O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos, tendências e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a julho de 2019 .

Padrões e melhores práticas
Análise da nova interface de reunião do usuário no serviço de e-mail Superhuman.

O Virginia Start da Shopify desmonta a diferença nos formulários de dados de endereço em todo o mundo. Ela oferece opções para campos individuais e seus agrupamentos.

Andy Clarke continua uma série de experiências com um layout de revista interessante na web.
Tony Moreno, da IBM, escreve sobre um círculo vicioso de sistemas corporativos ineficientes. Eles são inconvenientes, por isso leva tempo para triturá-los. Ao mesmo tempo, o funcionário gasta muita energia combatendo o sistema e não fica no lugar por muito tempo; portanto, é necessário procurar um novo e dedicar tempo novamente ao treinamento.

Anna Kaley, do Nielsen / Norman Group, analisa as regras e os exemplos de criação de uma boa página de contato no site.
Page Laubheimer do Nielsen / Norman Group refuta o velho mito da disponibilidade de qualquer tarefa em três cliques. Ele oferece um conjunto de técnicas de arquitetura da informação que ajudarão a melhorar qualquer navegação.

Análise da nova interface de reunião do usuário no serviço de reserva do Hopper.
Análise da nova interface de reunião do usuário no serviço de encontros do Tinder.
Pesquisa do Instituto Baymard
Sistemas e diretrizes de projeto
O alfabeto chique da criação de sistemas de design de Mike Dick, da Survey Monkey. Dicas para o gerenciamento do sistema como projeto e produto.

Estrutura do sistema de design de reação.
A equipe da Vox Media fala em detalhes suficientes sobre a implementação em fases do suporte a usuários com deficiência. Por parte do design e desenvolvimento.

A equipe de design do VMWare Clarity fala sobre o processo de implementação de suporte para usuários com deficiências.
Os criadores do Storybook criaram seu próprio sistema de design para trabalhar na estrutura.
Repositório e
história sobre o assunto .
Marco Paglia, da Uber, fala sobre como a equipe de design usa o sistema de design Base.
Katarzyna Dziaduś, do Netguru, fala sobre a criação de um estilo único de ilustração e designer de enredos para ele.
O serviço gera um conjunto de tokens para o sistema de design com base no site ou layout no Figma, Sketch ou Adobe XD. Produz um arquivo para pré-processadores. É verdade que esse código dificilmente pode ser usado em um produto ativo.
Sobre Jay Freestone escreve que o termo "design responsivo" está gradualmente perdendo seu significado. Na era dos sistemas de design, os próprios componentes se ajustam ao tamanho da tela e haverá cada vez menos necessidade de definir a lógica no nível superior. Ele chama isso de design intrístico.

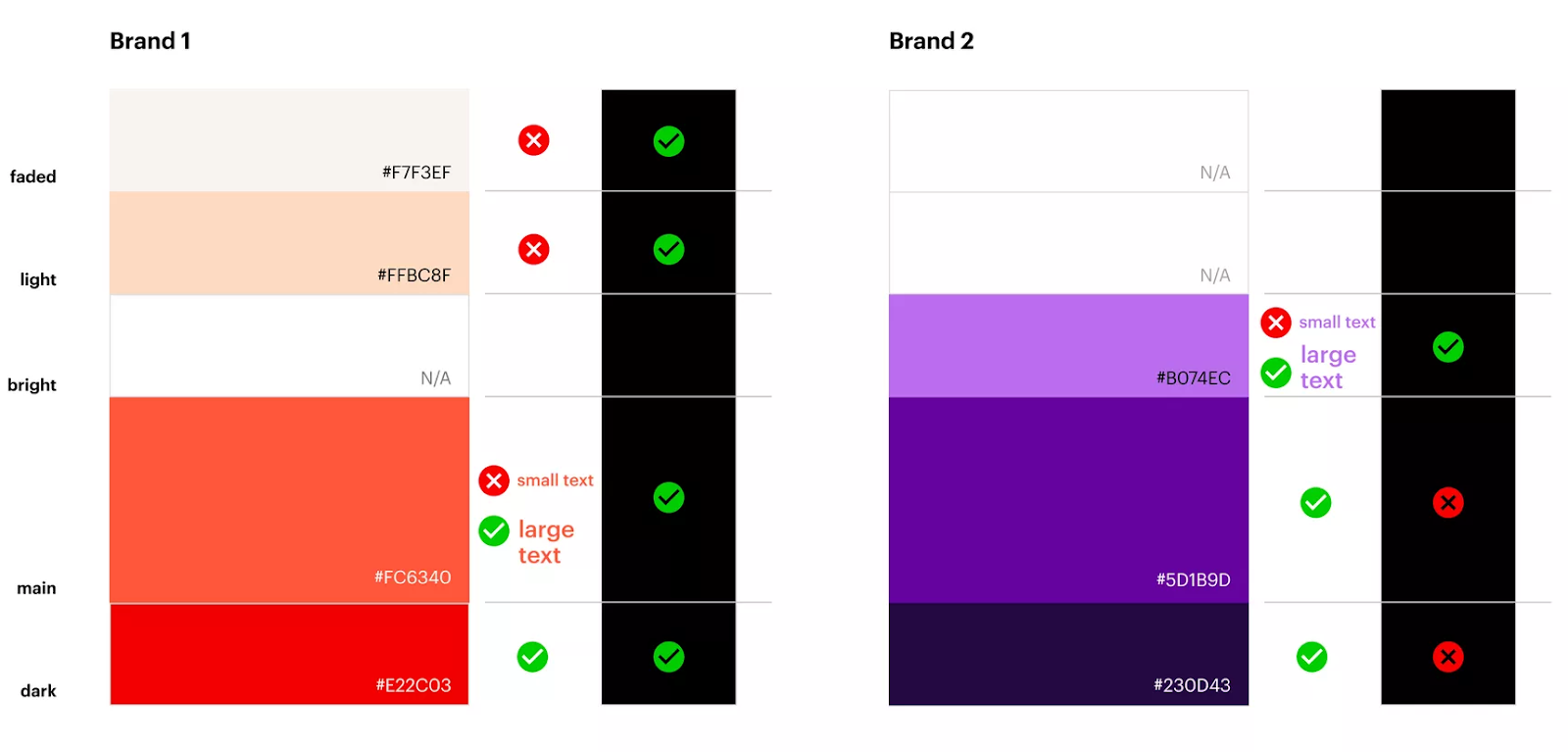
Ariana Escobar, da Heroku, fala sobre melhorar sistematicamente o contraste de cores em seu sistema de design.
Design de materiais
Allen Huang e Rohan Shah, da equipe do Android, falam sobre
pesquisas que tornaram a nova abordagem com a navegação por gestos a principal . A troca parece controversa (por exemplo, será mais difícil abrir o menu lateral), mas é um gadget.
O que pode ser feito com os painéis superior e inferior .
Compreensão do usuário
Kara Pernice do Nielsen / Norman Group descreve métodos de leitura de texto que os usuários praticam em diferentes situações. Sobre alguns deles, eles publicaram artigos detalhados separados.

Kara Pernice, do Nielsen / Norman Group, fala sobre o padrão de “camada de bolo” com o qual os usuários digitalizam as informações na tela. Esta é uma versão mais avançada do padrão F, porque é baseada em uma hierarquia de informações competente.
Caroline Jarrett e Janice 'Ginny' Redish descrevem problemas nas fórmulas para avaliar a legibilidade do texto. Eles geralmente se contradizem e resolvem o problema errado - eles simplificam a entrega de palavras, não o significado do texto.
Um experimento divertido que mostra claramente o incômodo dos atrasos na resposta do computador ao imprimir texto.
Uma pequena confirmação de que é mais conveniente para os usuários resolver problemas complexos atrás de um computador ou laptop de tela grande. Cálculos do estudo Nielsen / Norman Group de Kate Moran e Kim Flaherty.
Arquitetura da informação, projeto conceitual, estratégia de conteúdo
Instrução de Sarah Gibbons, do Nielsen / Norman Group, sobre a criação de mapas cognitivos com os usuários. Eles permitem que você entenda melhor a ideia de um tópico ou área de assunto.
Novas ferramentas de design de interface
Apareceu a ferramenta para trabalhar com uma grade de elementos repetidos, familiar do Figma e do Adobe XD - você pode alterar a distância entre colunas e linhas. Na versão beta, o tamanho de caracteres como botões finalmente muda automaticamente ao alterar texto e outro conteúdo.
Adobe xd
Atualização de agosto . Painel de plugins redesenhado, edição no Photoshop, exportação avançada de código e outras melhorias na interface.
Flinto
Houve uma
importação de Figma e um tema sombrio.
A nova versão possui componentes. Interface redesenhada e marca atualizada.
Cursos
Uma ferramenta para ilustradores e animadores em realidade virtual do Facebook.
O serviço faz uma bela captura de tela do código para qualquer rede social.
Figma
Dropbox Adam Noffsinger fala sobre como a equipe configurou os modelos .
Dicas de Philippe Hong - teclas de atalho e recursos um pouco menos óbvios.
Plugins
Inclinar : Faz uma versão do layout na projeção para promoções e envio ao portfólio.
Novos geradores de paleta de cores aparecem aproximadamente a cada 10 minutos. Muzli coletou os mais úteis deles (e isso é mais do que cinquenta).
Brendan Mahony reuniu uma dúzia de extensões inteligentes do Chrome para designers.
Pesquisa e análise de usuários
O melhor artigo sobre a implementação da base de conhecimento e insights de Etienne Fang da Uber. Ela fala sobre os pré-requisitos, os primeiros passos e erros, as características organizacionais da rolagem - até agora ninguém escreveu mais prático.
 Prepare e conduza você mesmo o teste de usabilidade
Prepare e conduza você mesmo o teste de usabilidade . Um memorando sobre testes de usabilidade para iniciantes de Emilia Gorodovyh da Contour.
UserFocus David Travis compara o nível de automação dos métodos de pesquisa de usuários agora e há 16 anos. Ele divide seus dados em "fino" (dados quantitativos) e "negrito" (observações e histórias).
Boas dicas de Jeff Sauro para escolher métricas dependentes para pesquisas personalizadas. Em um artigo anterior, ele descreveu os
tipos de variáveis .
Configuração simples do laboratório UX por Michael Margolis, do Google Ventures.
Jeff Sauro revisou os métodos de revisão por pares da interface que surgiram nos últimos 30 anos.
Dicas sensatas de Dan Brown, da EightShapes, sobre perguntas de recuperação em entrevistas com usuários e clientes. Eles permitem que você encontre mais informações.
Stephanie Guaman, do Facebook, fala sobre técnicas incomuns de pesquisa de usuários.
Programação visual e design no navegador
Eric Bailey fala sobre as limitações de dispositivos e programas para usuários com deficiência que trabalham com a Internet. Bem como o layout das áreas problemáticas para eles.
Experiências com a implementação de grades incomuns na Web e layouts em geral de Jen Simmons.
Novos scripts
Atualizações do navegador
Métricas e ROI
Jeff Sauro está explorando o quanto o número de opções de resposta que a disposição de recomendar na escala da pesquisa usa está influenciando. Uma escala menor significa pior qualidade dos dados, embora haja um ligeiro aumento na velocidade. A julgar por sua outra
análise da escala simplificada do NPS , o aumento da velocidade é ilusório.
Jeff Sauro descreve os recursos da métrica NASA TLX (Task Load Index), que mede a carga no usuário.
Gerenciamento de Design e DesignOps
Jared Spool descreve uma abordagem interessante para melhorar a alfabetização geral do projeto em uma empresa. O designer conduzia sessões diárias de crítica de design para desenvolvedores, que gradualmente aprimoravam sua compreensão das técnicas básicas de design de interface.
Como a equipe de design do Instacart funciona?
Scott Strubberg, da IBM, fala sobre sua lista de ferramentas de designer de interface, que ajuda diferentes departamentos da empresa a alocar corretamente um orçamento para a compra e justificá-lo em geral.
Jonathan Walter, da Rockwell Automation, para sessões regulares de crítica ao design de produtos. A segunda parte com uma descrição dos métodos.
Emmet Connolly, da Intercom, fala sobre o processo de introdução de novos métodos e práticas para a equipe de design. Uma parte significativa do artigo é dedicada a questões filosóficas gerais, mas no último terço é apenas a mais interessante.
Estojos
Jon Friedman, da Microsoft, fala brevemente sobre um tópico obscuro no MS Office. Um pouco de conteúdo, mas o vídeo é maravilhoso.
A história
Visão geral da interface do primeiro Amazon Kindle.

Tendências
Alen Faljić está tentando justificar a profissão de "designer de negócios". Esta é uma área muito específica, imitando um gerente de produto moderno em empresas de consultoria. Podemos dizer que esta é outra tentativa de reembalar o design thinking, só agora com uma entrada (bastante superficial) na estratégia de negócios. Existem
conferências sobre o tema .

Estatísticas do mercado para 2019
12,3 milhões -
suprimentos de relógios inteligentes no mundo26,1 milhões -
fornecimento de alto-falantes inteligentes no mundo .
Projeto Algorítmico
O Luban Robo Designer da Alibaba ajuda a criar banners. O vendedor escolhe o estilo e os tamanhos de destino, e todas as opções necessárias são geradas. Eles escrevem que quase todos os gráficos de publicidade no Tmall são feitos com ele.
Outra revisão .

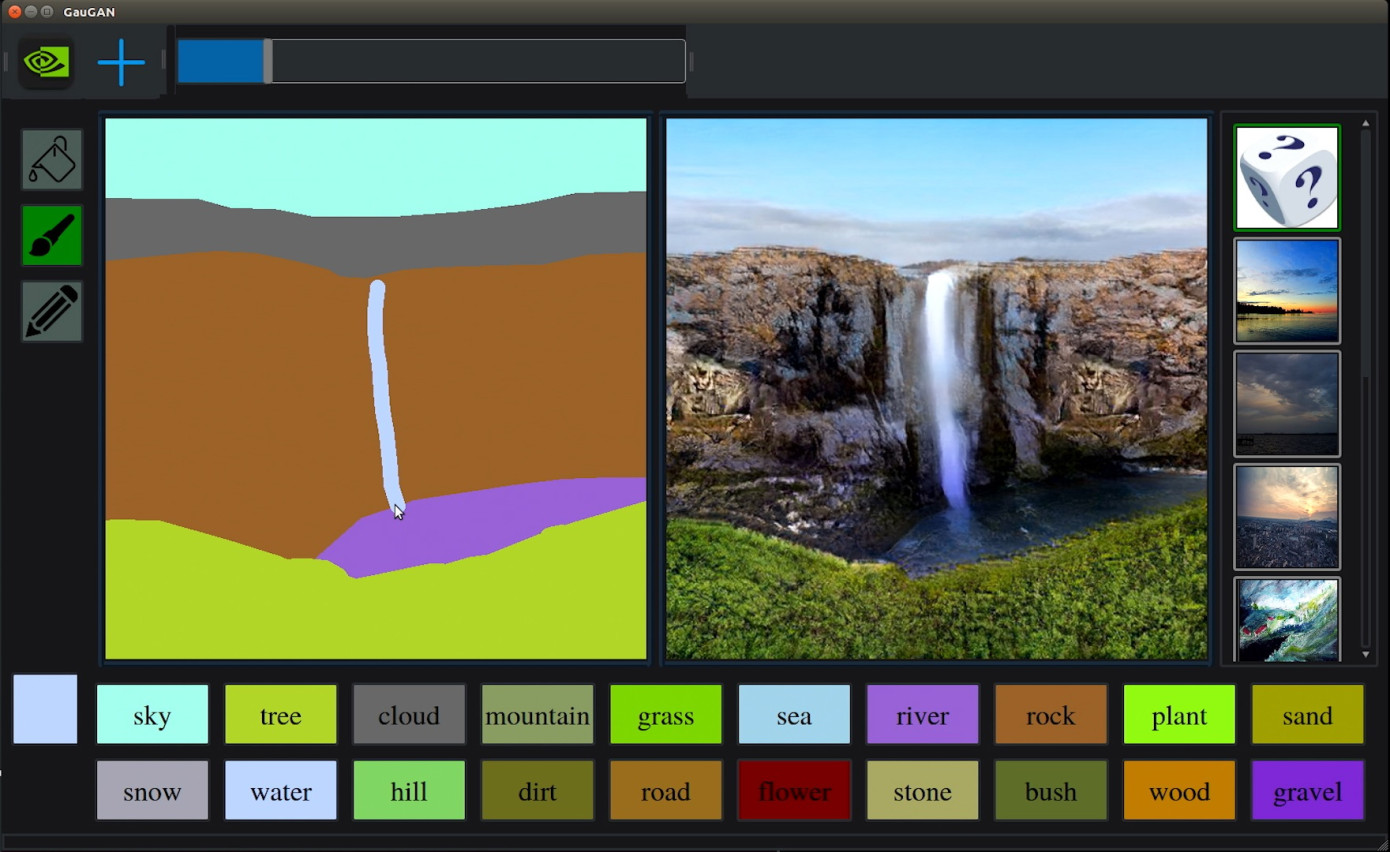
Outro exemplo de mágica viciosa - a solução experimental da Nvidia transforma o desenho em uma fotografia da paisagem natural.

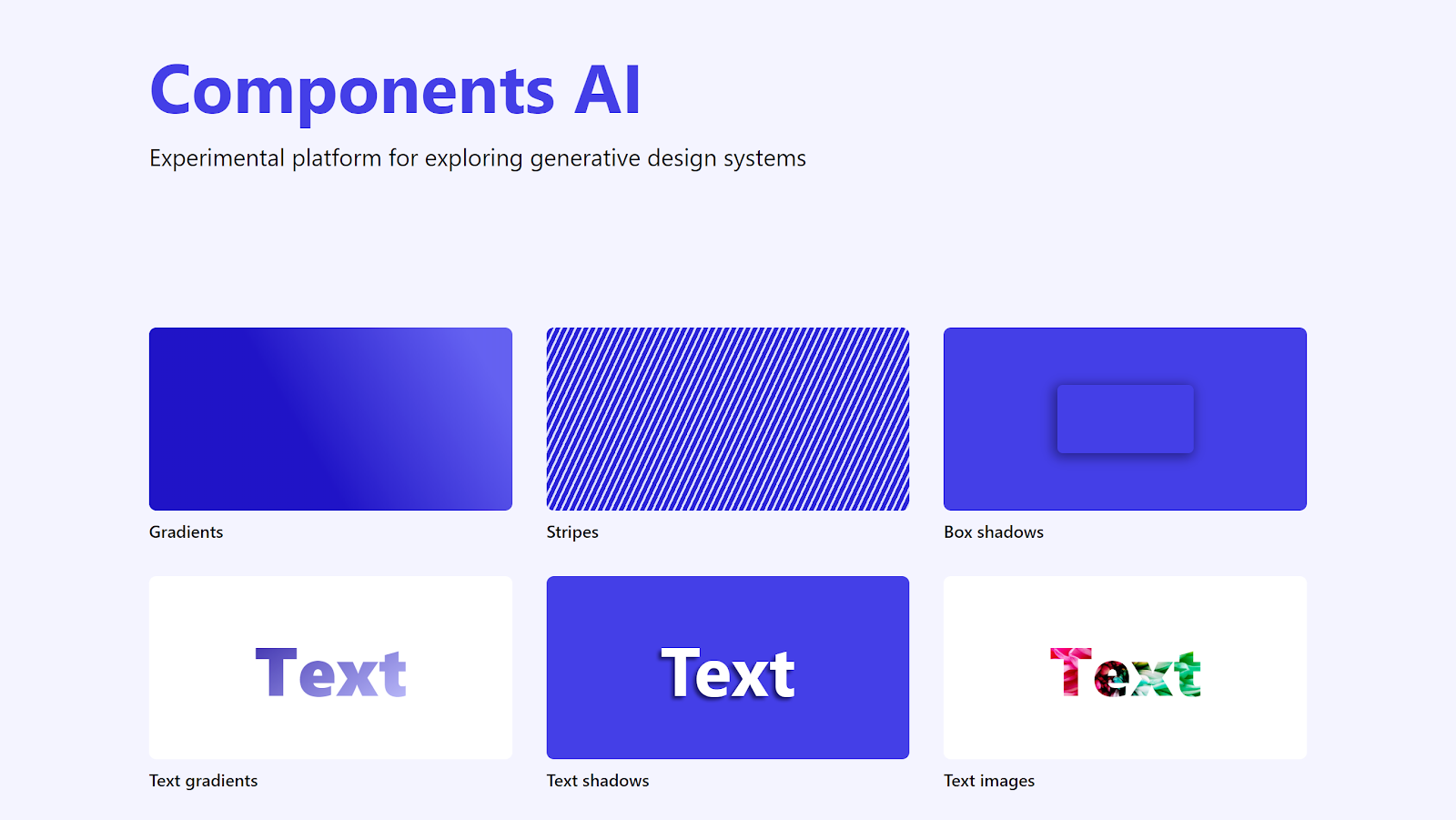
Outro ex-funcionário da Grid lançou uma ferramenta experimental de design algorítmico. Ele gera tokens do sistema de design.
Sua outra experiência sobre este tópico .

Uma ferramenta de design experimental que permite concluir a pintura de uma foto com objetos prontos - por exemplo, adicione uma árvore ou uma nuvem.

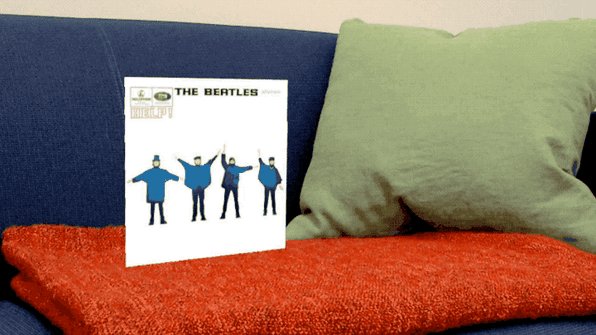
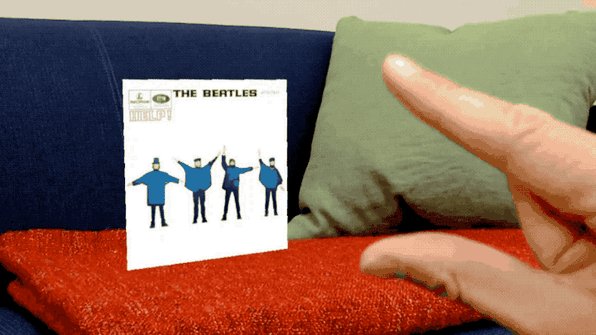
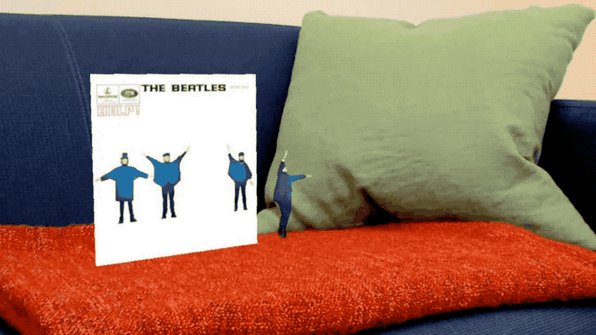
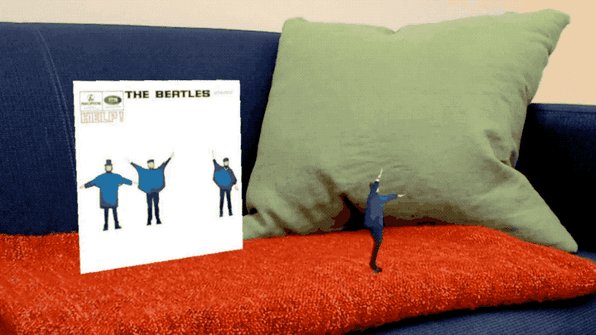
Um experimento de pesquisadores da Universidade de Washington e do Facebook permite animar um personagem a partir de uma foto comum.

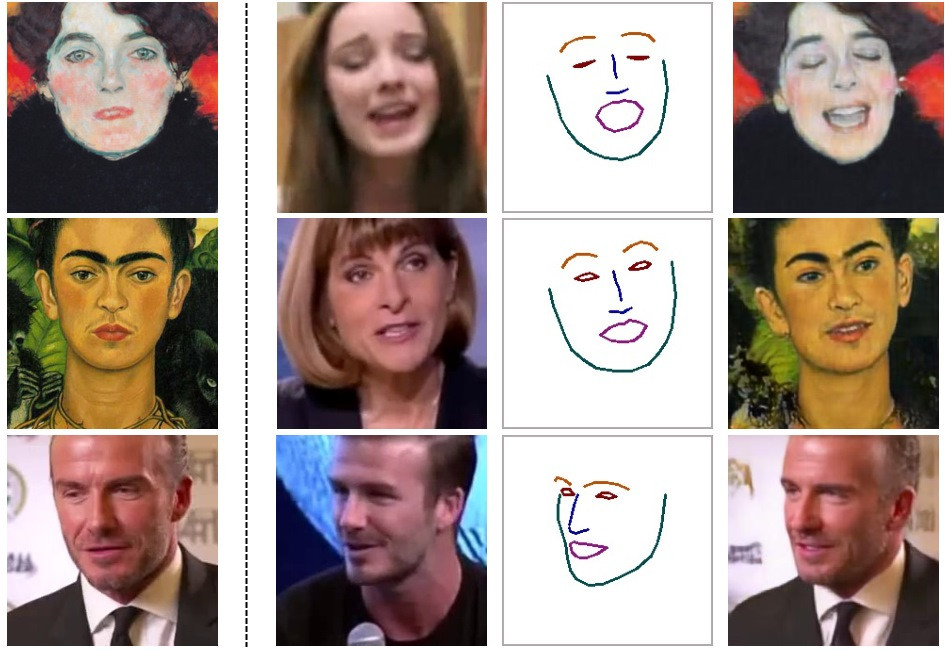
Os pesquisadores domésticos da Samsung experimentam a criação de um vídeo de um personagem falante com base em uma foto ou imagem.

O segundo projeto de pesquisa da Adobe identifica fotografias processadas.
História em vídeo .

Existem tantos geradores de rosto confiáveis que até “Hot or Not” apareceu para eles.

Um serviço experimental transforma uma foto em um retrato clássico.
Algumas palavras sobre ele .

Um serviço experimental transforma uma foto em um retrato clássico.
Algumas palavras sobre ele .

Uma coleção de interfaces de anime fantásticas.

Os navios de guerra dos EUA reduzirão o número de telas sensíveis ao toque após uma recente colisão com um navio civil.
Para desenvolvimento geral e profissional
Fabricio Teixeira e Caio Braga enfrentam os desafios da série de artigos sobre gêneros de produtos. Existem inúmeras e, muitas vezes, são estereotipadas, não solucionam o principal problema - que o autor é contratado. Eles dão exemplos de casos de sucesso e dão conselhos aos designers.

Livro explicativo / curso de design de interface de Christopher Murphy. Serviu como aprimorado para funcionar no Adobe XD, mas os primeiros capítulos publicados se aplicam a qualquer ferramenta.
Para o cofrinho, a reação do usuário é exaltada demais a mudanças simples que não quebram os cenários ou o reconhecimento do usuário de forma alguma. O Snapchat mudou a espessura do traço dentro do ícone do aplicativo e capturou muitos negativos. As pessoas estão ameaçando desinstalar o aplicativo.
Procure documentários e programas de TV para designers e artistas na Netflix.
Pessoas e empresas do setor
Uma boa análise de como os criadores de ferramentas de design constroem uma comunidade em torno deles. As opiniões de seus criadores e exemplos em cada uma das áreas de trabalho.

Site da equipe de design do Intercom. Artigos e uma visão geral do processo de trabalho. Por exemplo,
posições e requisitos para eles , o
processo e os
princípios do design , a
influência do designer .

Blog da equipe dos escritores da interface Typeform.
Anais da conferência
O SmashingConf Toronto 2019 foi realizado de 25 a 26 de junho em Toronto. Os organizadores publicaram um vídeo das performances. Parte do desenvolvimento, mas há histórias sobre o sistema de design.
Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik. Agradecimentos especiais à equipe Setka pelo editor e Alexander Orlov pelo estilo visual.