastantes (branco e azul), uma fonte grande e ícones grandes - todos os elementos são claramente distinguíveis, mesmo com pouco brilho.Recursos: Criando produtos para um bilhão de dispositivos Android - como reduzir o consumo de bateria
Dispositivos e telas danificados
Comprar ou substituir dispositivos móveis custa muito dinheiro, muitos continuam a usar telefones com algo fora de ordem - botões individuais não funcionam, a tela está rachada ou outra coisa. Para alguns, a bateria suspensa repousa sobre uma faixa elástica. Alguém dá os dispositivos danificados para "transportar" para outros familiares ou amigos. Se o usuário não puder interagir com algum elemento da interface devido a esse dano, ele poderá sair da posição alterando a orientação da tela - alterne de retrato para paisagem ou vice-versa.
Estratégia: verifique se tudo é exibido no aplicativo, conforme necessário, na orientação paisagem e retrato.