
Neste artigo, consideraremos o principal mecanismo para localizar a interface dos aplicativos Splunk (incluindo elementos padrão do aplicativo Search) - internacionalização e localização de gettext (i18n).
Oportunidades de tradução:
- Interface Splunk
- painéis (títulos de painéis e campos de entrada);
- seleção de recursos estáticos (imagens, CSS etc.) com base no código do idioma atual, por exemplo: logo-en_RU.gif ou logo-en_GB.gif.
Para localização, você precisa executar algumas etapas:
- Crie um novo código de idioma no Splunk (se necessário).
- Gere arquivos de dicionário de tradução.
- Usando JavaScript, carregue os campos traduzidos.
Também traduziremos adicionalmente os resultados da pesquisa pelo exemplo de vulnerabilidades do OpenVAS, que, embora não se apliquem ao próprio sistema de tradução, complementam bem a imagem geral.
Todo mundo que estiver interessado nas questões atuais do Splunk, convidamos você a participar do nosso canal no
Telegram (@SplunkRU).
Então, vamos à prática.
Criando um novo código de idioma no Splunk
Deixe-me lembrá-lo de que o padrão é usar a localidade en-US no Splunk. Você pode verificar isso na linha do navegador: MYSERVER: 8000 / en-US / app / search (
dica: se você alterar manualmente en-US para en-GB, a hora e a data serão aparecer de forma mais familiar).
Primeiro, criaremos um novo local para a Rússia. Copie a localidade existente:
sudo cp /opt/splunk/lib/python2.7/site-packages/splunk/appserver/mrsparkle/locale/en_GB /opt/splunk/lib/python2.7/site-packages/splunk/appserver/mrsparkle/locale/ru_RU -ru
Reiniciando o Splunk:
sudo /opt/splunk/bin/splunk restart
E verifique:
MYSERVER:8000/ru-RU/app/launcher/home
Crie uma nova aplicação
Crie um novo aplicativo chamado testapp (Nome \ Nome da pasta: testapp):
MYSERVER:8000/ru-RU/manager/launcher/apps/local/_new?action=edit&ns=launcher
Criando arquivos de tradução
Agora, prosseguimos diretamente para a formação dos arquivos de tradução.
Podemos traduzir o aplicativo existente, faremos isso para o recém-criado:
sudo /opt/splunk/bin/splunk extract i18n -app testapp
Depois disso, temos o arquivo
/opt/splunk/etc/apps/testapp/locale/messages.pot , que contém todos os campos usados no aplicativo, porque como temos um novo aplicativo, haverá apenas um elemento - um link para o nome do aplicativo.
Registramos no site
poeditor.com .
Adicionar idioma russo (adicionar idioma):

Crie um novo projeto e importe (termos de importação) nosso arquivo
/opt/splunk/etc/apps/testapp/locale/messages.pot :

Adicione alguns campos usando o botão Adicionar termo:

À direita de cada um deles, há um botão para adicionar uma tradução:

Usaremos e traduziremos nossos campos:

Vamos ao projeto, selecionamos o idioma russo e exportamos para DOIS formatos: .po e .mo:

Crie uma pasta com o código do idioma apropriado e copie nossos arquivos para lá, renomeando-os para messages.po e messages.mo, respectivamente:
sudo mkdir /opt/splunk/etc/apps/testapp/locale/ru_RU/LC_MESSAGES suco cp messages.* /opt/splunk/etc/apps/testapp/locale/ru_RU/LC_MESSAGES
Reiniciando o Splunk:
sudo /opt/splunk/bin/splunk restart.
Entramos em nosso aplicativo e garantimos que o nome de exibição do aplicativo seja traduzido:
localhost : 8000 / pt-br / app / testapp / search

Script Js
A próxima etapa é escrever um script JS que substitua os tokens pelos códigos de idioma do campo correspondentes. Imediatamente, existe a possibilidade de tradução para várias línguas: russo e alemão.
Crie uma pasta na qual o script será carregado:
sudo mkdir /opt/splunk/etc/apps/testapp/appserver sudo mkdir /opt/splunk/etc/apps/testapp/appserver/static
Nós escrevemos o próprio script em /opt/splunk/etc/apps/testapp/appserver/static/dashTranslate.js:
require([ 'jquery', 'underscore', 'splunk.i18n', 'splunkjs/mvc', 'splunkjs/mvc/simplexml/ready!' ], function ($, _, i18n, mvc) { var defaultTokens = mvc.Components.get("default"); var envTokenModel = mvc.Components.getInstance("env"); if (envTokenModel.get("locale") != "ru-RU" || envTokenModel.get("locale") != "de-DE") { defaultTokens.set("form.t_locale", "ru-RU");
Fazendo um painel
Crie um novo painel e adicione-o (fontes do painel para os preguiçosos no final):
- Texto de entrada - Nome: count, Token: t_count
- Texto de entrada - Nome: openvasTitle, Token: t_openvasTitle
- Texto de entrada - Nome: assinatura, Token: t_signature
- Texto de entrada - Nome: descrição, Token: t_description
Formulário. * Os tokens não funcionarão sem entrada, o que não permitirá a transferência do estado completo do painel para o URL. Para que não tenham olhos insensíveis, adicione "depende =" $ nada $ "" a cada um deles.
Painel, tabela estatística - Título: $ t_openvasTitle $
index=openvas | stats count by "NVT Name" Summary | rename "NVT Name" AS $form.t_signature$ Summary AS $form.t_description$ count AS $form.t_count$
Painel, gráfico de pizza - Título: $ t_openvasTitle $
index=openvas | stats count by "NVT Name" | rename "NVT Name" AS $form.t_signature$ count AS $form.t_count$
Adicione nosso script de painel - altere a primeira linha para:
<form script="dashTranslate.js">
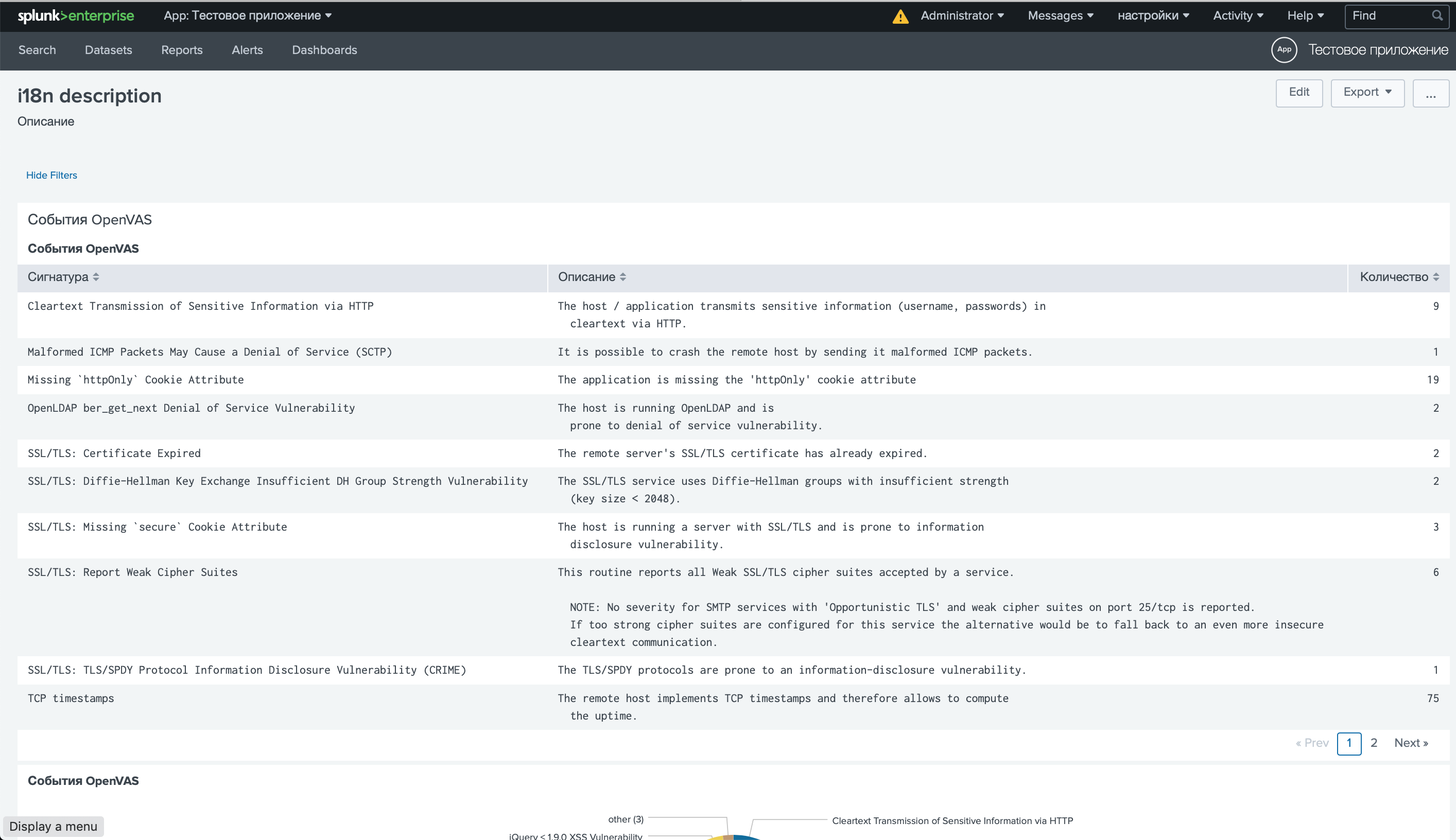
Há um pequeno recurso aqui - o Splunk traduz os campos conhecidos (contagem, assinatura no nosso caso) em campos de texto ou cabeçalhos de entrada.
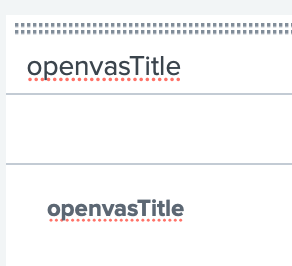
Modo de edição:


Modo normal:


No entanto, é preciso ter em mente que quando o painel for editado novamente, uma tradução será exibida e, por acaso, por exemplo, você colocar um espaço nas fontes em vez da variável (openvasTitle ou descrição em nosso exemplo) o texto ("OpenVAS_ Events" ou "Description_" será salvo) no nosso exemplo). Além disso, ao editar, não está claro que se trata, de fato, de uma tradução; portanto, é melhor usar tokens ($ form.t_openvasTitle $ e $ form.t_description $ em nosso exemplo).
No modo de reedição: o cabeçalho superior é o token $ form.t_openvasTitle $, a parte inferior é o texto openvasTitle.

Como resultado, temos um painel

Limitações
Há duas limitações a serem observadas:
- Você não pode converter cabeçalhos do painel.
- Você não pode definir os valores iniciais dos tokens em init \ set, porque são executados após o script de tradução (você pode levar o JS para um download posterior, mas depois precisa converter para HTML).
Tradução dos resultados da pesquisa
Para exibir dados de texto para os usuários finais, propõe-se usar a pesquisa com tradução para qualquer número de idiomas. Neste exemplo, estamos apenas usando o token global Splunk $ env :: local $. O identificador de vulnerabilidade é o hash pelo qual conectamos a tradução. Também observo que, se a tradução estiver vazia, o valor inicial será usado. Adicione uma nova tabela estática ao nosso painel:
index="openvas" | eval signature=replace(signature, "[\n\r]", " ") | eval description=replace(description, "[\n\r]", " ") | eval hash=md5(signature.description) | stats count by signature description hash | lookup OpenVAS_translate hash AS hash OUTPUT signature_$env:locale$ AS signature_$env:locale$ description_$env:locale$ AS description_$env:locale$ | eval signature=coalesce('signature_$env:locale$', signature) | eval description=coalesce('description_$env:locale$', description) | fields - signature_$env:locale$ description_$env:locale$ count hash | rename signature AS $form.t_signature$ description AS $form.t_description$
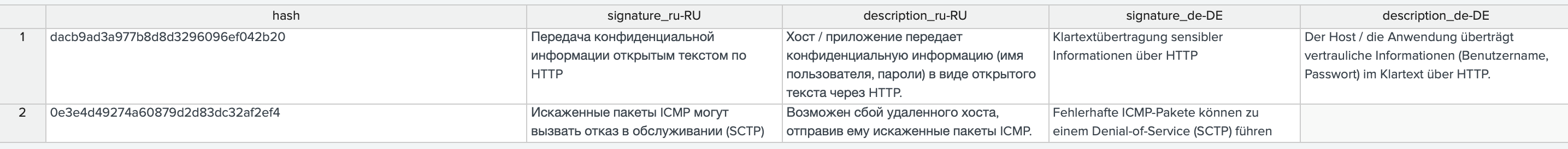
O arquivo OpenVAS_translate.csv tem a seguinte aparência (eu recomendo que você use o aplicativo Editor de Pesquisa para trabalhar com pesquisas):

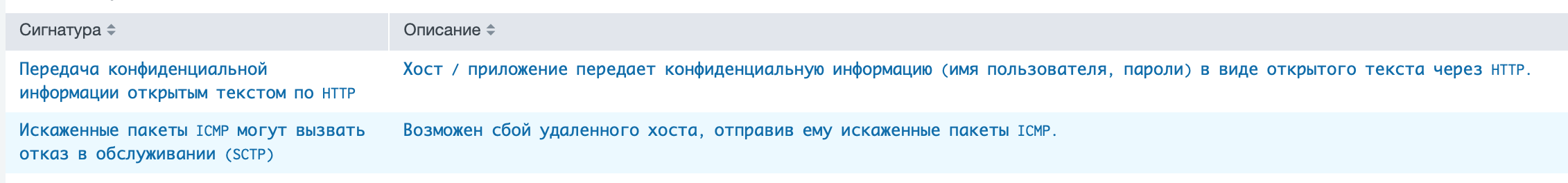
Portanto, se houver uma tradução, ela será feita com base na localidade atual.
ru-RU:

de-DE:

Tradução da interface padrão do Splunk
A interface do Splunk é traduzida da mesma maneira - você precisa transferir o arquivo $ SPLUNK_HOME / lib / python2.7 / site-packages / splunk / appserver / mrsparkle / locale / messages.pot para o poeditor e copiar os dois arquivos resultantes (messages.mo e messages.po) para a pasta: $ SPLUNK_HOME / lib / python2.7 / pacotes do site / splunk / appserver / mrsparkle / locale / ru_RU / LC_MESSAGES /
Lista de fontes utilizadas:docs.splunk.com/Documentation/Splunk/6.4.1/AdvancedDev/TranslateSplunkdocs.splunk.com/Documentation/Splunk/7.2.6/Viz/tokenssplunkonbigdata.com/2018/11/01/creating-a-splunk-localeanswers.splunk.compor: Dmitry Golovnya tg: @GolovnyaD
O código final do painel: <form script="d.js"> <label>i18n description</label> <description>description</description> <fieldset submitButton="false" autoRun="false"> <input type="text" token="t_count" depends="$nothing$"> <label>count</label> </input> <input type="text" token="t_openvasTitle" depends="$nothing$"> <label>openvasTitle</label> </input> <input type="text" token="t_signature" depends="$nothing$"> <label>signature</label> </input> <input type="text" token="t_description" depends="$nothing$"> <label>description</label> </input> </fieldset> <row> <panel> <title>$form.t_openvasTitle$</title> <table> <title>openvasTitle</title> <search> <query>index=openvas | stats count by "NVT Name" Summary | rename "NVT Name" AS $form.t_signature$ Summary AS $form.t_description$ count AS $form.t_count$</query> <earliest>0</earliest> <latest></latest> </search> <option name="drilldown">none</option> <option name="refresh.display">progressbar</option> </table> </panel> </row> <row> <panel> <chart> <title>$form.t_openvasTitle$</title> <search> <query>index=openvas | stats count by "NVT Name" | rename "NVT Name" AS $form.t_signature$ count AS $form.t_count$</query> <earliest>0</earliest> <latest></latest> </search> <option name="charting.chart">pie</option> <option name="charting.drilldown">none</option> <option name="refresh.display">progressbar</option> </chart> </panel> </row> <row> <panel> <table> <search> <query>index="openvas" | eval signature=replace(signature, "[\n\r]", " ") | eval description=replace(description, "[\n\r]", " ") | eval hash=md5(signature.description) | stats count by signature description hash | lookup OpenVAS_translate hash AS hash OUTPUT signature_$env:locale$ AS signature_$env:locale$ description_$env:locale$ AS description_$env:locale$ | eval signature=coalesce('signature_$env:locale$', signature) | eval description=coalesce('description_$env:locale$', description) | fields - signature_$env:locale$ description_$env:locale$ count hash | rename signature AS $form.t_signature$ description AS $form.t_description$</query> <earliest>0</earliest> <latest></latest> </search> <option name="count">10</option> <option name="drilldown">none</option> <option name="refresh.display">progressbar</option> </table> </panel> </row> </form>