Existem pessoas entre os leitores que pelo menos ouviram falar que existe um certo mecanismo 3D para desenvolver aplicativos WebGL com um editor semelhante ao Unity apenas no navegador? O tópico é extremamente impopular, mas eu me tornei uma dessas pessoas há quase 2 anos. E agora eu queria compartilhar minha experiência, e até minhas decepções. O artigo discutirá os problemas que você encontrará se começar a usar este editor. Farei uma reserva imediatamente e não a compararei com outros mecanismos 3D existentes, como Three.js ou Babylon.js, tocarei apenas no editor e na API de script.
Tudo online
Quando você ouve que várias pessoas podem trabalhar no palco e todas as mudanças em tempo real são visíveis para o restante dos participantes do projeto, o primeiro pensamento que vem à mente é: "uau, legal!".
De fato, acontece que pessoas diferentes trabalham em tarefas diferentes e todos precisam de sua própria câmera para depuração. Sua perspectiva a partir da qual você deseja testar a cena. E é super inconveniente. No fórum, alguém sugeriu criar um modo offline, mas os desenvolvedores acreditam que esse é o pilar do editor e que quaisquer alterações são salvas instantaneamente no servidor, para que você possa retornar ao projeto a qualquer momento a partir de qualquer dispositivo. Sim, é conveniente. Quando você trabalha sozinho em um projeto. Bem, sem a Internet, também, não pode funcionar.
Em geral, o editor é totalmente inadequado para o trabalho em equipe.
Ainda não vejo uma solução para esse problema.
Alterar histórico
Até recentemente, sofria muito com o fato de você não conseguir conectar o projeto a nenhum git. Uma vez que isso poderia ser feito (apenas para scripts), mas agora essa função é considerada herdada, porque os caras reescreveram a API de script em algum momento.
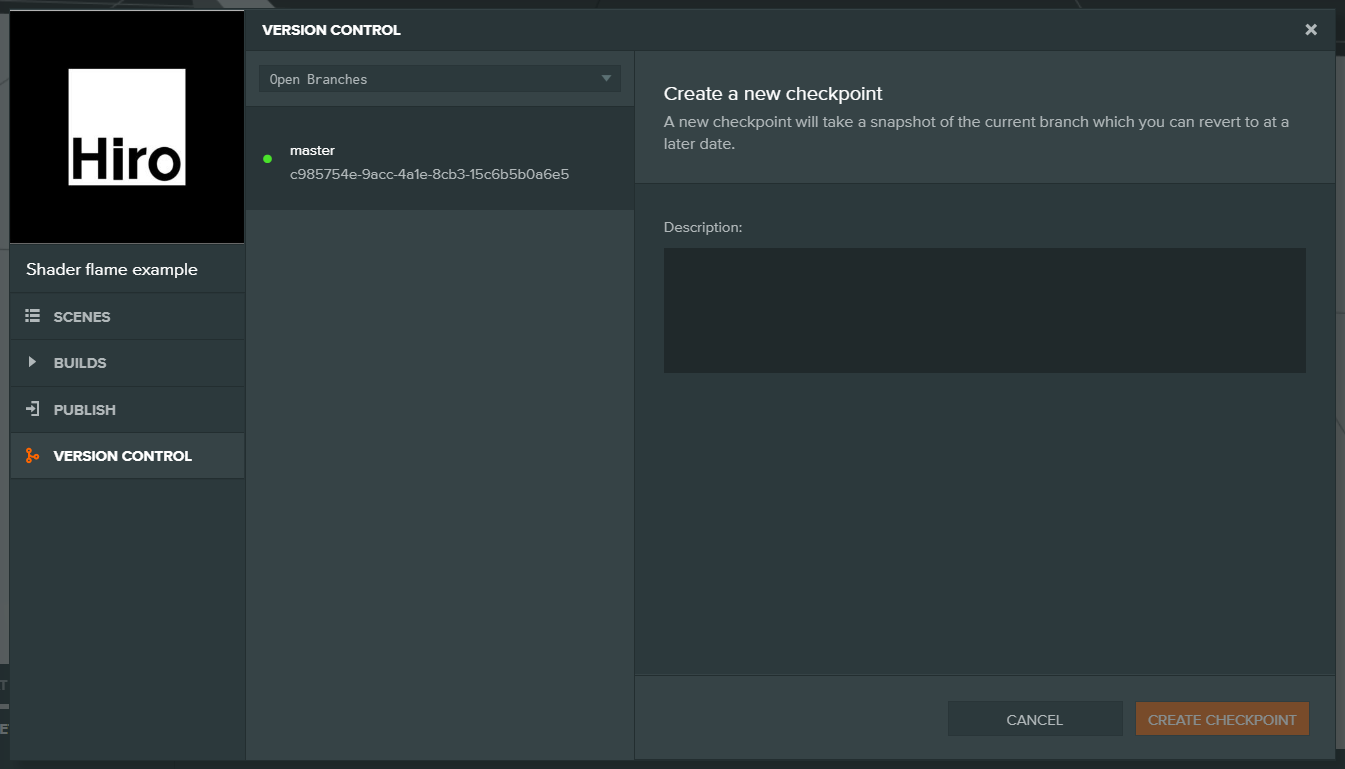
No entanto! Mais uma vez, pressionando Ctrl-S no editor, vi esta foto:

Uau, essas são as boas maneiras?
Ok, um problema parece estar resolvido. Ainda funciona, mas pelo menos você pode reverter, o que é importante. E até criar brunches. Eu vou ter que me acostumar, em geral.
Shaders
Não há editor de sombreador no Playcanvas. Sem texto, sem nó - não. Mas há a única menção de sombreadores no tutorial : um script regular em que os arquivos de sombreador são transferidos por meio dos atributos. Bem, mesmo assim. Mas é super inconveniente. No entanto, preparei uma demonstração de como ela realmente se parece.
Primeiro, você deve compilar o shader com antecedência, caso contrário, na primeira vez em que o material aparecer em cena, ocorrerá um friso desagradável.
Em segundo lugar, puxar parâmetros para o editor é uma história completa. Você precisa declará-los em pelo menos 3 lugares e assinar as alterações de cada um deles para transferi-los para o shader.
Em terceiro lugar, os sombreadores não são visíveis no editor.
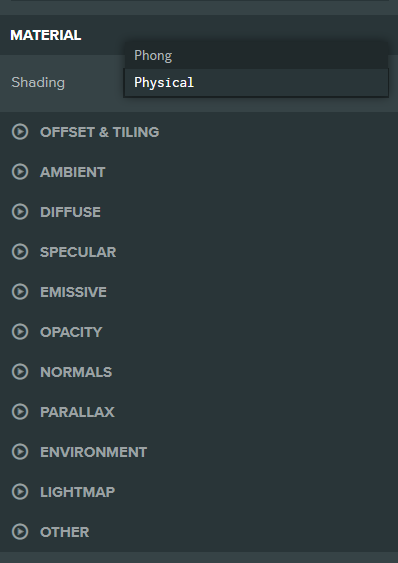
Em geral, existem apenas 2 materiais no editor: PBR padrão e Phong. Do agradável - você pode escolher o brilho da tubulação entre metalidade e especular.
É assim que vejo a solução para o problema:

aqui você pode adicionar a terceira opção Personalizada, na qual é possível fazer upload de arquivos com código de sombreador, que você pode analisar e extrair todas as variáveis uniformes e transferi-las automaticamente para o sombreador ao alterar. É simples assim! A única coisa em que pensar é que vec3 / vec4 não é apenas um vetor, mas também uma cor.
É possível que os desenvolvedores estejam preparando seu próprio editor de nós, no qual você pode coletar seu próprio material, portanto, nenhum trabalho sobre esse tópico foi realizado até o momento. No entanto, não encontrei um único marco.
Scripts
Eu entendo por que o editor tem um conjunto de recursos escassos. Mas isso pode ser resolvido por scripts executáveis no editor. Basta adicionar uma marca de seleção, que incluirá o uso do script dentro do editor. Também está escrito no playcanvas-engine, por que não?
Um exemplo da vida.
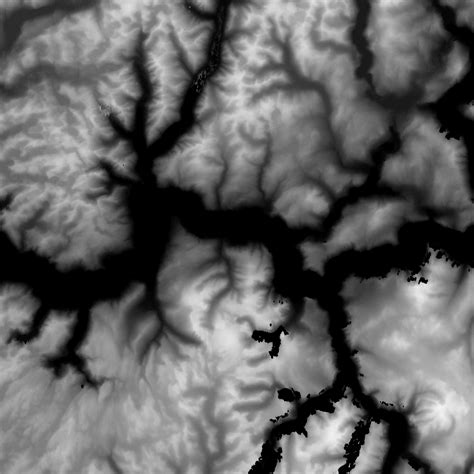
De alguma forma, eu precisava gerar um terreno a partir de um mapa de altura como este

Ok, nem todo mundo precisa dessa função no editor, eu descobri como manipular os vértices de uma placa regular no nível da CPU (ou seja, usando JS, não o shader de vértice) e escrevi um script que aceita um mapa e produz um terreno válido. Mas no editor, não é visível! Como colocar casas e árvores nele? Este é o primeiro exemplo que vem à mente.
Editor de código
No momento da redação deste documento, você só pode editar o código online e o CodeMirror versão 5.19.0 está selecionado como editor. Não sei qual versão era 2 anos atrás, mas há uma sensação de que nunca foi atualizada. Afinal, esta é a versão de setembro de 2016.
Não espere nada sobrenatural dela. Temos que abandonar o habitual Sublime-Atom-VSCode. Existem algumas teclas de atalho e suporte multicursor, mas é tudo. Mesmo em arquivos shader, você não pode comentar uma linha usando Ctrl- /. Em geral, não há absolutamente nenhuma comodidades para o GLSL. Tristeza.
Modelos
O editor suporta apenas três tipos de modelos, a julgar pela documentação:
Modelos, por exemplo, FBX, COLLADA, obj
Mas! Por alguma razão, o glTF não pode ser carregado no editor, embora haja muito tempo um carregador pronto , além disso, dos próprios desenvolvedores do editor. E sim, você pode usá-lo com o mecanismo se quiser masoquista amo Three.js.
OOP
Más notícias.
Bem, em ordem:
ES6
Para impedir que o editor pragueje, você deve adicionar o seguinte ao início do arquivo:
Mas o editor ainda jura
Por que diabos?
No fórum, os desenvolvedores claramente deixam claro que o suporte à classe nem sequer é planejado . Embora este seja o 16º ao 17º ano, ele realmente era relevante. Espero que algo mude na mente dos desenvolvedores.
Arquivos
... analisando um de cada vez. Isso significa que, ao definir a classe base em um arquivo e herdá-lo em outro, você recebe um erro:

Ao mesmo tempo, a cena em si funciona bem. Não é de surpreender, porque o navegador leva em consideração todos os arquivos, ao contrário do analisador de scripts ...
Ok, aceitei a ideia de armazenar toda a cadeia de classes em um arquivo. Mas o editor ainda está infeliz:

Tentei substituir o ScriptType base para criar scripts herdados dele. Eu desisto, é completamente inútil. Se você se aprofundar e ver como o analisador de scripts é organizado no editor, poderá encontrar um método falso para determinar atributos:
Spoiler
e coisas assim
Meu projeto de demonstração apresenta exemplos de código com herança e um sombreador personalizado um pouco mais complicado do que no tutorial. Quem entende isso pode ver por si mesmo como o código ruim deve ser escrito.
Sumário
Em geral, o editor tem problemas suficientes e eles são bastante sérios. Eu recomendo para o desenvolvimento comercial. Mas ainda assim, eu o amarei, porque não há alternativas.
Eu até tentei escrever meu editor offline com base no Electron e no playcanvas / engine aberto, mas o entusiasmo foi suficiente para um mês de trabalho. Talvez um dia eu continue, porque toda vez que voltar a esse mecanismo, quero seguir e fazer do meu jeito.
PS: Como o tópico é interessante? Você precisa de algum tutorial sobre o mecanismo, sombreadores, scripts? Talvez algo a dizer sobre VR / AR neste mecanismo?