Todos os tipógrafos em seus projetos usam o div.container para centralizar o conteúdo, e esse método possui alguns recursos dos quais você pode se livrar. Depois de ler este artigo, você aprenderá sobre um método que abandonará completamente o contêiner. Vou tentar falar sobre os prós e os contras do uso de um contêiner e uma maneira alternativa de centralizar o conteúdo usando apenas css.
PS Espero que a qualidade do GIF permita que você veja alguma coisa.
Navegação:
- Um pouco sobre o padrão .container
- Contras .container
- Trabalhar com consultas .container e mídia
- Substituindo .container por uma propriedade css
- Combinação com consultas de mídia
- Exemplo do mundo real, comparação de métodos
- Recomendações
- Conclusão

CSS:
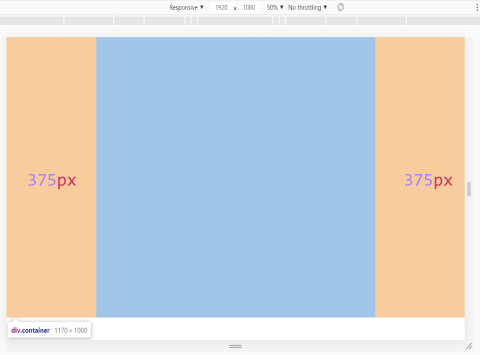
.container { max-width: 1170px; margin: auto; height: 1000px; }
Um pouco sobre o padrão .container
A imagem acima e o código mostram claramente como o contêiner padrão funciona em um layout de site típico. Provavelmente todo mundo sabe que a tag de seção geralmente é criada, o div.container é colocado nela e vários conteúdos já estão nela. Ele ocupa toda a largura da tela, por exemplo, até 1170px e, quando a tela se torna maior, desempenha o papel de um invólucro e fixa o conteúdo no centro da página, impedindo que ele se espalhe para os lados.
Então, por que não definir imediatamente esses estilos para o conteúdo? Se você definir esses estilos para uma seção sem um contêiner, tudo parecerá normal.

HTML:
<section class="main-section"> <h1 class="main-title"> </h1> <p class="main-subtitle">Lorem ipsum dolor.</p> <div class="cards"> ... </div> </section>
Mas assim que você precisar definir o plano de fundo para a seção, a situação imediatamente ficará fora de controle:

Se você definir um plano de fundo para a seção, coloque um contêiner com seus estilos dentro da seção e o conteúdo já esteja nele, tudo funcionará como deveria:

HTML:
<section class="main-section"> <div class="container"> <h1 class="main-title"> </h1> <p class="main-subtitle">Lorem ipsum dolor.</p> <div class="cards"> ... </div> </div> </section>
Contras .container
O menos óbvio menos do contêiner é a criação de blocos extras na marcação, o que leva a um aumento na cadeia de aninhamento de elementos e a uma menor legibilidade do código.
Além disso, a criação de um contêiner pode causar dificuldades nos nomes das classes (às vezes você precisa criar uma classe adicional para agrupar dentro do contêiner). Isso tudo apenas aumenta o código.
Acima, examinamos o exemplo mais simples. Mas se o site tiver 15 seções ou mais? Estes são 15 blocos extras. E se precisarmos dividir a seção em duas partes dentro do contêiner e torná-las elementos flexíveis? Você precisa criar um wrapper div, esse é mais um bloco por contêiner. E já +2 blocos extras por seção! Como eu disse acima - esses div aninharam o "lixo" na marcação. Mas as possibilidades de css nos permitem ficar sem elas.
Trabalhar com consultas .container e mídia
Há não muito tempo, no desenvolvimento da Web, mas eu já encontrei uma maneira de trabalhar adequadamente com o contêiner e, como resultado, me livrei dele. Pelo que entendi, o container nasceu "em
bootstrap" e agora é usado em qualquer lugar.
Usando a
grade de autoinicialização como base, você pode simplificar bastante seu trabalho com consultas de mídia css usando o seguinte código:
CSS:
.container { padding: 0 15px; } @media (min-width: 575.98px){ .container { max-width: 540px; margin: auto; padding: 0; } } @media (min-width: 767.98px){ .container { max-width: 720px; } } @media (min-width: 991.98px) { .container { max-width: 960px; } } @media (min-width: 1199.98px){ .container { max-width: 1140px; } }
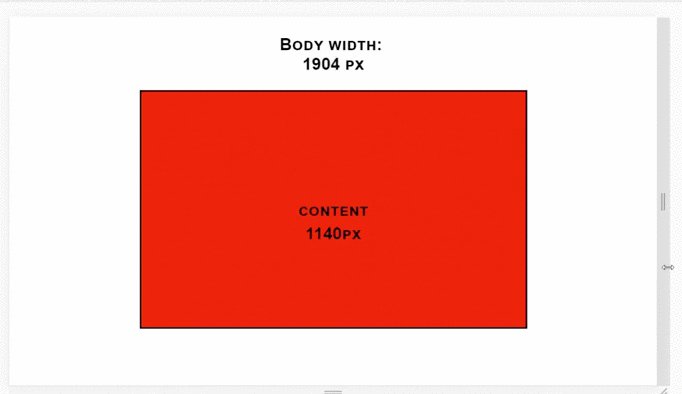
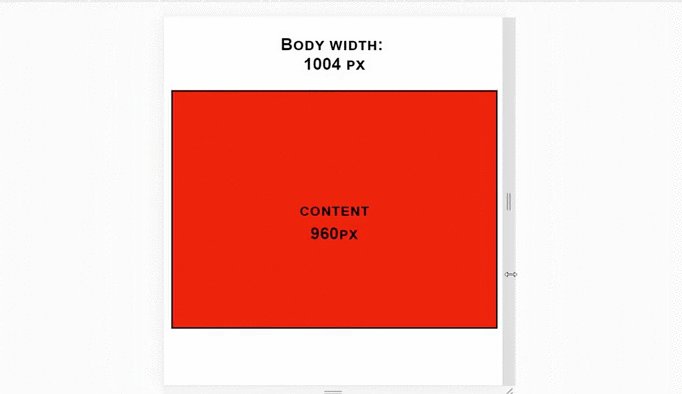
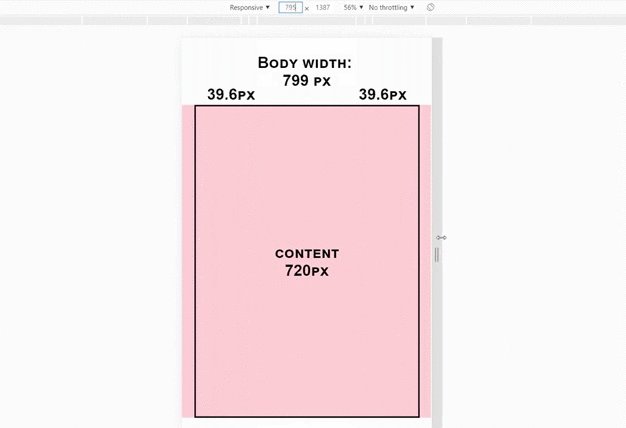
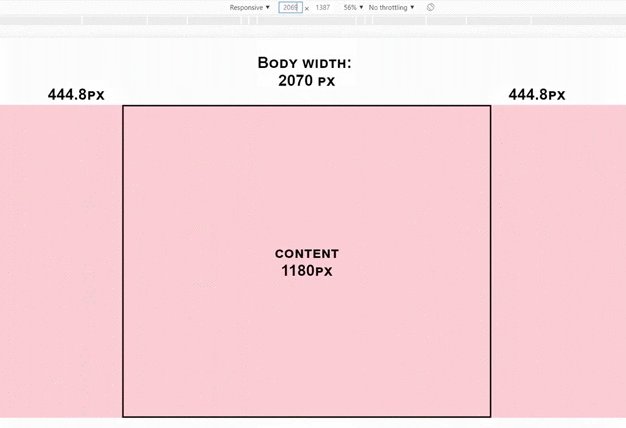
O que ele esta fazendo? Em resumo, mantém o conteúdo sempre no centro e altera seu tamanho em diferentes telas:
- Em telas de até 576 px, o conteúdo é ampliado, mas as margens laterais de 15 px são preservadas.
- Em telas de 576px a 768px, o conteúdo está no centro e sua largura é 540px.
- Em telas de 768px a 992px, o conteúdo no centro e sua largura é de 720px.
- Em telas de 992px a 1200px, o conteúdo no centro e sua largura são 960px.
- Em telas de 1200 px, o conteúdo no centro com uma largura de 1140 px.
Esse sistema de grade oferece vantagens claras:
- Temos quatro consultas de mídia claras: para telas grandes, para telas médias, para telas pequenas, para tablets.
- temos apenas um pequeno espaço de 320px a 576px, que você precisa adaptar como se fosse “manualmente” - reduzindo em 1px a largura do conteúdo.
O uso dessa configuração de consultas de mídia com um contêiner é muito conveniente. Se você não estiver usando, tente e você definitivamente concorda. No final, o Twitter não é tolo, não é apenas o fato de eles terem essa grade de tamanhos de tela.
A figura abaixo mostra a operação do .container em conjunto com as consultas de mídia que eu espiei no bootstrap.

Substituindo .container por uma propriedade css
Finalmente, chegamos ao mais interessante. Então, como você substitui o .container? Primeiro, vamos descobrir o que precisamos fazer. Precisamos de duas coisas:
- Para que o conteúdo tenha uma largura fixa, por exemplo, 1180px e não se espalhe para os lados.
- Para que você possa definir a cor ou o plano de fundo da seção inteira.
O que pode empurrar o conteúdo para o centro da seção, enquanto o plano de fundo permanece em todo lugar? A resposta foi simples:
definimos o preenchimento para o preenchimento da seção. Mas o preenchimento não é fácil. Mas, por exemplo, vamos primeiro tentar definir um preenchimento simples.
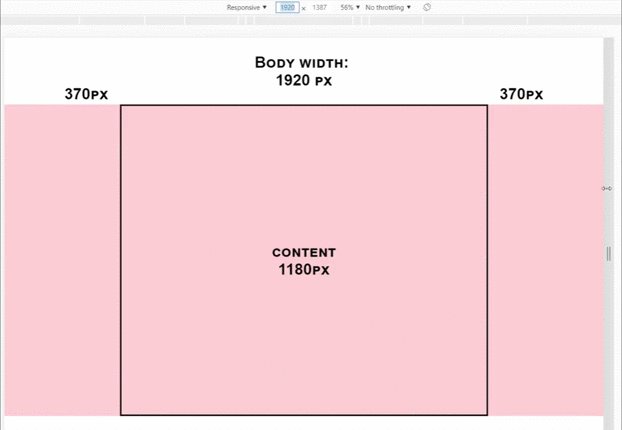
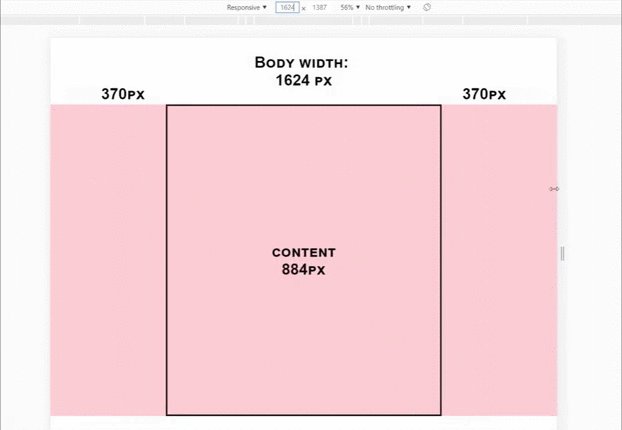
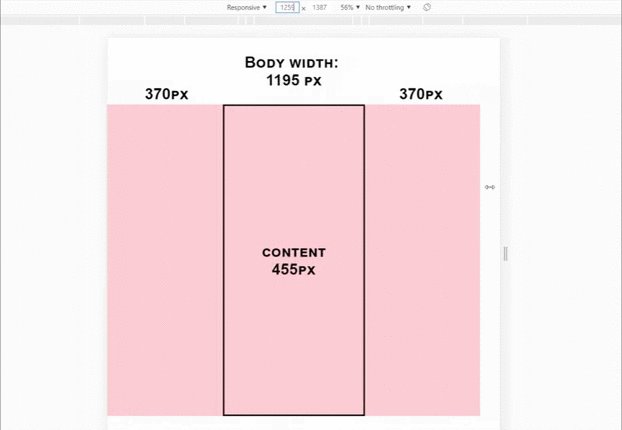
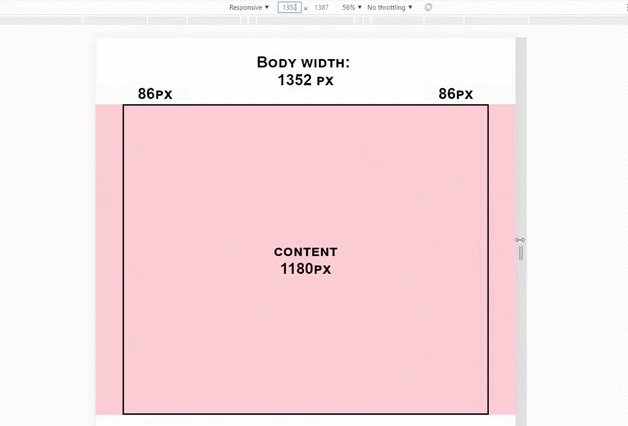
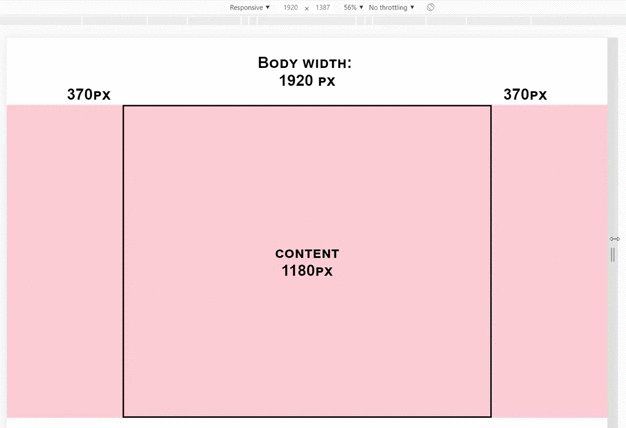
Suponha que precisamos de uma largura de conteúdo de 1180px, então
1920 - 1180 = 740/2 = 370px - haverá margens laterais em nossa seção. Nós olhamos:
HTML:
<section> <div class="content"> content </div> </section>
CSS:
section { background-color: pink; height: 1000px; padding: 0 370px; }

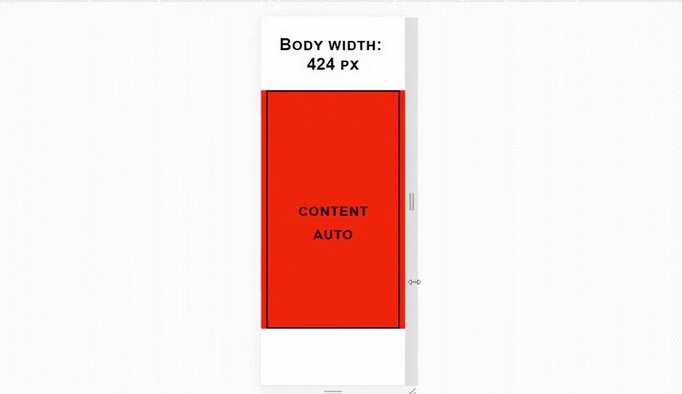
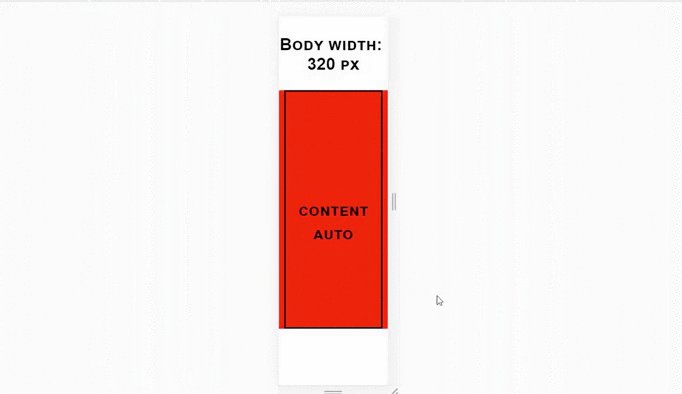
Sim À medida que a tela diminui, nosso recuo comprime o conteúdo. Não é bom Seria possível recuar dinâmico? Talvez! E os recursos de apenas css!
Para fazer isso, use a função
calc () . No momento, a função css calc () é
suportada em 96,5% , o que é apenas 1% menor que o flexbox, o que significa que pode ser usado com segurança. Para recuo dinâmico, você precisa executar uma operação matemática.
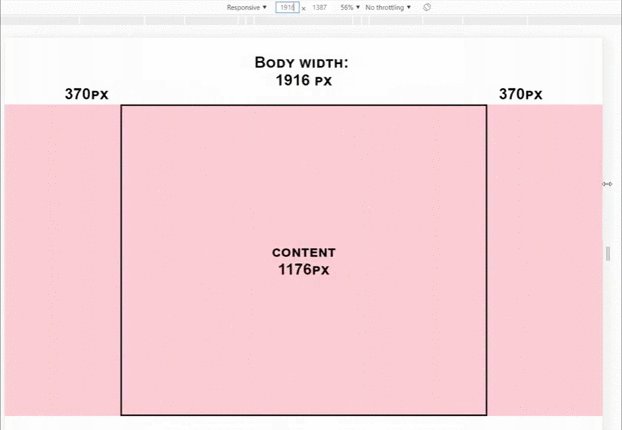
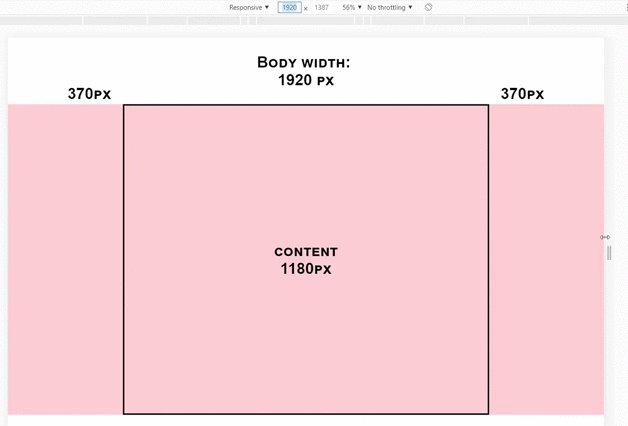
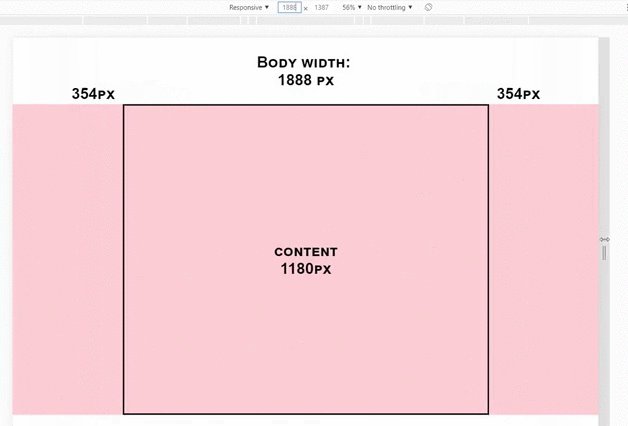
Vejamos um exemplo em breve:

Eu gosto disso! Sem nenhum bloco adicional, nossa seção se comporta exatamente da mesma forma que com o .container. À medida que a tela diminui, o preenchimento diminui e o conteúdo permanece fixo em largura. E esta é apenas uma propriedade css:
CSS:
section { padding: 0 calc(50% - 590px); }
UPD: Eu simplifiquei a fórmula. Obrigado
Metotron0 .
Assim, definimos os recuos laterais usando a função calc (), que em qualquer resolução de tela calcula esses recuos para que o conteúdo seja 1180px! Você apenas tenta.
Você pode brincar com o valor corretivo de
590px e criar o conteúdo 1140px ou 1170px, conforme desejar!
Veja agora uma comparação deste método com um contêiner!Combinação com consultas de mídia
Seria muito bom incorporar isso na grade de bootstrap para facilitar a adaptação do site.
Vamos tentar:
CSS:
section{ padding: 0 15px; } @media (min-width: 575.98px){ section { padding: 0 calc(50% - 270px); } } @media (min-width: 767.98px){ section { padding: 0 calc(50% - 360px); } } @media (min-width: 991.98px) { section { padding: 0 calc(50% - 480px); } } @media (min-width: 1199.98px){ section { padding: 0 calc(50% - 590px); } }
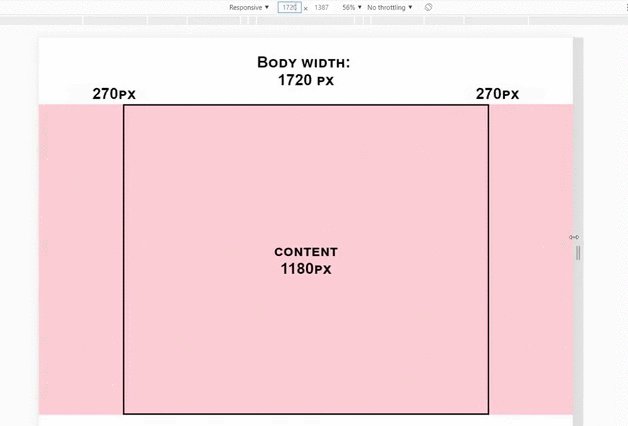
Resultado:

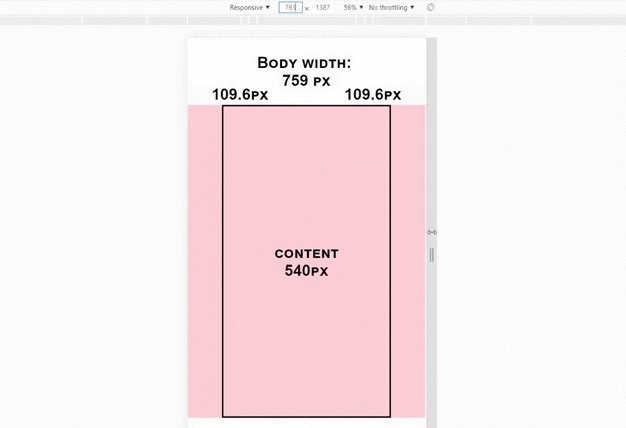
Total em diferentes tamanhos de tela, temos:
- Largura de conteúdo automático de 320px a 576px e margens fixas de 15px.
- 576px a 768px 540px de recuo dinâmico e amplo.
- de 768px a 992px 720px recuo amplo e dinâmico.
- 992px a 1200px 960px recuo amplo e dinâmico.
- de 1200 px a 1180 px e recuo dinâmico.
Isto é absolutamente o mesmo que com o div.container! Somente sem blocos extras.
Exemplo do mundo real, comparação de métodos
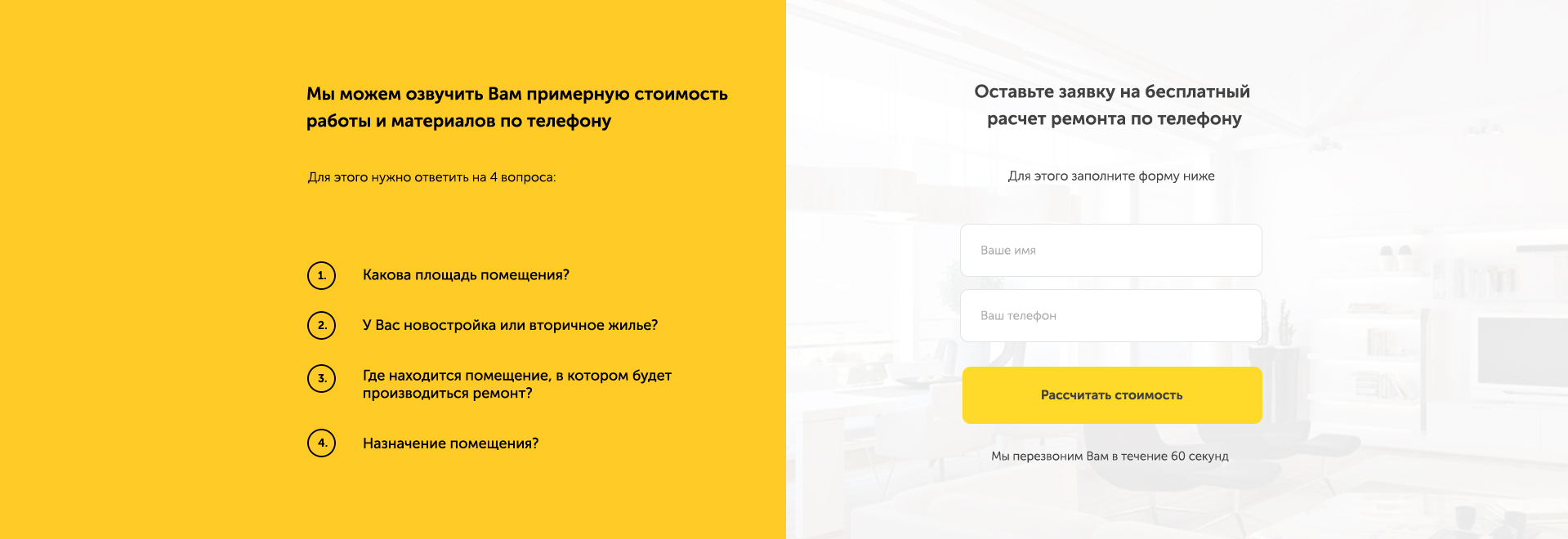
Ainda não está vendo os benefícios de um método de recuo dinâmico? Então vamos dar uma olhada em um exemplo da vida real. Use óculos reveladores - existe a seguinte seção (clicável):

Que pensamentos? Há uma seção, em dois blocos separados, para espalhá-los, seria bom definir a exibição: seções flex e jcsb. Mas se você usar .container, terá que agrupar esses dois blocos em mais um e definir o df para ele. É conveniente? Tentamos:
HTML:
<section class="brif-section"> <div class="container"> <div class="brif-wrapper"> <div class="brif-text-block"> .... </div> <form action="#" class="brif-form"> .... </form> </div> </div> </section>
CSS:
.brif-section { background: background; } .container { max-width: 1180px; margin: auto; } .brif-wrapper { display: flex; justify-content: space-between; }
Agora veja como fica se você usar recuo dinâmico:
HTML:
<section class="brif-section"> <div class="brif-text-block"> .... </div> <form action="#" class="brif-form"> .... </form> </section>
CSS:
.brif-section { display: flex; justify-content: space-between; padding: 0 calc(50% - 590px); background: background; }
Veja como o código diminuiu, ficou mais limpo, ficou mais fácil de ler. O resultado é uma seção que contém um bloco com texto e um formulário - nada mais! E esta é apenas uma seção. Repito: e se o site tiver 15 seções?
Então, começamos a resumir:
Profissionais .container:,
- O conteúdo é fixo no centro e tem a largura desejada.
- Você pode definir o plano de fundo desejado para toda a seção.
Contras .container:
- É uma div adicional.
- Às vezes, você precisa criar outra div adicional.
- O código está inchado e mais difícil de ler.
- Às vezes, você precisa definir o plano de fundo para a seção e outros estilos para o bloco de wrapper.
- Você precisa criar alguma classe para o bloco wrapper.
Prós do preenchimento (relativo ao recipiente):
- O conteúdo é fixo no centro e tem a largura desejada.
- Você pode definir o plano de fundo desejado para toda a seção.
- Sem blocos adicionais, invólucros.
- O código é mais limpo e fácil de ler.
- Todos os estilos necessários são definidos apenas para a seção.
Contras de preenchimento:
- É necessário que as seções definam o topo e o fundo do preenchimento como propriedades separadas.
Isso não é:
section { padding: 50px 0; }
E assim:
section { padding-top: 50px; padding-bottom: 50px; }
Caso contrário, eles substituirão o recuo dinâmico.
Recomendações
Eu gosto do método com recuo dinâmico. Experimente em vez do layout "contêiner" usual e você notará rapidamente como a pureza do seu código aumentou. Se houver alguma dúvida sobre esse método, escreva-o nos comentários - discutiremos!
Eu recomendo usar não%, mas vw. Para que a largura não seja considerada do pai, mas da largura da área do promotor do navegador. Então, apenas mais confiável. Suporte Vw - 96%
aqui .
CSS:
section { padding: 0 calc(50vw - 590px); }
Crie seu modelo para esses estilos com consultas de mídia, por exemplo:
section, header, footer { padding: 0 15px; } @media (min-width: 575.98px){ section, header, footer { padding: 0 calc(50vw - 270px); } } @media (min-width: 767.98px){ section, header, footer { padding: 0 calc(50vw - 360px); } } @media (min-width: 991.98px) { section, header, footer { padding: 0 calc(50vw - 480px); } } @media (min-width: 1199.98px){ section, header, footer { padding: 0 calc(50vw - 590px); } }
Conclusão
Um método com recuo dinâmico executa a mesma função que o div.container, mas é completamente desprovido de todas as suas deficiências. Talvez este método tenha algumas armadilhas, mas ainda não as conheci. Até agora, tudo funciona exatamente da mesma maneira que em um contêiner.
Não tenha medo de algo novo. Basta começar a usar esse método e logo sentirá algum alívio. Use css ao máximo!
PS Se durante o uso deste método surgirem algumas armadilhas - descreva-as nos comentários! Nós entenderemos.