
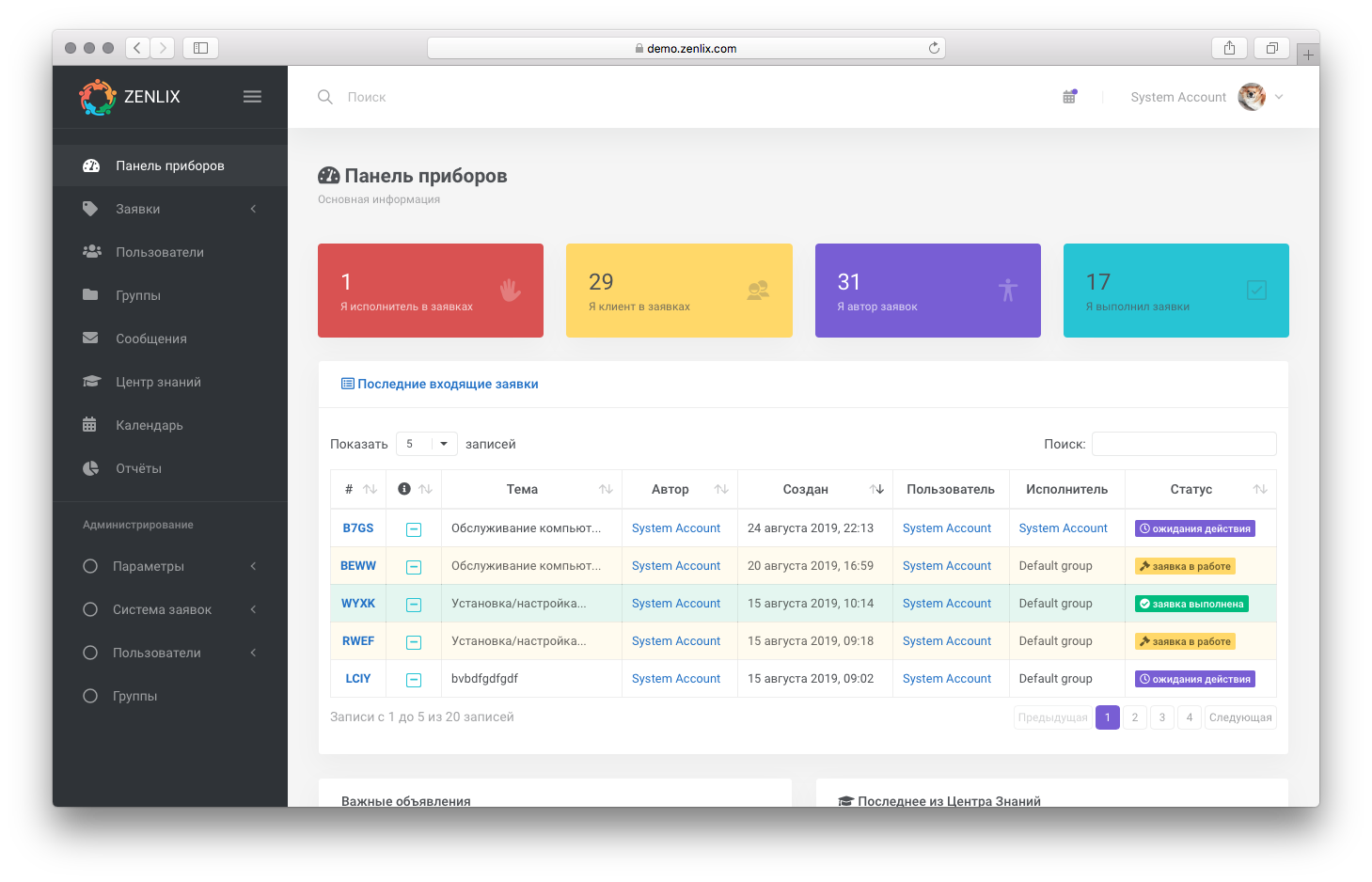
Temos o prazer de anunciar que demos mais um passo em direção à melhoria do sistema de aplicativos. Desta vez, as mudanças tocaram a interface. Saímos completamente do AdminLTE, que tinha muitas reclamações sobre o Bootstrap 3 e sua similaridade com outros produtos. Uma série de erros também foram corrigidos e novos recursos adicionados.
Continuando, já uma série de artigos,
queremos compartilhar nossa história de criação de uma nova versão do sistema de aplicativos da web. De fato, durante todo o tempo de desenvolvimento do produto, alteramos primeiro toda a interface do sistema.
Todas as alterações podem ser divididas em várias principais:
Interface
Graças à transição para a nova interface do usuário, também conseguimos refatorar todos os módulos front-end usados, ao mesmo tempo em que os atualizamos para as versões estáveis mais recentes. Não havia muitos módulos, nem alguns: cerca de 80. Aqui estão alguns deles:
Lista de módulos jsanimate-css, redimensionamento automático, bloco-ui, galeria de blueimp, caixa de inicialização, bootstrap-datepicker, bootstrap-daterangepicker, bootstrap-duallistbox, bootstrap-iconpicker, bootstrap-markdown, bootstrap-material-datetimepicker, bootstrap-maxlength, menu de inicialização, bootstrap-multiselect, bootstrap-rating, bootstrap-select, bootstrap-slider, bootstrap-classable, bootstrap-sweetalert, bootstrap-table, bootstrap-tagsinput, c3, chartist, chartjs, área de transferência, cropper, d3, datatables, dragula, dropzone, véspera, fancybox, flatpickr, flot, flow-js, fontawesome-iconpicker, fullcalendar, gmaps, rosnar, idletimer, jquery, jstree, jszip, botão, ladda, mapael, markdown, alvenaria, minicolors, momento, morris, nestable, nouislider, numeral, barra de rolagem perfeita, photoswipe, plyr, popper, pwstrength-bootstrap, quill, raphael, select2, pastor, smartwizard, socket.io, sortablejs, sparkline, rotação, spinkit, sweetalert2, swiper, tableexport, timepicker, toastr, typeahead- js, validate, vanilla-text-mask, vegas
E também o seu versionamento:
"@ claviska / jquery-minicolors": "~ 2.3.2",
"animate.css": "~ 3.7.0",
"blueimp-gallery": "~ 2.33.0",
"bootstrap": "~ 4.3.1",
"bootstrap-duallistbox": "~ 3.0.6",
"bootstrap-markdown": "~ 2.10.0",
"bootstrap-multiselect": "~ 0.9.13-1",
"classificação de inicialização": "0.0.1",
"bootstrap-select": "~ 1.13.1",
"bootstrap-slider": "~ 10.6.1",
"bootstrap-table": "~ 1.14.2",
"chartist": "~ 0.11.0",
"cropper": "~ 4.0.0-beta",
"env-cross": "~ 5.2.0",
"datatables.net-bs4": "~ 1.10.16",
"dotenv": "^ 7.0.0",
"dragula": "~ 3.7.2",
"express": "^ 4.16.4",
"ioredis": "^ 4.9.0",
"jquery.growl": "~ 1.3.5",
"jstree": "~ 3.3.5",
"ladda": "~ 2.0.0",
"laravel-mix": "~ 4.0.15",
"barra de rolagem perfeita": "~ 1.4.0",
"photoswipe": "~ 4.1.2",
"plyr": "~ 2.0.18",
"resolve-url-loader": "2.3.1",
"sass": "^ 1.17.3",
"sass-loader": "7. *",
"select2": "~ 4.0.6-rc.1",
"socket.io": "^ 2.2.0",
"spinkit": "~ 1.2.5",
"sweetalert2": "~ 8.7.0",
"swiper": "~ 4.5.0",
"toastr": "~ 2.1.4",
"vegas": "~ 2.4.0",
"vue-template-compiler": "^ 2.6.9",
"webpack-cli": "^ 3.3.5"
Vale ressaltar que a transição foi conveniente, graças ao uso do mecanismo blade-template da própria estrutura do Laravel. No total, cerca de 200 modelos de interface blade foram atualizados. Ao preparar um projeto para o release de produção, geramos todos os recursos usando o webpack-mix em suas versões minimizadas de js e css. Além disso, seguindo as tendências, mudamos para o Bootstrap 4.3, que dará no futuro muito mais oportunidades para dar suporte e desenvolver a interface. Naturalmente, toda a interface está perfeitamente adaptada para dispositivos móveis.
Markdown
Decidimos mudar para o editor de descontos, porque é simples, progressivo e rápido. Essa é a parte mais importante da interface no sistema de criação de aplicativos, pois é nesse campo que o problema é descrito, cuja apresentação depende, na maioria dos casos, na maioria dos casos, da solução. Portanto, muita atenção foi dada a essa parte em particular.

Usuários e página do usuário
As informações sobre as estatísticas de pedidos do usuário, seus contatos foram expandidos. A própria página Usuários torna mais conveniente procurar clientes ou usuários do sistema com base nos direitos de acesso.
Grupos
Viva. A funcionalidade do grupo foi finalizada. Se o grupo for público - qualquer pessoa pode participar, consulte as mensagens do grupo e todos os aplicativos endereçados ao grupo. Você pode deixar o grupo a qualquer momento. Se o grupo for privado, o usuário não poderá entrar / sair dele. Somente adicionando manualmente na página de administração do grupo. Lembre-se de que os grupos são uma estrutura na qual você pode adicionar usuários ou clientes e eles verão todos os aplicativos endereçados ao grupo. Também na seção "Painel", todos os membros do grupo verão anúncios importantes. Se o módulo do calendário estiver ativado, os membros do grupo também poderão ser eventos comuns.
Centro de Conhecimento
A interface foi completamente refeita, bem como uma estrutura de árvore de categorias de arrastar e soltar conveniente, com a capacidade de definir ícones de categoria.
Calendário
O calendário é completamente atualizado, os campos extras são removidos, os eventos podem ser arrastados e expandidos a cada dia, e tudo isso pode ser enviado para grupos gerais.
Relatórios
Abandonamos a funcionalidade anterior dos relatórios de usuários e grupos. Agora, um relatório informativo geral está disponível, mas com base nos filtros da lista de campos pelos quais os relatórios podem ser gerados. Agora é simplesmente enorme, e o resultado da saída dos relatórios se parece com:


Como antes, o foco principal dos relatórios está nos planos de SLA que nos permitem avaliar o sucesso do aplicativo:
- Tempo de resposta do aplicativo
- Tempo de trabalho
- Prazo para inscrição
Administração

Foi adicionada a validação de todos os valores inseridos, para a conveniência de administrar o sistema, além de evitar configurações incorretas, que levaram ao mau funcionamento do sistema como um todo.
Além disso, a interface foi diferenciada em subcategorias, os elementos da interface foram otimizados, tornaram-se mais informativos e convenientes.
Importar usuários do LDAP refeito. OpenLDAP, AD, LDAP está incluído.
Atualização e licenciamento
Como antes, o sistema de atualização é baseado no git. Um servidor baseado no GitLab permite que os usuários criem problemas, monitorem os estágios de código e desenvolvimento no mesmo local.
Aplicativos móveis
No momento, uma nova versão do aplicativo móvel iOS está sendo desenvolvida. Um pouco mais tarde, no final de setembro, estamos aguardando a versão do Android. A principal funcionalidade que o aplicativo terá:
- Armazenamento offline da lista de aplicativos
- Capacidade de criar um aplicativo
- Mensagens na nuvem do Google
Descrição das opções de operação do sistema na organização
Este é um sistema de aplicativos muito flexível, devido à presença dos principais conceitos básicos: Usuários, Grupos e Formulário de Candidatura.
Para criar o sistema de aplicativos correto, você precisa saber o que são essas seções.
Usuários é um conceito geral de conta. Um usuário pode ter uma função diferente: cliente, usuário ou administrador. Cada usuário pode ter seu próprio formulário de criação de aplicativo ou um formulário de criação de aplicativo de grupo.
Um usuário com função de cliente - possui uma interface simplificada limitada, na qual apenas uma lista de seus aplicativos, a capacidade de criar um aplicativo e também um centro de conhecimento estão disponíveis.
Um usuário com uma função de usuário é uma interface básica padrão que geralmente é adequada para todos os participantes do sistema.
Um usuário com a função Administrador - os mesmos direitos que o usuário, mas também acesso à seção Administração.
Grupos - essa é uma estrutura na qual você pode adicionar usuários ou clientes e eles verão todos os aplicativos endereçados ao grupo. Também na seção "Painel", todos os membros do grupo verão anúncios importantes. Se o módulo Calendário estiver ativado, os membros do grupo também poderão compartilhar eventos comuns. Todos os grupos têm a propriedade: Formulário de inscrição. Isso significa que um grupo pode criar um formulário de criação de aplicativo. Os membros do grupo podem ter funções diferentes: Usuário e Superusuário.
Membros do grupo com a função Usuários - podem ver todos os aplicativos endereçados ao grupo (mas não para membros específicos do grupo)
Os membros do grupo com a função Superusuário - podem ver todos os aplicativos endereçados ao grupo, bem como membros específicos do grupo.
Graças a usuários e grupos - a capacidade de visibilidade e acesso a aplicativos está configurada.
Agora vamos detalhar mais o formulário de inscrição. Esse é um subsistema, graças ao qual um grupo de usuários ou um usuário específico pode configurar determinados campos ou exibir a página de criação do aplicativo. Usando essa ferramenta, a capacidade de criar aplicativos para grupos ou usuários do grupo é configurada.
Considere os casos populares do sistema.
Uma organização que fornece serviços de suporte aos seus clientes.
Nesse caso,
- Um grupo ou grupos de usuários são criados para fornecer serviços de suporte. Por exemplo, grupos: Consulta, Suporte. Todos os usuários que fornecerão os serviços desse suporte estão incluídos nos grupos Consulta, Suporte, com a função de membros do grupo de usuários. Os usuários que podem ver todos os aplicativos de todos os usuários são atribuídos a grupos com a função: Superusuário.
- Um formulário de criação de solicitação é criado para clientes e os campos necessários são configurados, por exemplo, Para (Consulta, Grupos de suporte)
- O grupo Clientes é criado e todos os clientes são incluídos nesse grupo, e o formulário de criação de aplicativos "Clientes" é atribuído ao grupo.
- Todos os clientes nas configurações indicam o formulário para criar um aplicativo do grupo "Clientes".
- Todos os usuários que fornecem suporte técnico são indicados com um formulário específico para criar um aplicativo ou com um grupo, conforme necessário.
Como resultado, todos os clientes têm um formulário comum para criar aplicativos apenas com a capacidade de criar aplicativos para determinados participantes (Grupos ou Usuários).
Todos os usuários veem os aplicativos do cliente e podem criar aplicativos a partir de seu formulário.
Uma organização que fornece serviços de suporte para suas organizações clientes.
Nesse caso,
- Um grupo ou grupos de usuários são criados para fornecer serviços de suporte. Por exemplo, grupos: Consulta, Suporte. Todos os usuários que fornecerão os serviços desse suporte estão incluídos nos grupos Consulta, Suporte, com a função de membros do grupo de usuários. Os usuários que podem ver todos os aplicativos de todos os usuários são atribuídos a grupos com a função: Superusuário.
- Um formulário / formulários para criar um aplicativo para clientes é criado e os campos necessários são configurados, por exemplo, Para (grupos Consulta, Suporte)
- Um grupo / grupos é criado para cada organização de Clientes e todos os clientes são incluídos em seu grupo e um formulário de criação de solicitação é atribuído ao grupo.
- Todos os clientes nas configurações indicam o formulário para criar um aplicativo a partir de seu grupo.
Todos os usuários que fornecem suporte técnico são indicados com um formulário específico para criar um aplicativo ou com um grupo, conforme necessário. - Às vezes, torna-se necessário que entre as organizações clientes haja alguém encarregado que possa ver todos os aplicativos criados por seus funcionários clientes. Para isso, esse cliente deve ser atribuído no grupo Clientes: “Superusuário”.
Como resultado, todas as empresas clientes têm seu próprio grupo com o formulário de criação de aplicativos, apenas com a capacidade de criar um aplicativo para determinados participantes (Grupos ou Usuários).
Todos os usuários veem os aplicativos do cliente e podem criar aplicativos a partir de seu formulário. Clientes-empresas não veem aplicações gerais e não se cruzam.
Essa abordagem permite que você seja membro do sistema simultaneamente como usuário / superusuário em um ou mais grupos ao mesmo tempo.
O que houve?
- Obtenha feedback de nossos usuários, porque para nós é muito importante.
- Interatividade baseada em Nodejs
- Otimização de campo do usuário
- Sistema CMDB para algum inventário
- Desenvolvimento de aplicativos móveis (conexão GCM)
- Conexão de mais serviços de terceiros (gateways SMS e Telegram-bot para criar aplicativos)
- Solução SaaS