
O Slack é um ótimo aplicativo para comunicação interna entre equipes. Um dos recursos que podemos expandi-lo facilmente, criando e integrando bots de bate-papo e comandos de barra que permitem aos usuários interagir com serviços externos. Um excelente bot do Slack, muito popular e útil, é o bot do GitHub, que publica atualizações sobre solicitações de recebimento, confirmações e ish no canal.
Neste artigo, criaremos um bot do Slack que publica atualizações ao criar um pedido na plataforma de comércio eletrônico inventada que gerenciamos.
A plataforma de comércio eletrônico é um aplicativo sem servidor criado usando o
8base . Neste artigo, usaremos as funções do 8base para escutar os eventos Create em um modelo de dados usando gatilhos.
Um acionador é um tipo de função que é acionada em resposta a um evento de mutação de dados:
criando ,
atualizando ou excluindo um objeto. O 8base fornece dois tipos de gatilhos, dependendo se o desenvolvedor deseja executar a função antes ou depois de alterar os dados: trigger.before e trigger.after.
Você vai precisar
- Compreensão básica de React e Node.js. Antes de começar, verifique se você tem o Node e o npm / yarn instalados .
- Usaremos algumas consultas do GraphQL no projeto, portanto a familiaridade com o GraphQL é útil .
- Crie uma conta na 8base (se ainda não o fez) visitando o site deles.
Preparando o ambiente 8base
Crie uma conta ou faça login na
8base . Para novas contas, o 8base fornece acesso gratuito por 30 dias.

§ 2 Após o login, vá para a página de
dados e clique em "Nova tabela" para começar a configurar o back-end.

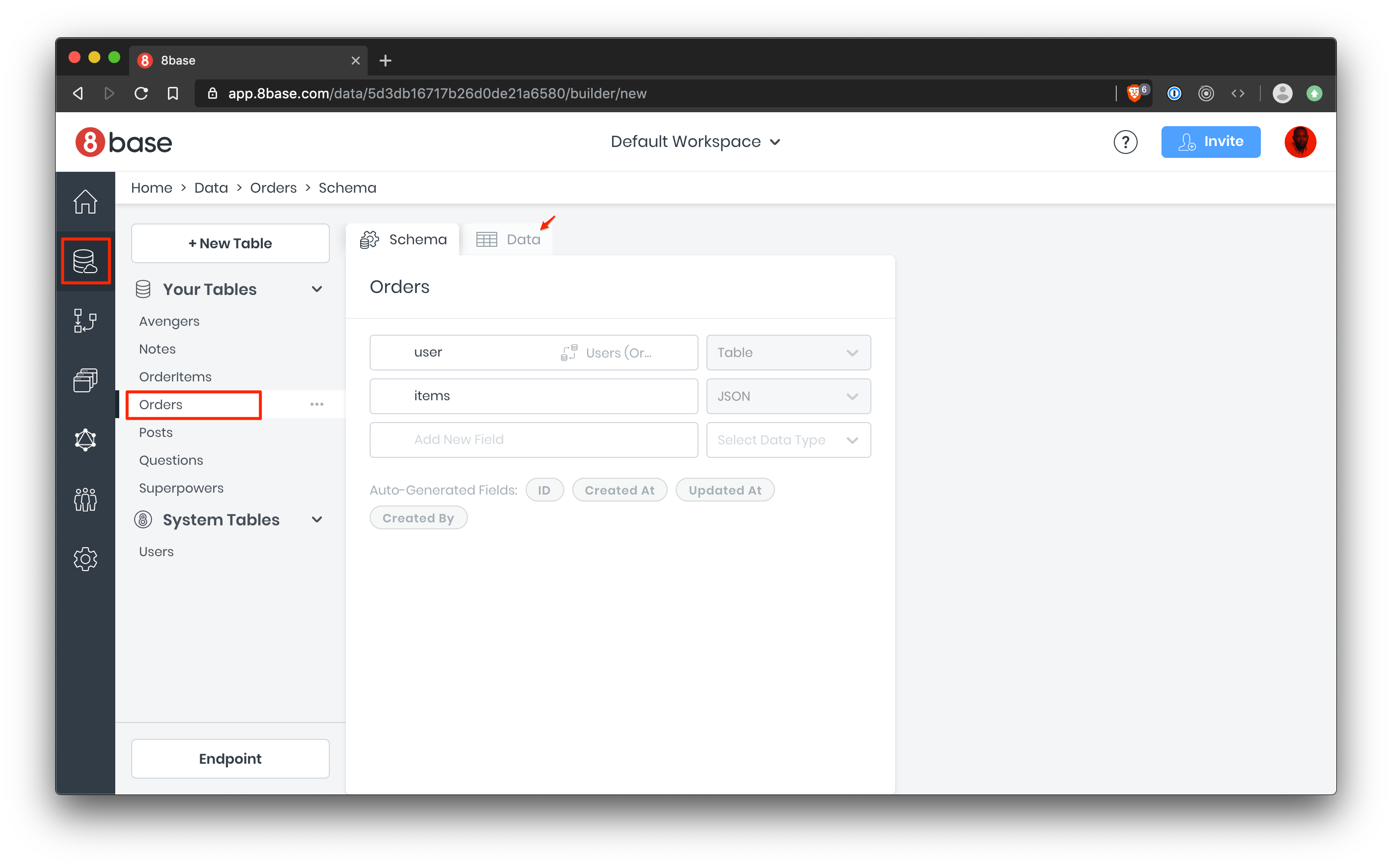
3 Após carregar uma nova tabela, você verá um diagrama e poderá começar a definir os campos. Em seguida, crie uma tabela chamada Pedidos, consistindo nos seguintes campos:
-
usuário : o tipo de campo é tabela. Na seção direita, selecione a tabela Usuários e, no campo Nome do campo de relação, especifique "pedidos". Em seguida, marque a caixa "Permitir vários
pedidos por
usuário ".

- items: o tipo de campo é JSON. Este campo contém informações sobre os produtos que o usuário compra, por exemplo, preço, nome e imagem.
Nosso esquema é bastante simples e deve abranger as funções necessárias. Em seguida, vamos configurar o Slack App e instalá-lo.
Criar um aplicativo Slack
Comece fazendo login no Slack ou crie um novo para este guia. Visite o
Slack API Console para criar um novo aplicativo Slack.

Chame este aplicativo Slack após a nossa plataforma fictícia de comércio eletrônico chamada
Shop Quick .
Depois de criarmos o aplicativo em nosso workshop, podemos adiar temporariamente o aplicativo Slack e trabalhar na criação da função 8base, que ouvirá os eventos de criação de novos pedidos na plataforma
Shop Quick .
Criar uma função 8base
A plataforma 8base oferece recursos que facilitam a criação de aplicativos sem servidor. Para este aplicativo Slack, precisamos de lógica e integrações personalizadas que não possam ser implementadas apenas com o CRUD. No nosso caso, queremos enviar mensagens para o Slack ao criar um novo pedido. Podemos conseguir isso usando as funções 8base, ouvindo os eventos Create, Update e Delete, usaremos triggers.
Um acionador é uma função que é acionada em resposta a um evento de mutação de dados: quando um objeto é criado, atualizado ou excluído. Existem dois tipos de gatilhos, dependendo de serem executados antes ou depois das alterações nos dados: trigger.before e trigger.after.
No nosso caso, chamaremos nossa função após criar o pedido. Portanto, devemos especificar Orders.create. Os valores possíveis para o evento de dados são criar, atualizar e excluir.
CLI 8base
O CLI 8base permite escrever JavaScript personalizado ou TypeScript para adicionar efetivamente a lógica, concentrando-se apenas no que é exclusivo para o seu aplicativo, evitando o código padrão.
A interface de linha de comando (CLI) da 8base facilita a adição de lógica de servidor personalizada aos seus aplicativos diretamente do terminal. Instale a CLI executando o seguinte comando em um terminal:
npm install -g 8base
Depois de instalar a CLI globalmente, você precisa fazer login para conceder acesso à CLI na sua conta 8base. Execute o seguinte comando para efetuar login:
8base login
Quando você executa este comando, uma janela do navegador aparece para autorização da CLI. O login dá ao CLI acesso à sua conta 8base. Você pode encontrar outros comandos oferecidos pela CLI executando o comando help:
8base help
Em seguida, inicializamos o projeto 8base usando a CLI executando o seguinte comando no seu terminal:
8base init shop-quick-functions
Após a execução do comando, uma nova pasta será criada. A estrutura da pasta deve ficar assim:
├── src/ | ├── function1.ts | └── function2.js ├── 8base.yml └── package.json
A CLI carrega um projeto Node regular, que permite instalar dependências usando npm ou yarn. Além disso, a CLI 8base vem com o Webpack e o TypeScript pré-configurados para que você possa escrever código JavaScript ou TypeScript.
Configuramos recursos e permissões personalizados no 8base.yml. Alteramos a configuração atual do arquivo 8base.yml de acordo com nossas necessidades. Abra o arquivo e faça as seguintes alterações:
functions: notifySlack: handler: code: src/notifySlack.js type: trigger.after operation: Orders.create
A estrutura do arquivo é semelhante a qualquer arquivo YAML. O primeiro bloco que veremos é um bloco funcional; colocaremos todas as definições de funções que criaremos neste bloco. Por exemplo, a função notifySlack que criamos; A função possui as seguintes propriedades:
- manipulador : caminho relativo do arquivo para o manipulador da função notifySlack.
- operação : o parâmetro determina qual tipo de dados e evento o gatilho deve ouvir.
- tipo : se eles foram iniciados antes ou depois da alteração dos dados. Existem dois tipos: trigger.before e trigger.after.
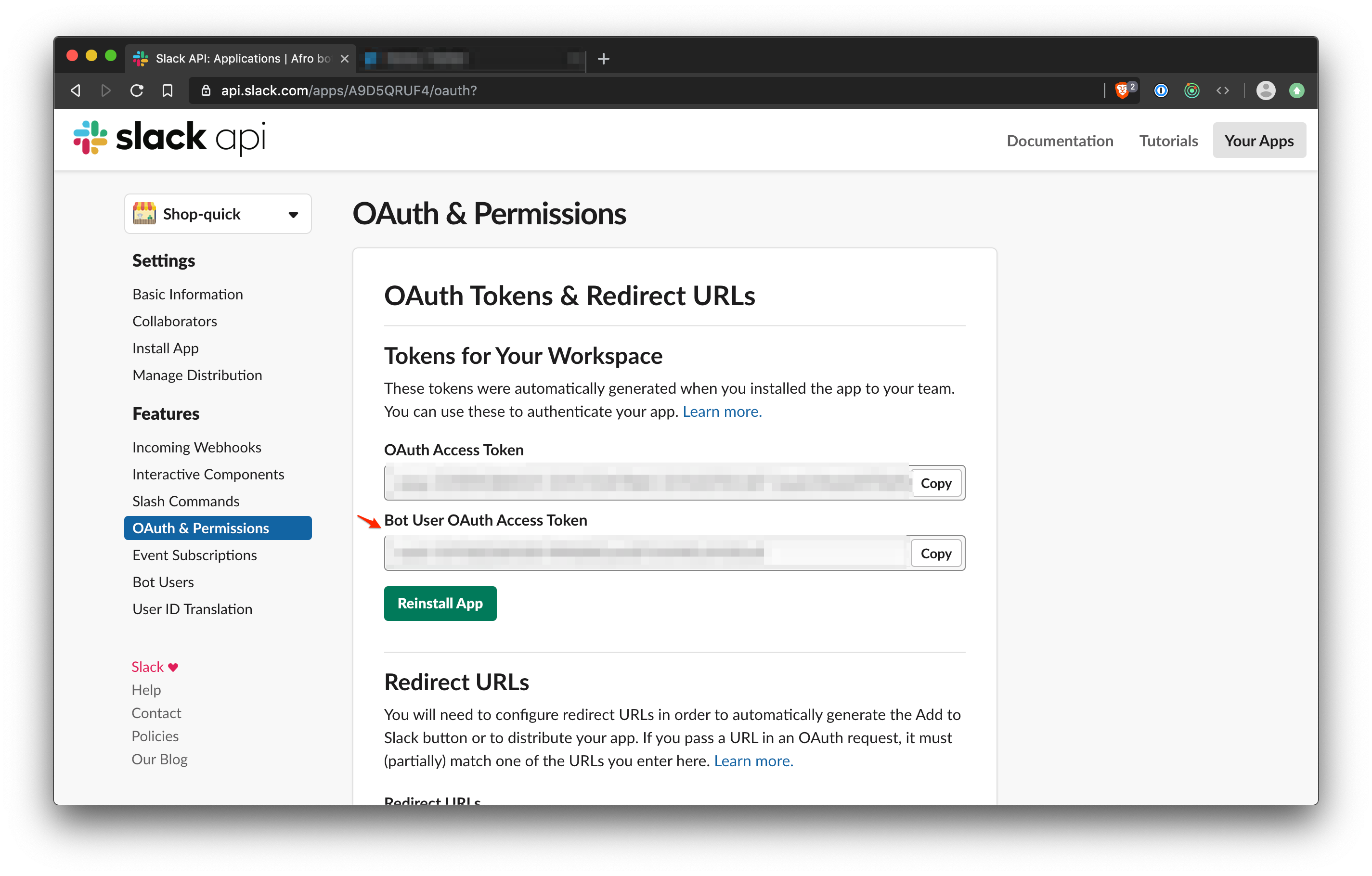
A próxima etapa é criar um arquivo manipulador para começar a receber eventos após o gatilho. Para enviar atualizações para o Slack, usaremos o método
chat.postMessage . As mensagens serão enviadas usando o método de postagem HTTP - cada solicitação para o método chat.postMessage será assinada pelo token de acesso OAuth do seu bot. Visite a página de detalhes do seu aplicativo, clique no link OAuth e permissões na navegação da barra lateral.

Copie o token e vá para a guia
Variáveis de ambiente na página de configurações do 8base. Suas funções têm acesso a todas as variáveis de ambiente criadas.
Sempre armazene seus valores e credenciais confidenciais aqui e não os coloque diretamente no banco de dados de código-fonte. Crie uma nova variável chamada SLACK_ACCESS_TOKEN, cole o token copiado e salve-o.

Agora vamos adicionar o código ao editor. Crie um arquivo chamado utils.js no diretório src. Abra o arquivo no seu editor favorito e copie o seguinte para ele:
export const sendMessage = (order) => { const message = `A new order was just created`; const messageBody = dataBuilder(order); const body = { channel: 'general', attachments: messageBody, text: message }; console.log('Message body', { body }); console.log('Sending message request'); return makeRequest(body); };
Portanto, a função sendMessage aceita um pedido com um argumento, que é um objeto que contém os campos que criamos para o modelo Order. Agora precisamos criar uma nova mensagem usando o objeto order, para que passemos o objeto para uma função chamada dataBuilder. A função dataBuilder retorna um objeto no formato de
anexos do
Slack .
Em seguida, criamos o corpo da solicitação que contém o canal da área de trabalho no qual publicamos a mensagem, os anexos retornados do dataBuilder e, finalmente, o texto. Em seguida, a solicitação para publicar a mensagem é enviada pela função makeRequest.
Vamos criar a função dataBuilder, copie o fragmento abaixo e atualize o arquivo utils.js:
export const sendMessage = (order) => { ...}; const dataBuilder = (order) => { const { items } = order; const itemSections = items.map((item) => { return { type: 'section', text: item.name, color: '#3AA3E3', accessory: { type: 'image', image_url: item.image, alt_text: item.name, }, }; }); const data = [ { type: 'section', text: { type: 'mrkdwn', text: `*There are ${items.length} items in the order*`, }, }, ...itemSections, ]; return data; };
A função dataBuilder aceita um objeto de pedido e cria uma seção para cada item no pedido usando o nome e a imagem do item. Você pode usar o
Message Builder para visualizar a formatação de mensagens e anexos em tempo real.
Em seguida, adicionamos a função makeRequest, que envia o corpo da mensagem para o workshop do Slack.
Copie o seguinte snippet no arquivo utils.js:
import fetch from 'node-fetch'; export const sendMessage = (order) => { ... }; const dataBuilder = (order) => { ... }; const makeRequest = (data) => { const url = 'https://slack.com/api/chat.postMessage'; const headers = { Authorization: `Bearer ${process.env.SLACK_ACCESS_TOKEN}`, 'Content-type': 'application/json', }; return fetch(url, { method: 'post', body: JSON.stringify(data), headers, }); };
Primeiro instale o pacote node-fetch executando o seguinte comando:
npm install node-fetch
Nós importamos o pacote e o usamos na função makeRequest. Como parte da função, adicionaremos todos os cabeçalhos necessários à solicitação. A solicitação deve ser assinada com o cabeçalho da Autorização ao Portador. O token será obtido da variável de ambiente que criamos anteriormente. Por fim, retornamos a solicitação POST usando a API de busca.
Agora temos tudo o que você precisa para enviar uma mensagem para o espaço de guerra do Slack usando um bot. Vamos criar um manipulador de funções que referenciamos no arquivo 8base.yml acima.
Crie um arquivo chamado notifySlack.js no diretório src, abra o arquivo e copie o código para ele:
import { sendMessage } from './utils'; module.exports = async (event) => { try { console.log('Sending notification to slack'); const res = await sendMessage(event.data); console.log('Notification sent successfully'); } catch (error) { console.log(error); } return { data: event.data, }; };
No arquivo, usamos a função de utilitário sendMessage que criamos. O manipulador da função 8base transmite dois argumentos: um evento e um contexto. A estrutura do objeto de evento depende do tipo de função e o objeto de contexto contém propriedades e métodos úteis, sobre os quais você pode ler
aqui .
No nosso caso, o objeto de evento conterá o Pedido criado, que consiste em dois campos de usuário e itens. O objeto Order é uma propriedade dos dados do objeto de evento e passamos esse objeto para a função sendMessage para notificar o Slack.
A chamada de função é agrupada em try / catch, porque não queremos que nenhum erro faça com que a função termine. Finalmente, retornamos os dados do evento no final da função.
Com esses dados, podemos indicar o assunto e o corpo da mensagem e enviar e-mails usando o transportador que criamos. Salve o arquivo e implemente a função usando a CLI 8base executando o seguinte comando:
# deploy while in project root directory 8base deploy
Depois de definir com êxito a função, você verá a seguinte saída do terminal:
➜ 8base deploy deploy done. Time: 15,553 ms.
Recursos de depuração
É importante ter logs em suas funções para que você possa depurar facilmente as funções e acompanhar o que está acontecendo lá. O 8base possui uma página para visualizar todas as funções anexadas ao seu perfil. Você pode visualizar facilmente todos os logs provenientes de cada função.
Vá para o 8base
Dashboard e clique em
Lógica no menu lateral. Na página lógica, você pode visualizar todas as funções definidas.

Para uma função específica, clique em
Exibir logs para ver todos os logs. Em seguida, instalamos o aplicativo Slack e o testamos.
Instalando e testando o aplicativo Slack
Vamos terminar a última etapa e instalar o aplicativo Slack na área de trabalho. Para fazer isso, retorne ao console do aplicativo Slack e clique em
Instalar aplicativo na barra de navegação lateral.

Na página, você verá um aviso sobre como adicionar uma função ou autoridade para instalar o aplicativo. Clique nele e adicione permissão.
Após a instalação bem-sucedida do aplicativo, podemos testar a função e o aplicativo. Vá para a página 8base
Data , clique na tabela Orders na barra lateral. No visualizador de tabela de pedidos, clique na guia
DADOS , aqui podemos adicionar novas linhas à tabela.

Na tabela de dados, pressione o botão {+} e crie uma nova linha.

Você pode preencher o campo do produto com os seguintes dados:
[{ "name": "Food product", "image": "https://static.pexels.com/photos/368893/pexels-photo-368893.jpeg", "price": 4 }, { "name": "The real fruit", "image": "https://static.pexels.com/photos/368893/pexels-photo-368883.jpeg", "price": 20 }]
Clique em
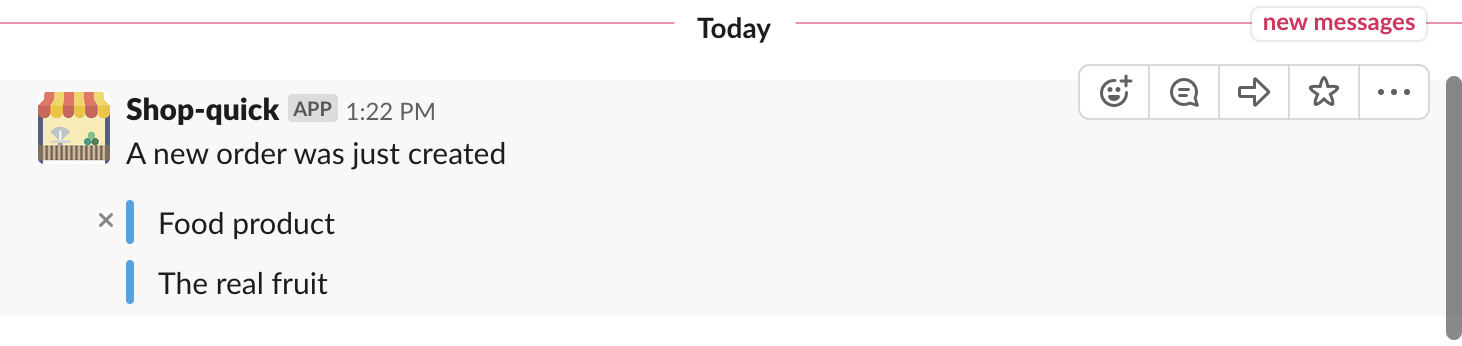
Adicionar linha para criar um novo pedido. Em seguida, vá para a oficina onde instalou o Slack App, clique no canal #general e você verá uma nova mensagem do bot.
Deve ficar assim:

Nova notificação do bot 8base no canal Slack
Palavras finais
Criar um aplicativo Slack é uma boa ideia; O Slack é o principal meio de comunicação para a maioria das equipes e pode permitir que você tenha todas as informações necessárias para o trabalho diário.
Para este artigo, usando a funcionalidade 8base, criamos um aplicativo Slack simples que envia mensagens sobre novos pedidos no sistema. As mensagens enviadas eram bem simples. O Slack possui uma
formatação rica para suas mensagens, e você pode complicá-las para que elas contenham mais informações. Leia mais sobre os recursos do 8base
aqui . Veja o código neste artigo no
GitHub .
Obrigado pela leitura.