
Oi Habr. Recentemente,
mostrei nos comentários e prometi responder em detalhes a questão de como o sistema de design simplifica o relacionamento e neutraliza os conflitos entre designers e designers de layout (desenvolvedores). Além disso, fale sobre algumas opções para padronizar a nomeação de camadas. Então eu respondo.
Em detalhes . Sobre a grade. Sobre os componentes. Sobre os ícones. Sobre o idioma Sobre o BEM. Sobre a barra "figmin" e seus plugins. Sobre pranchetas e viewports. Sobre tipografia. Sobre estilos e paletas. Sobre os efeitos. Sobre a exportação de uma varredura. Sobre o "multiplayer". Sobre a distribuição de tarefas. Bem, um pouco "sobre a vida, o universo e em geral". Cuidado, trânsito: há muitas fotos por dentro, há animações gif. E muito,
realmente muito texto chato. Eu avisei.
Isenção de responsabilidade, para economizar seu tempo:O autor é um absoluto sem nome e não possui experiência em organizações grandes e pretensiosas. Tudo o que é descrito é uma opinião puramente pessoal, não apoiada por nenhuma pesquisa científica. Toda a minha experiência subjetiva foi adquirida ao trabalhar em projetos relativamente pequenos, com um recurso humanóide de até 10 pessoas, além de ser voluntário em alguns projetos estrangeiros daqueles direcionados pela comunidade. Não estou pronto para assumir a responsabilidade pelo seu tempo perdido, possíveis perdas ou lucros perdidos. E não voltarei seus melhores anos para você, se você gastá-los comigo :) O que tenho, estou compartilhando. Vamos lá
Projetar o sistema como um meio de resolução de conflitos
Alguns designers pensam que um
sistema de design é uma biblioteca de estilos. O acordo de que "tornamos os botões vermelhos, os dados azuis e escrevemos o texto com Helvetica". Algumas pessoas pensam que este é um conjunto de espaços em branco dos quais os modelos são montados. Assim, isso deve parecer uma janela modal e assim - um cartão de produto. As propostas de front-end vão além e incluem implementação técnica no conceito. Diga uma biblioteca de componentes no React. Tudo isso é verdade à sua maneira. Mas isso é particular. Se você cavar, a principal função do sistema de design é desenvolver padrões para a interação das pessoas que trabalham no projeto. Portanto, o objetivo original era eliminar conflitos. Pelo menos acredito nisso e quero justificar, tendo percorrido todos os principais calos doentios.
O primeiro conflito. Distâncias, tamanhos e recuos
A linha de fundo. O designer esculpe os tamanhos de maneira imprecisa; o designer de layout constantemente se depara com valores heterogêneos e fracionários. Não está claro quais deles estão corretos e quais estão errados. "Figma" não permite medir distância com uma régua."Solução" típica. Todo mundo chuta o designer, tentando fazê-lo ser mais atento e direcionar completamente os pixels. Resultado: um diz mal contorcido passa horas tentando mover centenas de blocos em uma centena de pranchetas por 1-2 pixels. O resultado ainda não é perfeito, o designer do layout ainda está insatisfeito, os prazos estão saindo, o cliente está perdendo dinheiro, todos estão brigando e espalhados reclamando um do outro nos fóruns de perfis.
A verdadeira solução. Crie um sistema de design e aceite-o. Para pensar ou desenvolver gradualmente grades convenientes, unifique layouts (em um sentido técnico) e use bibliotecas e componentes de estilo corretamente. Resultado: o designer Akela ainda sente falta regularmente, mas o designer de layout pode determinar a maioria das distâncias, mesmo visualmente, sem observar as propriedades do bloco. Além disso, quanto mais longe, mais eles acumulam componentes prontos e estilos / mixins que são simplesmente copiados de um projeto para outro.
Se você possui
grades bem projetadas e usa a abordagem de componentes, todos os números são unificados ou calculados por aritmética elementar. Para não ser infundado, como exemplo abaixo, mostrarei um dos sistemas de grade nos quais a maior parte dos meus projetos é coletada. Esta é uma bicicleta pessoal, mas usando princípios semelhantes, você pode inventar o seu próprio para todos os gostos.
4px. Multiplicidade - Irmã do Talento
A primeira camada de malha é sempre a mesma:
grade de 4 px. Na verdade, eu trabalho com “pixels de escala”, que consistem em pixels regulares de 4x4. Como resultado, qualquer elemento do layout, exceto linhas (traçados, bordas, linhas offline, hora, etc.) sempre tem um tamanho múltiplo de quatro.

Isso remove automaticamente todas as perguntas sobre deslocamentos aleatórios, pixels fracionários etc. Se o designer do layout vê algo completamente diferente de quatro no layout e sem comentários adicionais, com uma probabilidade de 99%, isso é apenas um batente - ele pode substituir o número com segurança pelo múltiplo mais próximo, sem sequer entrar em detalhes.
Isso não significa que você pode relaxar e esculpir os modelos com o calcanhar esquerdo passando pela rede. Os acidentes são inevitáveis, mas a presença de um sistema permite ao designer de layout distinguir entre batentes e mudanças intencionais.
Por que exatamente 4?
Porque Em princípio, pode ser qualquer número: pelo menos 5, pelo menos 3, pelo menos 10. O único critério: facilidade de uso. Os números pares são mais convenientes, pois os tamanhos das janelas de exibição e das operadoras são quase sempre expressos em números pares (e geralmente múltiplos de quatro). Além disso, ainda há interpolação ao dimensionar a varredura, mas isso não é tão importante.
O principal é que o número 4 é pequeno o suficiente para ser universal e grande o suficiente para reduzir significativamente a dispersão de todos os tipos de valores no layout. Se você tomar mais, será difícil criar pequenos elementos. Por exemplo, com uma base de 10 px, o preenchimento dentro dos campos de entrada seria bastante acanhado, e a escolha da liderança para o texto seria escassa. Este é um passo desnecessariamente grande, quero menor. Empiricamente, todo mundo já tentou 4px e é improvável que você invente algo mais universal. Mas você decide.
Ritmo vertical
Liderança básica
Agora você precisa determinar a liderança básica - a
altura da linha , que criará um ritmo vertical e afetará posteriormente a altura da maioria dos elementos. Como resultado, alinhamos os layouts verticalmente.
(Se você não está familiarizado com os conceitos de ritmo vertical, fonte básica e módulo, veja o artigo sobre grades - ele diz que é ainda mais chato do que aqui, mas aí está).A liderança pode variar em diferentes projetos. Mas na maioria das vezes eu uso 16
ou 24 pixels . Você pode criar algo próprio, tendo em mente que os números devem ser múltiplos de sua grade de pixels base.


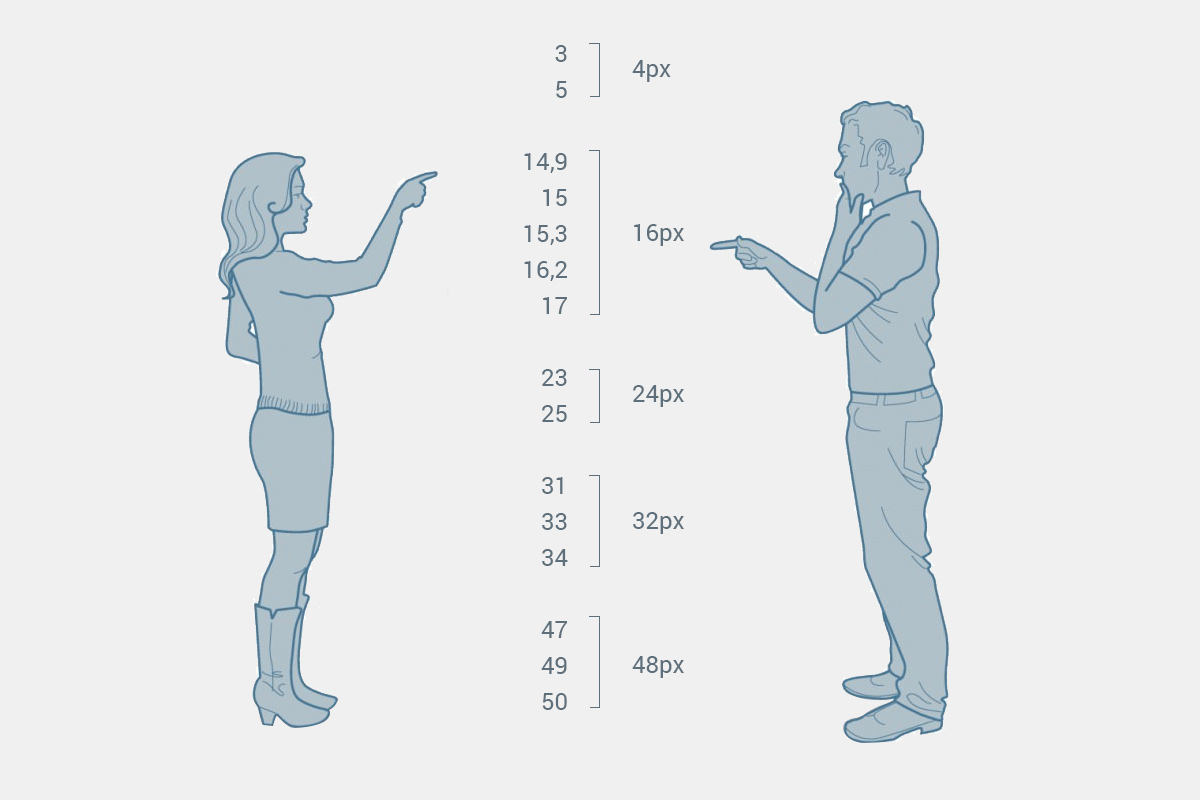
Observe que, em 16px, o texto ocupa não uma linha, mas duas. Então, formalmente, usamos chumbo de 32px. Mas em termos de ritmo, este é o mesmo. Apenas divida cada linha ao meio para facilitar o trabalho com pequenos elementos.
Alturas padrão
Como resultado da decisão, são obtidos vários
números "mágicos" , que serão considerados os tamanhos padrão de blocos verticais. Não esquecemos a possibilidade de usar intervalos de meio e meio para casos intermediários, como paddings ou texto pequeno. Essa é uma prática comum desde a digitação do papel.

Em caso de problemas com o carregamento de imagens e aritmética:
Outro motivo para amar precisamente essas duas réguas é que elas são proporcionais uma à outra: três linhas de 16 px são iguais a duas de 24 px (16 * 3 = 24 * 2). Isso permite que você arraste alguns componentes entre eles sem perder o ritmo geral. Por exemplo, ícones de 48 x 48 se encaixam perfeitamente nas duas grades. Como você pode imaginar, todos os múltiplos de 48: 96, 144, 192 etc. serão universais.
Não é preciso ter medo da escuridão de números incomuns. Na prática, após 2 ou 3 projetos, eles escravizam seu cérebro e se firmam no subcórtex.
Altura do módulo e do gatter
Noto que padronização não significa uniformidade total. Nós ajustamos a linha de base, sim. Mas ninguém se preocupa em variar as
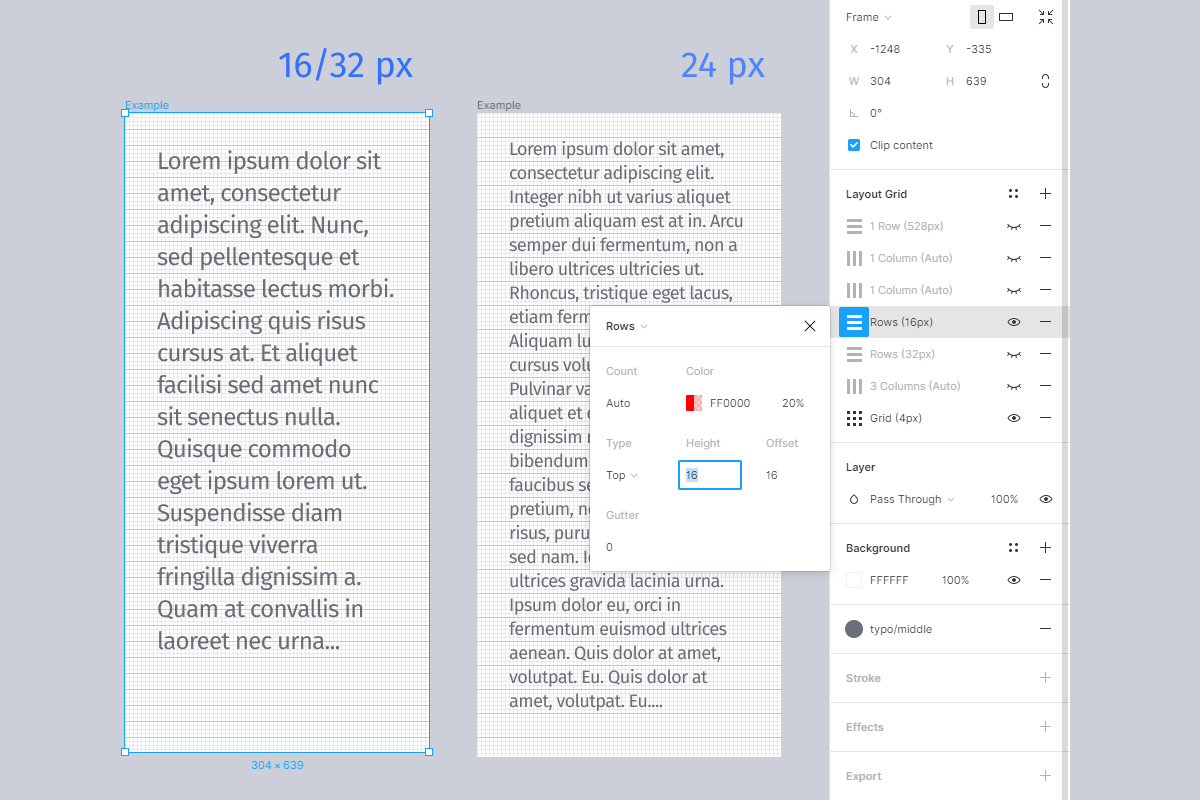
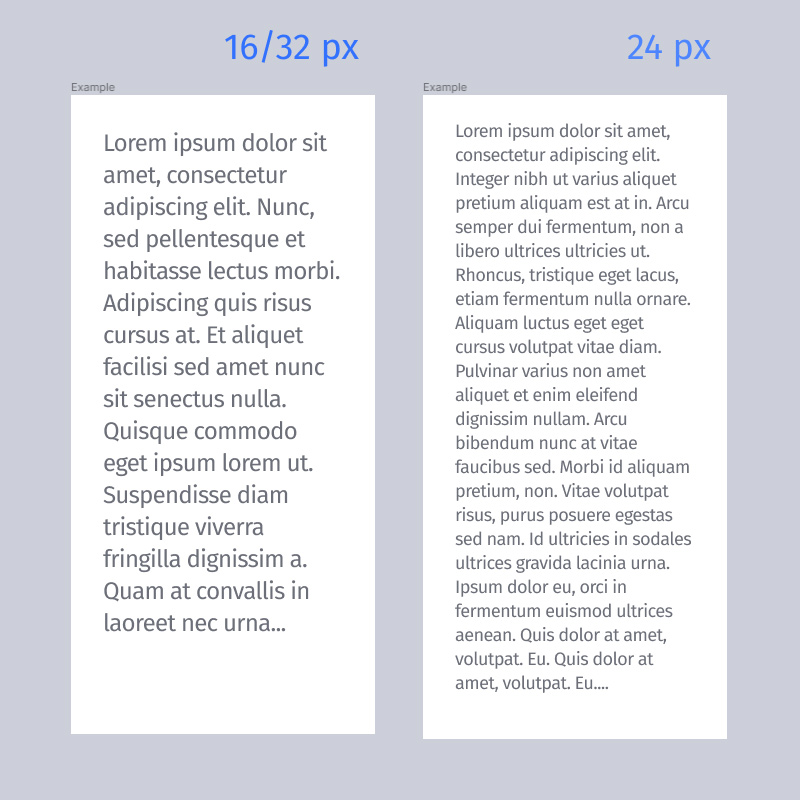
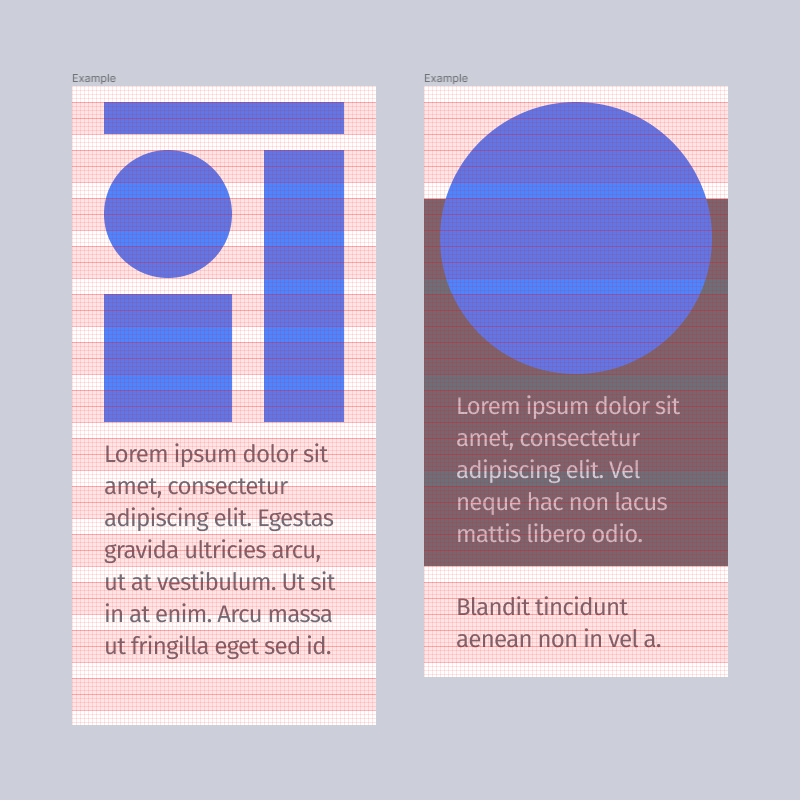
proporções do módulo como quiser. Aqui estão dois exemplos para comparação:

À esquerda, tornamos a altura do módulo igual a duas linhas e obtivemos uma grade muito "plana", o que é conveniente para a digitação de formulários, tabelas, interfaces de lista e outras coisas semelhantes. E à direita, o módulo é maior, 5 linhas. Adequado para layouts em que existem muitas galerias, cartões horizontais, blocos de banner e fotos.
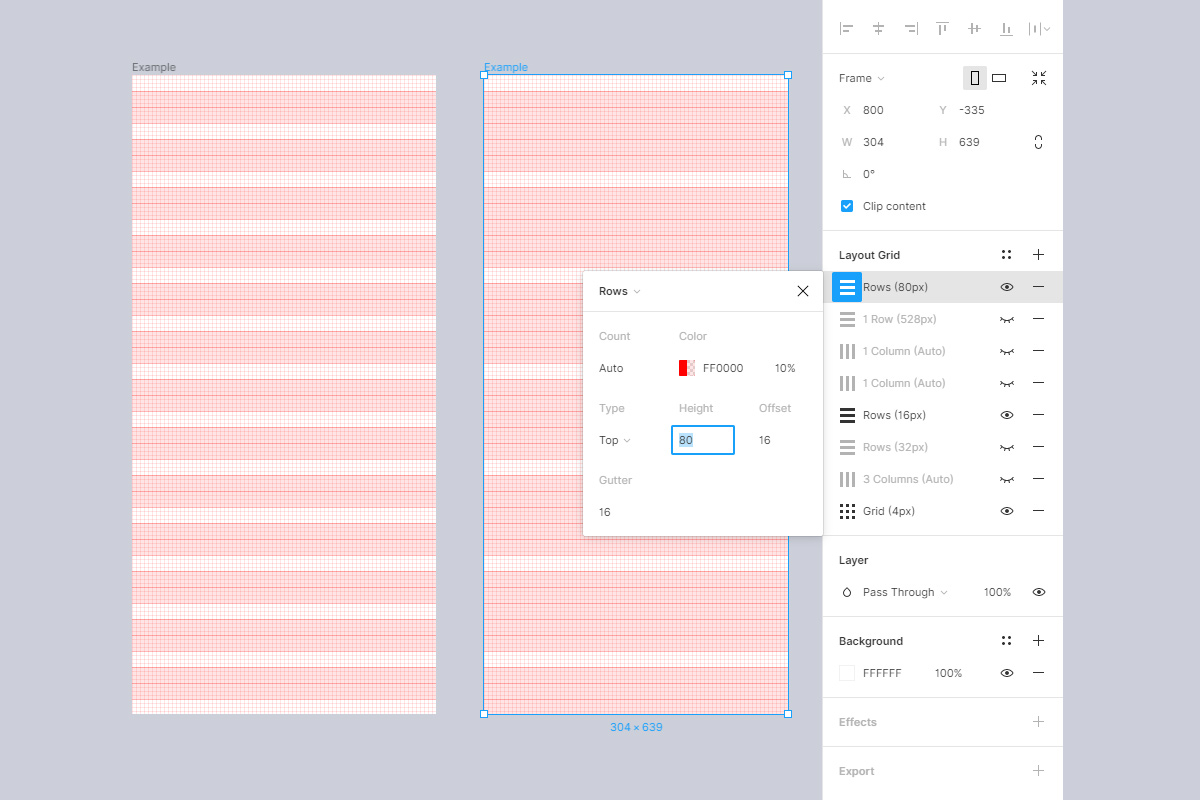
Calha Calha - “calha”, “ranhura”] - é o que é comumente chamado de
distância intermodular . Sua altura também é sempre feita como um múltiplo do fio base. Na maioria das vezes, será 1 linha. Mas se, por exemplo, o layout for patético e consistir principalmente em imagens enormes, você poderá separá-las com um alto número de linhas em várias linhas.
Como você pode ver, ainda estamos criando uma variedade de grades, mas todas elas são combinadas entre si e com as bibliotecas de componentes, porque elas têm uma
base rítmica comum
.É importante que, do ponto de vista do layout, praticamente não haja diferença. Todos os números ainda são múltiplos da base inicial (16px) e fazem parte do nosso padrão "mágico". Portanto, o módulo é apenas uma proporção visual, o que ajuda a esboçar rapidamente elementos no layout e calcular suas dimensões a olho nu.
Vamos testar com um pequeno exemplo. Portanto, existem 2 malhas padrão com 16px à frente. Altura do gatter - 1 linha (16px). A altura do módulo no layout esquerdo é de 2 linhas, à direita - 5 linhas. Podemos agora determinar os tamanhos / recuos
verticais corretos dos elementos sem examinar suas propriedades?

Eu acho que podemos. Não há nada particularmente complicado: estimar o número de linhas e multiplicar pela liderança básica. Só isso. Além disso, é garantido que esses números sejam incluídos na série "padrão". Ou seja, à medida que a aritmética prática é rapidamente levada ao automatismo. A linha do Photoshop é necessária aqui? Eu também não acho. Mesmo que algo seja difícil de contar na mente, espiar propriedades não é um problema.
Agora vamos imaginar que o designer esteja enganado em algum lugar de um pixel ou até dois. Isso afeta o designer de layout? Não, não. O designer de layout vê a grade, o designer de layout coleta o projeto nela. O ponto. E Deus o abençoe, com o tremor do designer.
Sem problema , sem conflito)
Ritmo horizontal: gatter, alto-falantes, campos
Gatter
Da mesma forma, selecione o múltiplo de tamanho horizontal de 4px. Na maioria das vezes, eu faço o
quadrado quadrado (16x16). Mas se você precisar de um recuo mais amplo entre as colunas, poderá usar qualquer outro valor: 20px, 24px, 28px, 32px ... etc.
Nesse caso, o gatter se torna a base para distâncias horizontais por analogia com o líder. Se você tornar sua largura igual a 20px, todo o "padrão mágico" das linhas de contorno será alterado para "10, 20, 30, 40 ...". Mas, francamente, esses são números inconvenientes, pequenos estofados e tudo o que fará muita falta. Em geral, eu recomendaria não ser inteligente e fazer com que o gatter fosse quadrado ou múltiplo. É mais fácil trabalhar com um conjunto de números padrão do que com dois.
Colunas e sua capacidade de resposta
Tendo decidido o “padrão mágico”, ajustamos as colunas de acordo com o tamanho da tela ou pontos de interrupção, sobre os quais falaremos um pouco mais adiante.
A grade pode ser totalmente responsiva e as colunas serão de borracha: a largura é "esticada", o número é arbitrário - por exemplo, 12.

E você pode definir manualmente a largura da coluna para obter um número diferente de colunas em diferentes viewports (clássico: 4 no celular, 8 em "tablets", 12 em computadores, 16 em telas amplas). Nas configurações de grade, fica assim: o número de "automático", a largura é um número arbitrário, selecionado com base no tamanho da prancheta e da lista.

Ao mesmo tempo, no nível do layout, as colunas podem ser de borracha e totalmente fixas. Neste último caso, os “ouvidos” aparecem no layout - campos que não são usados pelo conteúdo, mas, como regra geral, se sobrepõem ao plano de fundo geral da página. Se desejado, isso pode ser mostrado ajustando a “margem” com o alinhamento central das colunas.

Quem decide como a grade se comporta
Idealmente, um designer. Se ele é UI / UX. Portanto, o design geralmente é
adaptável , e não apenas de borracha, e é desejável que exista algum comportamento uniforme de todo o layout. Mas é importante que o designer do layout tenha recebido informações antecipadas sobre qual dos esquemas você decidiu aplicar em um projeto específico e possa expressar sua opinião, se necessário.
Na prática, há situações em que é melhor tomar uma decisão para o designer de layout. Por exemplo, se o uso de alguma estrutura, como bootstrap ou outra coisa, for previamente acordado. Tudo pode acontecer: a demanda, o legado, o prazo ou a capacidade do próprio designer do layout. Isso deve ser tomado com calma. Nós não somos todos deuses, todo mundo tem um limite para o possível. Nesses casos, o designer já é repelido pelos requisitos do designer de layout, garantindo a conformidade do layout. Não há nada criminoso, porque estamos envolvidos em tarefas aplicadas, não em arte pura.
Assim, tendo uma idéia do tamanho da lista + o princípio de particionar as colunas + o “padrão mágico”, nós, novamente, podemos determinar os tamanhos horizontais dos elementos com aritmética pura. Conflitos especiais não devem mais surgir aqui.
Pontos de interrupção e tamanhos dos quadros principais
Outro possível obstáculo: que layouts de tamanho devem ser, como escolher pontos de interrupção, quais viewports desenhar e onde "tudo já está claro".
Na era do Photoshop, e mesmo há apenas um ano, isso era um problema para muitos:

Com o Figma, tornou-se uma ordem de magnitude mais fácil porque a tela é responsiva. Em vernáculo, a borracha se estende. Mas algumas das perguntas ainda permaneciam.
Alguém pega as resoluções de tela padrão diretamente do “Figma”. Alguém ajusta as pranchetas aos valores padrão de "Bootstrap", alguém se afasta do conteúdo. Sou um pouco ciclista nesse assunto. Eu ajusto os tamanhos das telas para que elas se encaixem claramente na grade e trabalhem sempre com os mesmos números "mágicos".
Por que pranchetas de tamanhos arbitrários
Antes de tudo, não acho certo desenhar um layout de borracha exatamente sob a janela de exibição. Há alguns anos, li o excelente artigo "
A maneira 100% correta de fazer pontos de interrupção de CSS ". Mastiguei por um longo tempo, mas no final aceitei o ponto de vista do autor. Resumindo: com a abordagem usual, nos pontos de interrupção, todos os elementos de layout estão em estados extremos (largura mínima ou largura máxima), enquanto nas viewports populares eu gostaria de obter valores médios "normais", mais naturais. Portanto, os pontos de interrupção são melhor colocados
entre as larguras populares da tela, e não exatamente sobre elas. Assim, a largura mínima do layout é levemente menor que a viewport e se estende um pouco mais. Parece confuso, mas faz sentido.
Em segundo lugar, quase não encontro bootstraps e não há problemas com o layout manual, por isso não preciso me concentrar estritamente em nenhum padrão externo.
Em terceiro lugar, ao contrário dos estereótipos, os tipógrafos com quem trabalho mais frequentemente pedem explicações para telas largas do que estreitas. Ou seja, eles próprios podem adaptar layouts à viewport. Eles estão mais preocupados com como e como preencheremos a área "extra".
Portanto, é mais conveniente colocar a prancheta exatamente na grade, o que demonstra claramente os
princípios de escala e todas as distâncias, do que rebitar estritamente o tamanho das viewports e depois mexer com números desajeitados fracionários de larguras de colunas e elementos. Esta é a solução para o conflito.
Cálculo da largura ideal do layout
- Determine a largura aproximada desejada para a viewport mais próxima. Por exemplo, como uma tela mínima, qualquer largura no intervalo de 290 a 320 px combina comigo e, na área de trabalho, por exemplo, 1100-1300px. Interessado principalmente na barra inferior, porque Esticar colunas em mais ou adicionar "orelhas" não é um problema.
- Nós estimamos o número desejado de colunas. Para dispositivos móveis, eu normalmente uso 3 ou 4 (do conteúdo, que é par: par ou ímpar) e para a área de trabalho - 12. (No artigo sobre grades, eu já falei sobre uma versão interessante de 24 colunas, mas é específica, por simplicidade, não aceitamos isso cálculo).
- Subtraia todos os grupos e campos da largura desejada (haverá 1 menos grupos que as colunas e dois campos - nota do cap).
- O número restante é dividido pelo número de colunas, obtemos a largura aproximada necessária da coluna.
- Arredonde a largura aproximada da coluna para o número "mágico" padrão mais próximo. Temos uma largura de coluna conveniente .
- Consideramos a largura ideal do layout: todas as colunas convenientes + todos os campos + gatter.
Como resultado, a largura do layout é sempre um múltiplo da base, todas as colunas e recuos estão exatamente nas guias, tudo é conveniente e compreensível.
Na maioria das vezes, para a web, uso colunas de
80px de largura
. E um quadrado quadrado de 16px. Como resultado, a largura típica das pranchetas será:
304px, 592px,
1168px, 1552px. Naturalmente, cada layout se estende facilmente para cima. Imagens de bitmap de plano de fundo são preparadas com uma margem. Muito convenientemente, geralmente não há queixas sobre isso.
Camadas de grade adicionais
Às vezes, guias adicionais são sobrepostas à grade usual, o que ajuda a controlar distâncias de maneira mais flexível ou a mostrar algumas restrições. Por exemplo, uma das minhas pranchetas móveis padrão (304px) inclui “trilhos” de indentação de 16px e 48px para tornar os ícones e o texto mais confortáveis. Uma área relativamente segura da "primeira tela" é marcada por uma linha horizontal verde.

O princípio é o mesmo: projetar padrões e grades para que, para todas as situações, soluções e componentes típicos, haja um local pronto.
Ícones
Os ícones são armazenados em uma grade separada e são coletados por meio de um componente intermediário do wrapper. Os próprios ícones são redimensionados. Às vezes é necessário usar alguns deles como ilustração, marcador, etc. Mas o wrapper sempre captura seu tamanho e fornece margens de segurança.
Quando o componente do ícone (invólucro) se estende, o próprio ícone permanece normal, porque dentro do invólucro, tudo está alinhado ao "centro", não à "escala". Os invólucros podem ser de vários tamanhos. Essa abordagem permite ajustar as dimensões ópticas dos ícones sem quebrar os componentes, além de ser fácil alterar os ícones dentro de qualquer componente, basta selecioná-los na lista.
Essa abordagem permite ajustar as dimensões ópticas dos ícones sem quebrar os componentes, além de ser fácil alterar os ícones dentro de qualquer componente, basta selecioná-los na lista. (Como agrupar - consulte a seção sobre nomeação de camadas).
(Como agrupar - consulte a seção sobre nomeação de camadas).Não há necessidade de colocar algo na rede
Obviamente, há exceções para todas as "belezas". Por exemplo, não há razão para medir o preenchimento entre os itens de menu em linha se o comprimento em si variar ("crescer horizontalmente"). Essas distâncias são calculadas automaticamente no nível "Figuras" (quando você usa "Organizar -> Ditribuir espaçamento horizontal") e no nível do layout (flex, por exemplo). Ou seja, ninguém precisa de seus valores exatos. A única coisa necessária é esclarecer de alguma forma ao designer de layout que tipo de comportamento você espera desses pontos. Existem comentários para isso. (Ou etiquetas nos nomes das camadas, cartas de apresentação ou apenas acordos preliminares - o principal é que o canal de comunicação seja aceito por todos). Como o Figma não é perfeito, algumas coisas são mais fáceis de fazer no nível do layout, sem se preocupar em desenhá-las. Portanto, os comentários têm precedência sobre o que é desenhado. Por exemplo, no layout, o menu se parece com o espaço intermediário, mas eu escrevo o espaço ao redor. Em um mundo ideal, o designer de layout levará isso em consideração. Em imperfeito - pode não ser percebido, mas será corrigido mais tarde a meu pedido, porque eu uso o feed de comentários como uma lista de verificação. Mais uma vez, sem conflitos.
Como o Figma não é perfeito, algumas coisas são mais fáceis de fazer no nível do layout, sem se preocupar em desenhá-las. Portanto, os comentários têm precedência sobre o que é desenhado. Por exemplo, no layout, o menu se parece com o espaço intermediário, mas eu escrevo o espaço ao redor. Em um mundo ideal, o designer de layout levará isso em consideração. Em imperfeito - pode não ser percebido, mas será corrigido mais tarde a meu pedido, porque eu uso o feed de comentários como uma lista de verificação. Mais uma vez, sem conflitos.Como usar componentes para que todos fiquem felizes
- É necessário atribuir o comportamento correto a cada camada (método de alinhamento e dimensionamento). Verifique o comportamento puxando para frente e para trás, não apenas o componente em si, mas a prancheta inteira (há nuances nos grupos). Isso remove a maioria das perguntas relacionadas à capacidade de resposta do layout, além de ajudar a encontrar áreas problemáticas, tanto no próprio design quanto na arquitetura dos componentes.
- . , — , .
- - () — , . -, .
- -. ( , ). , -, .
- , -. - (, , ).
O senso geral é que manchas aleatórias e muletas visuais não se enquadram no layout. Por exemplo, posso experimentar uma fonte de componente em um layout separado e depois esquecer de devolver tudo. Se o compositor estuda cada cópia separadamente, ele certamente coletará 3-5 versões de qualquer componente em uma centena de telas. Portanto, é mais fácil aderir ao princípio inverso: o que não está listado conscientemente na lista de componentes não existe na natureza e é uma alucinação) Ou, por exemplo, "Trapaça" - um caso idealizado para o design de apresentações, que nada tem a ver com a tipografia de combate.O segundo conflito. Nomeação (camadas, pranchetas, estilos, arquivos)
A linha de fundo. O designer não se preocupa em nomear as camadas ou nomeá-las no trator. É difícil para o designer de layout encontrar as camadas necessárias nas listas do formato "Retângulo1, Retângulo2, ...". Os projetos não são estruturados ou mal estruturados. Não está claro onde procurar uma tela ou componente específico.Solução. Concorde com os princípios mais gerais (idioma, estrutura da página). Escolha um dos sistemas de nomes existentes (por exemplo, BEM). Use os recursos de "Figs" e plugins para agrupar, pesquisar e renomear. Monte o design nos componentes.Inglês, latim
Se você tem uma equipe que fala mais ou menos inglês, recomendo que você cite tudo em inglês e evite cirílico. Mesmo se você estiver trabalhando atualmente apenas no mercado doméstico.Em primeiro lugar, permite aproximar layouts do layout: sincronizar nomes de componentes com classes e estilos com mixins.Em segundo lugar, será de grande ajuda se, algum dia, você desejar compartilhar sua experiência com um público mais amplo ou, por exemplo, for necessário mostrar algum tipo de caso em um recurso internacional.Eu entendo os contra-argumentos, mas cheguei a isso na prática. É como aquela piada: "Ninguém acha que um papel higiênico é um presente perfeito até precisar de um".Nomeação. Notação BEM
Convenção de Nomenclatura BEM.Por que exatamente isso?
- (CSS), «» , , CSS- GUI.
- . , , . ( , ; , . — , . , , - ).
- «» ( ., . ).
- «» ( , , ..).
- : , , .
O importante é que não estamos procurando um sistema ideal , mas um sistema universal . Essa nomeação de camada não faz sentido em termos de exportação de CSS: ainda não podemos convertê-los em marcação pronta. Mas não conseguimos isso.Precisamos que os designers e os designers de layout simplesmente se entendam e trabalhem no mesmo comprimento de onda. Que o menu não se enquadre em 10 camadas ou componentes com o mesmo nome. De modo que, vendo na correspondência "nav-menu-item_active", o tipógrafo imediatamente entendeu qual componente específico estava em questão. Para que as pessoas não precisem se preocupar, inventando seus nomes para as mesmas coisas. Para que os componentes na biblioteca Figma coincidam com a biblioteca de componentes nas fontes de montagem, pelo menos para as posições principais. Em suma, padrão, não é o ideal.Você pode tentar inventar outra coisa, mais "simples". Mas o mais provável é que, no final, você ainda chegue a algo semelhante. Embora você decida, é claro. Se você tem uma pausa em uma solução alternativa, o formulário de comentários está à sua disposição :)Qual o aspecto aproximado na prática

 Não se confunda com barras e outros ícones estranhos. Não é tão difícil quanto parece.Peguei emprestado E comercial (&) da sintaxe Stylus (sass / less), onde eles são equivalentes ao seletor principal. Bundle "__ &" significa que a camada é " E lementom" (em termos de B E H). Este absolutamente não é um prefixo, é apenas mais conveniente e familiar para mim, porque no Stylus a estrutura do bloco é semelhante:
Não se confunda com barras e outros ícones estranhos. Não é tão difícil quanto parece.Peguei emprestado E comercial (&) da sintaxe Stylus (sass / less), onde eles são equivalentes ao seletor principal. Bundle "__ &" significa que a camada é " E lementom" (em termos de B E H). Este absolutamente não é um prefixo, é apenas mais conveniente e familiar para mim, porque no Stylus a estrutura do bloco é semelhante:.widget-heading &__title … &__icon-menu …
Cada componente em termos de
B EM é considerado um bloqueio
B. Portanto, apenas hífens e latim são usados no título se você usar a sintaxe clássica.
Um único sublinhado (“_”) na mesma sintaxe clássica de BE
M é usado para denotar o odificador
M. Por exemplo, "block_hover" é o componente "block" no estado: hover e "widget_collapsed" é o componente do widget no estado minimizado.
Obviamente, a estrutura das camadas no Figma não corresponde exatamente ao layout. Portanto, algumas coisas são bastante arbitrárias. Por exemplo, um componente com modificadores precisa ser envolvido em um novo componente - um aninhamento extra é exibido, enquanto no layout essas classes são atribuídas ao bloco juntas, elas estão no mesmo nível. Mas, novamente, não há propósito emular com precisão o layout.
Barras são símbolos reservados pelas Formas que permitem agrupar componentes. Veja abaixo. Eu os insiro para que seja conveniente alternar os estados dos elementos (foco, foco etc.).
Bem, os colchetes são apenas uma marca técnica, que diz que essa camada é uma muleta visual (como cantos arredondados no fundo) e que não precisa ser adicionada à marcação.
O que e quando nomear e o que pontuar
Os teóricos recomendam nomear cada camada na criação. Na realidade, isso seria um trabalho sem sentido. Camadas em projetos são constantemente adicionadas e desaparecem, coladas e transferidas para frente e para trás. Portanto, meus princípios são mais simples.
Estritamente referido:- Pranchetas (quadros do nível raiz).
- Componentes principais.
- Todas as camadas que fazem parte do componente principal. (Life hack: isso não é feito no estágio da pesquisa criativa, mas no momento da criação do componente, quando você já reproduziu o suficiente e mais ou menos finalmente decidiu a estrutura).
- Estilos de texto, efeitos, cores nomeadas - aquela que é estruturada pela "Figura" ou usada nos pré-processadores como variáveis ou mixins.
- As camadas cujo significado é importante, mas não claro do contexto. Por exemplo, se você quiser colocar uma letra gigante no plano de fundo ou usar "x" como um ícone (como você), é melhor nomear essa camada de maneira significativa, porque é um elemento de marcação especial, não apenas um texto de letra única.
- Camadas contendo conteúdo usadas diretamente para exportação e layout: imagens de bitmap, SVG etc.
- Quadros que devem ser incluídos na marcação durante o layout (invólucros flexíveis, partes lógicas dos layouts, como barras laterais, lado, seção etc.).
Geralmente não chamado:- Muletas visuais que não estão incluídas nos componentes e são implementadas por estilos e propriedades CSS sem adicionais. marcações (todos os tipos de tampões de erosão, matrizes).
- Camadas de texto que não fazem parte dos componentes principais.
- "Peixe" e camadas decorativas que não precisam ser exportadas. Digite fotos em simulações da página de conteúdo.
- Todos os tipos de invólucros e pranchetas que são necessários apenas para a organização conveniente do espaço ou a demonstração de algumas notas técnicas.
- Camadas internas de gráficos SVG, formas em traçados e quadros de união, partes componentes de ícones etc. Eles não são considerados camadas independentes; portanto, apenas os objetos-pai são nomeados. (Se você planeja implementar in-line e, por exemplo, animar, é melhor preparar esses gráficos em pranchetas separadas).
- Cópias do componente em conjuntos grandes (como itens da lista) - eles herdam o nome comum do componente principal e não faz sentido individualizá-los.
"Não posso, tenho patas"
Às vezes, os designers têm preguiça de se aprofundar na parte técnica.
Na minha opinião pessoal, um designer de UX deve, se não conseguir fazer o layout, pelo menos entender os princípios e processos básicos. O BEM, entre outras coisas, ajuda você a aprender a pensar em componentes,
sistemicamente . Portanto, faz sentido gastar tempo estudando, mesmo que não seja para o efeito de algumas camadas, mas apenas para poder criar um design tecnologicamente robusto, fácil de transferir de projeto para projeto e "revender" repetidamente.
Mas noto que sou um designer bastante medíocre: quadrado e longe da arte. Talvez minha posição se deva à falta de talento. Portanto, se você é um ótimo criador e um criador gratuito que está longe de detalhes técnicos, mas que o tolera ao mesmo tempo, talvez você não precise de tudo isso. Embora eu me atreva a sugerir que, mesmo nesse caso, você ainda tem algumas mãos leais à mão que pacientemente alinham suas idéias progressistas com uma pilha de codificadores mortais comuns. Nesse caso, você pode simplesmente dar este artigo a ele e continuar a subir no império.
Chips e plugins
Supõe-se que você esteja familiarizado com "
Práticas recomendadas: componentes, estilos e bibliotecas compartilhadas ". E que você já é um menino / menina adulto o suficiente para pontuar e andar de bicicleta em muitas delas.
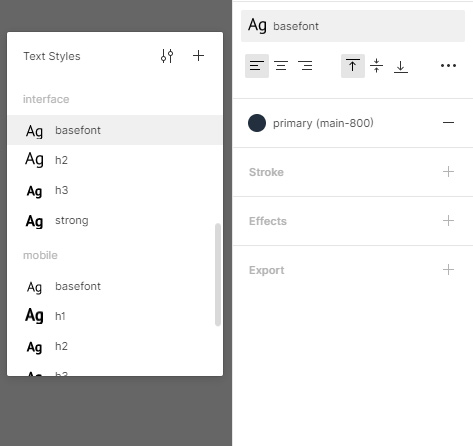
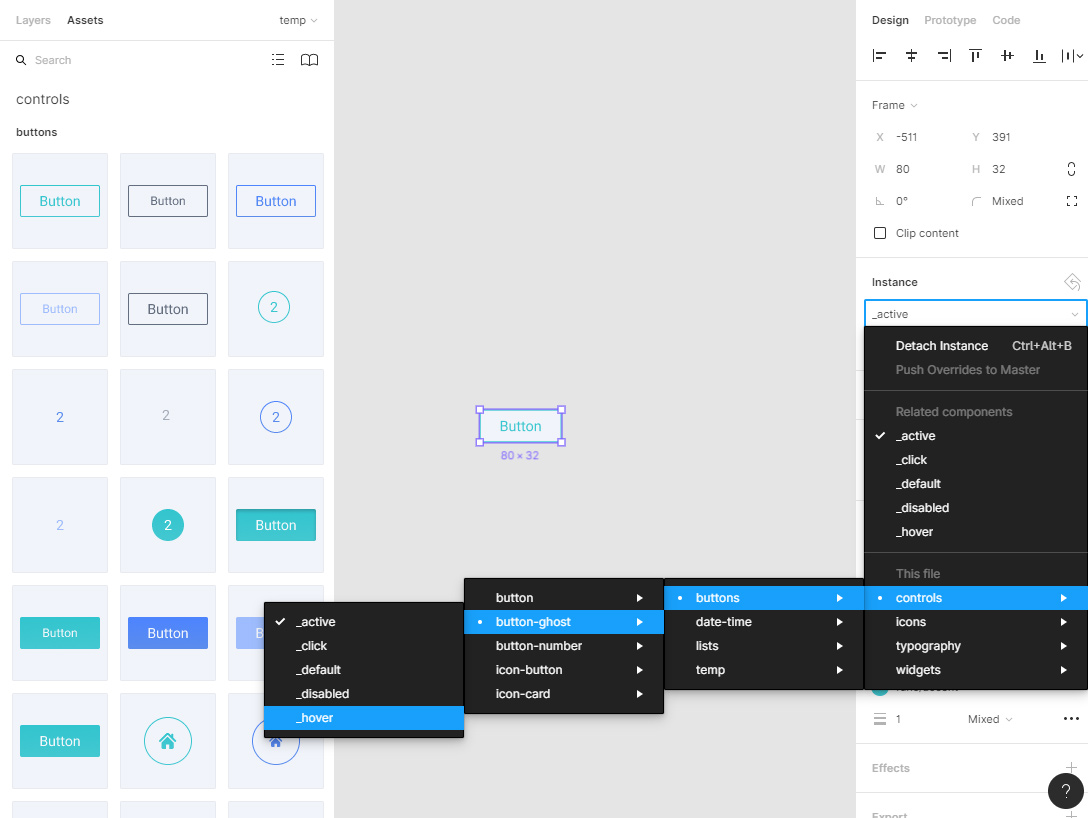
Agrupando componentes, estilos e efeitos
De qualquer forma, sempre pegamos barras de "Figma". As barras são tudo:
Para facilitar a localização e seleção de estilos, você também pode organizar seus estilos em grupos, nomeando-os com uma convenção de nomenclatura com barra. No menu Estilos, você verá seus Estilos locais e quaisquer Estilos compartilhados na Biblioteca da equipe. Os estilos serão ordenados alfabeticamente pelo nome da equipe e depois pelo nome do arquivo. ( Fonte )
Portanto, a barra separa o "grupo" e o "nome" real.
[A exceção é Slash Hudson, que divide Gun's & Roses em um grupo e seu próprio nome, mas depois muda de idéia].Por exemplo, as camadas "botões / fantasma" e "botões / cta" declaram o grupo nomeado "botões", e "móvel / parágrafo" e "móvel / h1" declaram o grupo "móvel". Em princípio, se você é muito inteligente, esse sistema pode ser chamado de taxonomia e grupos - taxa. Então você não confundirá tudo isso com o agrupamento usual de camadas, que é simplificado por “Ctrl / Cmd + G”.
Grupos criados por nomeação são automaticamente puxados para a interface, transformando-se em listas suspensas (para componentes) ou seções em janelas pop-up de camadas (para estilos e efeitos).


Nomeando plugins
Com o advento dos plug-ins, houve uma certa tendência quando os nomes de camadas também são usados como dados de amostra para todos os tipos de filtros.
Um exemplo impressionante é o plug-in do
Google Sheets Sync , que é poderoso na aparência, o que permite extrair dados de tabelas abertas do Google em diferentes camadas de componentes (!). Ou seja, pegamos uma dúzia de instâncias do componente com uma dúzia de camadas, nomeamos tudo de acordo com os requisitos do plug-in e puxamos os valores da tabela neles sequencialmente: textos, números e até figuras. A sintaxe é simples: a treliça (ok, octotorp) + o nome da camada. Ainda não usei este plugin, mas parece muito interessante e promissor. Resolve imediatamente muitos problemas com o preenchimento manual de cartões de produtos, perfis de usuário e outros "peixes" repetidos. Em princípio, ele não quebra meu sistema, porque adicionar uma grade ao início de uma linha é fácil.
Existem plug-ins para trabalhar com a (re) nomeação de camadas:
renomeie-a ,
nomes de camadas se transformem , numeração variada e outros. Não posso lidar com eles aqui e ainda não os usei. Mas é óbvio que, com a API aberta, em breve teremos muitas ferramentas de automação. Vou dizer mais, tudo o que eu tracei sobre grades e o restante, em princípio, pode ser incorporado na forma de um único plug-in que gerará os quadros e estilos correspondentes com base em uma dúzia de configurações.
Os plugins apareceram recentemente, a partir de alguns meses, mas já existem muitas coisas que facilitam a vida às vezes. Ao mesmo tempo, a API aberta certamente levará ao surgimento de novos aspectos de nomeação, etc. Portanto, recomendo fortemente que você observe esta seção de tempos em tempos.
Páginas e quadros
Hierarquia de componentes
Os nomes de páginas e quadros, entre outras coisas, estão incluídos na hierarquia de componentes. Em algumas das capturas de tela tiradas do protótipo do meu sistema de design (que provavelmente nunca terminarei, porque, em vez disso, estou escrevendo este artigo sem fim), é possível ver que os componentes estão organizados em páginas.

O primeiro nível de aninhamento nessa cadeia é obtido da página, o segundo do quadro raiz, o terceiro do nome do componente antes da barra e o quarto após a barra. Assim, uma hierarquia local é obtida dentro de um único arquivo, mesmo sem conectar bibliotecas externas. Tudo isso pode ser levado em consideração no desenvolvimento de um sistema de nomes.
Prefixos de página
Como já mencionado, uso colchetes como rótulos - onde preciso mostrar que algo não está diretamente relacionado ao contexto principal e é algum ponto técnico. Isso também se aplica aos prefixos de página. Eles são diferentes: [figma], [rascunho], [componentes], [protótipo] etc. Cada um deles significa algo para o designer de layout.
Por exemplo, “[rascunho]” (rascunho) significa que a página não está concluída - tudo pode mudar a qualquer momento, o que significa que seu conteúdo precisa ser ignorado por enquanto. “[Protótipo]” geralmente contém vários quadros do mesmo tipo que demonstram a lógica de um único nó (cesta, conta de usuário, sistema de registro etc.) usando as ferramentas “Figuras” incorporadas para prototipagem.
E “[Figma]” significa que esta página é necessária apenas para compatibilidade com algumas partes do próprio “Figma”. Normalmente, em primeiro lugar, tenho a “capa” do projeto - uma página chamada “[figma] cover”. A partir daí, é tirada uma miniatura do arquivo na lista geral + às vezes algo pretensioso é feito lá para apresentação ao cliente.
Os nomes sem prefixos correspondem às páginas (ou modelos) do site. Para redesenhos, eu os pego diretamente da estrutura de links da fonte. Se a estrutura é complexa ou desajeitada, às vezes duplico a cadeia inteira no nome, separando os níveis com algo compreensível e raramente usado, como uma flecha:

Quadros raiz
A mesma história é com quadros. o que há com os componentes Os nomes usam "bloco" + "modificador". Por exemplo, na captura de tela acima "cart", "cart_empty", "cart_thanks" etc. etc. porque logicamente a cesta no meu lugar é um bloco e o restante das telas são seus estados modificados. Os quadros da viewport são chamados sem problemas: celular, tablet, desktop, desktop + e geralmente são armazenados na mesma página. Há exceções, mas esses já são detalhes muito profundos.
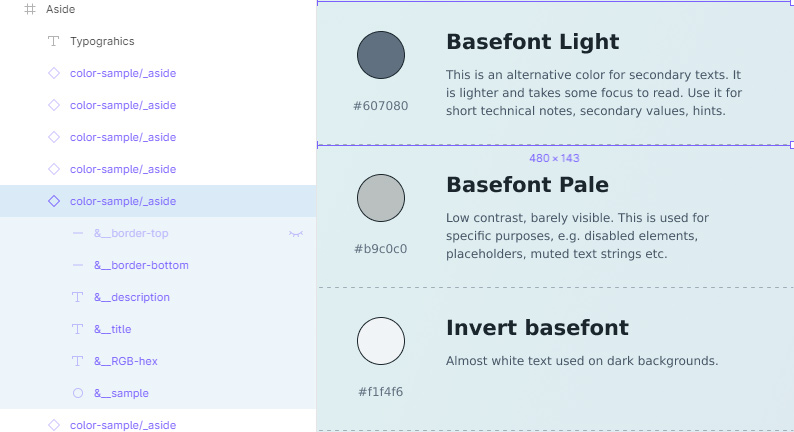
Tipografia (estilos de texto)
Mais uma vez, corte. Eu agrupo em três conjuntos principais:
- área de trabalho - tipografia apropriada para o conteúdo regular da área de trabalho;
- móvel - palpite;
- ui são estilos de texto usados em elementos específicos da interface e não dependem da janela de exibição (bem, por exemplo, dígitos do cronômetro ou fonte de entrada).
Consequentemente, os nomes se parecem com "desktop / paragraph", "mobile / h2", "ui / timer", "ui / basefont", "ui / widget-header_active", etc.
Seletor de cores, Estilos de efeito

Eu tenho as seguintes paletas:
- tema - cores formadoras de estilo, a principal gama;
- neutro - tons de cinza condicionais que são usados para texto, dados, bordas;
- funcional - cores com significado funcional (“erro”, “sucesso”, estado dos links e botões);
- adicional - um conjunto de várias tonalidades possíveis, mais ou menos combinadas com a gama principal, que é usado nas interfaces para marcar status, indicadores, destacando quaisquer elementos da lista, banners, etc.
- gradientes - às vezes, gradientes e planos de fundo são alocados em um grupo separado, para não confundi-los com o preenchimento usual e é mais conveniente colocá-los em variáveis CSS.
Nomear é o mesmo: grupo + barra + nome + modificador. Por exemplo, "tema / primário", "tema / fundo da página", "func / link_visited", "func / warning_light".
Os efeitos são agrupados por tipo. Não uso muito, na maioria das vezes, as sombras de dois ou três tipos de profundidade “shadow / _thpth_deep” (pop-ups), “shadow / _thp__minimal” (pequenas sombras de botões etc.), “shadow / _depth_mid” (médio listas suspensas, painéis). Um modificador de inserção é adicionado para sombras internas.
A propósito, o segundo modificador é sempre separado por um sinal de mais ("bloco / _mod1 + _mod2 + _mod3"), para não se confundir com a construção padrão "_modifier_value". Mas, em geral, é melhor evitar essa pornografia. Se o projeto tiver muitas dessas coisas, você poderá substituir vários modificadores por um nome significativo comum. A la "sombra / botão ativo".
Coisas a evitar cuidadosamente
- É altamente recomendável não vincular os nomes (identificadores) das cores a valores de cores específicos ("vermelho", "carnal", "azul" etc.). O nome deve refletir a função ou escopo, não a tonalidade real. O valor da cor pode mudar a qualquer momento: redesenhar, rebranding, um novo gerente no cliente. Portanto, nomes como "botão / vermelho" ou "bg / amarelo" não são exibidos na maioria dos casos.
- Não é necessário usar cores de uma paleta para outra. Por exemplo, se você possui branco na marca e o mesmo branco na gama neutra, tecnicamente deve haver duas cores diferentes (duas variáveis). Agora eles combinam, sim. E daqui a um ano? E em um assunto escuro?
- Também é aconselhável não permitir que as cores da marca correspondam às cores funcionais. Não é necessário "marcar" os links - deixe-os com azul e azul clássicos, ajuste apenas a tonalidade. Se a gama da marca ainda coincidir com algo (a marca vermelha e a mensagem de erro vermelha), é aconselhável maximizar suas tonalidades pelo menos em termos de saturação e brilho.
O terceiro conflito. Estilos e efeitos instáveis
A linha de fundo. O designer cria cores e gradientes aplicando efeitos ou alterando a transparência. Como resultado, o designer do layout fica confuso, é forçado a verificar tudo sozinho, tirar as cores com uma pipeta, etc.Solução. Somente os valores enviados à biblioteca “oficial” de estilos e efeitos caem no layout. Se houver alguma piada no layout sem comentários claros, você deverá notificar o designer. Se não houver reação, o designer de layout usa o estilo mais próximo dentre os padrões. Além disso, a responsabilidade por isso é do designer. O princípio geral é este: se o designer não funcionou, ele o entregou ao designer de layout. E o designer de layout tem o direito de usar qualquer ferramenta do padrão aceito.
Como o sistema de design ajuda aqui
Em geral, isso acontece com todos, pois a transparência é a maneira mais conveniente de "diluir" uma cor ou gradiente. E como você raramente consegue escolher a sombra da primeira vez, esboça as opções e depois retrocede alguns passos para frente e para trás - sente falta de alguns lugares e as “consequências das experiências” permanecem.
Mas Quando você tem certeza de que apenas estilos fixos vão para o layout, involuntariamente, fica mais atento. O número de variações de tons é reduzido para adequado. Sim, as falhas podem permanecer em algum lugar nas cópias, em algumas pranchetas separadas, mas o próprio estilo exportado geralmente é trazido para uma forma aceitável. Se necessário, a verificação pode ser simplesmente incluída na lista de verificação. Antes de colocar o layout no layout, o designer percorre toda a lista de estilos e corrige a rugosidade.
O designer de layout, novamente, trabalha com a paleta finalizada. Ele não está preocupado com anomalias específicas, a menos que sejam especificamente acordadas (mas, neste caso, a probabilidade de erro é mínima).
Os estilos “Figuras” são as larvas de variáveis para montagem
Paletas e efeitos podem ser usados como variáveis na montagem. Nesse caso, eles são transferidos para algum arquivo de configuração apropriado e puxados para os estilos de componentes de alguma maneira, dependendo da estrutura do projeto. Ou seja, idealmente não deve haver cores / gradientes / efeitos além dos "padrão" nas regras de CSS. Acontece que algo aproximadamente semelhante a isso:
// named colors $clr-aqua = #057f99 $clr-aqua-light = #3ebca6 $clr-aqua-dark = #006B81 $clr-violet = #89288f $clr-violet-deep = #361946 $clr-white = #fff $clr-white-alt = #f1f4f6 $clr-gray-lightest = #e0f1f1 $clr-gray-light = #dde9f0 $clr-indigo = #5f2d7b $clr-purple-pink = #a93897 $clr-purple = #89288f // default theme palette $clr-primary = $clr-aqua $clr-primary_light = $clr-aqua-light $clr-primary_dark = $clr-aqua-dark $clr-secondary = $clr-violet $clr-secondary_dark = $clr-violet-deep $clr-bg-primary = $clr-white $clr-bg-primary_interlaced = $clr-white-alt // typography $clr-basefont = #1b262d $clr-basefont_mid = #465666 $clr-basefont_light = #607080 $clr-basefont_pale = #b9c0c0 $clr-basefont_invert = #f1f4f6 $clr-link = #1383B4 $clr-headings = $clr-violet-deep // gradients $grad-primary = linear-gradient( -45deg, $clr-primary-light 0%, $clr-primary 50%, $clr-primary-dark 100% ) // Transparent main gradient is used as an overlay $grad-primary_overlay = linear-gradient( -45deg, rgba($clr-primary-light,.5) 0%, rgba($clr-primary,.5) 50%, rgba($clr-primary-dark,.5) 100% ) // shadows $shadow-glow_mid = 0px 8px 16px rgba($clr-primary-dark, 0.3) //...
Como você pode ver, o sistema de prefixos é um pouco diferente, para não aumentar ainda mais seletores, etc. Mas os identificadores de cores ainda aparecem, para que o sistema seja salvo.
Outro ponto: existem "cores nomeadas" que assumem um valor hexadecimal e são atribuídas a cores "padrão". Isso é feito apenas para maior clareza, a fim de "ver" o esquema de cores atual do projeto / tema no contexto do arquivo. Essas cores nomeadas, em princípio, podem ser usadas com segurança em algum lugar e diretamente para alguns fins específicos, porque seus valores hexadecimais nunca mudam. Mas, pela mesma razão, é melhor não produzi-los.
Sobre imperfeição e perfeccionismo
Em geral, minhas paletas ainda estão mal penteadas, por razões históricas: eu não vim imediatamente para o sistema atual, existem muitos projetos de transição. Se alguém repentinamente ler isso com atenção, poderá perceber que nas capturas de tela existem diferenças nos nomes e nas palavras que não coincidem completamente com o texto. Ce la vie. Basicamente, eu não lambo, para que ninguém tenha ilusões desnecessárias. O sistema de design nem sempre será perfeito. Ele resolve muitos problemas, mas o fato de você usá-lo não significa que unicórnios e borboletas tremulem nas maquetes. Ainda há legado, pressão de tempo, fator humano e muito mais. Mas programadores com designers, no mínimo, param de perseguir por nada.
Em geral, na minha opinião, se tudo estiver muito confortável no trabalho, certo, simples e lógico, o script deve fazê-lo. Uma pessoa é boa porque pode lidar com exceções imprevistas sem cair da tela azul.
Além disso, a parcela de indiferença saudável evita que o perfeccionista prático se torne patológico.O quarto conflito. Exportação de gráficos
A linha de fundo. O designer fornece o layout, mas o designer do layout não consegue selecionar os materiais gráficos necessários (ilustrações de bitmap, planos de fundo, ícones). O Figma não permite que você selecione a fonte, apenas a exportação processada, o que às vezes não é suficiente.Solução. O designer abre a pasta com as fontes e carrega as imagens originais em tamanho real (sem compactação) no diretório do projeto no servidor de trabalho (ou na nuvem) da equipe. O tipógrafo abre um papai, encontra os materiais necessários pelo nome e gera a partir dele tudo o que precisa: variações dimensionais, sprites etc.Cheguei a isso há relativamente pouco tempo, quando se descobriu que a figura não fornece a fonte dos arquivos jpeg / png, que eu carrego lá do parafuso. Às vezes eles são necessários.Onde o designer consegue o "papai com fonte"
O designer o tira do local em que ele preparou os gráficos. Imagens rasterizadas do editor raster. Vetor das ações - do vetor das ações. Não importa qual, esse é o negócio do designer. Outra coisa é importante: arquivos em tamanho real devem ser. Mesmo que algo seja feito no mesmo “Figma” usando o ajuste de imagem, você precisa exportar de lá e salvá-lo como um arquivo. Vetor também, apenas por precaução - deixe repousar na nuvem. Não é difícil.E por que o designer repentinamente se dedica à exportação?
Por ser sua competência, ele é mais forte nela (falaremos sobre isso abaixo). Primeiro, ele tem acesso à fonte. Em segundo lugar, ele conhece melhor seu layout e entende de onde vem (versões, ações, licenças de direitos autorais etc.). Terceiro, se em algum lugar em algum lugar algo foi cortado incorretamente, sobreposto, desfocado, achatado - o designer sabe tudo isso. A parte visual nele.E por que um designer de layout precisa compactar as próprias imagens?
Porque é sua competência, ele é mais forte nela. Bem, sim, agora é uma pergunta retórica, por simetria. Quem temos na assembléia, Ale. Quem, se não um designer de layout, conhece os requisitos de todas as plataformas e pode automatizar tudo no mundo com seu poderoso "Gulp"? Claro, essas são as perguntas dele. O designer não precisa ir lá desnecessariamente.Como simplificar um pouco a sua vida e aqui
- , .
- . , , assets - . ..
- [] — semver . , — , — , — . .. .
. «»: ,
. . «» («»). , - .
.Isole os componentes principais (coloque-os em uma página separada que foi esquecida e esquecida por Deus e bloqueie-os com “bloqueios”) e prepare “cópias de referência” em vez deles para o designer de layout - cópias verificadas por listas de verificação que ele pode dissecar facilmente. Bem, "como sempre": forneça o link para que o designer de layout copie o arquivo para seus próprios rascunhos usando o botão "Duplicar para rascunhos", que é gratuito e remove perguntas sobre a adição de um "editor". Um designer tímido, pelo mesmo princípio, trabalha silenciosamente em seus arquivos locais e, quando pronto, despeja as alterações em um arquivo público. Os proprietários da equipe pró-contas do “Figma” (pelo que ouvi falar desses oligarcas :) têm a oportunidade de usar as bibliotecas de componentes para todos os projetos e configurar o acesso a cada um deles, para que o problema seja removido.Naturalmente, todas essas abordagens não apresentam desvantagens, mas se você usar um sistema de grade e o outro descrito acima, o trabalho do designer de layout em "Figma" se tornará muito mais fácil. E, apesar de toda a conversa sobre tempos passados e reclamações sobre tempos e costumes, criar um layout montado em componentes usando um sistema de design é, de qualquer forma, mais conveniente do que 99% do caos que ocorreu antes em .psd-shahs.Sim, a propósito, há outro momento para os designers de layout que estão migrando do Photoshop que ainda não experimentaram o Figma e estão enfrentando problemas com a produtividade do trabalho. Eu recomendo vivamente: estude suas teclas de atalho, especialmente aquelas que são projetadas para navegar pelas camadas e componentes. Este não é um capricho neste caso. Lembro-me muito bem de que, nos primeiros dias em que conheci a Figma, era muito irritante eu precisar "aprofundar" os componentes para destacar uma camada incorporada específica. Ele subiu na parede. Mais tarde, quando me acostumei a “Ctrl / Cmd + Click”, “Enter”, “Shift + Enter” e mais, tudo se tornou muito mais confortável e conveniente. Aqui, as teclas de atalho são uma necessidade absoluta.O conflito é o sexto. Quem deve fazer isso ou aquilo?
A linha de fundo. O designer está tentando culpar o trabalho no layout, na esperança de que ele limpe as caudas e elimine falhas. E o designer de layout impõe suas necessidades e vive na esperança de que ele se "treine" e comece a viver e pensar como um técnico.Solução. (Além de tudo acima). Separe responsabilidades, mas combine interesses.Inicialmente, muitas vezes tudo é o oposto: as pessoas cruzam suas esferas de responsabilidade, mas destacam os interesses pessoais. Ou seja, ambos estão constantemente se esforçando para entrar e sair dos processos e tarefas do futebol, mas ao mesmo tempo não se responsabilizam por esses processos, porque "esse não é o meu trabalho". Isso pode ser alterado se você aderir a alguns princípios e entender que:A amizade entre designer e designer de layout é inevitável
Porque, em última análise, eles são muito dependentes um do outro. Não importa de onde veio a tarefa "controversa". Importante, ele vai pendurar sobre ambos e processos de frenagem de ambos. E quanto mais rápido ele fechar, melhor para ambos . O designer e o designer de layout estão sempre na mesma equipe; seu interesse é de 80%: termos, alterações, renda (se houver% da transação) e até o portfólio - tudo é interdependente.A única coisa que pode impedir essas pessoas de trabalharem juntas (além dos batentes organizacionais da liderança) é um mal-entendido ou um entendimento fragmentário das especificidades do trabalho de cada uma.É significativo que, se o designer de layout tiver uma experiência de design aplicada mais ou menos perceptível, e o designer tiver tipografia, quase não haverá conflito entre eles. Eles entendem melhor as oportunidades e os problemas um do outro, portanto, procuram a solução ideal e não exigem o condicionalmente impossível.A tarefa é realizada não por quem "deveria" ou "culpar", mas por quem está mais confortável e mais fácil para alcançar o resultado desejado.
Se você precisar revirar visualmente a estrutura do documento, movendo os blocos para frente e para trás, trocando-os etc. - Isso é feito pelo designer em seu editor, porque é mais fácil do que reverter o layout. Se você precisar shamanize com valores numéricos, comprima um pacote grande de jpegs ou, digamos, experimente o tempo da animação, isso é feito pelo tipógrafo, porque usar CSS / JS é mais conveniente.Um problema rebuscado clássico da série "quem deve exportar os ícones" de especialistas de pleno direito se transforma em "Então, deixe-me exportar tudo rapidamente agora, e você terminou essa porcaria para que possamos passar tudo no fim de semana". Este é um layout típico. Eu já esqueci a última vez que xinguei com designers de layout, apesar de gritar regularmente com os clientes (uma piada com uma fração de piada :)A competência é proativa
Ninguém gosta quando alguém intervém nos seus negócios. Isso por si só é uma grande motivação. Se você não quiser que o designer de layout “estrague” seu design engenhoso, faça com que ele precise interagir com ele o mínimo possível. E vice-versa, se você é realmente um tipógrafo avançado, não engane o designer com seus problemas - você fará doces com qualquer pedaço de turfa mais rapidamente do que o diz entenderá o que você queria dele) Então, qual é a razão dos conflitos?Como essa lógica funciona?
Exemplo No. 1Suponha que "Figma" seja minha ferramenta. Eu decidi fazer um projeto nele. Se o codificador não ficar junto com ela, ele tem o direito de me perguntar como sair da situação. E sou precisamente eu quem terá que encontrar uma solução para ele. Se necessário, folheando os manuais apropriados, pesquisando e até testando. Porque Sim, porque esta é a minha "diocese". Supõe-se que, dentre nós dois, sou eu em seu rei de Deus. E isso significa que a responsabilidade por esse lado da comunicação é minha.E o outro lado da moeda: o designer do layout nem se importa com o desenho dos modelos: no Figma, no lustre, no Paint ou cocô nas paredes. Este é o meu processo criativo. Mas, ao mesmo tempo, devo garantir a conformidade entre o meu processo e algum padrão universal adequado.Esferas são divididas, interesses são comuns - não há conflito.Exemplo No. 2História verdadeira. Uma vez, decidi me tornar um pioneiro exemplar e fui a um bom tipógrafo com uma pergunta: como posso estruturar melhor os layouts para ele. Como, o que você precisa, mais velho. Pergunte o que você quer. Cito a resposta literalmente (desculpe): “Sim, foda-se. Pelo menos estou inventando da paengashka. Você, mais importante, desenha. " E então eu admirei a sabedoria do santo ancião e fui embora, iluminada.Esferas são divididas, interesses são comuns - não há conflito.Acho que os exemplos explicam por que é louco ouvir as reclamações dos designers de layout de que o designer deles em algum lugar não mediu alguns pixels com um micrômetro. Ou vice-versa: a insistência dos designers de que a bancada do mal os fez renomear “Retângulo 1” para “Botão”.Total
Os princípios de um sistema de design para resolver conflitos:(Sim, eu rolei em várias dezenas de telas. Mas não deu certo de outra maneira).Obrigado a todos que dominaram pelo menos uma parte. Espero que você possa obter algum benefício disso para si mesmo.Não tenho nada para anunciar, mas se você certamente deseja seguir o link na descrição, vá, por exemplo, para estas pessoas:kamushken - artigos sobre o sistema de design e “Figmu”;mkoloskov - artigos sobre BEM;vasyay - artigos sobre gerenciamento de estúdio.PS Se o artigo foi útil para você, não hesite em dizê-lo nos comentários - eles ajudarão a entender se há algum sentido em escrever esses Talmuds para Habr.Boa sorte