
Hoje nós:
- Vamos criar o aplicativo Alice (habilidade) usando o novo serviço Yandex Cloud Functions (outubro de 2019).
- Vamos configurar nosso aplicativo para que ele envie pedidos de clientes (os chamados leads) para o Bitrix24 CRM.
Nosso projeto usará o
Node.js. (versão
10.xx) . Ele deve ser instalado em sua máquina local com o
npm (por padrão, o
npm é instalado com a instalação do
Node.js. , portanto, você provavelmente não precisará instalá-lo separadamente).
De acordo com o primeiro parágrafo da nossa lista, aprenderemos como trabalhar com o
Cloud Functions , e isso faz sentido: a) as respostas do nosso aplicativo chegarão a Alice mais rapidamente (ela mora em algum lugar da vizinhança, talvez até fora do muro); b) ajudará um pouco (e talvez muito com uma grande clientela) a economizar: é anunciado oficialmente que, ao usar as habilidades de Alice, as chamadas de código no
Cloud Functions não
são cobradas (embora exista uma pequena armadilha por lá - falarei sobre isso mais adiante).
O segundo ponto é sobre uma das poucas maneiras de ganhar dinheiro com Alice. Com base no conhecimento adquirido hoje, será possível: a) criar aplicativos personalizados para clientes comerciais; b) abra seu próprio negócio por conta própria (nesse caso, você estará entre os pioneiros e, portanto, ficará fabulosamente rico).
Mas se você ainda não possui habilidades para Alice, ou se tem pouca experiência, remeto para o meu primeiro artigo desta série:
"Alice Obtém Habilidade" - com a ajuda dela, você cria um aplicativo simples que cita pessoas inteligentes e também possui um botão para coletar doações para estimular seus próprios pensamentos inteligentes.
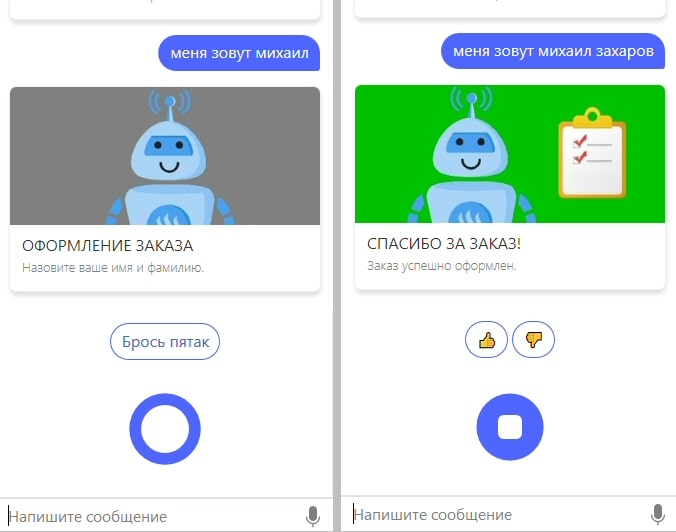
Hoje também faremos uma aplicação bastante simples - aqui está um cenário de seu trabalho. Um
Super Vendedor vende o nome e o sobrenome do cliente e, quando este confessa (ou engana) - envia um pedido (lead) contendo esses dados à Bitrix24. Tudo é como mostrado nas figuras abaixo.
Aqui está a habilidade
Bitrix Seller (não está no catálogo de habilidades de Alice, mas está viva e você pode chamá-lo com a frase:
“Alice, inicie a habilidade de Bitrix Seller” - convido você a testá-la). Na primeira tela (esquerda), nosso vendedor não gostou do fato de o usuário fornecer apenas o nome e ele perguntou novamente. Na segunda tela (à direita) - está tudo bem e a ordem "voou" para o Bitrix24:

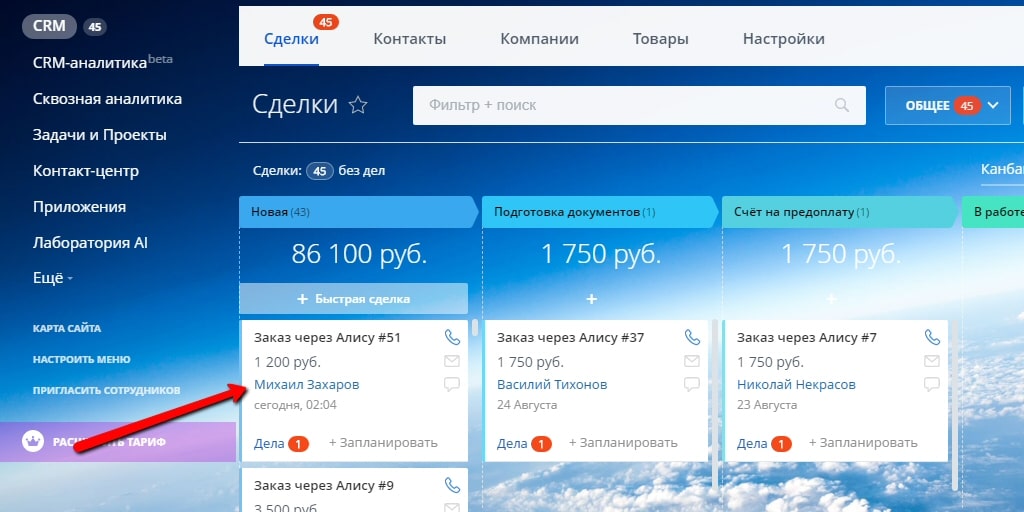
Mas o lead já foi recebido do nosso vendedor e pode ser visto no console do Bitrix24 CRM:

Agora que o objetivo do nosso trabalho é claro, vamos começar.
Yandex Cloud
Embora o treinamento para trabalhar com a plataforma
Yandex.Cloud não seja o objetivo deste artigo (mas planejo esses artigos no futuro), para avançarmos, vamos nos concentrar no ponto principal - criar uma conta no Yandex.Cloud. Se você já passou deste estágio, pode pular esta seção sem consequências negativas para a lição de hoje. De fato, tudo isso é muito simples.
Na sua conta Yandex, acesse o site Yandex.Cloud e clique no botão "
Console ".

O sistema criará um diretório de trabalho para você na nuvem chamado padrão (se você concordar com este nome):

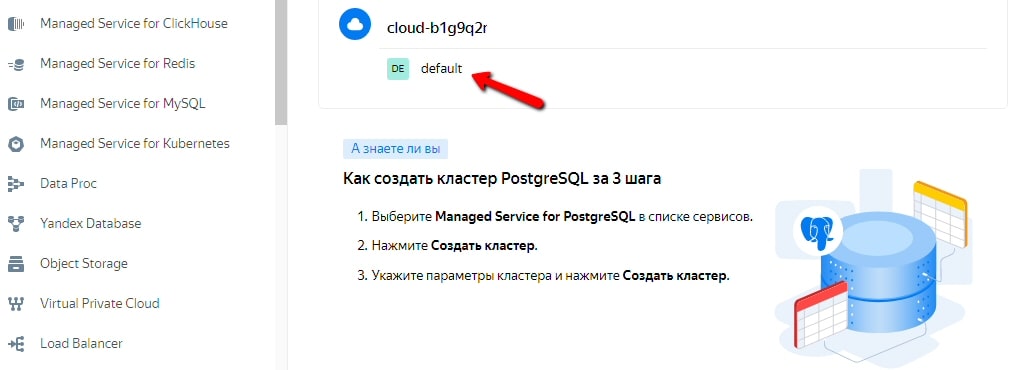
Agora, indo para o diretório
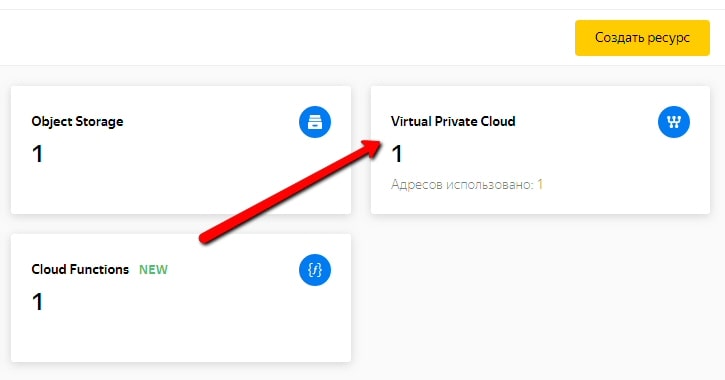
padrão (presumimos que você aceite todos os nomes propostos pelo sistema), você deverá ver o bloco
Virtual Private Cloud , conforme mostrado na imagem (os outros dois blocos que você também vê lá aparecerão mais tarde):

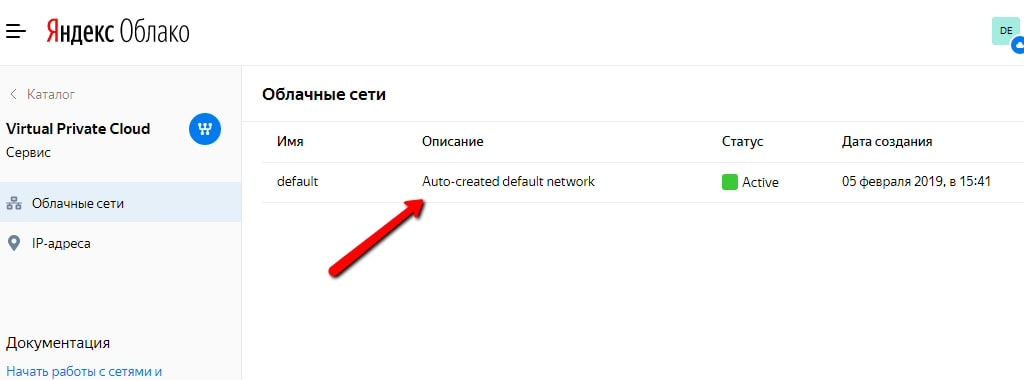
Ao clicar no bloco, veremos que uma rede em nuvem é criada automaticamente para você também, curiosamente, sob o nome
padrão (não confunda com o nome do diretório de trabalho com o mesmo nome em que tudo isso é!):

Ao clicar no nome da rede (
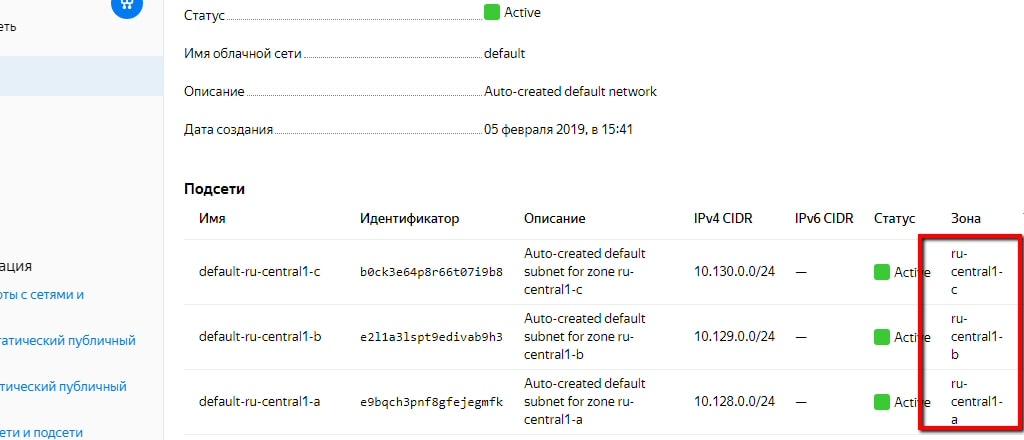
padrão ), veremos suas propriedades, incluindo o fato de que (no momento) a rede consiste em três sub-redes:
ru-central1-a ,
ru-central1-be ru-central1-c .

Na sua essência, as sub-redes são chamadas. data centers, ou seja, rampas físicas com servidores localizados em diferentes cidades da Federação Russa (as chamadas zonas) para garantir a operação ininterrupta da plataforma e preservar a integridade (isto é, integridade e segurança) dos dados do usuário. Para reduzir o tempo necessário para executar as operações, é recomendável armazenar todos os recursos interconectados na mesma sub-rede (ou seja, em um datacenter). A seguir, usaremos a
sub- rede
ru-central1-b , mas você poderá escolher qualquer outra quando chegar a hora de escolher. Boas notícias! É tudo o que precisamos saber sobre redes, sub-redes e zonas, e hoje não voltaremos mais aqui!
Agora resta anexar o cartão bancário à conta
Yandex.Cloud para que todos os seus serviços se tornem disponíveis para nós. Aqui, devo dizer que o
Yandex.Cloud fornece a todos um período de teste de 60 dias e 4 mil rublos - ou seja, para quando tudo isso terminar primeiro. Porém, mesmo após o término do período de avaliação, seus fundos não serão debitados automaticamente do cartão bancário vinculado até que você confirme explicitamente isso clicando no botão "
Alternar para versão paga ".
Isenção de responsabilidadeNão está nas minhas regras dar garantias, especialmente financeiras. Portanto, chegou a hora de declarar explicitamente que eu desisto de qualquer responsabilidade, se de repente, a qualquer momento, acontecer que as condições da plataforma Yandex.Cloud em relação ao seu uso gratuito ou planos tarifários não correspondam ao que está escrito aqui ou às suas outras expectativas .
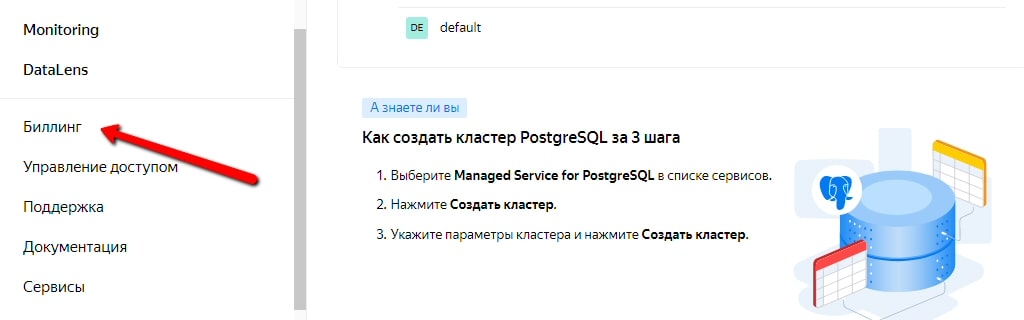
Portanto, para anexar um cartão bancário, é necessário selecionar o item
Faturamento no menu à esquerda:

Lá, clique no botão
"Criar conta" e siga as instruções: aceite os termos de uso, insira os detalhes do seu cartão bancário, confirme as ações etc. Quando a conta de pagamento for criada, todos os serviços
Yandex.Cloud ficarão disponíveis e poderemos seguir em frente.
Bitrix24
Se você ainda não tem uma conta no
Bitrix24 , é hora de criar uma. Tudo é simples e claro aqui:
acesse o site da Bitrix24 e crie uma conta para si mesmo lá. Eles têm um nível gratuito bastante generoso, sem limites de tempo; portanto, para nossos propósitos, algo a pagar é completamente opcional (embora possível).
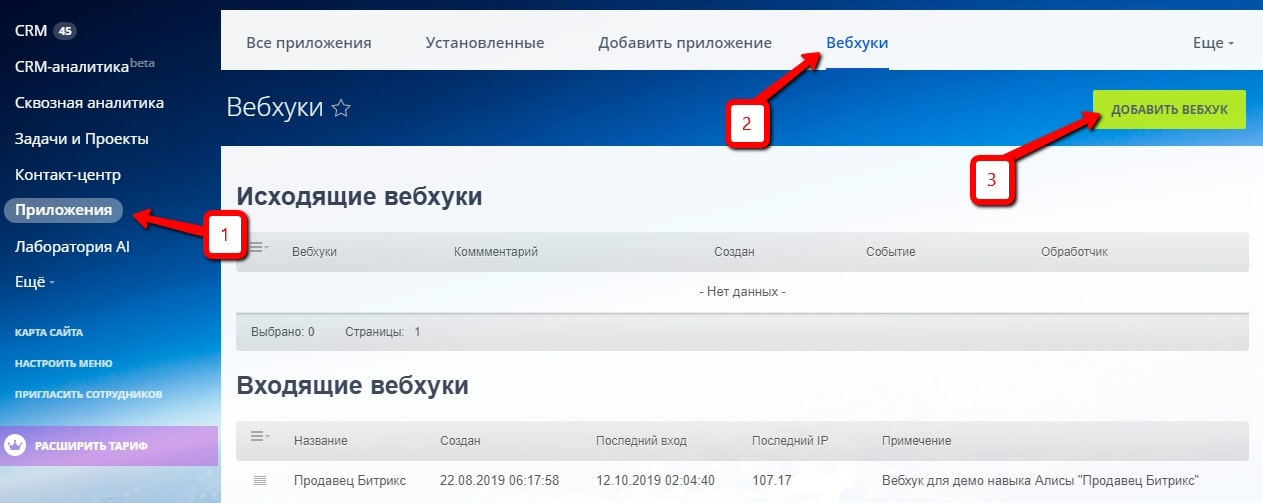
Em seguida, precisamos criar um webhook de entrada. Para fazer isso, selecione no menu à esquerda:
Aplicativos (talvez esse item esteja oculto na lista "Mais") -> guia "Webhooks" -> botão "Adicionar webhook" , conforme mostrado na captura de tela:

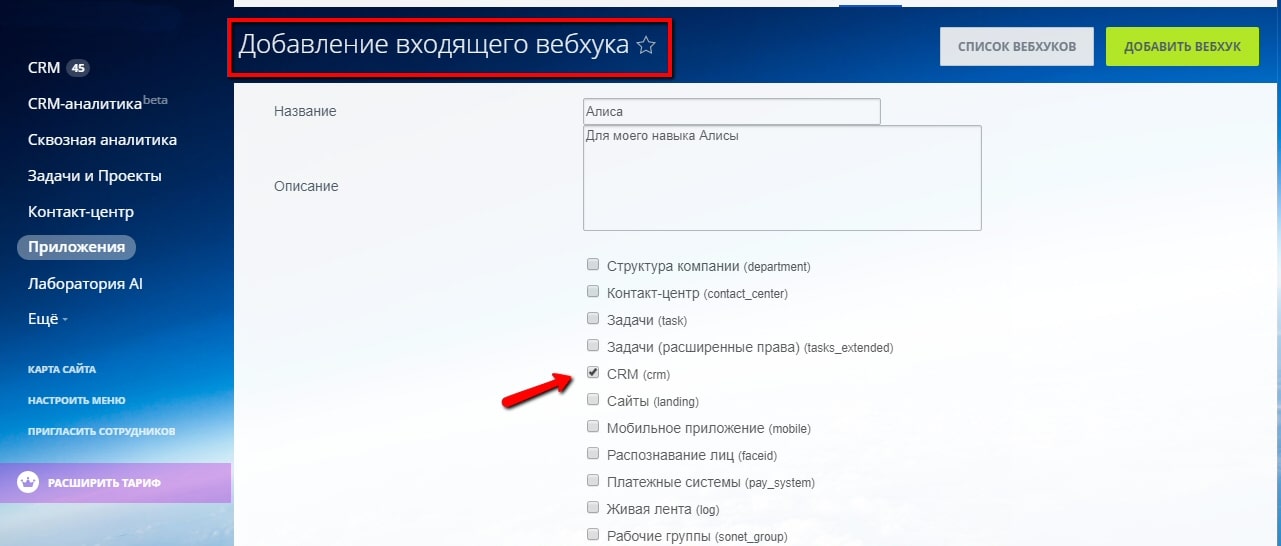
Ao clicar no botão "
Adicionar webhook ", selecione: "
Webhook de entrada " na lista e, na página de criação, digite um nome e uma descrição razoáveis para o novo webhook de entrada e marque a caixa de seleção
CRM (crm) :

Depois disso, na parte inferior da página, clique no botão "
Salvar ". Como resultado, o sistema fornecerá uma URL de amostra com seu webhook, algo como isto:
URL REST: https:
Onde, em vez de
xxxxxxx , será seu webhook atual (e em vez de
12345 - seu subdomínio real).
Lembre-se de que o webhook deve ser mantido em segredo, pois pode ser usado para fazer solicitações à sua conta
Bitrix24 .
Mas precisaremos alterar um pouco os parâmetros deste webhook - vamos fazê-lo imediatamente para não voltar mais aqui e salvar (em um local seguro) o URL do webhook editado. Tudo o que você precisa fazer é substituir o
perfil no caminho por
crm.lead.add.json e, portanto, nossa habilidade exigirá um URL como este:
https:
Só isso. Passamos o código de nossa habilidade para Alice.
Trabalhar com o projeto
Agora é a hora de começar a trabalhar com o nosso projeto - uma habilidade para Alice, codinome "
Bitrix Seller ". Nós clonamos (ou
baixamos o arquivo zip) o repositório do GitHub:
alice-tutorial-bitrix24 . O repositório é parte integrante deste artigo. Na linha de comando ou terminal, instale as dependências necessárias:
cd alice-tutorial-bitrix24 npm install
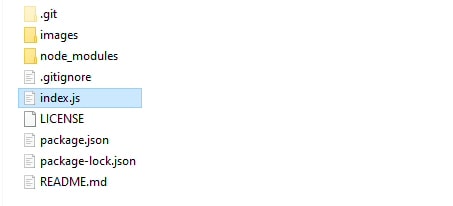
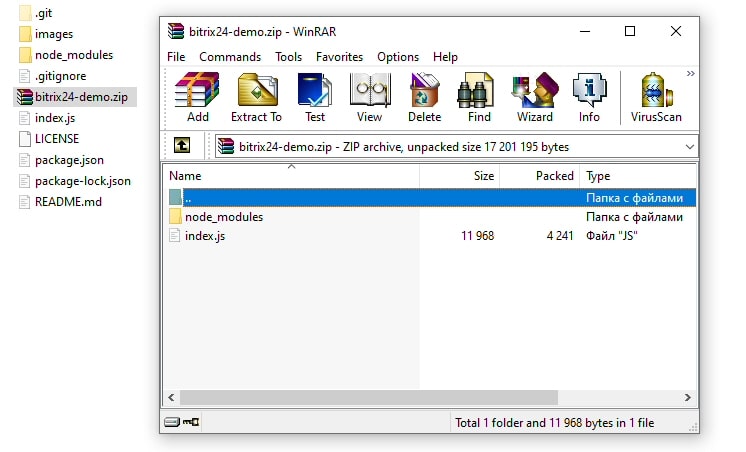
Agora o conteúdo desta pasta deve ficar assim:

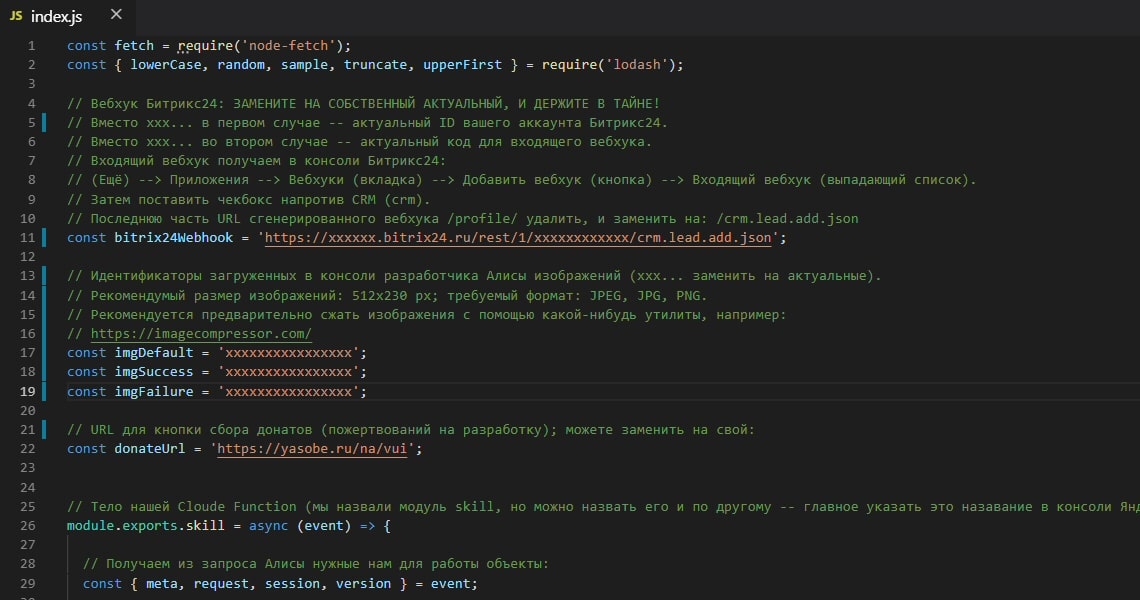
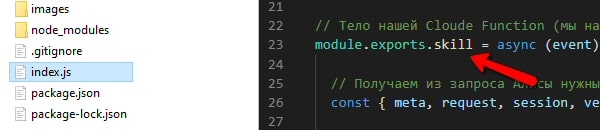
O arquivo principal do projeto,
index.js , contém todo o nosso código. No diretório de
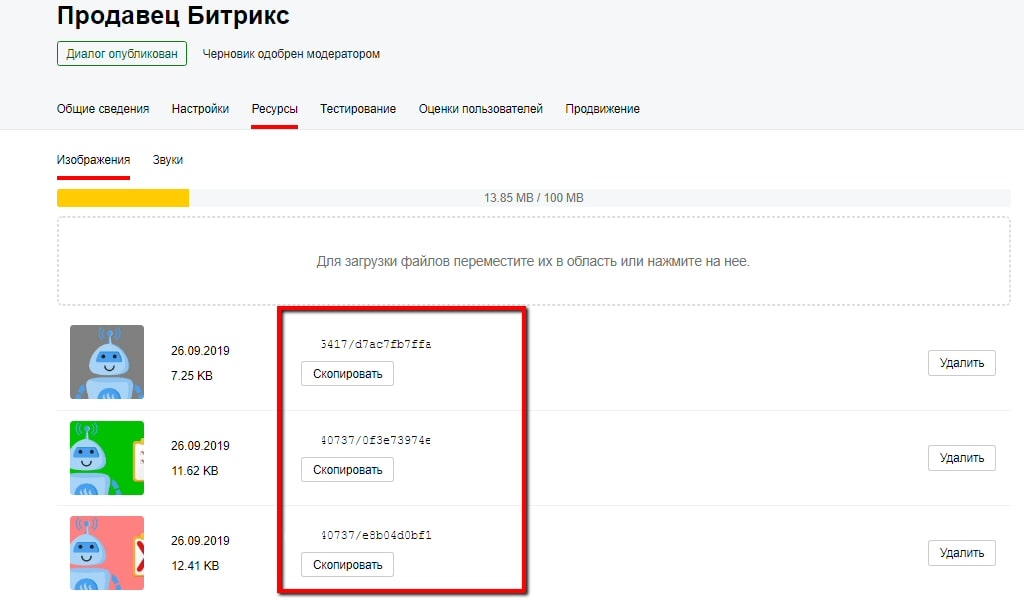
imagens , envie três fotos para sua habilidade no console do desenvolvedor de Alice - guia
Recursos ->
Imagens . Assim:

O quadro vermelho destaca os identificadores das imagens que precisaremos inserir em nosso código. Mas será ainda melhor se você preparar suas próprias imagens usando essa analogia. Eu recomendo um tamanho de
512 x 230 pixels. Formato de arquivo necessário:
JPEG, JPG, PNG . Também é útil minimizá-los primeiro usando algum utilitário - por exemplo, usei o compressor on-line
Optimizilla .
Agora abra o arquivo
index.js em algum editor (eu tenho o
Visual Studio Code ):

Em vez de
xxx ... substitua seus valores reais: o subdomínio
Bitrix24 e o webhook que recebemos na etapa anterior e os identificadores de imagem que acabamos de receber. Como você pode ver, o código está cheio de comentários - basta ler como um condutor de partituras!
Funções de nuvem e armazenamento de objetos
Agora você precisa colocar nosso aplicativo no
Cloud Functions - um serviço do
Yandex.Cloud . Para fazer isso, você deve primeiro preparar um archive zip que incluirá o diretório com os
pacotes de dependência
node_modules e o arquivo
index.js que você acabou de editar. Agora, a pasta do nosso projeto (junto com o arquivo zip aberto para maior clareza) ficará assim:

Mas se você observar as propriedades do nosso arquivo zip, acontece que, devido à presença nele de um diretório com dependências
node_modules , o tamanho do
arquivo atinge quase 6
Mb . Considerando que, de acordo com a documentação, diretamente da máquina local no
Cloud Functions, é possível fazer upload de arquivos com tamanho não superior a 4
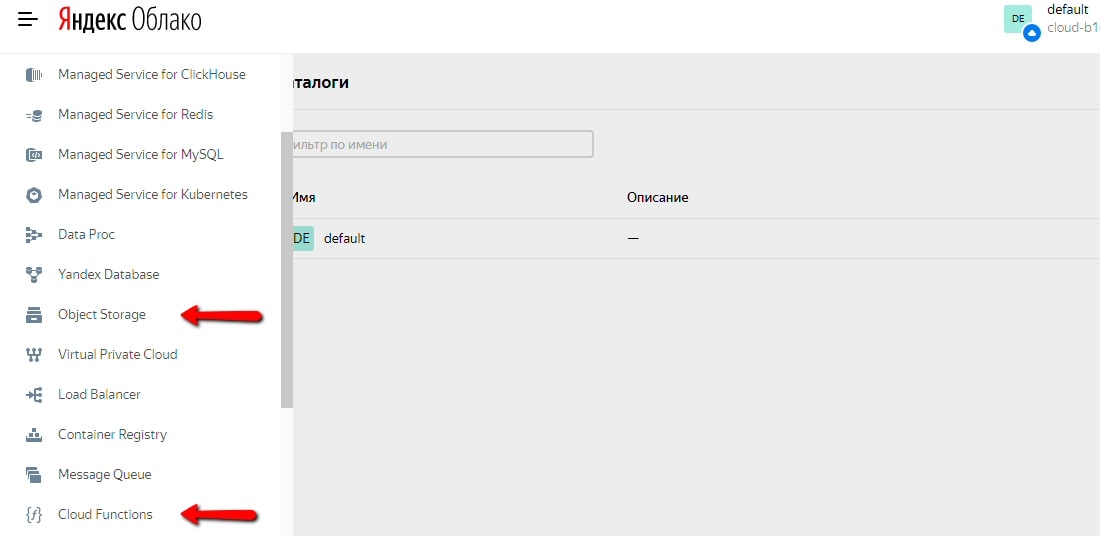
MB . Portanto, teremos que fazer upload desse arquivo primeiro para outro serviço
Yandex.Cloud -
Yandex Object Storage e, a partir daí - importá-lo para o
Cloud Functions . A captura de tela abaixo mostra a localização desses dois serviços no menu de navegação do console
Yandex.Cloud :

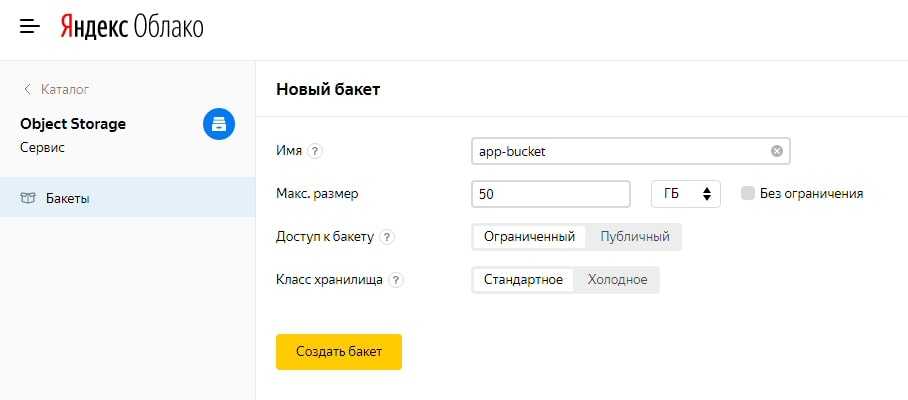
Nós vamos para o
Armazenamento de Objetos e criamos um balde lá (ou seja, um balde, se estiver em russo) para armazenar arquivos. Liguei para o meu
aplicativo de balde - seu - você pode nomear o que quiser. Deixe as outras configurações inalteradas:

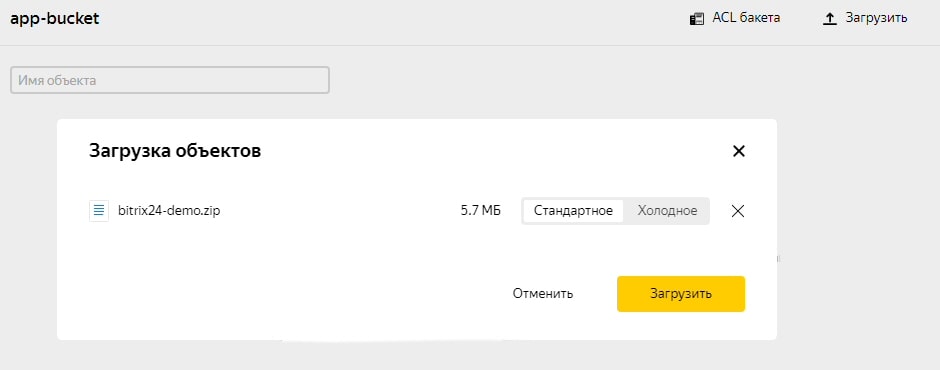
Carregamos nosso arquivo zip no balde recém-criado:

Agora, no menu de navegação esquerdo, acesse o serviço
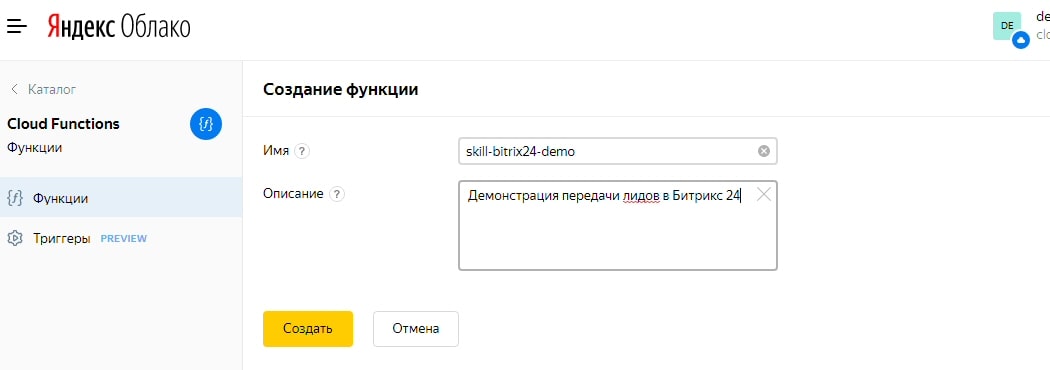
Cloud Functions e, aí, criamos uma nova função pressionando o botão com o mesmo nome. Atribuímos à função qualquer nome razoável, fornecemos uma breve descrição e clique no botão "
Criar ":

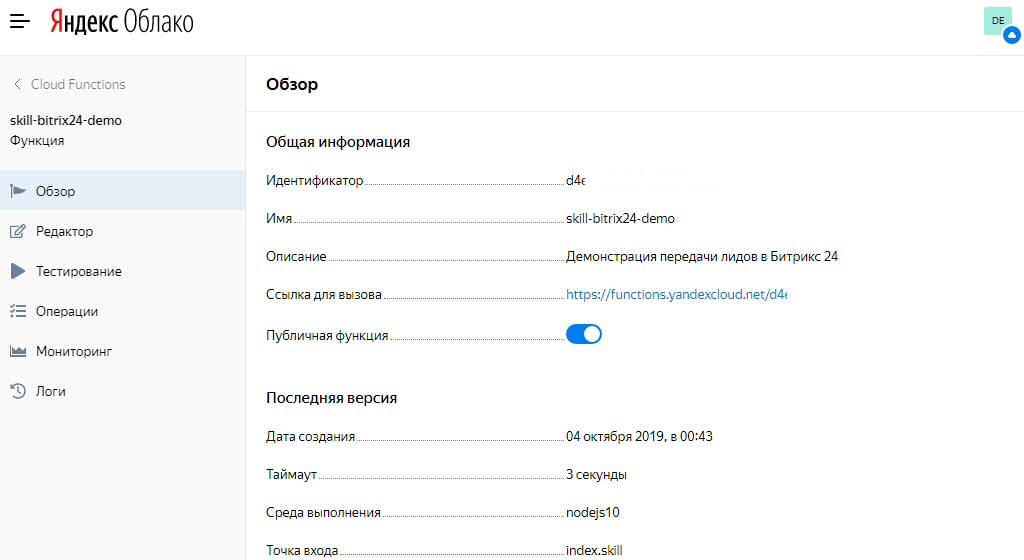
Após criar uma função, seu nome aparecerá na lista de todas as funções disponíveis (mas é provável que você a tenha apenas até o momento). Clique no nome. Na página que se abre, no menu esquerdo, vá para a seção "
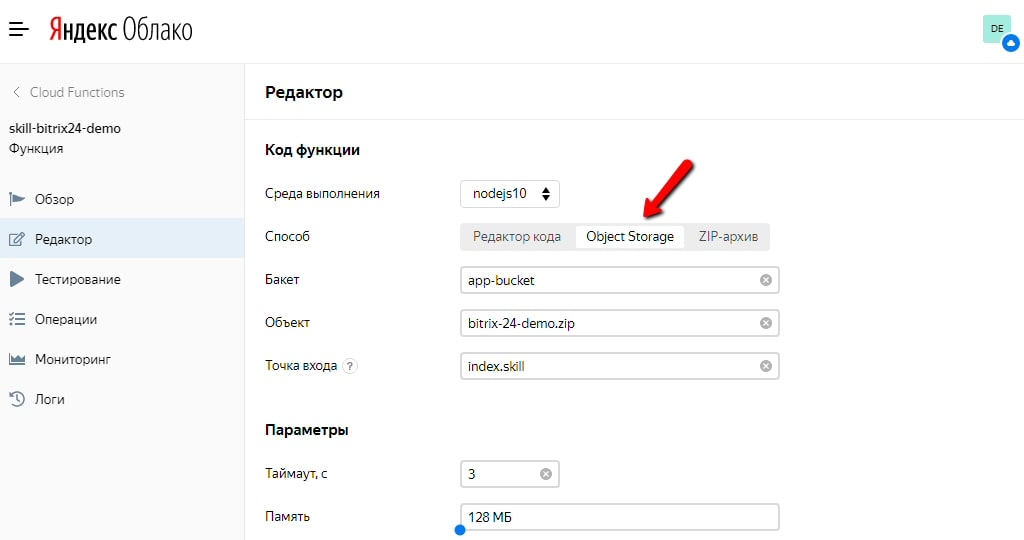
Editor " e preencha os campos necessários:

Observe que precisamos mudar para a guia
Armazenamento de objetos e, lá, é puramente manual, por algum motivo, sem nenhuma lista suspensa e dicas de ferramentas (a desvantagem é que você precisará escrever em suporte ao
Yandex.Cloud ), preencha: "
Bucket " - o nome do nosso site recentemente balde criado; “
Objeto ” - arquivo zip do nosso projeto, deitado neste balde; "
Ponto de entrada " - de acordo com o esquema:
main_file_name (dot) module_name . Nosso ponto de entrada será
index.skill . E por que exatamente - acho que a partir desta imagem:

Não altere os valores nos campos restantes, mas clique no botão
Criar versão . Em alguns segundos, nosso código do
Object Storage será importado aqui e a função será criada (a propósito, agora o arquivo zip do
Object Storage pode ser excluído com segurança, mas você também pode deixá-lo como uma cópia de backup do projeto - o custo do armazenamento é simbólico) e nós automaticamente redirecionado para a página de
navegação :

Aqui você precisará ativar a opção "
Função pública " (atualização: a partir de novembro de 2019, você não pode tornar públicas as funções das habilidades de Alice - a integração interna é implementada ao chamá-las por meio de um identificador, veja abaixo) e o valor dos campos "
Identificador " e "
Link "
chamar "manter segredo" (na figura, eu praticamente apaguei esses campos), pois todos que conhecem seus valores podem chamar sua função. E chamadas de função por referência - essa é a armadilha que mencionei no início do artigo - elas são cobradas. Mas, em nossa habilidade, chamaremos a função de outra maneira - através de seu identificador. Essas chamadas serão gratuitas!
Yandex.Dialogs
Vamos ao
console do desenvolvedor do Yandex.Dialogs , criamos uma nova habilidade (mas com um nome diferente - "
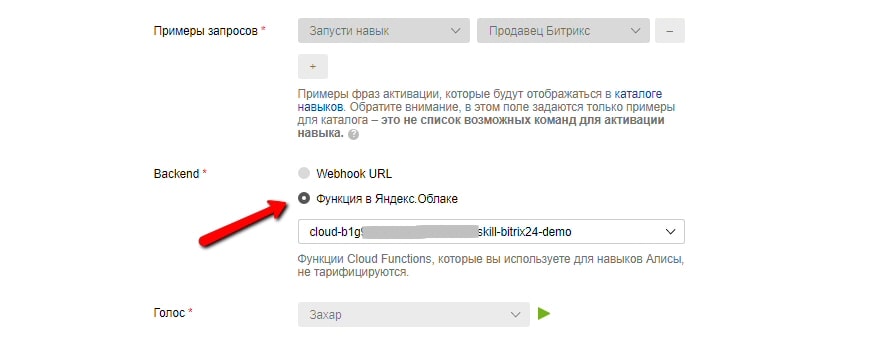
Bitrix Seller " já existe!) E, na guia "
Configurações ", na seção "
Back- end ", selecione "
Função no Yandex.Cloud " e em Na lista suspensa, selecione o identificador de nossa função:

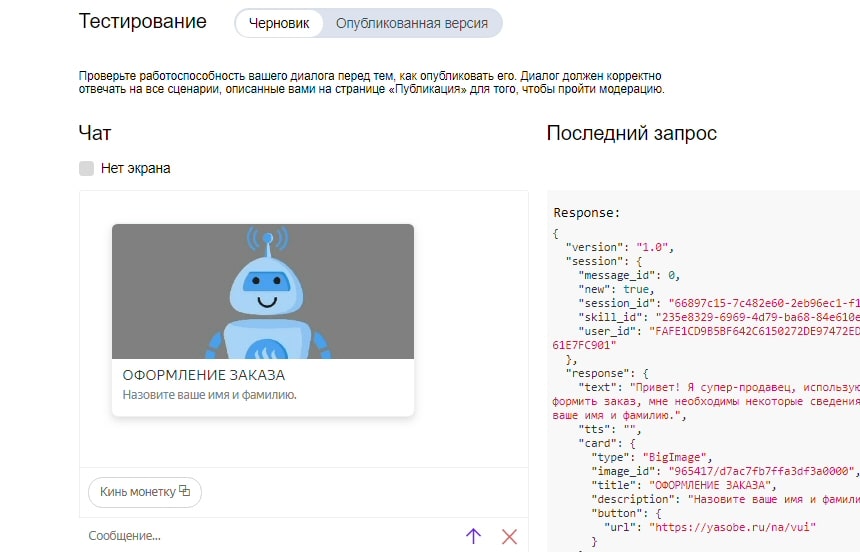
Nós preenchemos todos os outros campos, salvamos e vamos para a guia de teste. Deve ser algo como isto:

Enviamos nossa habilidade para moderação, depois a publicamos e a usamos: mostre-a a amigos e clientes em potencial e, o mais importante - desenvolvemos o projeto ainda mais nessa direção.
Conclusão
Embora nossa habilidade se chame de
super vendedor , de fato, o vendedor é bastante estúpido. Dê a ele um nome - ele pedirá seu sobrenome (tudo bem). Você dará o sobrenome a ele - agora ele pedirá o nome (mas me perdoe, minha querida, eu acabei de ligar para você!). Tudo isso pelo fato de ele não salvar as informações intermediárias recebidas do usuário (ou seja, antes de enviar para o
Bitrix24 ), bem como o contexto da conversa. Este será o meu próximo artigo. Se estiver interessado, inscreva-se para não perder nada. Você pode se inscrever aqui ou no
Telegram . E eu me despedi disso.
Atualização em 25 de dezembro de 2019: foi publicado
o artigo “
Alice lembra de tudo ”, que aborda os problemas de preservação de informações e o contexto da conversa.
Donuts
