Nas partes anteriores, falei sobre o
design de lojas online para SEO e sobre a
usabilidade da cesta e do checkout . Nesta parte, vou falar sobre a parte mais ambiciosa da loja online.
O catálogo é a coisa mais importante na loja online. Tudo depende de como é projetado. Facilidade de encontrar um produto por um comprador. Indexação pelos motores de busca. Conversão Retorno.
O design do catálogo começa muito antes do início do trabalho técnico. O design começa com uma estrutura de diretórios.

(clique para abrir em tamanho grande)
Projeto da estrutura
O primeiro passo é determinar o sortimento. Este não é o tópico deste artigo, meu objetivo é apenas observar sua importância. Se você já tem uma loja offline, tudo é óbvio: nós escolhemos o alcance. Se a loja on-line funcionar como uma unidade independente, você precisará de um bom comprador que entenda quais produtos estão com demanda, que estão mais dispostos a comprar e que são devolvidos com mais frequência na garantia. Uma análise das consultas de pesquisa pode ajudar o comprador: além da demanda por mercadorias, a demanda por elas on-line é importante: se você não está procurando algo na Internet, será muito mais difícil vender.
É importante entender quais produtos são usados com quais (e quais não são), quais categorias são necessárias em um setor específico e como preenchê-los especificamente.
Um erro comum é trocar tudo de uma vez. - Tenho 100 fornecedores, pegarei uma lista de preços para 10.000 produtos de cada e coletarei uma loja para um milhão de mercadorias.
Infelizmente, esse raciocínio é ouvido com muita frequência. Fazer isso não vale a pena, porque um hipermercado on-line exigirá enormes recursos para você coletar dados para cartões de produtos, manter preços e balanços atuais, para consultores versados no sortimento, para preços e serviços competitivos. Sem tudo isso, essa enorme massa de mercadorias não será vendida e encontrar entre elas algo adequado será quase impossível.
Um pequeno caso pessoal.
Eu estava procurando por uma bolsa de couro com 2 compartimentos em frutos silvestres e depois de revisar 1000 cartões de mercadorias, não consegui encontrá-la.
Em uma pequena loja especializada de 100 produtos bem selecionados, eu o encontrei em 5 minutos.
De geral para particular
Tendo decidido o sortimento, começamos a construir uma hierarquia do catálogo de mercadorias. A aparência do site depende diretamente dele. Até 8 seções com nomes de 1-2 palavras podem ser colocadas em 1 linha no menu horizontal. Para mais, você precisa de um menu vertical. Não é tão conveniente e, com base nisso, é mais difícil criar um bom design.
Em geral, o catálogo é construído com base no princípio de "de geral para particular" (obrigado, cap). O que é muito menos óbvio: o mesmo produto pode estar em diferentes categorias. Por exemplo, uma cama, são "móveis" e "produtos para dormir". O colchão está mais próximo do primeiro ou do segundo?
Um pouco de pesquisa pode nos ajudar com essas questões controversas. O método de pesquisa é chamado de "triagem de cartões". Ao mesmo tempo, os entrevistados distribuem os cartões de acordo com a correspondência: por exemplo, “onde você procuraria um colchão em primeiro lugar”?

De acordo com esses estudos, você pode
Coloque uma seção na categoria desejada
Renomeie uma seção: coloque uma seção de uma vez em duas categorias: tecnicamente, não é difícil, mas é melhor não abusar desse método para não inflar as categorias. Um pequeno teste - onde você acha que estão as baterias?

Lógica de pesquisa
Retratos do público-alvo estão sendo projetados para o site. Retratos da Ásia Central são imagens coletivas de personagens que compram mercadorias de você sob certas condições para vários propósitos.
Um exemplo de um retrato da Ásia Central

Por exemplo, em uma loja de produtos para reparo, pode ser: Uma mulher na maternidade, escolhendo papel de parede, um homem escolhendo uma broca para si, um reparador profissional, comprando constantemente uma massa. Depois de identificar os principais retratos do público-alvo, procedemos ao design de seus caminhos no site. Cada personagem tem seu próprio script de pesquisa. Seus critérios de seleção, suas próprias maneiras de escolher mercadorias. De acordo com eles, determinamos quais recursos são necessários no site. Para uma mulher que escolhe papel de parede, obviamente, fotos grandes na lista de produtos são importantes. Para um homem que compra uma broca, são necessárias mini descrições e propriedades básicas.
Para um profissional, é importante pesquisar por nome e a capacidade de adicionar rapidamente vários produtos diferentes em grandes quantidades à cesta.
Um exemplo das necessidades e dores da CA

Entendendo quem e por que nossa loja usará, quais produtos vende, qual estrutura de catálogo precisamos e com o que é preenchida, podemos seguir para o design da página.
Página inicial
Começamos a projetar a partir da página principal do site. O conceito básico de estrutura está sendo elaborado.
- Localização do menu
- Informações para contato
- Seleção da cidade
- Banners e anúncios
- Conclusão dos principais benefícios
Analisaremos a página em blocos para descrever quais funções estão incorporadas neles.
Cabeçalho do site
- O que é importante no chapéu
- Logotipo (em todas as páginas, exceto a principal, é um link para a principal)
- Menu de informações (sobre a empresa, pagamento e entrega, contatos)
- Telefone / email (se a estratégia da empresa não implicar o máximo oculto do usuário)
- Aplicativo (para lojas B2B, onde é fornecido o processamento de aplicativos sem pedidos específicos)
- Carrinho de compras
- Favorito
- Conta pessoal (registro, autorização)
- Versões linguísticas
Aqui está um exemplo de um chapéu criado por nós

Catálogo
O catálogo pode ser horizontal (logo abaixo do cabeçalho) e vertical (geralmente à esquerda). A primeira opção é mais conveniente, pois deixa espaço lateral para os filtros. A segunda - mais universal - é praticamente ilimitada no número de seções de primeiro nível no site. Aqui estão exemplos de diretórios nos sites que criamos
Vertical

Horizontal

Anúncios e Banners
O bloco, geralmente localizado na parte central da página principal. Eles permitem transmitir os benefícios da empresa, recém-chegados, promoções, vendas, ofertas especiais.
Os anúncios podem estar em diferentes formatos. Slider
Vários banners
Anúncios de texto
Um exemplo de anúncios em um site projetado

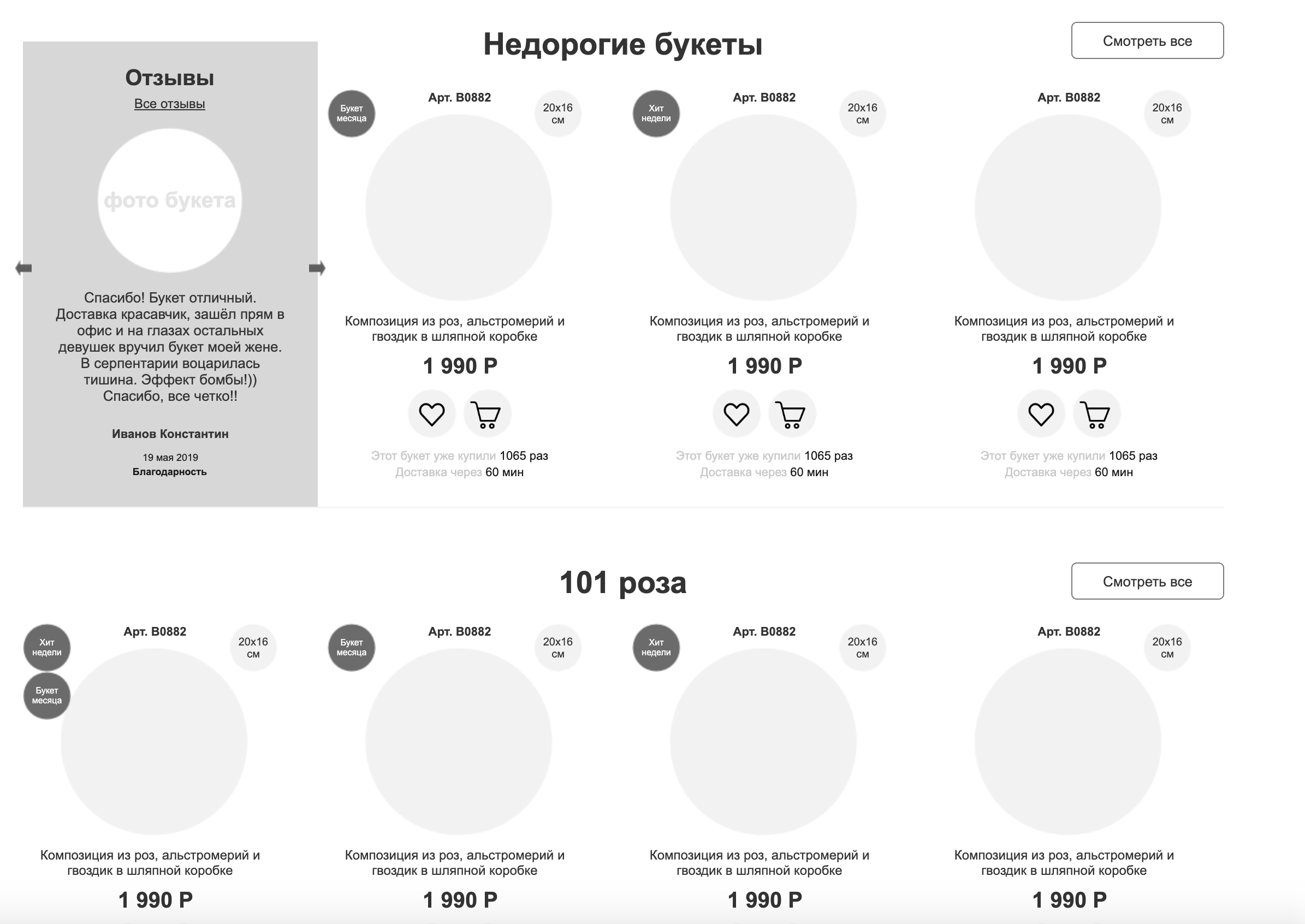
Amostras de produtos
Blocos com itens selecionados. Geralmente são hits, novidades, itens promocionais.
Pode ser algum tipo de coleção temática, por exemplo, “imagens prontas” na moda
Seleções de produtos no site

Porão
Há informações que podem ser anunciadas apenas no porão do site.
Geralmente, esses são links para redes sociais
Informações de contato alternativas (vários telefones)
Um extenso menu nas seções de informações do site
Seções principais do catálogo
Exemplo de porão no site

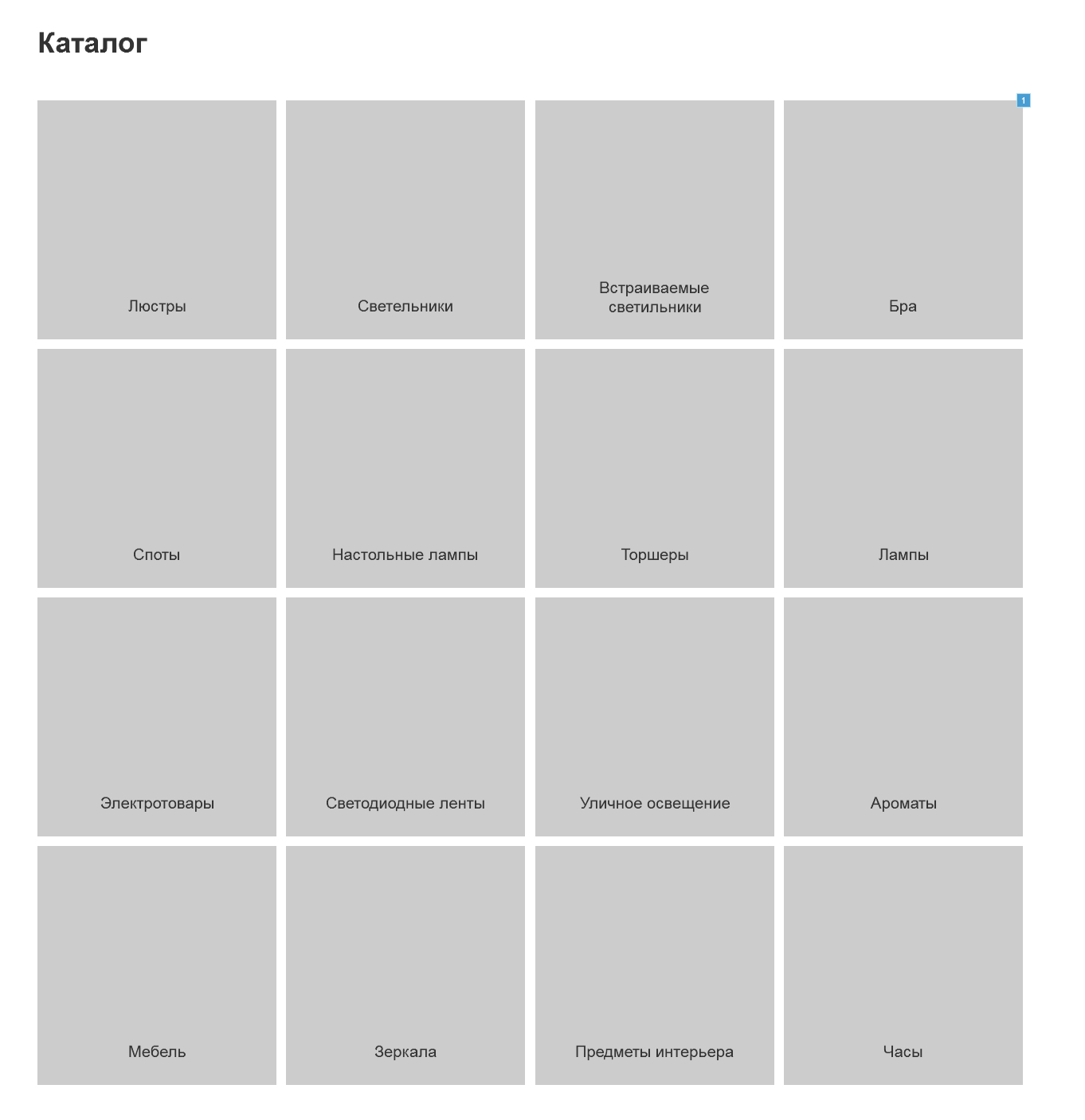
Lista de seções
A página da lista de seções duplica parcialmente o menu suspenso do catálogo. É necessário facilitar a indexação do site pelos mecanismos de pesquisa e poder passar por cima das migalhas de pão.
Uma página com uma lista de seções é bastante simples de projetar.
Geralmente vem em duas versões
A primeira opção é mais clara

O segundo acelera a busca pela seção desejada e simplifica a indexação do site.

Se o site tiver até 100 seções, você poderá usar a opção de foto.
Se mais de 100, é definitivamente melhor usar a opção com subseções
Lista de produtos
A listagem (uma página com uma lista de produtos) é uma das mais difíceis da loja. Ele deve trabalhar simultaneamente em todos os cenários de pesquisa possíveis para o site.
As principais funções na página
- Lista de produtos
- Alternando o tipo da lista de mercadorias (opção com fotos grandes, com uma descrição detalhada, visão compacta da lista de preços)
- Classificação (por preço, popularidade, disponibilidade)
- Filtragem (por preço, por propriedades, por disponibilidade, por disponibilidade nas lojas)
- Seção Descrição
- Lista de Subseções
- Tags para filtragem
- Pesquisar
- Navegação na página
Quais dados são necessários no bloco do produto na lista
Foto
- Preço
- Desconto
- Disponibilidade
- Mini descrição
- Cores disponíveis
- Tamanhos disponíveis
Funções no bloco do produto na lista
- Pré-visualização
- Adicionar ao Carrinho
- Adicionando à comparação
- Adicionar aos Favoritos

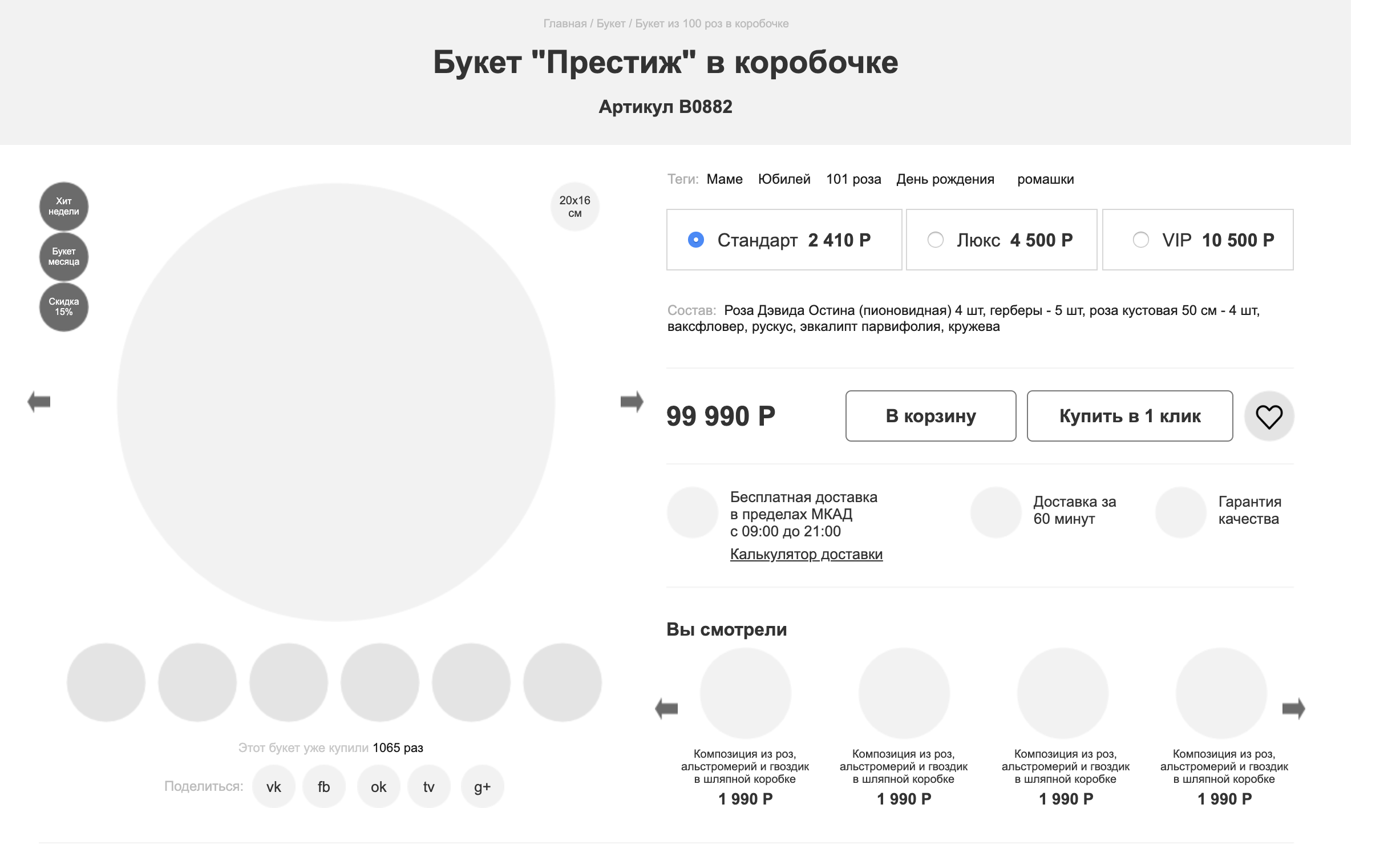
Cartão do produto
No cartão do produto, a tarefa é facilitar a escolha o máximo possível, apresentar todas as vantagens do produto e convencê-lo a usar essa loja específica
Assim, cinco funções principais podem ser distinguidas no cartão
Parte visual
Foto, vídeo, rotador panorâmico
Permite inspecionar o produto de lados diferentes, ampliar, examinar em detalhes
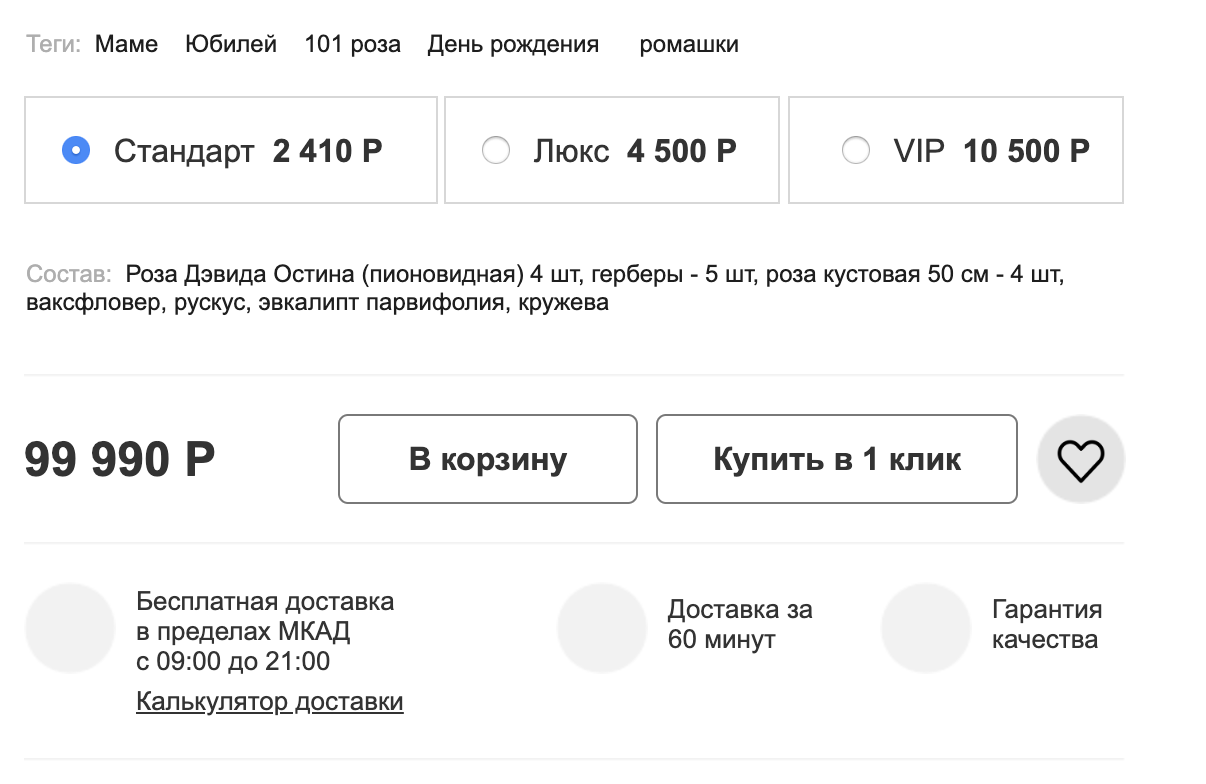
Funções de compra
- Preço
- Disponibilidade
- Desconto
- Adicionar ao carrinho
- Favorito
- Comparação
- Entrega
- Pagamento
- Devolução e troca
- Participação no programa de bônus

Informações detalhadas
- Atributos do produto
- Grupos de propriedades
- A documentação
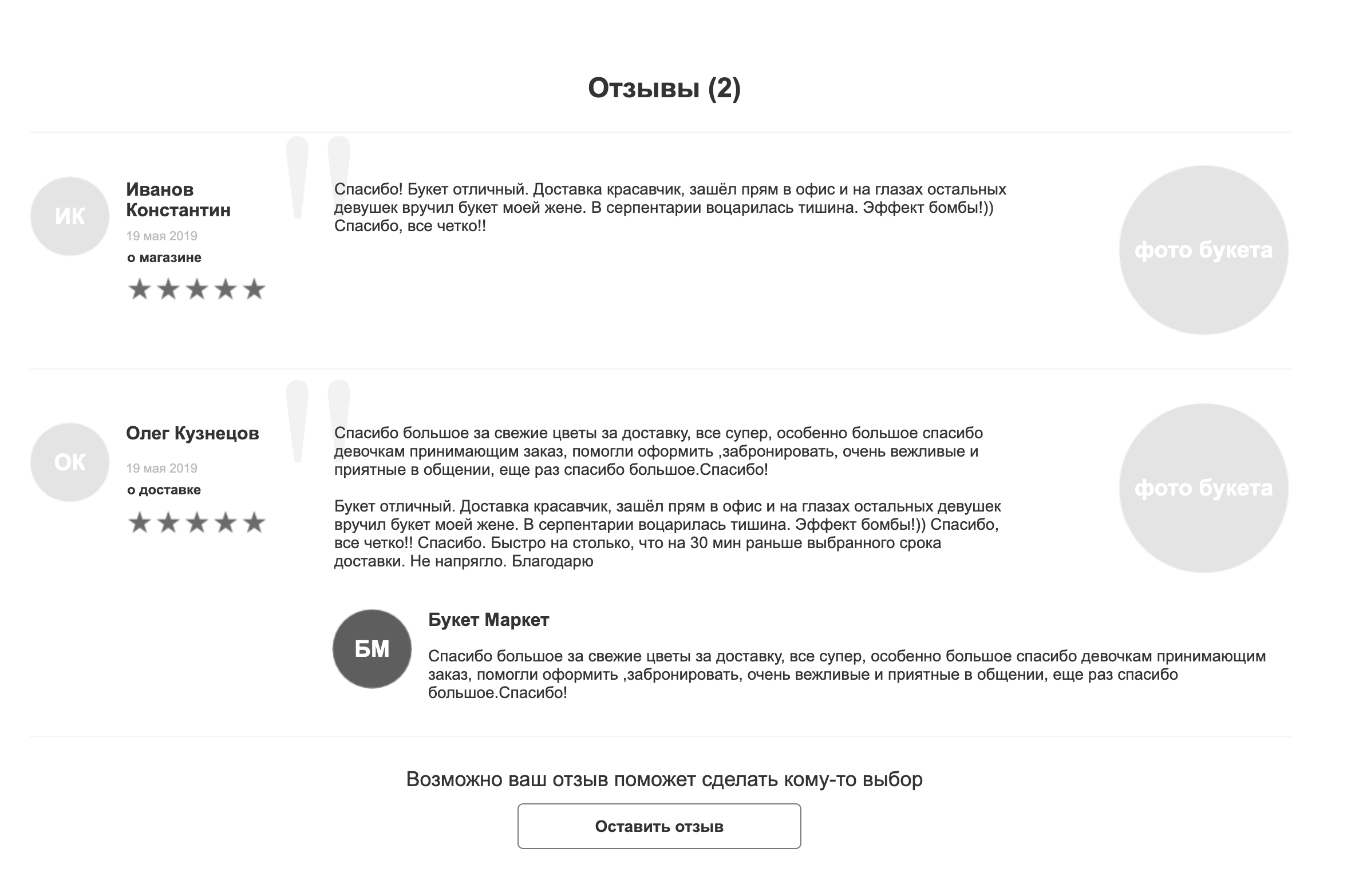
- Comentários
- Perguntas frequentes

Cross Cell e Upsell
Produtos AnalógicosAqui oferecemos produtos da mesma seção, série, coleção ou fabricante. Os análogos podem ser selecionados manualmente, mas podem ser algoritmos.
Produtos Relacionados
Itens comprados com este item. Arandela para o lustre. Setas para a besta. Pinte para o azulejo. Bem e assim por diante. Eles podem ser associados ao produto e à seção (por exemplo, 2-3 tipos de lâmpadas para todos os lustres)

Vantagens da loja
Um bloco que lembra as vantagens da loja e por que vale a pena fazer um pedido agora.

Conclusões
Erros no desenvolvimento são desagradáveis. Erros de design são fatais.
Tudo depende da qualidade do design da sua loja online.
- Todas as seções e produtos cabem no catálogo
- O mecanismo de pesquisa poderá indexá-los corretamente
- Será conveniente para o comprador escolher produtos e procurar informações importantes
Os erros de design são muito difíceis de corrigir no produto final. Às vezes, o preço de uma correção excede o custo de desenvolvimento de um site.
Para um design de alta qualidade, é importante entender a quantidade de conteúdo que estará no site, bem como os caminhos dos usuários até o site e a ferramenta necessária.
PS Para acompanhar as novas publicações, siga-me no
Facebook .