Hoje falaremos sobre a segunda estrutura principal de automação da interface do usuário chamada Poco. O Poco usa Python, e aqui você não pode escrever código, mas vamos primeiro ver como ele é usado, quando vale a pena acessá-lo e como tudo fica.
Este artigo é a final da série AirTest IDE. A primeira, visão geral, do trabalho pode ser encontrada neste link , e a segunda, que fala sobre a estrutura de reconhecimento de imagem, pode ser encontrada aqui .
O Poco é uma estrutura de interface do usuário de automação de jogos que usa o Python como parte do AirTest IDE com a capacidade de combinar funcionalidade com sua estrutura de reconhecimento de imagem (AirTest). Vale ressaltar que o AirTest IDE tem suporte para outras linguagens (JS, Lua, C #, Java), mas outros exemplos serão em Python, como Este idioma é considerado o principal.
Os principais elementos da interação são os seguintes:

Entende-se que o Poco será usado em lugares onde o AirTest não lida, mas, como os próprios desenvolvedores percebem, você pode escrever todos os testes usando apenas o Poco e a velocidade de execução deles será muito maior, mas é necessário conhecer o Python pelo menos em um nível básico.
Conhecimento e conexão do Poco-SDK ao seu jogo
Para começar a usar o Poco, você precisa se familiarizar com o guia de integração poco-sdk e instalar o driver necessário na página correspondente . Atualmente, os seguintes mecanismos de jogos são suportados: Unity3D , aplicativos nativos do Android , aplicativos OSX , aplicativos do Windows , cocs2dx-lua , cocs2dx-js , Egret , mecanismos internos do NetEase . Os desenvolvedores também oferecem a oportunidade de criar seu próprio driver e fornecer documentação descrevendo esse recurso - o Guia de Implementação . O Unreal Engine é mencionado na documentação oficial, mas a maioria deles anda de mãos dadas com a frase "Em breve ...", portanto você não pode dizer com certeza quando o suporte será exibido.
Depois de se familiarizar com as informações gerais e as etapas adicionais, é necessário baixar o driver necessário, depois de desembalar, coloque-o na pasta do projeto e conecte o script do Poco Manager. Por exemplo, para o Unity, propõe-se adicionar o Poco Manager como um script a um dos principais objetos da cena principal, em particular a Câmera Principal. Depois disso, você precisa compilar o jogo e executá-lo em um dispositivo e sistema operacional suportado pelo AirTest IDE.
Conectando o jogo ao AirTest IDE e seus primeiros testes
Para simplificar e esclarecer outras explicações, usarei o exemplo com o jogo de demonstração oficial escrito em Unity, fornecido pelos desenvolvedores do AirTest IDE. Existem duas opções: para Windows e Android , mas vou me concentrar na versão para Windows. A propósito, é melhor usar o Windows 7, porque no Windows 10, detectei um comportamento estranho de script, em particular a localização incorreta dos elementos na tela ao usar alguns comandos. O mesmo código não funcionou corretamente no Windows 10 e no 7. Vamos aguardar até que essa supervisão irritante seja corrigida em futuras atualizações.

Abra o jogo demo e aguarde o carregamento da tela inicial. Abra o AirTest IDE. Na janela Dispositivos, no lado direito do layout de trabalho, selecione a janela do jogo usando o botão Janela de Pesquisa na seção "Conexão do aplicativo do Windows". A janela com o jogo será "integrada" ao painel e expandida para ajustar o tamanho da janela ao jogo. Aqui nos deparamos com o primeiro problema - a incapacidade de redimensionar a janela para nos ajustar. Se o tamanho do painel puder ser alterado, é insignificante e depende do tamanho da janela com o jogo. Por exemplo, não encontrei esse problema ao usar dispositivos móveis no modo retrato.
Depois de conectar o jogo, você precisa informar ao AirTest IDE que usará o Poco para trabalhar com um mecanismo de jogo específico. Para fazer isso, use a janela Poco Assistant no canto inferior esquerdo da tela (se não estiver lá, use Windows -> Layout padrão para restaurar todos os painéis para o padrão) e selecione o mecanismo de jogo necessário na lista suspensa, por exemplo, Unity. Bem, o toque final é concordar em adicionar todo o código necessário ao Editor de scripts clicando no botão "Sim" na barra amarela que aparece. Se todas as etapas anteriores foram bem-sucedidas, na janela do Poco Assistant uma árvore hierárquica de elementos da interface do usuário da tela atual do seu aplicativo será exibida. Essa parte do Poco Assistant é chamada de visualizador de hierarquia (UI Unspector) e exibe uma lista apenas dos elementos que estão atualmente na tela. Essa lista é atualizada automaticamente se houver alguma alteração na tela, por exemplo, a aparência de novos elementos após determinados eventos (Eventos).
Um exemplo das etapas acima, no spoiler.
Exemplo de conexão de um jogo no AirTest IDE Para interagir com qualquer elemento da tela, você precisa conhecer o código do caminho da interface do usuário. Para fazer isso, basta clicar duas vezes no objeto no Poco Assistant ou clicar no botão direito do mouse e selecionar o item apropriado. Um código aparecerá na janela Editor de scripts para acessar o elemento selecionado e você precisará adicionar apenas o caminho da interação (função) através do ponto.
Um exemplo de uma lista preenchida de itens no Poco Assistant Por exemplo, se você precisar clicar em um botão designado como "btn_start" na hierarquia, para um clique, será necessário algo como esse código.
poco("btn_start").click()
I.e. o teste mais simples baseado em um jogo de demonstração que verifica o pressionamento dos botões na tela principal Iniciar e Voltar (na seção GlobalControl) terá a seguinte aparência
O que acontece de fato: o programa encontra o elemento indicado no código e, após encontrar sua localização na tela, executa a função desejada. Todas essas operações e os dados necessários (por exemplo, a localização do objeto, o número de cliques, etc.) podem ser encontrados no relatório, e o próprio relatório pode ser criado usando o atalho de teclado Ctrl + L. Observe que os nomes / endereços dos botões são retirados do cálculo de sua existência na tela atual.
A aparência de tudo na versão mais recente do AirTest IDE (1.2.2) pode ser vista no spoiler.
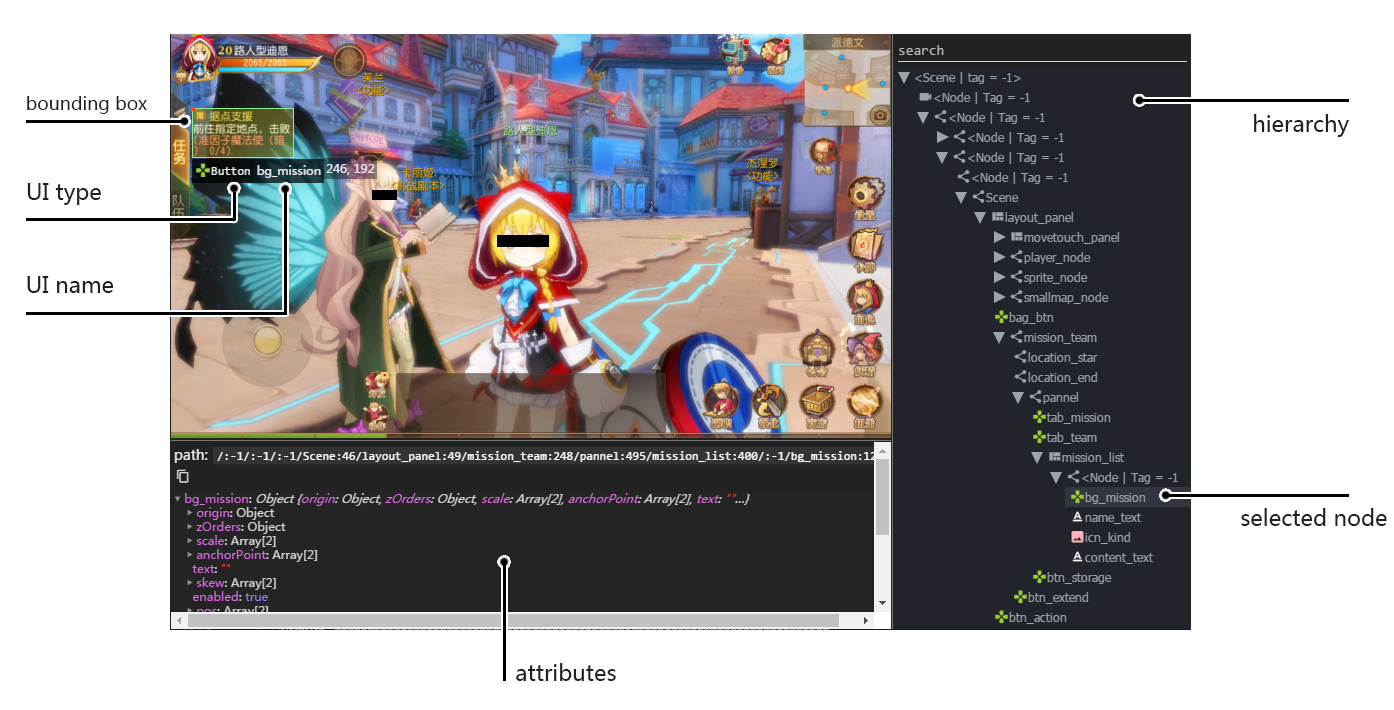
Descubra e use botões com o Poco Tipos de itens
Não encontrei documentação que descrevesse os tipos de elementos; portanto, compartilharei minhas observações e comentários após o uso. Depois disso, darei um exemplo de como acessar elementos específicos e deixarei um link para a documentação , que contém informações muitas vezes mais detalhadas.
Exemplos de elementos serão dados com base em uma das telas do jogo demo.

Este exemplo contém os seguintes elementos:
- Texto - Esta tela contém 3 variedades. Exemplos serão ocultados sob os spoilers.
Exemplo de espaço reservado O texto no elemento (botão) - A imagem - no exemplo acima - é uma estrela.
- Campo de entrada - campo de entrada de texto no nosso caso
- O botão é o botão Voltar no nosso exemplo, mas no spoiler haverá um exemplo de outro botão, porque O verso não se encaixa totalmente na tela embutida
- Nó - não sabe como descrevê-lo, mas, de fato, é um contêiner de elementos.
A árvore expandida de todos os elementos do exemplo acima é a seguinte

E um pouco mais sobre codificação
Atualmente, o AirTest IDE fornece 34 equipes para interagir com elementos. Sua lista é exibida automaticamente em uma janela pop-up após inserir um ponto após o elemento de interação. Por alguma razão que eu não entendo, todos os comandos podem ser chamados para qualquer tipo de elemento. Isso significa que todos os comandos podem ser usados para todos os tipos de elementos? Ainda não sei, não havia como verificar. Por conveniência, a lista atual pode ser vista sob o spoiler.
Lista de funções para interagir com elementos no Poco add_post_action_callback add_pre_action_callback agent click freeze get_screen_size long_click sleep_for_polling_interval snapshot wait_for_all swipe wait_for_any wait_stableattr child children click ( , ) drag_to exists focus get_bounds get_name get_position get_size get_text invalidate nodes offspring set_text setattr sibling swipe ( , ) wait wait_for_appearance wait_for_disappearance
O uso de variáveis aqui é altamente recomendado e até evita alguns problemas. Posteriormente, será possível acessar os elementos simplesmente especificando o nome da variável. Abaixo, você encontra alguns exemplos de como salvar um elemento em uma variável e acessá-lo:
Variável de imagem star = poco("star_single") if star.exists(): pos = star.get_position()
Variável de objeto de entrada input_field = poco("pos_input") time.sleep(1) input_field.set_text('x={:.02f}, y={:.02f}'.format(*pos)) time.sleep(3)
Variável de botão title = poco('title').get_text() if title == "Basic test": back = poco('btn_back', type='Button') back.click() back.click()
Eu mencionei acima que as variáveis podem economizar alguns problemas. Em particular, encontrei um problema no módulo Arrastar e Soltar do jogo de demonstração. Ele contém 5 estrelas (fotos) e a tarefa do jogador é transferi-las para o shell, localizado logo abaixo da fileira de estrelas. Vale ressaltar imediatamente que o problema surge ao acessar diretamente a matriz de elementos "estrela": após arrastar um elemento para a posição desejada, ele desaparece. O AirTest IDE considera apenas elementos visíveis e, portanto, depois que a estrela transferida se torna invisível, o código não pode acessá-lo diretamente. Se você acessar diretamente a matriz de estrelas, ela será reinicializada, porque o número de elementos nele foi alterado. I.e. a entrada a seguir não transferirá todos os 5 elementos para o shell
poco("playDragAndDrop").child("star")[0].drag_to(poco("shell")) poco("playDragAndDrop").child("star")[1].drag_to(poco("shell")) poco("playDragAndDrop").child("star")[2].drag_to(poco("shell")) poco("playDragAndDrop").child("star")[3].drag_to(poco("shell")) poco("playDragAndDrop").child("star")[4].drag_to(poco("shell"))
Armazenar a inicialização da matriz em uma variável ajudará a evitar a reinicialização da matriz após cada alteração no número de seus elementos visíveis. Nesse caso, o apelo a seus elementos será semelhante a este:
stars = poco("playDragAndDrop").child("star") stars[0].drag_to(poco("shell")) stars[1].drag_to(poco("shell"))
Consequentemente, você também pode armazenar a posição do elemento shell em uma variável separada para não acessá-lo diretamente todas as vezes.
Qual é o resultado?
O AirTest IDE é um conjunto bastante poderoso de ferramentas para testar a interface do usuário em jogos e outros sistemas complexos no Windows e no sistema operacional móvel. A detecção dos elementos necessários funciona corretamente na maioria dos casos, a capacidade de escrever testes do zero, suporte para muitas linguagens de programação, informações bastante detalhadas sobre os resultados da execução do teste no relatório, que podem ser criadas usando o próprio IDE, bem como o conjunto gratuito de ferramentas (lembre-se que o AirTest O IDE é um aplicativo de código-fonte aberto) - tudo isso está nas mãos do AirTest IDE e é uma boa razão para pelo menos tentar e, no mínimo, implementar essa ferramenta em seu sistema de automação. Deve-se ter em mente que, embora o AirTest tenha sido projetado para testar jogos, ele não se destina a automatizar a jogabilidade. O Airtest IDE faz um excelente trabalho de coisas "estáticas", por exemplo, localizando certos elementos na tela, trabalhando com elementos da interface do usuário, por exemplo, comprando em lojas de jogos, etc. Esse IDE lida perfeitamente com essas tarefas e pode ser recomendado para uma automação bastante simples e confiável de seus aplicativos, com um baixo limite de entrada para iniciantes neste negócio!
Você pode encontrar mais informações sobre o uso, exemplos baseados no jogo de demonstração e o próprio jogo do NetEase na página oficial dos desenvolvedores na seção Exemplos e tutoriais do Poco .
Se você já tem experiência no uso do AirTest IDE, será ótimo se você o compartilhar nos comentários e se encontrar erros, o relatório de erros pode ser deixado na página correspondente !